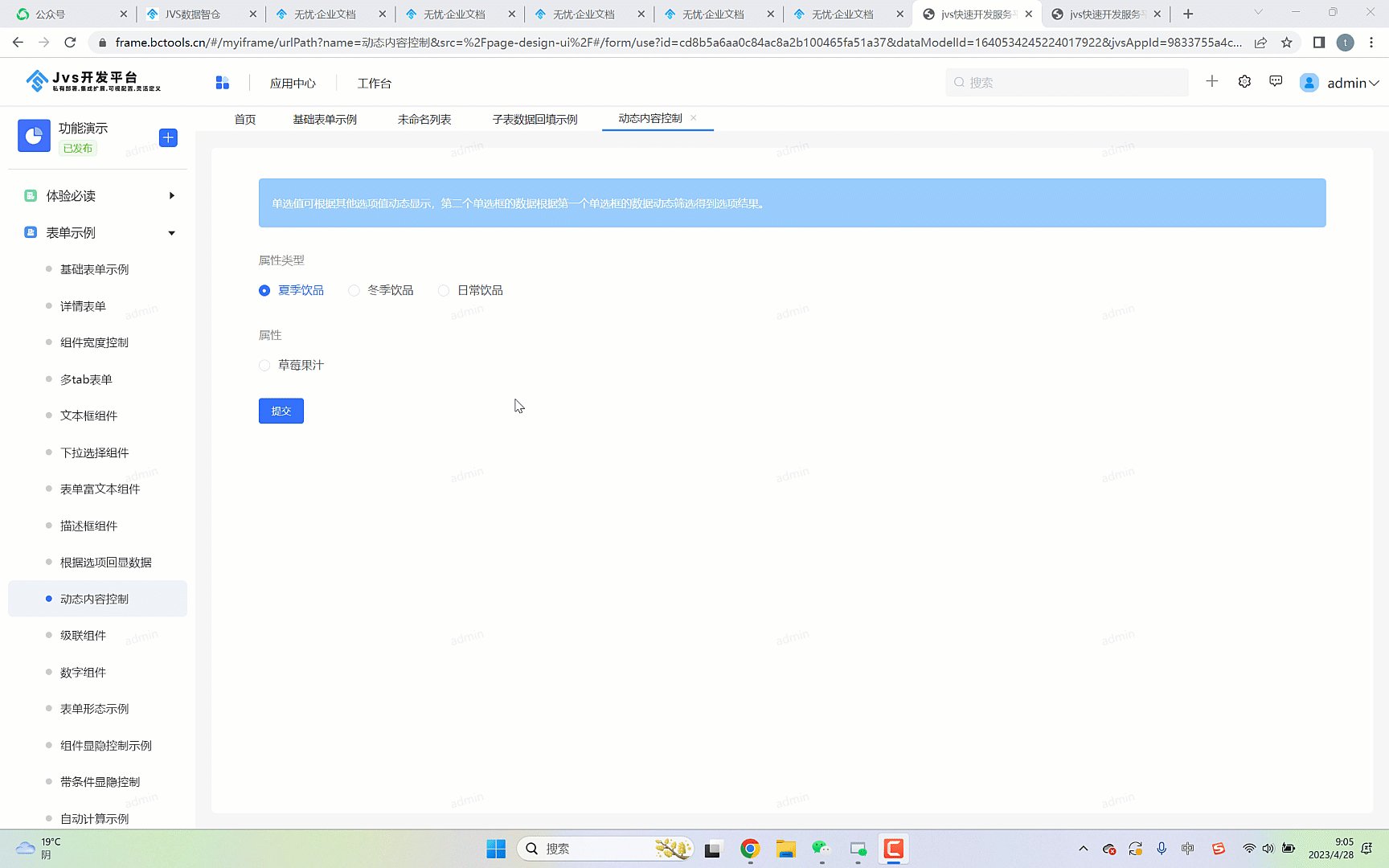
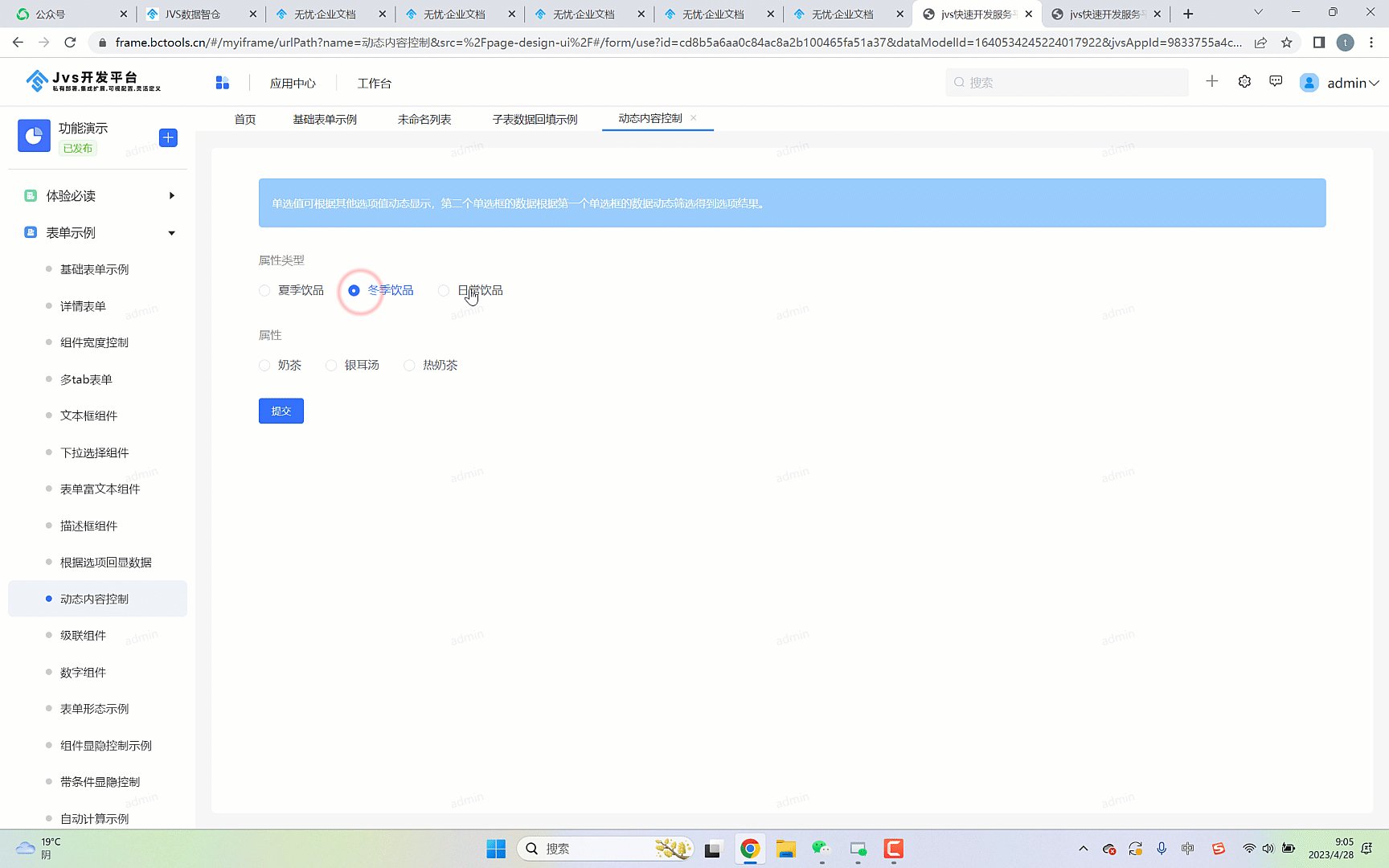
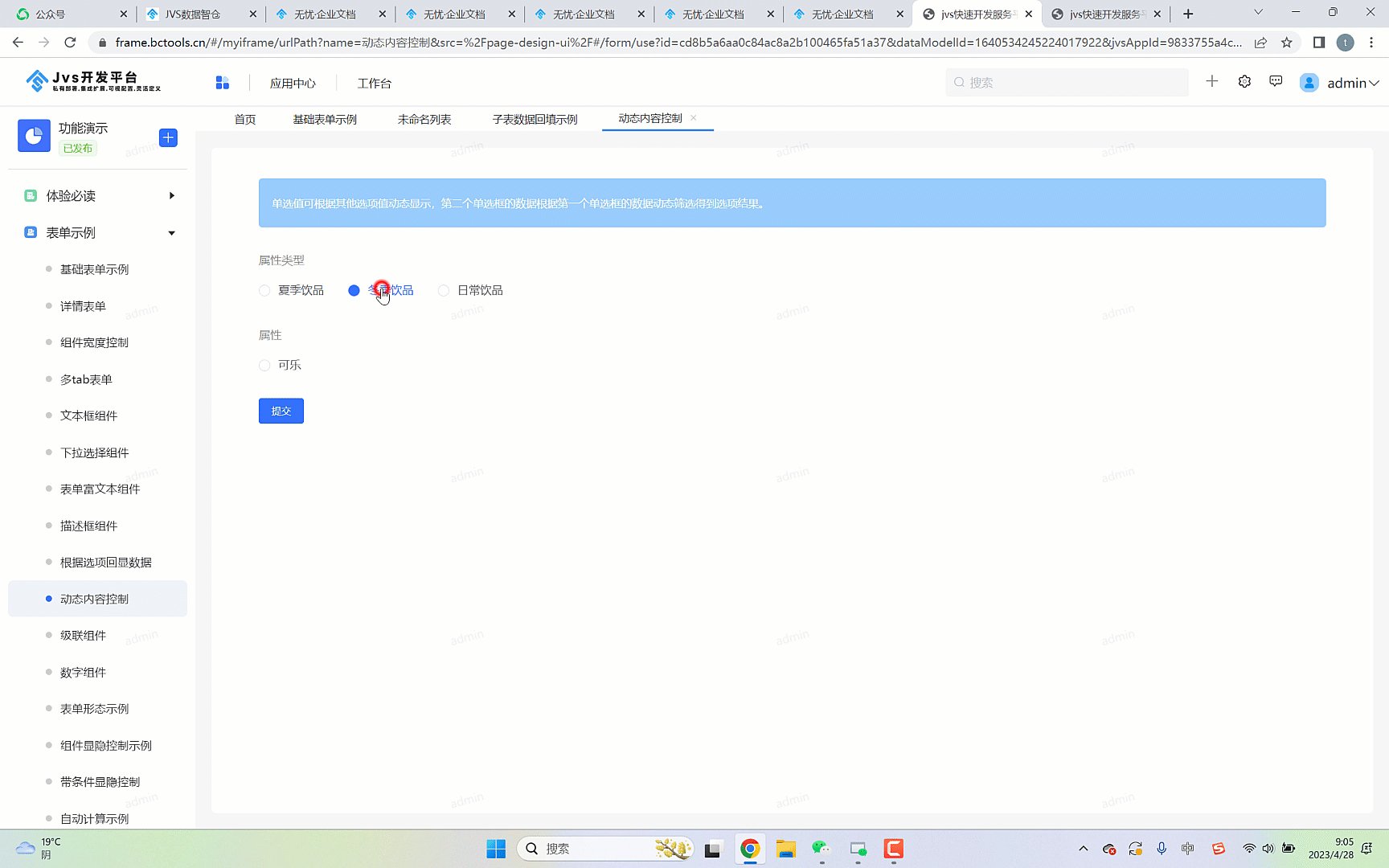
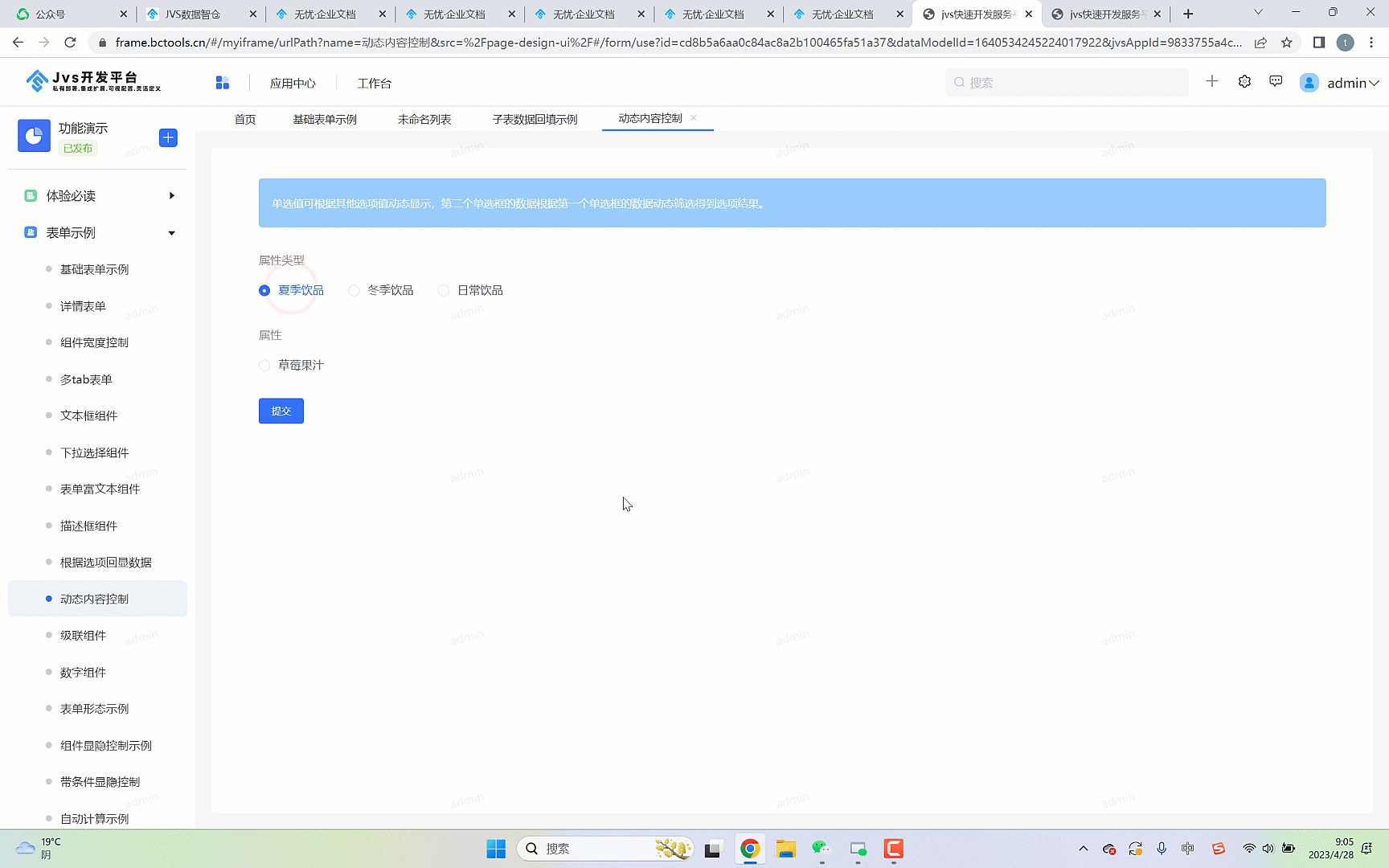
在表单中常常会有动态字段的场景,也就是如下图所示,根据一个字段的内容选项去控制另外字段的内容展示
配置的思路:根据第一个单选框选择的内容,通过关联筛选的方式去选择第二个单选框的内容,那么第二个单选框的物理存储模型里边需要包含第一个单选框内容的字段,这样可以通过这个字段进行动态过滤。
接下来我们看看如何实现两个选择内容的联动配置的
1、先构建第一个属性的配置,配置方式如图所示:

在JVS的表单设计器中,包括多种方式的单选框数据内容来源,可以来源于直接配置、可以来源于外部接口、也可以来源于数据模型(表),这里我们先直接使用配置数据

2、配置动态过滤的数据模型,如下图所示:

并且设置好数据模型的名称:

3、回到表单页,配置动态过滤的第二个字段


最关键的,配置这个模型回显的条件筛选:


2分钟搞定字段选项的级联选择。
在线demo:https://frame.bctools.cn/





















