在当今的数字化时代,表单已经成为应用程序与用户交互的重要界面。而表单校验则是确保数据准确性和完整性的关键环节。本文以JVS低代码为例,详细介绍如何在低代码平台上进行表单校验的配置,以确保不同情况下的数据验证需求得到满足。我们将探讨三种常见的校验场景:默认提交校验、自定义按钮提交校验以及自定义按钮校验复杂业务数据。
表单校验设置
在真实的业务场景中表单校验通常有多种情况,那么在JVS低代码平台上也可以配置不同情况下的表单校验。下边列出三种常见校验场景配置说明,分别为默认提交校验、自定义按钮提交校验、自定义按钮校验复杂业务数据。
演示示例

一、默认提交按钮校验

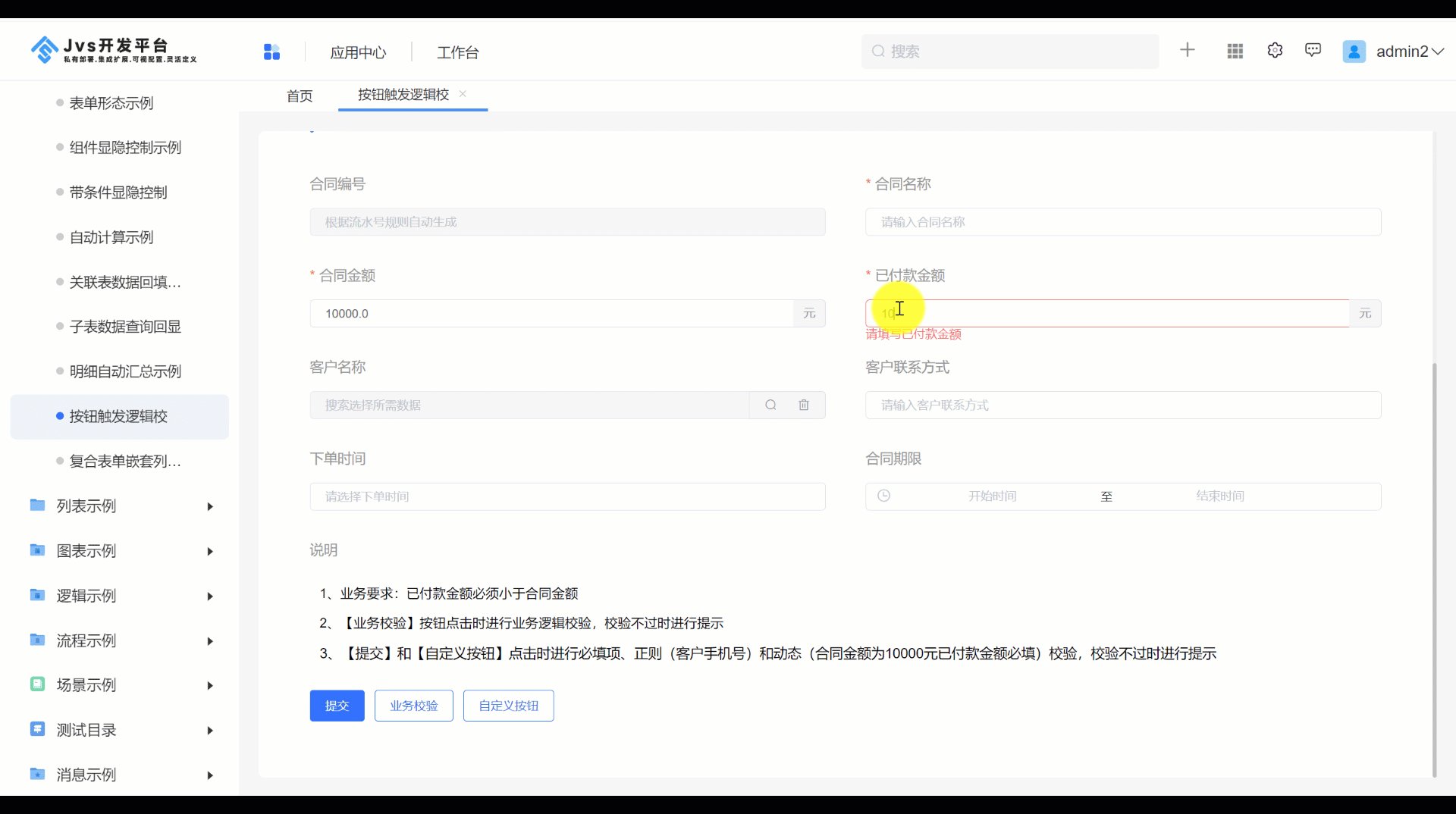
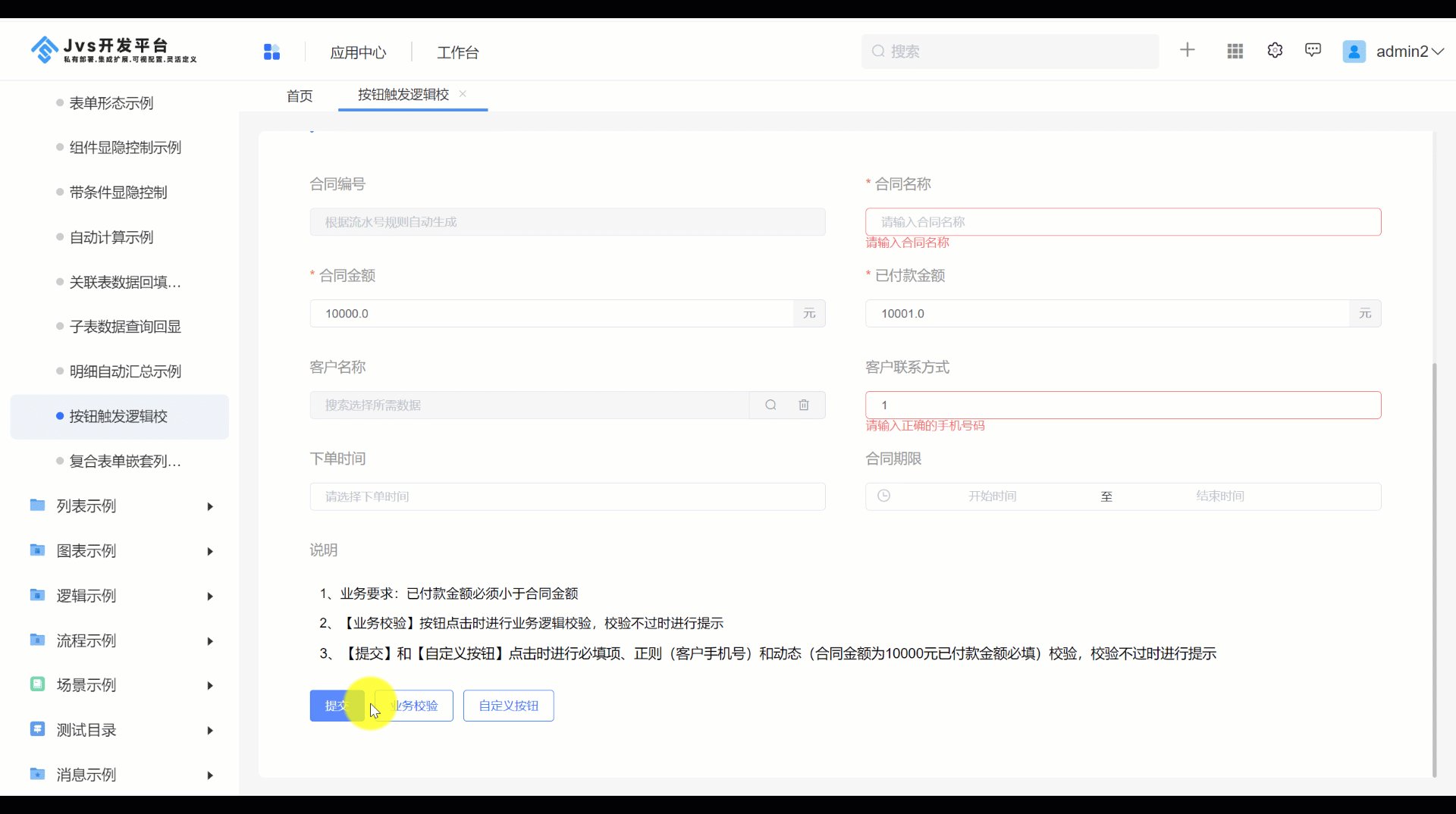
表单默认提交按钮校验,主要是对表单控件设置的校验规则进行校验。例如:是否必填、正则和动态校验。
①:动态校验,通过设置表单其他字段是否等于比较值而进行判断必填。
②:正则校验,系统预置的有身份证、移动电话号码、邮件、邮编等等校验规则。
二、自定义按钮提交校验

自定义按钮提交校验配置入口:进入表单按钮设置弹窗页,勾选校验项,勾选后则同默认提交按钮一样的校验规则。
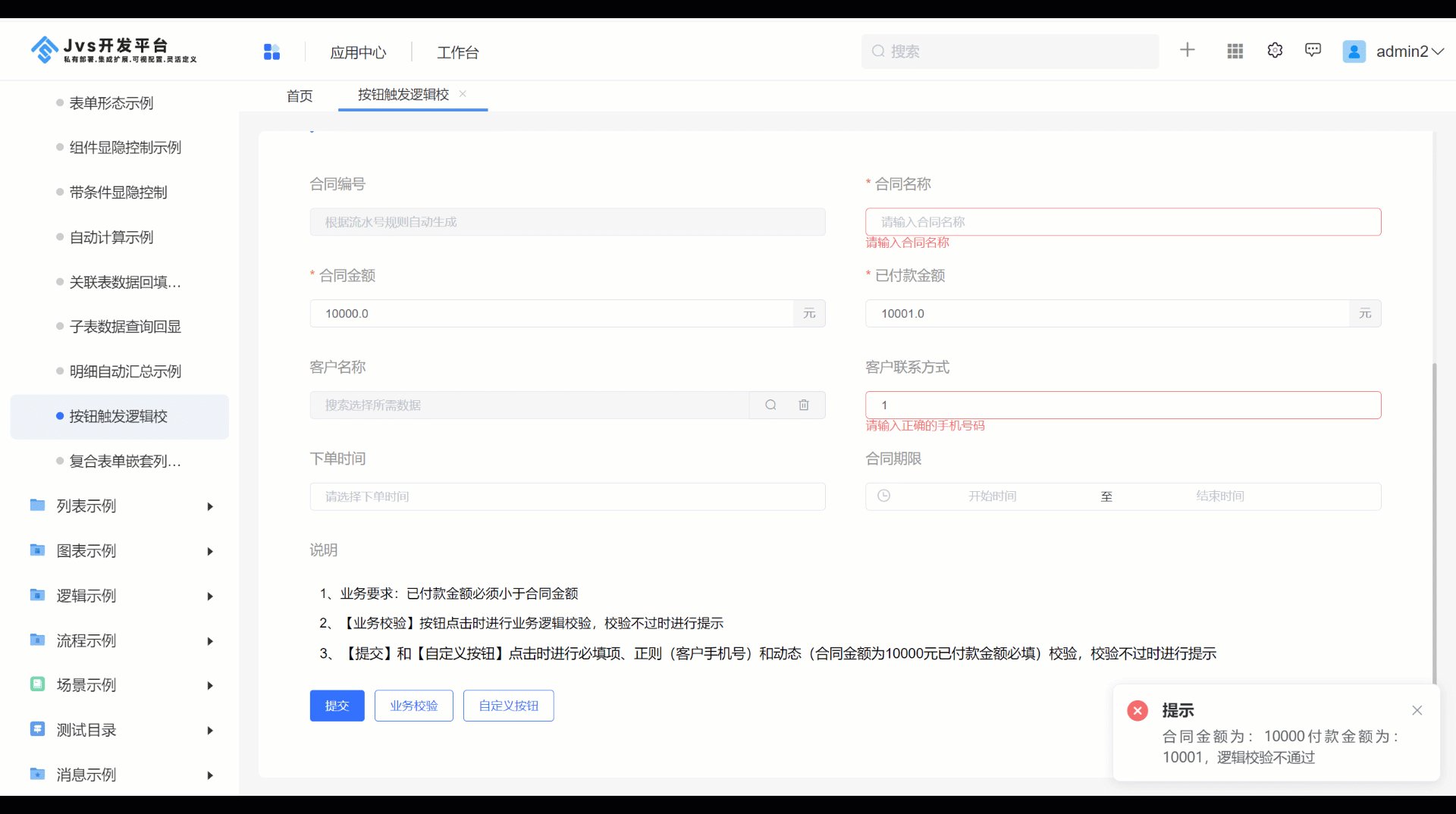
三、自定义按钮校验复杂业务数据

自定义按钮业务数据校验配置入口:点击【配置】设置逻辑引擎进行复杂业务数据校验。


在逻辑引擎节点连线上设置函数公式进行判断。
通过以上这些配置说明,我们也可以更好地理解如何根据实际需求进行表单校验的设置,从而提升用户体验并确保数据质量。





















