一、Canvas(画布)
Canvas是一个带有画布组件的游戏对象,所有的UI控件都必须是它的子对象。
我们可以通过在Hierarchy视图下右键->UI->Canvas,来创建一个Canvas(画布),随着Canvas创建的还会有一个EventSystem。当然,也可以直接在Hierarchy视图下右键->UI->其他的UI控件,这样如果在Hierarchy下没有创建Canvas,会自动创建。如果创建了,那么你创建的其他的UI控件会自动归入到Canvas下。如下图所示。

创建后,如图所示。

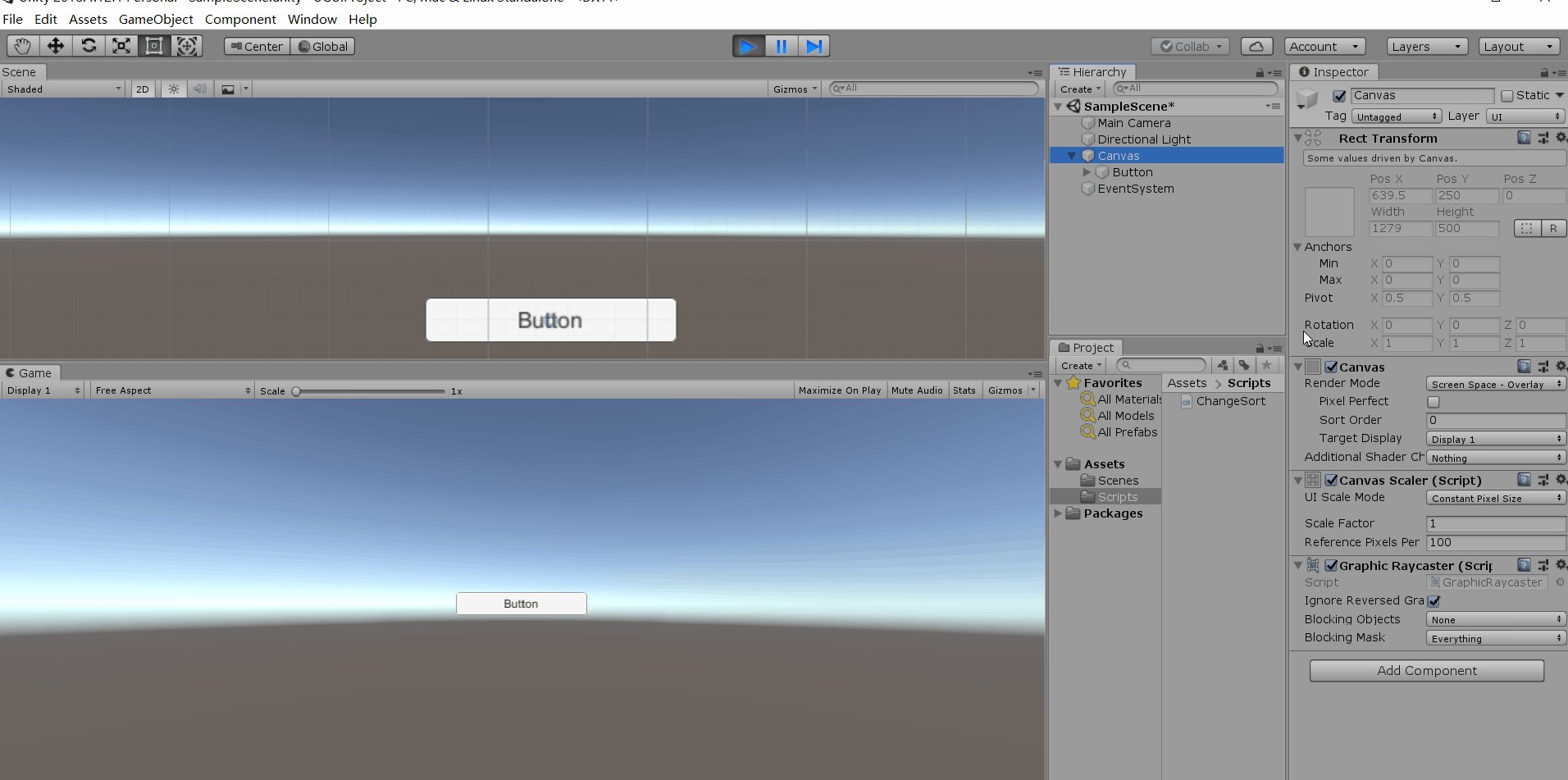
1.1 Canvas组件

在Canvas组件中有一个Render Mode(渲染模式)选项,其共有三种模式。分别是Screen Space - Overlay ,Screen Space - Camera ,World Space。
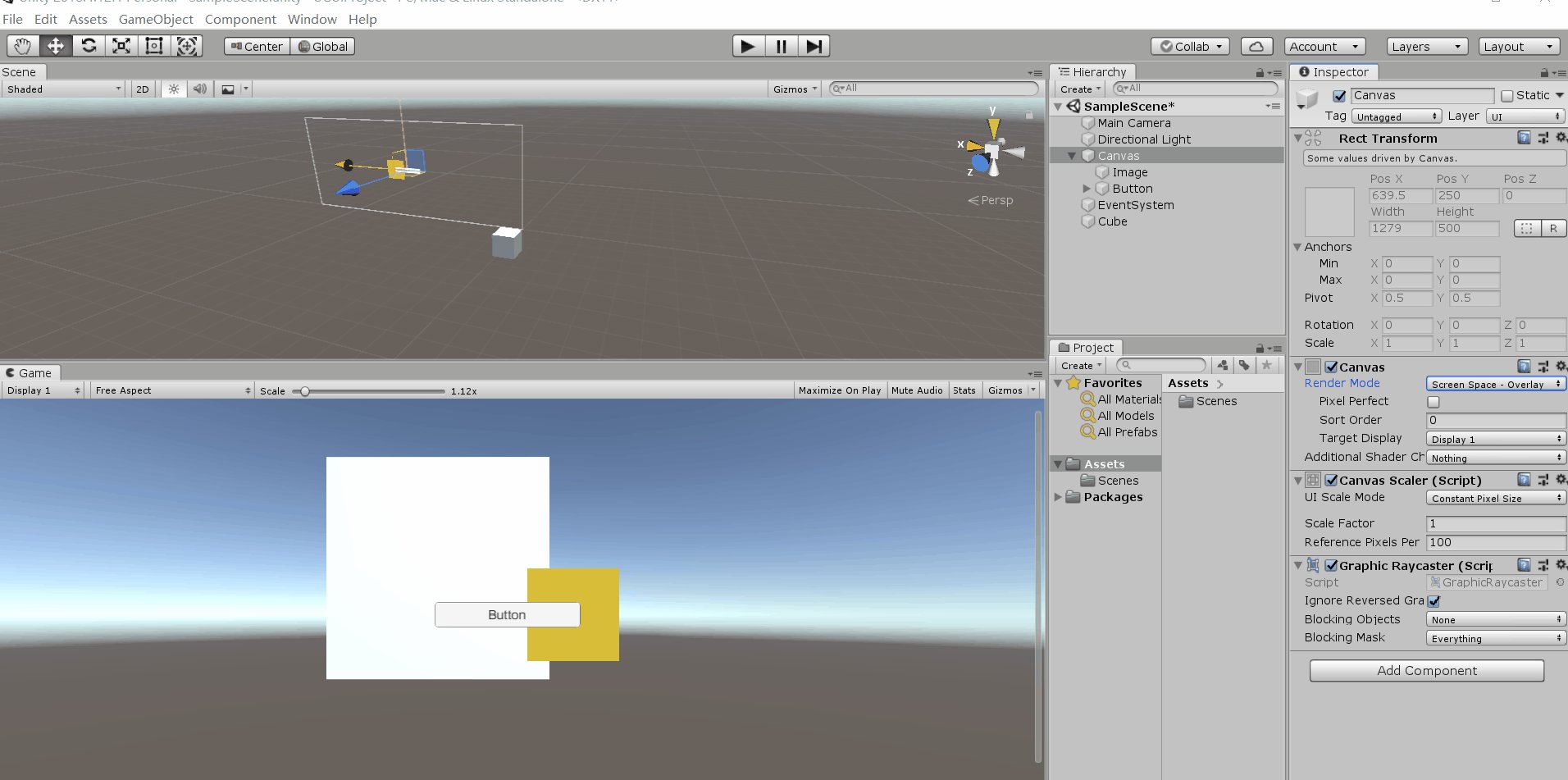
1.1.1 Screen Space - Overlay
默认为此模式,此种模式下,所有的UI都显示在3D模型前,并且Canvas能根据屏幕大小和分辨率,自动改变大小以用来适应屏幕。

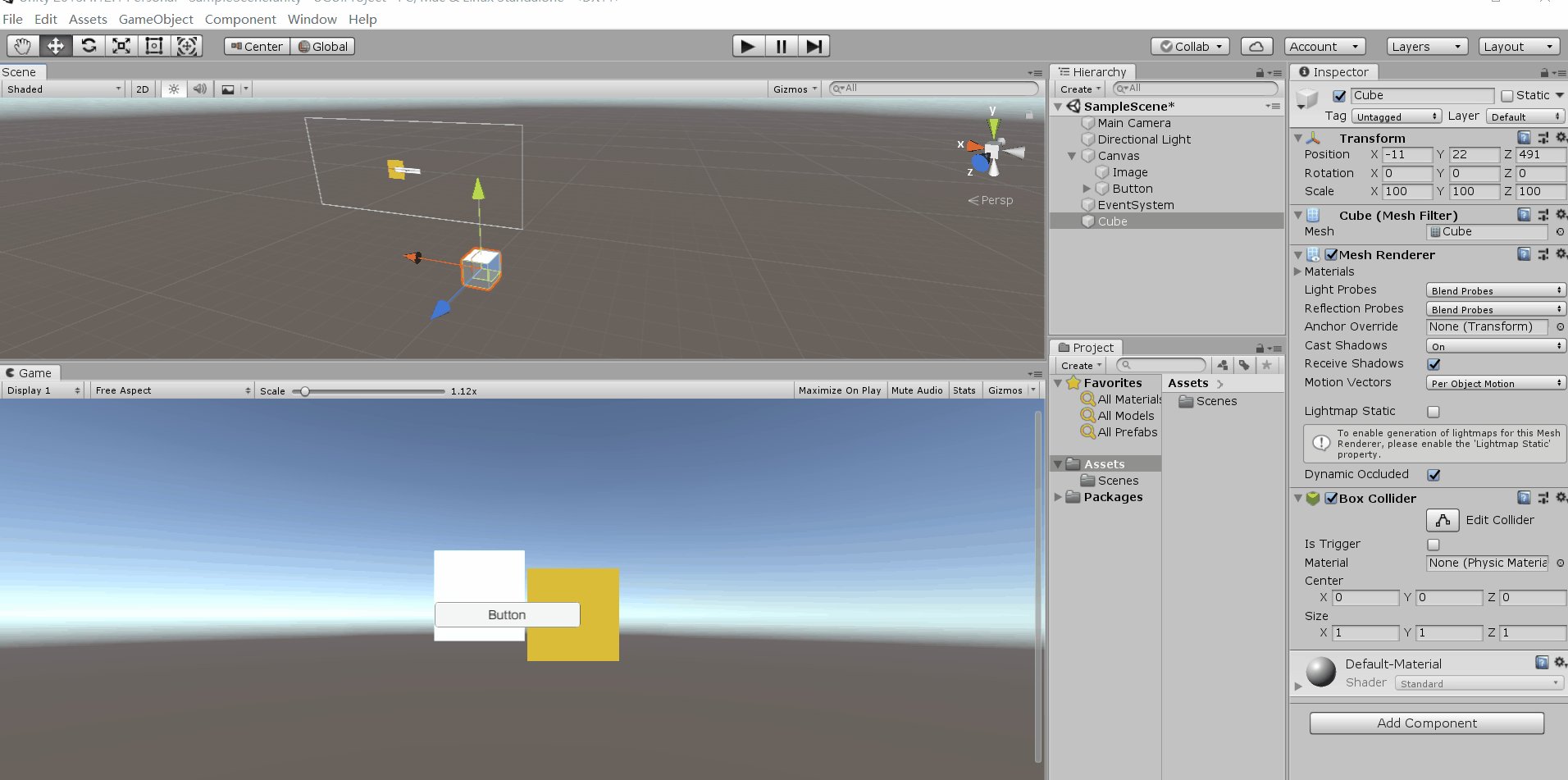
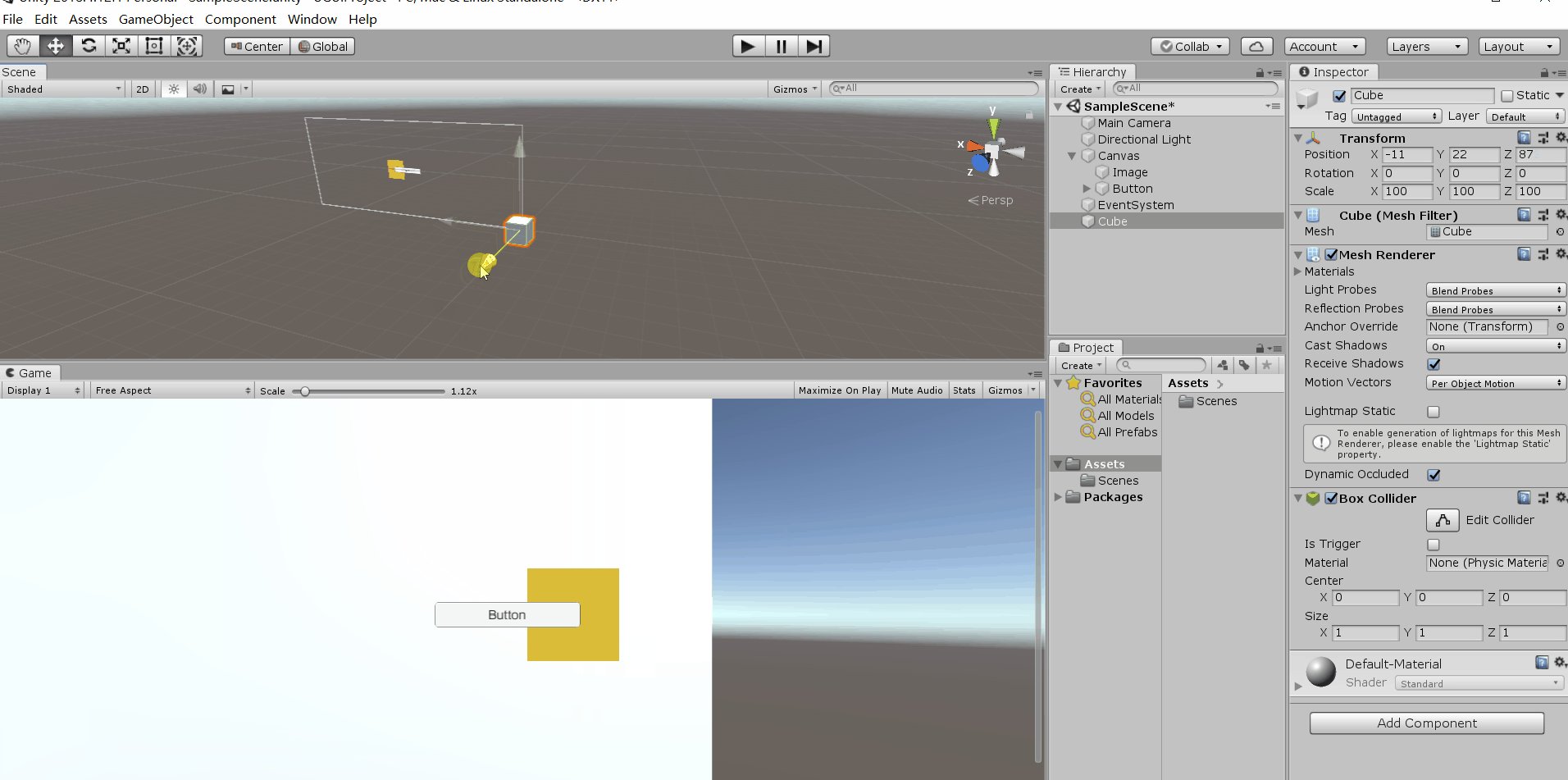
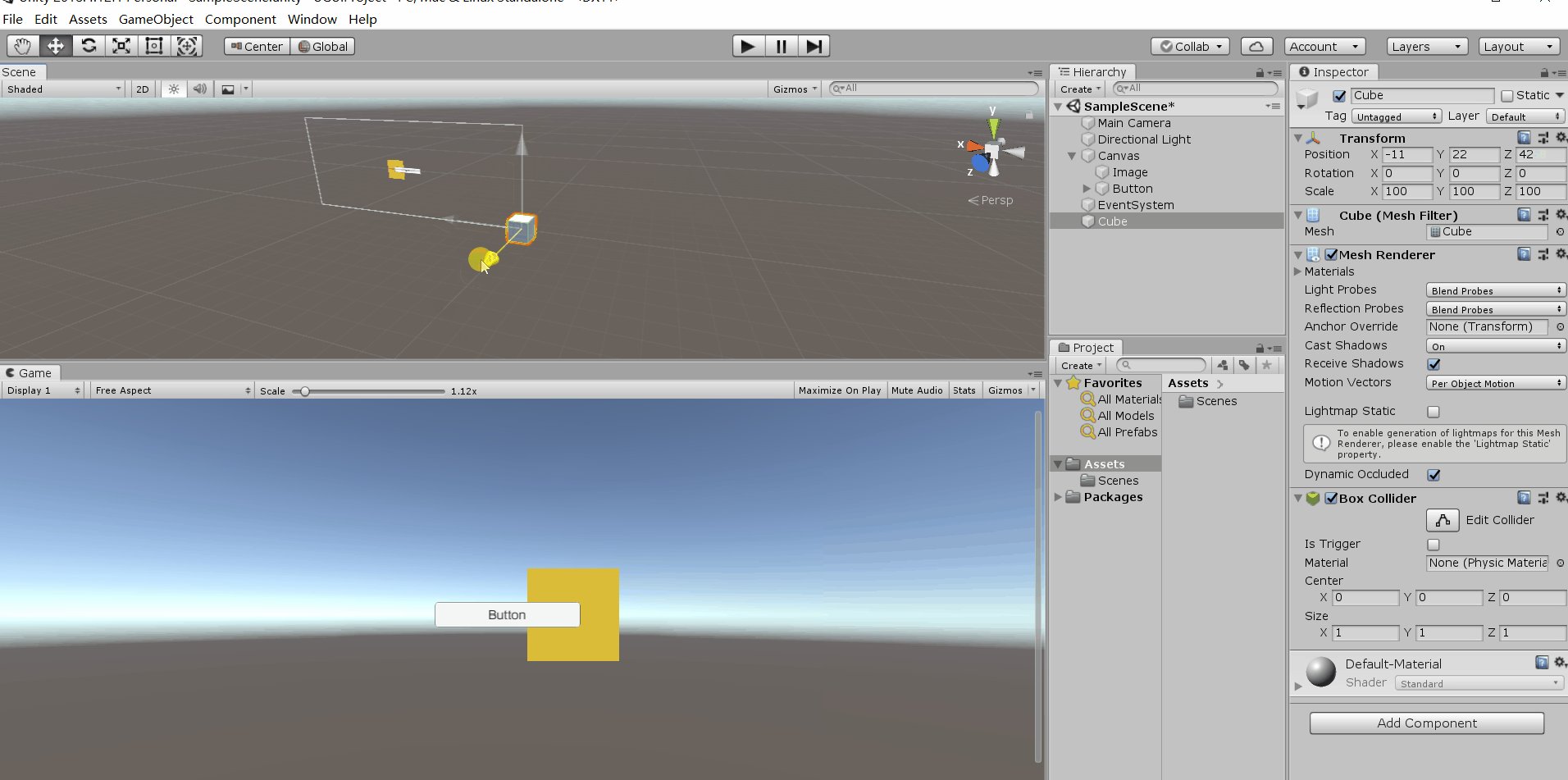
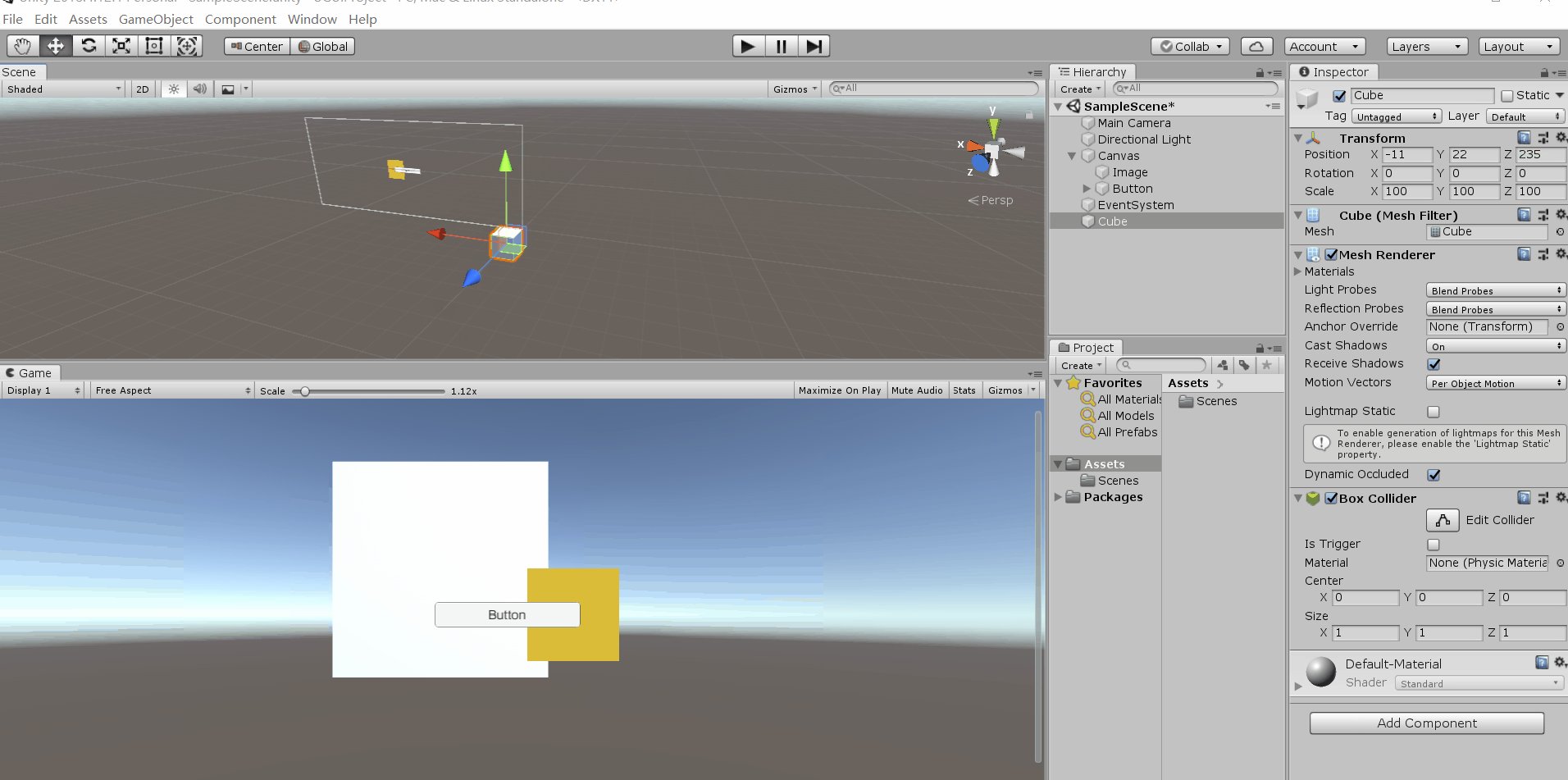
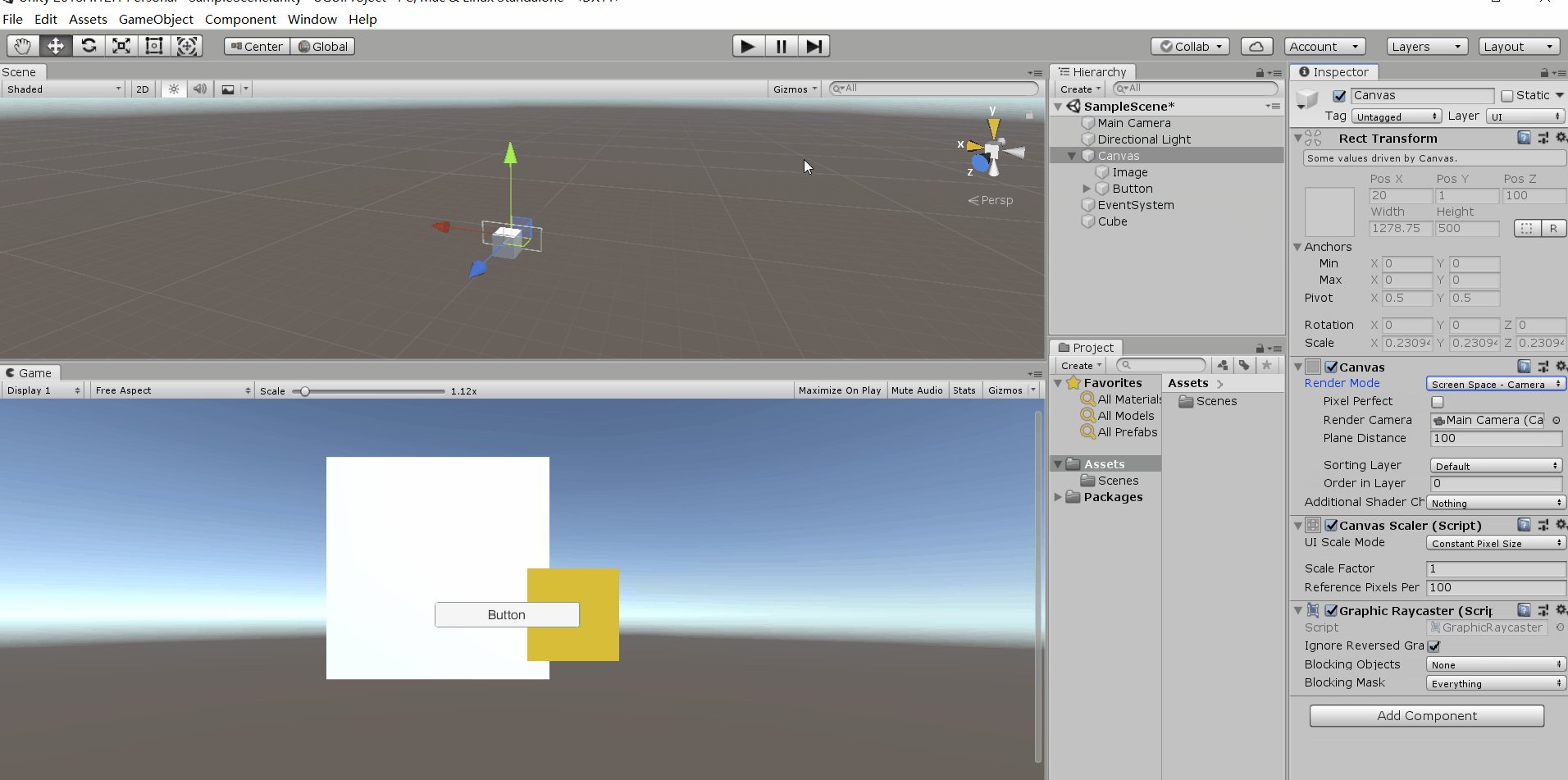
1.1.2 Screen Space - Camera
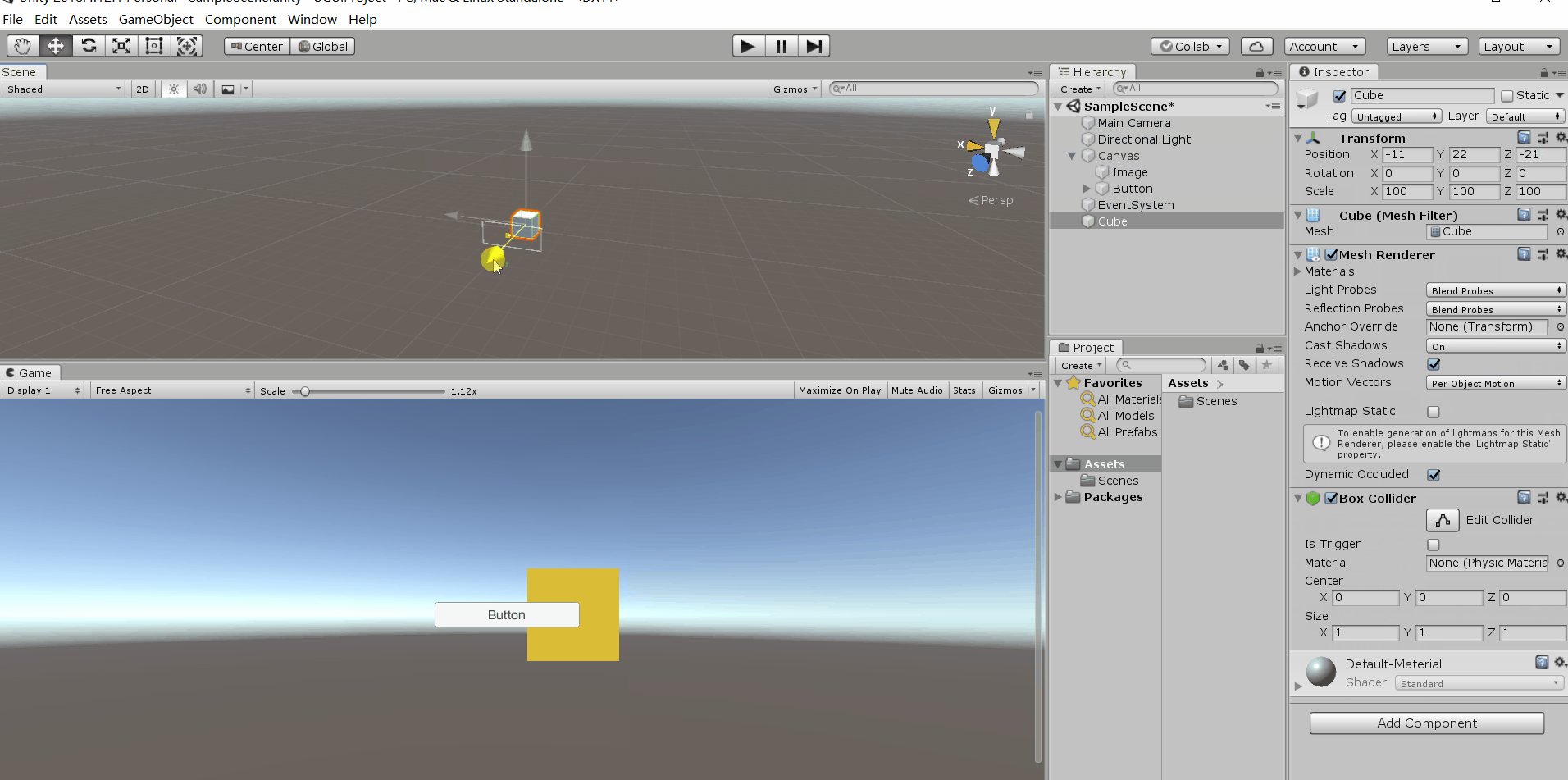
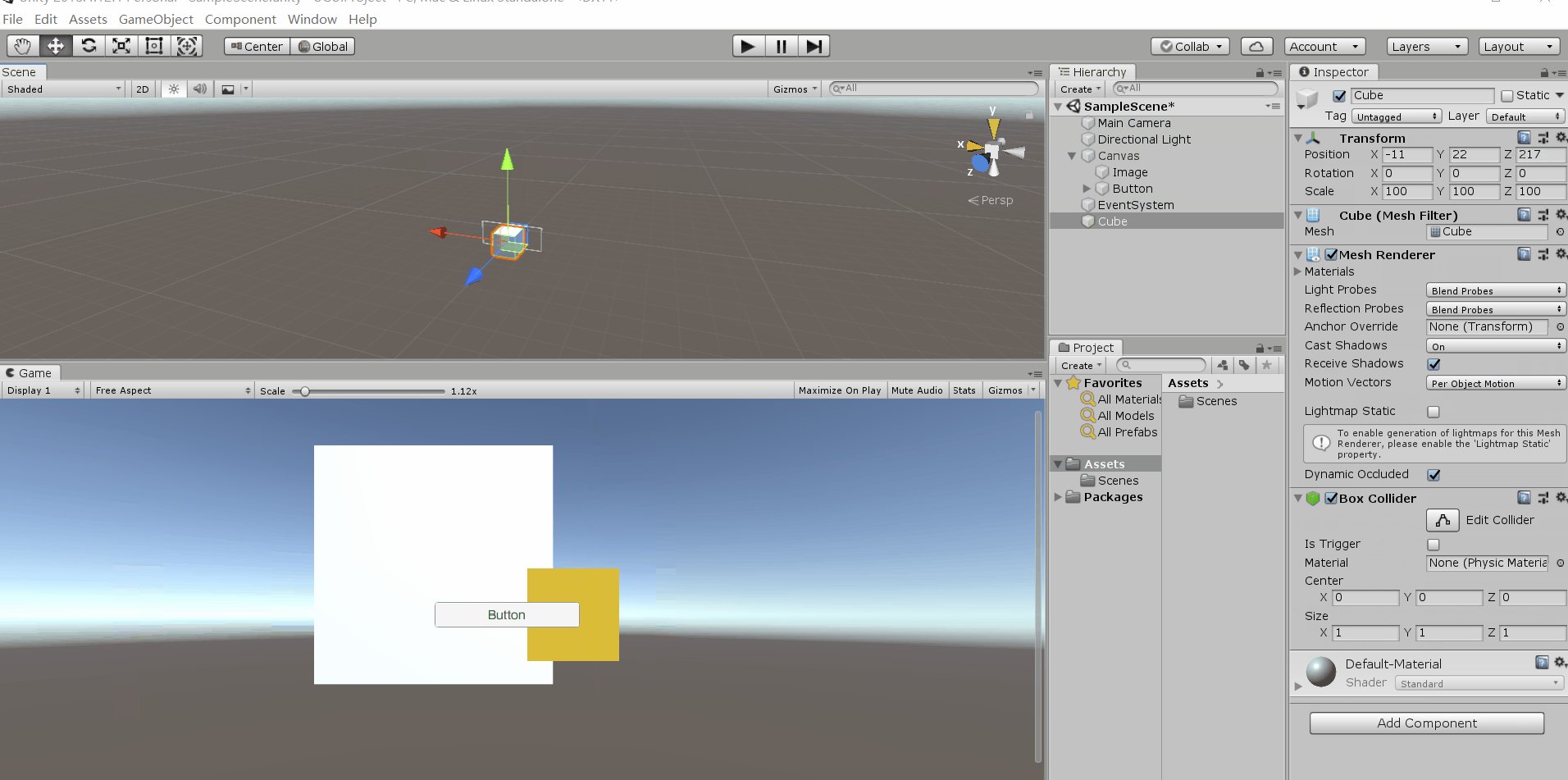
使用此模式,可以将3D模型按空间位置放在UI前面,在UI前面显示出3D模型。

1.1.3 World Space
使用此模式,画布大小可以进行调节,UI可以根据位于3D模型的前后位置进行渲染。常用于血条,路边的广告牌等的显示。

1.2 Canvas的屏幕自适应模式

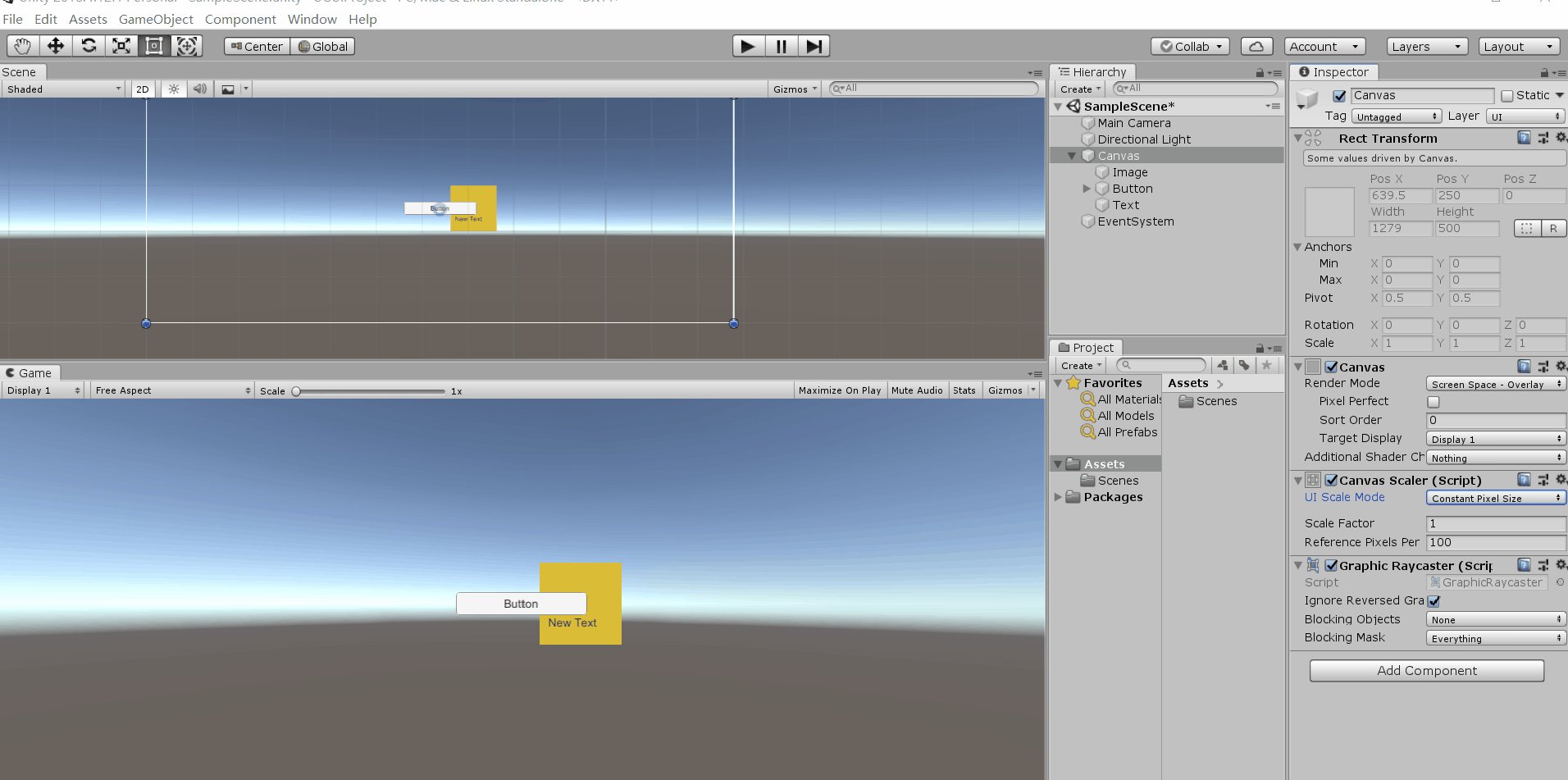
在Canvas中默认的UI Scale Mode(UI缩放模式)是Constant Pixel Size(固定像素大小),该模式下无论屏幕分辨率多少,都保持相同的像素大小。
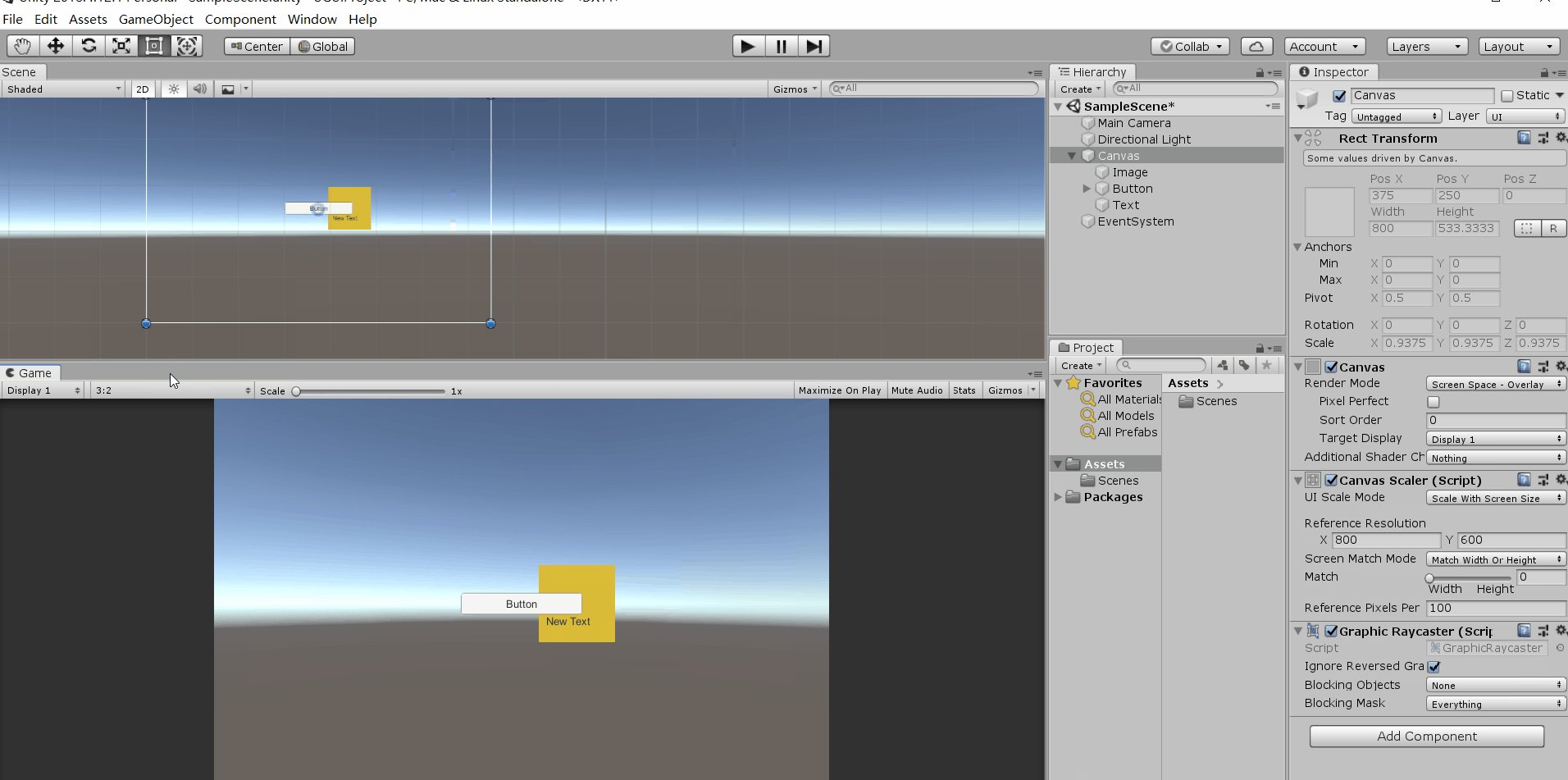
Scale With Screen Size模式会根据预设分辨率调整UI尺寸,在这种适应模式下,UI的最终尺寸将根据预设值与实际分辨率比例自动缩放。
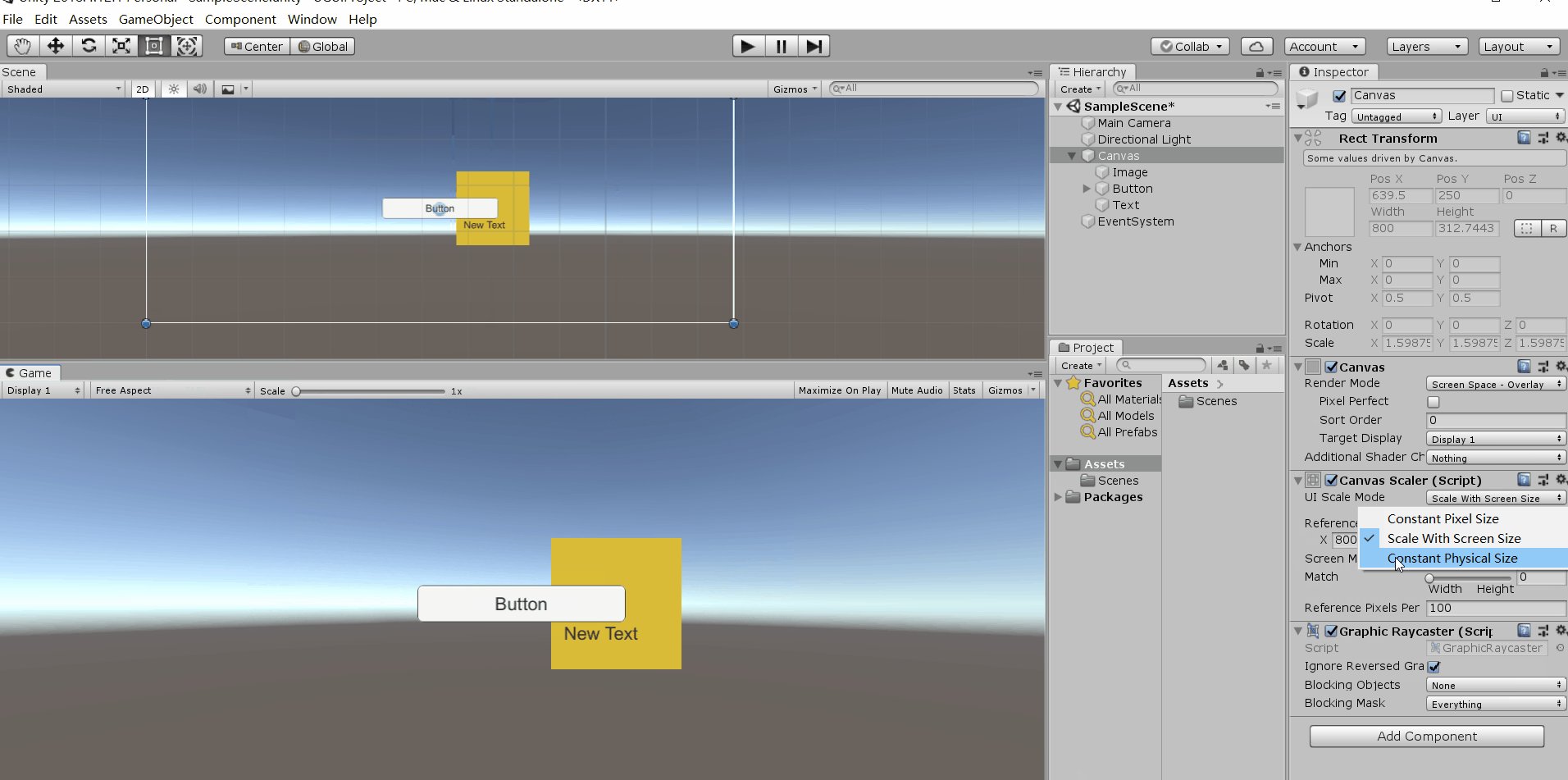
Constant Pixel Size模式,无论屏幕大小和分辨率如何,UI 元素都保持相同的物理大小。

1.3 Canvas内UI控件的顺序
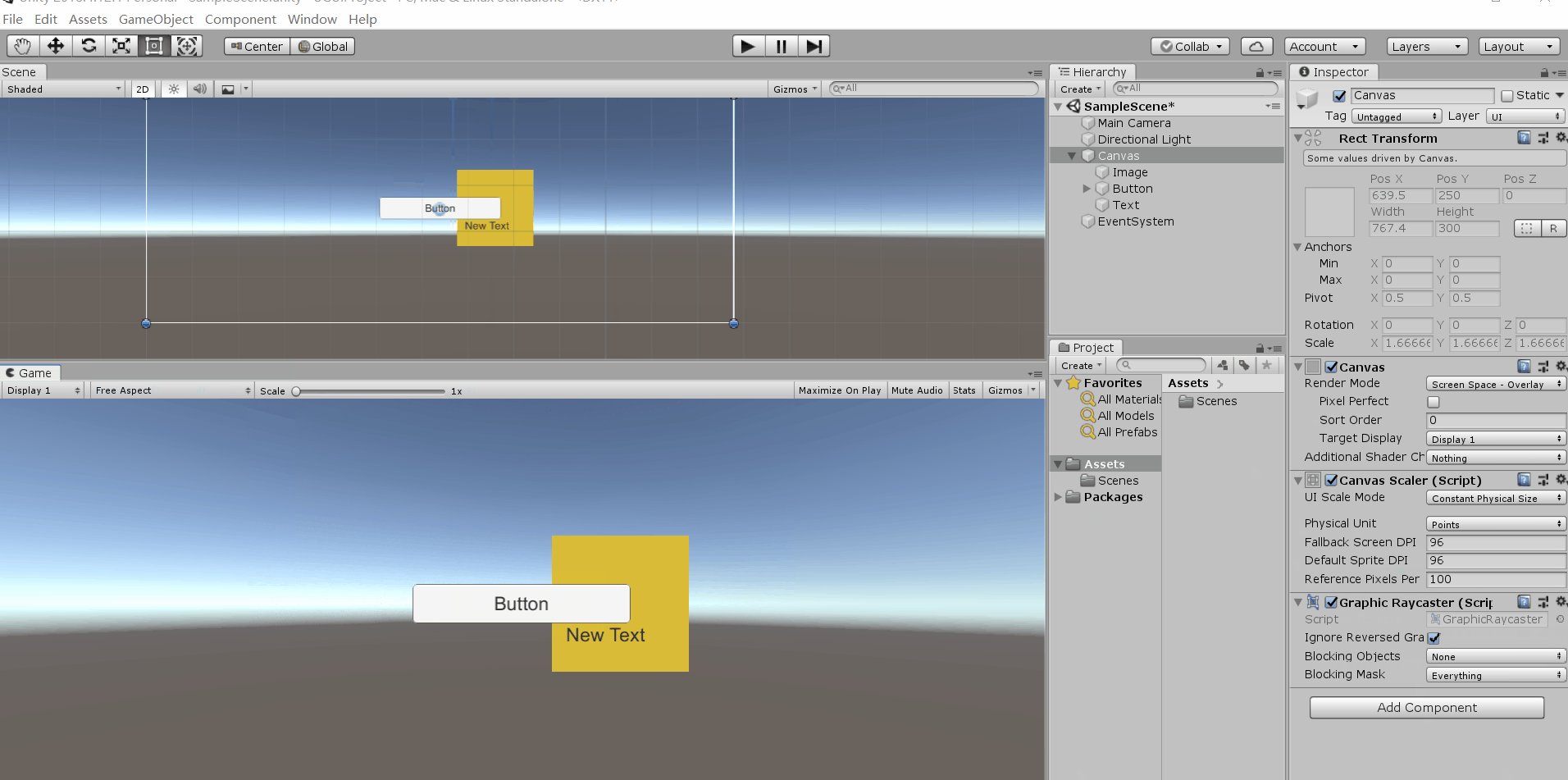
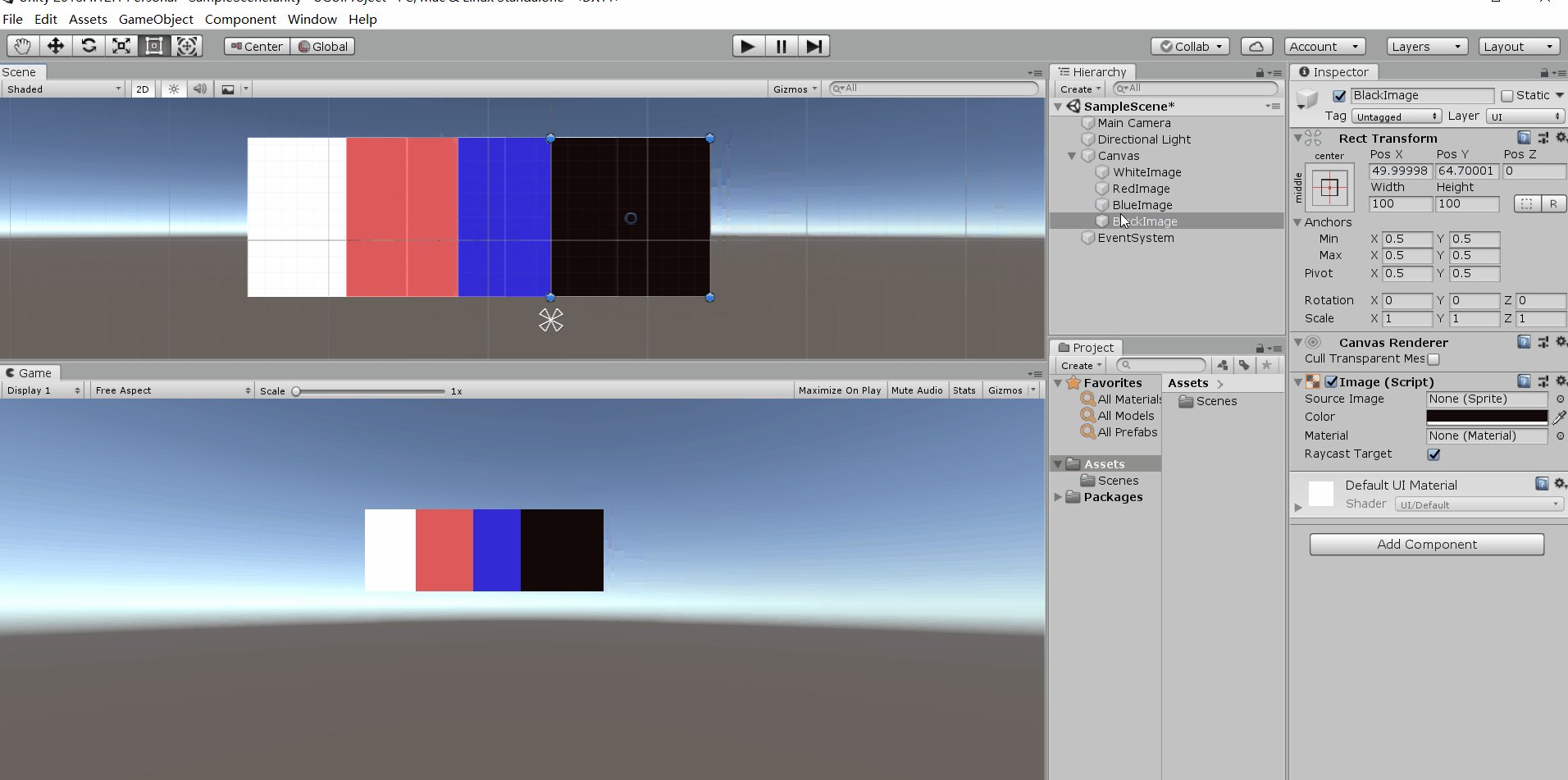
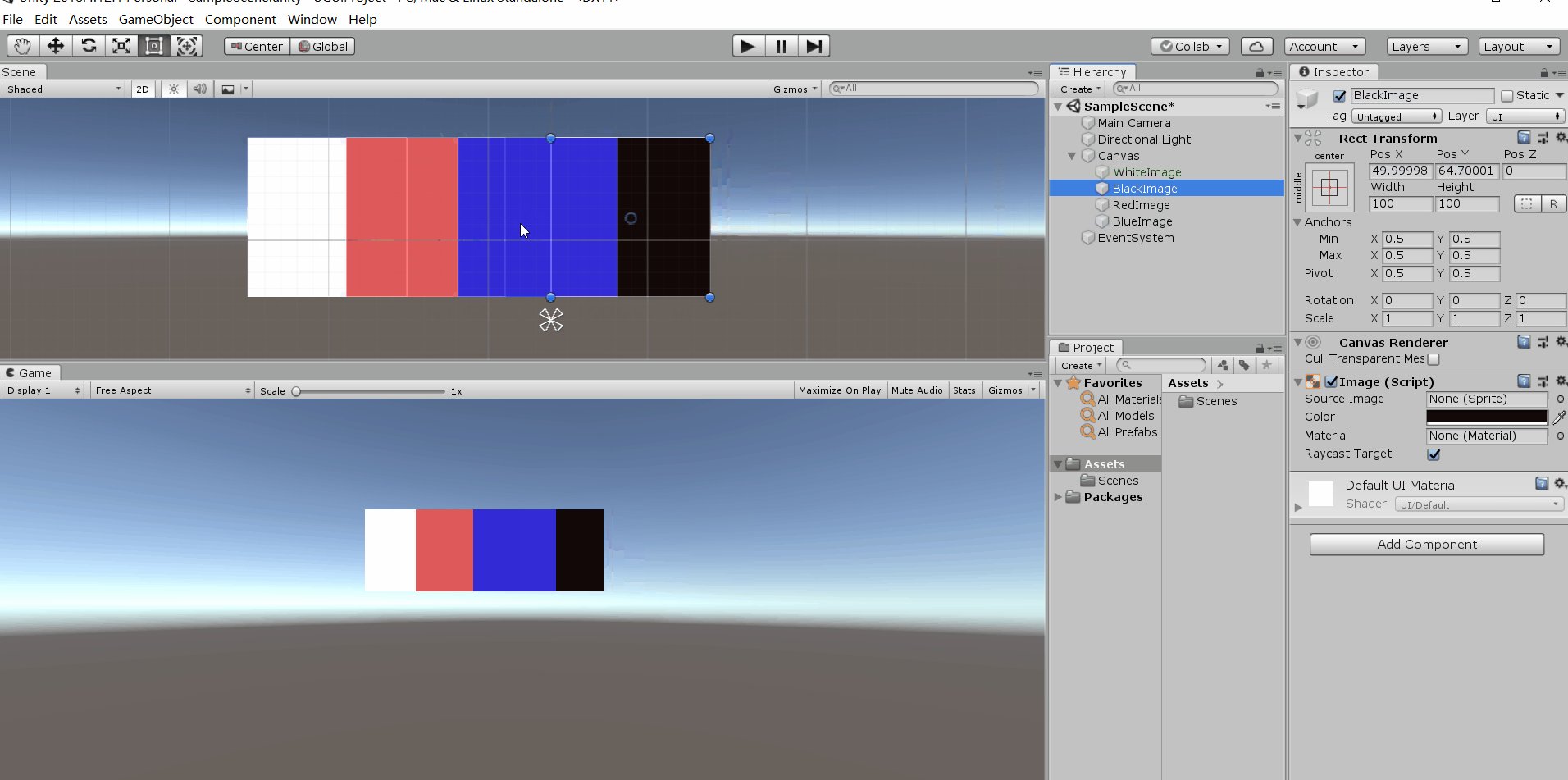
画布内UI控件的顺序依赖于在Hierarchy中的顺序,如果两个UI控件重叠,后添加的控件会位于之前添加的控件之上。如果想要修改UI控件的顺序可以拖动控件进行排序,或者通过脚本进行设置,调用Transform组件上的SetAsFirstSibling、SetAsLastSibling、SetSiblingIndex等方法来实现。
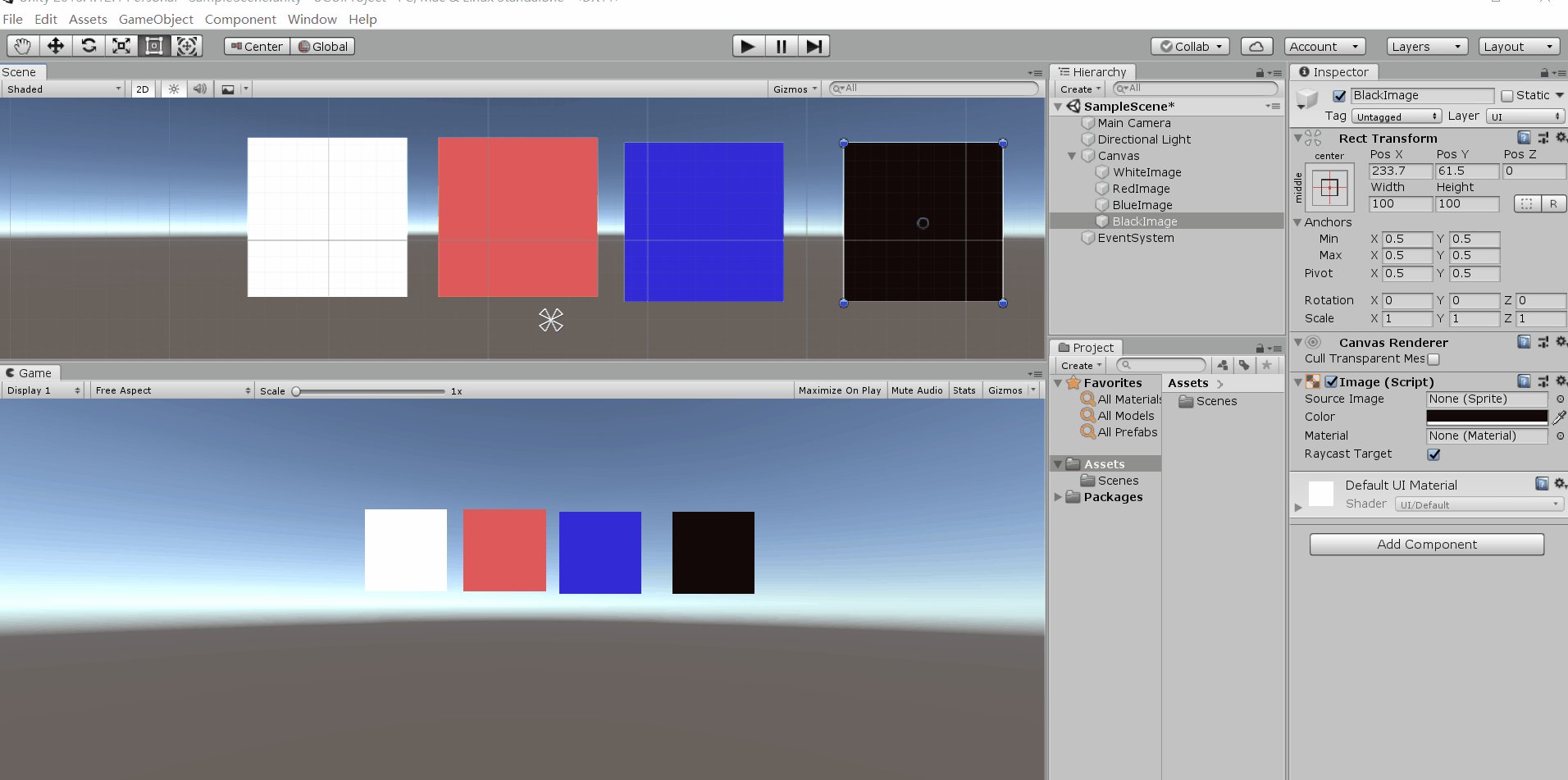
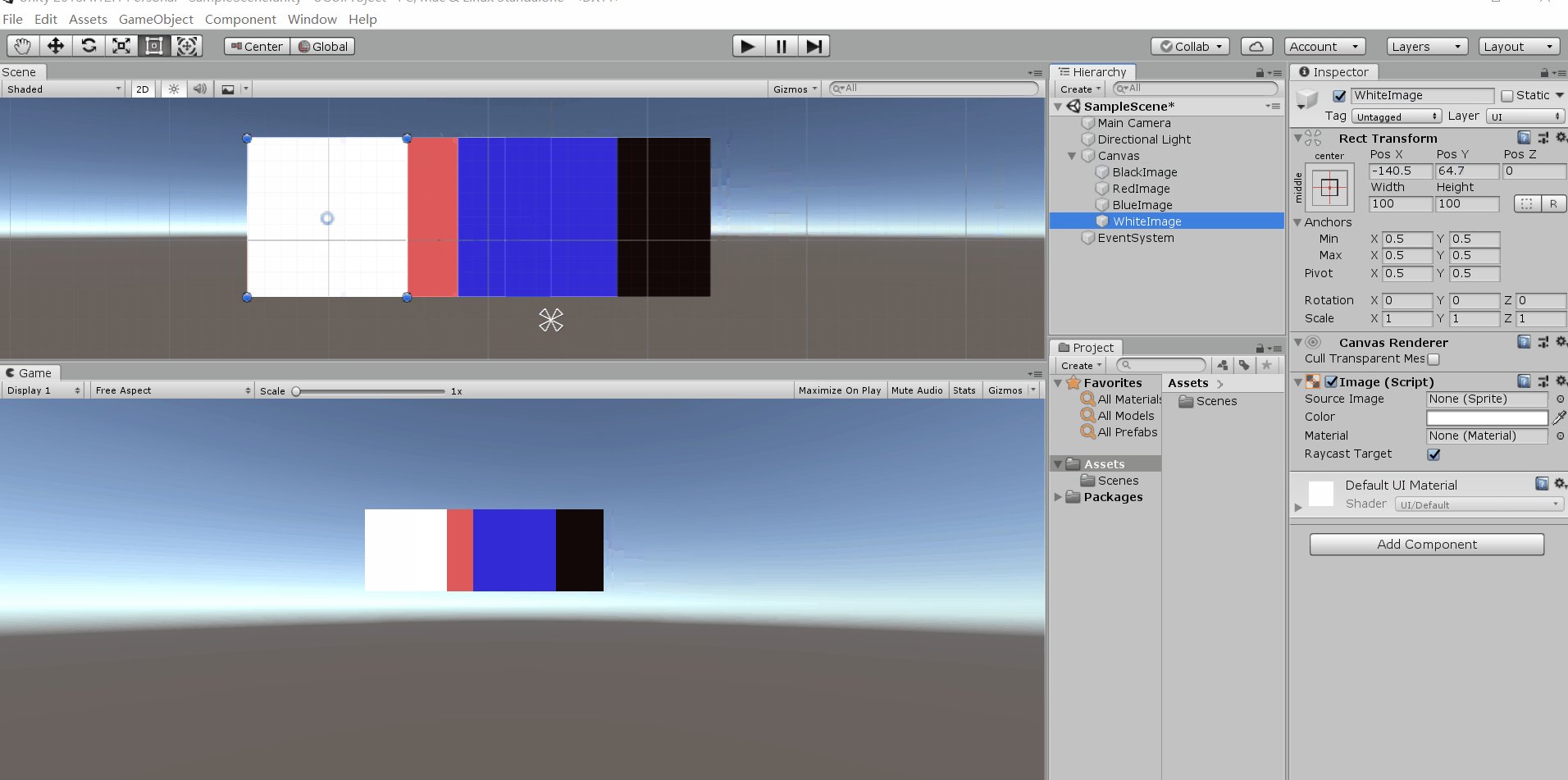
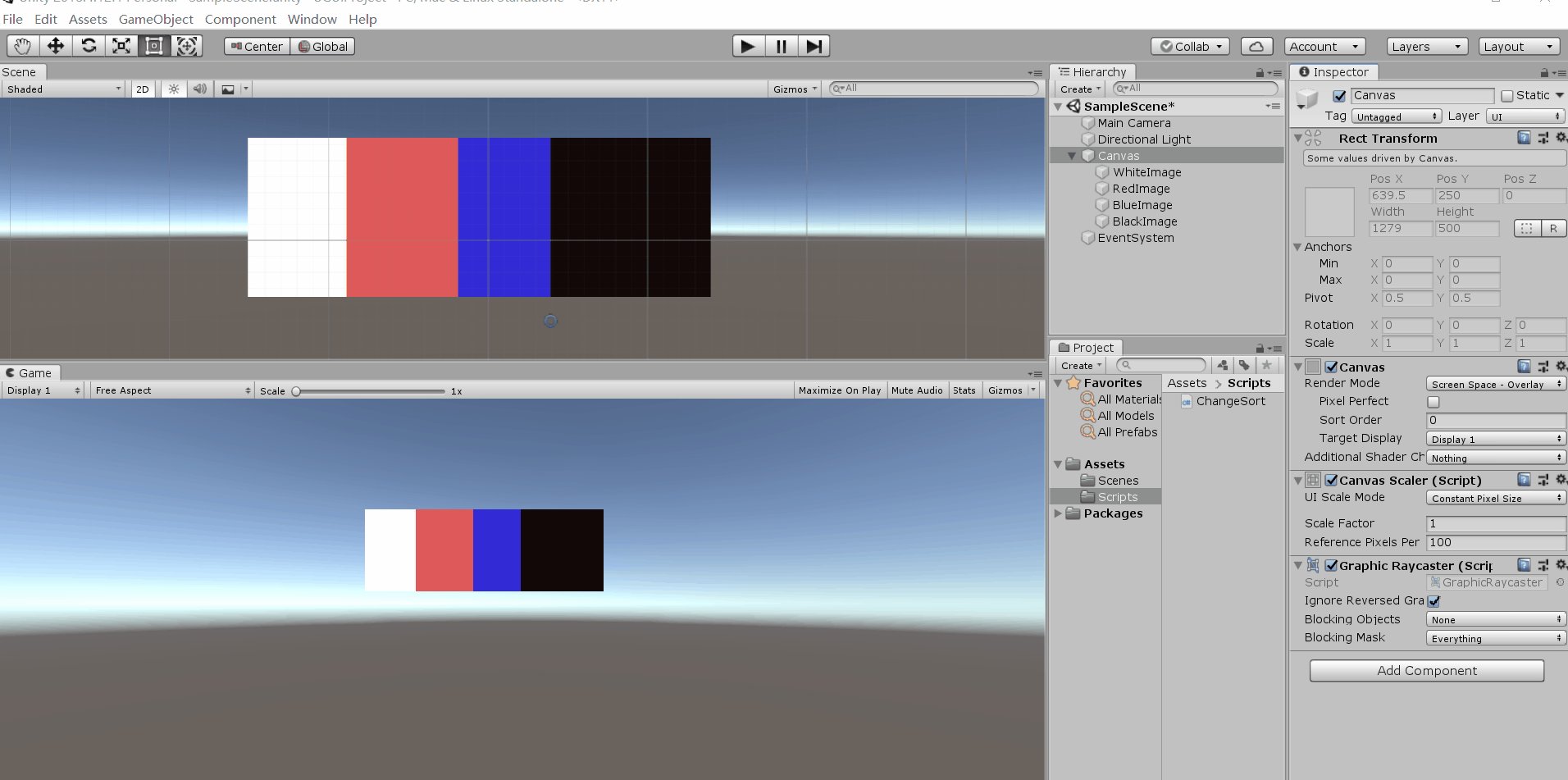
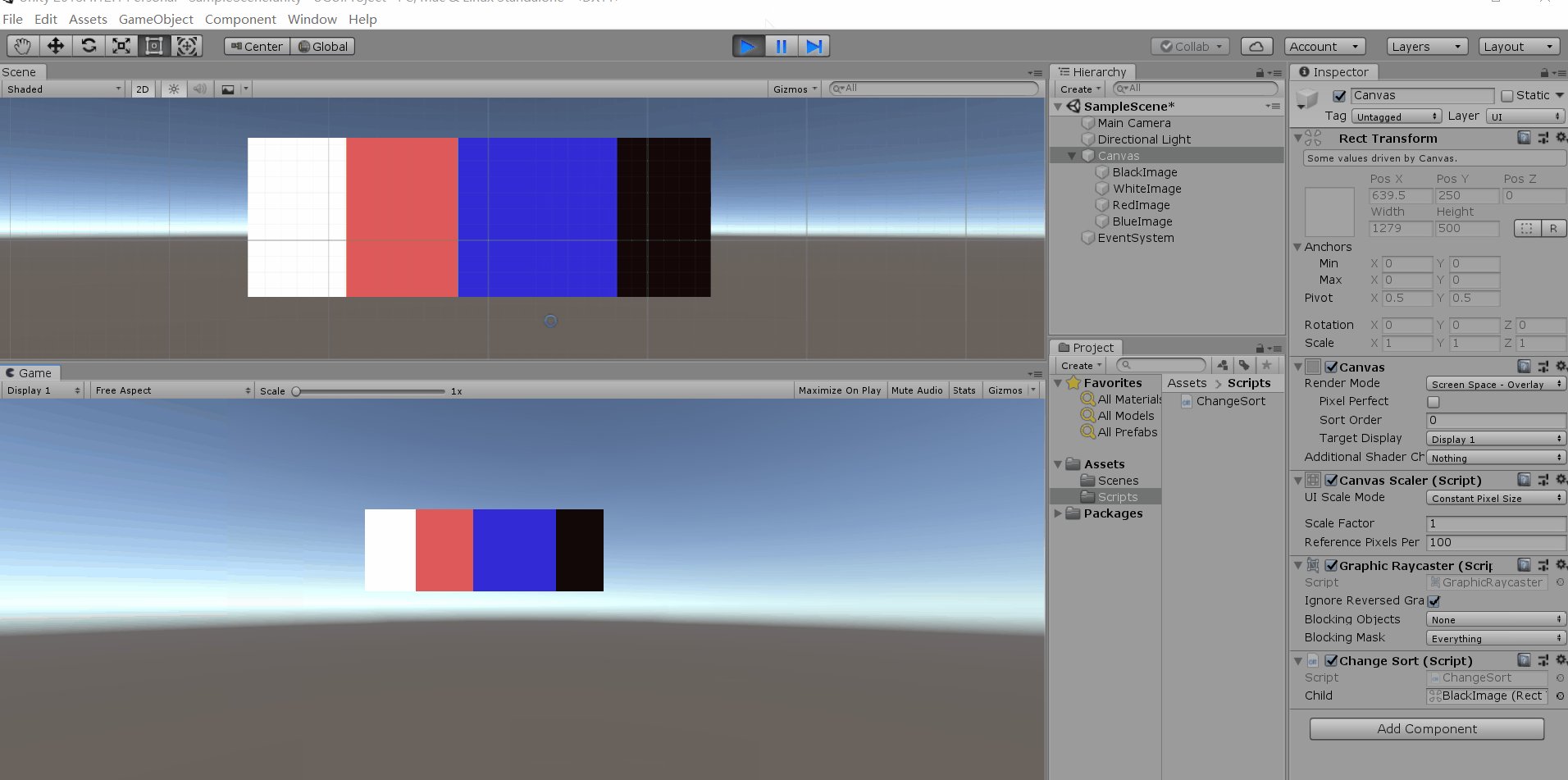
如下图所示,在Canvas下创建了四个Image对象并改变它们的颜色,它们的顺序依赖于在Hierarchy中的顺序。

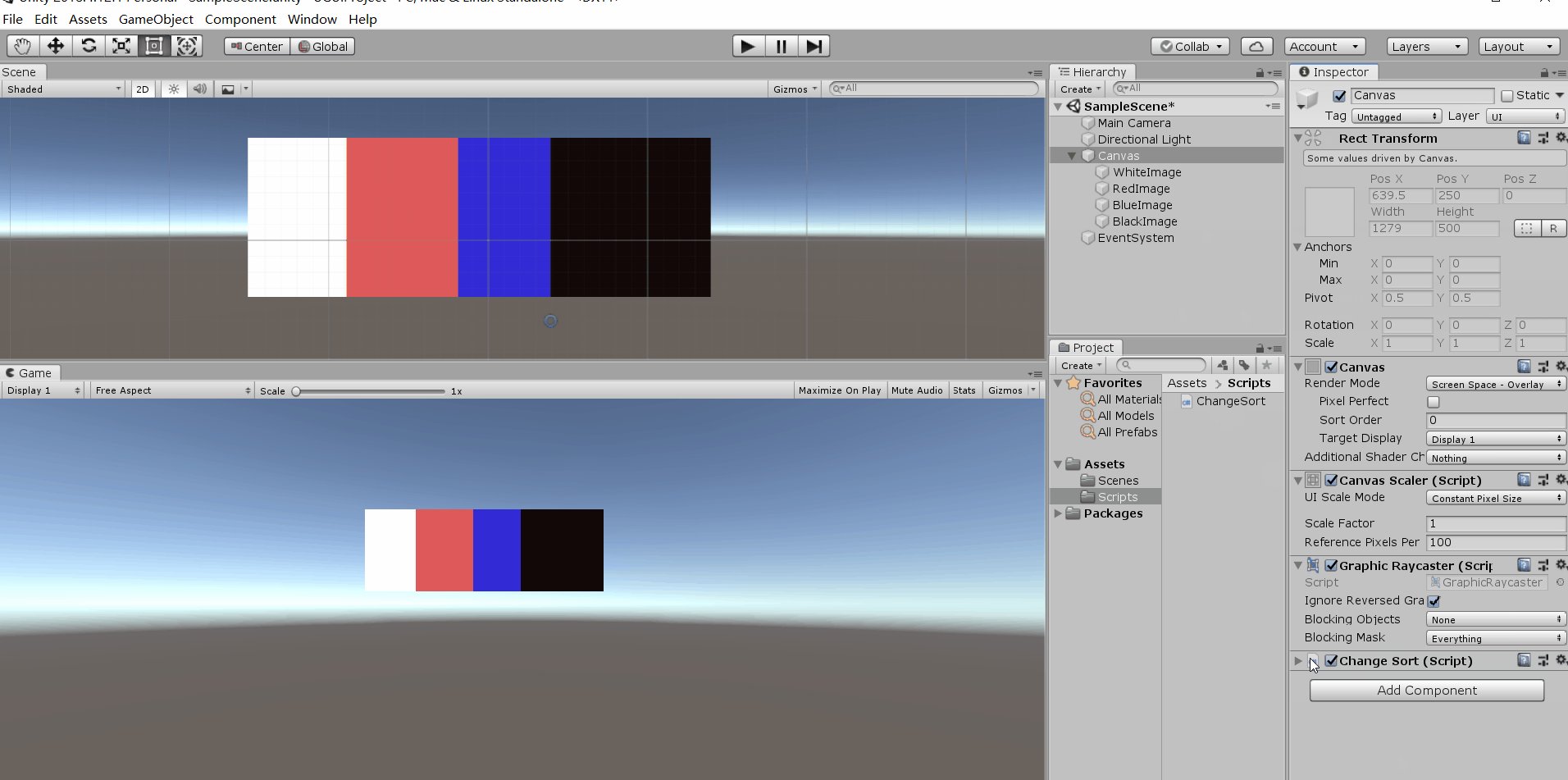
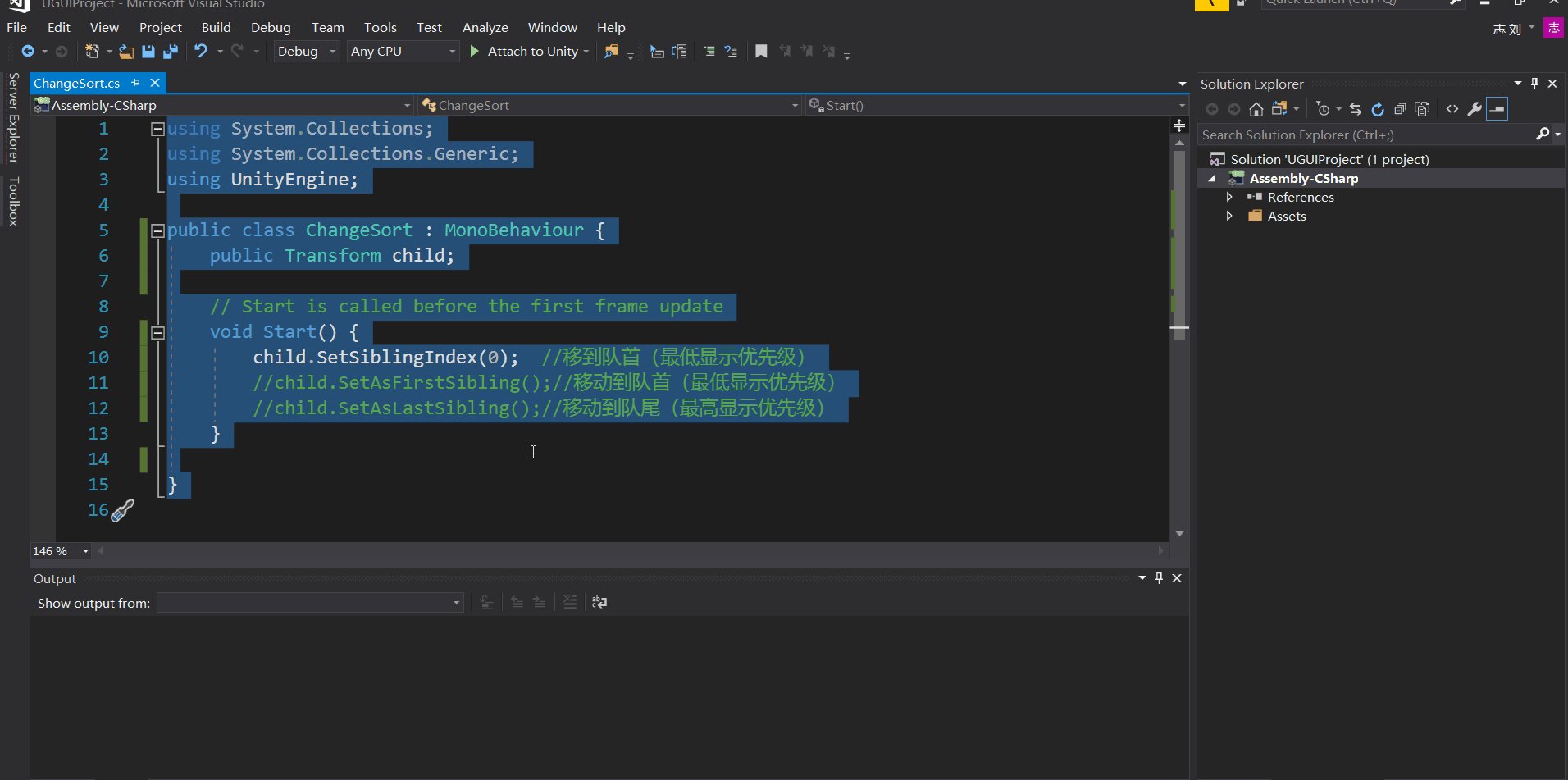
通过代码对顺序进行修改。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ChangeSort : MonoBehaviour {
public Transform child;
// Start is called before the first frame update
void Start() {
child.SetSiblingIndex(0); //移到队首(最低显示优先级)
//child.SetAsFirstSibling();//移动到队首(最低显示优先级)
//child.SetAsLastSibling();//移动到队尾(最高显示优先级)
}
}
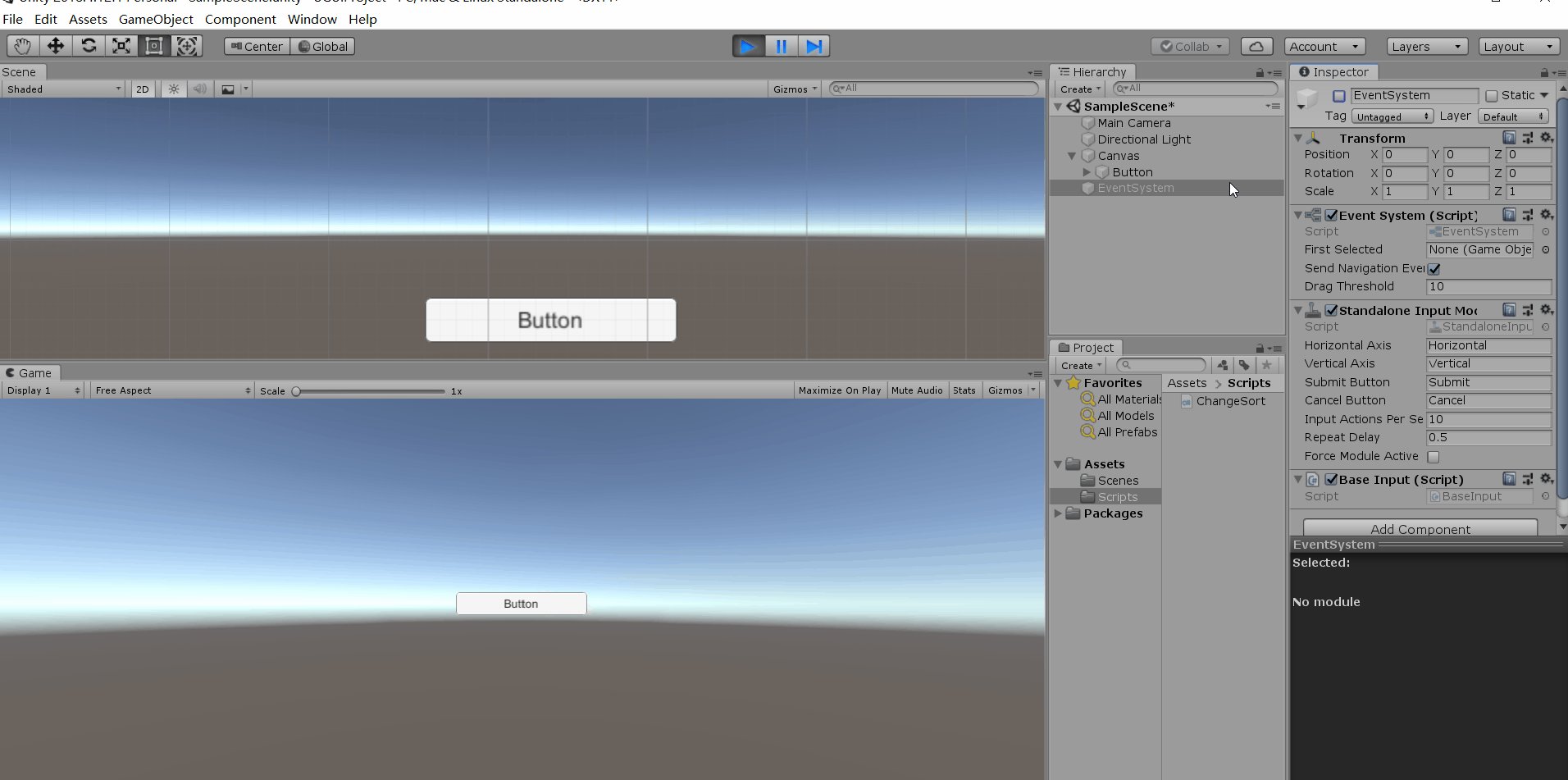
二、EventSystem
Canvas使用 EventSystem 对象来协助消息系统。
如下图所示,创建一个Button控件,将EventSystem禁用掉,发现点击就没有效果了。