前言
🚀 基于 Echarts 实现可视化数据大屏响应式展示效果的源码,,基于html+css+javascript+echarts制作, 可以在此基础上重新开发。
本项目中使用的是echarts图表库,ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
文章目录
- 1.HTML
- 五、更多干货
一、Echart是什么
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二、ECharts入门教程
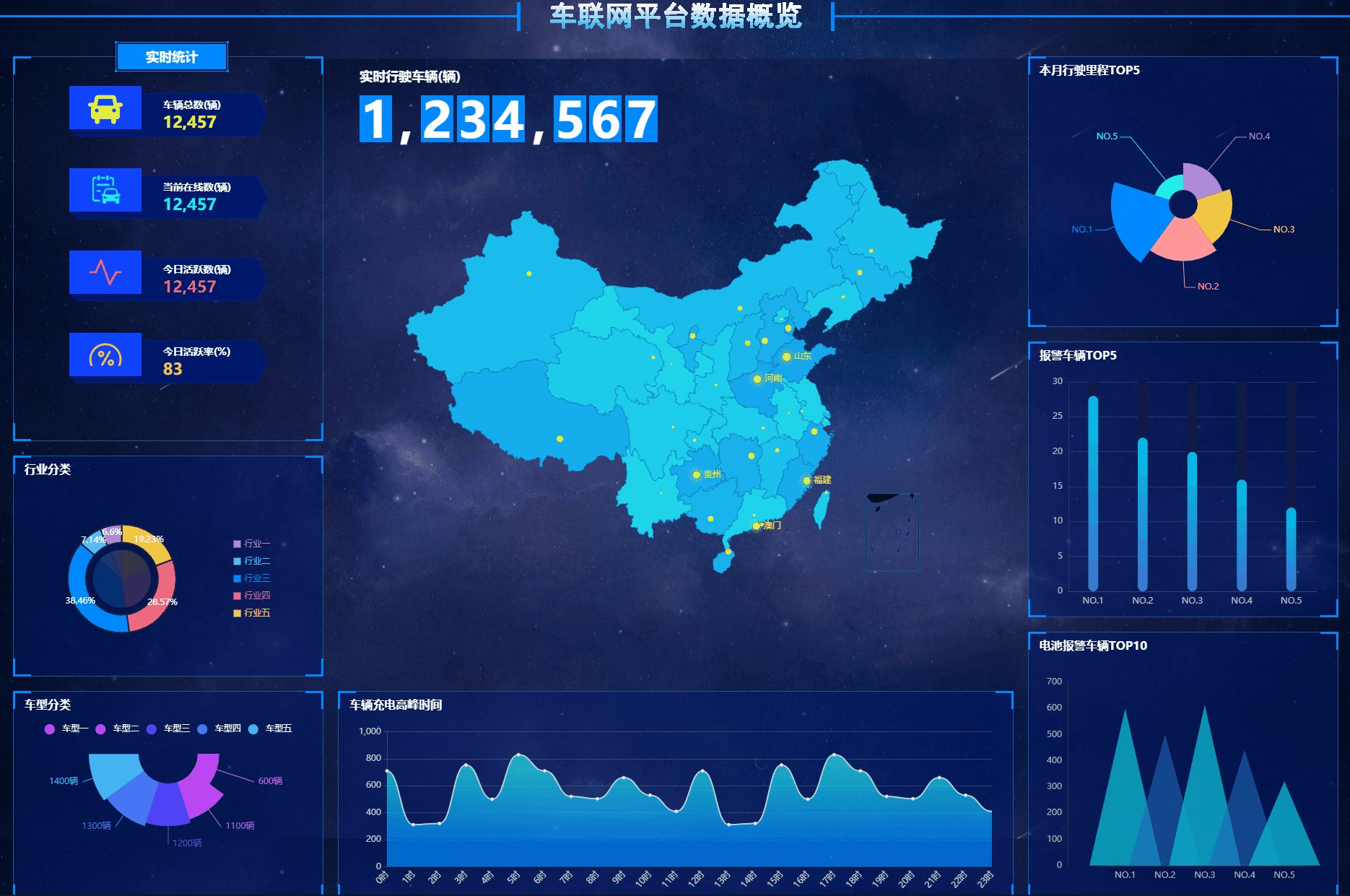
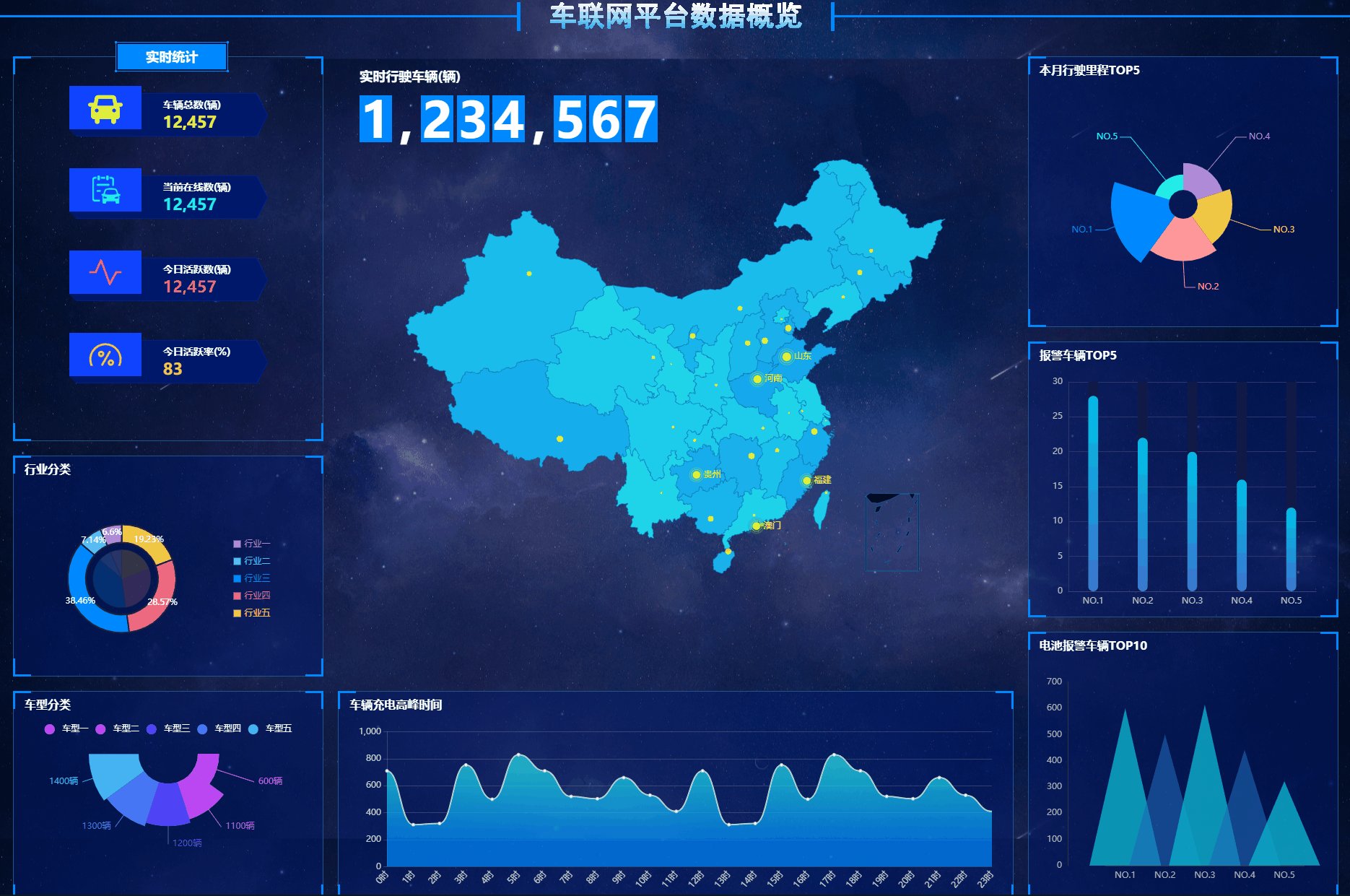
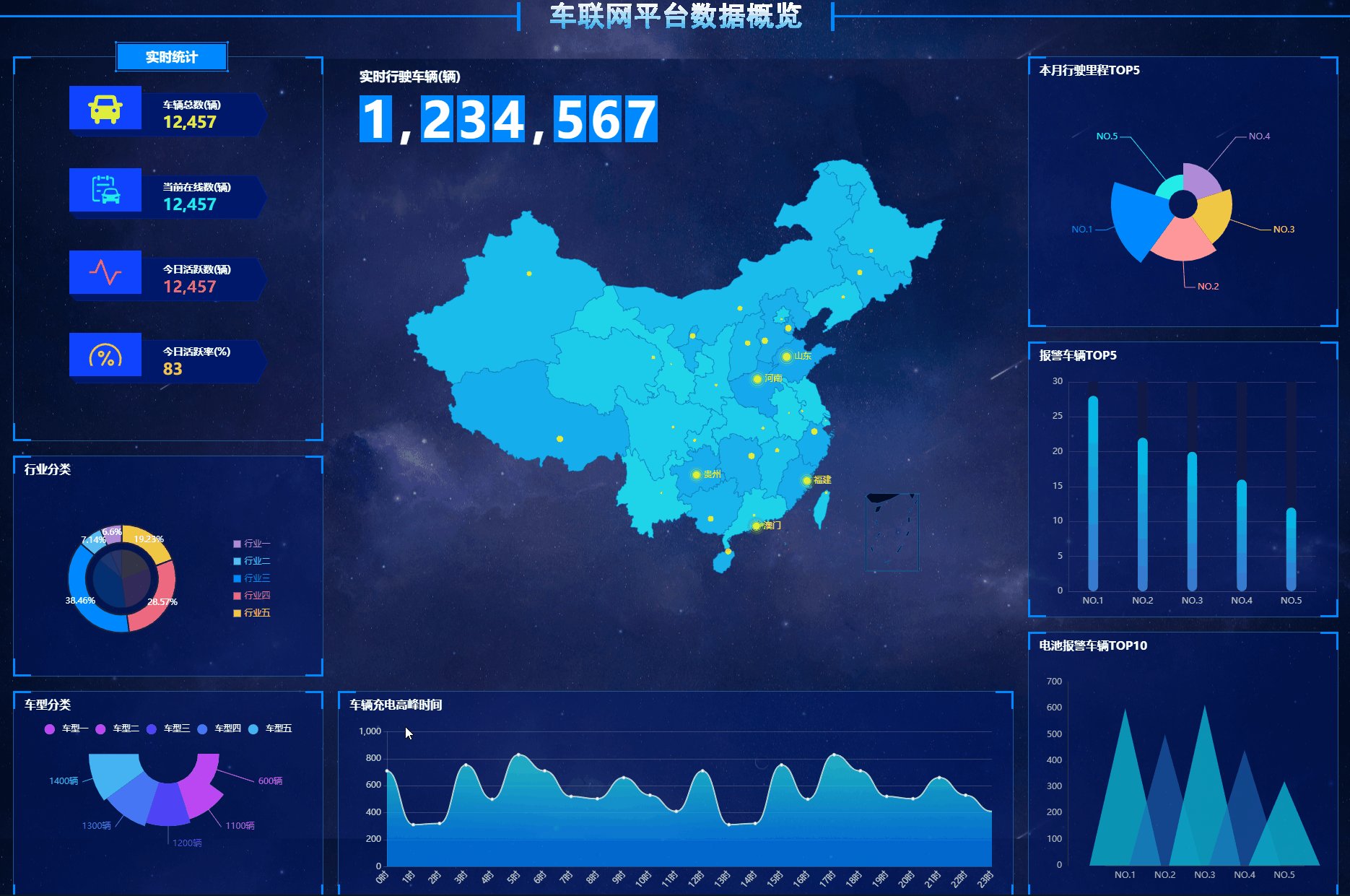
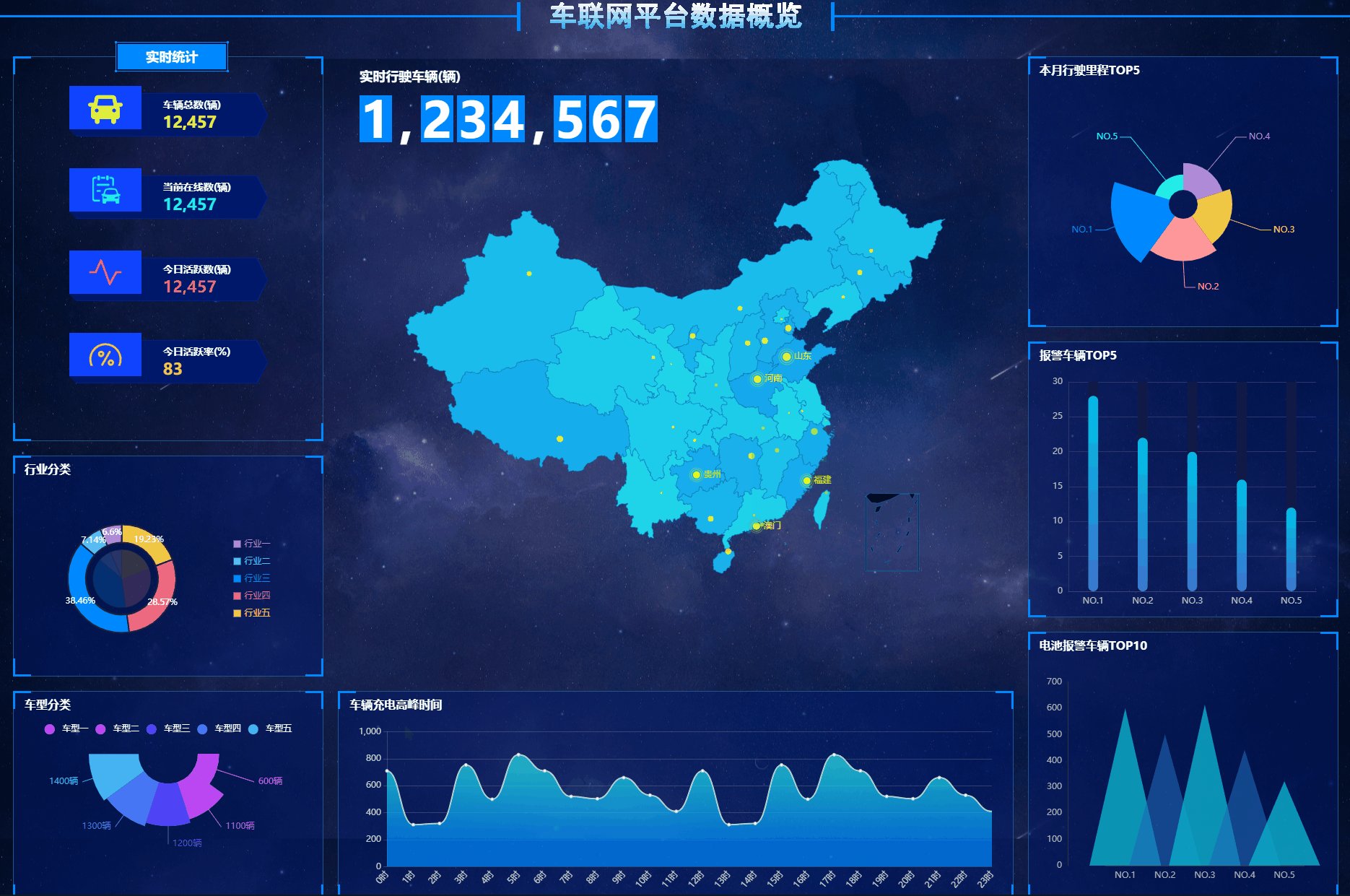
三、作品演示

四、代码实现
1.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据可视化</title>
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery.js"></script>
<script>$(function () {
$('.myscroll').myScroll({
speed: 60, //数值越大,速度越慢
rowHeight: 38 //li的高度
});
});
$(document).ready(function () {
var whei = $(window).width()
$("html").css({ fontSize: whei / 22 });
$(window).resize(function () {
var whei = $(window).width();
$("html").css({ fontSize: whei / 22 })
});
});</script>
</head>
<body>
<div class="main">
<div class="header">
<div class="header-left fl" id="time"></div>
<div class="header-center fl">
<div class="header-title">
数据可视化展示
</div>
<div class="header-img"></div>
</div>
<div class="header-right fl"></div>
<div class="header-bottom fl"></div>
</div>
<div class="center">
<div class="center-left fl">
<div class="left-top">
<!--<h1 id="ceshi">数据可视化</h1>-->
<div class="title">基本信息</div>
<div class="top-list">
<p>当你征服一座山峰时,它已经在你脚下了,你必须再找一座山峰去征服,否则,你只有下山,走下坡路了</p>
<ul>
<li>建筑面积:4250</li>
<li>农户总数:3545户</li>
<li>人口总数:1254万</li>
<li>年总产值:53万</li>
<li>年总产值:468万</li>
<li>年总产值:7854万</li>
</ul>
</div>
</div>
<div class="left-cen">
<div class="title">数据可视化测试</div>
<ul class="company">
<li>数据可视化测试:数据可视化测试</li>
<li>数据可视化测试:业户编号业户编号</li>
<li>数据可视化测试:数据可视化测试</li>
<li>数据测试:数据测试</li>
<li>数据测试:数据测试,数据测试,数据测试,数据测试,数据测试,数据测试,数据测试,数据测试....</li>
</ul>
</div>
<div class="left-bottom">
<div class="title">数据可视化测试</div>
<div class="bottom-b">
<div id="chart3" class="allnav"></div>
</div>
</div>
</div>
<div class="center-cen fl">
<div class="cen-top">
<div class="top-title">
<ul>
<li>
<p>数量统计</p>
<span>3</span>
<span>6</span>
<span>5</span>
<b>个</b>
</li>
<li>
<p>同比上升</p>
<span>1</span>
<span>3</span>
<b>%</b>
</li>
</ul>
</div>
<div class="top-bottom">
<div id="chart1" class="allnav"></div>
</div>
</div>
<div class="cen-bottom">
<div class="title">数据可视化测试</div>
<div class="bottom-b">
<div id="chart4" class="allnav"></div>
</div>
</div>
</div>
<div class="center-right fr">
<div class="right-top">
<div class="title">数据可视化测试</div>
<div class="echart wenzi">
<div class="gun">
<span>排名</span>
<span>同比</span>
<span>销量</span>
</div>
<div id="FontScroll" class="myscroll">
<ul>
<li>
<div class="fontInner clearfix">
<span>
<b>1</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>2</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>3</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>4</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>5</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>6</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>7</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>8</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>9</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>10</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>11</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>
<b>12</b>
</span>
<span>2小时15分</span>
<span>2小时15分</span>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="right-cen">
<div class="title">数据可视化测试</div>
<div id="chart2" class="allnav"></div>
</div>
<div class="right-bottom">
<div class="title">数据可视化测试</div>
<div class="chat">
<div id="chart5" class="allnav"></div>
</div>
</div>
</div>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/echarts.min.js"></script>
<script src="js/wodry.min.js"></script>
<script src="js/fontscroll.js"></script>
<script src="js/echarts.js"></script>
<script>/*$('#ceshi').wodry({
animation: 'rotateX',
delay: 1000,
animationDuration: 800
});*/
/*window.onload = function () {
setInterval(function () {
var hs=document.getElementById("ceshi");
var hstyle=hs.style.transform;
if(hstyle=='rotateX(-360deg)'){
//console.log(1)
hs.style.transform='rotateX(0deg)';
hs.style.transform='transform 500ms cubic-bezier(0.55, 0.18, 0.92, 0.46) 0s;'
}else {
hs.style.transform='rotateX(-360deg)';
hs.style.transition="all 2s";
}
}, 5000);
};*/
//顶部时间
function getTime(){
var myDate = new Date();
var myYear = myDate.getFullYear(); //获取完整的年份(4位,1970-????)
var myMonth = myDate.getMonth()+1; //获取当前月份(0-11,0代表1月)
var myToday = myDate.getDate(); //获取当前日(1-31)
var myDay = myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
var myHour = myDate.getHours(); //获取当前小时数(0-23)
var myMinute = myDate.getMinutes(); //获取当前分钟数(0-59)
var mySecond = myDate.getSeconds(); //获取当前秒数(0-59)
var week = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
var nowTime;
nowTime = myYear+'-'+fillZero(myMonth)+'-'+fillZero(myToday)+' '+fillZero(myHour)+':'+fillZero(myMinute)+':'+fillZero(mySecond)+' '+week[myDay]+' ';
//console.log(nowTime);
$('#time').html(nowTime);
};
function fillZero(str){
var realNum;
if(str<10){
realNum = '0'+str;
}else{
realNum = str;
}
return realNum;
}
setInterval(getTime,1000);</script>
</body>
</html>





















