什么是表单下拉框
表单下拉框是一种用户界面元素,通常用于表单中,允许用户从一组预定义的选项中选择一个选项。表单下拉框由一个下拉箭头和一个选项列表组成,用户可以通过点击下拉箭头来展开选项列表,然后选择其中的一个选项。表单下拉框通常用于收集用户的信息,例如选择国家、省份、性别等。下拉框有助于保证数据的准确性和规范性。

适用场景
从多个下拉选项中选择其中一项,适用于选项较多的时候,可自定义选项内容,也可用于 数据联动 或 关联其他模型(表单、列表) 等多个场景,比如选择请假表单内的请假类型、性别等字段的时候,可以用下拉单选组件。我们先看一个示例:

注意:
- 下拉单选组件的选项值的长度最大不能超过 255 个字符;
- 下拉组件存储值为其他数据模型的所选择数据的id。
基础功能配置
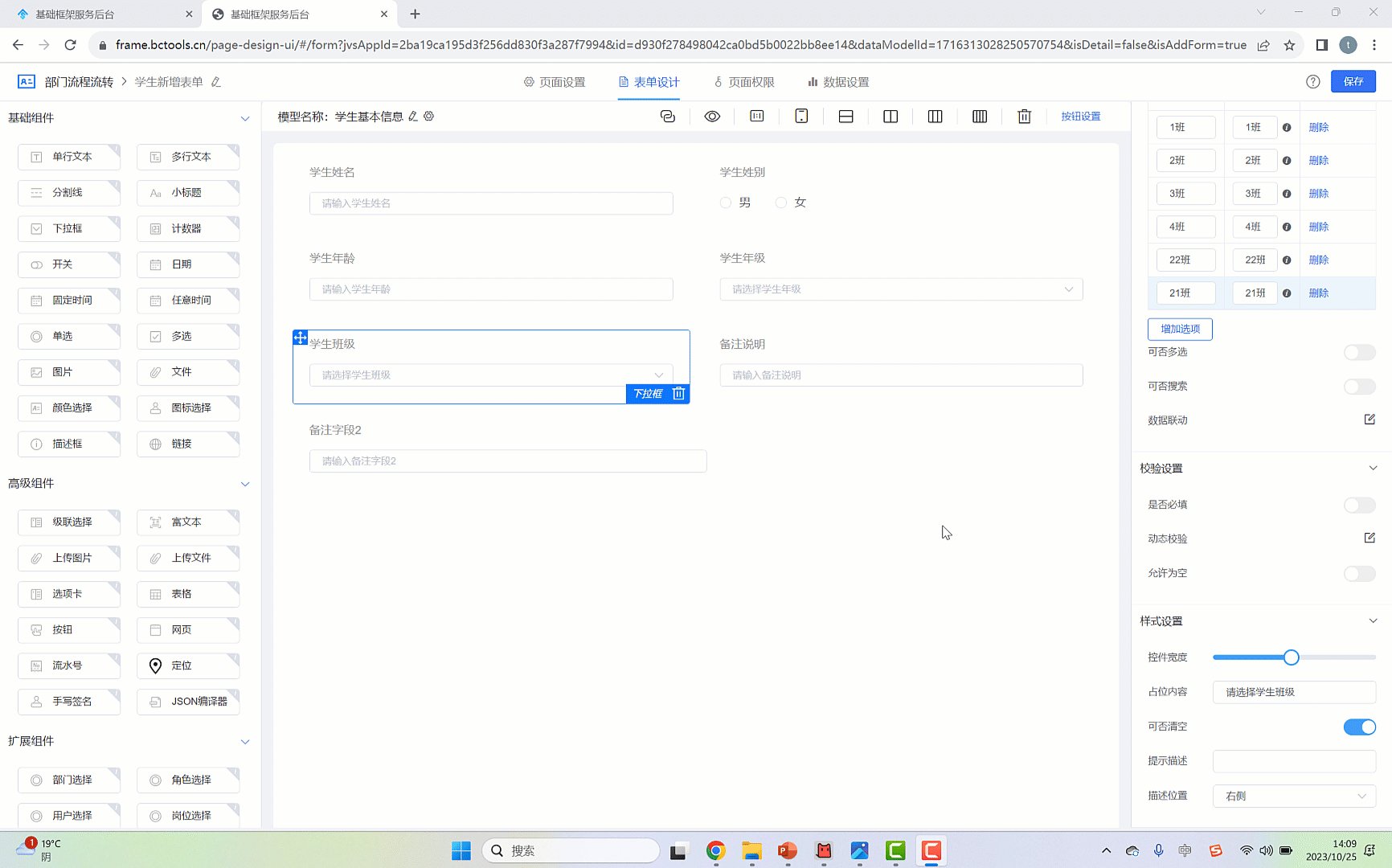
- 基础配置如下图所示:

①:下拉框组件,可以将组件拖拽至表单画布中,实现组件的引用
②:组件绑定模型的字段,点击字段名称后,系统会把本表单对应的模型字段展示出来,选中即可
③:组件的中文名称,修改后会将组件的名称同步修改
④:组件的显隐控制装填设置,普通(刻度可操作)、只读(可读不可修改)、隐藏(不可见不可操作)
⑤:默认值,取值方式有两种,自定义和公式复制,自定义可以直接写入本字段的默认值,公式赋值通过公式函数计算后赋值
⑥:显示控制,通过其他组件结果的设置内容判断条件,当条件为真时展示本下拉框
⑦:禁用控制,通过其他组件结果的设置内容判断条件,当条件为真时本下拉框禁止操作
⑧:网络设置(逻辑触发),当内容修改后,且鼠标失焦后,将触发逻辑(用户自定义的逻辑)
- 扩展配置内容,如下图所示

①:下拉选择多选开关,开启后,支持多个选项同时选中
②:是否支持搜索选项,开启后,可以通过搜索的方式对下拉选项的内容进行过滤(模糊匹配)
③:是否可以创建选项开关,开启后,系统是支持可以动态创建选项的
④:选择内容可以是缩略展示和完全展示
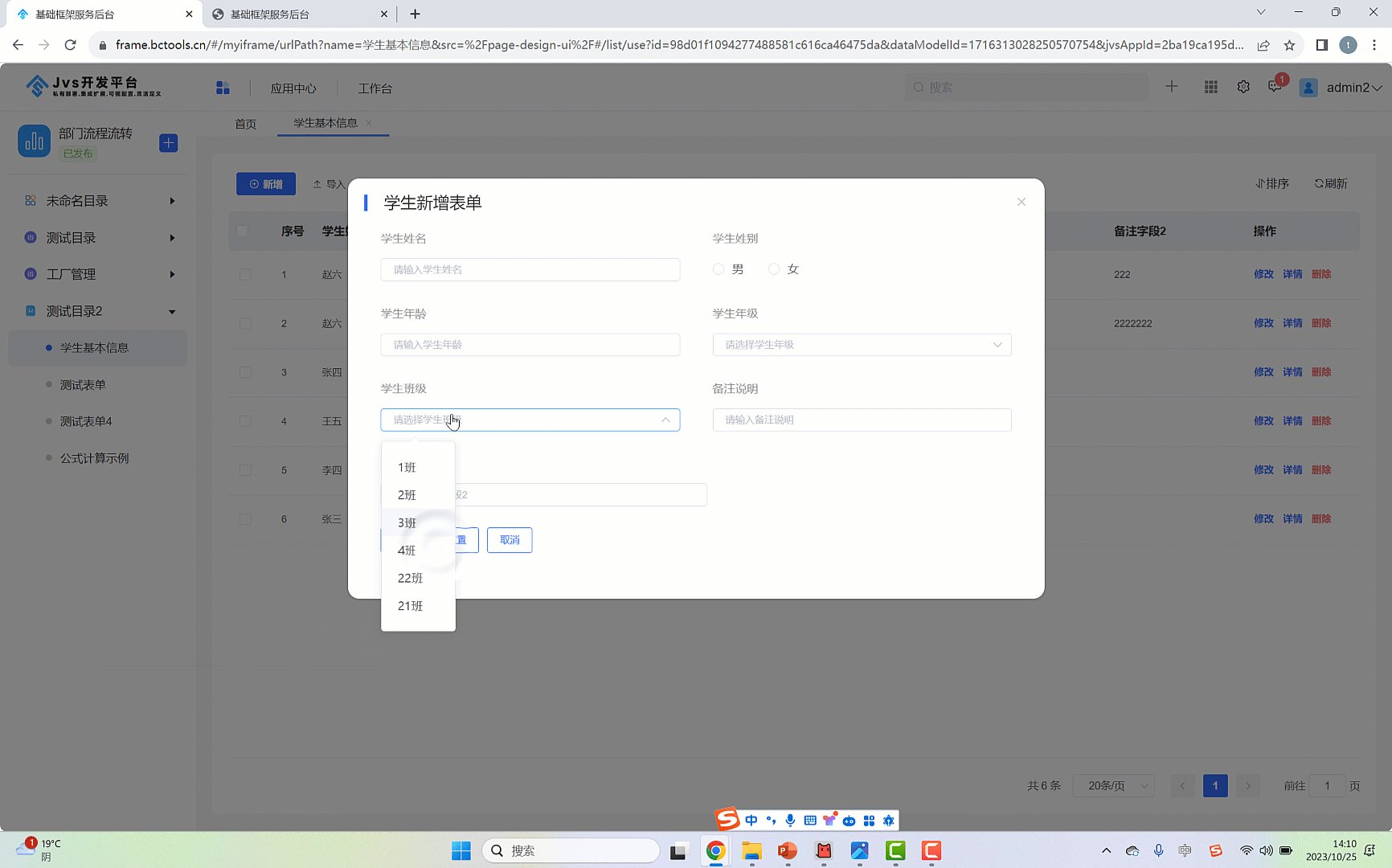
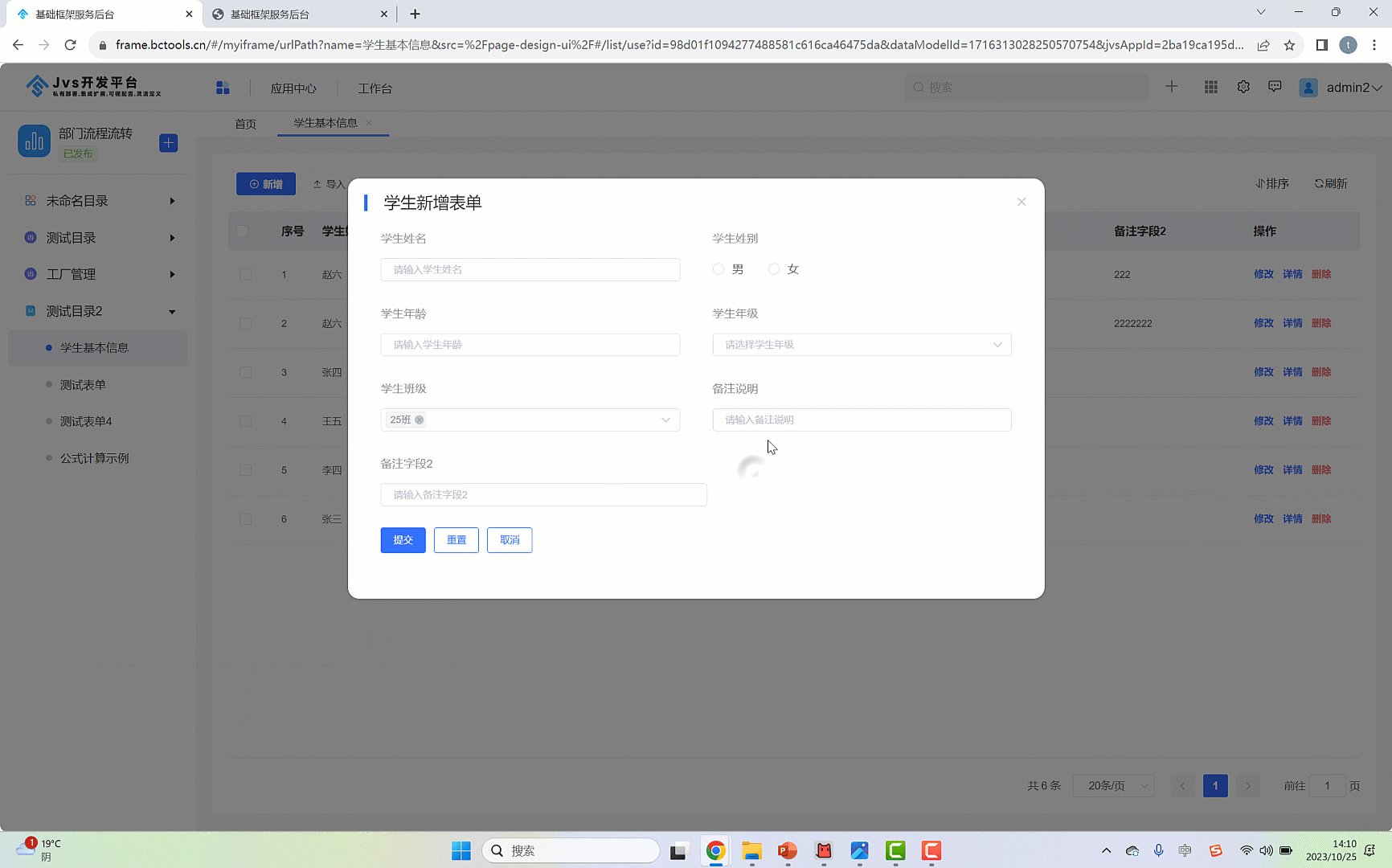
效果如下:

下拉选项数据来源配置
下拉框的选项数据有多种来源方式,根据不同的场景自己选择,目前下拉框数据选项来源有是那种方式

下拉项数据模式 | 数据项配置说明 |
配置数据 | 通过表单界面上的数据选项,进行枚举式配置 |
接口数据 | 通过API的接口返回下拉数据选项 |
数据模型 | 通过其他的数据模型(其他表)的数据进行展示选项(可设置过滤条件) |
OA流程 | |
动态组件 |
接下来我们详细看下具体的配置。
- 配置数据模式,如下图所示:

①:选择下拉框数据类型为配置数据,系统展示配置数据的相关设置项,本质上是配置枚举值,这里的值是静态选项
②:可以点击“添加选项”按钮,增加选项,输入显示值和传递值的内容,用于
③:可以点击“删除”按钮,可以对已经设置的选项进行删除
- 接口数据模式
接口模式是让下拉框的数据选项通过动态的从API接口中查询并展示出来,如下图所示:

①:选择数据类型为接口数据
②:配置接口API的具体URL地址,这里的接口是通过get的方式对接口地址进行请求
③:对请求回来的数据设置展示的字段
④:设置使用后选项对应真实传递值的字段
- 数据模型
数据模型本质上也是实体的表,那么这种模式表示通过 另外的一张表里的数据进行展示下拉框的选项,如下图所示:

①:选择数据类型为数据模型(其他模型,可以是用户自定义的模型)
②:选择具体的数据模型,这里系统将本轻应用内所有模型都是可以选择
③:设置选中回显的字段内容
④:设置真实传递的字段内容,可以与现实值相同
⑤:设置副标题字段,通过额外的字段可以让用户更加便捷的选择选项数据
⑥:可以对数据设置过滤条件,一遍对大量数据进行精准的筛选

在线demo:https://frame.bctools.cn/
基础框架开源地址:https://gitee.com/software-minister/jvs





















