这篇文章收集了20个非常绚丽的 CSS3 效果应用演示,这些示例演示了 CSS3 各种新特性的强大能力。随着越来越多的浏览器对 CSS3 支持的不断完善,设计师和开发者们有了更多的选择,以前需要使用 JavaScript 才能实现的各种很酷的界面效果和动画,如今使用纯 CSS 代码就可以很容易实现。相信下面这些 CSS3 演示会让你感到吃惊!
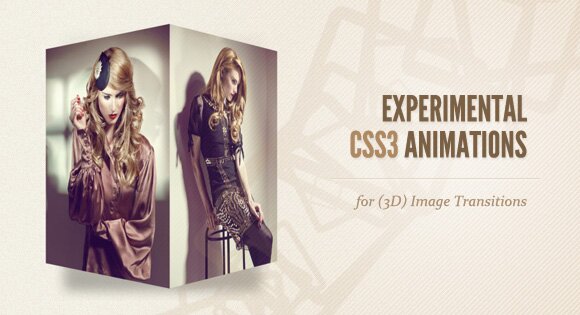
01. Experimental Animations

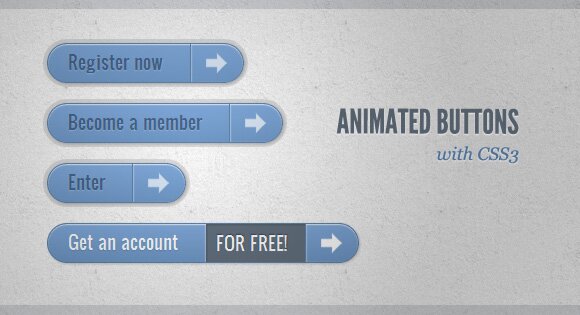
02. Animated Button

03. Splash and Coming Soon

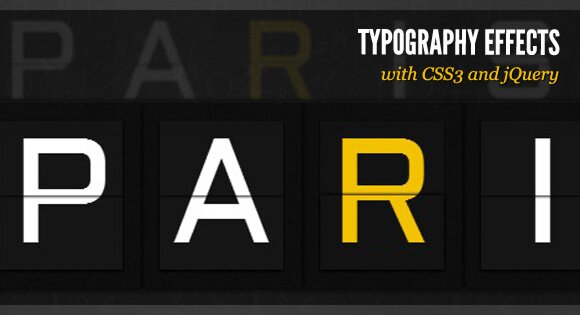
04. Typography Effect

05. Fullscreen Image 3D Effect

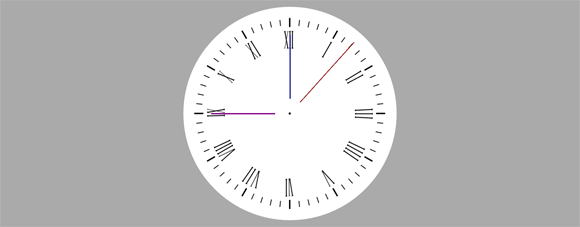
06. Analog Clock

07. CSS3 Optical Illusions

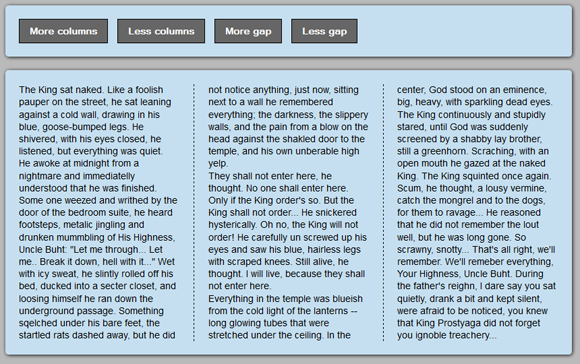
08. Generate Runtime Multi-columns

09. Onclick Vertical Navigation

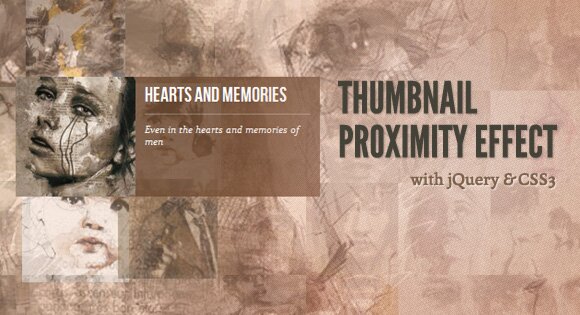
10. Thumbnail Proximity Effect

11. Fullscreen Background Image Slideshow

12. Light box

13. Slopy Elements

14. Hover Effects

15. Animation

16. Circle Navigation

17. Slider

18. Pure Slideshow

19. Drop Caps

20. Animated Photo Slider






















