前言
🚀 基于 Echarts 实现可视化数据大屏响应式展示效果的源码,,基于html+css+javascript+echarts制作, 可以在此基础上重新开发。
本项目中使用的是echarts图表库,ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
文章目录
- 五、更多干货
一、Echart是什么
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二、ECharts入门教程
5 分钟上手ECharts
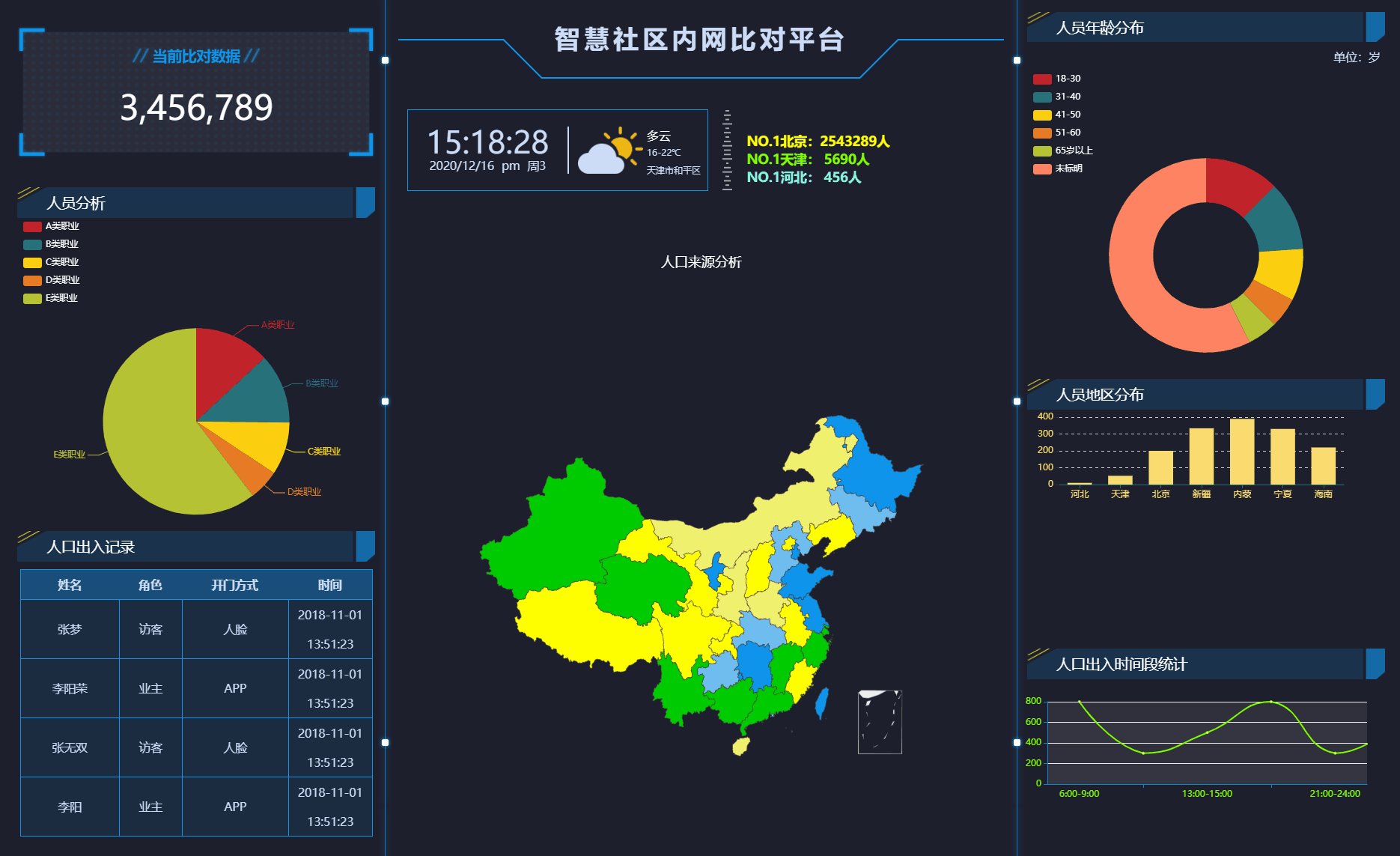
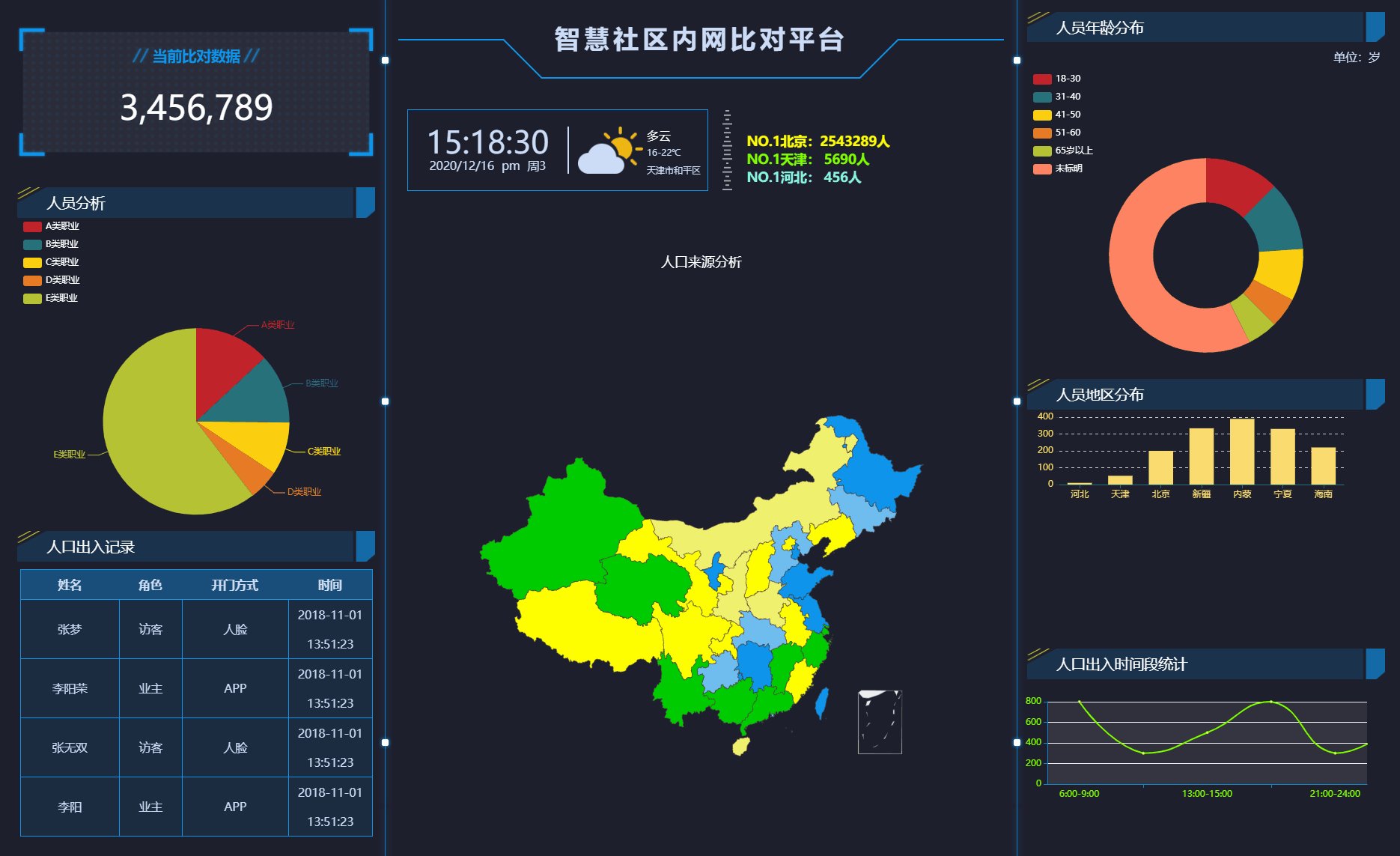
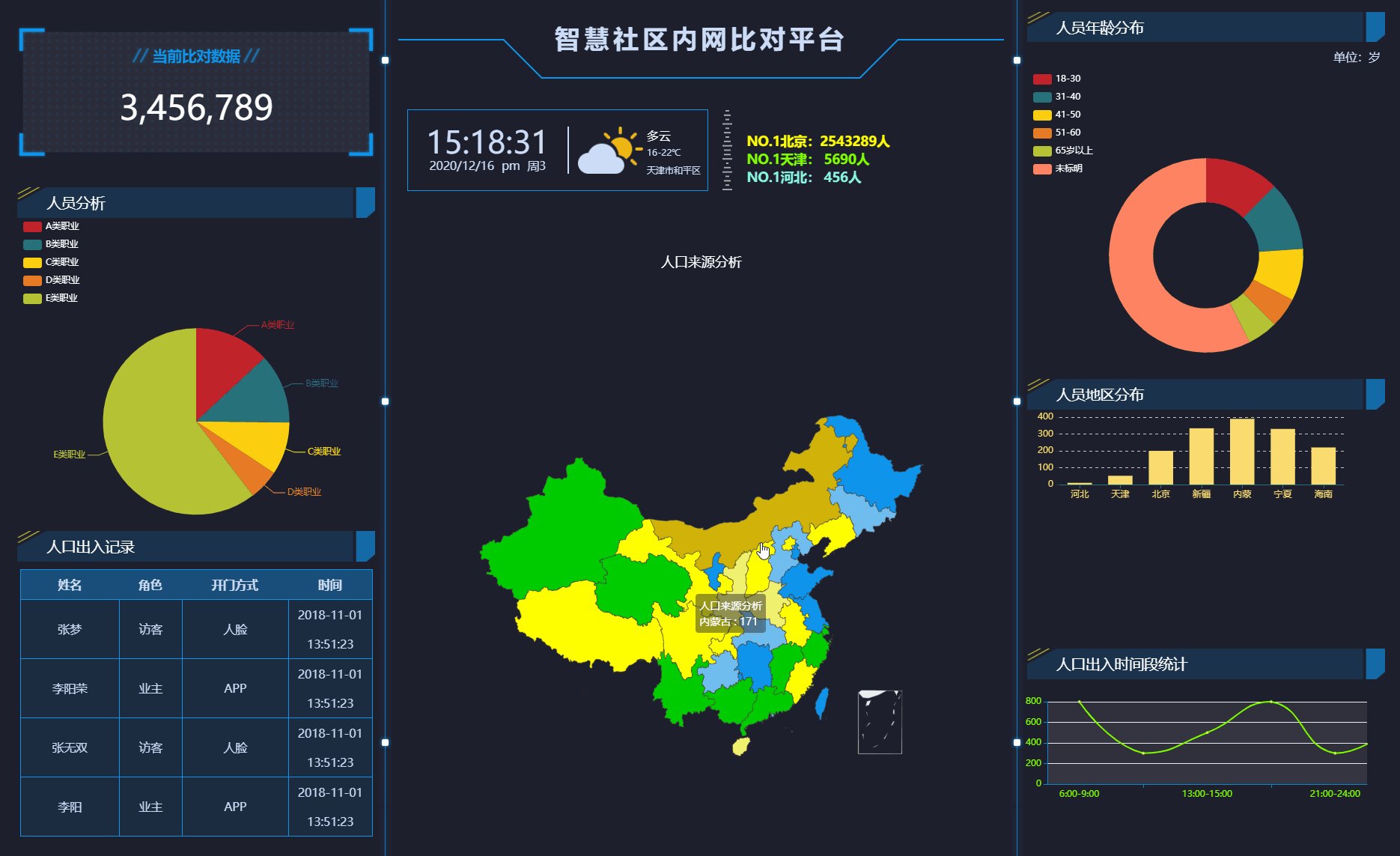
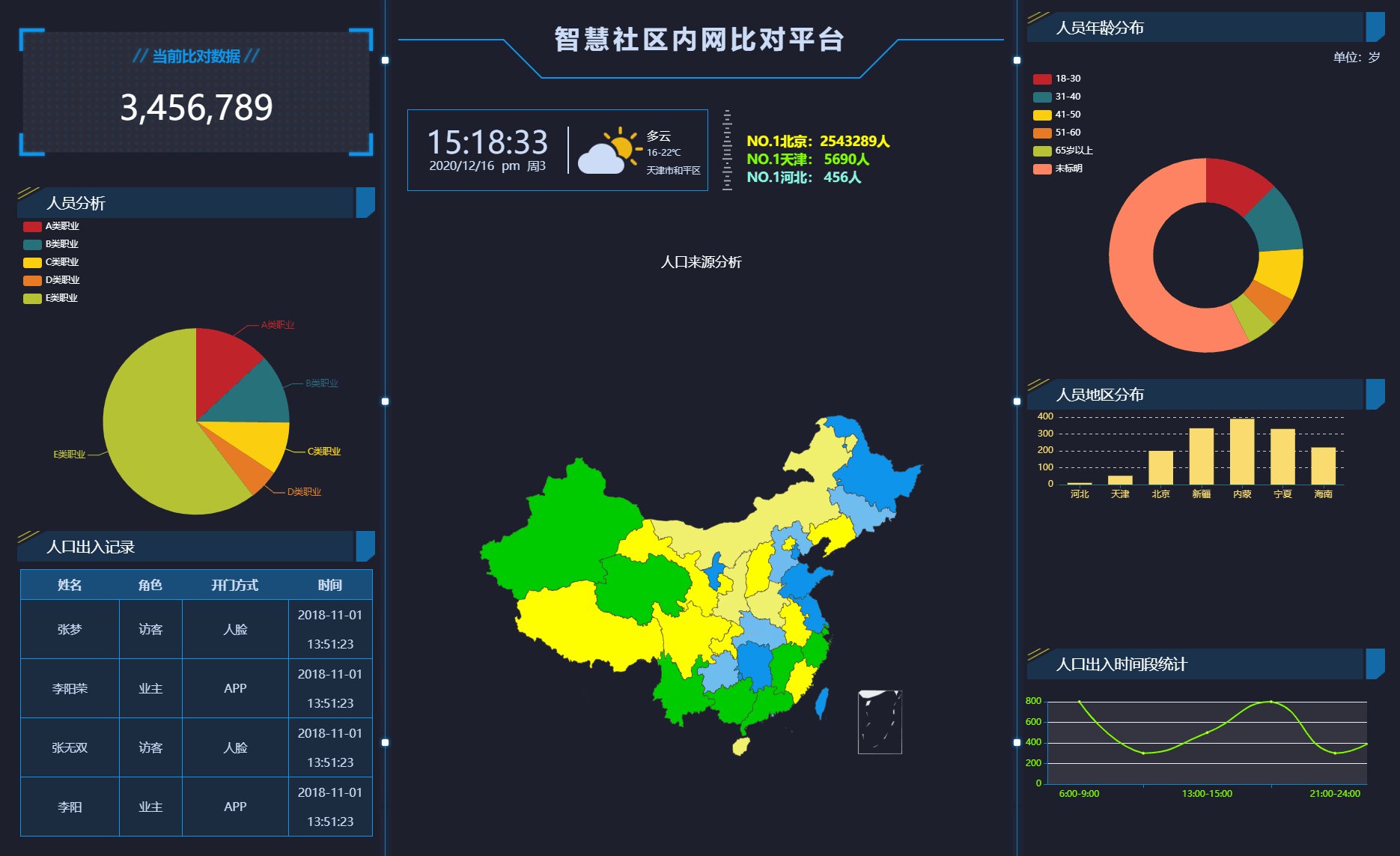
三、作品演示

四、代码实现
1.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<script type="text/javascript" src="js/rem.js"></script>
<link rel="stylesheet" href="css/style.css">
<title>天津市博安信通智慧社区内网数据比对信息系统</title>
</head>
<body style="visibility: hidden;">
<div class="container-flex" tabindex="0" hidefocus="true">
<div class="box-left">
<div class="left-top">
<div class="current-num">
<div>当前比对数据</div>
<p>3,456,789</p>
</div>
</div>
<div class="left-center">
<div class="title-box">
<h6>人员分析</h6>
</div>
<div class="chart-box pie-chart" style="">
<div id="pie_fanzui" style="width:100%;"></div>
</div>
</div>
<div class="left-bottom" class="select">
<div class="title-box">
<h6>人口出入记录</h6>
</div>
<div class="chart-box">
<table class="table3">
<thead>
<tr>
<th>姓名</th>
<th>角色</th>
<th>开门方式</th>
<th>时间</th>
</tr>
</thead>
<tbody id="tList">
<tr>
<td>张梦</td>
<td>访客</td>
<td>人脸</td>
<td>2018-11-01 13:51:23</td>
</tr>
<tr>
<td>李阳荣</td>
<td>业主</td>
<td>APP</td>
<td>2018-11-01 13:51:23</td>
</tr>
<tr>
<td>张无双</td>
<td>访客</td>
<td>人脸</td>
<td>2018-11-01 13:51:23</td>
</tr>
<tr>
<td>李阳</td>
<td>业主</td>
<td>APP</td>
<td>2018-11-01 13:51:23</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="box-center">
<div class="center-top">
<h1>智慧社区内网比对平台</h1>
</div>
<div class="center-center">
<div class="weather-box">
<div class="data">
<p class="time" id="time">00:00:00</p>
<p id="date"></p>
</div>
<div class="weather">
<img id="weatherImg" src="images/weather/weather_img01.png" alt="">
<div id="weather">
<p class="active">多云</p>
<p>16-22℃</p>
<p>天津市和平区</p>
</div>
</div>
</div>
<img src="images/line_bg.png" alt="">
<div class="select-box" style="height: 0.3rem;">
<div data-type="2">
<div class="select" tabindex="0" hidefocus="true">
<p style="color:#FFFF00;font-weight:bold;">NO.1北京:2543289人</p>
<p style="color:#7FFF00;font-weight:bold;">NO.1天津: 5690人</p>
<p style="color:#7FFFD4;font-weight:bold;">NO.1河北: 456人</p>
</div>
</div>
</div>
</div>
<div class="center-bottom">
<div class="chart-box">
<div id="china_map" style="width:100%;height:95%;"></div>
</div>
</div>
</div>
<div class="box-right">
<div class="right-top">
<div class="title-box">
<h6 id="barTitle">人员年龄分布</h6>
</div>
<p class="unit">单位:岁</p>
<div class="chart-box">
<div id="pie_age" style="width:100%;height:100%;"></div>
</div>
</div>
<div class="right-center">
<div class="title-box">
<h6>人员地区分布</h6>
</div>
<div class="chart-box pie-chart">
<div id="qufenbu_data" style="width:90%;height:120px;margin-left:10px;"></div>
</div>
</div>
<div class="right-bottom">
<div class="title-box">
<p id="switchBtn"><span class="active" data-dataType="income">人口出入时间段统计</span></p>
</div>
<div id="line_time" style="width:90%;height:160px;margin-left:10px;"></div>
</div>
</div>
</div>
</body>
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script type="text/javascript" src="js/layer/layer.min.js"></script>
<script type="text/javascript" src="js/layer/laydate/laydate.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/echarts/4.4.0-rc.1/echarts.min.js"></script>
<script type="text/javascript" src="js/china.js"></script>
<script type="text/javascript" src="js/infographic.js"></script>
<script type="text/javascript" src="js/macarons.js"></script>
<script type="text/javascript" src="js/shine.js"></script>
<script type="text/javascript" src="js/base.js"></script>
<script type="text/javascript">$('document').ready(function() {
$("body").css('visibility', 'visible');
var localData = [$('#teacher').val(), $('#start').val() + '/' + $('#end').val(), $('#leader').val()]
localStorage.setItem("data", localData);
})</script>
</html>
2.CSS
pre {
margin: 0;
padding: 0;
-webkit-tap-highlight-color: transparent;
color: #333
}
body {
-webkit-font-feature-settings: 'kern' 1;
-moz-font-feature-settings: 'kern' 1;
-o-font-feature-settings: 'kern' 1;
text-rendering: geometricPrecision;
font-family: microsoft yahei
}
a:active,
a:hover {
outline: 0
}
img {
display: inline-block;
border: none;
vertical-align: middle
}
li {
list-style: none
}
table {
border-collapse: collapse;
border-spacing: 0
}
h1,
h2,
h3 {
font-size: 14px;
font-weight: 400
}
h4,
h5,
h6 {
font-size: 100%;
font-weight: 400
}
button,
input,
select,
textarea {
font-size: 100%
}
input,
button,
textarea,
select,
optgroup,
option {
font-family: inherit;
font-size: inherit;
font-style: inherit;
font-weight: inherit;
outline: 0
}
pre {
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word
}
::-webkit-scrollbar {
width: 5px;
height: 10px
}
::-webkit-scrollbar-button:vertical {
display: none
}
::-webkit-scrollbar-track,
::-webkit-scrollbar-corner {
background-color: rgba(14, 148, 234, .2)
}
::-webkit-scrollbar-thumb {
border-radius: 0;
background-color: rgba(0, 0, 0, .3)
}
::-webkit-scrollbar-thumb:vertical:hover {
background-color: rgba(0, 0, 0, .35)
}
::-webkit-scrollbar-thumb:vertical:active {
background-color: rgba(0, 0, 0, .38)
}
.select {
width: 2.1rem;
height: .8rem;
position: relative;
font-size: .18rem;
color: #cdddf7;
outline: none
}
.select p {}
.select-div {
box-sizing: border-box;
width: 1.6rem;
height: .4rem;
line-height: .4rem;
border: 1px solid #0e94ea;
background: url(../images/arrow.png) 95% center no-repeat;
padding-left: 10px;
cursor: default;
position: absolute;
top: 0;
left: 0;
color: #cdddf7
}
.select-ul {
position: absolute;
width: 1.6rem;
top: .5rem;
left: 0;
z-index: 10;
display: none
}
.select-ul.company {
height: 1.2rem;
overflow-y: auto
}
.select-ul>li {
height: .4rem;
line-height: .4rem;
padding-left: 10px;
box-sizing: border-box;
background-color: rgba(14, 148, 234, .2);
cursor: default;
color: #cdddf7
}
.select-ul>li.active,
.select-ul>li:hover {
color: #fff;
background: #0e94eb
}
.select-ul>li {
width: 1.6rem
}
.data-box {
width: 4.9rem;
position: absolute;
margin: auto;
top: .42rem;
bottom: 0;
left: 0;
right: 0
}
.chart-box {
position: absolute;
top: .42rem;
bottom: 0;
width: 90%;
margin: auto;
left: 0;
right: 0;
height: auto
}
.container-flex {
width: 100%;
height: 100%;
background-repeat: no-repeat;
background-position: left top no-repeat;
background-size: 100% 100%;
display: flex;
flex-flow: row nowrap;
justify-content: center;
outline: none;
background-color: #1e1f2d
}
.box-left {
width: 28%;
height: 100%;
background: url(../images/line_img.png) top right repeat-y
}
.left-top {
width: 100%;
height: 20.4%;
position: relative
}
.left-top>.current-num {
width: 4.9rem;
height: 1.8rem;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: url(../images/border_bg01.png) top left no-repeat;
background-size: 100% 100%
}
.current-num>div {
width: 100%;
height: .8rem;
line-height: .8rem;
text-align: center;
background: url(../images/title_bg01.png) center center no-repeat;
font-size: .2rem;
color: #0e94ea;
background-size: 1.8rem .25rem;
font-weight: 900
}
.current-num>p {
font-size: .46rem;
text-align: center;
color: #fff
}
.left-center {
width: 100%;
height: 37%;
position: relative
}
3.JavaScript
(function(doc,) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 1920) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 1920) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);4.Echarts
(function(root,) {
if (typeof define === 'function' && define.amd) {
define(['exports', 'echarts'], factory);
} else if (typeof exports === 'object' && typeof exports.nodeName !== 'string') {
factory(exports, require('echarts'));
} else {
factory({}, root.echarts);
}
}(this, function(exports,) {
var log = function(msg) {
if (typeof console !== 'undefined') {
console && console.error && console.error(msg);
}
};
if (!echarts) {
log('ECharts is not Loaded');
return;
}
var colorPalette = ['#c12e34', '#e6b600', '#0098d9', '#2b821d', '#005eaa', '#339ca8', '#cda819', '#32a487'];
var theme = {
color: colorPalette,
title: {
textStyle: {
fontWeight: 'normal'
}
},
visualMap: {
color: ['#1790cf', '#a2d4e6']
},
toolbox: {
iconStyle: {
normal: {
borderColor: '#06467c'
}
}
},
tooltip: {
backgroundColor: 'rgba(0,0,0,0.6)'
},
dataZoom: {
dataBackgroundColor: '#dedede',
fillerColor: 'rgba(154,217,247,0.2)',
handleColor: '#005eaa'
},
timeline: {
lineStyle: {
color: '#005eaa'
},
controlStyle: {
normal: {
color: '#005eaa',
borderColor: '#005eaa'
}
}
},
candlestick: {
itemStyle: {
normal: {
color: '#c12e34',
color0: '#2b821d',
lineStyle: {
width: 1,
color: '#c12e34',
color0: '#2b821d'
}
}
}
},
graph: {
color: colorPalette
},
map: {
label: {
normal: {
textStyle: {
color: '#c12e34'
}
},
emphasis: {
textStyle: {
color: '#c12e34'
}
}
},
itemStyle: {
normal: {
borderColor: '#eee',
areaColor: '#ddd'
},
emphasis: {
areaColor: '#e6b600'
}
}
},
gauge: {
axisLine: {
show: true,
lineStyle: {
color: [
[0.2, '#2b821d'],
[0.8, '#005eaa'],
[1, '#c12e34']
],
width: 5
}
},
axisTick: {
splitNumber: 10,
length: 8,
lineStyle: {
color: 'auto'
}
},
axisLabel: {
textStyle: {
color: 'auto'
}
},
splitLine: {
length: 12,
lineStyle: {
color: 'auto'
}
},
pointer: {
length: '90%',
width: 3,
color: 'auto'
},
title: {
textStyle: {
color: '#333'
}
},
detail: {
textStyle: {
color: 'auto'
}
}
}
};
echarts.registerTheme('shine', theme);
}));五、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、Echarts大数据可视化, 等! 「一起探讨 web前端 ,Node ,Java 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥





















