拖拉拽是设计软件里常用的操作方式,所以今天作者就教大家在Axure中,如何制作一个能够拖拉拽随意放大缩小或者移动元件的原型模板。
一、效果展示
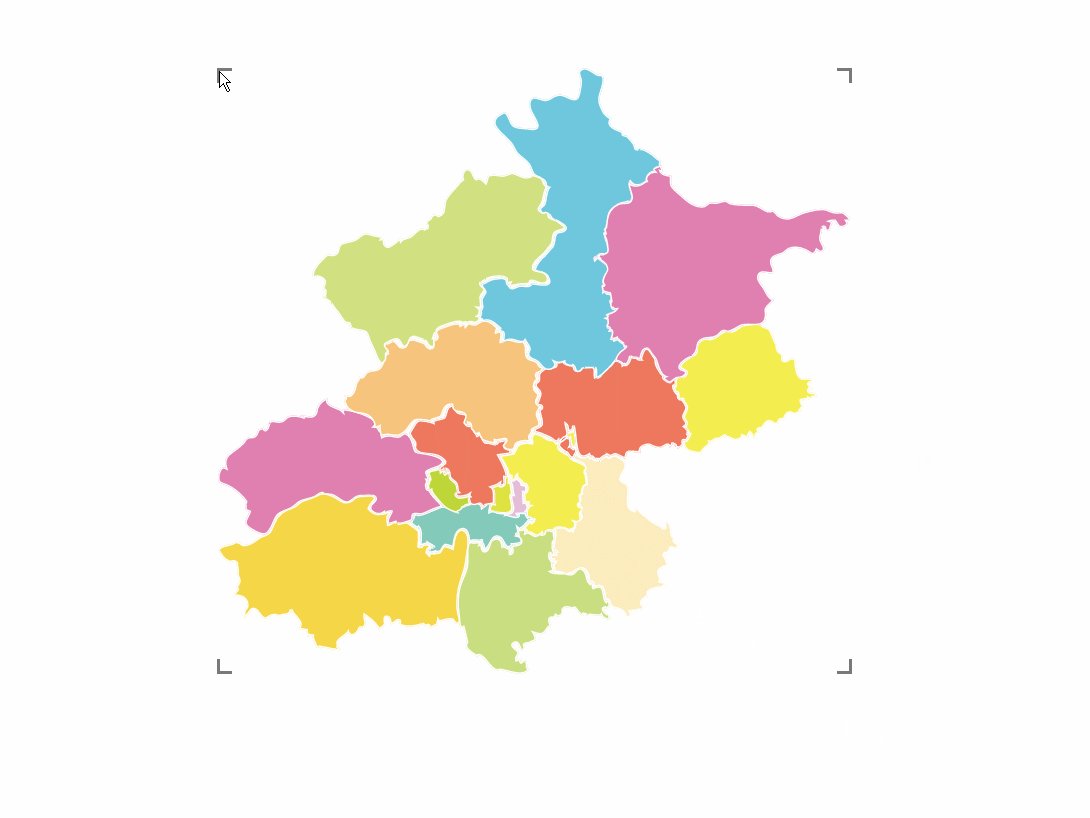
1、鼠标拖动元件的四个角,从而放大或者缩小目标元件
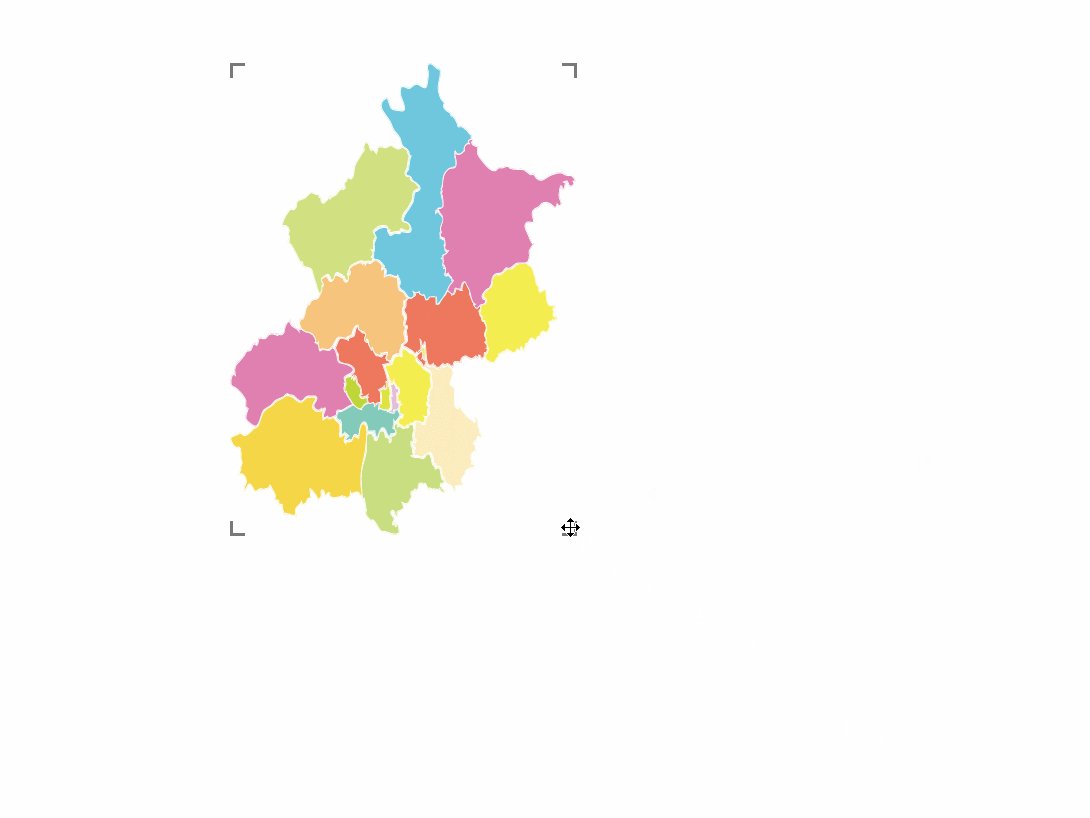
2、鼠标拖动目标元件,可以移动元件位置

一、制作材料
1、被拖动的对象
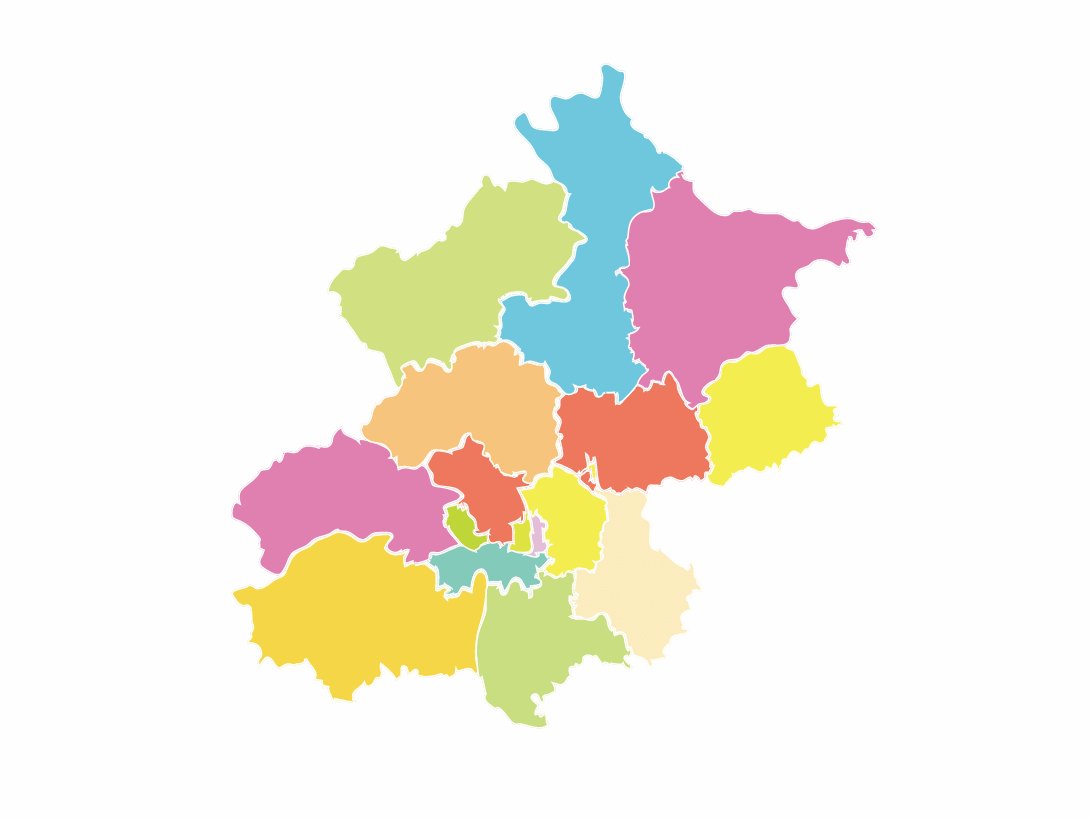
我们以拖动放大缩小地图为案例,所以我们需要准备一个北京地图的素材,我们可以用形状画出北京市下各区的地图,如果有地图素材的话,也可以直接导入svg素材,右键转为形状,再给对应区域添加填充颜色
2、动态面板
我们要在元件组上方添加一个动态面板,因为只有动态面板有拖动时这个交互,动态面板的大小覆盖下面地图的元件组即可。
3、拖动控制大小的四个角
我们用矩形来制作就可以了,我们以右下角为例,我们增加一个正方形的矩形,默认值显示右方和下方的边线,如下图所示

左上、右上和左下也是一样的,分别显示左上、右上和左下的边线。完成后将4个矩形分别放置在4个角的位置,4个矩形都要转为动态面板,因为只有动态面板有拖动的交互,默认隐藏。
二、交互制作
1、鼠标移入出组合时
我们先把所有元件组合在一起,鼠标移入组合时,我们就显示4个角的矩形,鼠标移出组合时,我们就隐藏4个角的矩形。

2、鼠标拖动4个角的矩形
这里我们以右下角为例,其余的3个角同理。
鼠标拖动右下角时,其实我们就是要把动态面板和下面的目标元件放大或者缩小,我们用设置尺寸的交互就可以实现了,那么如何确定尺寸呢?我们可以通过左上角的坐标,以及右下角的坐标计算得出,其实宽度就是右下角x坐标值-左上角x坐标值,高度就等于左上角x坐标值-右上角x坐标值,这样尺寸就出来了。
这里我们还需要考虑右下角x坐标值-左上角x坐标值和左上角x坐标值-右上角x坐标值必须是一个正数,因为没有尺寸是小于0的。所以我们在移动时要给增加一个边界,右下角左侧不能小于左上角的右侧,右下角的上方,不能小于左上角的底部
尺寸设置完之后,我们还需要考虑4个角具体的位置,左上和右下是不用管他的,因为拖动右下角的话,左上角是不变的,右下角自然就会到达拖动的位置。那现在要改变的就是左下角和右上角的坐标。我们用移动事件将他们移动到对应位置就好了。
那到底要移动到哪里合适呢?我们先看左下角,左下角的话,其实x坐标是不变的,变得只有y坐标,因为要跟右下角的高度一致,所以y坐标就等于右下角的y坐标值。
右上角也是同样道理,他是高度不变,就是y坐标值不变,变得只是左右的位置,这个位置和右下角的位置是一样的,所以就是右下角的x坐标值。

这样我们就完成了右下角拖动放大缩小的交互了,其他三个角的原理也是一样,大家可以自行完成
3、鼠标拖动动态面板的交互
鼠标拖动动态面板时,我们只需要用移动的交互,将整个组合跟随鼠标移动即可。

这样我们就制作完成了拖拉拽放大缩小和移动元件的原型模板了。





















