
【相干进修引荐:php图文教程】
第一步:下载装置VSCode编辑器
第二步:下载装置PHPstudy集成环境
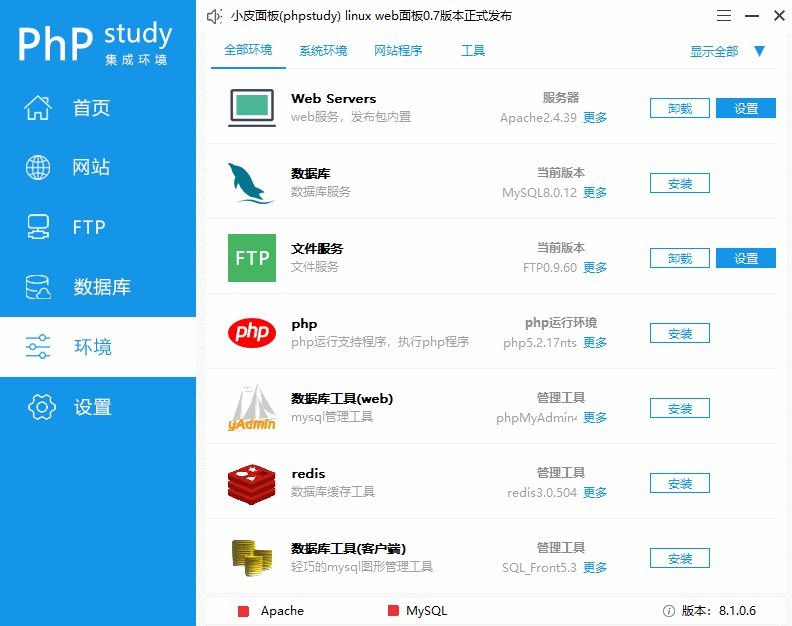
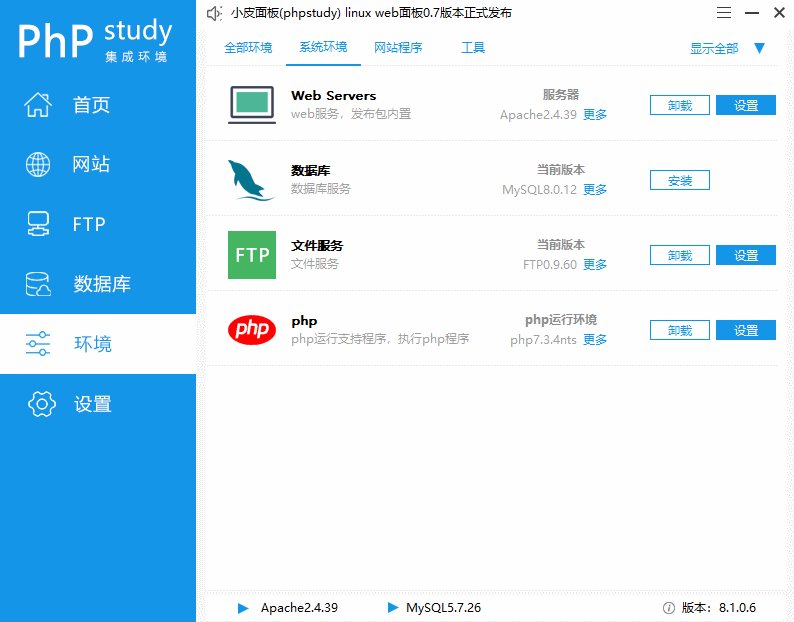
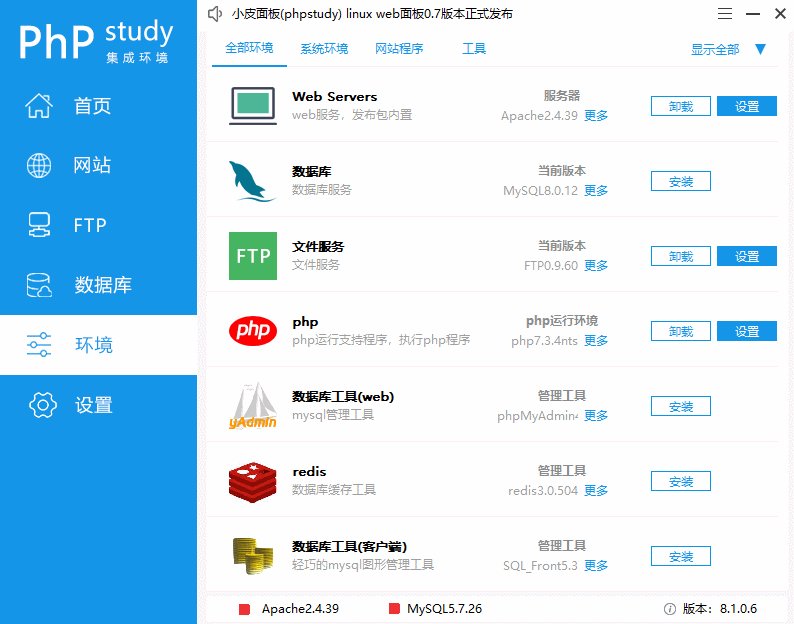
第三步:翻开PHPstudy,挑选界面左边中的环境

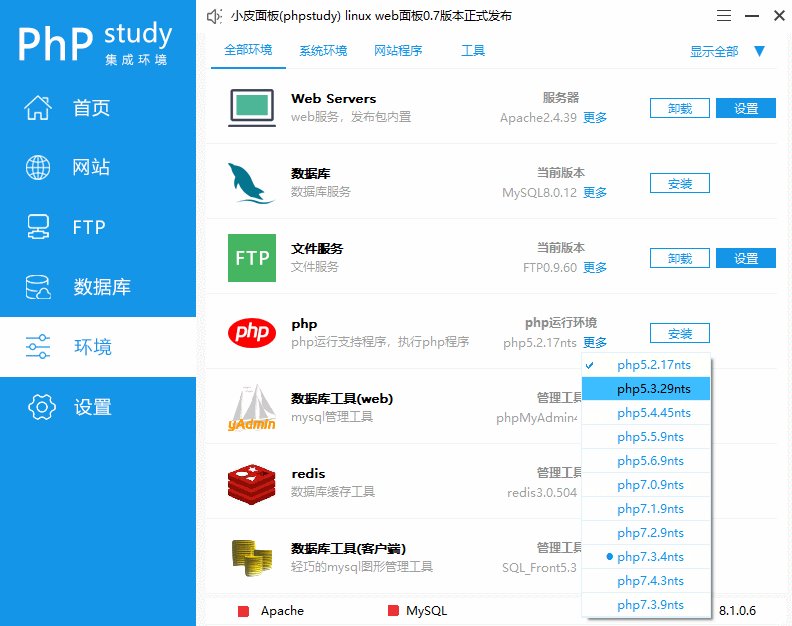
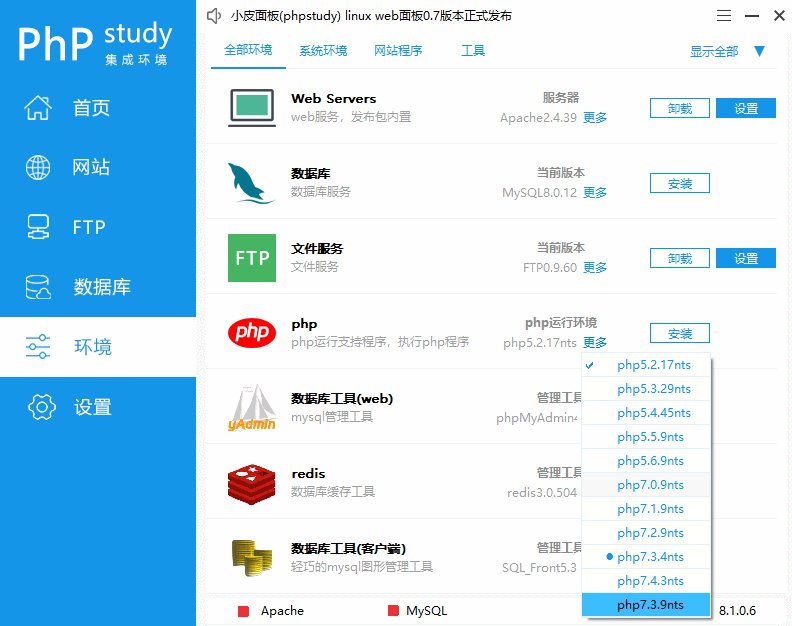
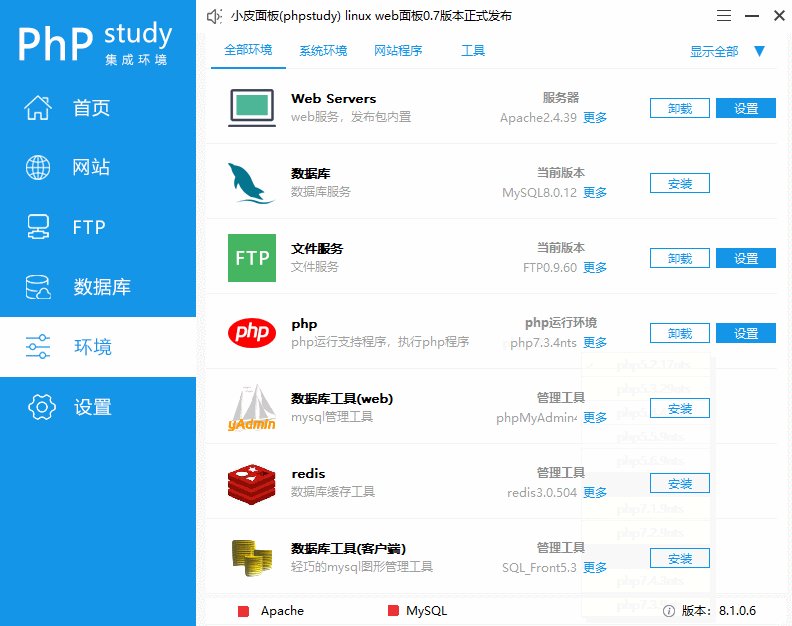
第四步:点击右边PHP运转环境下面的更多,挑选合适的PHP版本

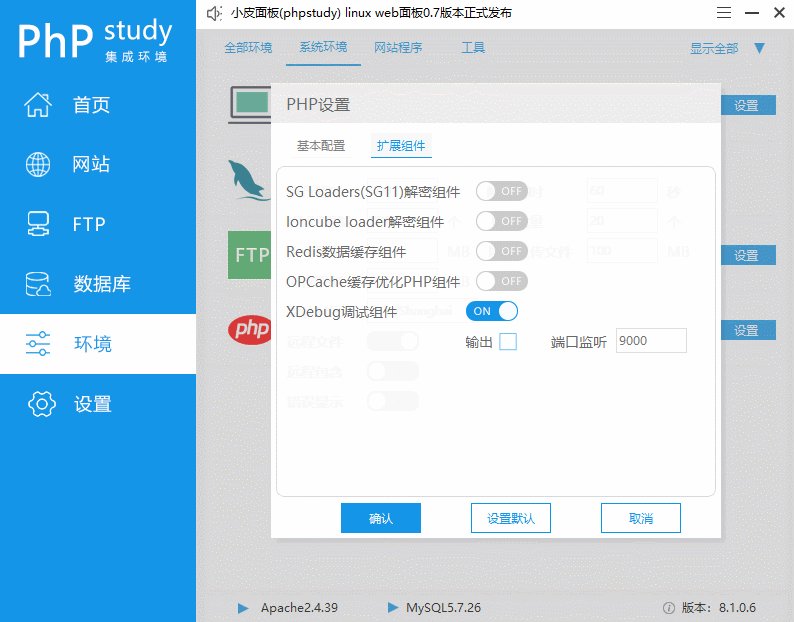
第五步:点击PHPstudy左边环境,再点击右边PHP选项中的设置,在弹出的界面中挑选扩大组件,再点击XDebug调试组件,记着端口监听号是多少,末了点击确认

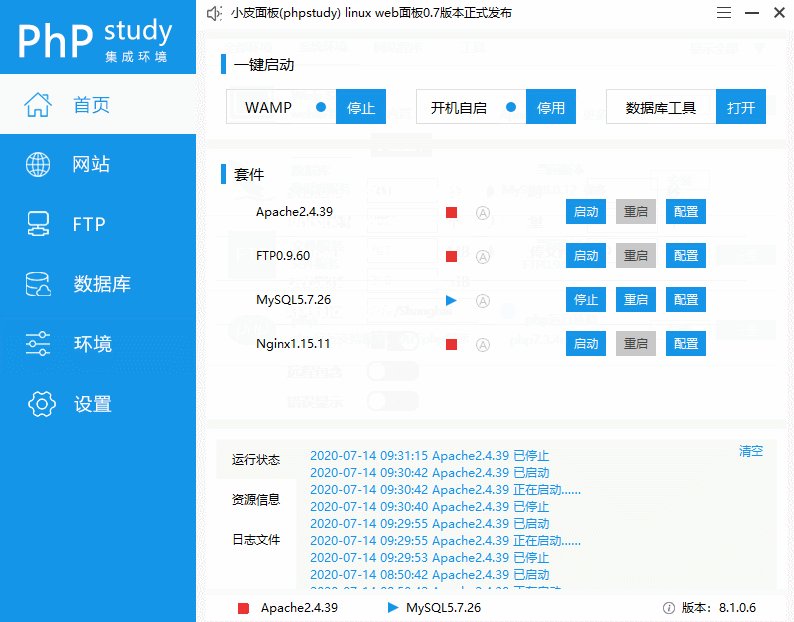
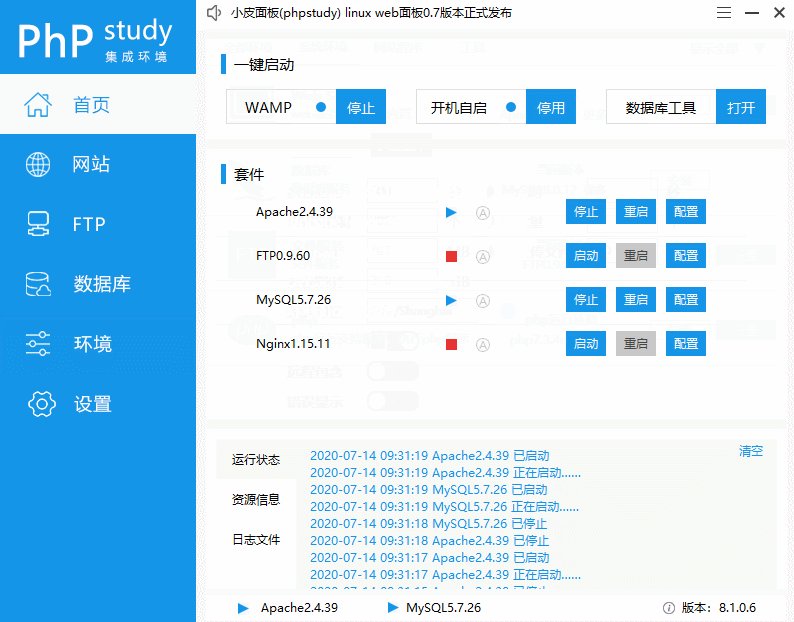
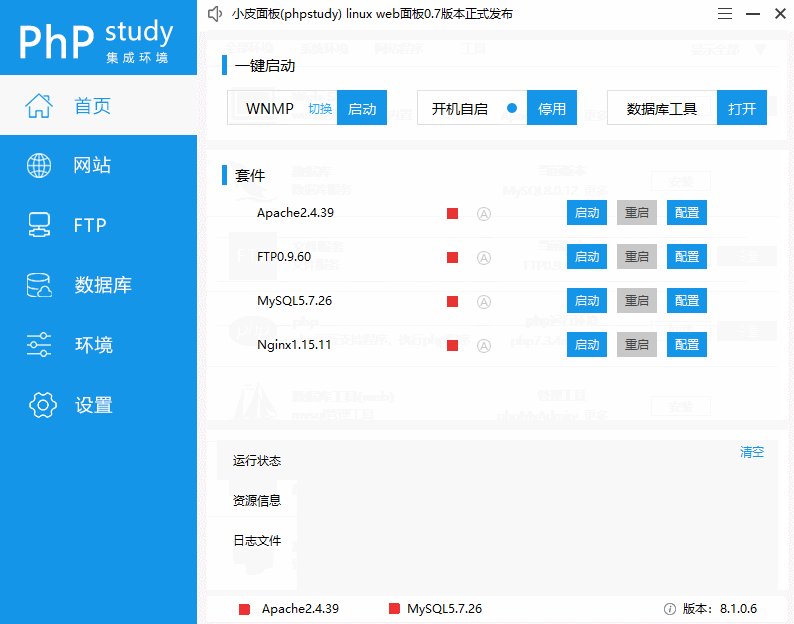
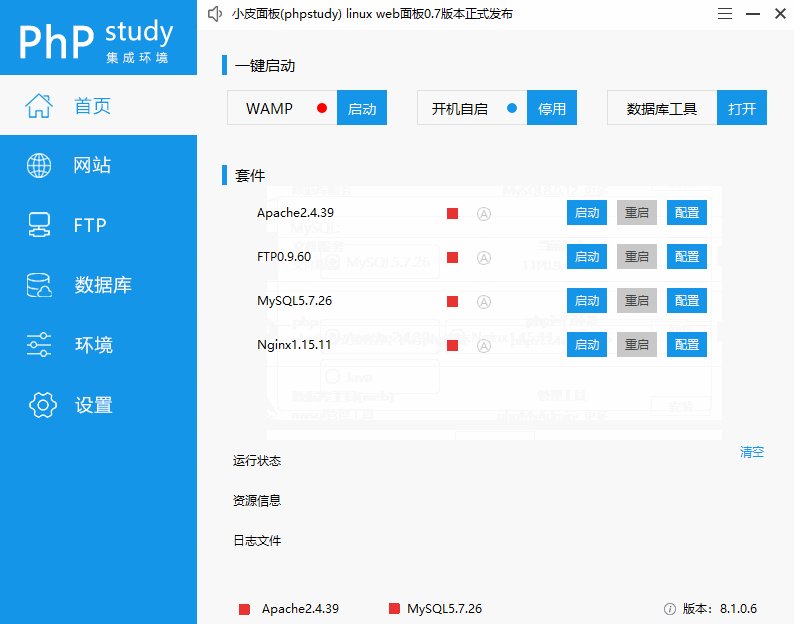
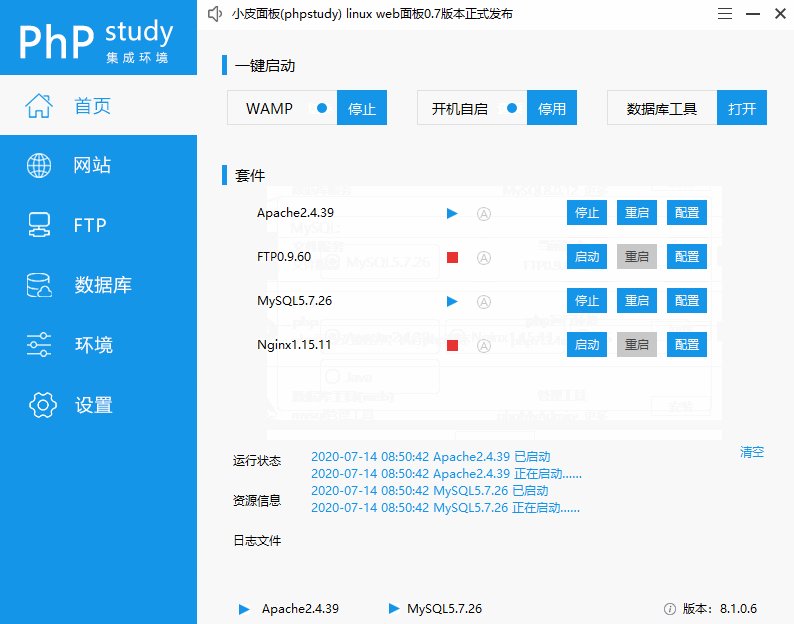
第六步:点击PHPstudy左边的首页,点击WNMP红点切换合适的Web效劳器,然后点击启动

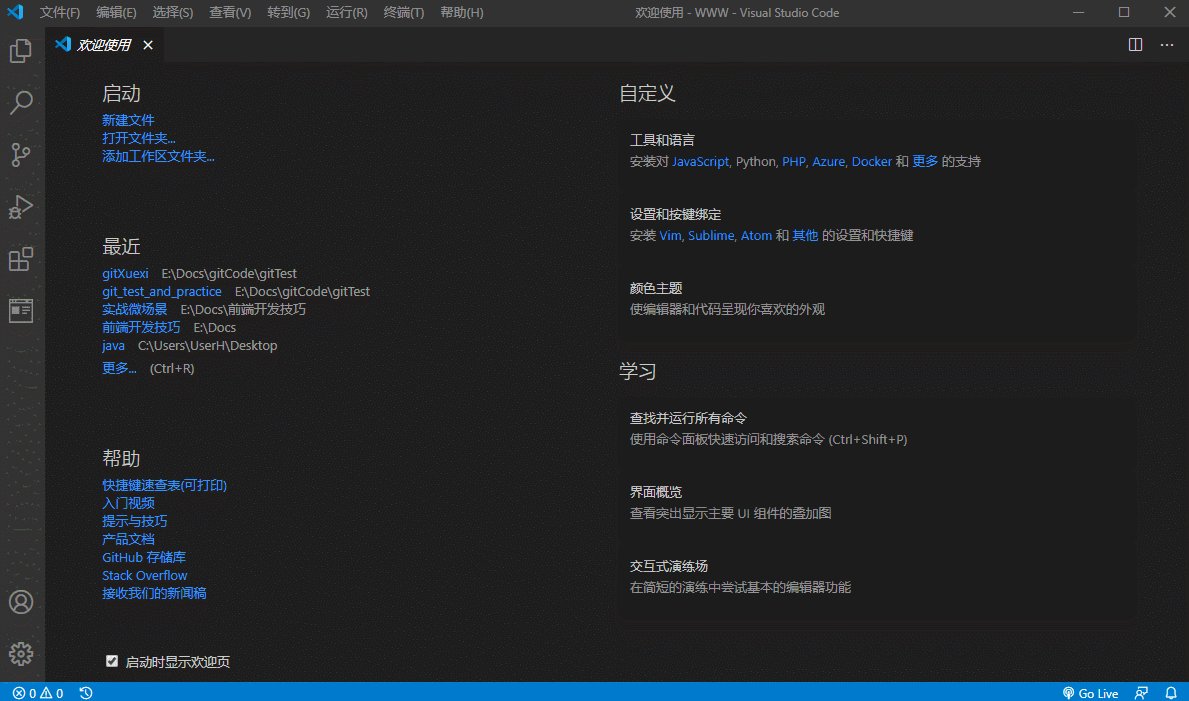
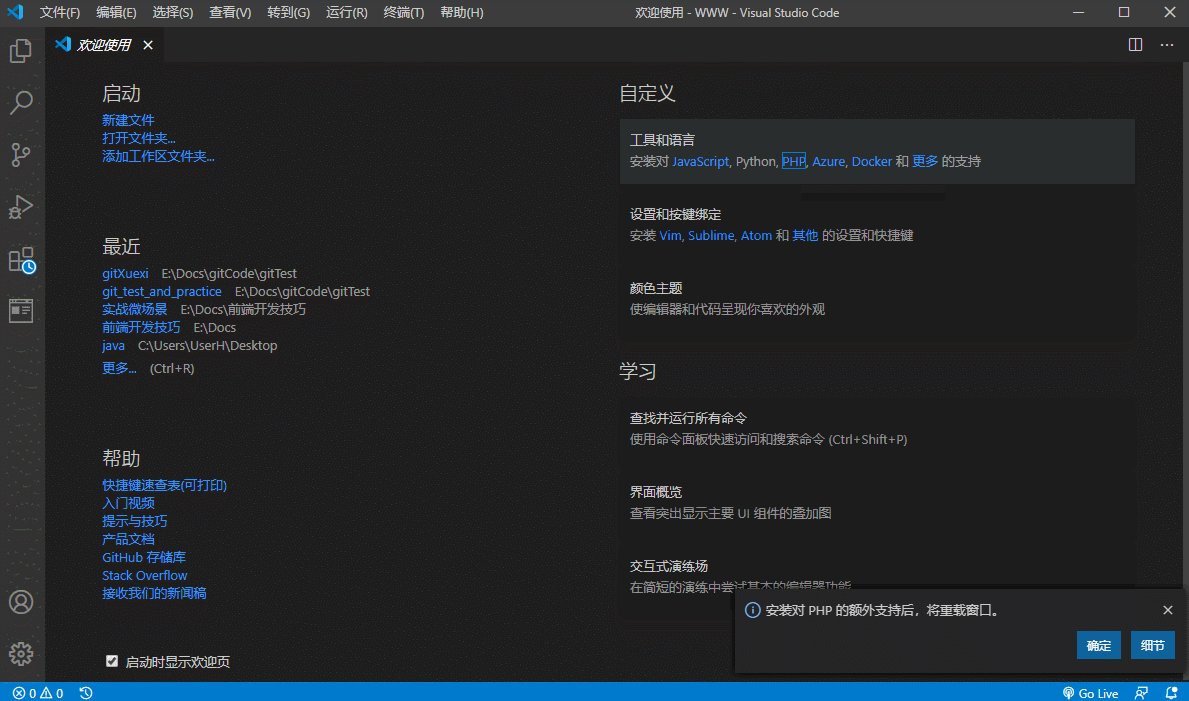
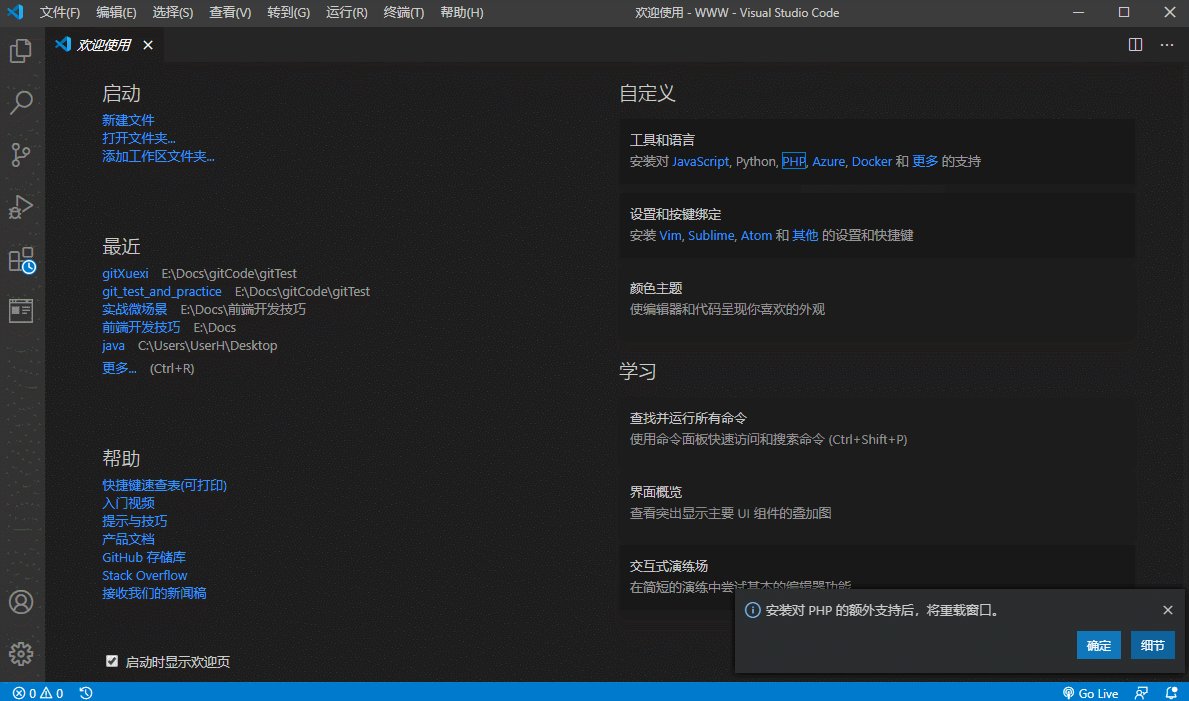
第七步:翻开VSCode编辑器,在迎接运用界面中,找到自定义项目标东西和言语,点击装置对PHP的分外支撑

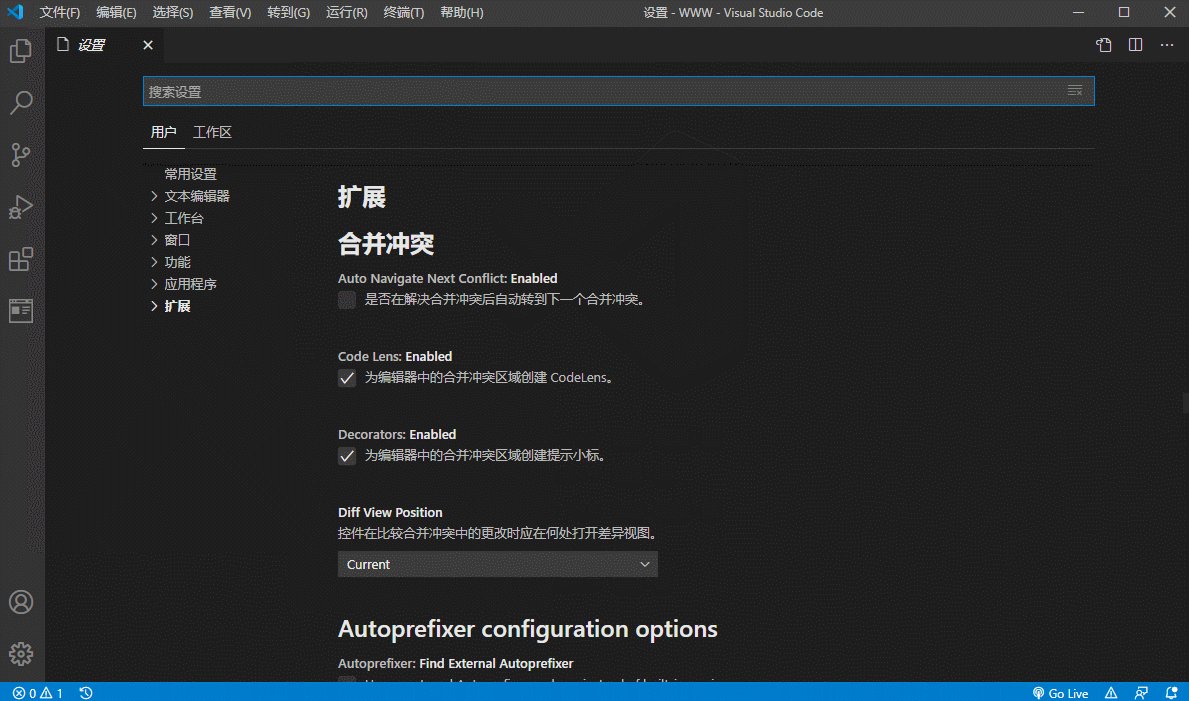
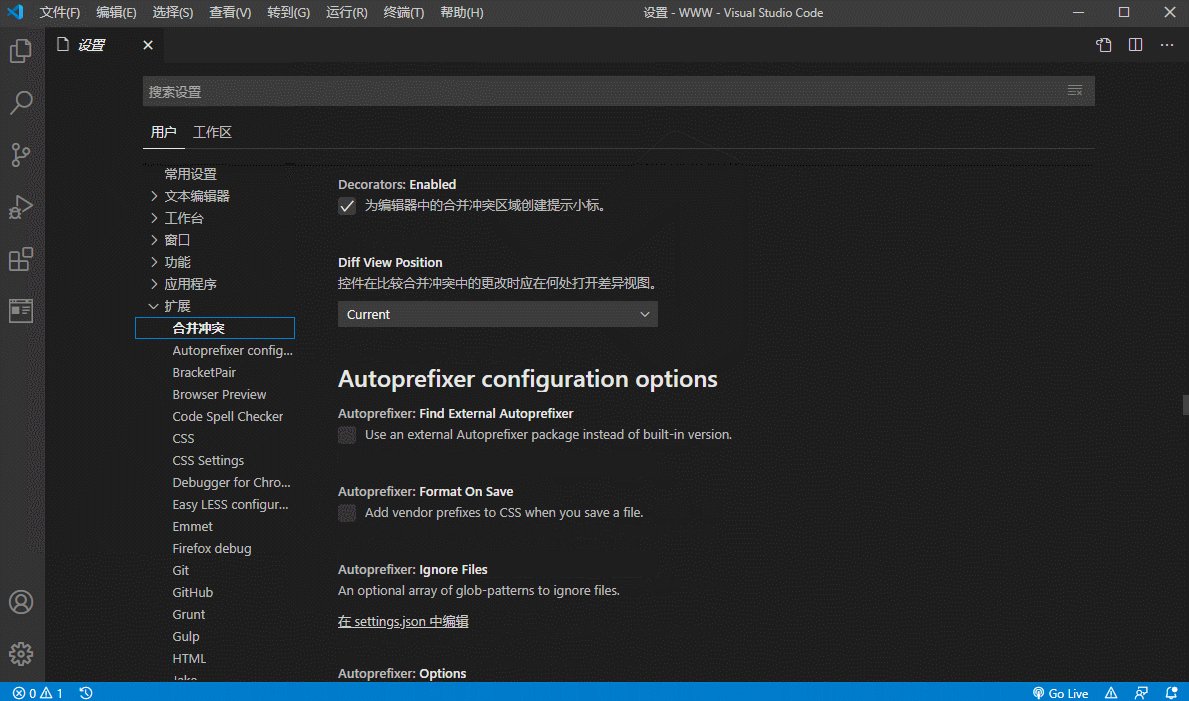
第八步:翻开VSCode的 文件 -> 首选项 -> 设置 -> 扩大 -> 找到PHP插件

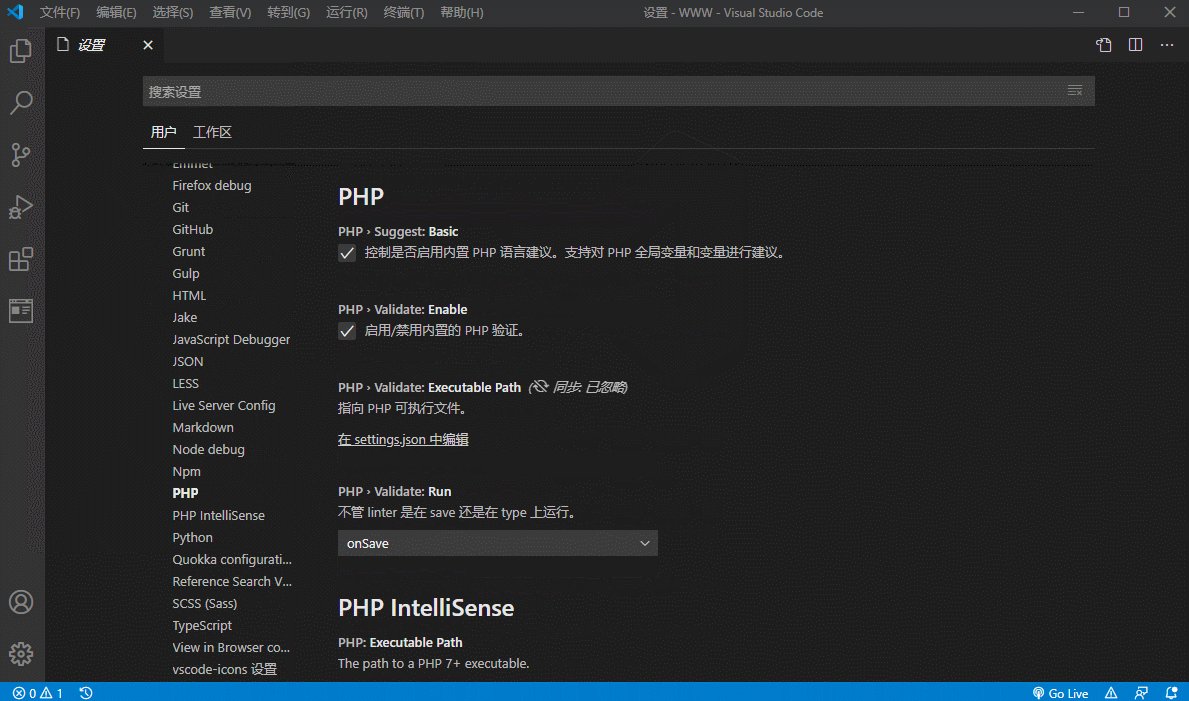
第九步:离别点击PHP和PHP IntelliSense插件的 settings.json 文件

第十步:找到phpstudy装置途径中的php.exe文件途径:D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe;将这个途径复制到上一步找到的json文件中的 php.validate.executablePath 和 php.executablePath 属性值里

第十一步:将php.exe的文件夹途径增加到环境变量中

第十二步:翻开cmd,输入php -v;假如涌现php版本信息,代表增加胜利,不然从新增加

第十三步:翻开VSCode,挑选翻开PHPstudy装置途径下的WWW文件夹:D:\phpstudy_pro\WWW,在翻开的文件夹里新建一个test.php文件举行测试;然后点击菜单栏的运转下的启动调试,在下方的调试控制台能够看到输出效果;假如没有显现调试控制台,能够翻开菜单栏的终端里的新终端即可

第十四步:假如第十三步中vscode终端控制台没显现,能够确认一下PHPstudy是不是开启效劳,然后翻开浏览器,在网址栏中输入:http://localhost/index.html,假如显现如下图,则一样设置胜利,今后PHP文件放在PHPstudy装置目次中的WWW文件夹里即可

设置胜利
相干进修引荐:php编程(视频)
以上就是详解VSCode+PHPstudy设置PHP开发环境的步骤的细致内容。





















