前言
🚀 基于 Echarts 实现可视化数据大屏响应式展示效果的源码,,基于html+css+javascript+echarts制作, 可以在此基础上重新开发。
本项目中使用的是echarts图表库,ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
文章目录
- 五、更多干货
一、Echart是什么
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二、ECharts入门教程
5 分钟上手ECharts
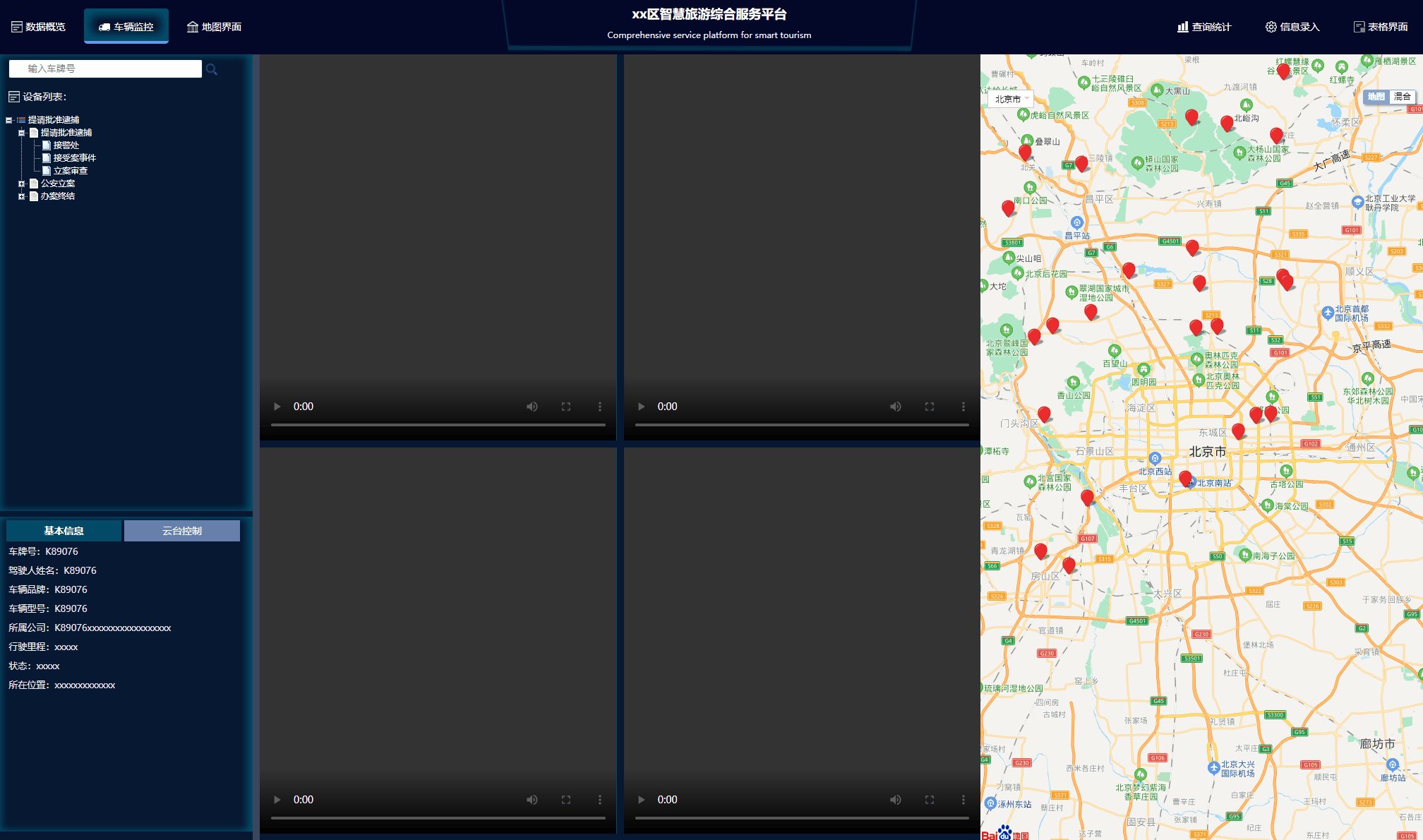
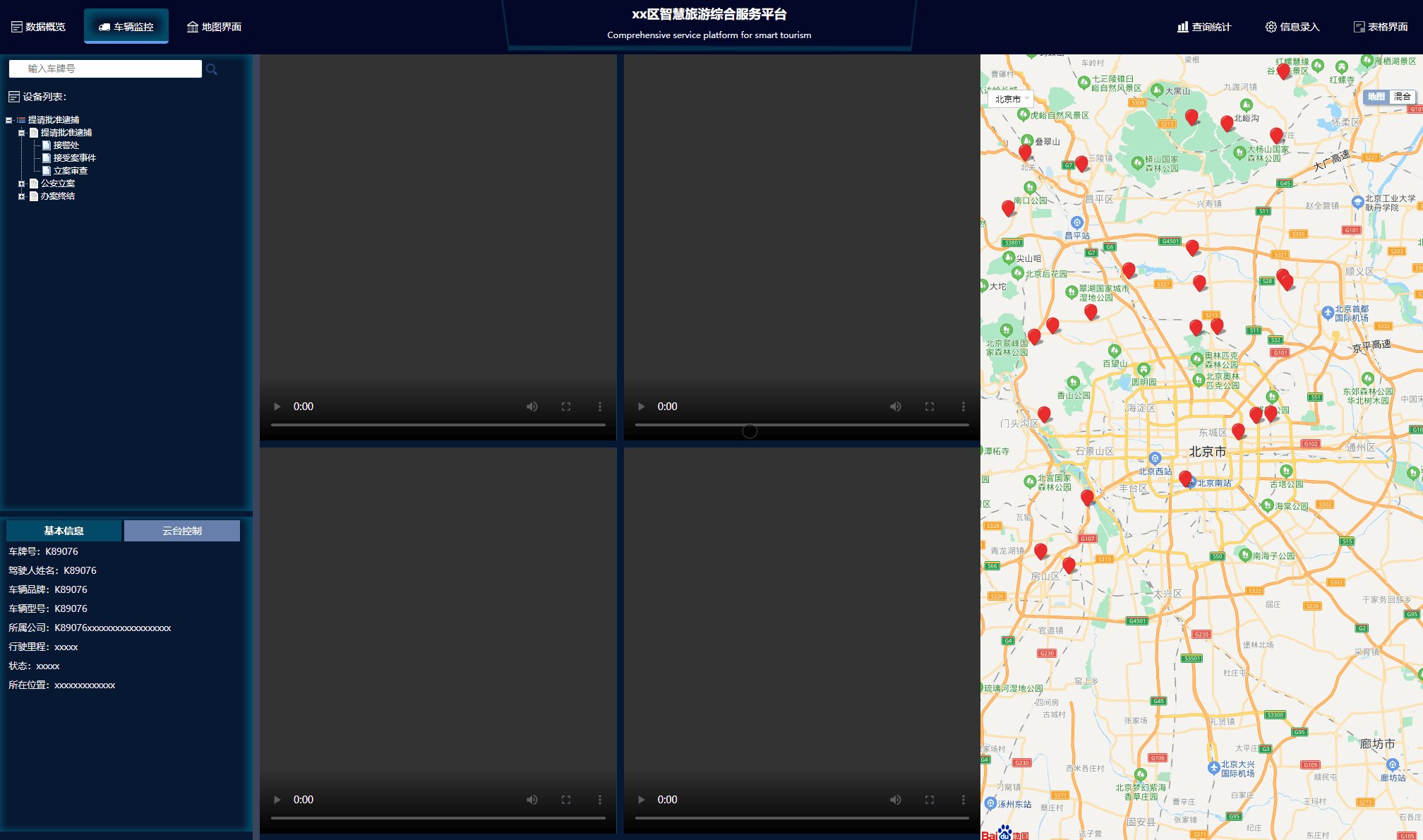
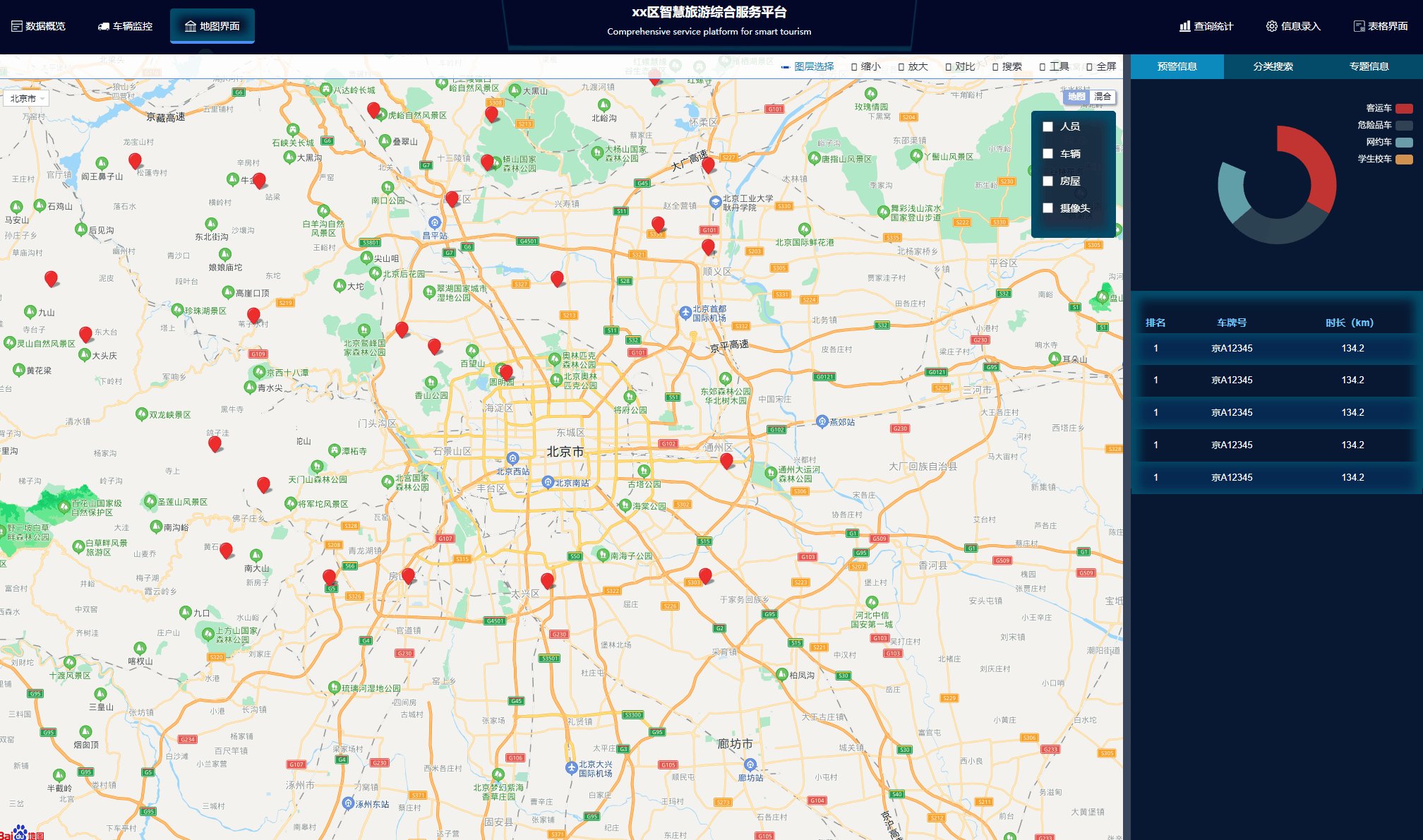
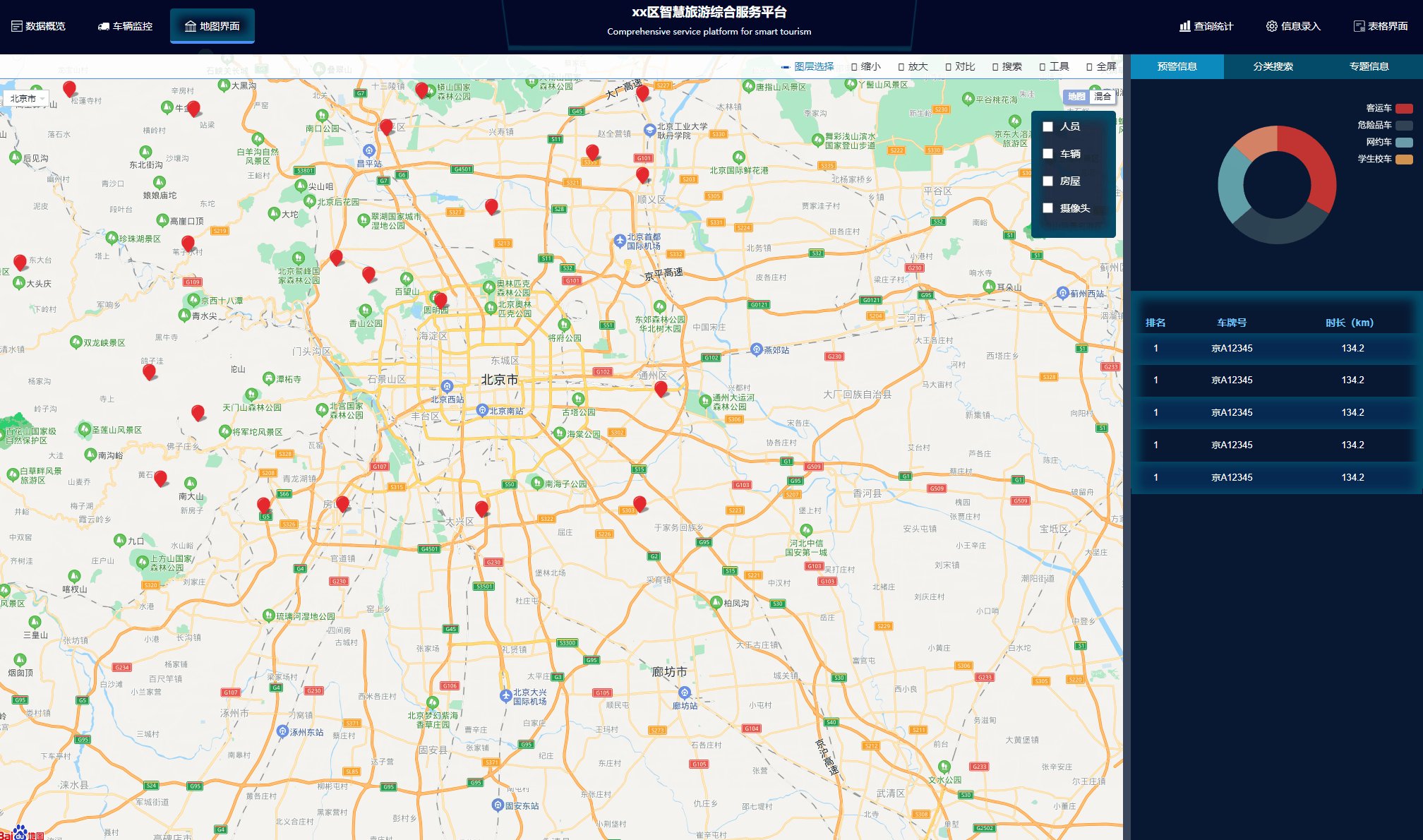
三、作品演示

四、代码实现
1.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>车辆监控</title>
<link rel="stylesheet" href="css/base.css">
<link href="css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css" />
</head>
<style>
</style>
<body>
<header class="header left">
<div class="left nav">
<ul>
<li><i class="nav_1"></i><a href="index.html">数据概览</a> </li>
<li class="nav_active"><i class="nav_2"></i><a href="carContrl.html">车辆监控</a> </li>
<li><i class="nav_3"></i><a href="map.html">地图界面</a> </li>
</ul>
</div>
<div class="header_center left">
<h2><strong>xx区智慧旅游综合服务平台</strong></h2>
<p class="color_font"><small>Comprehensive service platform for smart tourism</small></p>
</div>
<div class="right nav text_right">
<ul>
<li><i class="nav_7"></i><a href="static.html">查询统计</a> </li>
<li><i class="nav_8"></i><a href="message.html">信息录入</a> </li>
<li><i class="nav_4"></i><a href="table1.html">表格界面</a> </li>
</ul>
</div>
</header>
<div class="con1 left" id="car_control">
<div class="left car_left">
<div class="left_up bow_shadow">
<p>
<input type="text" placeholder="输入车牌号" class="carNo_input"><input type="button" class="find_but">
</p>
<p class="set_list"><i class="list_i"></i> 设备列表:</p>
<p>
<ul id="treeDemo" class="ztree"></ul>
</p>
</div>
<div class="left_down bow_shadow">
<div class="text_center"><a href="javascript:void (0)" class="tab_a tab_aActive">基本信息</a><a href="javascript:void (0)" class="tab_a">云台控制</a> </div>
<div class="car_content">
<p><span>车牌号:</span><span>K89076</span></p>
<p><span>驾驶人姓名:</span><span>K89076</span></p>
<p><span>车辆品牌:</span><span>K89076</span></p>
<p><span>车辆型号:</span><span>K89076</span></p>
<p><span>所属公司:</span><span>K89076xxxxxxxxxxxxxxxxxx</span></p>
<p><span>行驶里程:</span><span>xxxxx</span></p>
<p><span>状态:</span><span>xxxxx</span></p>
<p><span>所在位置:</span><span>xxxxxxxxxxxxx</span></p>
</div>
</div>
</div>
<div class="left car_center">
<video controls="controls"></video>
<video controls="controls" class="magin_left"></video>
<video controls="controls" class="magin_top"></video>
<video controls="controls" class="magin_top magin_left"></video>
</div>
<div class="right car_right" id="map"></div>
</div>
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script src="https://www.jq22.com/jquery/echarts-4.2.1.min.js"></script>
<script src="js/base.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=5ieMMexWmzB9jivTq6oCRX9j&callback"></script>
<script src="js/car_control.js"></script>
<script src="js/ztree/jquery.ztree.all-3.5.js"></script>
<script src="js/listTree.js"></script>
</body>
</html>
2.CSS
body {
font-size: 100%;
}
a:hover {
text-decoration: none;
}
.left {
float: left;
}
.right {
float: right;
}
.clear {
clear: both;
}
.text_right {
text-align: right;
}
.header {
width: 100%;
height: 80px;
background-color: #030829;
}
.header_center {
width: 30%;
margin: 0px auto;
color: #FFFFff;
text-align: center;
height: 80px;
background-image: url("../img/logoBg.png");
background-size: 100% 100%;
font-family: "微软雅黑" !important;
}
.header_center h2 {
margin-top: 10px !important;
margin-bottom: 10px;
!important;
font-size: 18px !important;
}
.color_font {
color: #e8f7fe !important;
font-size: 12px !important;
}
.header_logo {
margin-left: 1%;
margin-top: 12px;
}
.header_logo img {
height: 56px;
}
.nav {
width: 35%;
}
.nav>ul {}
.nav>ul>li {
display: inline-block;
width: 120px;
text-align: center;
height: 50px;
position: relative;
line-height: 50px;
margin-top: 15px;
box-sizing: border-box;
/*box-shadow: -5px 0px 5px #034c6a inset, !*左边阴影*!*/
/*0px -5px 15px #034c6a inset, !*上边阴影*!*/
/*5px 0px 15px #034c6a inset, !*å³è¾¹é˜´å½±*!*/
/*0px 5px 15px #034c6a inset;*/
border-radius: 5px;
}
.nav>ul>li:hover {
box-shadow: -10px 0px 15px #034c6a inset, /*左边阴影*/
0px -10px 15px #034c6a inset, /*上边阴影*/
10px 0px 15px #034c6a inset, /*å³è¾¹é˜´å½±*/
0px 10px 15px #034c6a inset;
box-sizing: border-box;
}
.nav>ul>li i {
width: 16px;
height: 16px;
display: inline-block;
position: relative;
top: 3px;
margin-right: 5px;
}
.nav>ul>li>a {
color: #ffffff;
/*display: inline-block;*/
/*padding: 0 15px 0 5px;*/
font-size: 14px;
}
/*.nav>ul>li:hover .li_ul{*/
/*display: block;*/
/*}*/
.li_ul {
position: absolute;
background-color: #030829;
width: 100%;
/*border-top:4px solid #4b8df8;*/
display: none;
z-index: 999;
}
.li_ul li {
line-height: 40px !important;
}
.li_ul li:hover {
background-color: #4b8df8;
}
.li_ul li a {
color: #ffffff;
font-size: 13px;
}
.nav_1 {
background-image: url("../img/nav_1.png");
}
.nav_2 {
background-image: url("../img/nav_2.png");
}
.nav_3 {
background-image: url("../img/nav_3.png");
}
.nav_4 {
background-image: url("../img/nav_4.png");
}
.nav_5 {
background-image: url("../img/nav_5.png");
}
.nav_6 {
background-image: url("../img/nav_6.png");
}
.nav_7 {
background-image: url("../img/nav_7.png");
}
.nav_8 {
background-image: url("../img/nav_9.png");
}
.nav_active {
border-bottom: 4px solid #4b8df8;
box-shadow: -10px 0px 15px #034c6a inset, /*左边阴影*/
0px -10px 15px #034c6a inset, /*上边阴影*/
10px 0px 15px #034c6a inset, /*å³è¾¹é˜´å½±*/
0px 10px 15px #034c6a inset;
box-sizing: border-box;
}
.con {
width: 100%;
background-color: #081832;
padding-top: 20px;
padding-bottom: 20px;
}
.con1 {
width: 100%;
background-color: #081832cc;
/*padding-bottom: 4px;*/
box-sizing: border-box;
overflow: auto;
;
}
.find_expend {
display: none;
}
.con1::before {
content: "";
display: block;
clear: both;
visibility: hidden;
height: 0;
}
.select_time {
width: 140px;
height: 36px;
margin-bottom: 25px;
margin-left: 1%;
padding-left: 20px;
;
}
.select_time img {
height: 18px;
margin-top: 9px;
}
.select_time input {
border: none;
background-color: transparent;
width: 80px;
height: 20px;
top: -5px;
margin-left: 10px;
position: relative;
text-indent: 1em;
outline: none;
}
.con_div {
height: 110px;
width: 98%;
margin-left: 1%;
margin-bottom: 25px;
}
.con_div_text {
height: 100%;
background-color: #034c6a;
width: 32%;
margin-right: 1.3%;
}
.con_div_text01 {
width: 50%;
height: 100%;
}
3.JavaScript
var setting = {
view: {
dblClickExpand: false
},
check: {
enable: false
}
};
var zNodes = [{
"id": 0,
"name": "提请批准逮捕",
"open": true,
icon: "img/down1.png",
children: [{
"id": 1,
"pid": 0,
"name": "提请批准逮捕",
"open": true,
icon: "img/page.png",
children: [{
"id": 11,
"pid": 1,
"name": "接警处"
}, {
"id": 12,
"pid": 1,
"name": "接受案事件"
}, {
"id": 13,
"pid": 1,
"name": "立案审查"
}]
}, {
"id": 2,
"pid": 0,
"name": "公安立案",
icon: "img/page.png",
children: [{
"id": 21,
"pid": 2,
"name": "法院人事部"
}, {
"id": 23,
"pid": 2,
"name": "法院后勤部门"
}]
}, {
"id": 3,
"pid": 0,
"name": "办案终结",
icon: "img/page.png",
children: [{
"id": 31,
"pid": 3,
"name": "检查人事部"
}, {
"id": 33,
"pid": 3,
"name": "检查院后勤部门"
}]
}]
}];
var zTree;
$(document).ready(function() {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
$.fn.zTree.init($("#treeDemo1"), setting, zNodes);
$.fn.zTree.init($("#treeDemo2"), setting, zNodes);
zTree = $.fn.zTree.getZTreeObj("treeDemo");
});
function init() {
$(".dataTabUl li").click(function() {
var ins = $(this).index();
$(this).find("a").addClass("dataActive").end().siblings().find("a").removeClass("dataActive");
$(".dataConBox .dataBoxSub").eq(ins).show().siblings().hide();
})
}
function Tail() {
layer.open({
type: 2,
title: '涉案人员详情',
shadeClose: true,
shade: 0.5,
skin: 'layui-layer-rim',
closeBtn: 1,
area: ['1100px', '600px'],
content: 'openPerTail.html'
});
}
function TailLaw() {
layer.open({
type: 2,
title: '法律文书详情',
shadeClose: true,
shade: 0.5,
skin: 'layui-layer-rim',
closeBtn: 1,
area: ['1100px', '300px'],
content: 'lawTail.html'
});
}
function TailList() {
layer.open({
type: 2,
title: '宗卷详情',
shadeClose: true,
shade: 0.5,
skin: 'layui-layer-rim',
closeBtn: 1,
area: ['1100px', '300px'],
content: 'caseListTail.html'
});
}4.Echarts
/**
* Created by 30947 on 2018/7/20.
*/
$(function() {
getHt();
initMap();
mapActive();
char1();
page();
mapRestList();
rightChange();
})
//获取div的高度
function getHt() {
var all_height = $(window).height();
var div_height = all_height - 84;
$("#car_control").css("height", div_height + "px");
}
//加载地图
function initMap() {
// 百度地图API功能
var map = new BMap.Map("map_box"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
var size1 = new BMap.Size(10, 50);
map.addControl(new BMap.MapTypeControl({
offset: size1,
mapTypes: [
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP,
]
}));
// 编写自定义函数,创建标注
function addMarker(point) {
var marker = new BMap.Marker(point);
map.addOverlay(marker);
}
// 随机向地图添加25个标注
var bounds = map.getBounds();
var sw = bounds.getSouthWest();
var ne = bounds.getNorthEast();
var lngSpan = Math.abs(sw.lng - ne.lng);
var latSpan = Math.abs(ne.lat - sw.lat);
for (var i = 0; i < 25; i++) {
var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7));
addMarker(point);
};
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
设备地图颜色
//var mapStyle={
// style:"midnight"
//};
//map.setMapStyle(mapStyle);
//加载城市控件
var size = new BMap.Size(10, 50);
map.addControl(new BMap.CityListControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
offset: size,
}));
}
//工具条点击效果
function mapActive() {
$(".map_top>ul>li").click(function() {
$(this).addClass("active").siblings().removeClass("active");
$(this).find("a").addClass("active");
$(this).find("a").parents("li").siblings().find("a").removeClass("active");
})
}
//统计分析图
function char1() {
var myChart = echarts.init($("#char1")[0]);
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'right',
textStyle: {
color: '#ffffff',
},
data: ['客运车', '危险品车', '网约车', '学生校车']
},
calculable: false,
series: [{
name: '车类型',
type: 'pie',
radius: ['40%', '70%'],
itemStyle: {
normal: {
label: {
show: false
},
labelLine: {
show: false
}
},
emphasis: {
label: {
show: true,
position: 'center',
textStyle: {
fontSize: '20',
fontWeight: 'bold'
}
}
}
},
data: [{
value: 335,
name: '客运车'
},
{
value: 310,
name: '危险品车'
},
{
value: 234,
name: '网约车'
},
{
value: 135,
name: '学生校车'
}
]
}]
};
myChart.setOption(option);
window.addEventListener('resize', function() {
myChart.resize();
})
}
function page() {
$("#page").Page({
totalPages: 9, //分页总数
liNums: 1, //分页的数字按钮数(建议取奇数)
activeClass: 'activP', //active 类样式定义
callBack: function(page) {
//console.log(page)
}
});
}
//专题图点击
function mapRestList() {
$(".map_work>ul>li").click(function() {
$(".map_work>ul").hide();
$(".map_resList").show();
})
}
//返回
function back() {
$(".map_work>ul").show();
$(".map_resList").hide();
}
//右侧功能界面切换
function rightChange() {
$(".map_right_top>ul>li").click(function() {
var ins = $(this).index();
$(this).addClass("li_active").siblings().removeClass("li_active");
$(".map_con .map_con_div").eq(ins).show().siblings().hide();
})
}
五、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、Echarts大数据可视化, 等! 「一起探讨 web前端 ,Node ,Java 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥





















