python制作幸运大转盘 幸运大转盘网页制作
转载
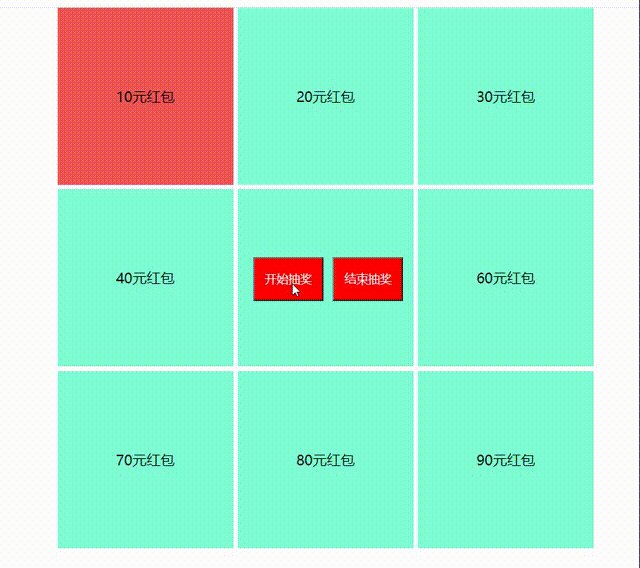
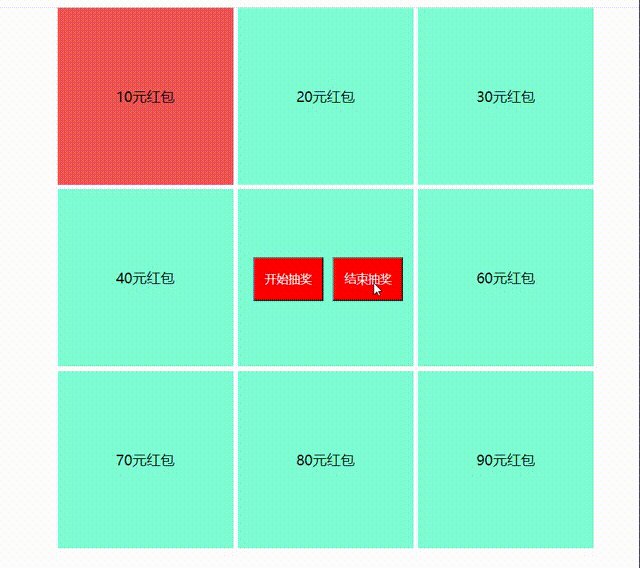
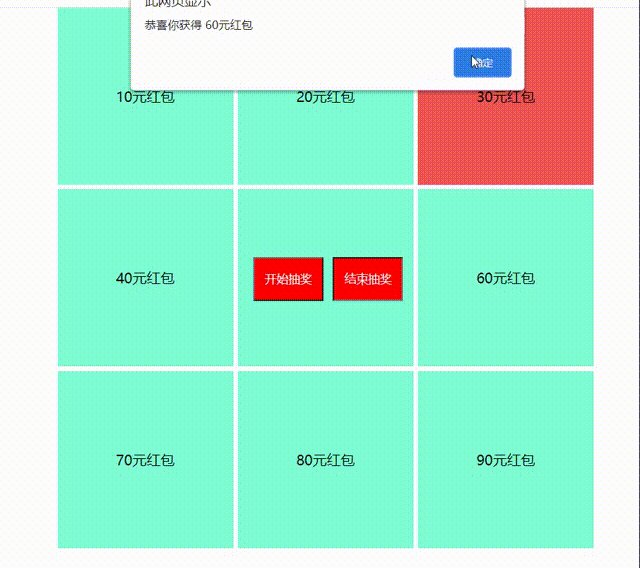
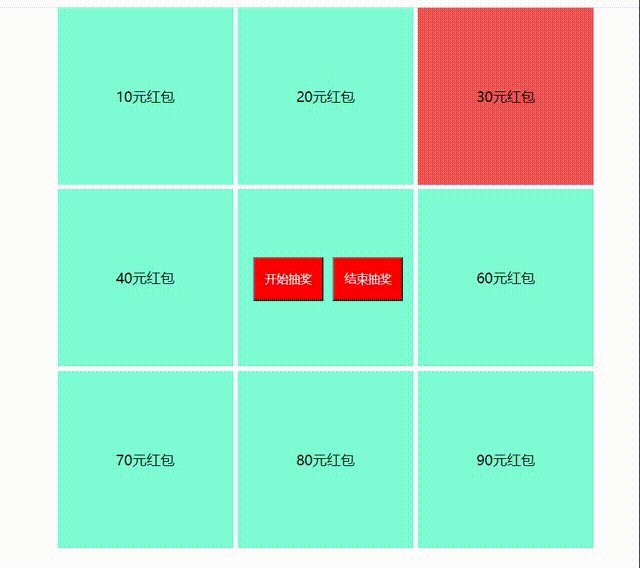
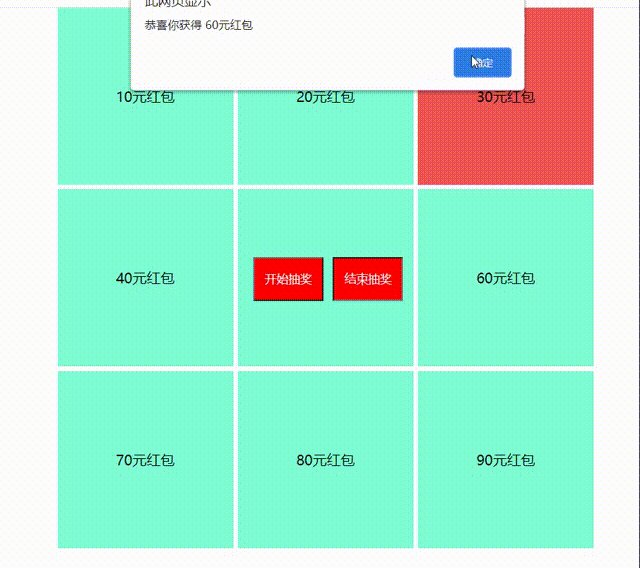
效果图

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>幸运大转盘</title>
<style>
* {
padding: 0px;
margin: 0px;
}
.a {
width: 615px;
height: 615px;
margin: 0 auto;
}
li {
list-style: none;
width: 200px;
height: 200px;
float: left;
background-color: aquamarine;
line-height: 200px;
text-align: center;
margin-right: 5px;
margin-bottom: 5px;
}
button {
width: 80px;
height: 50px;
margin-left: 6px;
background-color: red;
color: white;
}
.new {
width: 200px;
height: 200px;
background: rgb(238, 84, 84);
}
</style>
</head>
<body>
<div class="a">
<ul>
<li class="new">10元红包</li>
<li>20元红包</li>
<li>30元红包</li>
<li>40元红包</li>
<li><button id="a">开始抽奖</button> <button id="b">结束抽奖</button></li>
<li>60元红包</li>
<li>70元红包</li>
<li>80元红包</li>
<li>90元红包</li>
</ul>
</div>
</body>
</html>
<script>
//获取开始 和 停止按钮
var but1 = document.getElementById('a');
var but2 = document.getElementById('b');
//先把参与抽奖的li下标 放入数组中
var arr = [0, 1, 2, 5, 8, 7, 6, 3]
var num = 0;//arr初始的下标
//获取所有的li
var li_ = document.getElementsByTagName('li');
var time = null;
but1.addEventListener('click', function () {
clearInterval(time);//每次点击清除一下定时器
time = setInterval(function () { //添加定时器
//遍历数组arr
for (var i = 0; i < arr.length; i++) {
li_[arr[i]].className = '';
}
if (num > 7) {
num = 0;
}
li_[arr[num]].className = 'new';
num++;
}, 100)
})
but2.addEventListener('click', function () {
clearInterval(time);//清除定时器
alert('恭喜你获得 ' + li_[arr[num]].innerHTML);
})
</script>
本文章为转载内容,我们尊重原作者对文章享有的著作权。如有内容错误或侵权问题,欢迎原作者联系我们进行内容更正或删除文章。