昨天加班晚了,困。刚爬起来翻开书学习这一节。这一节是摘抄自Unity Shader and Effect Cookbook 上面的 2.2 节。这书写的简单易懂,每天花一点时间学习一小节,慢慢来。
这一节学的是用 修改UV值来实现纹理贴图的滚动,标题太长,其实就是让一个图片在滚来滚去,来模拟一些水流效果之类的。
这个效果其实在逻辑代码中也可以写,就是修改图片的坐标,不过在逻辑代码中的话需要两张图片来交替出现,而在 Shader中,因为 UV 坐标超过 1之后又会重新从 0 开始,所以只要一个Texture 就可以了。
来看看 这个技术在 其它游戏中的应用

图中的岩浆效果就是 UV 贴图滚动哈。
下面开始记录学习过程。
首先创建一个新的 shader,改名叫 Scroll UV。
创建一个新的 Material,改名叫 Scroll UV。
修改 Scroll UV 这个 Shader,改名
Shader "CookBookShaders/Scroll UV" {
然后在 Material 中选择 这个 Shader 。
导入模型,模型看起来是这样的,专门有一个节点是可以用来做水流的效果的额

然后给模型的其中的水流的节点,加上这个 Material 。模型什么的 工程会打包下载,地址在后面。
这个时候效果是这样的

为什么是白色的,因为我们的Shader中有这么一句
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
}默认值就是白色。
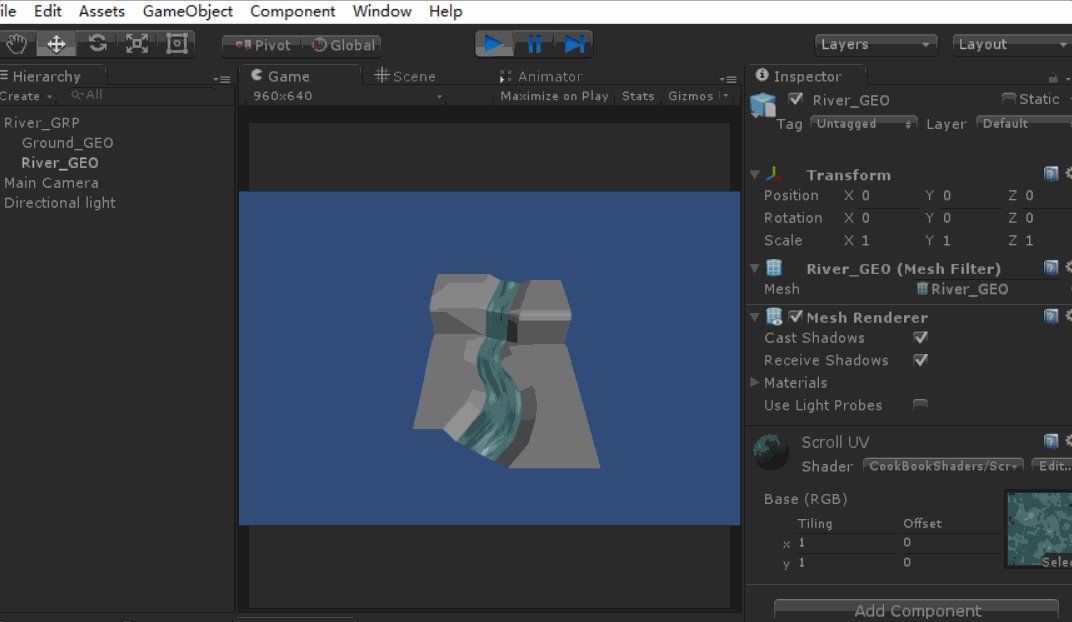
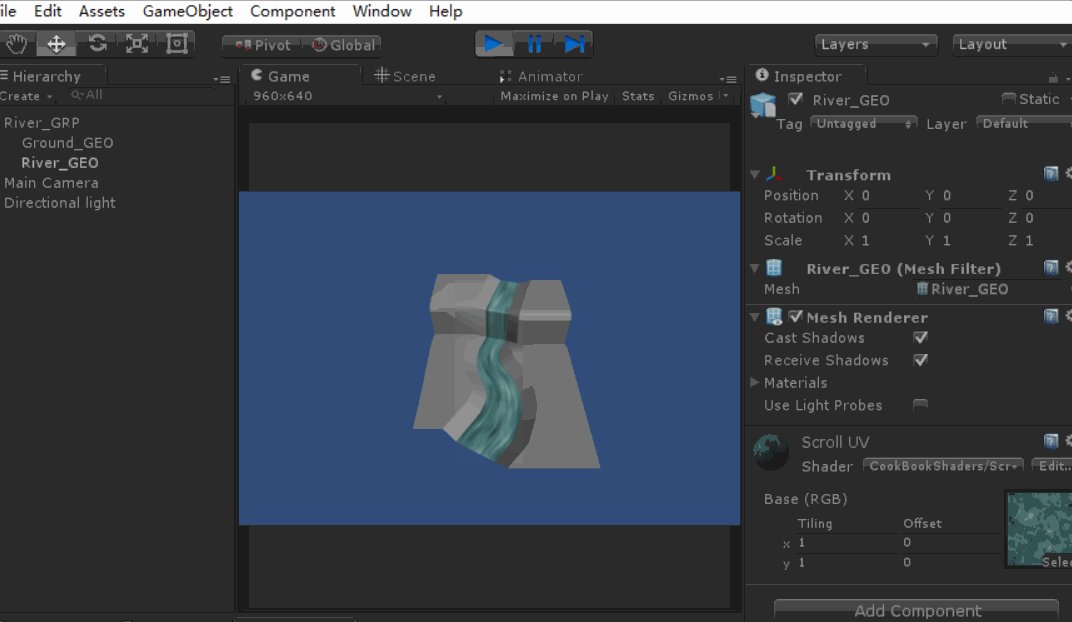
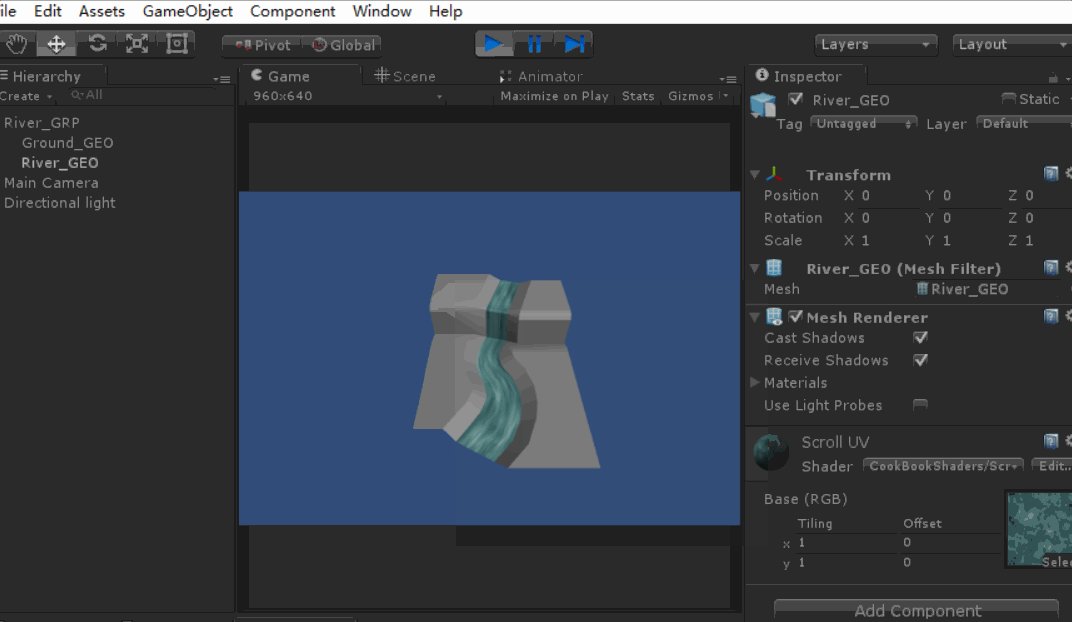
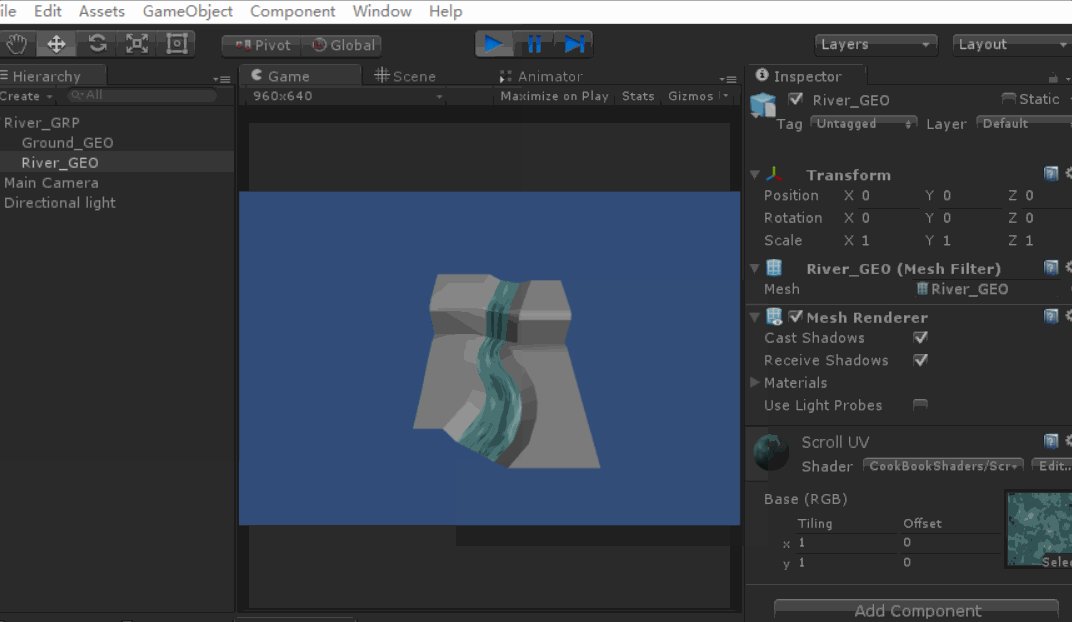
然后把 水流的贴图托上去,就是这样子的

运行一下,就是这样,不会动。
下面修改 Shader让他动起来。
只是修改 surf 函数,完整shader 代码如下
Shader "CookBookShaders/Scroll UV" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Lambert
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o)
{
//根据时间增加,修改 uv_MainTex ,例如从 (0,0) 到 (1,1) ,这样就类似于贴图在反方向运动。
fixed2 scrolledUV = IN.uv_MainTex;
fixed xScrollOffset = 2 * _Time; //注意_Time这个内置变量是float4 值为 Time (t/20, t, t*2, t*3), 就是说Unity给我们几个内定的时间速度来使用,默认是取X值。
fixed yScrollOffset = 2 * _Time;
scrolledUV += fixed2(xScrollOffset,yScrollOffset);
half4 c = tex2D (_MainTex, scrolledUV);
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
原理:
这里用到了 Unity 提供的一个内置变量 _Time
_Time 是一个 float4变量,值为 值为 Time (t/20, t, t*2, t*3), t 就是时间,就是说Unity给我们几个内定的时间速度来使用,默认是取X值。
因为 _Time 一直在变化,所以 uv 也一直在变化,所以我们才能得到图片滚动的效果。
官方对 _Time 内置变量的说明:
http://docs.unity3d.com/462/Documentation/Manual/SL-BuiltinValues.html
再次运行游戏,就能看到滚动效果了。

示例工程打包下载:
http://pan.baidu.com/s/1kUnzWof





















