
背景
长列表优化, 是页面性能优化中的一个比较常见的问题,也是面试中的常客。
刚好最近在的项目中, 遇到了一个长列表的性能问题,试过多种方案, 最后得以解决。
今天就给大家分享一下。
正文
场景描述
用户需要批量修改 Product中 sku 的 映射关系,可以选择的 Product 的 数量不限。
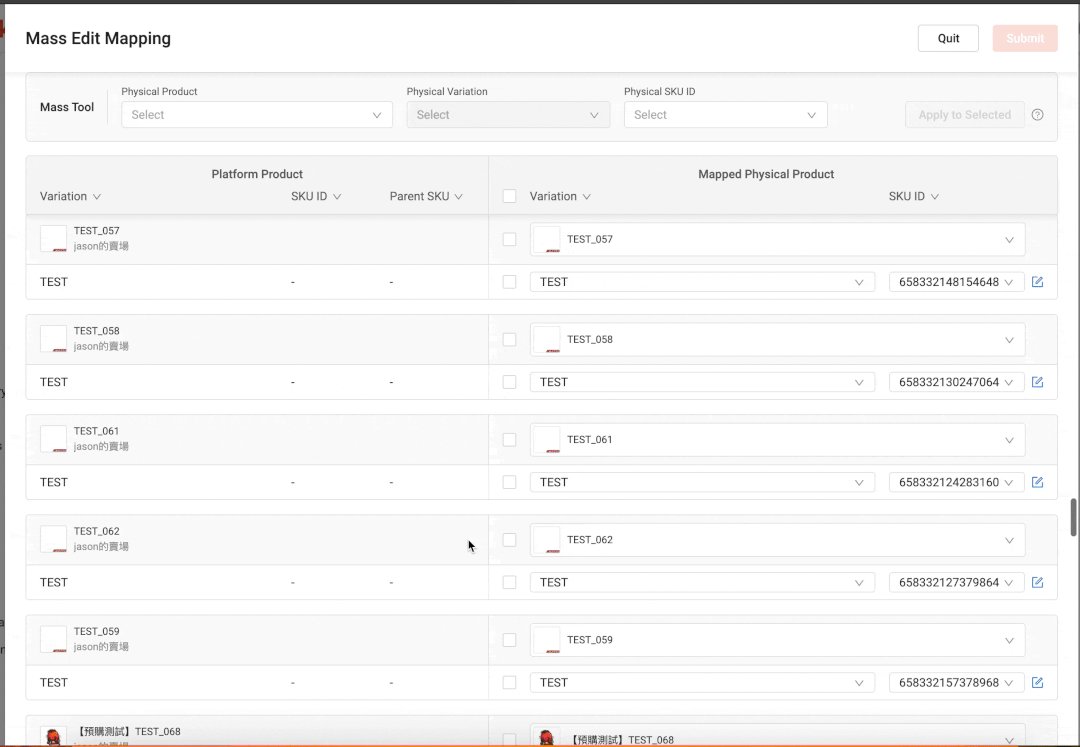
每一条sku 对应如下结构:

因为可以选择的sku数量是不限的, 又不能分页, 只能做到一个列表里。
于是, 长列表出现了。
刚开始的方案是做一个虚拟列表。
具体就是通过监听sroll事件,每次滚动后计算一般元素位置(top和height)
然后,通过渲染三屏的方式,把一段数据渲染到页面上。
数据量不多的时候, 没什么问题。
当选择几百上千条sku 的时候, 快速滑动, 就开始出现卡顿。
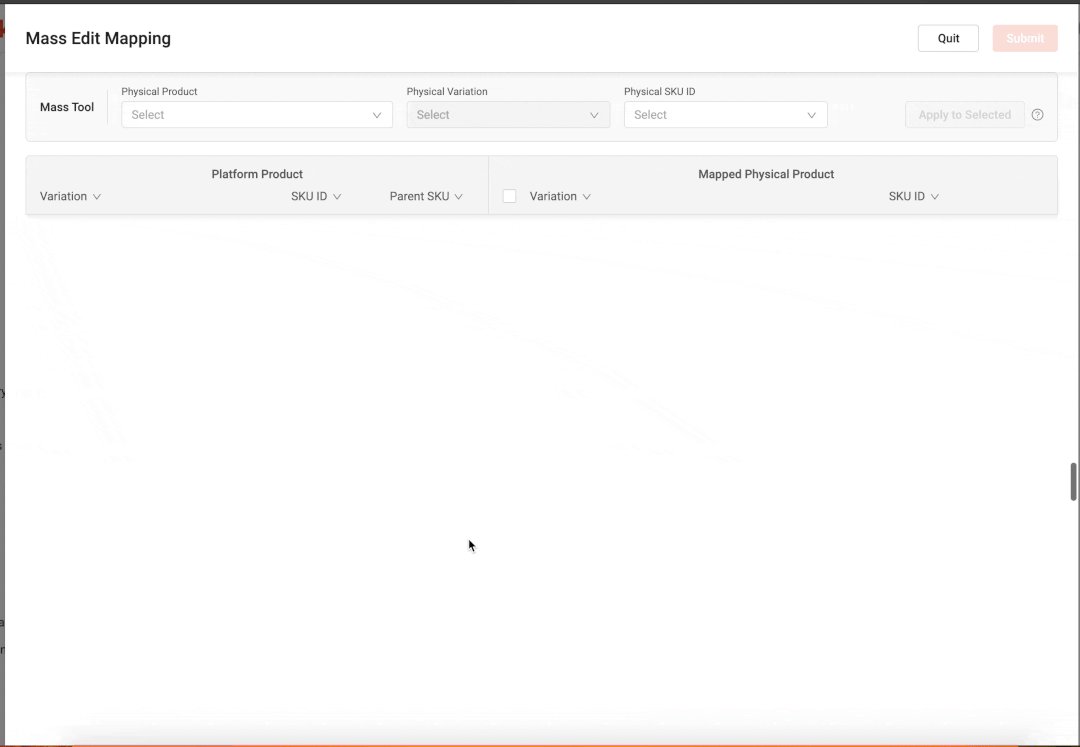
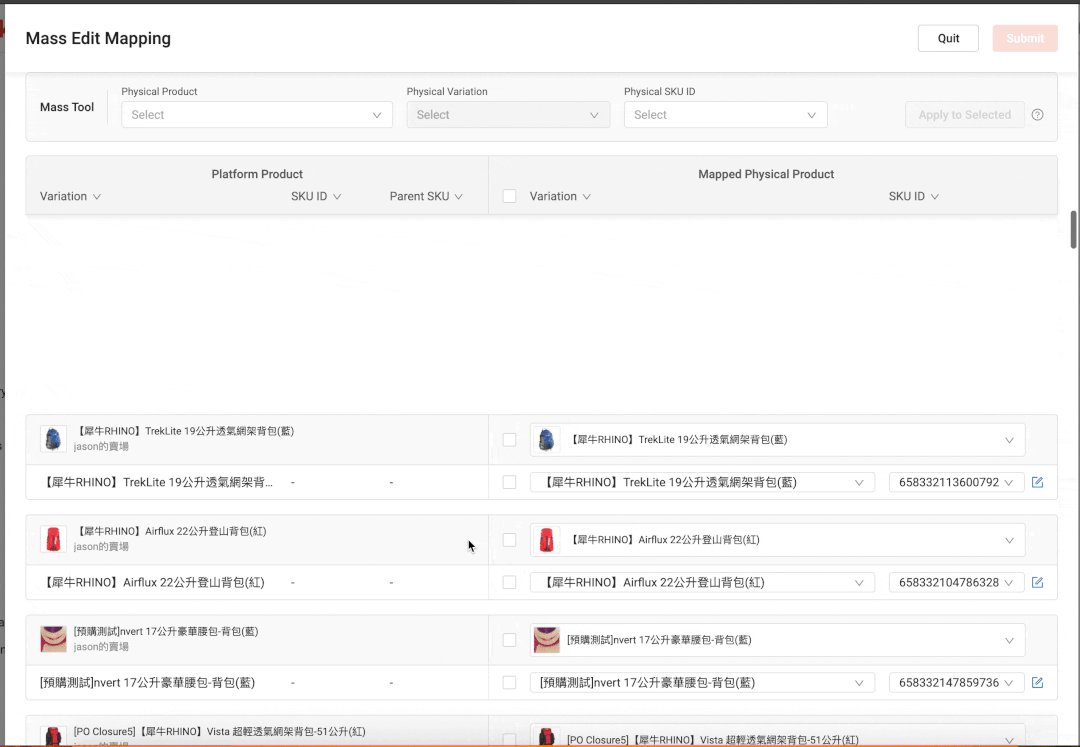
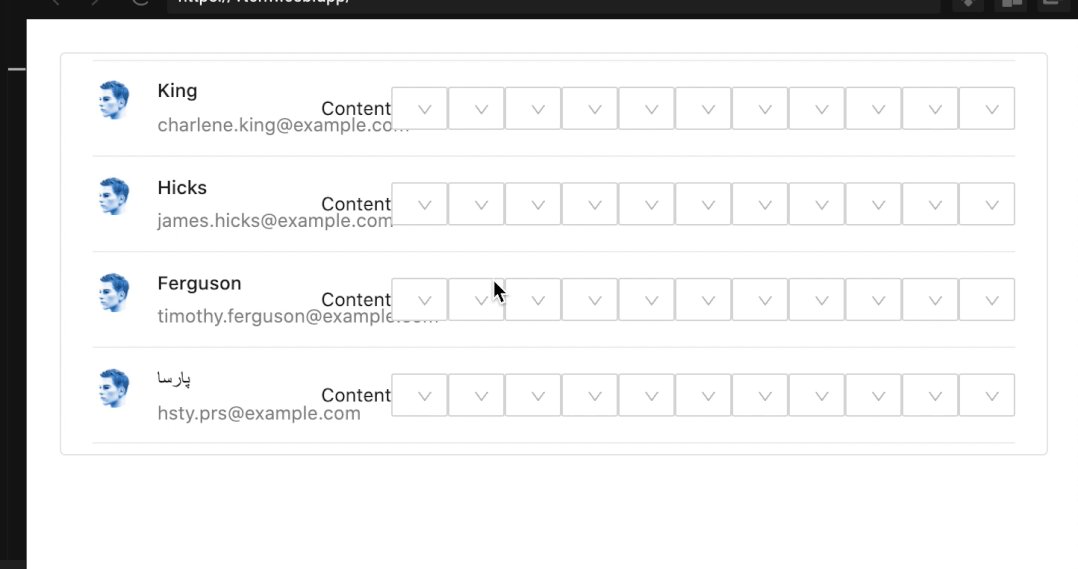
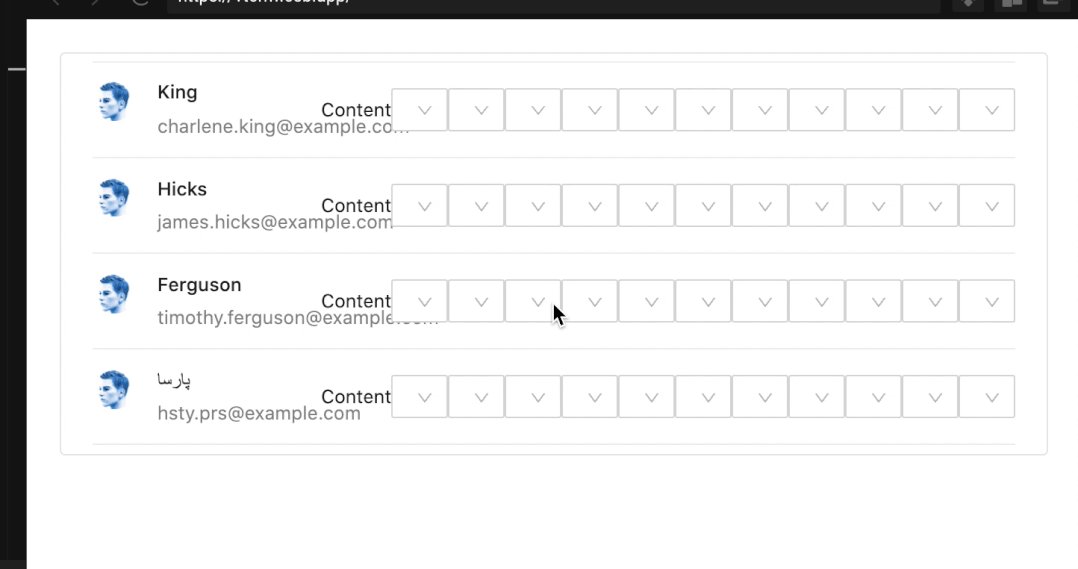
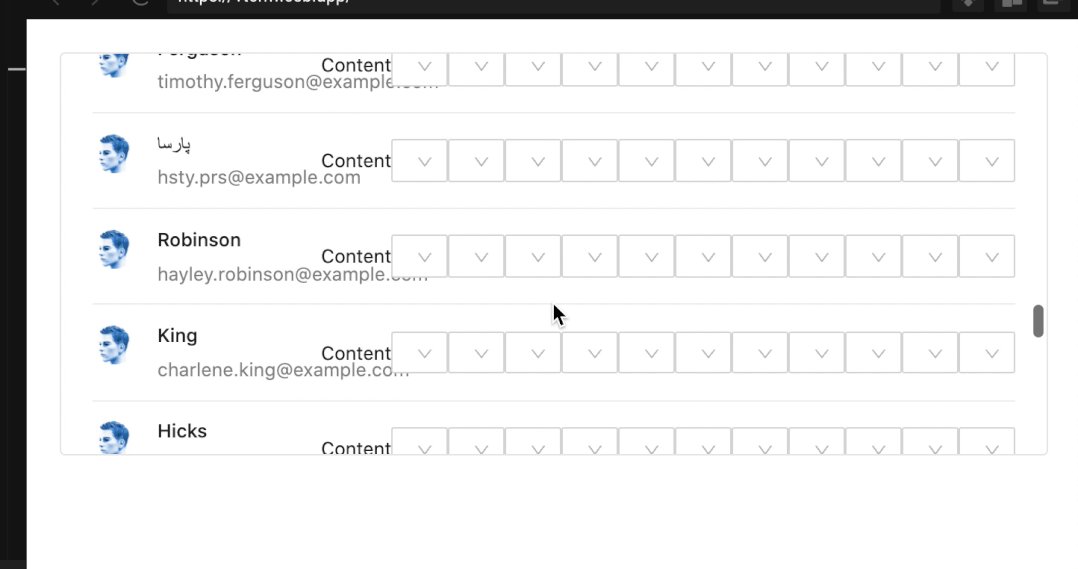
如图所示:

快速滚动出现空白
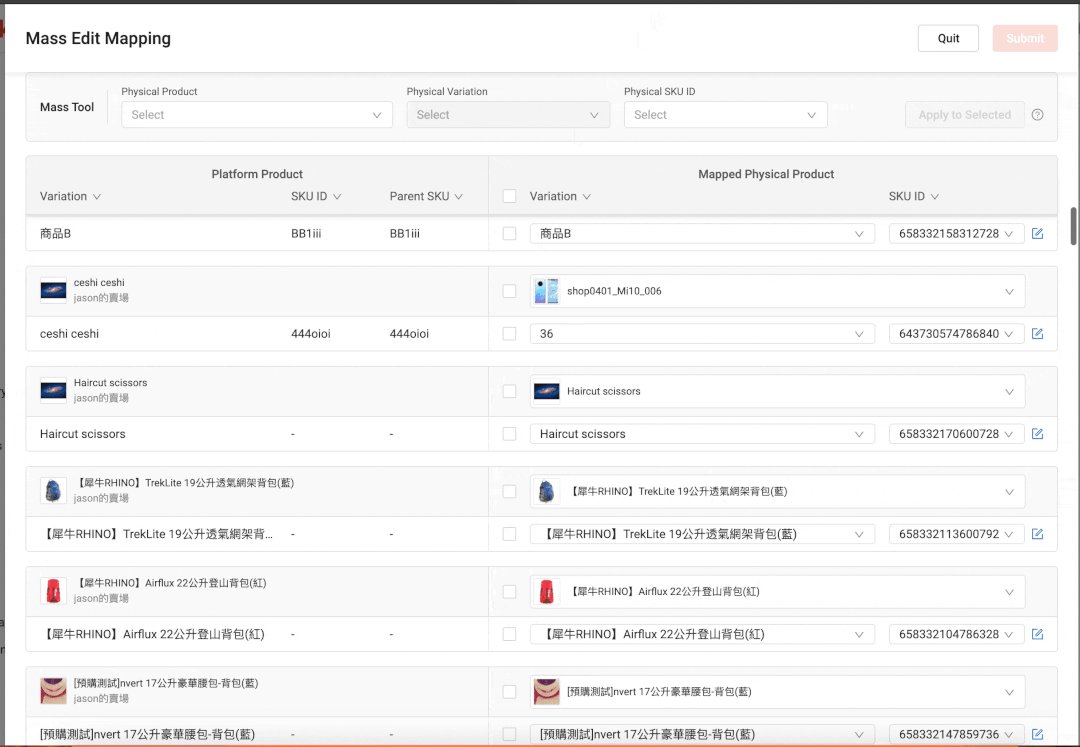
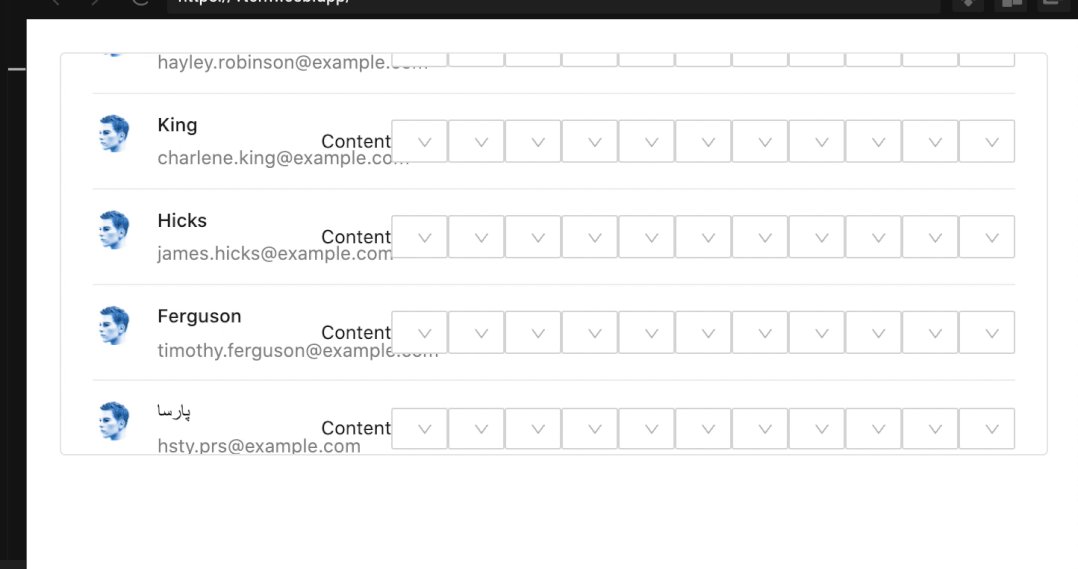
作为对比,看一下优化后的效果:

优化之后
问题定位
在chrome调试工具下,边拖动列表边观察dom的变化。
发现,dom的卸载/挂载/更新的情况都出奇地慢,鼠标已经停下来,能明显感觉到过一会dom才装载完成,所以很可能是dom的渲染性能问题。
定位到渲染性能有问题的dom身上,即每一个 Item(renderFakeTable)。
使用普通文本代替Item,在同样多数量的列表情况下,简单的dom明显会顺畅很多,但是,仍然会出现空白问题。
继续观察renderFakeTable中的每一个元素(可以借用devTools Profiler)。
最简单粗暴的方式就是去除某一类的组件,然后通过不断自测的方式,找出最有可能影响渲染效率的元素:
SearchSelect(基于antd的Select封装的一个业务组件)。
所以,影响渲染性能的元素很可能就是它。
渲染性能
除了组件的问题,还有可能是渲染的问题。
首先,原来无限滚动的逻辑就是基于scroll事件,通过不断滚动触发的回调,重新计算渲染到页面上的区间。
其次,为了动态调整可视区域的元素,使用了MutationObserver。
导致空白问题则会有这几种可能:
- 没加防抖,频繁渲染带来性能消耗
- scroll 和 MutationObserver 相继执行了渲染,导致dom出现了跳动的现象。
- 预留的元素个数,viewPrepareCount太小了,导致拖动太快时,后面或前面都没有多余的可见元素
- 没有开启GPU加速,应该使用transform代替top来定位到正确位置
不幸运的是,以上的可能都一一排除后,发现几乎没有啥提升。
其实,在第二点缩小范围时,应该意识到,空白问题/拖动不流畅均是因为渲染性能低下导致的
测试验证
1. 虚拟列表 rc-virtual-list
为了验证是Select 组件的问题,基于:
rc-virtual-list
做了一个在线 demo :
在线地址:https://codesandbox.io/s/optimistic-bartik-69ygc?file=/src/animation.tsx
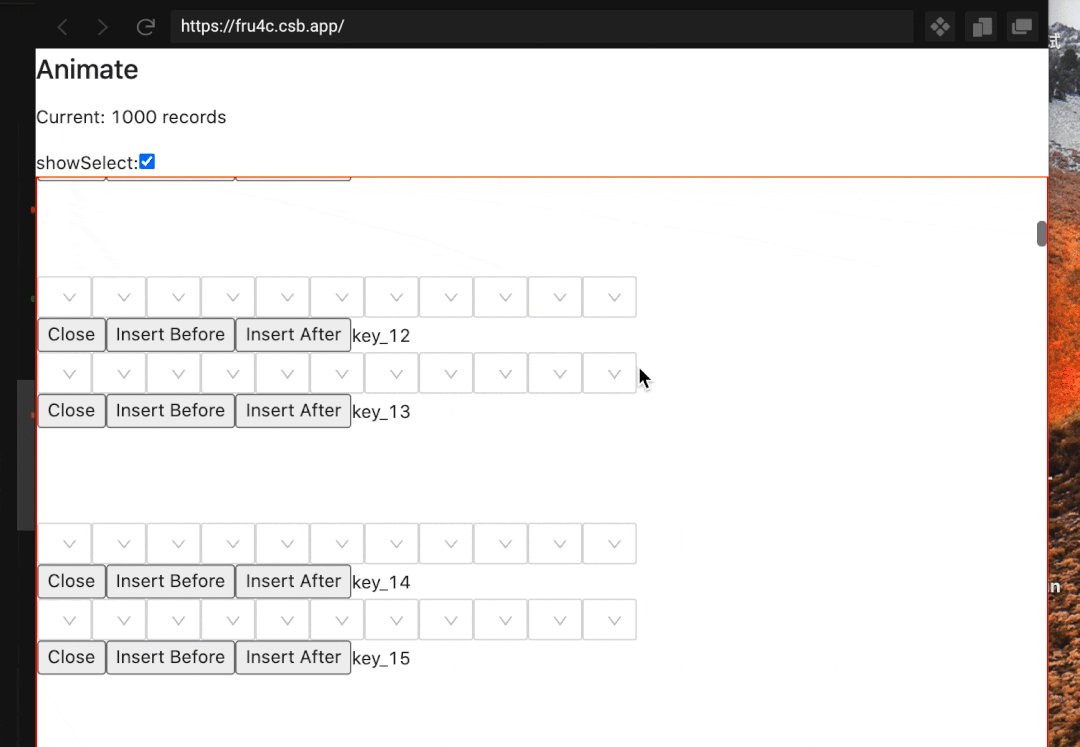
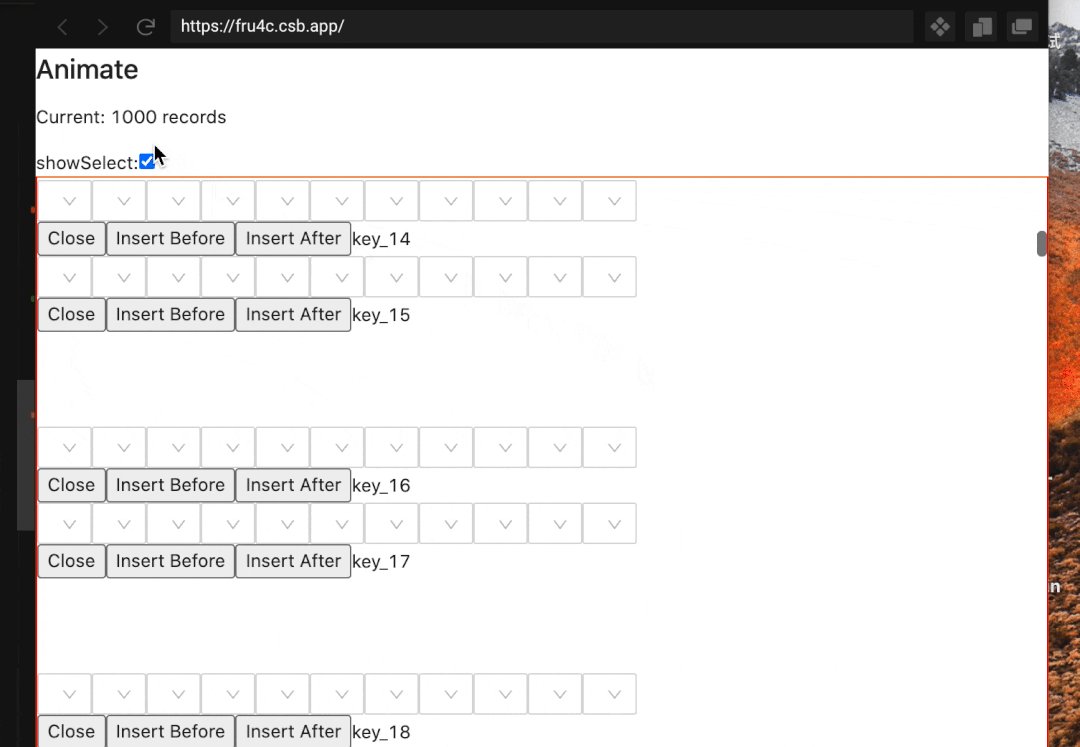
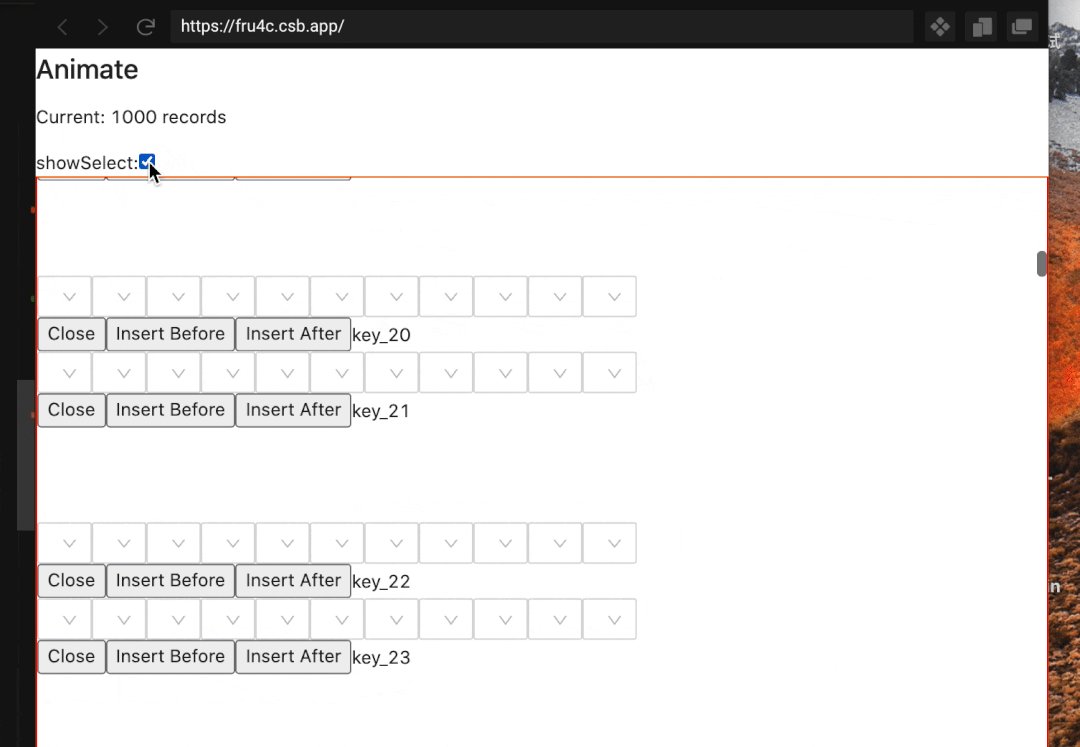
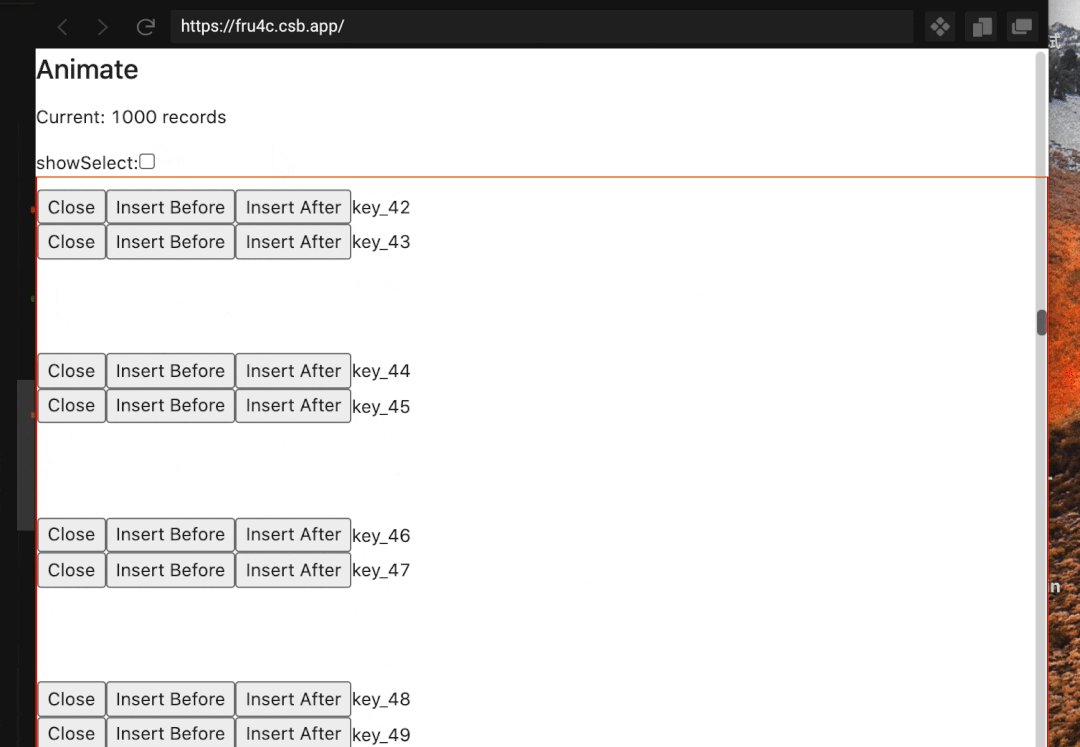
动态演示:

这里渲染了1000 条记录, 每条记录里有5个select;
默认使用的是 antd Select, 几乎拉不动;
切换到原生select之后, 如丝般顺滑。
由此可以确定,卡顿是 Slect 组件引起的。
所以要减少渲染成本:
- 减少自己的父组件渲染成本,React.memo/React.useMemo/React.useCallback.
- 减少Select渲染成本(比较麻烦,而且效果不明显。经过自测,仅仅是使用一个基础的Select,rc无限滚动的情况下同样发生了卡顿)
2. 下拉懒加载
基于 Intersection Observer 实现一个 下拉懒加载。
利用 Intersection Observer 实现:
在列表的底部(也可能是底部偏上的某个位置)插入一个observer-dom元素.
通过Observer来观测其是否在可视区域中,如果在,那么就往下加载更多的内容:
初始状态时,列表会多渲染几条数据(两屏数据),observer-dom元素一直被顶到底部.
用户往下滚动时,observer-dom元素“出现”在用户视野。
每次多加载一屏的数据,循环如此,直到整个列表都渲染到页面上。
在线demo: https://codesandbox.io/s/gundongjiazai-antd491-forked-vtchw?file=/index.js
动态演示:

选择方案
- 要么接受使用rc无限滚动的不够流畅;
- 要么使用 Intersection Observer 实现一个下拉懒加载的无限滚动效果
最终采用下拉懒加载。
总结
通常,无限滚动的方案可以分为两种:
1. 虚拟长列表
- 优点:可以保证渲染在页面上的dom元素尽可能少
- 缺点:如果没有特殊处理(比如rc或锁定滚动区域),快速滚动时,基本都会有闪动的情况(也就是本次的空白问题)
2. 下拉懒加载
- 优点:防止用户快速拖动的出现闪动问题。再通过加一个loading效果,帮助优化体验
- 缺点:当用户把列表拉到底,整个列表都会被渲染到页面上
在选择虚拟长列表or下拉懒加载之间的取舍时,可以参考:
如果闪动问题可以接受(组件渲染没有太大性能问题),而且对dom数量要求很严格,那么选择虚拟长列表会更好。
如果闪动问题不能接受,而最终的dom数量能够接受,那么选择下拉蓝加载会更好。
无论是选择虚拟长列表or下拉懒加载,在使用监听scroll事件或者Intersetion Observer API之间的取舍时,可以参考:
- scroll的事件回调会在主线程中被成千上万次调用,尽管加了防抖
- scroll的方式,需要不断记录scrollTop和元素高度
而使用Intersetion Observer API,上述几点的计算就可以省略了,优化工作交给了浏览器。如果不考虑IE 等, 它是一个不错的选择。
内容就这么多, 希望对大家有所启发。
如有错误, 欢迎指正, 谢谢。























