幸运大转盘
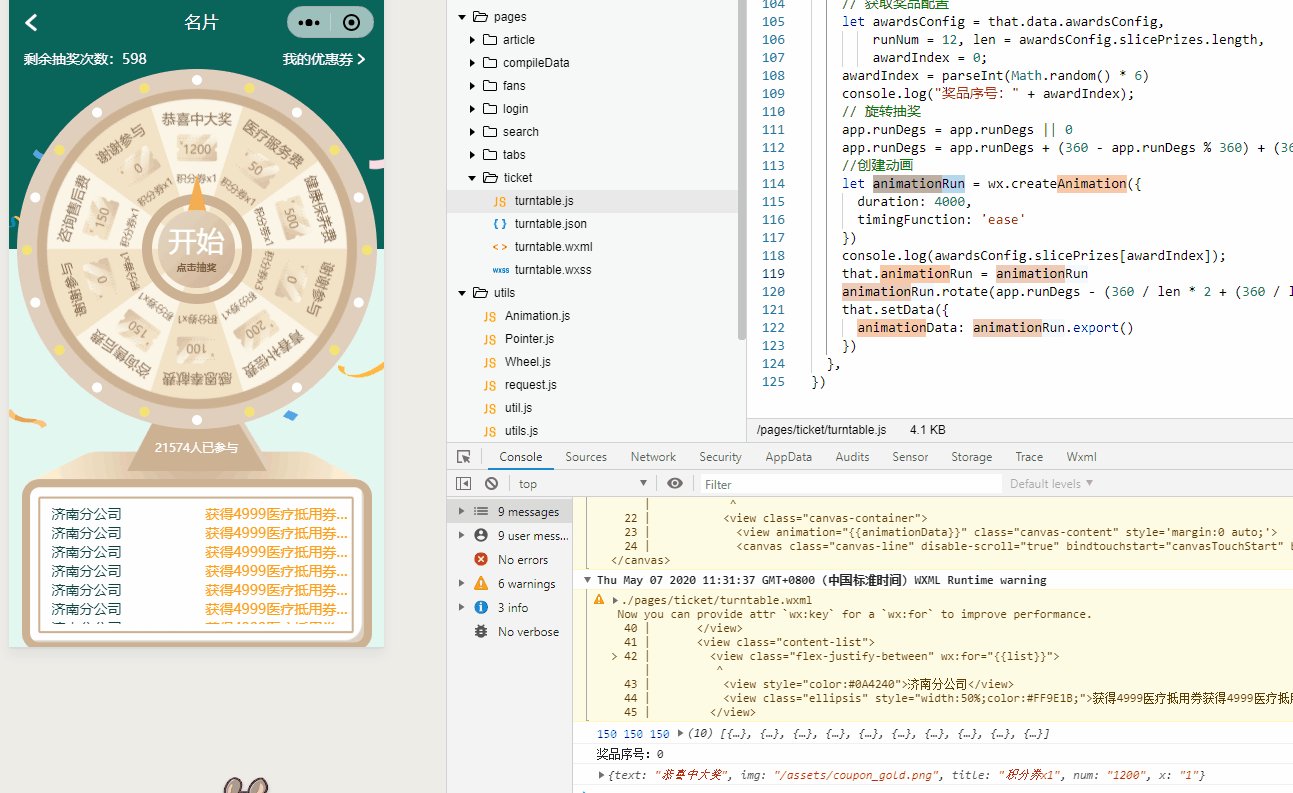
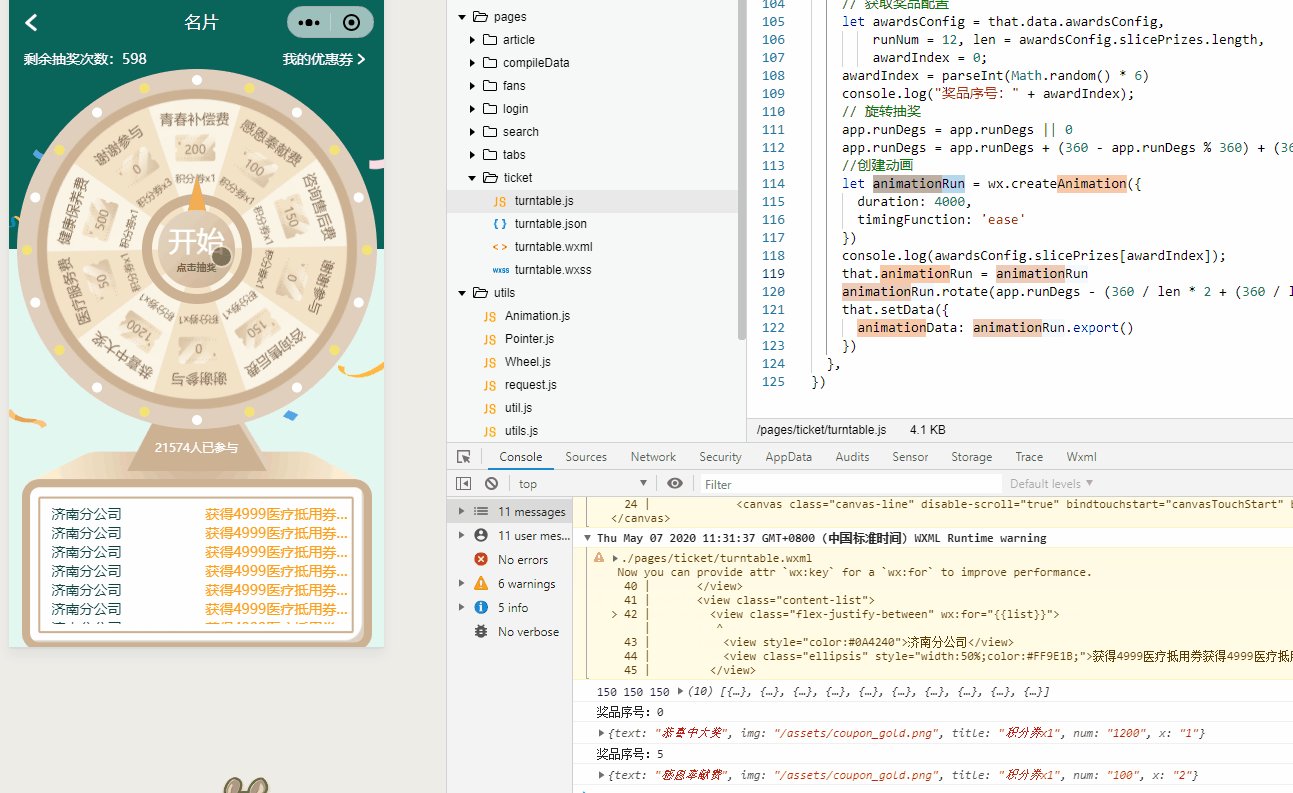
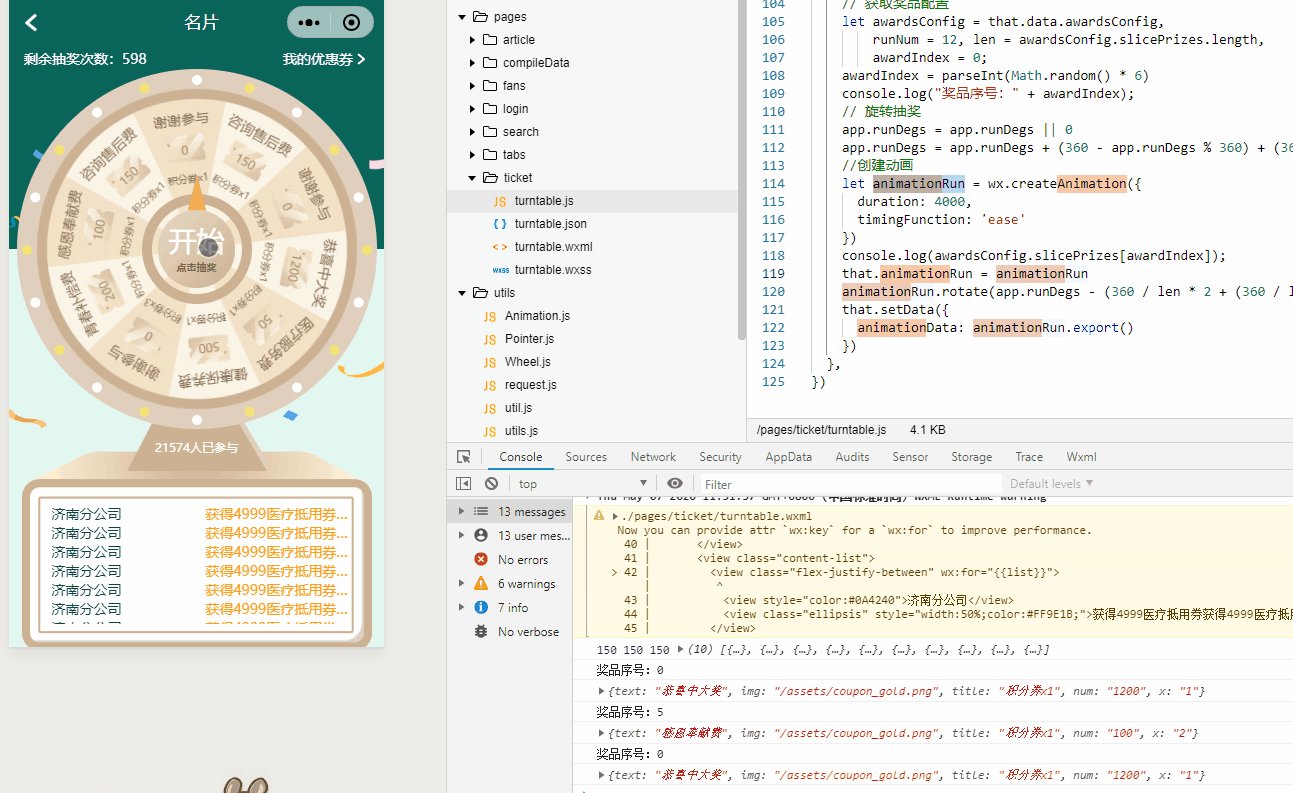
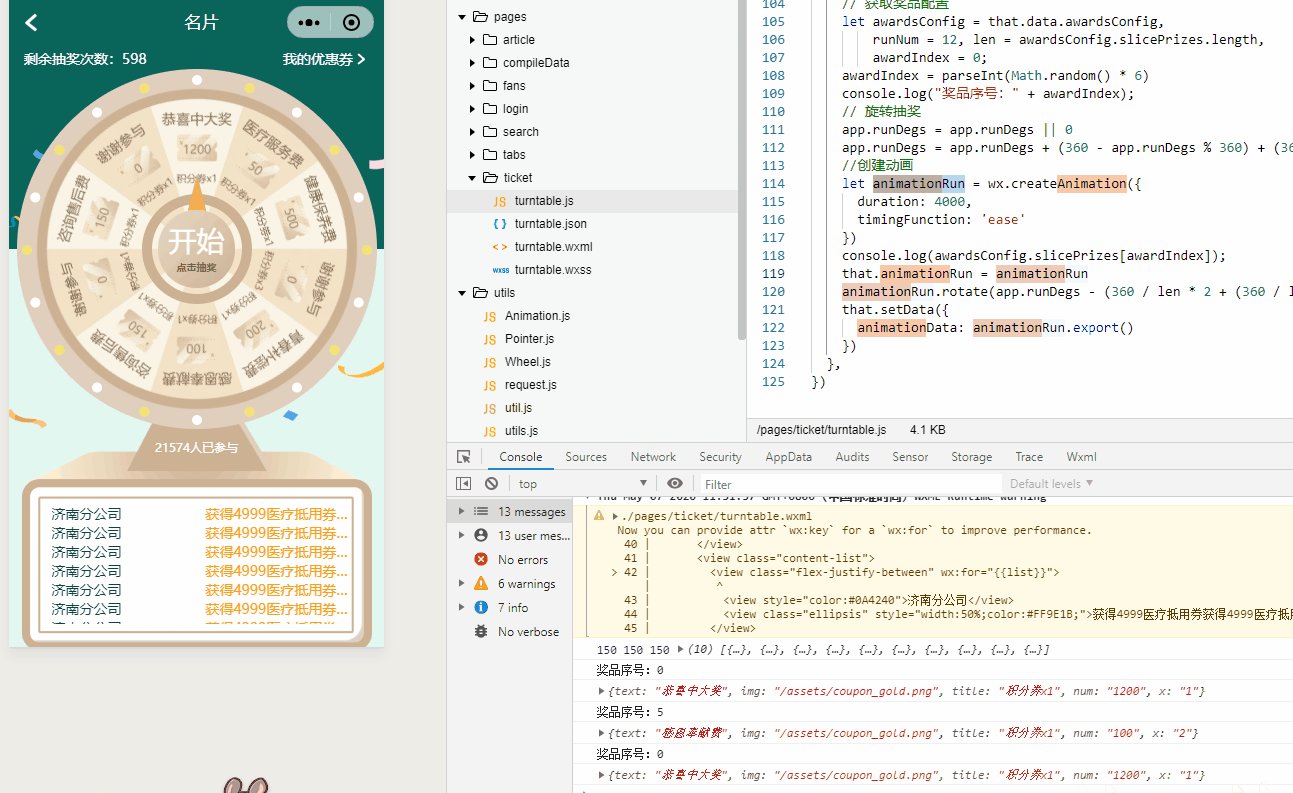
项目需求运用到大转盘 可设置概率 可直接自定义结果 效果如下

两种方法及结合法 踩坑步骤 最后得到结合法 也是目前最完美的
一 通过canvas 实现 但是因为定时器原因 手机端卡顿严重 故而最终使用了方法二 但也是该记录下 学习canvas
二 通过小程序Api animation完成完美解决卡顿问题 更精确定位 有样式缺陷 css无法解决样式 自动分配问题 故结合一二两种方法 出现第三种
三 通过小程序Api animation 做动画旋转 样式用canvas来实现 完美解决各类问题
话不多说 踩坑部分 就不展示 直接上完美结合法
创建动画区域 (animation) 动画可参考小程序官方API animationData动画参数 在点击开始的时候填充数据
<view class="wrapper-content" style='margin:0 auto;'>
<view class="canvas-container">
<view animation="{{animationData}}" class="canvas-content" style='margin:0 auto;'>
</view>
</view>
</view>
.wrapper-content{
background: #E0CFBC;
border-radius: 50%;
width: 720rpx;
height: 720rpx;
padding: 40rpx;
position: relative;
box-sizing: border-box;
z-index: 101;
}
.canvas-container {
margin: 0 auto;
position: absolute;
left: 40rpx;
top: 40rpx;
width: 640rpx;
height: 640rpx;
border-radius: 50%;
}
.canvas-content {
overflow: hidden;
box-sizing: content-box;
border: 20rpx solid #CDB193;
position: absolute;
left: 0;
top: 0;
z-index: 1;
display: block;
width: 600rpx;
height: 600rpx;
border-radius: inherit;
background-clip: padding-box;
}配合CSS3 扇形实现圆盘 由于是css奖项不是2的平方会出现小问题 可以自己看下
html
<!-- 扇形 -->
<view class="canvas-list">
<view class="canvas-item2" wx:for="{{awardsConfig.slicePrizes}}" wx:key="key" style="transform: rotate({{item.item2Deg}});background-color:{{awardsConfig.slicePrizes.length==2?(index%2==0?'#faf5e7':'#f3e2c6'):''}};opacity:{{ awardsConfig.slicePrizes.length==2?item.opacity: awardsConfig.slicePrizes.length==3?item.opacity:''}};width:{{size}}rpx;height:{{size/2-2}}rpx;transform-origin:{{size/2}}rpx {{size/2}}rpx">
<view class="canvas-item2-after" style="transform: rotate({{item.afterDeg}});background-color:{{index%2==0?'#faf5e7':'#f3e2c6'}};opacity:{{ awardsConfig.slicePrizes.length==3?'':item.opacity}};width:{{size/2}}rpx;height:{{size/2}}rpx;transform-origin: {{size/2}}rpx {{size/2}}rpx">
</view>
<view wx:if='{{awardsConfig.slicePrizes.length==3}}' class="canvas-item2-after" style="background-color:{{index%2==0?'#faf5e7':'#f3e2c6'}};width:{{size/2}}rpx;height:{{size/2}}rpx;transform-origin: {{size/2}}rpx {{size/2}}rpx"></view>
</view>
</view>
<!-- 选项内容 -->
<view class="gb-wheel-list">
<view class="gb-wheel-item" data-index="{{index}}" wx:for="{{awardsConfig.slicePrizes}}" wx:key='key'>
<view class="gb-wheel-icontent" style="height:262rpx;overflow:hidden;font-size:{{item.text.length>9?'20':'26'}}rpx;padding-top:5rpx;transform: rotate({{index*turnNum}}turn);transform-origin: 50% {{size/2-2}}rpx">
<view class="canvas-litem-text-name">{{item.text}}</view>
<view class="canvas-litem-text-image">
<image src="{{item.img}}" mode="widthFix" style="width:80rpx;max-height:60rpx;padding:10rpx 0 0;"></image>
<view class="canvas-litem-text-image-num">100</view>
</view>
<view style="font-size:20rpx;">{{item.num}}x1</view>
</view>
</view>
</view>
</view>css
/* //css扇形 */
.canvas-item2 {
position: absolute;
left: 0px;
top: 0;
width: 620rpx;
height: 328rpx;
color: #e4370e;
font-weight: bold;
transform-origin: 330rpx 330rpx;
overflow: hidden;
}
.canvas-item2-after {
position: absolute;
top: 0;
left: 0;
width: 330rpx;
height: 330rpx;
transform-origin: 330rpx 330rpx;
opacity: 1;
}
.gb-wheel-list {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9;
}
.gb-wheel-item {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
color: #fff;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.6);
}
.gb-wheel-icontent {
position: relative;
display: block;
padding-top: 50rpx;
margin: 0 auto;
text-align: center;
transform-origin: 50% 328rpx;
color: #AA8B6B;
}1.awardsConfig.slicePrizes为奖品列表 因为大转盘是圆的 所以W H 是一样的
2.this.data.windowWidth 是屏幕的宽度 小程序有API 可以获取 用屏幕宽度/750*设置内容宽度rpx = 实际内容宽度的px 值
3.size 是圆盘的宽度
设置点击抽奖按钮 两种方法 一直接在canvas内绘制 二在HTML里面通过定位实现
提供二 HTML 定位实现按钮
<view class="canvas-btn" bindtap="getLottery">
<view>
<view style="font-size:56rpx;color:#fff;padding-bottom:4rpx;">开始</view>
<view style="font-size:20rpx;color:#6F5942;font-weight:600;">点击抽奖</view>
</view>
</view>
.canvas-btn {
display: flex;
flex-direction: column;
justify-content: space-around;
position: absolute;
left: 50%;
top: 50%;
margin-left: -110rpx;
margin-top: -110rpx;
z-index: 400;
width: 220rpx;
height: 220rpx;
border-radius: 50%;
color: #f4e9cc;
border: 10px solid #cdb193;
text-align: center;
font-size: 40rpx;
text-decoration: none;
box-sizing: border-box;
}
.canvas-btn>view {
position: absolute;
top: 7%;
left: 7%;
width: 86%;
height: 86%;
border-radius: 50%;
box-sizing: border-box;
padding: 22rpx 20rpx 0;
background: linear-gradient(134deg, rgba(232, 219, 197, 1) 0%, rgba(205, 177, 147, 1) 100%);
/* box-shadow:0px 5px 7px 0px rgba(255,255,255,1); */
margin: auto;
z-index: 102;
}
.canvas-btn::after {
position: absolute;
display: block;
content: ' ';
left: 39%;
top: -78%;
width: 0;
height: 0;
overflow: hidden;
border-width: 80rpx 20rpx 80rpx 20rpx;
border-style: solid;
border-color: transparent;
border-bottom-color: #ffab52;
}getLottery() {
let that = this;
// 获取奖品配置
let awardsConfig = that.data.awardsConfig,
runNum = 12, len = awardsConfig.slicePrizes.length,
awardIndex = 0;
awardIndex = parseInt(Math.random() * 6)
console.log("奖品序号:" + awardIndex);
// 旋转抽奖
app.runDegs = app.runDegs || 0
app.runDegs = app.runDegs + (360 - app.runDegs % 360) + (360 * runNum - awardIndex * (360 / len))
//创建动画
let animationRun = wx.createAnimation({
duration: 4000,
timingFunction: 'ease'
})
console.log(awardsConfig.slicePrizes[awardIndex]);
that.animationRun = animationRun
animationRun.rotate(app.runDegs - (360 / len * 2 + (360 / len)) ).step()
that.setData({
animationData: animationRun.export()
})
},点击按钮触发getLottery 进行动画数据填充 实现旋转效果 runNum为旋转的圈数 awardIndex为中奖的序号
整体如此完美实现献上整体代码
html
<view class="canvasl">
<view class="wrapper">
<view class="wrapper-content" style='margin:0 auto;'>
<view class="canvas-container-quiu" wx:for="{{list}}" style="-webkit-transform: rotate({{index * (360/list.length)}}deg);transform: rotate({{index * (360/list.length)}}deg);{{index%2==0?'background:#F2E86D':'background:#ffffff'}}"></view>
<view class="canvas-container">
<view animation="{{animationData}}" class="canvas-content" style='margin:0 auto;' bindtransitionend='animationend'>
<!-- 扇形 -->
<view class="canvas-list">
<view class="canvas-item2" wx:for="{{awardsConfig.slicePrizes}}" wx:key="key" style="transform: rotate({{item.item2Deg}});background-color:{{awardsConfig.slicePrizes.length==2?(index%2==0?'#faf5e7':'#f3e2c6'):''}};opacity:{{ awardsConfig.slicePrizes.length==2?item.opacity: awardsConfig.slicePrizes.length==3?item.opacity:''}};width:{{size}}rpx;height:{{size/2}}rpx;transform-origin:{{size/2}}rpx {{size/2}}rpx">
<view class="canvas-item2-after" style="transform: rotate({{item.afterDeg}});background-color:{{index%2==0?'#faf5e7':'#f3e2c6'}};opacity:{{ awardsConfig.slicePrizes.length==3?'':item.opacity}};width:{{size/2}}rpx;height:{{size/2}}rpx;transform-origin: {{size/2}}rpx {{size/2}}rpx">
</view>
<view wx:if='{{awardsConfig.slicePrizes.length==3}}' class="canvas-item2-after" style="background-color:{{index%2==0?'#faf5e7':'#f3e2c6'}};width:{{size/2}}rpx;height:{{size/2}}rpx;transform-origin: {{size/2}}rpx {{size/2}}rpx"></view>
</view>
</view>
<!-- 选项内容 -->
<view class="gb-wheel-list">
<view class="gb-wheel-item" data-index="{{index}}" wx:for="{{awardsConfig.slicePrizes}}" wx:key='key'>
<view class="gb-wheel-icontent" style="height:262rpx;overflow:hidden;font-size:{{item.text.length>9?'20':'26'}}rpx;padding-top:5rpx;transform: rotate({{index*turnNum}}turn);transform-origin: 50% {{size/2-2}}rpx">
<view class="canvas-litem-text-name">{{item.text}}</view>
<view class="canvas-litem-text-image">
<image src="{{item.img}}" mode="widthFix" style="width:80rpx;max-height:60rpx;padding:10rpx 0 0;"></image>
<view class="canvas-litem-text-image-num">100</view>
</view>
<view style="font-size:20rpx;">{{item.num}}x1</view>
</view>
</view>
</view>
</view>
<view class="canvas-btn" bindtap="getLottery">
<view class="canvas-btn-text">
<view style="font-size:56rpx;color:#fff;padding-bottom:4rpx;">开始</view>
<view style="font-size:20rpx;color:#6F5942;font-weight:600;">点击抽奖</view>
</view>
</view>
</view>
</view>
</view>
</view>CSS
/* pages/main/main.wxss */
page {
height: 100%;
/* background: #e3f8f1; */
background: #fff;
}
.views {
background: #cdb193;
color: #fff;
padding: 20rpx;
margin-top: -20rpx;
}
.head {
/* background: url("http://tdf-crm-production.oss-cn-shenzhen.aliyuncs.com/icon_turn_back120200430/20200430150300_ul1s.png") no-repeat; */
background-size: 100% 100%;
height: 400rpx;
width: 100%;
}
.canvasl {
/* background: url("http://tdf-crm-production.oss-cn-shenzhen.aliyuncs.com/icon_turn_back220200430/20200430150300_ic8b.png") no-repeat; */
background-size: 100% 100%;
background-position-y: 50%;
width: 100%;
}
.content {
text-align: center;
position: relative;
padding-bottom: 20rpx;
width: 700rpx;
margin: auto;
}
.content-num {
position: absolute;
top: 20rpx;
left: 0;
color: #fff;
width: 100%;
text-align: center;
font-size: 24rpx;
}
.content-image {
margin-top: -20rpx;
width: 700rpx;
}
.content-list {
position: absolute;
left: 60rpx;
top: 150rpx;
height: 240rpx;
width: 600rpx;
overflow: auto;
font-size: 28rpx;
}
.content-activity {
position: absolute;
left: 40rpx;
top: 566rpx;
height: 80rpx;
line-height: 80rpx;
width: 614rpx;
overflow: auto;
font-size: 28rpx;
color: rgba(111, 89, 66, 1);
}
.canvas-litem-text-name {
padding-top: 20rpx;
color: #816a52;
font-size: 30rpx;
}
.navigation-view {
width: 100%;
height: 80rpx;
line-height: 80rpx;
display: flex;
align-items: center;
}
.navigation-back {
width: 30%;
text-align: left;
}
.navigation-title {
width: 40%;
text-align: center;
}
.navigation-btn {
width: 30%;
text-align: right;
}
/* 转盘 */
.wrapper {
position: relative;
width: 100%;
}
.wrapper-content {
background: #e0cfbc;
border-radius: 50%;
width: 720rpx;
height: 720rpx;
padding: 40rpx;
position: relative;
box-sizing: border-box;
z-index: 101;
}
.canvas-container ul, .canvas-container li {
margin: 0;
padding: 0;
list-style: none;
}
.canvas-container {
margin: 0 auto;
position: absolute;
left: 40rpx;
top: 40rpx;
width: 640rpx;
height: 640rpx;
border-radius: 50%;
}
.canvas-container-quiu {
width: 20rpx;
height: 20rpx;
border-radius: 50%;
position: absolute;
left: 10rpx;
top: 50%;
margin-top: -8rpx;
-webkit-transform-origin: 330rpx 50%;
transform-origin: 350rpx 50%;
z-index: 1001;
}
.canvas-content {
overflow: hidden;
box-sizing: content-box;
border: 20rpx solid #cdb193;
position: absolute;
left: 0;
top: 0;
z-index: 1;
display: block;
width: 600rpx;
height: 600rpx;
border-radius: inherit;
background-clip: padding-box;
}
/* 分隔线 */
.canvas-litem-text {
position: absolute;
top: -26rpx;
left: 80rpx;
width: 340rpx;
text-align: center;
height: 60rpx;
font-size: 24rpx;
z-index: 10000;
transform: rotate(90deg);
color: #aa8b6b;
}
.canvas-litem-text-image {
position: relative;
}
.canvas-litem-text-image-num {
position: absolute;
top: 50%;
left: 50%;
margin-top: -14rpx;
margin-left: -40rpx;
width: 80rpx;
}
.canvas-btn {
display: flex;
flex-direction: column;
justify-content: space-around;
position: absolute;
left: 50%;
top: 50%;
margin-left: -110rpx;
margin-top: -110rpx;
width: 220rpx;
height: 220rpx;
border-radius: 50%;
color: #f4e9cc;
border: 10px solid #cdb193;
text-align: center;
font-size: 40rpx;
text-decoration: none;
box-sizing: border-box;
z-index: 10001;
}
.canvas-btn .canvas-btn-text {
position: absolute;
top: 7%;
left: 7%;
width: 86%;
height: 86%;
border-radius: 50%;
box-sizing: border-box;
padding: 22rpx 20rpx 0;
background: rgba(205, 177, 147, 1);
background: linear-gradient(134deg, rgba(232, 219, 197, 1) 0%, rgba(205, 177, 147, 1) 100%);
/* box-shadow:0px 5px 7px 0px rgba(255,255,255,1); */
margin: auto;
z-index: 102;
}
.canvas-btn::after {
position: absolute;
display: block;
content: ' ';
left: 39%;
top: -78%;
width: 0;
height: 0;
overflow: hidden;
border-width: 80rpx 20rpx 80rpx 20rpx;
border-style: solid;
border-color: transparent;
border-bottom-color: #ffab52;
}
/* //css扇形 */
.canvas-item2 {
position: absolute;
left: 0px;
top: 0;
width: 620rpx;
height: 328rpx;
color: #e4370e;
font-weight: bold;
transform-origin: 330rpx 330rpx;
overflow: hidden;
}
.canvas-item2-after {
position: absolute;
top: 0;
left: 0;
width: 330rpx;
height: 330rpx;
transform-origin: 330rpx 330rpx;
opacity: 1;
}
.gb-wheel-list {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9;
}
.gb-wheel-item {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
color: #fff;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.6);
}
.gb-wheel-icontent {
position: relative;
display: block;
padding-top: 50rpx;
margin: 0 auto;
text-align: center;
transform-origin: 50% 328rpx;
color: #aa8b6b;
}
.opoUp-son {
position: fixed;
width: 90%;
left: 5%;
box-sizing: border-box;
top: 10%;
border-radius: 5px;
z-index: 10004;
padding: 30rpx;
/* background: url("http://tdf-crm-production.oss-cn-shenzhen.aliyuncs.com/bg_up/20200511/20200511165829_flij.png") no-repeat; */
background-size: 102% 66%;
background-position-y: 65rpx;
}
.bg_up{
position: absolute;
top: 70rpx;
left: 0;
width: 100%;
}
.opoUp-son-info {
font-size: 80rpx;
font-weight: 600;
color: rgba(255, 255, 255, 1);
letter-spacing: 2px;
text-align: center;
}
.opoUp-son-title{
color:#fff;
font-size: 28rpx;
padding: 30rpx 0 50rpx;
text-align: center;
}
.ticket-item{
margin-bottom: 20rpx;
padding: 30rpx;
color: #fff;
background: url("http://tdf-crm-production.oss-cn-shenzhen.aliyuncs.com/image/20200429/20200429155048_pxu6.png") no-repeat;
background-size: 100% 100%;
}
.ticket-title{
font-size: 24rpx;
padding: 20rpx;
padding-bottom: 10rpx;
border-top: 1px dashed #fff;
margin-top: 16rpx;
}
.ticket-title-date{
color:#ECD274;
}
.ticket-title-dates{
display:none;
}
.font72{
margin-top:30rpx;
}
.colorFF{
font-size: 32rpx;
}
.news{
background: #ECD274;
border-radius:0px 12px 0px 12px;
padding:2rpx 14rpx;
color: #6F5942;
font-size: 20rpx;
margin-right: 10rpx;
}
.past{
color:#828282;
background: url("http://tdf-crm-production.oss-cn-shenzhen.aliyuncs.com/image/20200430/20200430093820_rcj3.png") no-repeat;
background-size: 100% 100%;
}
.past .font72{
color: #3D3E3E;
margin-top:45rpx;
}
.past .ticket-title-date{
color:#828282;
}
.past .ticket-title{
border-top: 1px dashed #D5D5D5;
padding-bottom: 0;
}
.past .colorFF{
color:#FF9E1B;
}
.past .ticket-title-dates{
color:#FF9E1B;
display: block;
}
.opoUp-son-btn{
background: #D0AF8E;
color: #fff;
width: 520rpx;
font-size: 32rpx;
margin-top: 100rpx;
}
.recur{
text-align: center;
color: #fff;
padding: 32rpx;
font-size: 28rpx;
}
.opoUp-timesNo{
background: #fff;
text-align: center;
color: #ABACAC;
}
.opoUp-timesNo .opoUp-son-btn {
background: #0a655a;
width: 300rpx;
}
.header{
padding: 30rpx;
}
.header-input input{
border-radius: 5px;
border: 1px solid #666;
margin-right: 40rpx;
}
.header-btn{
background: #56B1FC;
font-size: 28rpx;
color: #fff;
}js
// pages/main/main.js
var app = getApp()
var utils = require('../../utils/utils.js');
var Animation = require('../../utils/Animation.js');
var Pointer = require('../../utils/Pointer.js');
var Wheel = require('../../utils/Wheel.js');
Page({
/**
* 页面的初始数据
*/
data: {
opoUpShow:false,
winsShow:false,
timesNoShow:false,
awardsList: {},
awardIndex:0,
list: [],
statusBarHeight: getApp().globalData.statusBarHeight,
scrollHeight: 200,
windowWidth:0,
windowHeight:0,
size: 600,
awardsConfig: {
slicePrizes: [
{ text: "猪脚饭", img: "/assets/coupon_gold.png", title: "积分券x1", num: "20", x: "1" },
{ text: "鸡排饭", img: "/assets/coupon_gold.png", title: "积分券x1", num: "20", x: "2" },
{ text: "卤肉饭", img: "/assets/coupon_gold.png", title: "积分券x1", num: "20", x: "1" },
{ text: "香肠饭", img: "/assets/coupon_gold.png", title: "积分券x3", num: "20", x: "2" },
{ text: "酸菜鱼", img: "/assets/coupon_gold.png", title: "积分券x1", num: "20", x: "1" },
{ text: "水煮肉片", img: "/assets/coupon_gold.png", title: "积分券x1", num: "20", x: "2" },
{ text: "梅菜扣肉", img: "/assets/coupon_gold.png", title: "积分券x1", num: "20", x: "1" },
{ text: "鸡丁饭", img: "/assets/coupon_gold.png", title: "积分券x1", num: "20", x: "1" }
],
},
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
var that = this;
that.initAdards()
wx.getSystemInfo({
success: function (res) {
that.setData({
windowWidth: res.windowWidth,
windowHeight: res.windowHeight,
scrollHeight: res.windowHeight - res.windowWidth / 750 * (getApp().globalData.statusBarHeight * 2 + 98)
});
},
})
},
onReady: function(e) {
let that = this;
wx.getSystemInfo({
success: function(res) {
that.setData({
contentHeight: res.windowHeight
});
},
})
let list = that.data.awardsConfig.slicePrizes
//外框灯
that.setData({
list: list.concat(list)
});
},
//初始化奖品数据 计算角度
initAdards() {
var that = this,
awardsConfig = that.data.awardsConfig;
var t = awardsConfig.slicePrizes.length; // 选项长度
var e = 1 / t,
i = 360 / t,
r = i - 90;
for (var g = 0; g < t; g++) {
awardsConfig.slicePrizes[g].item2Deg = g * i + 90 - i / 2 + "deg"; //当前下标 * 360/长度 + 90 - 360/长度/2
awardsConfig.slicePrizes[g].afterDeg = r + "deg";
awardsConfig.slicePrizes[g].opacity = '1';
}
that.setData({
turnNum: e, // 页面的单位是turn
awardsConfig: awardsConfig,
})
},
/**
* 抽奖处理函数:
*/
getLottery: function () {
let that = this;
// 获取奖品配置
let awardsConfig = that.data.awardsConfig,
runNum = 10,
len = awardsConfig.slicePrizes.length,
awardIndex = 0;
awardIndex = parseInt(Math.random() * 6)
// 旋转抽奖
app.runDegs = app.runDegs || 0
app.runDegs = app.runDegs + (360 - app.runDegs % 360) + (360 * runNum - awardIndex * (360 / len))
//创建动画
let animationRun = wx.createAnimation({
duration: 4000,
timingFunction: 'ease'
})
that.animationRun = animationRun
animationRun.rotate(app.runDegs).step()
that.setData({
awardIndex: awardIndex,
animationData: animationRun.export()
})
},
animationend(){
let awardsConfig = this.data.awardsConfig, awardIndex = this.data.awardIndex
console.log('开奖了')
console.log(awardsConfig.slicePrizes[awardIndex])
wx.showToast({
title: '今日吃' + awardsConfig.slicePrizes[awardIndex].text,
})
// this.setData({
// opoUpShow: true,
// winsShow:true
// })
},
recurChange(){
this.setData({
winsShow:false,
opoUpShow:false
})
},
blurInput (e) {
this.setData({
addValue: e.detail.value
})
},
addChange (e) {
console.log(e)
let addValue = this.data.addValue,
awardsConfig = this.data.awardsConfig,
arr = []
if(addValue){
arr.push({ text: addValue, img: "/assets/coupon_gold.png", title: "x1", num: "100", x: "1" })
awardsConfig.slicePrizes.map(res=>{
if(arr.length<awardsConfig.slicePrizes.length) {
arr.push(res)
}
})
awardsConfig.slicePrizes = arr
this.setData({
awardsConfig: awardsConfig,
addValue: ''
})
this.initAdards()
} else {
wx.showToast({
title: '想吃什麽呢~~???',
icon: 'none'
})
}
}
})如是等待转盘停止 再做处理 在animation加上 bindtransitionend 事件 动画执行完毕后的事件