在现代业务处理流程中,表单上传文件功能的实现已经变得日益重要。而对于用户在上传文件后能够即时看到文件名称的需求,更是对于表单设计的一个基本期望。为了满足这一期望,JVS低代码表单提供了一种高效且实用的配置方式,使得文件名能够在上传后即刻回显。通过简单的步骤,可以轻松配置并享受到这一便捷功能,从而优化用户体验,提升业务流程的效率。
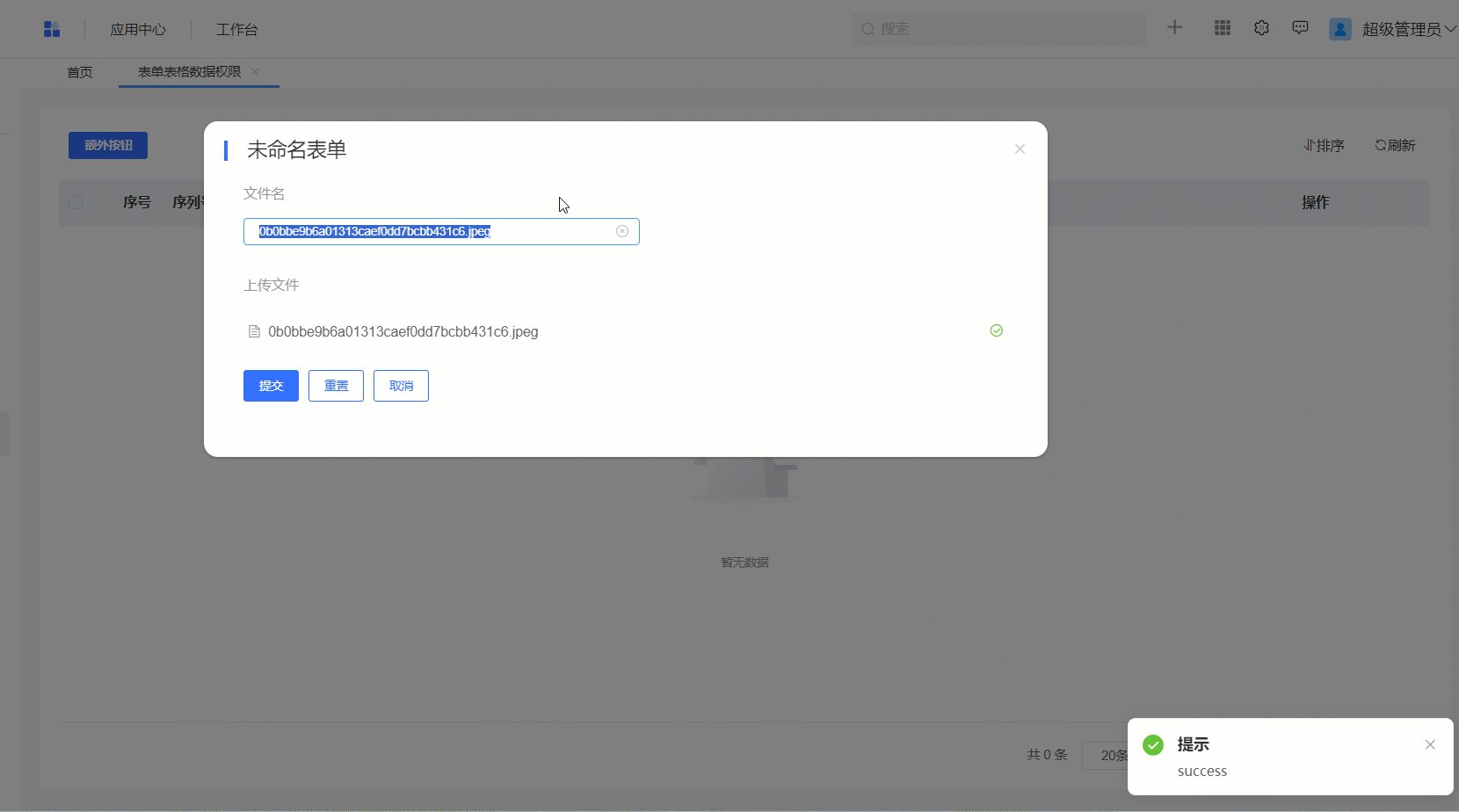
上传文件后回显文件名称

配置方式如下:
1、在表单设计页面上传文件组件的基础设置中进入【触发逻辑】,进入业务逻辑配置。

2、先使用一个【固定变量】节点通过函数获取表单传过来的数据中的文件名称。由于传过来的文件对象数据是一个数组,所以需要使用LISTGET函数取出第一个元素。



3、使用对象变量,将拿到的【固定变量】节点返回值赋给表单字段,即可回显。

①:表单字段名称
②:通过函数公式获取【固定变量】值
在线demo:https://frame.bctools.cn/
基础框架开源地址:https://gitee.com/software-minister/jvs





















