目录
- 1 前言
- 2 正文
- 2.1 展示预览
- 2.2 项目结构
- 2.2 主要代码展示
- 源码下载
- 系列推荐:
- 查看更多博主首页更多实战项目 >>>
1 前言
2 正文
公众号:JavaPub
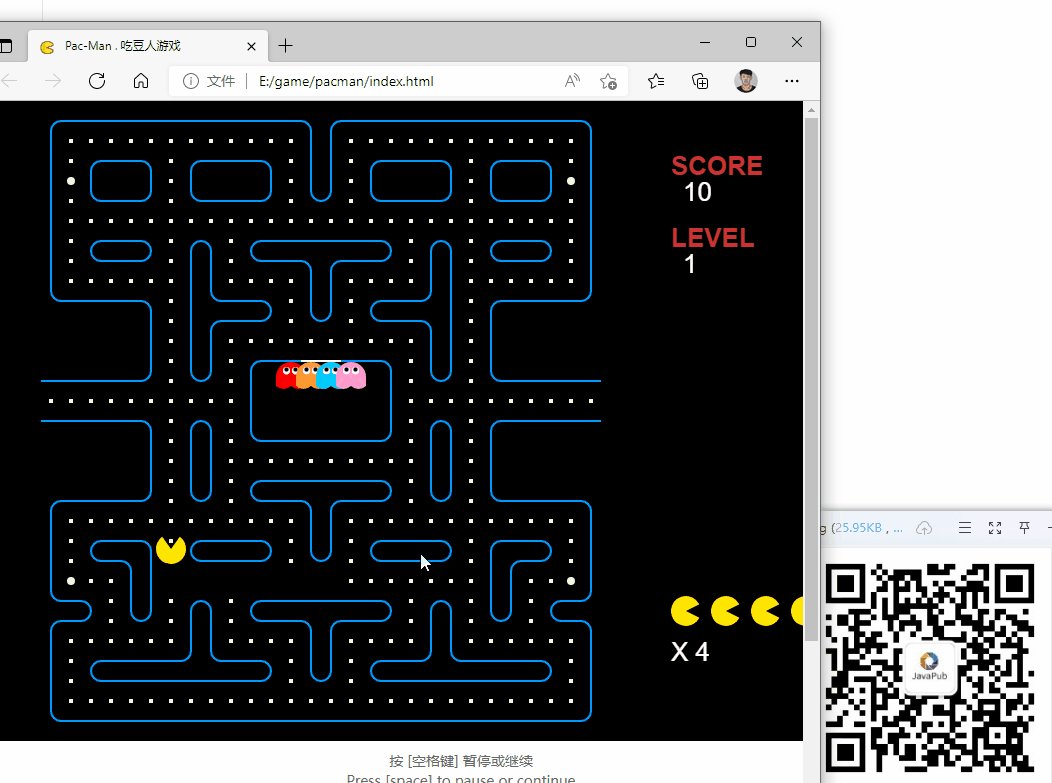
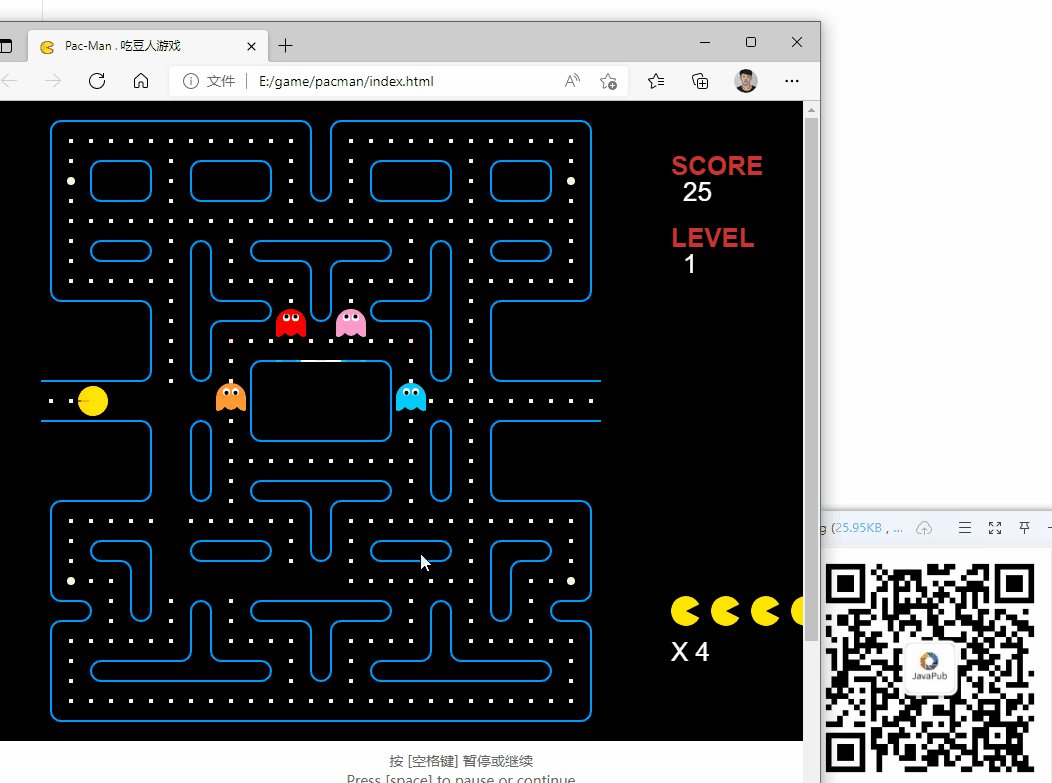
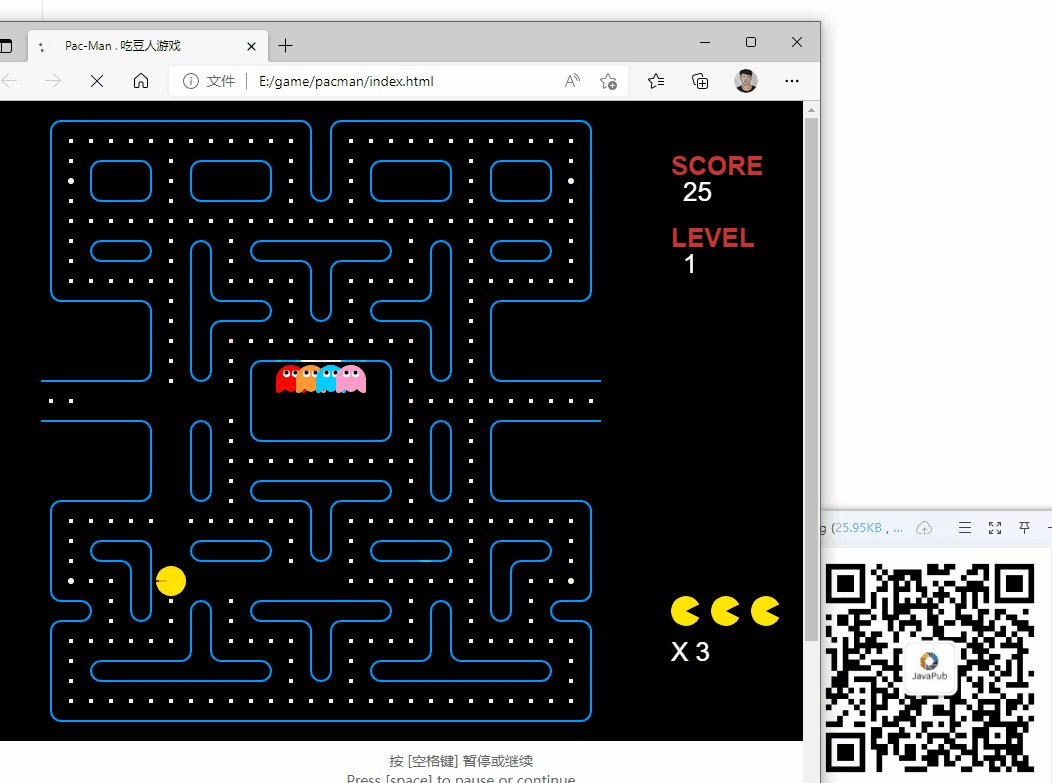
2.1 展示预览
13MB GIF可以欣赏:
https://tva4.sinaimg.cn/large/007F3CC8ly1h1opa037qgg30t80lrgws.gif

2.2 项目结构

2.2 主要代码展示
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>q</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<audio
src="./audio/music.mp3"
autoplay
loop
></audio>
<audio src="./audio/dazhong.wav" id="hit"></audio>
<p id="score">得分:0</p>
<table id="box">
<tr>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
</tr>
<tr>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
</tr>
<tr>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
</tr>
<tr>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
<td>
<img src="./image/mouse.png" alt="" class="mouser mouser-down">
</td>
</tr>
</table>
<script src="jquery.js"></script>
<script src="index.js"></script>
</body>
</html>






















