文章目录
- 一、前言
- 二、PSD2UGUI
- 1. 项目介绍
- 2. 项目演示
- 2.1 导入工程
- 2.2 创建 PSD
- 2.3 生成 UGUI
- 2.4 自动生成 UI 脚本(可选)
- 3. 总结
- 三、LoopScrollRect
- 1. 项目介绍
- 2. 项目演示
- 2.1 导入工程
- 2.2 修改 UI 组件
- 2.3 代码控制
- 2.4 运行效果
- 3. 总结
- 四、DoTween
- 1. 项目介绍
- 2. 项目演示
- 2.1 导入项目
- 2.2 代码控制
- 2.3 运行效果
- 3. 总结
- 五、总结
一、前言
游戏开发是一个复杂并且庞大的工程,为了保证游戏开发的效率和质量,我们往往需要从多方面进行努力。例如,选择稳定且长期支持的引擎版本;使用经过商业项目验证后或者有大量使用者的游戏框架;使用部分现有的开源组件,节约开发时间。而这次以点入手,从小的方面出发,推荐一些的开源组件,避免重复造轮子,能让我们开发事半功倍。(挤出一半时间学习摸鱼学导论)这次先介绍 UI 相关的的三个 PSD2UGUI 、LoopScrollRect 和 DoTween 项目。

二、PSD2UGUI
1. 项目介绍
如果你水过一些游戏开发的群,会经常能看见一个带有调侃性质的称呼,「拼图仔」。虽然带有夸张成分,但是我相信每一个参与游戏开发的同学,肯定是做过拼界面的任务。虽说有些大的项目组有资源策划的存在,专门进行UI资源的拼接和管理,但是大家其实都会被拼界面的任务烦恼。如果是个人项目,更会花费大量的时间在麻烦的拼界面和绑定资源上。这里就推荐一个能够从一定程度上舒缓大家疼痛的项目。quick_psd2ugui
该项目能够让我们在 PhotoShop 上按照一定的规则拼接界面,然后把保存的 PSD 文件,直接转成能够使用在 Unity 中的 UGUI 界面。
2. 项目演示
2.1 导入工程
从 Github 上将工程下载下来后,需要把脚本文件导入到 PS 中。即把脚本文件 Export PSDUI.jsx 拷贝至「PS 安装目录\Presets\Scripts」目录下。

同样的需要把 PSD 项目中 Asset 下的代码导入到 Unity 的项目中。

2.2 创建 PSD
作为演示,我们这里做一个奖励界面。打开 PS,搭建一个滑动列表的界面。

这个界面的层级结构需要按照一定的规则去搭建,具体内容可以查看官方文档,路径为 「 psd2ugui\Assets\PSD2UGUI\Doc 」。这里只是简单搭建演示下滑动列表的规则要求。

以「@」符号开始,后面填写的就是程序需要识别的关键词和参数。这里我们用到了两种控件,按钮 Button 以及滑动列表 ScrollView。
在 ScrollView 后通过字符「:」分割后续填入的就是滑动列表的参数。这里填写的是 V,代表滑动方向为垂直方向。Cell 后的 LE 对应 UGUI 的 LayoutElement。加该关键字后,滑动列表的子项(item)会自动布局。需要注意的是我们需要通过一张图片表示滑动区域的大小,需要创建一个名为 @Size 的图层,使用一张图片表示覆盖区域。rewardProp 后面的 Common 表示命名同一个 PSD 中多次用到的图,以后只会切一张图,不会产生多个资源。
保存我们创建好的 PSD 文件。PS 界面选择「文件」-「脚本」-「Export PSDUI」,选择导出的目录,就能生成切图和配置文件。


2.3 生成 UGUI
打开 Unity 项目,在菜单栏选择「 QuickTool 」-「 PSDImport 」。(如果你没有找到,请先确定是否将 PSD2UGUI 项目导入到了工程中,再查看是否存在报错情况)

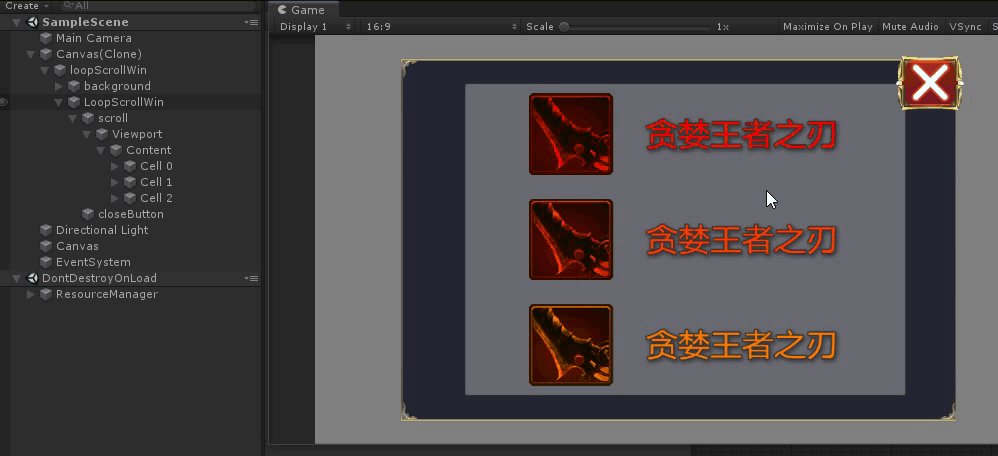
选择我们刚才导出目录下的 LoopScroll.xml 配置文件。就能够自动生成和 PS 中相同的 UGUI 界面。

scroll 由于我们设置了 ScrollView 会自动生成对应的 Viewport 和 Content,并且移动范围大小和我们最开始设置的 @Size 大小一致。
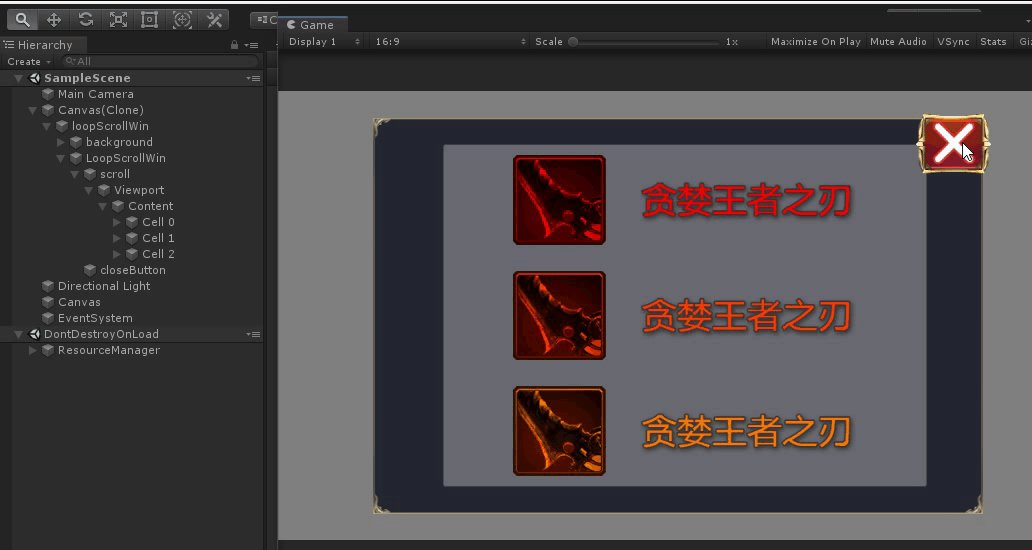
我们就可以将生成的 UI 界面 LoopScroll,生成预制体,然后通过我们自己的 UI 框架进行加载和运行。
2.4 自动生成 UI 脚本(可选)
这个项目还提供了可供参考的快速绑定实现方案。在 Unity 中执行 「 QuickTool 」-「 QuickGenCode 」,会打开以下界面,依次按照图片中的内容执行。

步骤 4 和步骤 7 可以二选一。步骤 4 是通过 transform.Find 方法进行绑定,步骤 7 是把脚本挂载在对应的 UI界面(LoopScroll 节点上),直接绑定 UI 组件,记得操作完成后 Apply 应用下预制体修改。
3. 总结
至此我们通过 PSD2UGUI,有了能直接在 Unity 中使用的界面。官方文档在 「 Assets/PSD2UGUI/Doc/使用说明 」下,建议还是多浏览一遍。之后的流程就是添加相关的逻辑功能脚本了,在我们开发的日常中,经常会遇到有重复的功能需求,此时一般就会提供出来公共组件。这种公共的组件一般会由内部的同学提供,或者通过开源的项目进行改造。
PSD2UGUI,这种实现方案导致工作流还是偏向程序,因为在拼 UI 的时候需要懂得一些规则,需要明白这个是一个按钮 Button,还是一个图片 Image。所以还是适合小团队或者是程序个人项目。而且类似的项目在 Github 上还有多个,可以选择一个最适合自己的,如果是团队使用最好在基础上进行二次开发。
三、LoopScrollRect
1. 项目介绍
我们在业务开发的过程中,经常会遇到有大量的列表需要显示的情况,比如上面的奖励列表。这里要推荐的,就是一个通过对象池实现的,元素可重复利用的循环列表。Github项目地址+官方文档
2. 项目演示
2.1 导入工程
我们从 Github 上下载的项目,将项目中 Scripts 目录下的代码导入工程中。

2.2 修改 UI 组件
循环滑动组件可以认为是原有滑动组件的增强组件,需要把新增的 LoopHorizontalScrollRect,或者是 LoopVerticalScrollRect,添加到对应位置,代替原有的 ScrollRect。
以我们上面的例子举例,先需要把原有 UI 进行下改造,把 Content 下的 Cell 节点保存成单独的预制体,并且删除原有的所有 Cell。

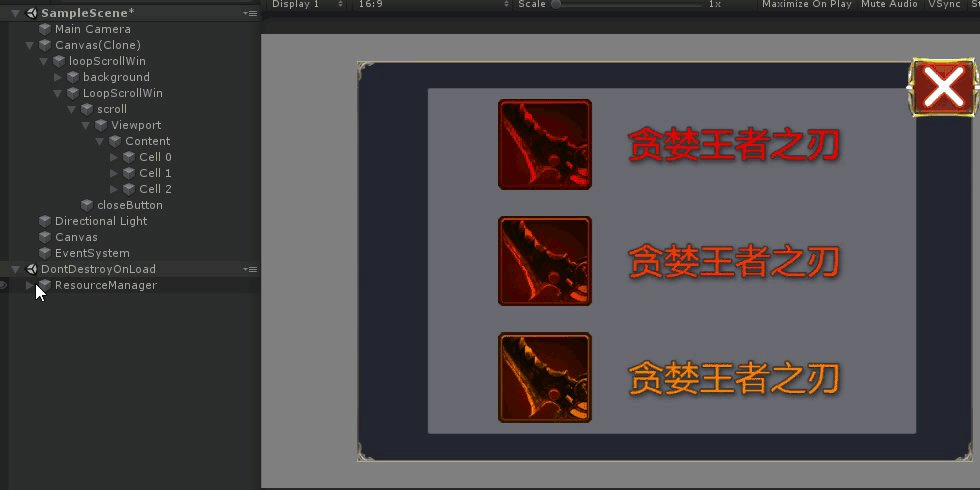
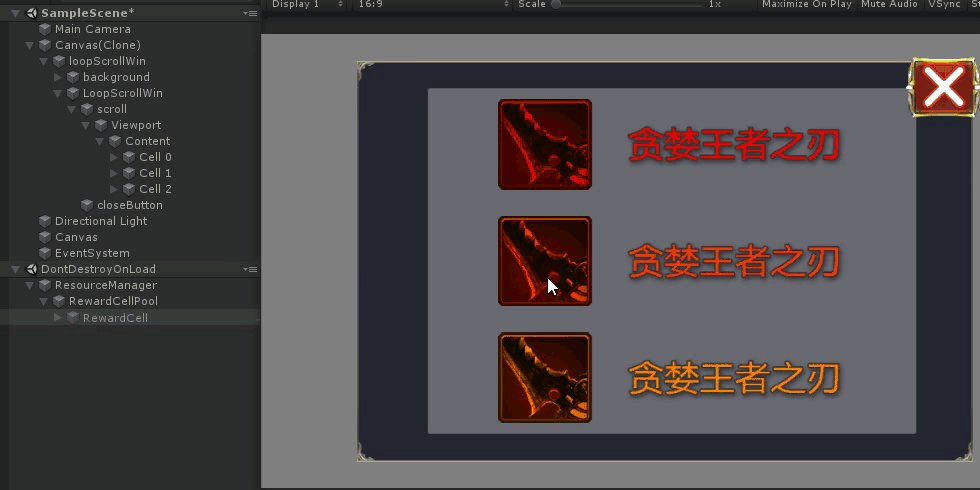
我们这里是垂直方向,所以选择 LoopVerticalScrollRect 组件,把组件替换原有的 ScrollRect,并且绑定与 ScrollRct 相同的 Content 和 Viewport。如果不想响应水平移动,需要把 Horizontal 取消勾选,基本参数类似 ScrollRect。比较特殊的是 Prefab Source 属性。Prefab Name 中的名称需要和我们之前保存的 Cell 预制体相同,Pool Size 表示对象池的缓存大小。需要注意的是组件默认是通过 Resources.Load 的 API 来创建对象,所以需要把预制体存放在 Resources 目录下。当然如果是真正接入到项目的时候,往往会再此基础上进行部分修改和封装。改变一些加载和使用方式,让其更符合我们自己的项目。

2.3 代码控制
创建初始化代码,RewardsScrollInit.cs。设置滑动列表 Cell 数量,并且重新填充。
using UnityEngine;
using UnityEngine.UI;
public class RewardsScrollInit : MonoBehaviour
{
public int totalCount = 15; // 创建15个 cell
void Start()
{
var ls = GetComponent<LoopScrollRect>();
ls.totalCount = totalCount;
ls.RefillCells();
}
}将脚本挂载到与LoopVerticalScrollRect 相同的节点 scroll 上。
创建 Cell 接收代码 RewardCell.cs。ScrollCellIndex 在 Cell 创建和刷新的时候会被调用。组件默认使用的是 transform.SendMessage 的 API 来传递消息调用的方法。我们自己也可以使用自己项目内部的消息系统来传递调用。
using UnityEngine;
using UnityEngine.UI;
public class RewardCell : MonoBehaviour
{
Image image;
private void Awake() {
image = transform.Find("rewardProp").GetComponent<Image>();
}
// 关键方法,idx 表示当初 Cell 的索引值
void ScrollCellIndex (int idx)
{
string name = "Cell " + idx.ToString ();
if (image != null)
{
image.color = Rainbow(idx / 25.0f);
}
gameObject.name = name;
}
// http://stackoverflow.com/questions/2288498/how-do-i-get-a-rainbow-color-gradient-in-c
public static Color Rainbow(float progress)
{
// 设置彩虹色
//....
}
}将脚本挂载在 Cell 预制体上。
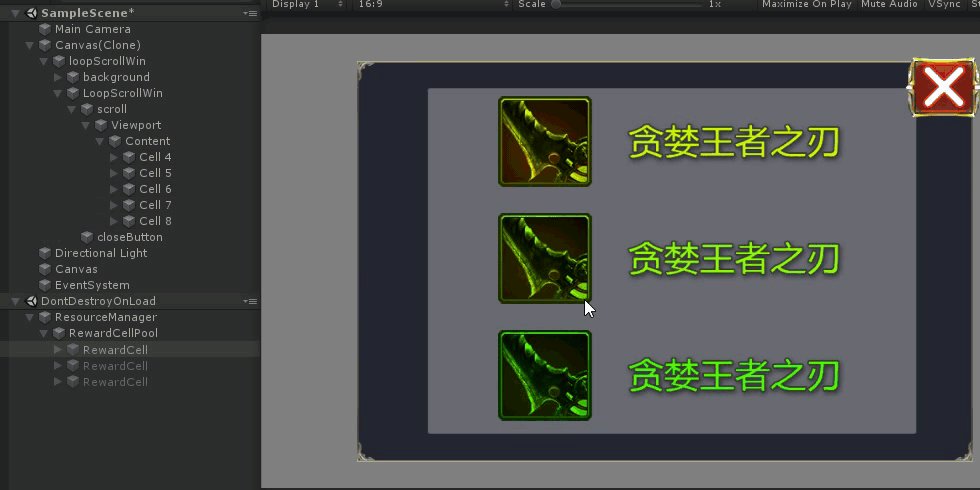
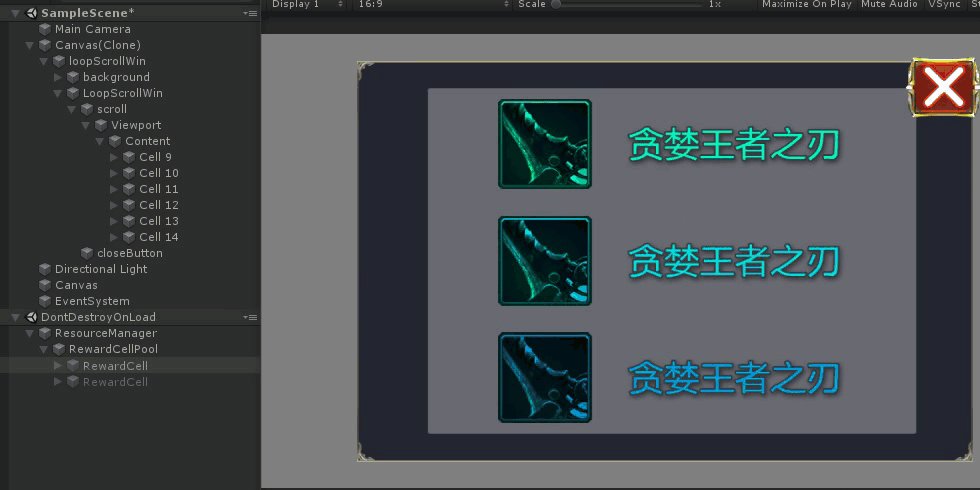
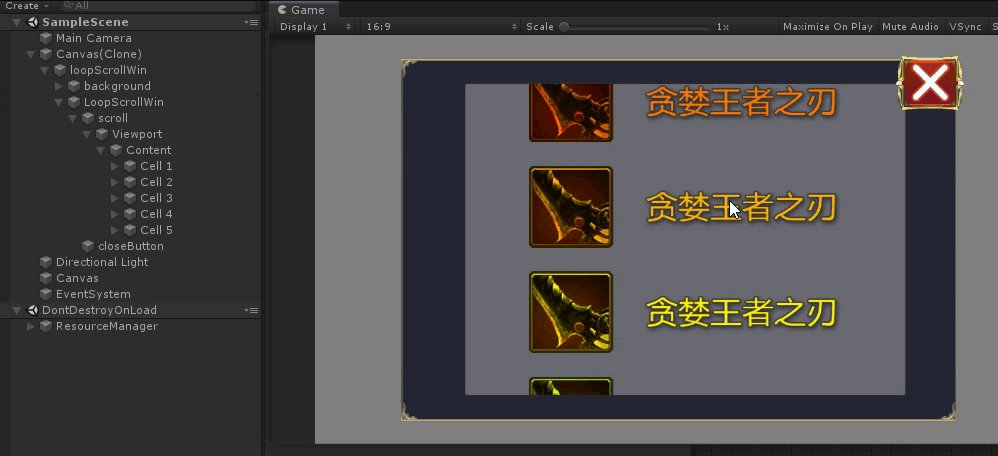
2.4 运行效果

3. 总结
该组件重点在于实现了对象池缓存,能够通过由Cell 组成的内容部分大小和可视区域 ScrollRect 大小进行比较,动态的增删对象。方便展示大量的对象。
在一些加载对象和传递调用方面,就如是上文所说,还是推荐进行修改和封装后放入到我们自己的项目中。
四、DoTween
1. 项目介绍
DoTween 应该是 Unity 中插件使用排行榜前几的插件,作为一款动画插件,覆盖率非常高。官方的介绍是“DOTween 是适用于 Unity 的快速,高效,完全类型安全的面向对象的动画引擎,针对 C# 用户进行了免费和开源优化,具有大量高级功能”。通过 DOTween 我们能够很方便的完成许多动画效果,并且支持 2D 和 3D,是一个非常强大的插件。这里我们简单的演示下,使用 DoTween,来实现一下界面关闭的效果。
2. 项目演示
2.1 导入项目
从官网下载下载,解压后直接把 DoTween 拖入项目目录中。

或者直接从 Unity Store 上搜索 DoTween,直接下载导入到项目中。

2.2 代码控制
打开在 PSD2UGUI 中自动生成的 UI 脚本 LoopScrollWin.cs,在关闭按钮事件中进行关闭界面表现控制。
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using DG.Tweening; // 引入命名空间
public class loopScrollWin : MonoBehaviour
{
#region UI Variable Statement
// UI 组件
//...
[SerializeField] private Button button_closeButton;
#endregion
#region UI Event Register
private void Awake()
{
// 添加事件
AddEvent();
}
private void AddEvent()
{
button_closeButton.onClick.AddListener(OncloseButtonClicked);
}
private void OncloseButtonClicked()
{
// 缩放,时长0.3s
Tweener tweener = transform.DOScale(Vector3.zero, 0.3f);
// 移动
// transform.DOMove(new Vector3(0,10,0), 0.3f);
// 旋转
// transform.DORotate(new Vector3(0,90,0), 0.3f);
// 缩放完成后关闭
tweener.OnComplete(() =>
{
Destroy(this.gameObject);
});
}
#endregion
}
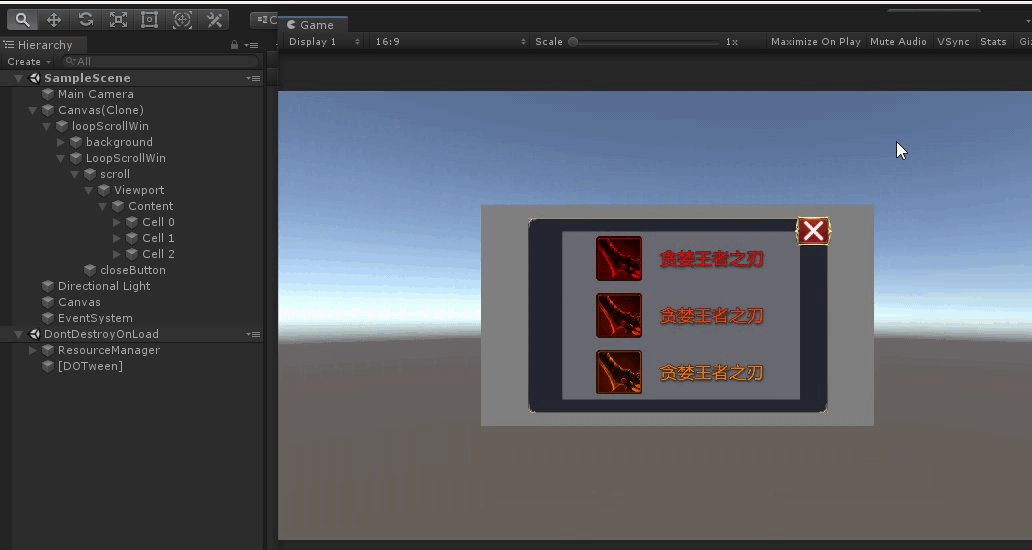
2.3 运行效果

除了常见的缩放、平移、旋转,DoTween 还有大量的 API,浏览官方文档或者搜索各种教程,我们能够实现各种效果。比如上面的例子,线性缩放看起来有点不自然,那么我们可以增加一个曲线。
private void OncloseButtonClicked()
{
Tweener tweener = transform.DOScale(Vector3.zero, 0.3f);
// 设置缓动函数
tweener.SetEase(Ease.InSine );
tweener.OnComplete(() =>
{
Destroy(this.gameObject);
});
}

3. 总结
DoTween 是一个使用简单,功能强大的组件。除了使用脚本来控制播放,还拥有可视化编程的内容,只需要为要做动画的物体添加 DoTweenAnimation 组件,在 Inspector 面板上设置参数,就能够实现动画效果。
五、总结
这次只是简单介绍了下,我工作中接触到的一部分组件。固然通过这些组件能够快速的实现一部分需求,但是也要警惕通过各种开源组件拼接出来一个工程项目的做法。因为每个开源项目的进度和目的不同,所以会存在完成度差距的问题。比如 PSD2UGUI,项目时间较远;循环滑动列表需要封装改造后,才能更好的使用;最为成熟的 DoTween 也要考虑是否需要添加全部组件。
因此我认为,最正确的打开方式应该是,先确定自己工程的主要游戏框架。可以选择已有的较成熟的游戏框架,或者自己搭建一个。以框架为骨骼,这些开源的组件为肉,在添加进项目前,按照框架的一些需求和工作流,进行修改和封装,最后再添加进工程。以模块化的方式使用这些组件,方便以后可以替换和修改这些组件,不会影响到大部分功能,这样才能保证我们的项目总体上不受各个开源项目的反噬影响。





















