一、Selectable基类
Selectable类是所有交互组件的基类

- Interactable:设置组件是否接受输入。如果设置为false,则交互和过渡状态都将设置为禁用状态
- Transition:设置过渡状态。包含「None」无状态效果、「Color Tint」颜色改变效果、「Sprite Swap」精灵改变效果、「Animation」动画改变效果
- Navigation:设置导航。包含「None」无键盘导航、「Horizontal」水平导航、「Vertical」垂直导航、「Automatic」自动导航、「Explicit」自定义导航
- Visualize:显示导航线
Transition
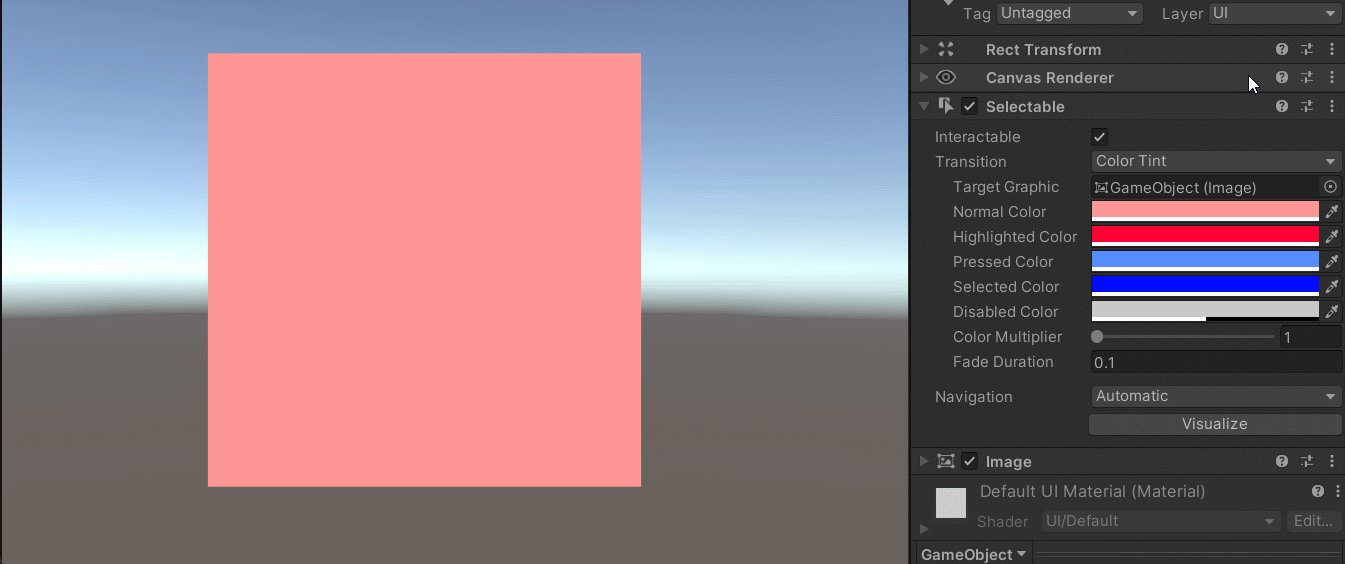
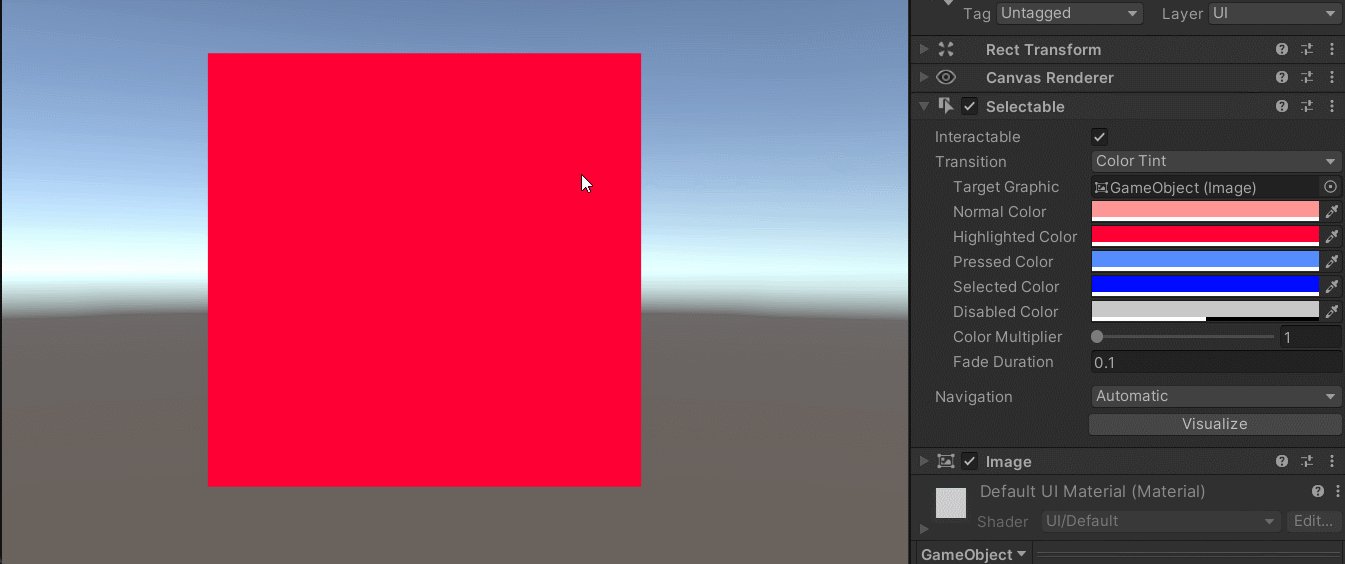
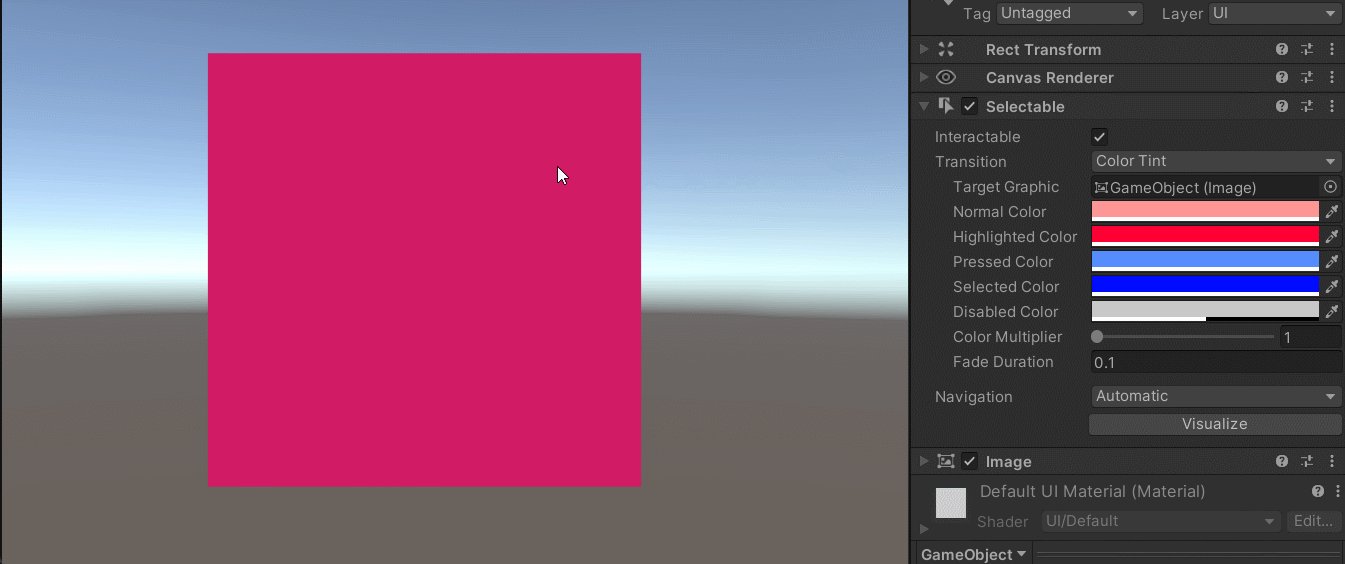
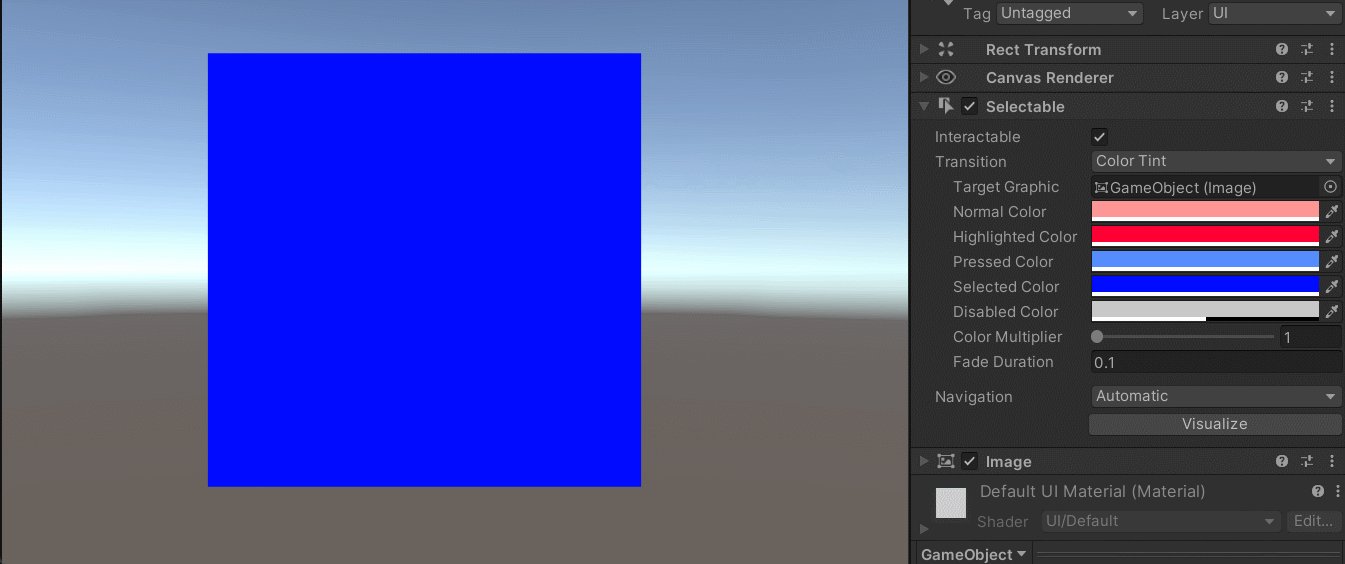
「Transition」选项提供了不同的过渡效果供用户设置。
当选择「Color Tint」选项时,可以定义对焦、失焦、按下等状态时控件的颜色

当选择「Sprite Swap」选项时,可以设置各个状态下控件显示的精灵

当选择「Animation」选项时,点击「Auto Generate Animation」,Unity就会自动创建一个动画状态机,并添加了各个状态。我们只需要自定义每个状态的动画即可

Navigation
「Navigation」选项用来设置控件间的导航。根据选择的不同方向,可以按对应的方向键跳转到相邻的其他控件,或从其他控件跳转会当前控件。点击「Visualize」可以显示导航线。

比如上图中,目前的焦点在「结束游戏」按钮上。根据导航线,按「上」方向键时,焦点就会到「开始游戏」按钮上;按「下」方向键,焦点就会到中间的白块上。。。
二、Button按钮
Button是最基本的交互组件,它除了Selectable基类提供的属性外,只多了个OnClick事件绑定。通过绑定指定脚本的指定方法,就可以在按钮点击时触发该方法。

三、Toggle复选框
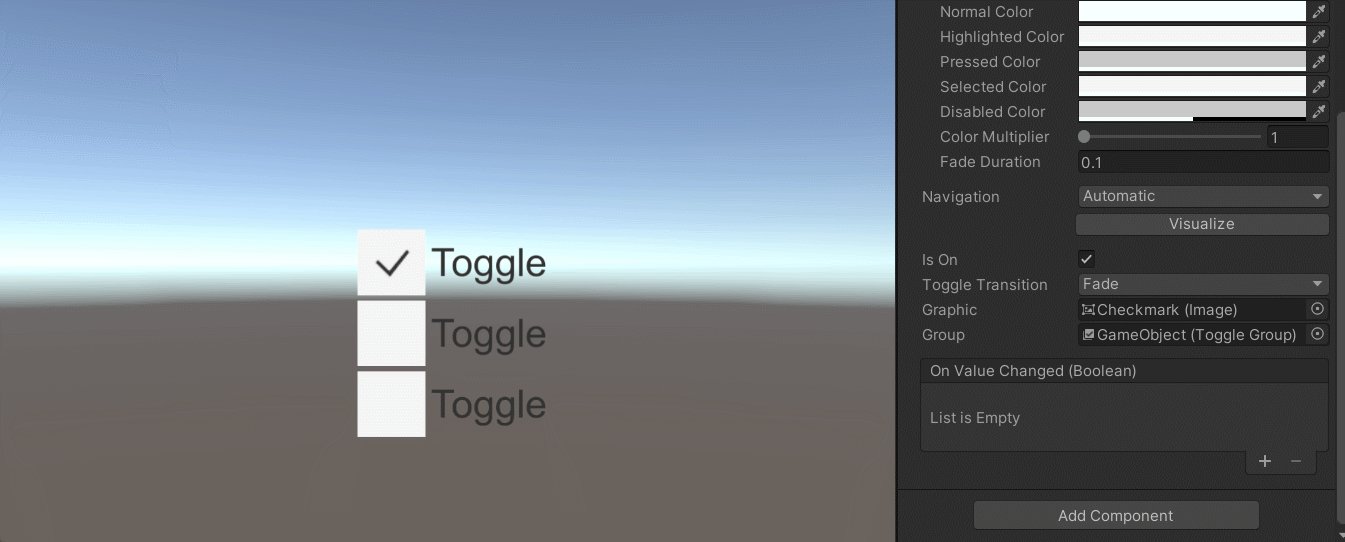
Toggle控件除了基类提供的属性外,还有如下选项
- Is On:复选框在开始时是否选中
- Toggle Transition:复选框变化时的效果,可以选择「None」无效果、「Fade」淡入淡出
- Graphic:用于指定复选标记的图像
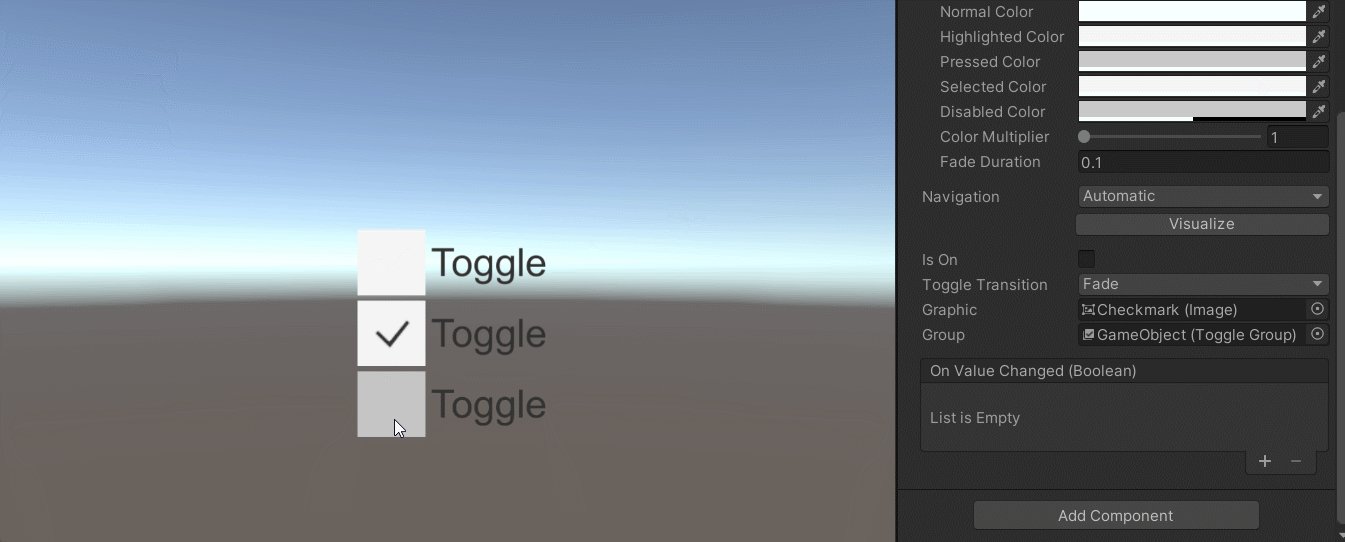
- Group:用来指定复选框组。在同一组的复选框是互斥的。
- On Value Changed:绑定选项改变事件

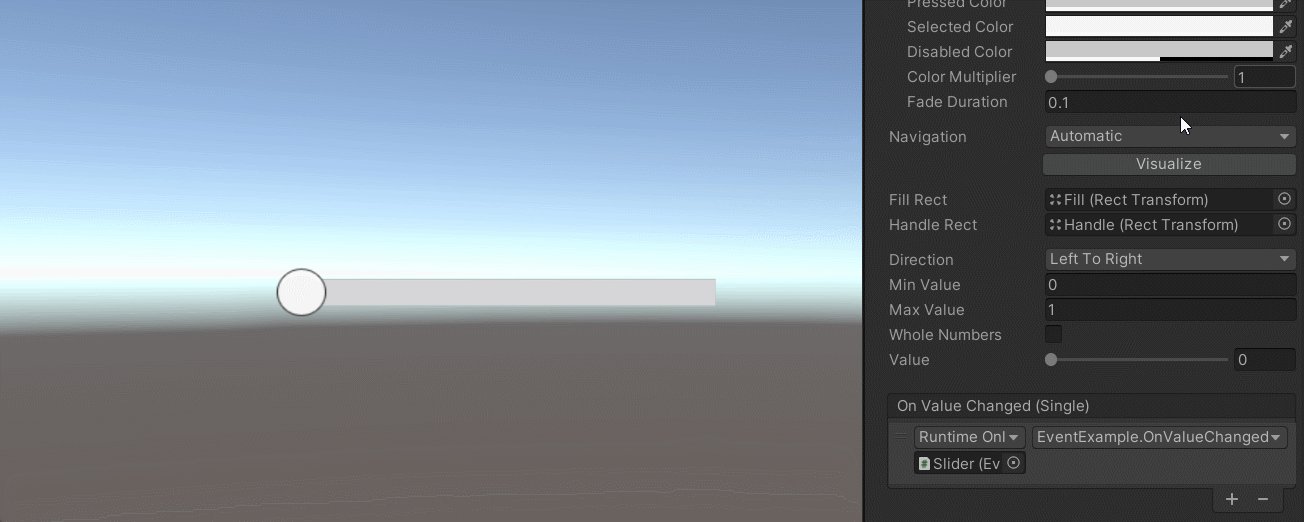
四、Slider滑动条
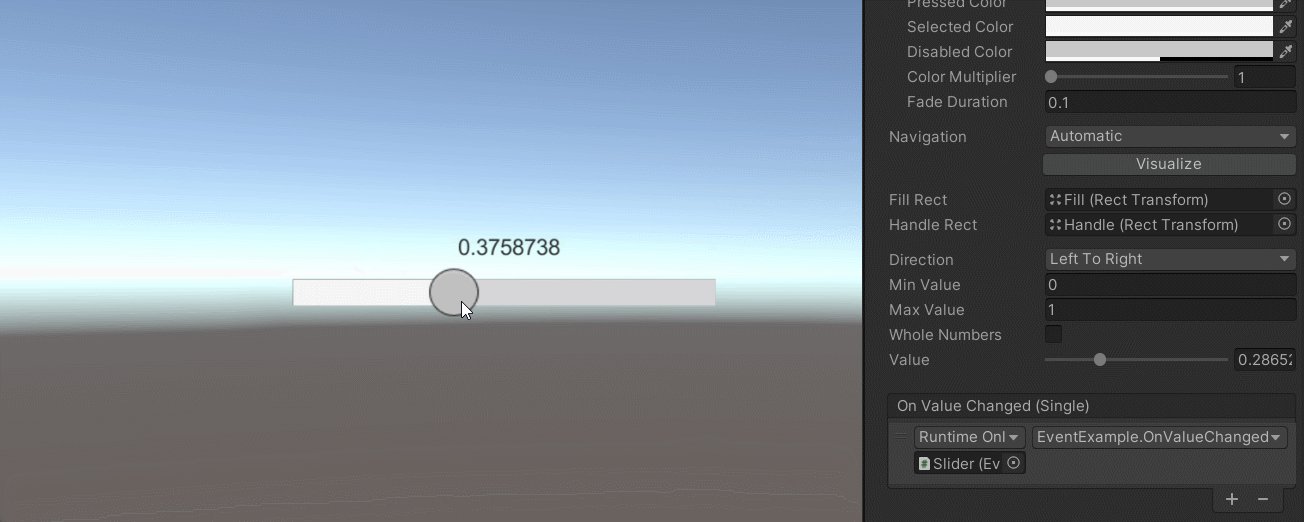
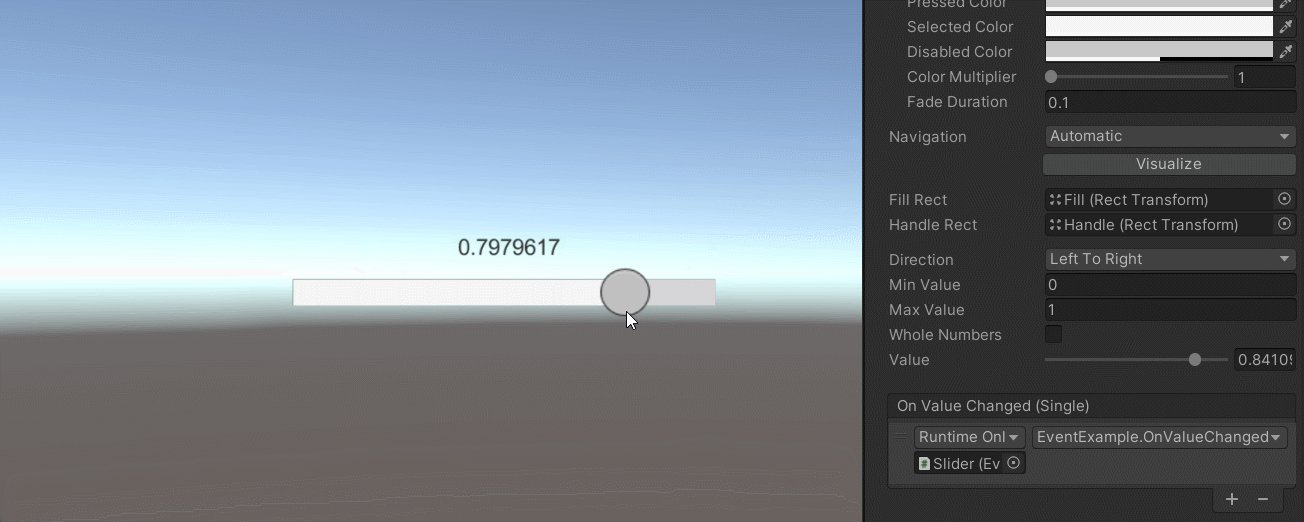
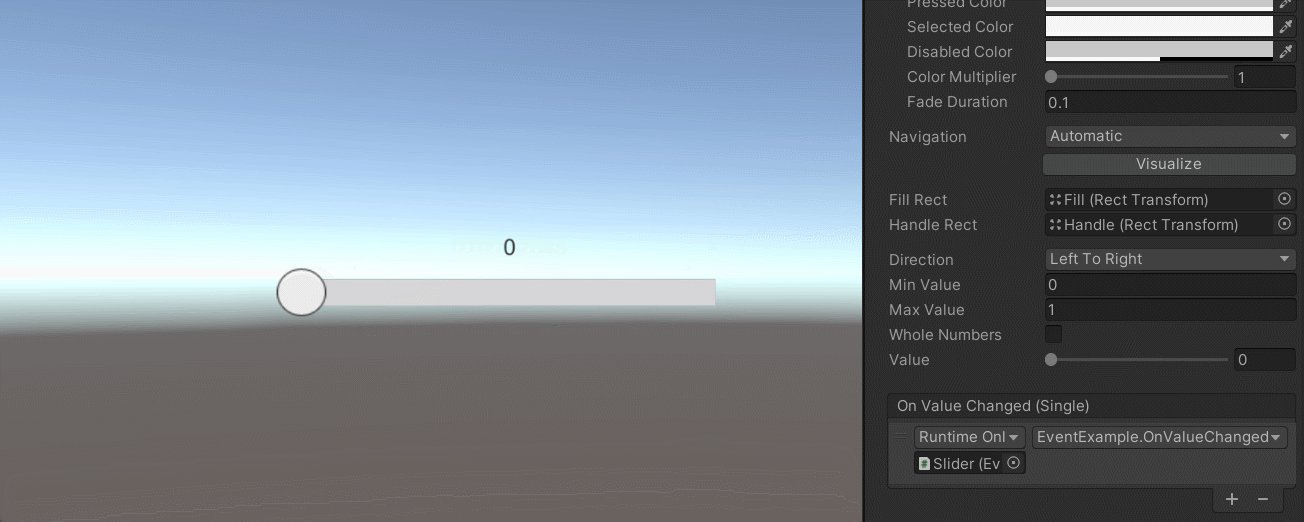
Slider滑动条允许用户通过拖动鼠标从预定范围中选择数值
- Fill Rect:设定填充区域的图形
- Handle Rect:设定控制柄的图形
- Direction:设置滑动方向
- Min Value:最小值
- Max Value:最大值
- Whole Numbers:是否将滑动条约束为整数
- Value:滑动条当前数值
- On Value Changed:数值改变事件

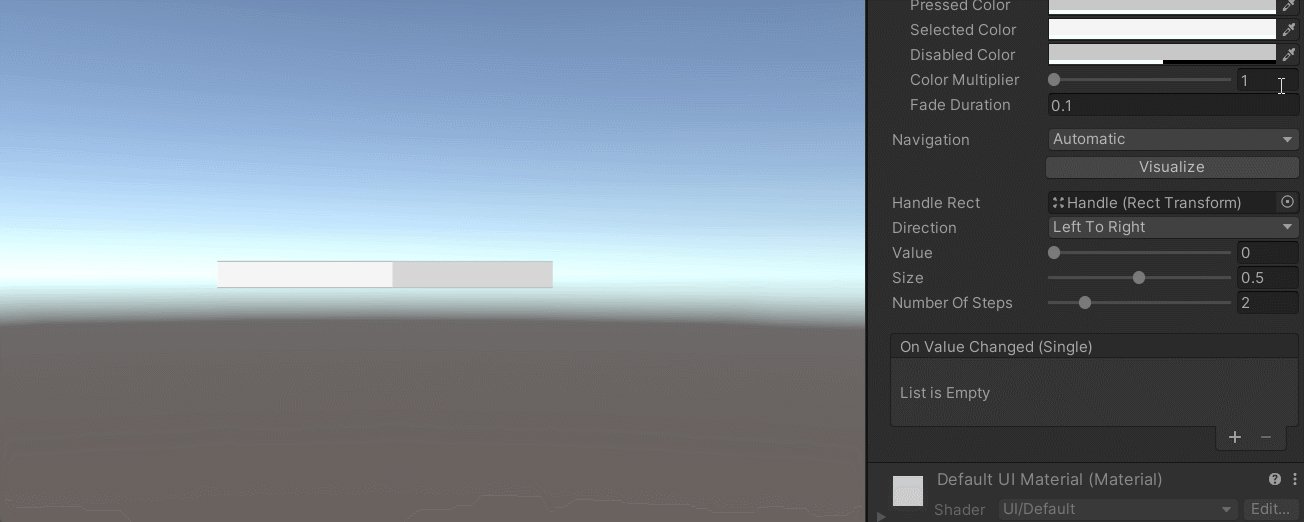
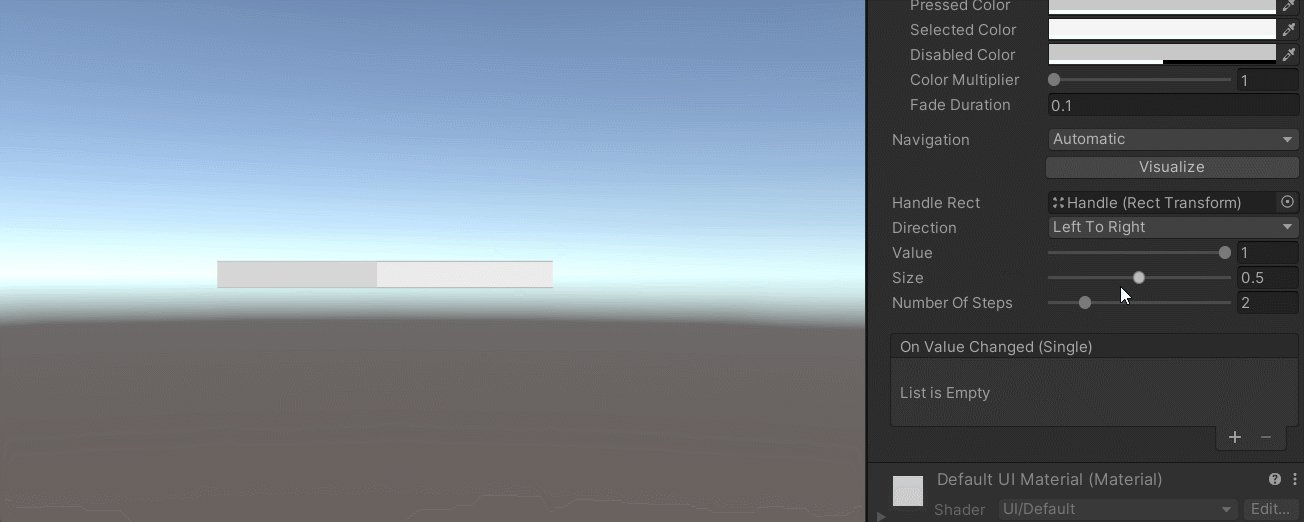
五、Scrollbar滚动条
滚动条与滑动条的区别在于,滑动条通过滑动来改变目标值,一般用于音量、亮度调节等场景;滚动条则是事先设置好值,通过滚动改变目标的比例,一般用于改变滚动视野显示区域等。
- Handle Rect:设定控制柄的图形
- Direction:设置滚动方向
- Value:滚动条的初始位置值,范围为 0.0 到 1.0
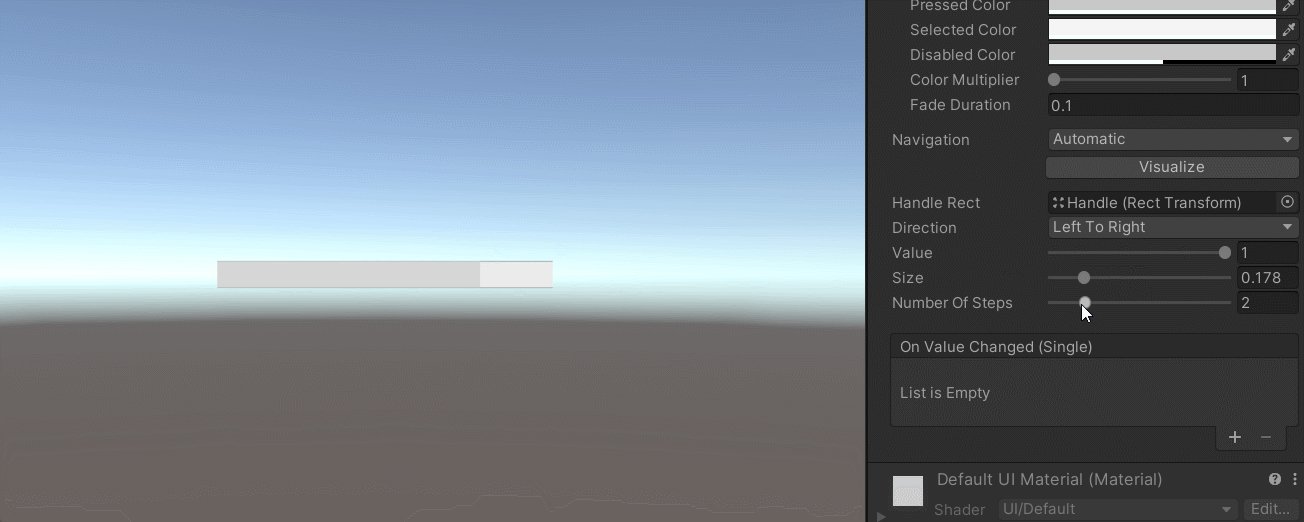
- Size:控制柄在滚动条内的比例大小,范围为 0.0 到 1.0
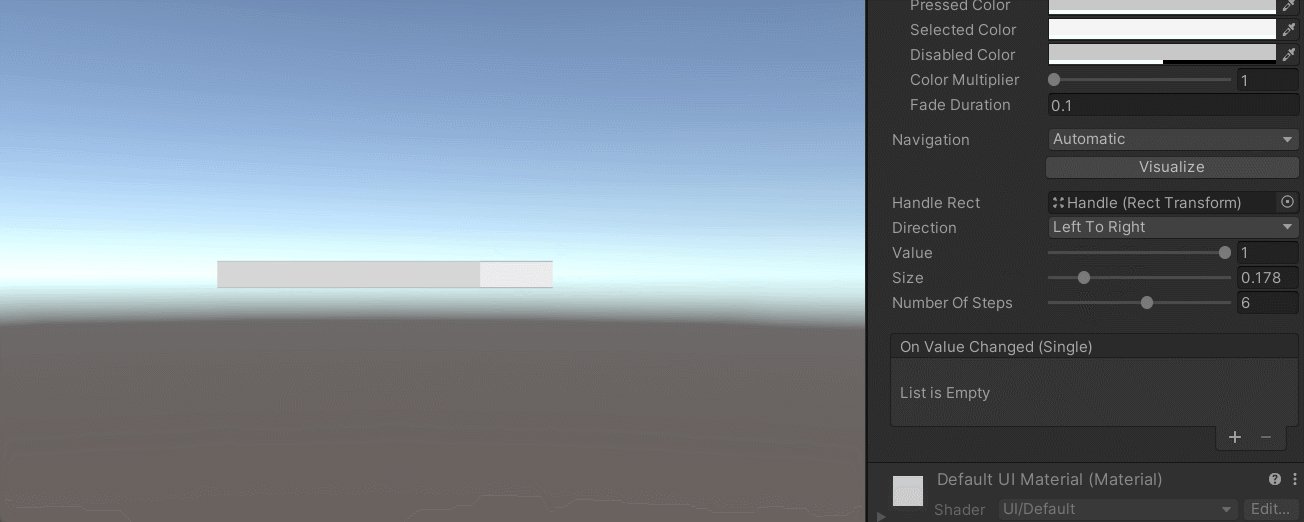
- Number Of Steps:滚动条允许的不同滚动位置的数量
- On Value Changed:数值改变事件

六、Dropdown下拉选单
在新版的Unity中,原生的Dropdown已被标记为过时,官方推荐使用Text Mesh Pro中的Dropdown。不过用法与原生的基本相同。
- Template:下拉列表模板
- Caption Text:当前所选选项的文本组件
- Caption Image:当前所选选项的图像组件
- Placeholder:默认显示内容
- Item Text:列表项的文本组件
- Item Image:列表项的图像组件
- Value:当前所选选项的索引。0 代表第一个选项,1 代表第二个,依此类推
- Alpha Fade Speed:下拉列表淡入淡出的速度,数越大越慢
- Options:选项列表,可为每个选项指定一个文本字符串和一个图像
七、InputField文本框
与Dropdown一样,目前官方推荐使用Text Mesh Pro中的文本框控件。这里因为属性比较多,所以直接贴图片了。使用起来也很简单,此处不再详述。

八、Scroll View滚动框
- Content:指定展示的内容
- Horizontal:启用水平滚动
- Vertical:启用垂直滚动
- Movement Type:移动类型,包含「Unrestricted」不受限制、「Elastic」回弹、「Clamped」粘合
- Inertia:内容移动时是否开启惯性
- Scroll Sensitivity:滚动灵敏度
- Viewport:视口,也就是展示内容的区域
- Horizontal Scrollbar:水平滚动条
- Visibility:滚动条在不需要时是否自动隐藏
- Spacing:滚动条与视口的间距
- Vertical Scrollbar:垂直滚动条























