表单是系统作为人工信息录入的最常见的业务形态,表单提供多种数据类型的承载页面,一般具有对数据进行基础判断的校验,然后把录入数据传递到后端的服务逻辑上处理后,把结果返回。表单的配置是低代码/零代码的核心基础能力,本章详细介绍表单的分类与配置入口。
表单分类
JVS目前表单支持从使用场景上三种类型:独立表单、触发表单、流程表单:
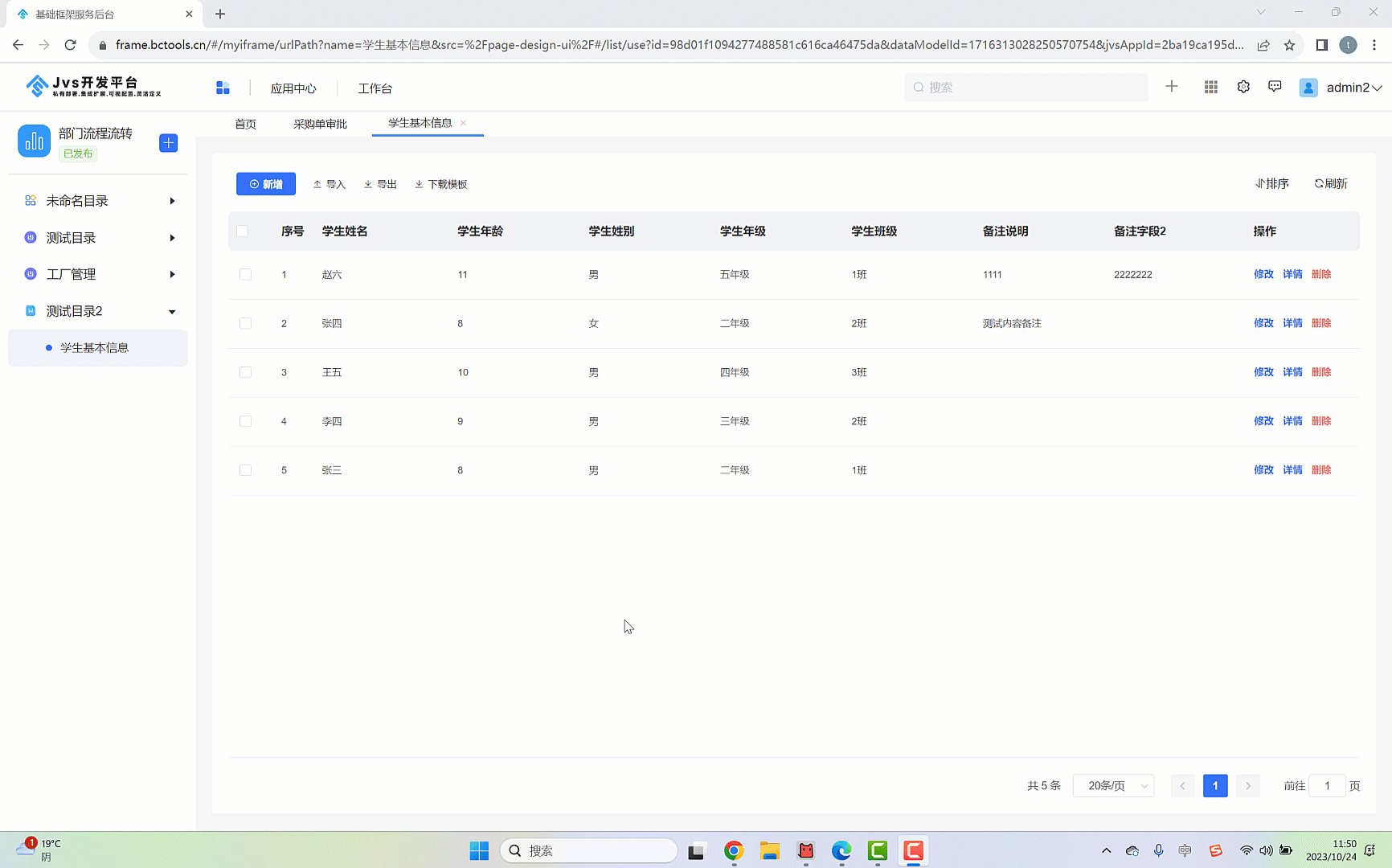
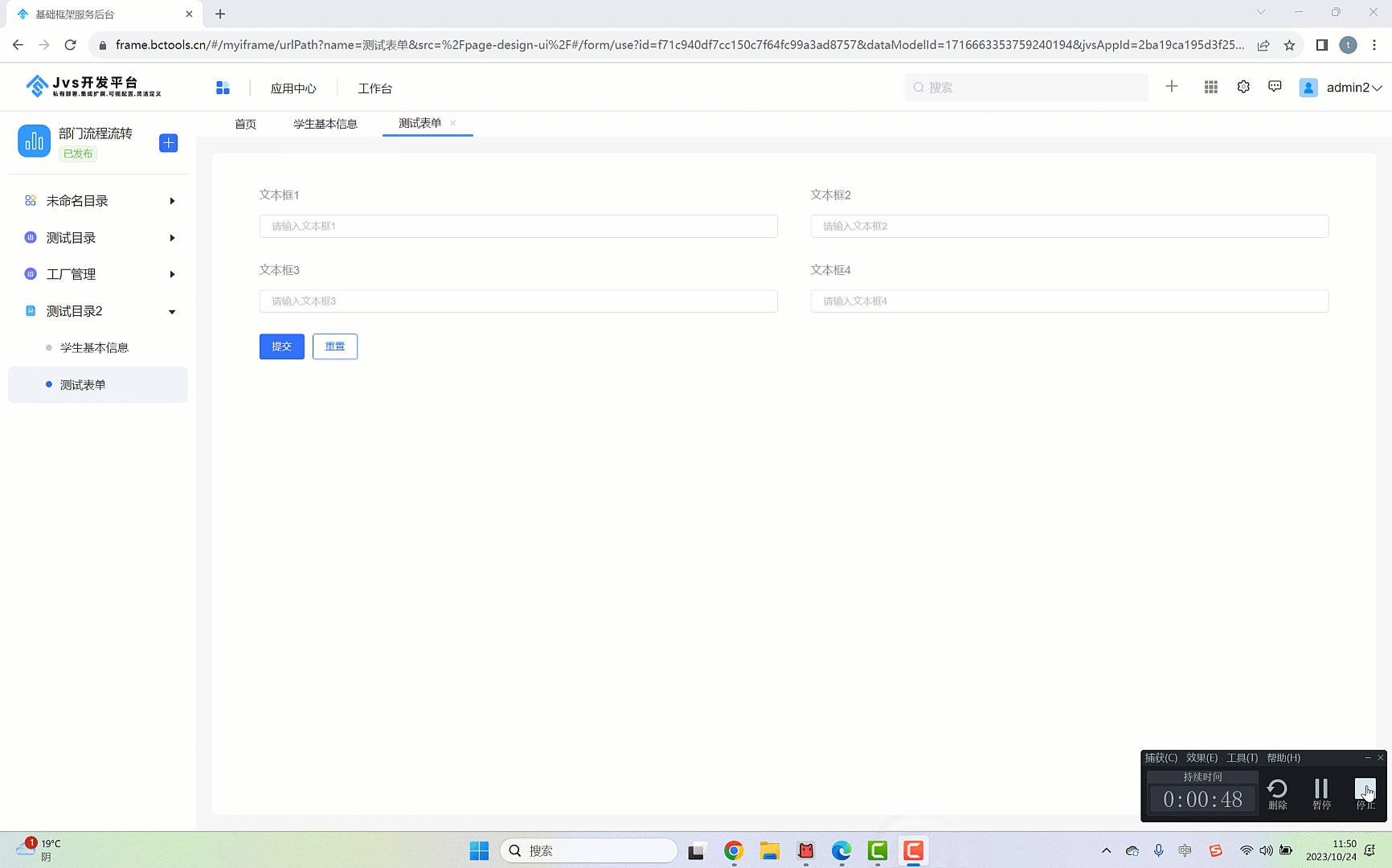
- 独立表单即在菜单目录下直接创建独立页面,页面可以做数据录入,如下图所示,这种表单都是全屏展示

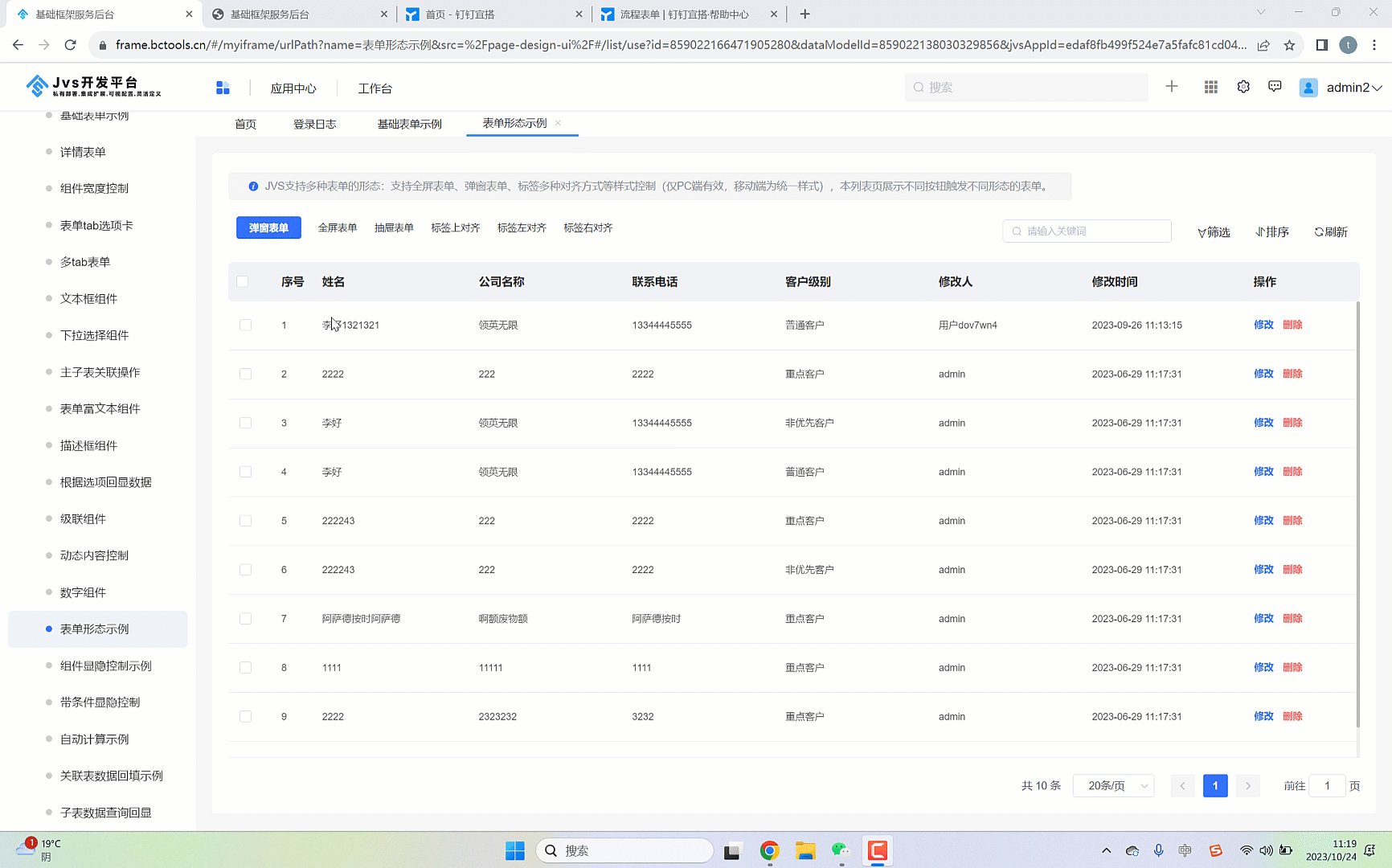
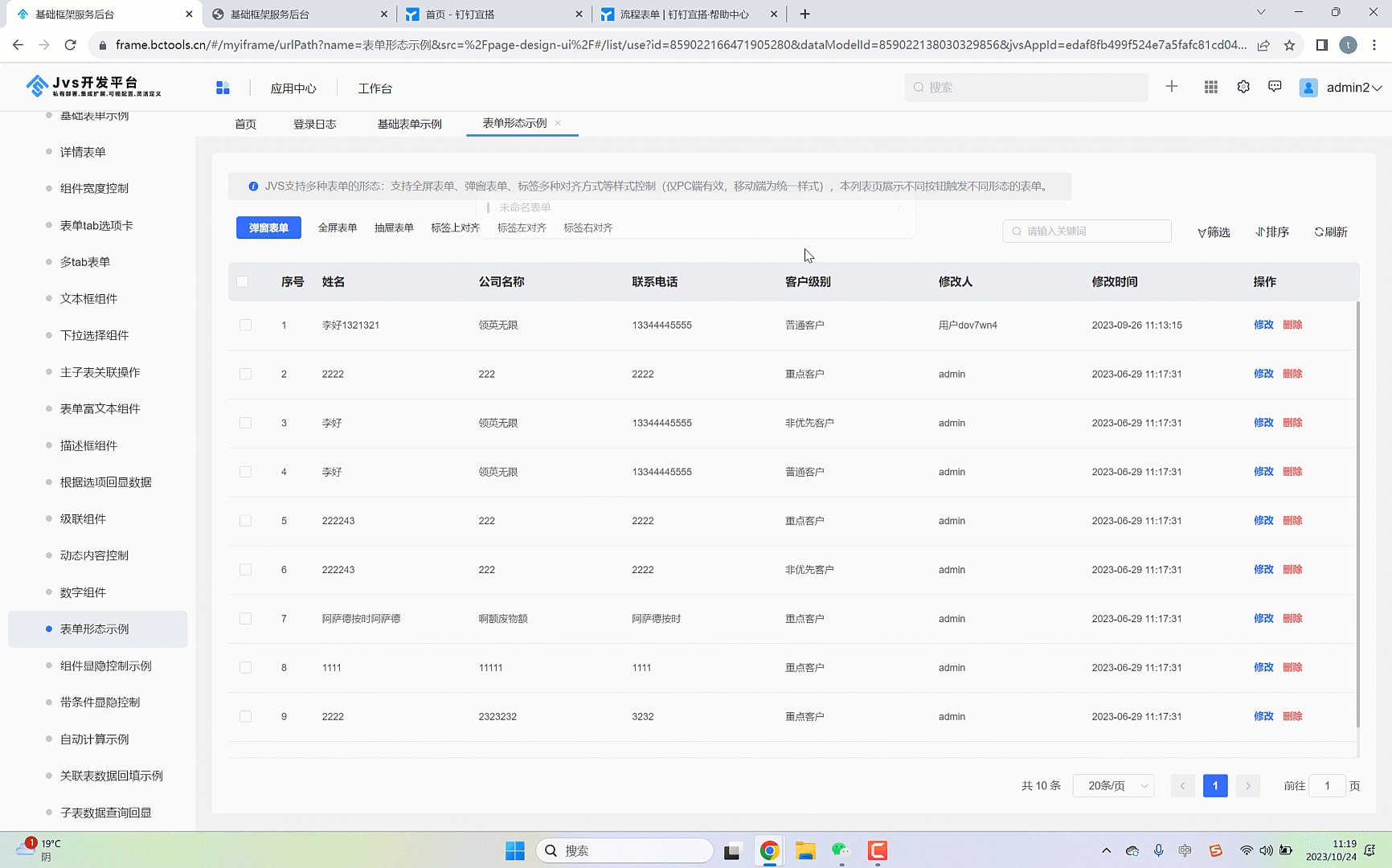
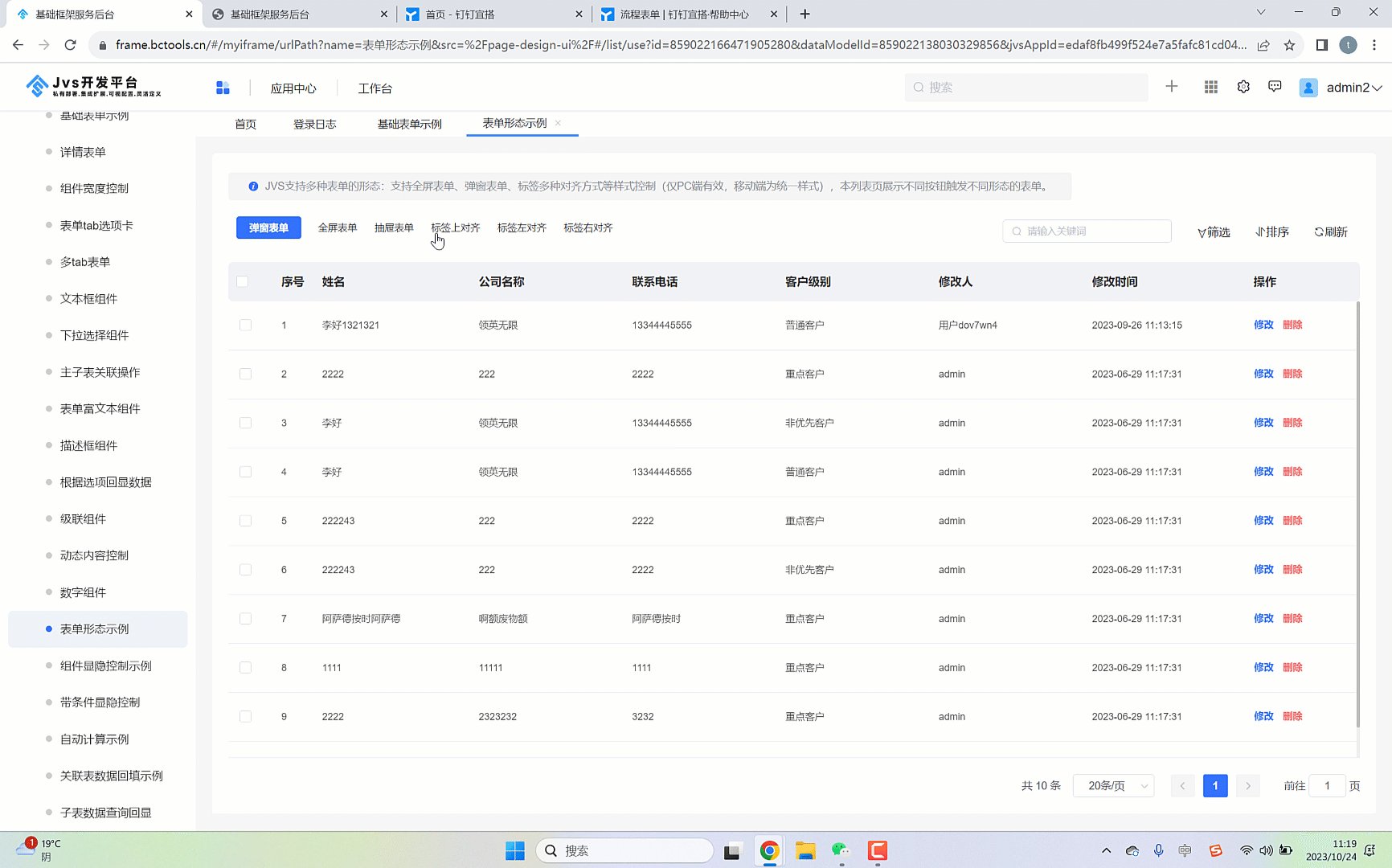
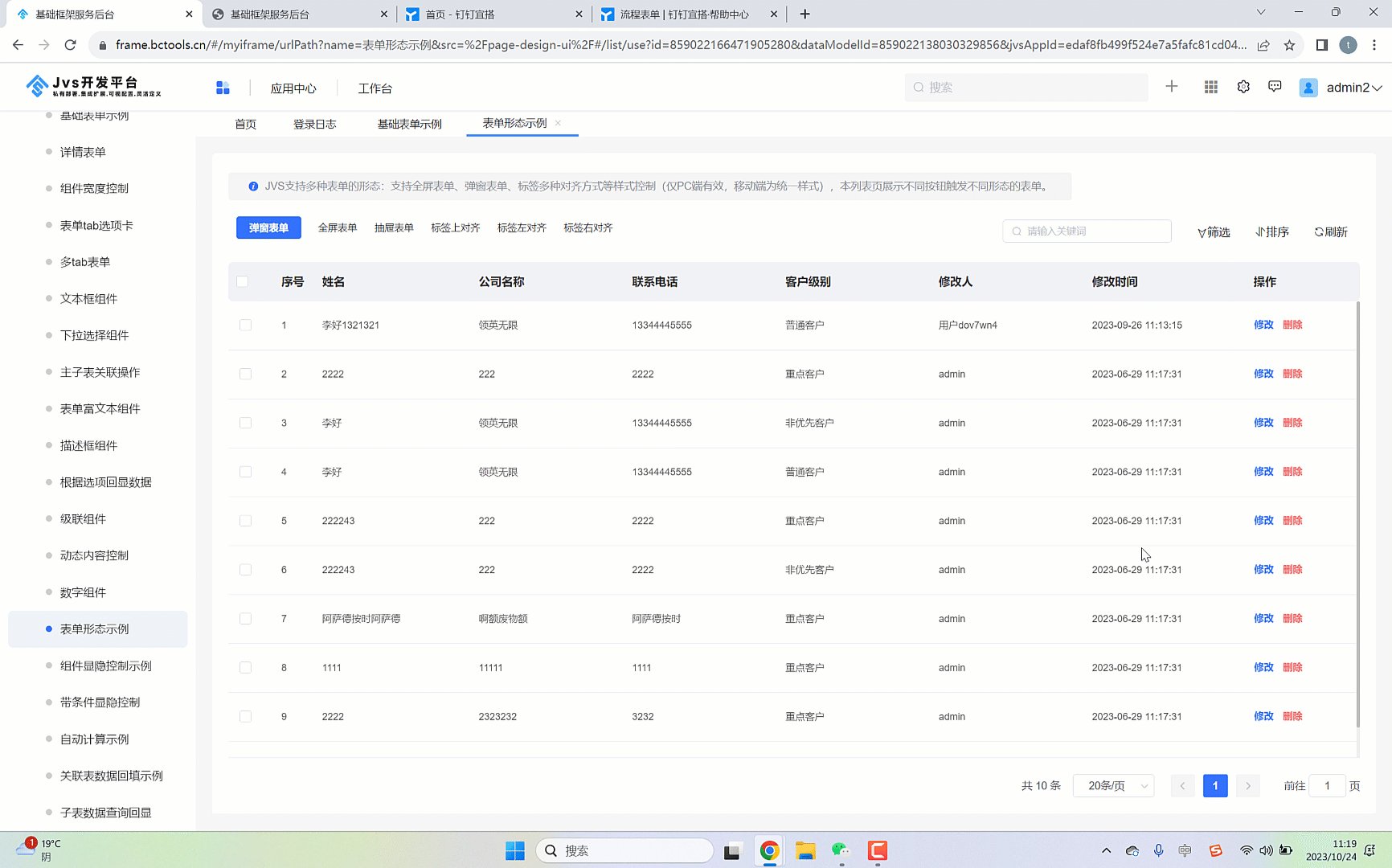
- 触发表单即在界面上,通过按钮或者连接弹出的界面,可以是弹窗、也可以是全屏页面等多种形态,如下图所示:

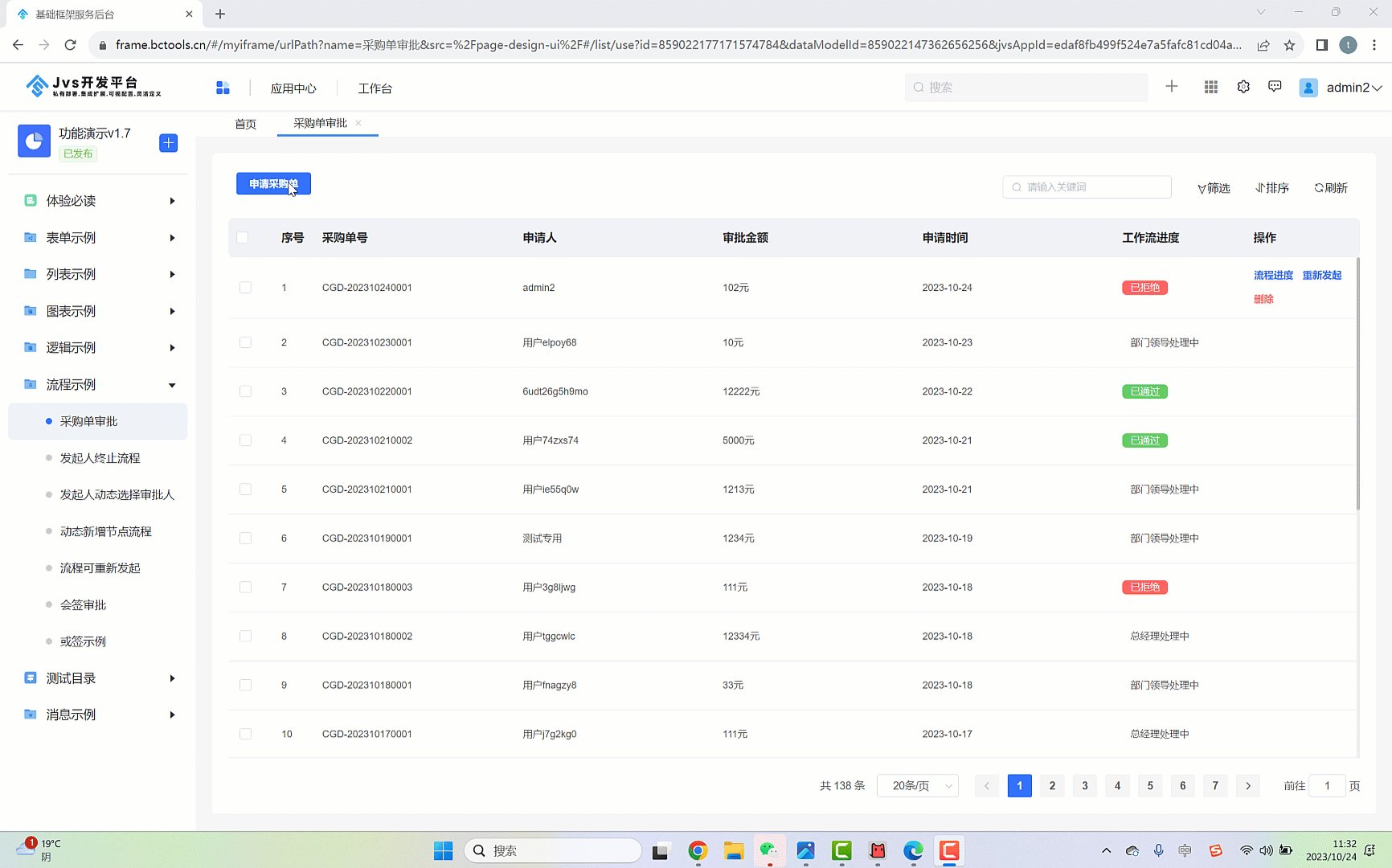
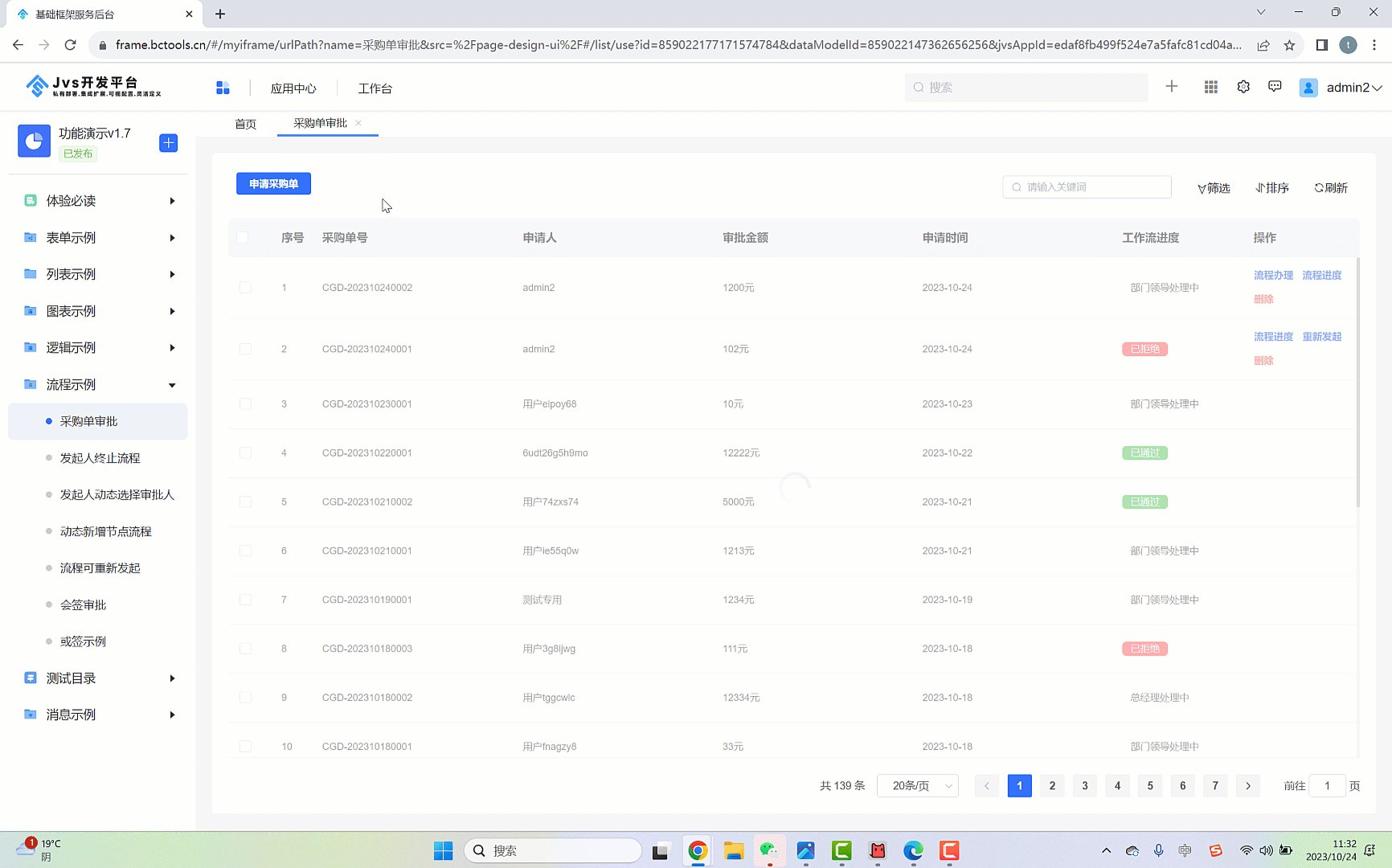
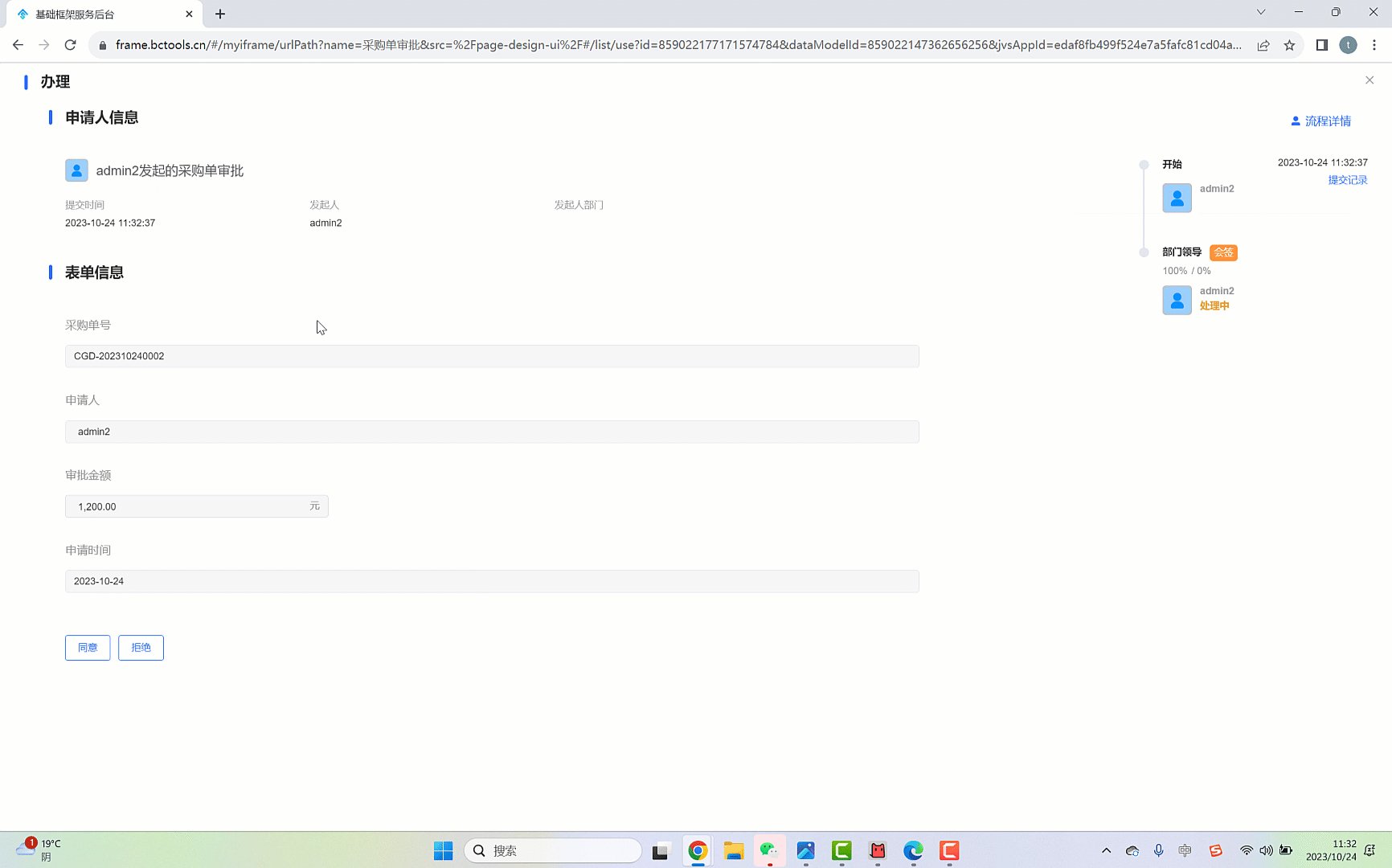
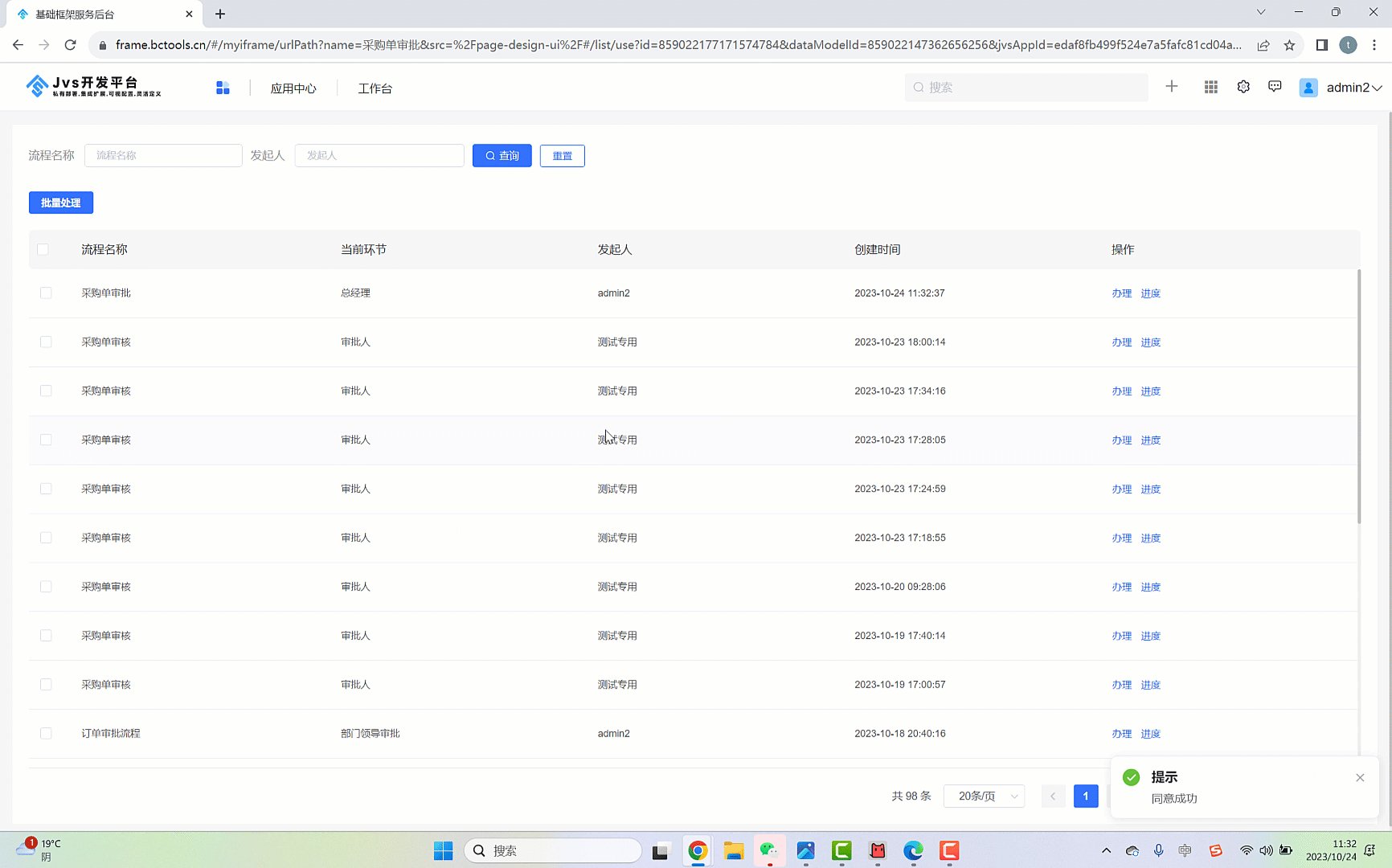
- 流程表单如下图所示,在流程执行的审批的过程中审批环节所需要提交的内容页面,可以根据各个环节的要求自定义设置

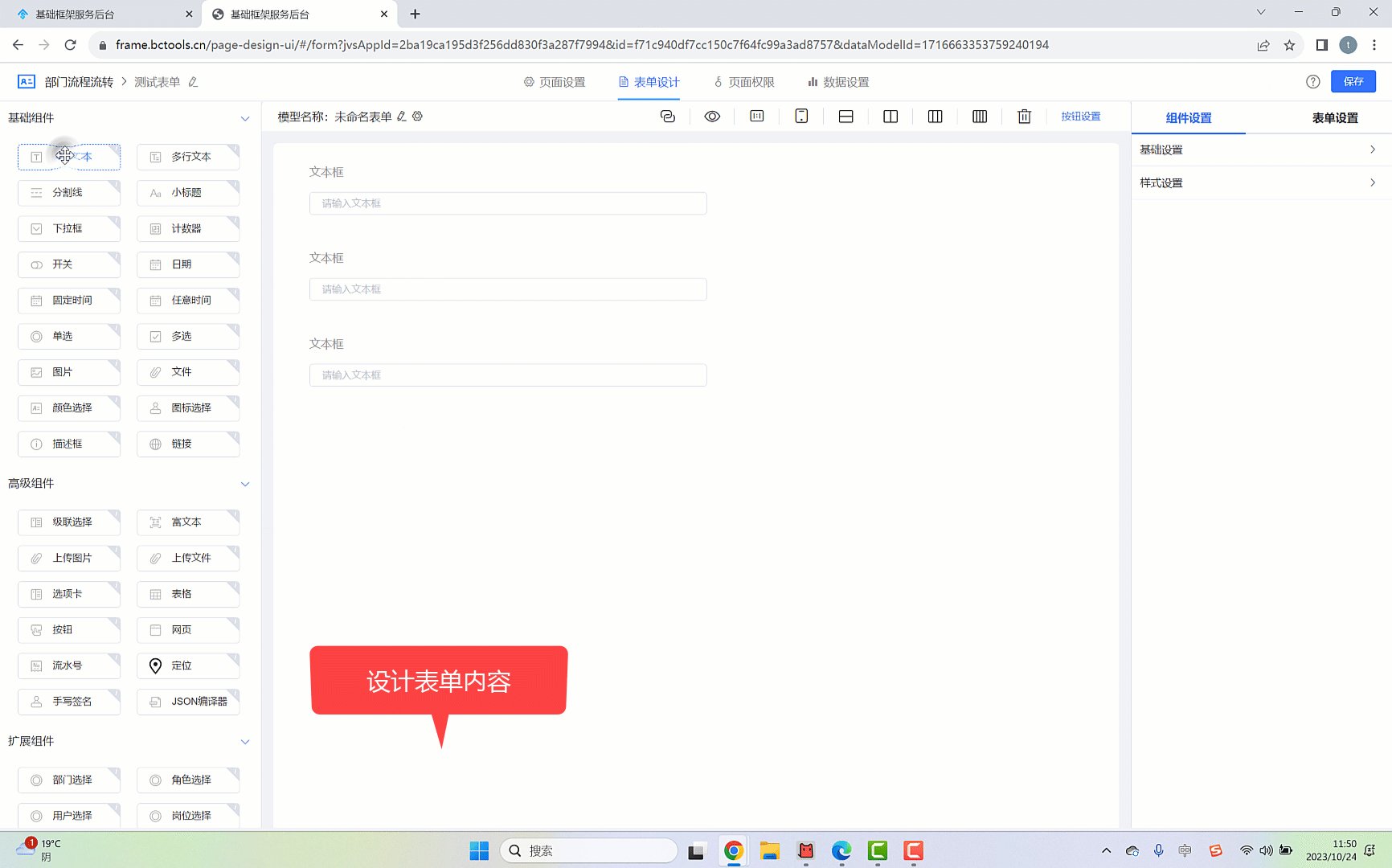
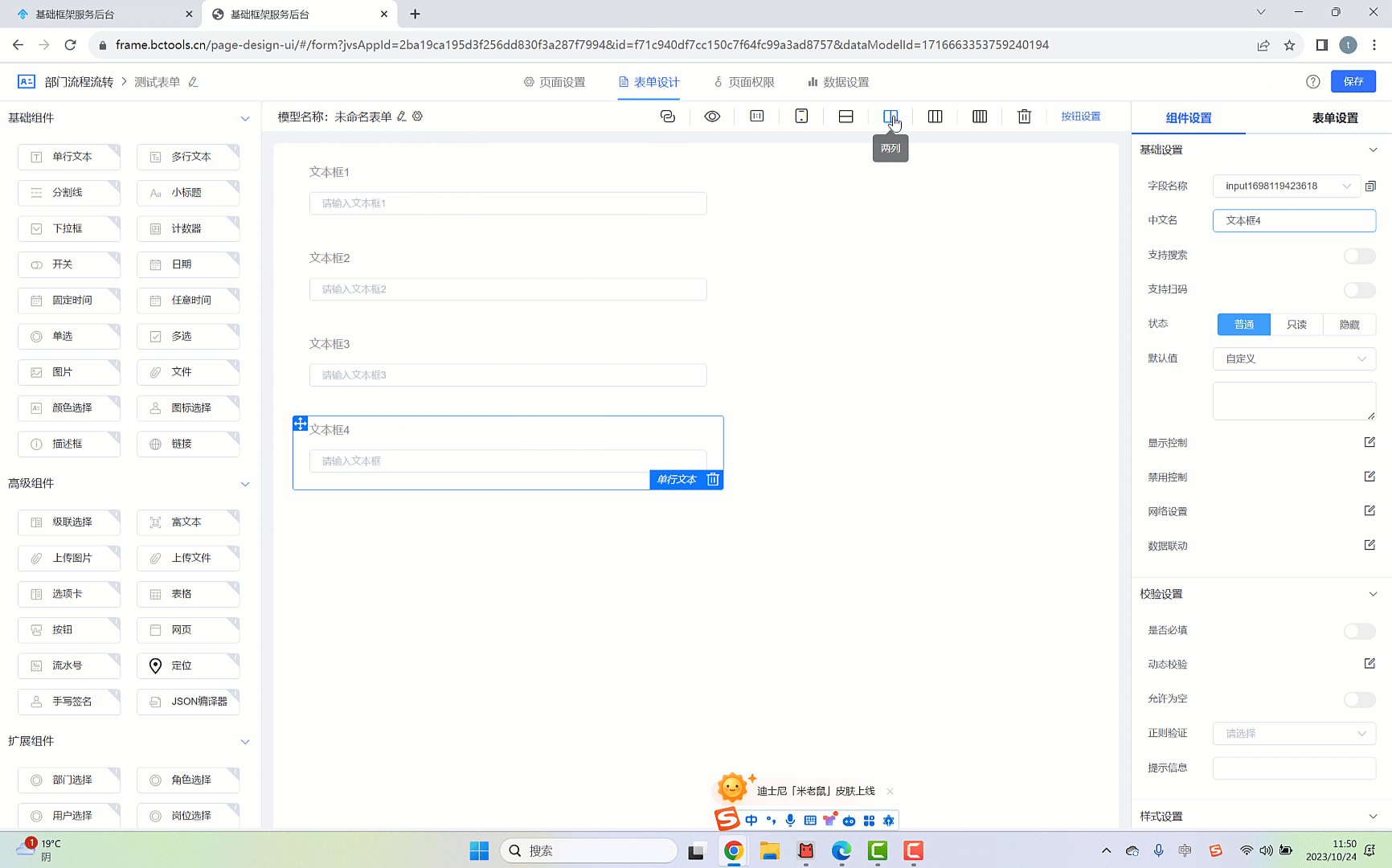
表单设计入口
- 独立表单设计入口
如下图所示,具备应用配置权限的用户,点击菜单目录,在右侧会出现新增页面选项,点击创建表单:

如上图所示,创建独立表单页面的位置在目录对应的页面创建界面

①:选中并点击需要配置独立表单页面的目录
②:在右侧的配置界面点击表单设计按钮,创建表单
也可以通过选择某个列表页,悬空“...”省略号,在弹出菜单上,点击创建表单设计,也可创建独立表单

注:上述两种方式创建的独立表单差异点是:是否带有模型,通过目录创建表单是没有携带数据模型的,通过列表页创建表单,是复用列表页对应的模型创建
- 触发表单设计入口(列表页):
触发表单即通过点击按钮或者链接地址触发,在列表页中所常见的形态,在列表页的设计界面中,设置按钮触发的功能为表单,点击设计后即可进入按钮触发的表单设计器中:

①:找到对应列表页,鼠标在菜单“...”省略图标上悬空,系统会自动弹出操作目录(前提用户具备相对应的配置权限)
②:选择页面设计,进入列表页设计器
进入列表页设计器-按钮配置界面如下图所示:

①:进入列表设计界面;
②:点击按钮配置,进入按钮设置界面;
③:如果是新增表单(系统默认按钮),点击新增按钮的设计即可进入表单设计器;
④:可以点击添加按钮创建自定义按钮配置;
⑤:点击修改自定义按钮名称;
⑥:设置按钮位置,其中包括行内按钮(行级)和顶部按钮(表级);
⑦:选择按钮触发类型为表单(表示按钮点击后触发表单);
⑧:点击设计,进入本按钮对应的表单设计界面。
- 流程表单设计入口
流程是常见的业务形态,是人与系统之间一步一步顺序发生交互的基础形态,那么流程表单就是在每一步和用户发生交互的环节需要填写信息的主要载体,接下来我们看看流程表单设计的入口。
在流程配置界面如下图所示,点击环节模块,右侧会弹出本环节的详细配置,在表单设计中可以配置对应的表单:

①:点击环节模块,系统弹出右侧环节配置内容,其中包含配置人员、配置表单、配置审批模式、配置相应审批按钮等
②:选中发起人表单,这种方式可以快速的构建本环节的审批表单,引用发起人环节的表单设计,针对简单的场景快速配置
③:配置自定义表单,这种方式可以自定义构建本环节的表单内容,可以自定义哪些信息可以修改、哪些信息可以新增,点击配置进入表单设计器
④:可以选择已经有的表单,可以去关联已经有的表单,快速设置本环节的表单内容
在线demo:https://frame.bctools.cn/
基础框架开源地址:https://gitee.com/software-minister/jvs





















