vue开发的高亮显示外加手风琴效果
一、需要先准备需要使用的渲染数据
1.提前准备一个list数据里面存放一个name进行数据渲染
2.id用来绑定key值防止数据混乱
3.num用来与下标进行判断显示高亮

二、将准备好的list数据放到ul>li框架中进行渲染
1.把name的值放在li下第一个div的值框内显示
2.key值就是就地复用每次更改数据之后绑定list内的id
3.对li绑定一个单击事件来将循环的index值进行传参对num值进行改变

三、将准备好的list数据放到ul>li框架中进行渲染
1.参数接收上面id的值来对num进行重新赋值,来实现高亮切换

四、一些css的样式
1.普通显示css样式和高亮显示的css样式

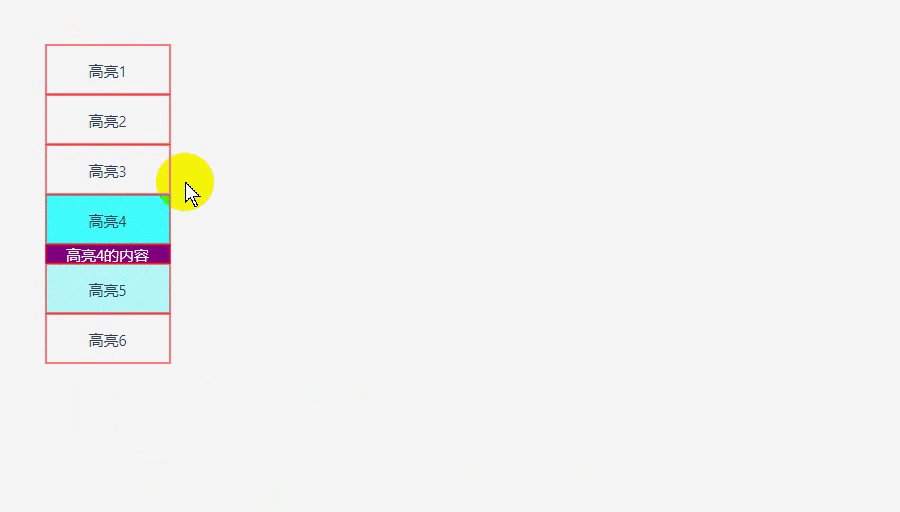
2.扩展:展开手风琴的css动画效果

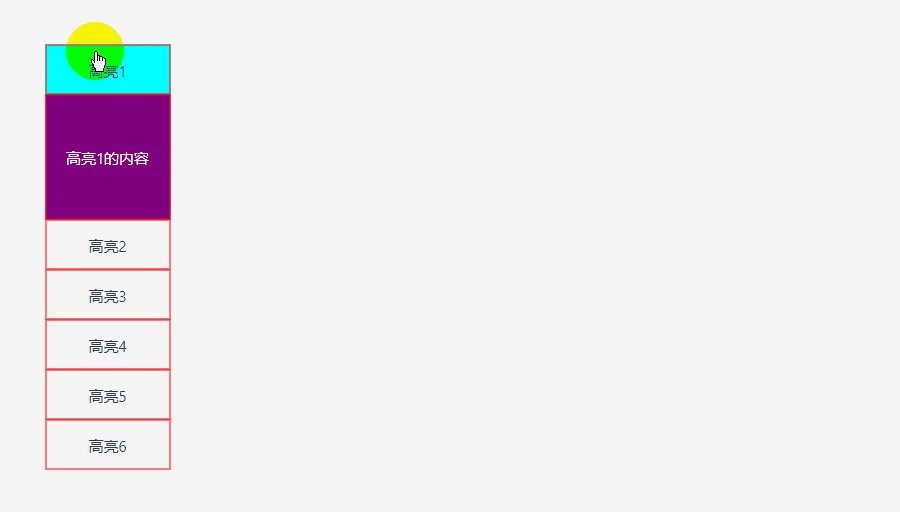
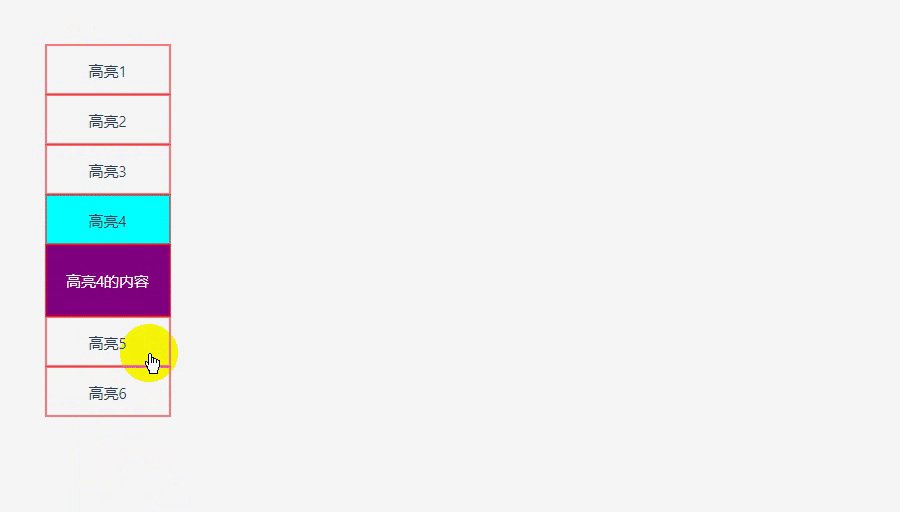
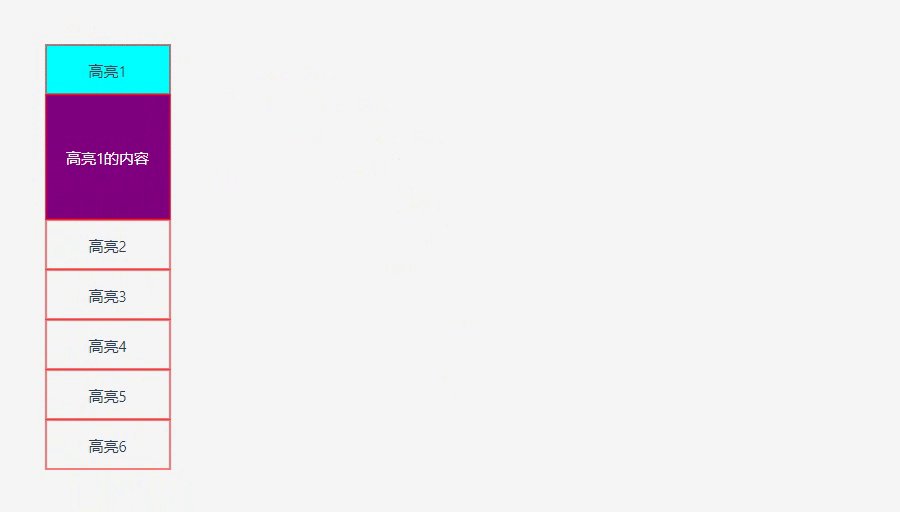
总体代码效果如下: