简介
灵感源自360手机卫,主要功能就是实现显示评分或等级的效果。并稍微改良了一下,有更好的实用性和扩展性。
因为主要用途就是显示“分数”,“评价”,所以暂且叫它RatingView。
RatingView由多个可自定义的RatingBar组成,RatingBar代表要显示的单个条目。
效果图:
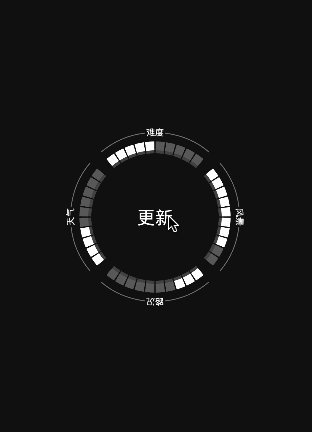
360手机卫士截图:

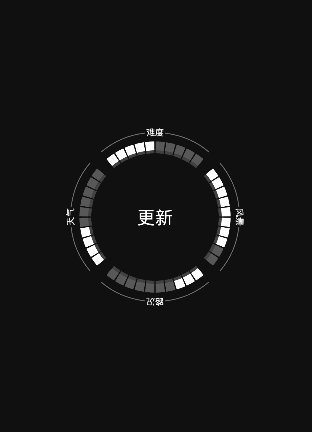
效果图1:包含4个RatingBar。

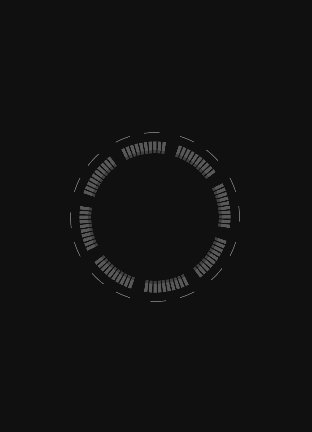
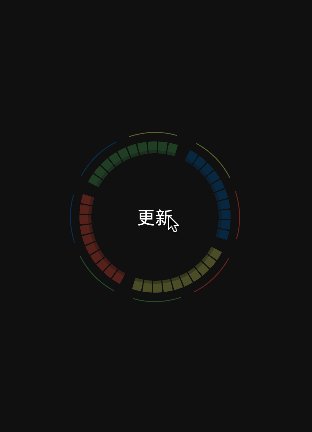
效果图2:可以自由设置RatingBar个数。

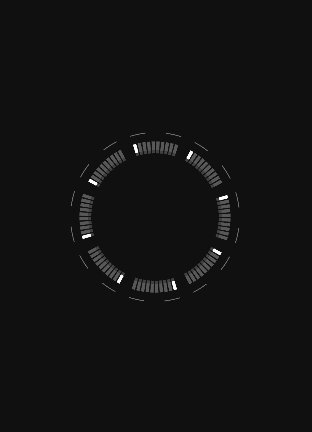
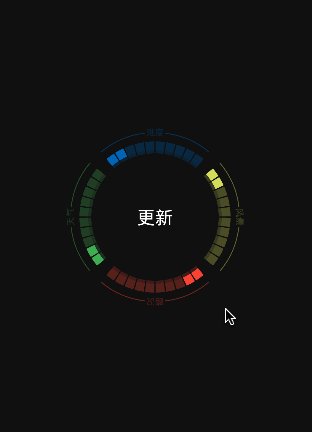
效果图3:可自定义颜色

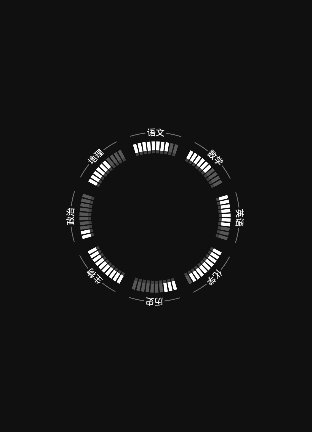
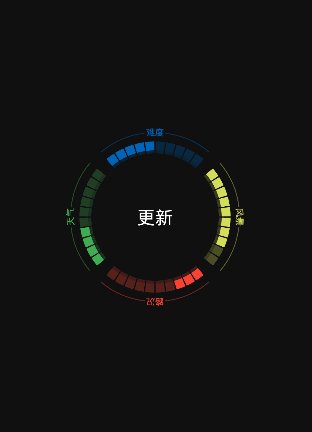
效果图4:在我自己做的户外探子上的效果。

组成:
RatingView
控件整体为一个RatingView,控件的外围由多个可自定义的RatingBar组成。控件中心区域可以自由添加布局或控件。
RatingBar
RatingBar代表要显示的单个条目。由3部分组成:
最外圈虚线:顺时针旋转。
打分条:逆时针旋转。
文字:旋转结束后渐隐显示。
实现思路:
思路很简单,控件本身可以理解成一个圆,这个圆分为外圈和内圈。
外圈:可以显示打分和文字,并且有一个旋转动画。
内圈:可以添加任意的布局和控件。
难点在于外圈,外圈可以看成一个圆环,圆环内包含多个等分的扇形,而每一个等份可以看做一个扇形圆环。
现在思路清晰了,只要画出等分的扇形圆环这个控件已经完成一半了。
画扇形:
Android中画图使用Canvas类,具体就不介绍了。里面有一个函数可以用来画弧线。
public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
oval :指定圆弧的外轮廓矩形区域。
startAngle: 圆弧起始角度,单位为度。
sweepAngle: 圆弧扫过的角度,顺时针方向,单位为度。
useCenter: 如果为True时,在绘制圆弧时将圆心包括在内,通常用来绘制扇形。
paint: 绘制圆弧的画板属性,如颜色,是否填充等。
下面代码就可以画出一个60度的扇形圆环:
/** 定义画笔 **/
Paint paint = new Paint();
paint.setAntiAlias(true); // 抗锯齿
paint.setStyle(Paint.Style.STROKE); // 带轮廓
paint.setStrokeWidth(10); // 轮廓宽度(轮廓宽度就是圆环宽度)
/** 定义绘制区域 **/
RectF oval = new RectF(0, 0, 100, 100); // 100 * 100的区域
/** 在onDraw方法中画弧线 **/
canvas.drawArc(oval, 0, 60, false, paint); // 弧度0-60,不包括圆心的圆弧旋转扇形:
扇形画好后,就该让它旋转起来了。Canvas已经提供了旋转的函数。
public void rotate(float degrees, float px, float py)
degrees :旋转的角度
px: 旋转点x坐标
py: 旋转点y坐标
可以通过Android提供的ValueAnimator,给出动画的旋转角度,然后在onDraw方法中调用旋转函数,这个扇形圆环就转起来了。
锁定画布:
前面说了,外圈还细分为最外圈的虚线,需要顺时针转,内环打分条需要逆时针转,所以这时候就需要锁定画布,让不同的扇形圆环按不同的角度旋转。
锁定画布需要使用canvas.save()和canvas.restore()两个函数。
save:用来保存Canvas的状态。save之后,可以调用Canvas的平移、放缩、旋转、错切、裁剪等操作。
restore:用来恢复Canvas之前保存的状态。防止save后对Canvas执行的操作对后续的绘制有影响。
画文字:
在视图的最外侧有一个贴着扇形圆环的文字,所以这里就需要使用另一个canvas提供的方法来画带弧度的文字。
public void drawTextOnPath(String text,Path path,float hOffset,float vOffset,Paint paint)
Path绘制文本的路径
hOffset水平偏移
vOffset垂直偏移
计算:
剩下的任务就是数学计算了,需要根据Ratingbar的个数将圆环等分,并计算文字大小和位置,计算Ratingbar的每个刻度大小位置,处理动画,设置颜色等,就不一一介绍了。
使用&源码:
PS:
目前我独自开发了一款户外工具类的App户外探子,主要为进藏等长途户外路线提供攻略和帮助。
最开始只是个人兴趣,给自己用的,因为我自己骑行过川藏线和新藏线。后来慢慢的东西越加越多,就做上线了。
以后博客应该会写一些做这个app时,用到的知识点、开源项目、遇到的各种问题。























