简介:大三学生党一枚!主攻Android开发,对于Web和后端均有了解。
语录:取乎其上,得乎其中,取乎其中,得乎其下,以顶级态度写好一篇的博客。
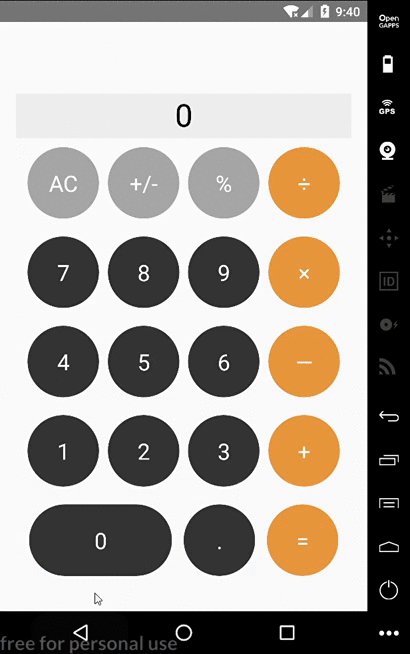
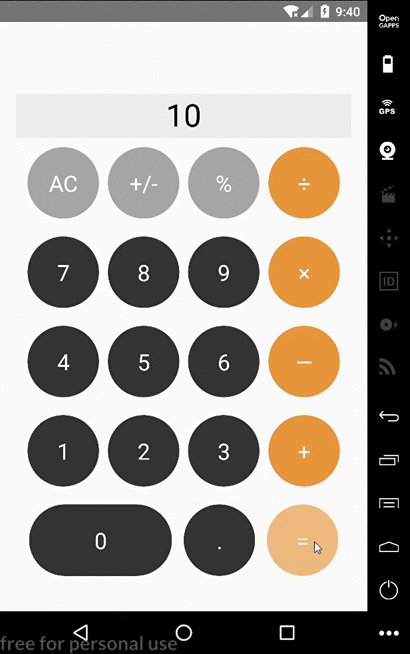
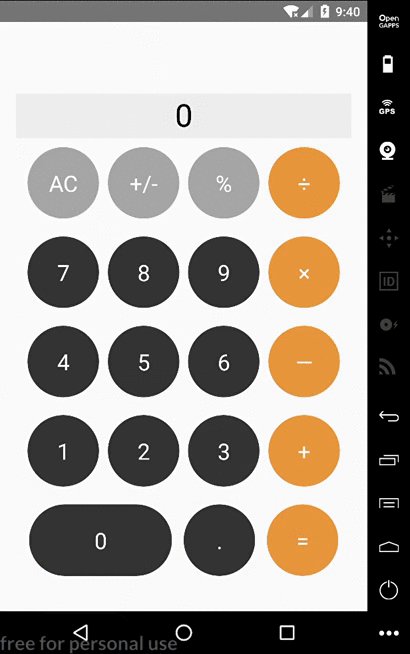
做IT行业的相信大部分朋友都开发过计算器的小demo。大部分都是基于C,Java,Python开发的,今天学习ReactNative,顺手写了个计算器,自认为UI开发的还行。先来一张图看看效果!

整个风格和IOS的计算器差不多,但是他只有200多行代码就可以实现。
关于ReactNative这里就不多介绍,他是facebook推出的一种跨平台开发的技术。
设计风格
关于界面是使用类似于CSS控制的,使用的方法就和前端类似,但是有点不同。
const styles = StyleSheet.create({
container:{
//整个计算器界面的外边距和距离顶部的距离
marginTop:80,
flex:1,
marginLeft:18,
marginRight:18,
},
buttonContainer:{
//每一行按钮的布局,高度为100,主轴是水平的,沿着主轴分布排列
height:100,
flexDirection:'row',
marginLeft:8,
marginRight:8,
justifyContent:'space-around',
alignItems:'flex-start',
},
topButton:{
//上面一行的按钮颜色不一样,主要是设置颜色的差别
width:80,
height:80,
marginTop:10,
borderRadius:160,
alignItems:'center',
backgroundColor:'rgb(165, 165, 165)',
justifyContent:'center'
},
rightButton:{
//右边的按钮颜色也不同
//设置原型按钮,通过redius指定为长宽的两倍即可。
width:80,
height:80,
marginTop:10,
borderRadius:160,
alignItems:'center',
backgroundColor:'rgb(240, 153, 55)',
justifyContent:'center'
},
centerButton:{
width:80,
height:80,
marginTop:10,
borderRadius:160,
alignItems:'center',
backgroundColor:'rgb(51, 51, 51)',
justifyContent:'center'
},
zeroButton:{
//按钮0占据两个按钮的位置,所以长度要改变
width:160,
height:80,
marginTop:10,
borderRadius:160,
alignItems:'center',
backgroundColor:'rgb(51, 51, 51)',
justifyContent:'center'
},
textStyle:{
//设置按钮的字体风格和大小
textAlign:'center',
color:'white',
fontSize:25,
},
resultText:{
//设置显示结果的字体风格和大小
textAlign:'center',
fontSize:35,
color:'black',
height:50,
backgroundColor:'rgb(238,238,238)',
}
});这种写法是借鉴CSS的,只不过使用驼峰命名法把CSS中的属性都改了名称。接下来只需要把我们计算器的每个区域按照我们设计的风格进行显示就可以了。
逻辑控制
ReactNative中的逻辑控制是使用JSX语法来实现的,JSX是基于JavaScript的一种语法糖。
主要逻辑就是监听按钮的点击时间,并实时的更新显示栏的显示内容。主要是通过setState来实时更新的!加减乘除的逻辑都很简单哦!render()方法用来渲染界面。!也就是我们所看到的界面
render() {
return (
<View style={styles.container}>
//最顶层的view是一个container,所有的控件都放在这里面。
<Text style={styles.resultText}>{this.state.show}</Text>
//顶部显示结果的Text
<View style={styles.buttonContainer}>
//TouchableOpacity都是显示按钮的!他是组合的控件!
<TouchableOpacity style={styles.topButton} onPress={()=>this._onPressButton('AC')}>
<Text style={styles.textStyle}>AC</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.topButton} onPress={()=>this._onPressButton('+/-')}>
<Text style={styles.textStyle}>+/-</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.topButton} onPress={()=>this._onPressButton('%')}>
<Text style={styles.textStyle}>%</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.rightButton} onPress={()=>this._onPressButton('÷')}>
<Text style={styles.textStyle}>÷</Text>
</TouchableOpacity>
</View>
<View style={styles.buttonContainer}>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('7')}>
<Text style={styles.textStyle}>7</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('8')}>
<Text style={styles.textStyle}>8</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('9')}>
<Text style={styles.textStyle}>9</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.rightButton} onPress={()=>this._onPressButton('x')}>
<Text style={styles.textStyle}>×</Text>
</TouchableOpacity>
</View>
<View style={styles.buttonContainer}>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('4')}>
<Text style={styles.textStyle}>4</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('5')}>
<Text style={styles.textStyle}>5</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('6')}>
<Text style={styles.textStyle}>6</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.rightButton} onPress={()=>this._onPressButton('—')}>
<Text style={styles.textStyle}>—</Text>
</TouchableOpacity>
</View>
<View style={styles.buttonContainer}>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('1')}>
<Text style={styles.textStyle}>1</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('2')}>
<Text style={styles.textStyle}>2</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('3')}>
<Text style={styles.textStyle}>3</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.rightButton} onPress={()=>this._onPressButton('+')}>
<Text style={styles.textStyle}>+</Text>
</TouchableOpacity>
</View>
<View style={styles.buttonContainer}>
<TouchableOpacity style={styles.zeroButton} onPress={()=>this._onPressButton('0')}>
<Text style={styles.textStyle}>0</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('.')}>
<Text style={styles.textStyle}>.</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.rightButton} onPress={()=>this._onPressButton('=')}>
<Text style={styles.textStyle}>=</Text>
</TouchableOpacity>
</View>
</View>
);
}
}完整的代码如下:
import React, { Component } from 'react';
import { Alert, Platform, StyleSheet, Text, TouchableHighlight, TouchableOpacity, TouchableNativeFeedback, TouchableWithoutFeedback, View } from 'react-native';
export default class Touchables extends Component {
// 定义一个构造函数,里面能有保存参数的函数
constructor(props){
//this.state:保存了所有参数的状态,第一个数和操作符,第二个数,以及显示的内容
super(props);
this.state = {
a:null,
b:null,
op:null,
show:0,
}
}
_onPressButton(num) {
switch (num) {
//AC直接请0
case 'AC':
this.setState({
a:null,
b:null,
op:null,
show:0,
});
break;
case '+':
if(this.state.a!=null){
this.state.op='+';
this.setState({
op:'+',
show:this.state.a==null?0:this.state.a+this.state.op,
});
}
break;
case '—':
if(this.state.a!=null){
this.state.op='—';
this.setState({
op:'-',
show:this.state.a==null?0:this.state.a+this.state.op,
});
}
break;
case 'x':
if(this.state.a!=null){
this.state.op='x';
this.setState({
op:'x',
show:this.state.a==null?0:this.state.a+this.state.op,
});
}
break;
case '÷':
if(this.state.a!=null){
this.state.op='÷';
this.setState({
op:'÷',
show:this.state.a==null?0:this.state.a+this.state.op,
});
}
break;
case '=':
if(this.state.b==null||this.state.a==null||this.state.op==null){
this.setState({
a:null,
b:null,
op:null,
show:0,
})
}else{
switch (this.state.op) {
case '+':
let result1 = parseInt(this.state.a) + parseInt(this.state.b);
this.setState({
a:null,
b:null,
op:null,
show:result1
});
break;
case '-':
let result2 = parseInt(this.state.a) - parseInt(this.state.b);
this.setState({
a:null,
b:null,
op:null,
show:result2,
});
break;
case 'x':
let result3 = parseInt(this.state.a)*parseInt(this.state.b);
this.setState({
a:null,
b:null,
op:null,
show:result3,
});
break;
case '/':
let result4 = parseInt(this.state.a) / parseInt(this.state.b);
this.setState({
a:null,
b:null,
op:null,
show:result4,
});
break;
default:
}
}
break;
default:
if(this.state.a==null){
this.setState({
a:num,
show:num+"",
})
}else{
this.setState({
b:num,
show:this.state.a+""+this.state.op+""+num,
})
}
}
}
_onLongPressButton() {
Alert.alert('You long-pressed the button!')
}
render() {
return (
<View style={styles.container}>
<Text style={styles.resultText}>{this.state.show}</Text>
<View style={styles.buttonContainer}>
<TouchableOpacity style={styles.topButton} onPress={()=>this._onPressButton('AC')}>
<Text style={styles.textStyle}>AC</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.topButton} onPress={()=>this._onPressButton('+/-')}>
<Text style={styles.textStyle}>+/-</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.topButton} onPress={()=>this._onPressButton('%')}>
<Text style={styles.textStyle}>%</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.rightButton} onPress={()=>this._onPressButton('÷')}>
<Text style={styles.textStyle}>÷</Text>
</TouchableOpacity>
</View>
<View style={styles.buttonContainer}>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('7')}>
<Text style={styles.textStyle}>7</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('8')}>
<Text style={styles.textStyle}>8</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('9')}>
<Text style={styles.textStyle}>9</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.rightButton} onPress={()=>this._onPressButton('x')}>
<Text style={styles.textStyle}>×</Text>
</TouchableOpacity>
</View>
<View style={styles.buttonContainer}>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('4')}>
<Text style={styles.textStyle}>4</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('5')}>
<Text style={styles.textStyle}>5</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('6')}>
<Text style={styles.textStyle}>6</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.rightButton} onPress={()=>this._onPressButton('—')}>
<Text style={styles.textStyle}>—</Text>
</TouchableOpacity>
</View>
<View style={styles.buttonContainer}>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('1')}>
<Text style={styles.textStyle}>1</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('2')}>
<Text style={styles.textStyle}>2</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('3')}>
<Text style={styles.textStyle}>3</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.rightButton} onPress={()=>this._onPressButton('+')}>
<Text style={styles.textStyle}>+</Text>
</TouchableOpacity>
</View>
<View style={styles.buttonContainer}>
<TouchableOpacity style={styles.zeroButton} onPress={()=>this._onPressButton('0')}>
<Text style={styles.textStyle}>0</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.centerButton} onPress={()=>this._onPressButton('.')}>
<Text style={styles.textStyle}>.</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.rightButton} onPress={()=>this._onPressButton('=')}>
<Text style={styles.textStyle}>=</Text>
</TouchableOpacity>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container:{
marginTop:80,
flex:1,
marginLeft:18,
marginRight:18,
},
buttonContainer:{
height:100,
flexDirection:'row',
marginLeft:8,
marginRight:8,
justifyContent:'space-around',
alignItems:'flex-start',
},
topButton:{
width:80,
height:80,
marginTop:10,
borderRadius:160,
alignItems:'center',
backgroundColor:'rgb(165, 165, 165)',
justifyContent:'center'
},
rightButton:{
width:80,
height:80,
marginTop:10,
borderRadius:160,
alignItems:'center',
backgroundColor:'rgb(240, 153, 55)',
justifyContent:'center'
},
centerButton:{
width:80,
height:80,
marginTop:10,
borderRadius:160,
alignItems:'center',
backgroundColor:'rgb(51, 51, 51)',
justifyContent:'center'
},
zeroButton:{
width:160,
height:80,
marginTop:10,
borderRadius:160,
alignItems:'center',
backgroundColor:'rgb(51, 51, 51)',
justifyContent:'center'
},
textStyle:{
textAlign:'center',
color:'white',
fontSize:25,
},
resultText:{
textAlign:'center',
fontSize:35,
color:'black',
height:50,
backgroundColor:'rgb(238,238,238)',
}
});由于本文涉及到的技术比较小众,需要一些前端的知识,并且不完全基于前端的JS,所以这里没有详细的介绍技术的实现。























