前言
🚀 基于 Echarts 实现可视化数据大屏响应式展示效果的源码,,基于html+css+javascript+echarts制作, 可以在此基础上重新开发。
本项目中使用的是echarts图表库,ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
文章目录
- 五、更多干货
一、Echart是什么
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二、ECharts入门教程
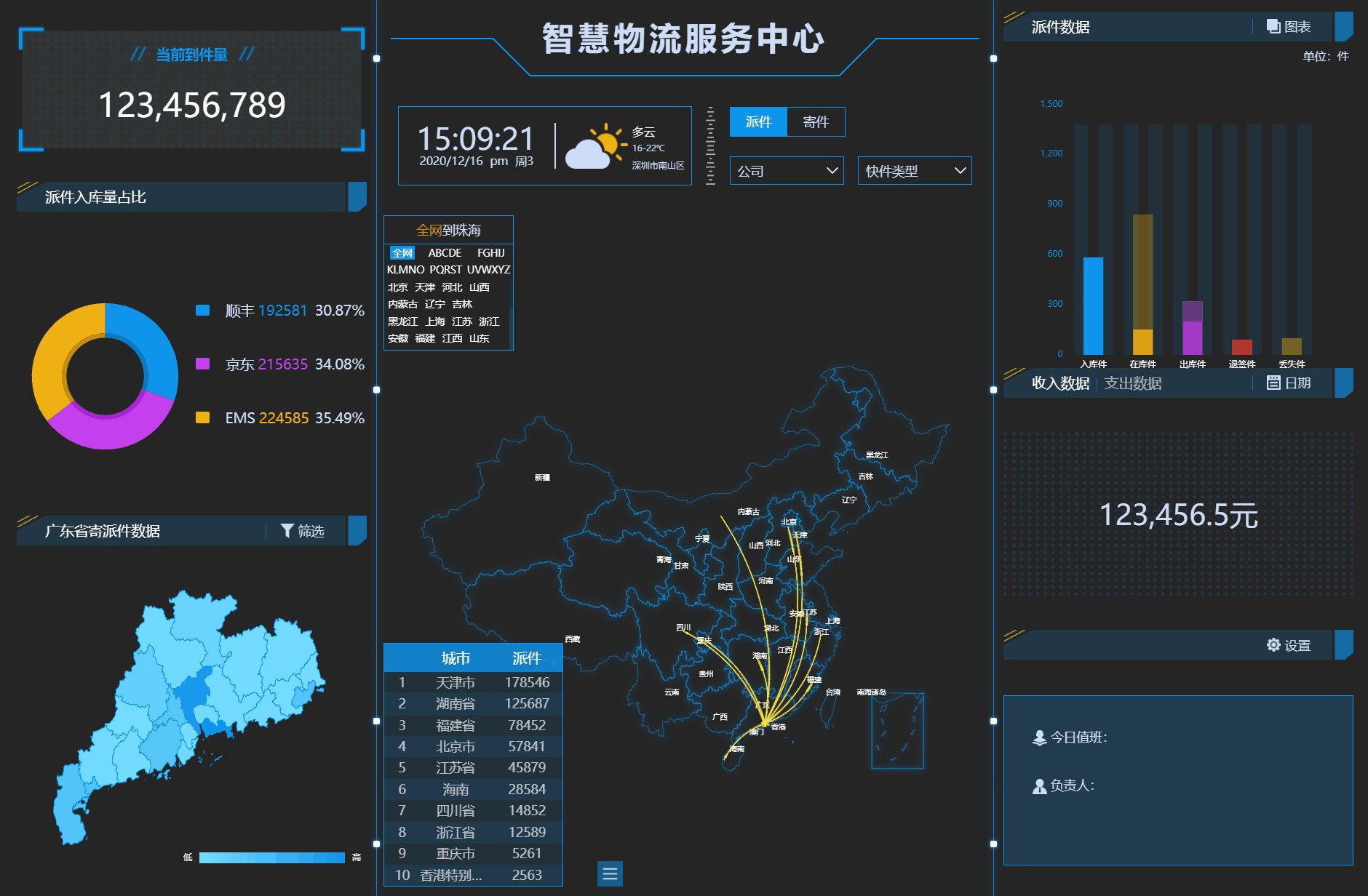
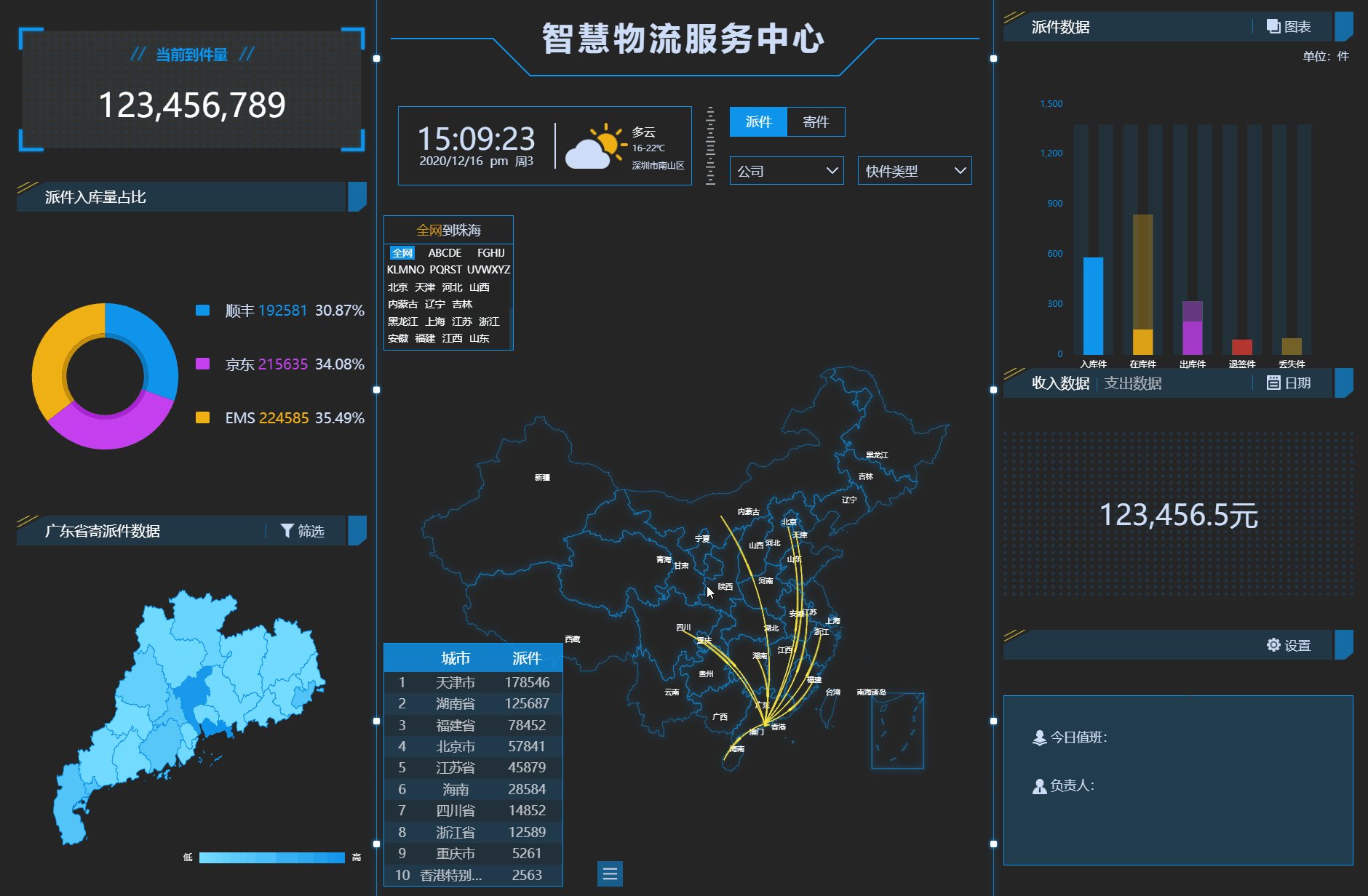
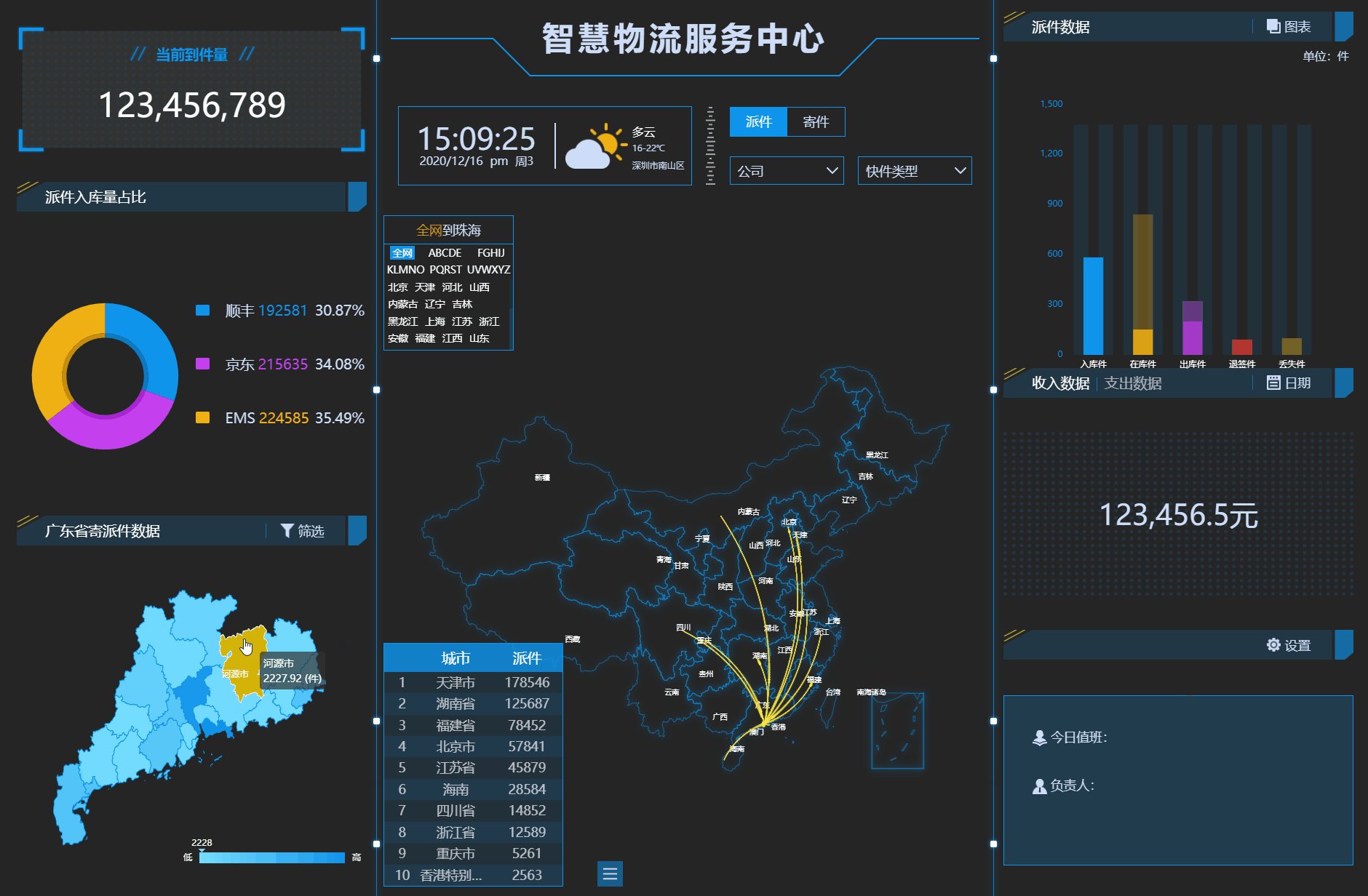
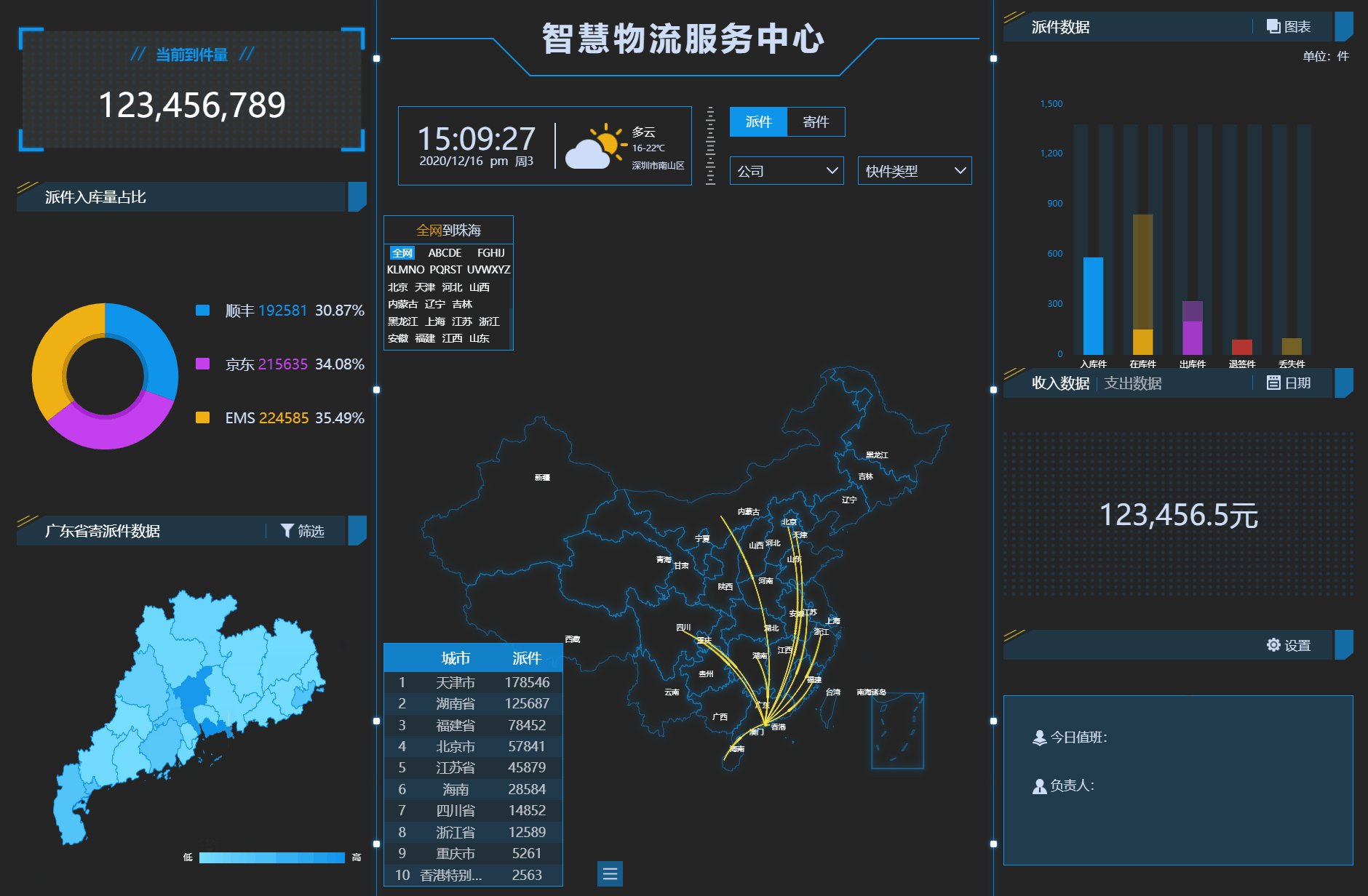
三、作品演示

四、代码实现
1.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<script type="text/javascript" src="js/rem.js"></script>
<link rel="stylesheet" href="css/style.css">
<title>智慧物流服务中心-首页</title>
</head>
<body style="visibility: hidden;">
<div class="container-flex" tabindex="0" hidefocus="true">
<div class="box-left">
<div class="left-top">
<div class="current-num">
<div>当前到件量</div>
<p>123,456,789</p>
</div>
</div>
<div class="left-center">
<div class="title-box">
<h6>派件入库量占比</h6>
</div>
<div class="chart-box pie-chart">
<div id="pie"></div>
<div>
<div class="pie-data">
</div>
</div>
</div>
</div>
<div class="left-bottom" class="select">
<div class="title-box">
<h6>广东省寄派件数据</h6>
<img class="line-img" src="images/line-blue.png" alt="">
<button id="filBtn"><img src="images/select_icon.png" alt="">筛选</button>
</div>
<div class="chart-box">
<div class="filter-con" id="filCon" data-type="1">
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
派件
</div>
<ul class="select-ul">
<li class="active" data-value="1">派件</li>
<li data-value="2">寄件</li>
</ul>
</div>
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
公司
</div>
<ul class="select-ul company">
<li class="active" data-value="">公司</li>
<li data-value="1">顺丰</li>
<li data-value="2">京东</li>
<li data-value="2">EMS</li>
</ul>
</div>
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
快件类型
</div>
<ul class="select-ul">
<li class="active" data-value="">快件类型</li>
<li data-value="0">文件</li>
<li data-value="1">物品</li>
</ul>
</div>
</div>
<div id="gdMap" class="gd-map"></div>
</div>
</div>
</div>
<div class="box-center">
<div class="center-top">
<h1>智慧物流服务中心</h1>
</div>
<div class="center-center">
<div class="weather-box">
<div class="data">
<p class="time" id="time">00:00:00</p>
<p id="date"></p>
</div>
<div class="weather">
<img id="weatherImg" src="images/weather/weather_img01.png" alt="">
<div id="weather">
<p class="active">多云</p>
<p>16-22℃</p>
<p>深圳市南山区</p>
</div>
</div>
</div>
<img src="images/line_bg.png" alt="">
<div class="select-box">
<ul id="barType">
<li class="active" data-value="1">派件</li>
<li data-value="2">寄件</li>
</ul>
<div data-type="2">
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
公司
</div>
<ul class="select-ul company">
<li class="active" data-value="">公司</li>
<li data-value="1">顺丰</li>
<li data-value="2">京东</li>
<li data-value="2">EMS</li>
</ul>
</div>
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
快件类型
</div>
<ul class="select-ul">
<li class="active" data-value="">快件类型</li>
<li data-value="0">文件</li>
<li data-value="1">物品</li>
</ul>
</div>
</div>
</div>
</div>
<div class="center-bottom">
<div class="chart-box">
<div id="chart4" style="width:100%;height:95%;"></div>
</div>
<div class="city-data">
<div class="city-box">
<p id="titleQ"><span>全网</span>到珠海</p>
<ul class="city-btn" data-city="1">
<li class="active">全网</li>
<li>ABCDE</li>
<li>FGHIJ</li>
<li>KLMNO</li>
<li>PQRST</li>
<li>UVWXYZ</li>
</ul>
<ul class="city-div" id="city">
</ul>
</div>
<ul class="ranking-box">
<li><span></span>
<p>城市</p>
<p>派件</p>
</li>
</ul>
<div class="enlarge-box">
<button class="enlarge-btn" id="fangda"></button>
<ul class="modal-btn">
<li>
<div></div>1
</li>
<li>
<div></div>2
</li>
<li>
<div></div>3
</li>
<li>
<div></div>4
</li>
<li>
<div></div>5
</li>
<li>
<div></div>6
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="box-right">
<div class="right-top">
<div class="title-box">
<h6 id="barTitle">派件数据</h6>
<img class="line-img" src="images/line-blue.png" alt="">
<button data-state=1 id="tabBtn"><img src="images/chart_icon.png" alt=""><span>图表</span></button>
</div>
<p class="unit">单位:件</p>
<div class="chart-box">
<div id="chart3" style="width:100%;height:100%;"></div>
</div>
<div class="data-box" style="display:none;">
<table class="table1">
<tr>
<td>入库件</td>
<td colspan="3" class="table-data dph-data1">0</td>
</tr>
<tr class="bg-color">
<td rowspan="2">在库件</td>
<td rowspan="2" class="table-data dph-data2">0</td>
<td>正常件</td>
<td class="table-data dph-data3">0</td>
</tr>
<tr class="bg-color">
<td>滞留件</td>
<td class="table-data dph-data5">0</td>
</tr>
<tr>
<td rowspan="2">出库件</td>
<td rowspan="2" class="dph-data6">0</td>
<td>派送件</td>
<td class="table-data dph-data7">0</td>
</tr>
<tr>
<td>自提件</td>
<td class="table-data dph-data8">0</td>
</tr>
<tr class="bg-color">
<td>退签件</td>
<td colspan="3" class="table-data dph-data9">0</td>
</tr>
<tr>
<td>丢失件</td>
<td colspan="3" class="table-data dph-data4">0</td>
</tr>
</table>
<table class="table1" style="display:none;">
<tr>
<td>入库件</td>
<td colspan="3" class="table-data mail-data1">1</td>
</tr>
<tr class="bg-color">
<td rowspan="2">在库件</td>
<td rowspan="2" class="table-data mail-data2">1</td>
<td>正常件</td>
<td class="table-data mail-data7">1</td>
</tr>
<tr class="bg-color">
<td>滞留件</td>
<td class="table-data mail-data4">1</td>
</tr>
<tr>
<td>出库件</td>
<td colspan="3" class="mail-data6">1</td>
</tr>
<tr class="bg-color">
<td>丢失件</td>
<td colspan="3" class="mail-data3">1</td>
</tr>
<tr>
<td>撤销件</td>
<td colspan="3" class="table-data mail-data5">1</td>
</tr>
</table>
</div>
</div>
<div class="right-center">
<div class="title-box">
<p id="switchBtn"><span class="active" data-dataType="income">收入数据</span><img class="line-img"
src="images/line-blue.png" alt=""><span data-dataType="expend">支出数据</span></p>
<img class="line-img" src="images/line-blue.png" alt="">
<button id="dateBtn"><img src="images/data_icon.png" alt="">日期</button>
</div>
<div class="data-box">
<p class="data-number" id="totalProfit">123,456.5元</p>
<div class="time-box" id="timeBox">
<div class="time-div">
<input class="time-input" type="text" value="" id="startTime">
<img src="images/selsct_time.png" alt="">
</div>
<div class="time-div end">
<input class="time-input" type="text" value="" id="endTime">
<img src="images/selsct_time.png" alt="">
</div>
</div>
</div>
</div>
<div class="right-bottom">
<div class="title-box">
<button id="setBtn"><img src="images/settings_icon.png" alt="">设置</button>
</div>
<div class="data-box">
<div class="settings-box">
<p><img src="images/teacher_icon.png" alt="">今日值班:<span id="name_a"></span><span
id="date_a"></span></p>
<p><img src="images/people_iocn.png" alt="">负责人:<span id="lea_a"></span></p>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="pop-up">
<span class="close-pop"></span>
<h2 class="title">当前到件量</h2>
<div class="pop-data-box">
<p>123,456,789</p>
</div>
</div>
<div class="pop-up">
<span class="close-pop"></span>
<h2 class="title">派件入库量占比</h2>
<div class="chart-box pie-chart">
<div id="pie1"></div>
<div>
<div class="pie-data">
</div>
</div>
</div>
</div>
<div class="pop-up">
<span class="close-pop"></span>
<h2 class="title">广东省寄派件数据 </h2>
<div class="filter-con pop-filter" style="display:flex" data-type="3">
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
派件
</div>
<ul class="select-ul">
<li class="active" data-value="1">派件</li>
<li data-value="2">寄件</li>
</ul>
</div>
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
公司
</div>
<ul class="select-ul company">
<li class="active" data-value="">公司</li>
<li data-value="1">顺丰</li>
<li data-value="2">京东</li>
<li data-value="2">EMS</li>
</ul>
</div>
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
快件类型
</div>
<ul class="select-ul">
<li class="active" data-value="">快件类型</li>
<li data-value="0">文件</li>
<li data-value="1">物品</li>
</ul>
</div>
</div>
<div class="chart-box pop-chart">
<div id="gdMaps" class="gd-map"></div>
</div>
</div>
<div class="pop-up">
<span class="close-pop"></span>
<div class="filter-con pop-filters" style="display:flex" data-type="4">
<div class="select-pop" tabindex="0" hidefocus="true">
<ul id="barTypes">
<li class="active" data-value="1">派件</li>
<li data-value="2">寄件</li>
</ul>
</div>
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
公司
</div>
<ul class="select-ul company">
<li class="active" data-value="">公司</li>
<li data-value="1">顺丰</li>
<li data-value="2">京东</li>
<li data-value="2">EMS</li>
</ul>
</div>
<div class="select" tabindex="0" hidefocus="true">
<div class="select-div">
快件类型
</div>
<ul class="select-ul">
<li class="active" data-value="">快件类型</li>
<li data-value="0">文件</li>
<li data-value="1">物品</li>
</ul>
</div>
</div>
<div class="cont-div">
<div class="chart-box pop-charts">
<div id="chart4s" style="width:100%;height:95%;"></div>
</div>
</div>
<div class="cont-div">
<h2 class="title" id="barTitles">派件数据</h2>
<button class="btn-class" data-state=1 id="tabBtns"><img src="images/chart_icon.png"
alt=""><span>图表</span></button>
<div class="chart-box pop-chart">
<div id="chart3s" style="width:100%;height:90%;"></div>
</div>
<div class="data-box" style="top:25%;width:8.6rem;display:none;">
<table class="table2">
<tr>
<td>入库件</td>
<td colspan="3" class="table-data dph-data1">0</td>
</tr>
<tr class="bg-color">
<td rowspan="2">在库件</td>
<td rowspan="2" class="table-data dph-data2">0</td>
<td>正常件</td>
<td class="table-data dph-data3">0</td>
</tr>
<tr class="bg-color">
<td>滞留件</td>
<td class="table-data dph-data5">0</td>
</tr>
<tr>
<td rowspan="2">出库件</td>
<td rowspan="2" class="dph-data6">0</td>
<td>派送件</td>
<td class="table-data dph-data7">0</td>
</tr>
<tr>
<td>自提件</td>
<td class="table-data dph-data8">0</td>
</tr>
<tr class="bg-color">
<td>退签件</td>
<td colspan="3" class="table-data dph-data9">0</td>
</tr>
<tr>
<td>丢失件</td>
<td colspan="3" class="table-data dph-data4">0</td>
</tr>
</table>
<table class="table2" style="display:none;">
<tr>
<td>入库件</td>
<td colspan="3" class="table-data mail-data1">0</td>
</tr>
<tr class="bg-color">
<td rowspan="2">在库件</td>
<td rowspan="2" class="table-data mail-data2">0</td>
<td>正常件</td>
<td class="table-data mail-data7">0</td>
</tr>
<tr class="bg-color">
<td>滞留件</td>
<td class="table-data mail-data4">0</td>
</tr>
<tr>
<td>出库件</td>
<td colspan="3" class="mail-data6">0</td>
</tr>
<tr class="bg-color">
<td>丢失件</td>
<td colspan="3" class="mail-data3">0</td>
</tr>
<tr>
<td>撤销件</td>
<td colspan="3" class="table-data mail-data5">0</td>
</tr>
</table>
</div>
</div>
<div class="cont-div">
<h2 class="title" id="titles"></h2>
<button class="btn-class" id="dateBtns"><img src="images/data_icon.png" alt="">日期</button>
<div class="data-box pop-time">
<div class="time-box" id="timeBoxs">
<div class="time-div">
<input class="time-input" type="text" value="" id="startTimes">
<img src="images/selsct_time.png" alt="">
</div>
<div class="time-div end">
<input class="time-input" type="text" value="" id="endTimes">
<img src="images/selsct_time.png" alt="">
</div>
</div>
</div>
<div class="pop-data-box" id="totalProfits">
<p></p>
</div>
</div>
<div class="pop-data">
<div class="city-data">
<div class="city-box">
<p id="titleQs"><span>全网</span>到珠海</p>
<ul class="city-btn" data-city="2">
<li class="active">全网</li>
<li>ABCDE</li>
<li>FGHIJ</li>
<li>KLMNO</li>
<li>PQRST</li>
<li>UVWXYZ</li>
</ul>
<ul class="city-div" id="citys">
</ul>
</div>
<ul class="ranking-box">
<li><span></span>
<p>城市</p>
<p>派件</p>
</li>
</ul>
</div>
</div>
</div>
<div class="pop-up">
<span class="close-pop"></span>
<h2 class="title">设置</h2>
<div class="set-div">
<div class="set-box">
<label class="four-f" for="">排班日期</label>
<div class="time-div">
<input class="time-input" type="text" value="" id="times">
<img src="images/selsct_time.png" alt="">
</div>
</div>
<div class="set-box">
<label for="">值班人</label>
<input type="text" value="">
<button class="plus" id="addT"></button>
<button class="mineus" id="mineusT" style="display:none;"></button>
</div>
<div class="set-box">
<label for="">负责人</label>
<input type="text" value="">
<button class="plus" id="addL"></button>
<button class="mineus" id="mineusL" style="display:none;"></button>
<button class="add-btn" id="addSet"><img src="images/plus.png" alt="">添加</button>
</div>
<table class="table3">
<thead>
<tr>
<th>值班人</th>
<th>排班日期</th>
<th>负责人</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tList">
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>
<div class="pages-div" class="mineus">
<button class="prev"></button>
<p id="page"><span>0</span>/<span>0</span></p>
<button class="next"></button>
<input type="number">
<button class="skip">跳转</button>
</div>
</div>
<div class="tishi">日期已存在!</div>
<div class="edit-div" style="display:none;">
<h4>编辑</h4>
<span class="close-edit"></span>
<div class="set-box">
<label for="">值班人</label>
<input class="input-edit" id="editT" type="text" value="">
</div>
<div class="set-box">
<label for="">负责人</label>
<input class="input-edit" id="editL" type="text" value="">
</div>
<div class="set-box edit-box">
<button id="qxEdit">取消</button>
<button id="qdEdit">确定</button>
</div>
</div>
</div>
</div>
</body>
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script type="text/javascript" src="js/layer/layer.min.js"></script>
<script type="text/javascript" src="js/layer/laydate/laydate.js"></script>
<script src="https://www.jq22.com/jquery/echarts-4.2.1.min.js"></script>
<script type="text/javascript" src="js/china.js"></script>
<script type="text/javascript" src="js/data/guangdong.js"></script>
<script type="text/javascript" src="js/base.js"></script>
<script type="text/javascript">$('document').ready(function () {
$("body").css('visibility', 'visible');
var localData = [$('#teacher').val(), $('#start').val() + '/' + $('#end').val(), $('#leader').val()]
localStorage.setItem("data", localData);
$('#conBtn').on('click', function () {
localData = [$('#teacher').val(), $('#start').val() + '/' + $('#end').val(), $('#leader')
.val()
]
if (typeof (Storage) !== "undefined") {
localStorage.setItem("data", localData);
var arr = localStorage.getItem("data").split(',');
$('#name_a').html(arr[0]);
$('#date_a').html(arr[1]);
$('#lea_a').html(arr[2]);
}
})
$('#fangda').on('click', function () {
if ($(this).siblings('ul').is(":hidden")) {
$(this).addClass('active').siblings('ul').show();
} else {
$(this).removeClass('active').siblings('ul').hide();
}
})
$('.modal-btn>li').on('click', function () {
var index = $(this).index();
if (index <= 2) {
$('.container').attr('style', 'visibility: visible').find('.pop-up').eq(index).attr(
'style', 'visibility: visible').siblings().attr('style', 'visibility: hidden');
} else if (index > 2 && index < 5) {
$('.container').attr('style', 'visibility: visible').find('.pop-up').eq(3).attr('style',
'visibility: visible').siblings().attr('style', 'visibility: hidden');
if (index != 3) {
$('.pop-data .ranking-box').hide();
} else {
$('.pop-data .ranking-box').show();
}
$('.cont-div').eq(index - 3).attr('style', 'visibility: visible').siblings('.cont-div')
.attr('style', 'visibility: hidden');
} else if (index == 5) {
$('.container').attr('style', 'visibility: visible').find('.pop-up').eq(3).attr('style',
'visibility: visible').siblings().attr('style', 'visibility: hidden');
$('.pop-data .ranking-box').hide();
if ($('#switchBtn').find('.active').data('datatype') == "income") {
$('#titles').html('收入数据');
$('#totalProfits').html('123,456.5元');
$('.cont-div').eq(2).attr('style', 'visibility: visible').siblings('.cont-div')
.attr('style', 'visibility: hidden');
} else if ($('#switchBtn').find('.active').data('datatype') == 'expend') {
$('#titles').html('支出数据');
$('#totalProfits').html('32,111.4元');
$('.cont-div').eq(2).attr('style', 'visibility: visible').siblings('div').attr(
'style', 'visibility: hidden');
}
}
})
})</script>
</html>
2.CSS
pre {
margin: 0;
padding: 0;
-webkit-tap-highlight-color: transparent;
color: #333
}
body {
-webkit-font-feature-settings: 'kern' 1;
-moz-font-feature-settings: 'kern' 1;
-o-font-feature-settings: 'kern' 1;
text-rendering: geometricPrecision;
font-family: microsoft yahei
}
a:active,
a:hover {
outline: 0
}
img {
display: inline-block;
border: none;
vertical-align: middle
}
li {
list-style: none
}
table {
border-collapse: collapse;
border-spacing: 0
}
h1,
h2,
h3 {
font-size: 14px;
font-weight: 400
}
h4,
h5,
h6 {
font-size: 100%;
font-weight: 400
}
button,
input,
select,
textarea {
font-size: 100%
}
input,
button,
textarea,
select,
optgroup,
option {
font-family: inherit;
font-size: inherit;
font-style: inherit;
font-weight: inherit;
outline: 0
}
pre {
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word
}
::-webkit-scrollbar {
width: 5px;
height: 10px
}
::-webkit-scrollbar-button:vertical {
display: none
}
::-webkit-scrollbar-track,
::-webkit-scrollbar-corner {
background-color: rgba(14, 148, 234, .2)
}
::-webkit-scrollbar-thumb {
border-radius: 0;
background-color: rgba(0, 0, 0, .3)
}
::-webkit-scrollbar-thumb:vertical:hover {
background-color: rgba(0, 0, 0, .35)
}
::-webkit-scrollbar-thumb:vertical:active {
background-color: rgba(0, 0, 0, .38)
}
.select {
width: 1.6rem;
height: .4rem;
position: relative;
font-size: .18rem;
color: #cdddf7;
outline: none
}
.select-div {
box-sizing: border-box;
width: 1.6rem;
height: .4rem;
line-height: .4rem;
border: 1px solid #0e94ea;
background: url(../images/arrow.png) 95% center no-repeat;
padding-left: 10px;
cursor: default;
position: absolute;
top: 0;
left: 0;
color: #cdddf7
}
.select-ul {
position: absolute;
width: 1.6rem;
top: .5rem;
left: 0;
z-index: 10;
display: none
}
.select-ul.company {
height: 1.2rem;
overflow-y: auto
}
.select-ul>li {
height: .4rem;
line-height: .4rem;
padding-left: 10px;
box-sizing: border-box;
background-color: rgba(14, 148, 234, .2);
cursor: default;
color: #cdddf7
}
.select-ul>li.active,
.select-ul>li:hover {
color: #fff;
background: #0e94eb
}
.select-ul>li {
width: 1.6rem
}
.data-box {
width: 4.9rem;
position: absolute;
margin: auto;
top: .42rem;
bottom: 0;
left: 0;
right: 0
}
.chart-box {
position: absolute;
top: .42rem;
bottom: 0;
width: 90%;
margin: auto;
left: 0;
right: 0;
height: auto
}
.container-flex {
width: 100%;
height: 100%;
background-repeat: no-repeat;
background-position: left top no-repeat;
background-size: 100% 100%;
display: flex;
flex-flow: row nowrap;
justify-content: center;
outline: none;
background-color: #252525
}
.box-left {
width: 28%;
height: 100%;
background: url(../images/line_img.png) top right repeat-y
}
.left-top {
width: 100%;
height: 20.4%;
position: relative
}
.left-top>.current-num {
width: 4.9rem;
height: 1.8rem;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: url(../images/border_bg01.png) top left no-repeat;
background-size: 100% 100%
}
.current-num>div {
width: 100%;
height: .8rem;
line-height: .8rem;
text-align: center;
background: url(../images/title_bg01.png) center center no-repeat;
font-size: .2rem;
color: #0e94ea;
background-size: 1.8rem .25rem;
font-weight: 900
}
.current-num>p {
font-size: .46rem;
text-align: center;
color: #fff
}
.left-center {
width: 100%;
height: 37%;
position: relative
}
.pie-chart>div {
float: left;
width: 50%;
height: 100%;
position: relative
}
.pie-data {
height: 2.25rem;
position: absolute;
margin: auto;
top: 0;
left: 0;
width: 100%;
bottom: 0;
display: flex;
align-items: center;
flex-flow: row wrap;
overflow-y: auto;
padding-right: 5px
}
.pie-data p {
width: 100%;
height: .45rem;
line-height: .45rem;
font-size: .2rem;
color: #cdddf7;
display: flex;
flex-flow: row nowrap;
justify-content: space-around;
cursor: default
}
3.JavaScript
(function(doc,) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 1920) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 1920) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);





















