使用正则表达式 ^\s*(?=\r?$)\n
转载
2022-09-15 10:30:56
647阅读

安装终端terminator,vscode版本信息一、安装与卸载终端terminator二、使用 apt 安装 Visual Studio Code三、vscode的配置四、安装google chrome五、安装ssh 版本信息ubuntu20.04 联想小新一、安装与卸载终端terminator安装,先打开系统终端,更新然后安装sudo apt-get update
sudo apt-ge
常用的指令以下是一些在 Visual Studio Code 终端控制台中常用的指令:1.清除终端:clear2.列出当前目录中的文件和文件夹:ls3.切换到指定目录::cd <目录路径>4.返回上一级目录:cd ..5.创建新文件夹:mkdir <文件夹名>6.创建新文件:touch <文件名>7.打开文件:code <文件名>8.删除文件:rm
目录VS Code常用快捷键格式化代码删除当前行代码在当前行下边插入一行在当前行上方插入一行移动代码向上向下复制一行打开一个新窗口关闭窗口新建文件文件切换切出一个新的编辑窗口代码缩进移动到当前行 行首移动到当前行 行尾移动到文件结尾移动到文件开头选中光标到当前行 行尾选中光标到当前行 行首选中光标到文件结尾选中光标到文件开头删除光标到当前行 行尾快速多行列编辑手动多行列编辑查找查找替换跳转到指定
最近在做大屏系统的前端部分,运行npm run dev后,访问一些页面,这些页面不管是组件切换还是路由切换,在整个vscode关闭后,依然可以通过切换路由或者标签来访问,因为全部是图表,我想做到每次切换一个组件或者页面,浏览器中的缓存都被清理掉!以此来节约系统资源,感觉所有的UI层面的内容全部被浏览器记录了,与vue组件是否销毁完全没有关系。请问各位前辈,是否有方法做到vue动态的直接清除浏览器缓
VSCode 主题设置推荐,自定义配色方案,修改注释高亮颜色设置主题:个人比较忠爱vscode的界面,感觉比pycharm要更美观点,虽然两个都装了,但还是会习惯性打开vscode进行调试。下面是我使用的主题。 或者在设置--外观里面进行细致设置vscode官网:Themes Extensions - Visual Studio Marketplace,大家可以选择自己喜欢的主题主题推荐
转载
2023-08-21 17:50:14
218阅读

系统:macOS Big Sur 11.2.3 VSCode 安装前言一、下载 VSCode二、安装 VSCode2.1 解压缩2.2 移动到应用程序中2.3 配置环境变量(Mac版)2.4 VSCode可选配置三、配置编译环境3.1 Python为例总结 前言 Vscode 是一款轻量化集成开发工具(IDE),已插件的形式可配置各种环境,相比较其他IDE,其具有容量小,简洁明了等优势,适合在学
**VScode配置C语言(文件配置)** 在VScode配置C语言环境时,在完成了C/C++的拓展下载后需要建立配置文件,这篇文章记录一下自己的配置文件。一、launch.json// https://github.com/Microsoft/vscode-cpptools/blob/master/launch.md
{
"version": "0.2.0",
"configur
VScode Javafx Maven
配置环境vscode 版本:1.48.1jdk:1.8vscode 插件Java Extension Pack,安装完成之后做如下配置:默认Windows 的java环境变量已经配置好快捷键 Ctrl+Shift+P,输入Java Configuration Runtime点击User Setting,然后点击在s
转载
2023-07-09 20:35:01
649阅读

一、插件安装在Vscode扩展中搜索verilog 安装下面几个插件Verilog-HDL/SystemVerilog/Bluespec SystemVerilog可实现功能:语法高亮(颜色较少)自动补全(实现简单代码补全)语法检查(需配置相应的语法检查工具)自动例化(需配合ctags使用,下同)代码提示和跳转语法检查的配置使用Vivado的xvlog.exe作为语法检查工具将Vivado安装目录
OpenGL是跨平台的图形库,这意味着不管是Windows、Macintosh还是Linux下,由它编写的代码都能正确执行,OpenGL提供绘制图形的API,是进阶学习虚幻引擎的重要组成部分。VSCode配置OpenGL走过不少弯路,写成博客的方式记录一下配置步骤以免重新配置的时候又得到处找博客教程。以前我用的编译器是gcc,而现在改用clang,编译起来感觉clang更快,出错提示也更友好,如果
VScode和SSH基础配置问题集合Author:onceday date:2022年8月31日本文记录linux的ssh和vscode开发环境搭建之路。参考文档:关于x86、x86_64/x64、amd64和arm64/aarch64 Bogon 简书 文章目录VScode和SSH基础配置问题集合1.sshd的配置文件所在2.生成公私秘钥3.常规安装ssh-server4.确定机器类型5.下载v
转载
2023-08-23 08:55:58
198阅读
VSCode安装流程0.关于vscode》vscode全称为visual studio code,是visual studio的轻量化版本,相比与visual studio打开速度较快,并且有许多插件支持,灵活性较高,可以根据自己需要选择安装的插件。》vscode相较于专业语言编辑器,如visual studio,pycharm,idea等,其胜在运行方便,不需要完全按照项目的格式运行,适用于新手
1. 安装配置官方下载链接:Visual Studio Code - Code Editing. Redefinedhttps://code.visualstudio.com/下载完成后切换为中文界面:Shift + Ctrl + P Configure Language安装完成后会有提示,点击重启即可变成中文界面。 文件乱码不要点击保存,直接排查问题。按照提示,先安C/C++
一开始学前端时,通过简单的配置,能够提高速度,节约时间,当然,初学者,还是建议在写代码的时候,不要有投机取巧,各种标签,属性,属性值等都将其完全写出来,不要通过代码提示的方式码代码。 有各种各样的编辑器可以码代码,vscode、sublime常用些,当然,这些都是都是按照个人喜欢的。本人使用的是vs code,简单介绍一下几个配置。编辑器优势不足vscode较轻量级,支持原生的typescript
用了一段时间的cb,Devc++,但一直感觉cb的高亮太差,而Devc++使用体验差(尤其是代码补全功能),换过vs2017,但是由于其太大了,卡顿十分明显,所以最终选择了vscode这款轻量级编译器。由于自己在配置c++开发环境时遇到了不少问题,因此特地写了这篇博文,希望能够帮助后来者快速实现c++环境配置。步骤一:下载vscode直接进入vscode官网下载即可,要注意选择与自己系统符合的版本
转载
2023-09-13 21:10:29
412阅读

1. Vscode下载与配置1.1 官网下载.deb文件进入下载deb文件所在文件夹,并打开终端 运行 sudo dpkg -i + 文件名安装包的时候出现了一个异常 dpkg: error: dpkg frontend is locked by another process 原因是包管理器没有正确关闭。需要重启计算机或者重新打开终端 输入: sudo apt-get install -f su
【相干进修引荐:php图文教程】第一步:下载装置VSCode编辑器第二步:下载装置PHPstudy集成环境第三步:翻开PHPstudy,挑选界面左边中的环境第四步:点击右边PHP运转环境下面的更多,挑选合适的PHP版本第五步:点击PHPstudy左边环境,再点击右边PHP选项中的设置,在弹出的界面中挑选扩大组件,再点击XDebug调试组件,记着端口监听号是多少,末了点击确认第六步:点击PHPstu
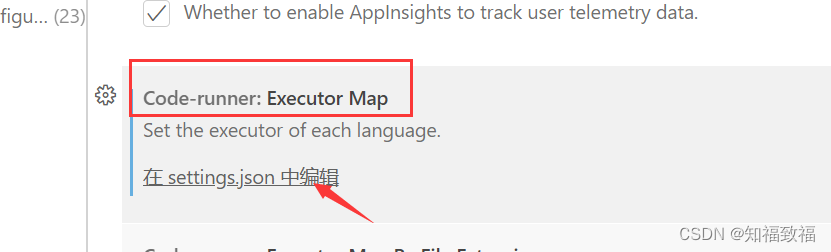
1. 配置coderunner在设置里面直接搜coderunner
点击在setting.json中编辑
插入这么一行代码,告诉vscode,你的浏览器的位置。(我的是微软自带的edge浏览器)"html":"\"C:\\Program Fil
转载
2023-07-02 23:45:32
150阅读
第一步:在VS Code中添加Python 扩展: 注意:不管你之前下载的是anaconda的python集成环境,还是从Python.org上下载的Python环境,这只是在后面IDE上进行配置时使用具体的环境,拥有上述的Python环境还不够;  

