文章目录
- 一、前言
- 二、本文最终效果
- 三、制作火焰序列帧图片(PhotoShop)
- 1、创建画布
- 2、创建参考线
- 3、画序列帧图
- 4、保存PNG图片
- 四、Unity制作火焰特效(ParticleSystem)
- 1、导入火焰序列帧图片
- 2、创建粒子系统ParticleSystem
- 3、创建材质球
- 4、设置材质球属性
- 5、粒子系统使用材质球
- 6、设置序列帧(Texture Sheet Animation)
- 7、设置粒子初始速度(Start Speed)
- 8、设置粒子喷射区域(Shape)
- 9、设置粒子生命周期时长(Start Lifetime)
- 10、设置粒子颜色随时间变化(Color over Lifetime)
- 11、设置粒子帧随时间变化(Frame over Lifetime)
- 12、设置粒子大小随时间变化(Size over Lifetime)
- 13、添加火星
- 五、最终效果
- 六、结束语
一、前言
点关注不迷路,持续输出Unity干货文章。
嗨,大家好,我是新发。
前阵子在朋友的推荐下,我开始看权游,目前追到第六季,确实好看,值得推荐。在权游里有一个亦正亦邪、神秘莫测的角色——红袍女梅丽珊卓,她所信奉的是更加神秘的光之王——拉赫洛。

七国权利相争,而凛冬将至,人类最大的敌人——异鬼将于北方崛起。根据亚夏古书的预言,将会有一位战士自烈火之中拔出光明使者之剑,打败异鬼大军,驱离黑暗。
在剧中梅丽珊卓多次通过火焰预言了未来,而且基本都精准实现了,令人佩服不已;不过最最BUG级别的技能应该是复活权游的大主角之一——雪诺,那一段实在是震撼人心。

记得以前小时候跟小伙伴们玩,看谁能直视太阳更久,差点把眼睛看瞎了,不提倡这样做;直视火焰也一样,对眼睛不好,所以那些好奇梅丽珊卓究竟在火焰中看到了什么的同学,不要模仿。
今天我来用Unity做一个火焰效果,方便大家直视,不伤眼睛,说不定可以从火焰特效中看到未来的景象~
二、本文最终效果
本文Unity最终运行效果如下:

本文Demo工程已上传到CodeChina,感兴趣的同学可自行下载学习。
地址:
注:我使用的Unity版本:Unity 2020.1.14f1c1 (64-bit)。

三、制作火焰序列帧图片(PhotoShop)
要制作一个火焰特效,我们得先有火焰的美术素材,自己动手丰衣足食,我们用PhotoShop自己画一个吧。
1、创建画布
在PhotoShop中新建一个1024 x 1024的画布。

如下:

给画布填充黑色,

2、创建参考线
因为我们要在画布上画火焰的序列帧,为了不画偏了,建议创建参考线。比如我们要画 2 x 2的序列帧,那么画布就要分割成4个格子,我们需要知道每个格子的中心点位置等等。
点击菜单 视图 / 新建参考线,

如下,三条垂直参考线分别是256、512、768,七条水平参考线分别是146、256、366、512、658、768、878,我们在如下的4个位置分别画火焰的序列帧图案即可。

3、画序列帧图
新建一个图层,

在刚刚新建的图层上画火焰序列帧图,凭感觉自由发挥,我也是随便画的,

4、保存PNG图片
把黑色的底图图层隐藏掉,

点击菜单文件 / 存储为,

选择存储格式为PNG,保存图片为file.png。

四、Unity制作火焰特效(ParticleSystem)
1、导入火焰序列帧图片
将刚刚的火焰序列帧图片file.png拷贝到Unity工程中,如下:

图片格式属性设置如下:

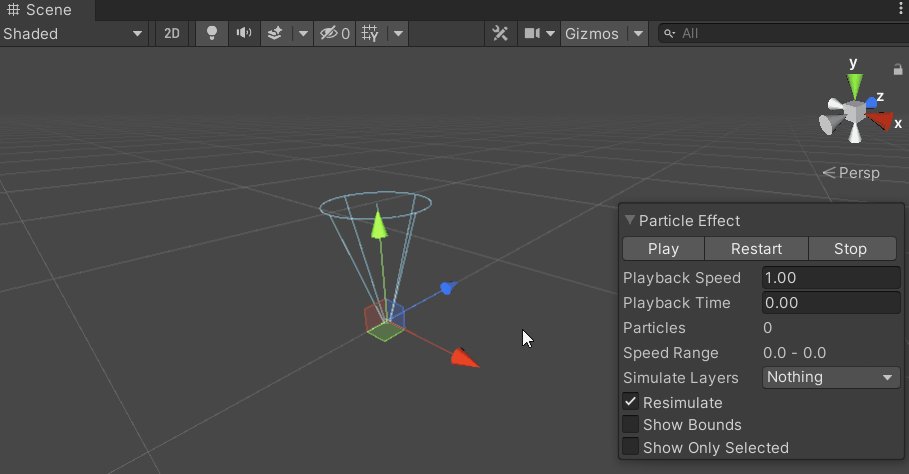
2、创建粒子系统ParticleSystem
在Hierarchy视图空白处右键鼠标,点击菜单Effects / ParticleSystem,

此时场景中就会创建出一个粒子系统,如下:

3、创建材质球
从上面可以看到默认的粒子系统喷射的是白色的小球,我们想要让它喷射火焰,得先给火焰图片做一个材质球。
先新建一个Materials文件夹,

在Materials文件夹上右键鼠标,点击菜单Create / Material,

材质球就创建成功了,我们把它重命名为file,

4、设置材质球属性
选中file材质球,设置它的shader为Mobile / Particles / Additive,把火焰序列帧图拖给材质球作为贴图,如下:

5、粒子系统使用材质球
选中场景中的粒子系统,展开Renderer标签页,把材质球file拖给粒子系统,如下:

此时可以看到,粒子喷射出来的图案变成序列帧图案了:

6、设置序列帧(Texture Sheet Animation)
上面我们看到,虽然粒子喷出来的图案是火焰序列帧图案了,但是它喷出来的不是一帧一帧的图案,我们需要开启粒子的序列帧属性。
勾选Texture Sheet Animation,设置Tiles为 2 x 2。
注,如果你的火焰序列帧图案是3 x 3的,则这里的
Tiles要设置为3x 3。

此时效果如下:

7、设置粒子初始速度(Start Speed)
上面我们看到粒子拼命地往上飞,这是因为它的初始速度比较大。我们可以把Start Speed调小,比如调整为0.2 ~ 0.3,如下:

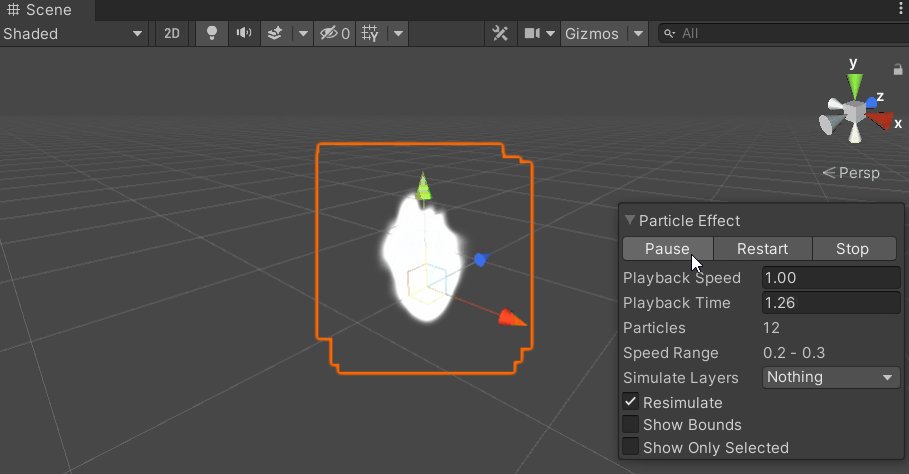
效果如下,现在温和很多了:

8、设置粒子喷射区域(Shape)
我们看到粒子喷得很散,这是因为粒子的喷射区域是一个圆锥体(Cone),

我们可以把它的区域调小,展开Shape标签页,把张开角度Angle调整为20,把半径Radius调整为0.01,

现在喷射区域很集中了,

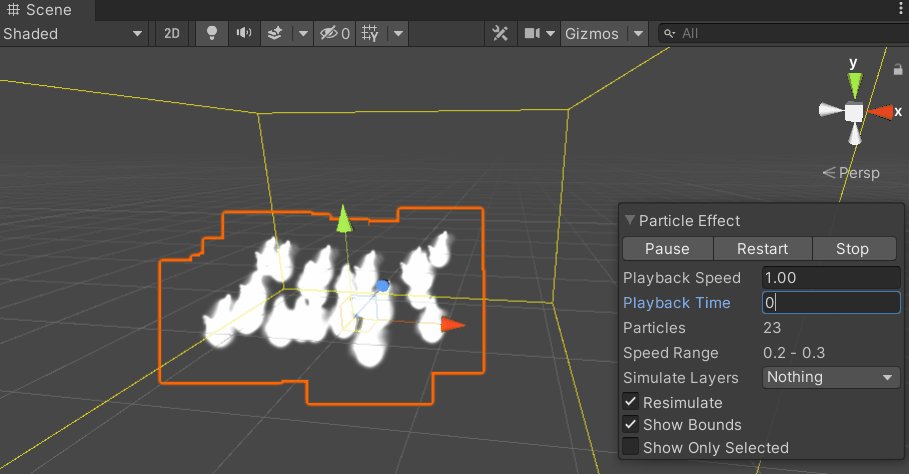
9、设置粒子生命周期时长(Start Lifetime)
我们希望每个粒子的生命周期时长是随机的,将Start Lifetime设置为0.3 ~ 0.8,

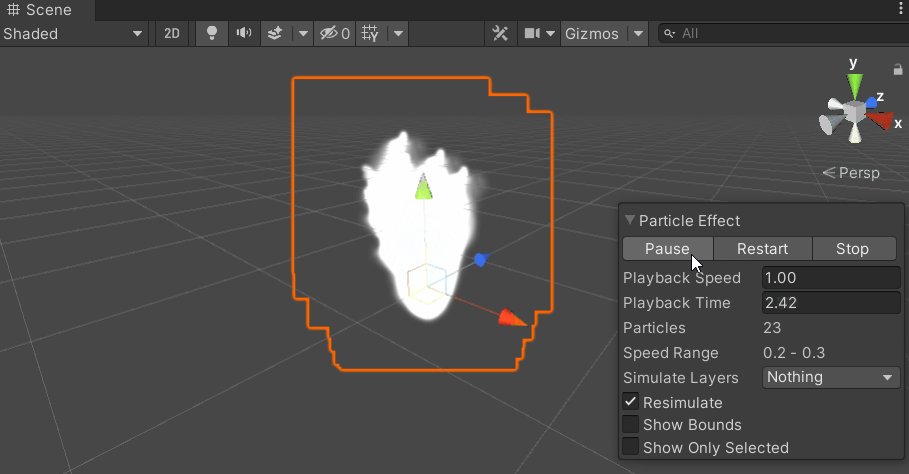
效果如下,到这里已经有点感觉了对不对。

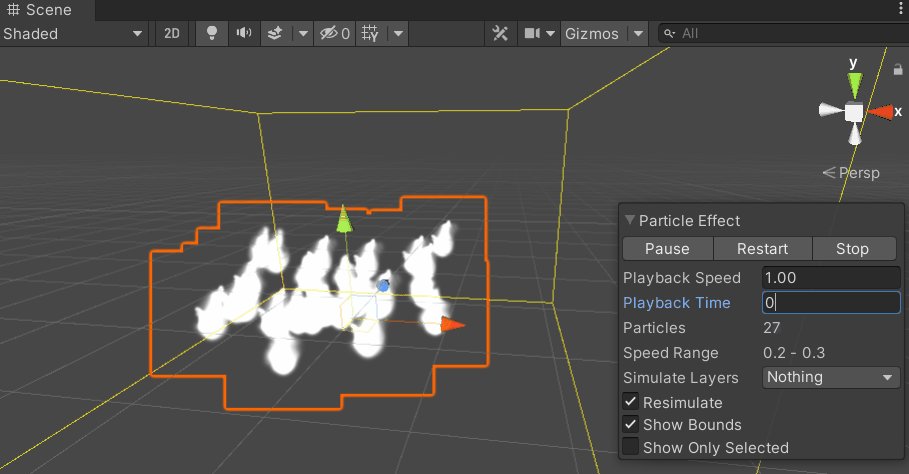
10、设置粒子颜色随时间变化(Color over Lifetime)
现在给粒子设置一个随时间而变化的颜色,勾选Color over Lifetime,设置一个渐变色。

效果如下:

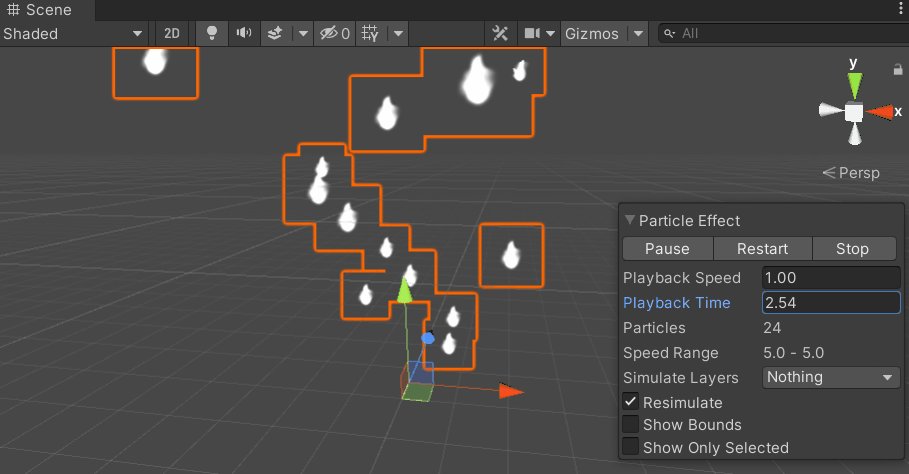
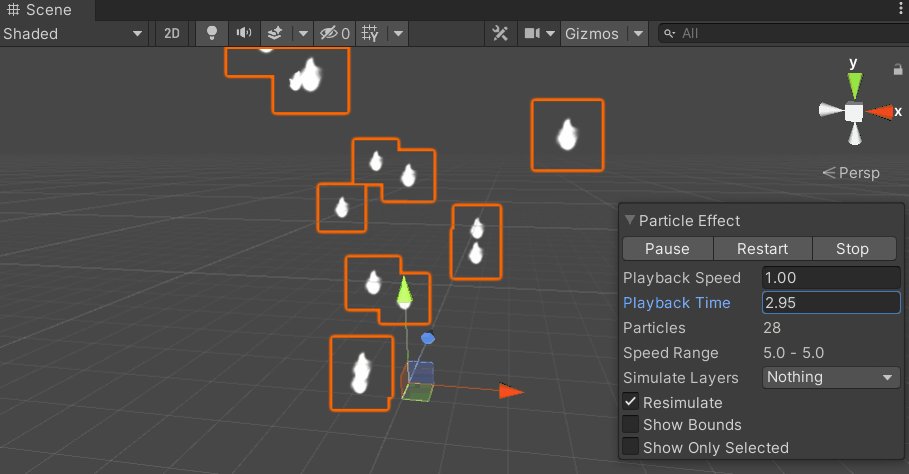
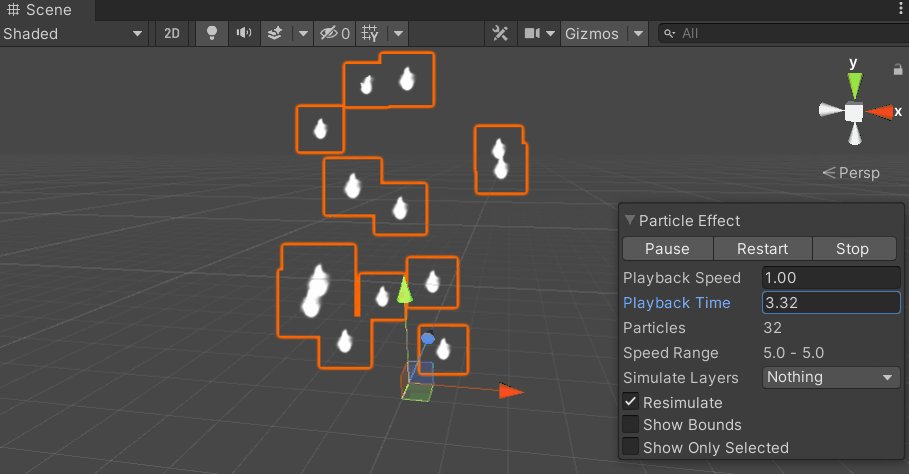
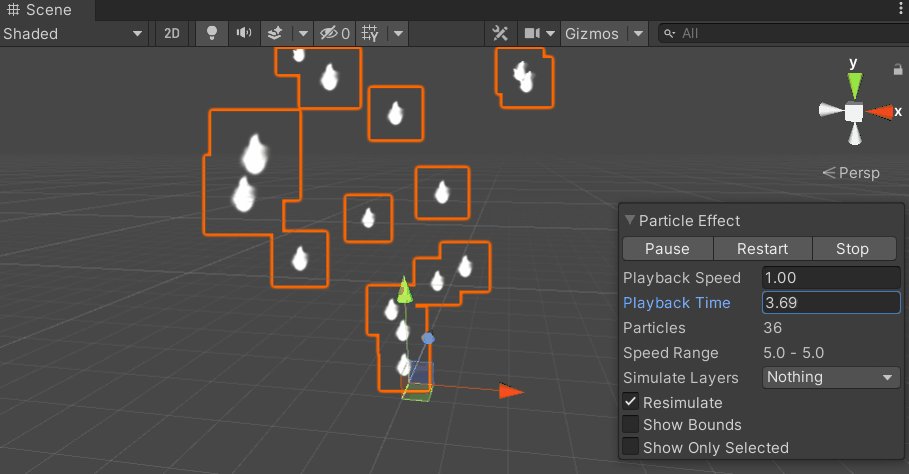
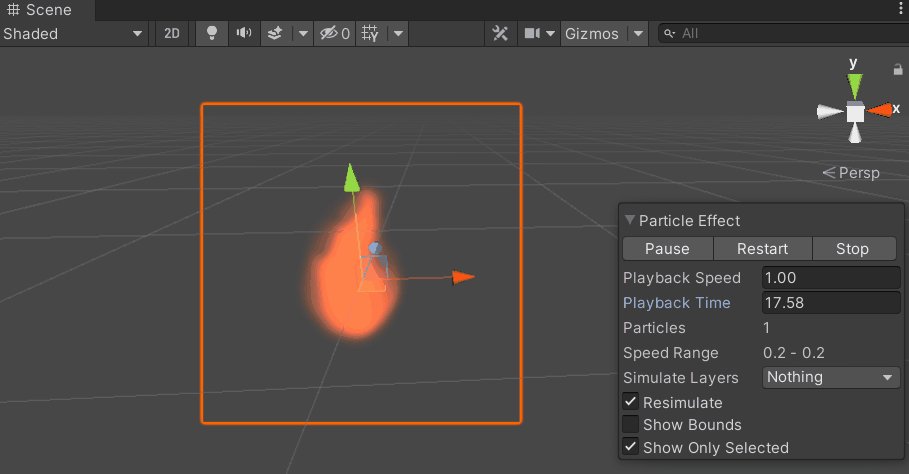
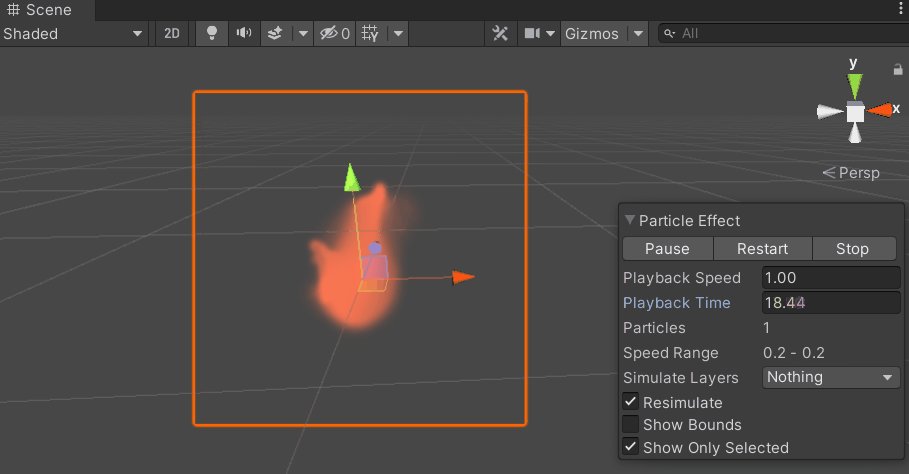
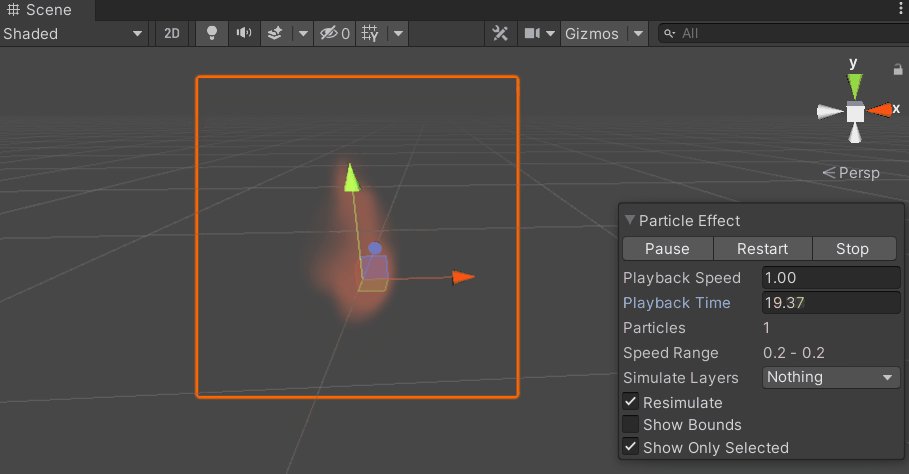
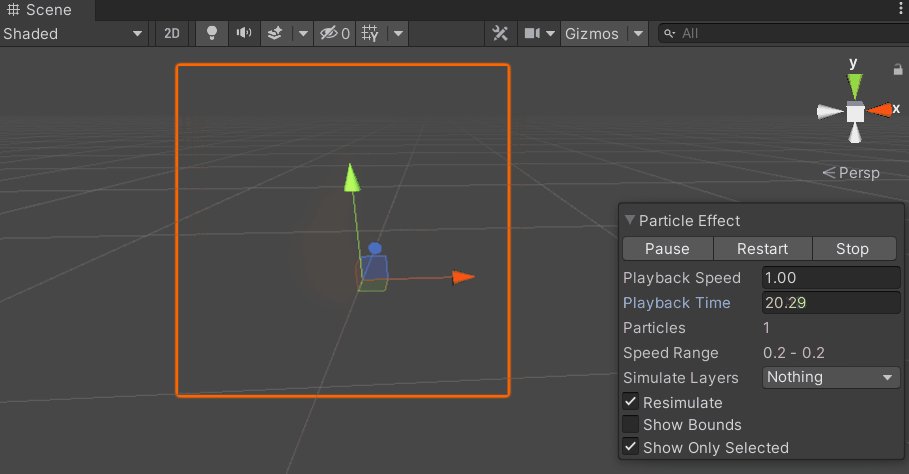
11、设置粒子帧随时间变化(Frame over Lifetime)
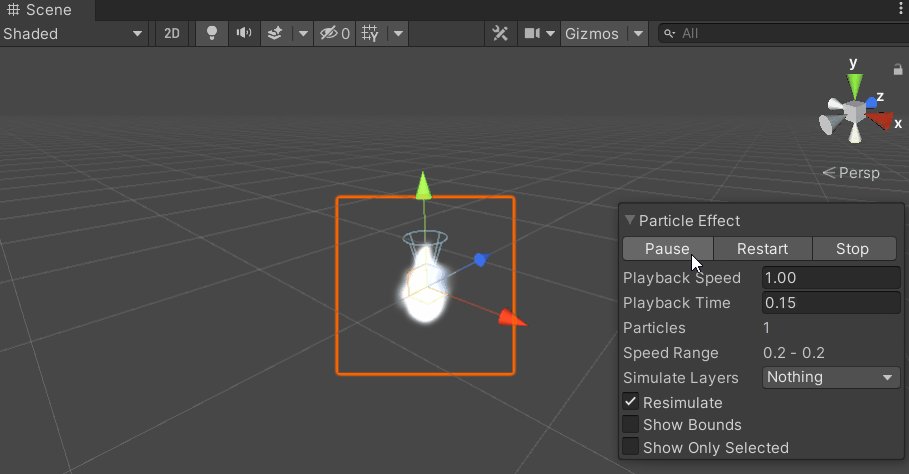
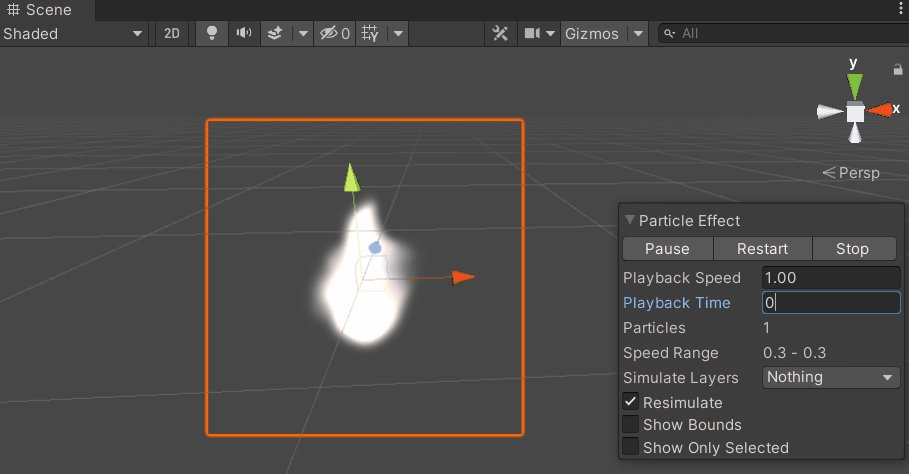
上面的这个效果,每个粒子会独立得更新帧,为了方便观察,我们先把Max Particles调整为1,

这样就看的出来了,一个粒子在它的生命周期内独立地更新它的图像帧,

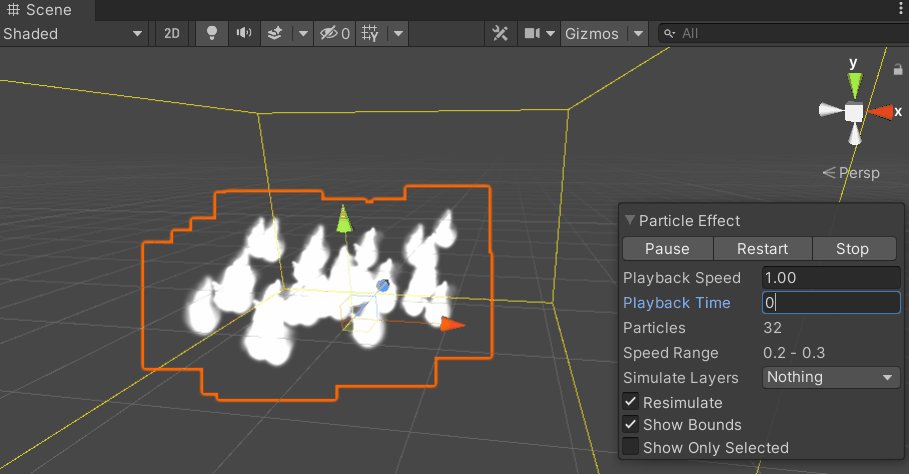
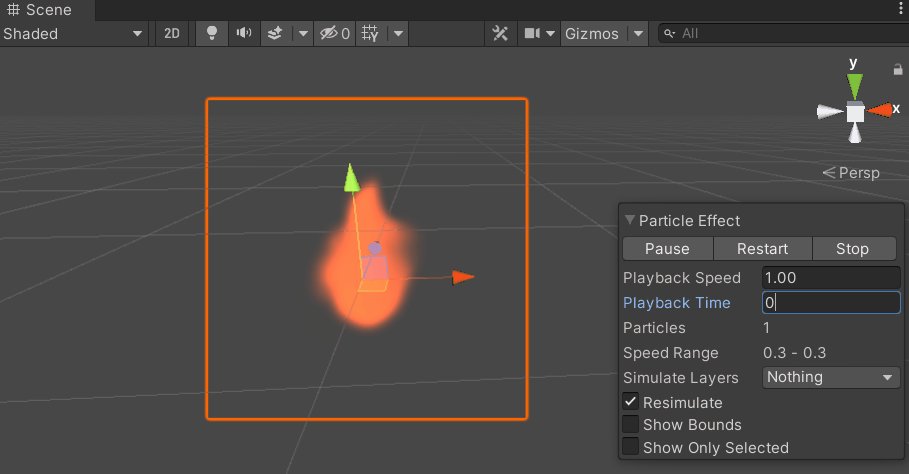
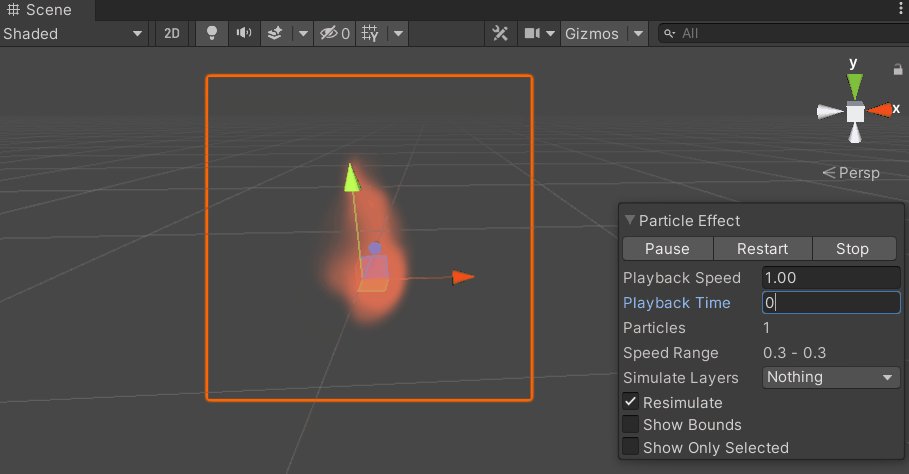
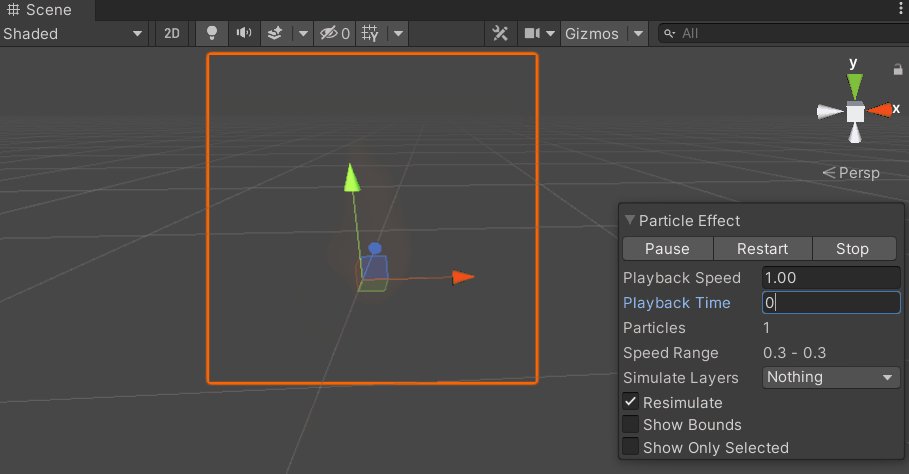
我们希望每个粒子是固定的某一帧,展开Texture Sheet Animation标签页,设置Time Mode为Lifetime,设置Frame over Time为0 ~ 3。

再观察一下效果,现在每个粒子是固定的某一帧啦,

把Max Particles调整成50,效果如下:

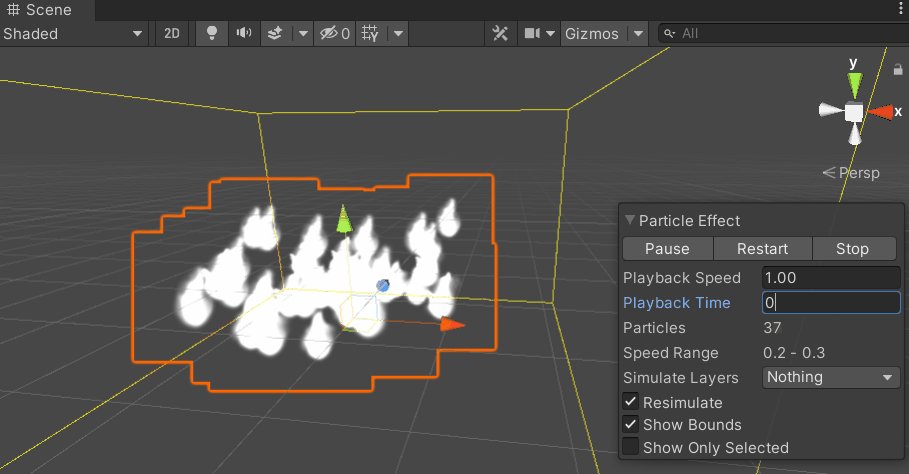
12、设置粒子大小随时间变化(Size over Lifetime)
火焰燃烧的时候,是会有那种忽大忽小的效果的,我们希望粒子的大小随时间而变化,勾选Size over Lifetime,我编辑了一个曲线,

效果如下:

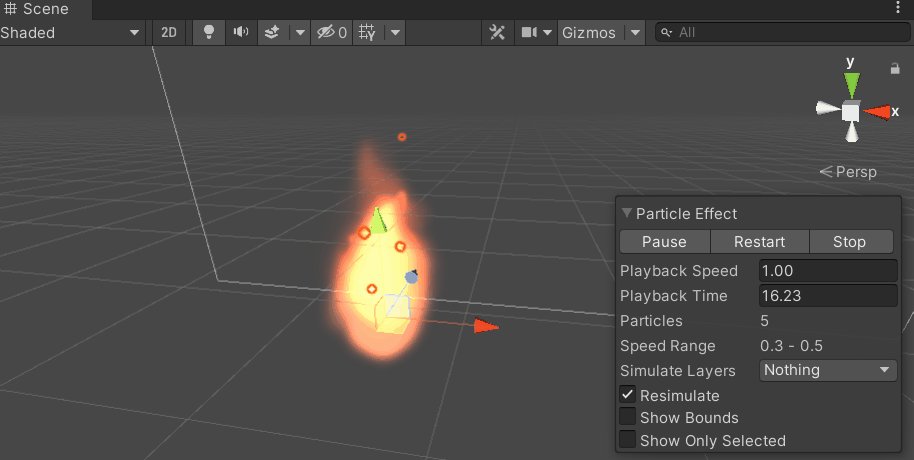
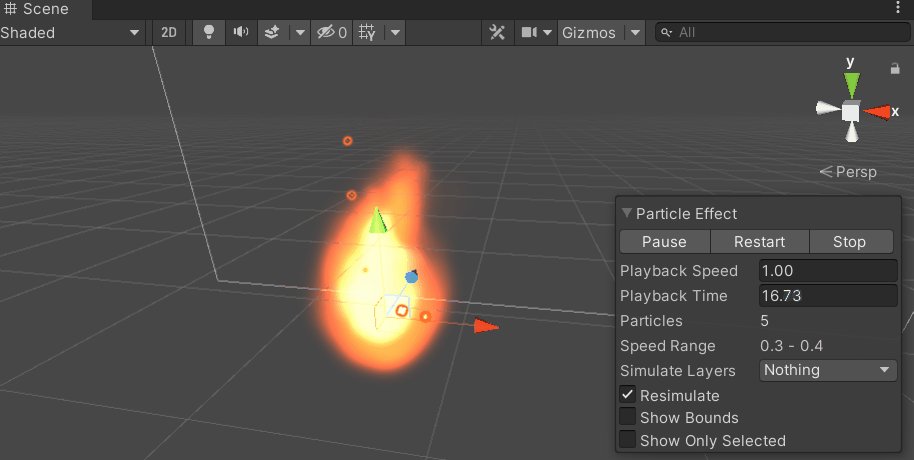
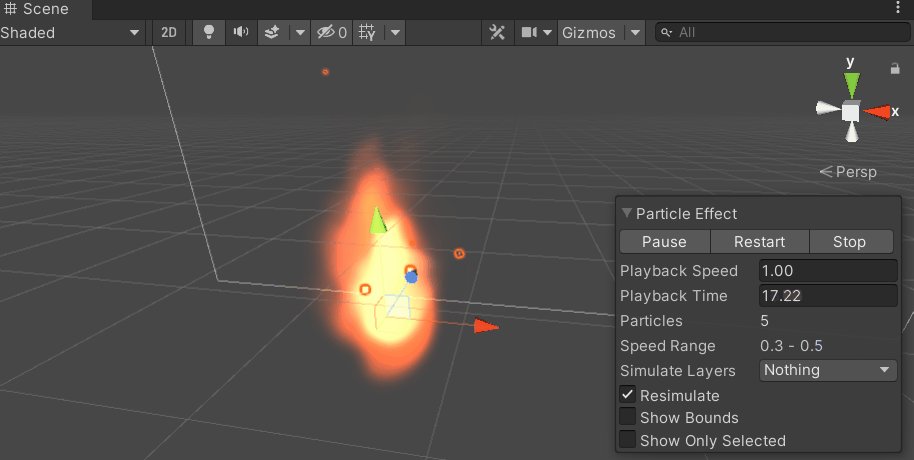
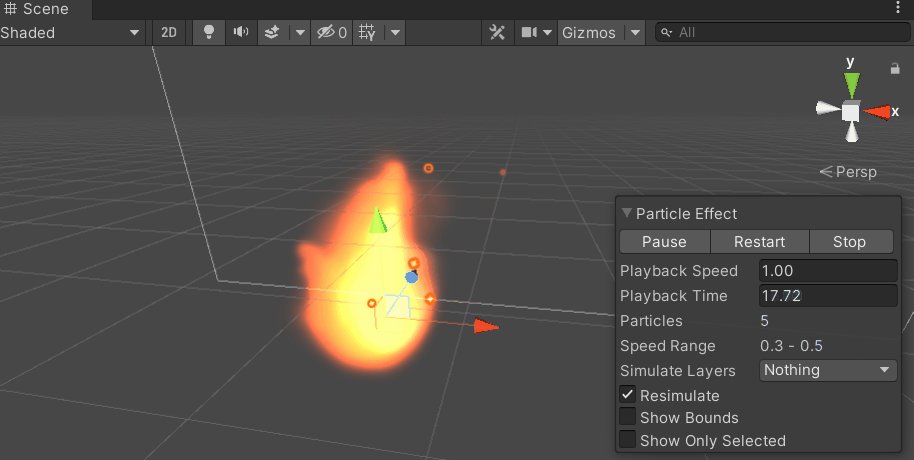
13、添加火星
PhotoShop再画个火星的图案,

导入Unity中,对应地做一个材质球,

在火焰粒子节点下再创建一个粒子系统作为火星,

与火焰粒子一样调整相关参数,火星的参数就不展开讲了,上面的火焰效果如果能做出来,火星基本就没问题的了。

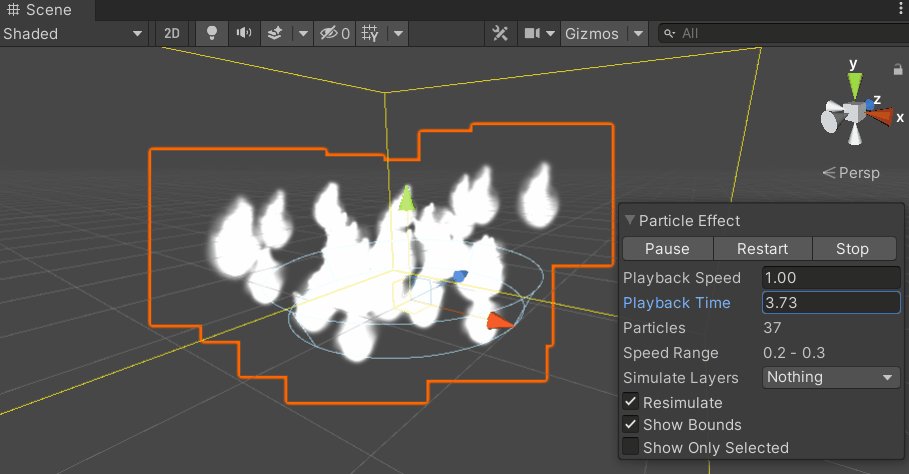
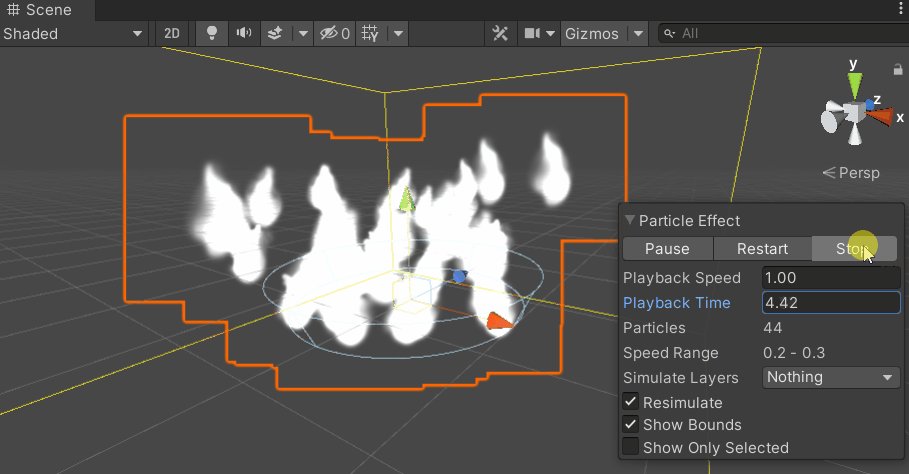
效果如下:

五、最终效果
加一个背景图和文字,最终小姑如下:

六、结束语
就先写这么多吧~
喜欢Unity的同学,不要忘记点击关注,如果有什么Unity相关的技术难题,也欢迎留言或私信~





















