UE4材质基础入门
什么是UV?
我们平时经常接触的三维模型,不管他是多复杂,都是由很多个面来组成。
但是在模型不只是用来看外形,还需要在模型上制作贴图,让模型看起来更生动。
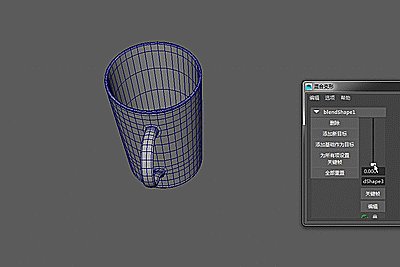
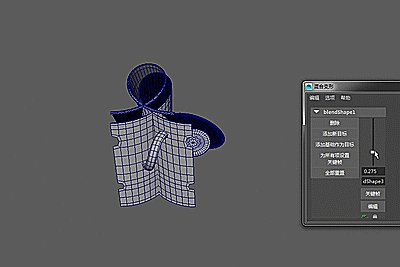
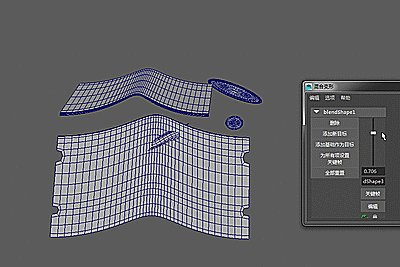
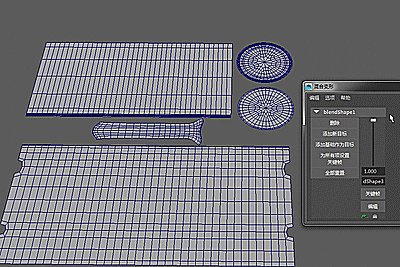
但是模型本身是三维的,图片却只能作为二维的方式存储,UV其实只是三维转换到二维的一种解决办法。左侧就是切割好的三维模型,右侧则是把切好的部件以二维的方式平铺开的样子。

如果还没理解,这里有个更生动的gif可以参考。

当然uv还有很多种稍难理解的用法,比如unity中常见的素材,很多模型公用一个贴图这是怎么做到的呢?
我还是用这个杯子作为例子,这次我把这个杯子复制成三份重新分配了一下UV摆放位置。

然后我在贴图上面写上1,2,3来区分三个杯子,左侧是把同一张贴图贴到三个模型上的样子,右侧是制作好的贴图。

每个模型每一个部件,都要映射到uv相应的位置。即使是三个模型,我用同一张贴图给哪一个杯子,他们都可以正常显示该有的样子。
总结一下,对UV拆分最简单的理解,就像猎人用刀子切割猎物身上的毛皮,然后铺平放在地上一样,是从一个三维转换成二维的方法。
在ue4材质中Texcoord是什么
这个案例不适用于上面杯子这种拆分方式的UV。
我们先把Texture Coordinate拆分开,分别看两渐变。

R和G通道分别来看,都只是0~1的渐变,但是最好的理解方式,是把他们看成U方向和V方向的坐标,然后参考一下杯子案例中的UV坐标与UV轴向。

我还没探究过为什么ue4中uv的(0,0)点在左上角,基于UV可以重复向外扩展,(0,0)~(1,1)平面中的内容和(0,0)~(-1,-1)是一致的,这里先忽略这个问题。
不难发现UV中实际上也是有坐标的,但是这个坐标有什么实际用途,可以用这个例子来讲解如何通过拉伸,将这个红蓝图片在模型上只显示我们想要的那部分。

回到我们用mask拆分好的TexCoord的R、G通得到的两个方向的渐变。

然后结合R、G通道的渐变与UV坐标分析一下我们想要的结果,然后通过公式计算可以得到一个只有红色背景的1。
这个大图是重点
这个大图是重点
这个大图是重点(看不清请用浏览器打开图片链接)

我们现在在刚才的基础上扩展一下,如何通过计算得出下面这三种结果。

题外话,如果你很容易可以算出上面三个练习,现在可以来看看这个。想想texcoord加了一个渐变之后传给UVs,为什么导致了扭曲。每个像素指向的坐标发生了哪些变化?

题外话扩展篇,如果可以理解为什么发生了扭曲,可以顺便思考一下通过这个思路来实现一个可控的仿鱼眼镜头效果。

素材:























