文章目录
- 一、前言
- 二、2D描边效果
- 1、导入一张png素材图片
- 2、创建一个Unlit Graph
- 3、使用Sample Texture 2D采样图片
- 4、显示描边的思路
- 5、使用Tilling And Offset节点控制UV,实现图片平移
- 6、得到轮廓描边
- 7、描边与原图相加
- 8、最终显示
- 三、描边升级版
- 1、带颜色的描边
- 2、描边加噪声
- 3、再加点变化
一、前言
我之前写了一篇文章:ShaderGraph使用教程与各种特效案例:Unity2020(持续更新)
又有小伙伴私信我给我提出了难题。

这个真的难到我了,如此艺术性的描边效果,以我目前的水平,实在无法使用ShaderGraph的Unlit Graph做出来。
不过,关于2D描边效果,我觉得可以讲一下。
本文的最终效果:

本文的Demo工程已上传GitHub,地址:https://github.com/linxinfa/UnityShaderGraphOutlineEffect 感兴趣的同学可以自行下载学习。

二、2D描边效果
1、导入一张png素材图片
导入一张png素材图片到Unity工程中。

如下,注意勾选上Alpha Is Transparency,不要勾选Generate Mip Maps。

2、创建一个Unlit Graph
由于我们要处理的是2D图片,所以使用Unlit Graph,在Project文件夹中右键鼠标点击菜单Create - Shader - Unlit Graph,创建一个Unlit Graph。

如下:

3、使用Sample Texture 2D采样图片
我们使用Sample Texture 2D对图片进行采样,显示出来的效果,会看到是下面这样子:

我们看到Alpha通道的显示有问题。
首先,点击Master节点右上角的小齿轮,将Surface设置为Transparent。

然后将贴图的A通道作为Alpha输入,如下:

4、显示描边的思路
我们可以把图片朝各个方向分别平移n个像素,然后叠加。

然后再减去原图,这样就得到了描边轮廓了。

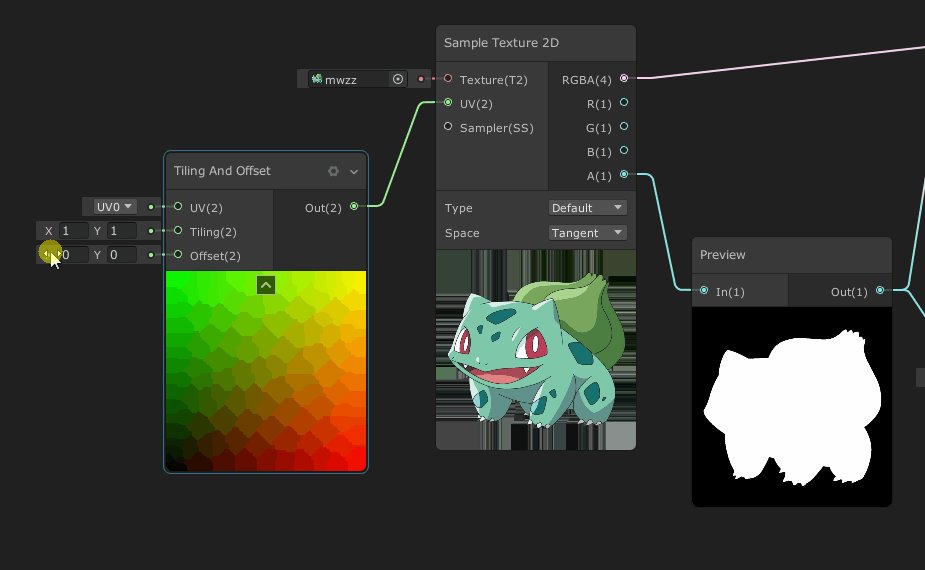
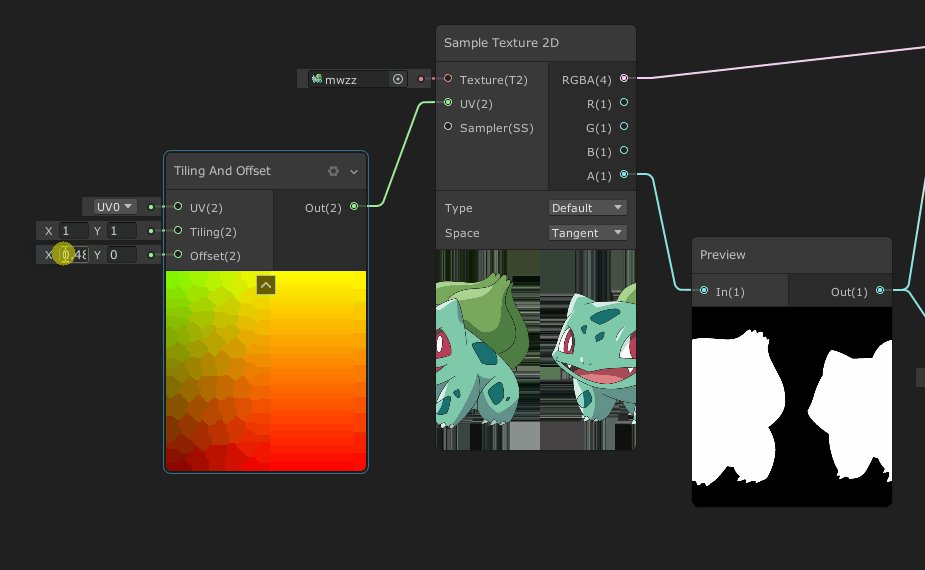
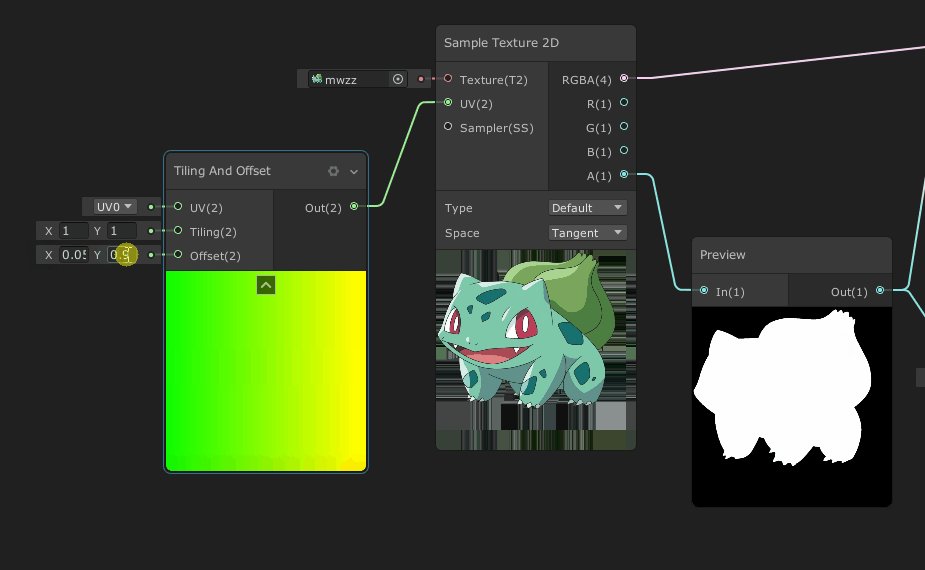
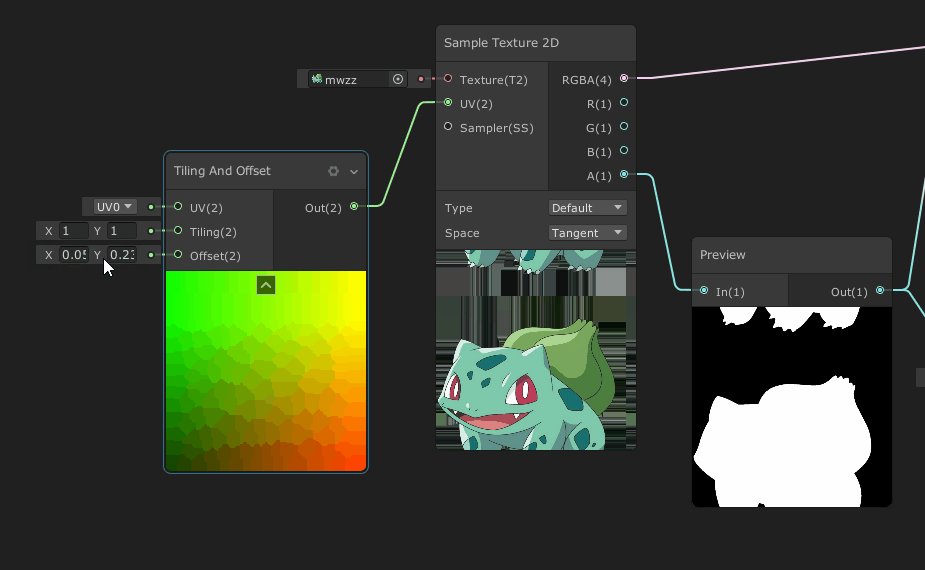
5、使用Tilling And Offset节点控制UV,实现图片平移
根据上面的思路,我们现在要做的是从各个方向平移图片,而平移图片,就需要用到Tilling And Offset节点了。

因为朝各个方向平移,需要用到一些共用的变量:原图、偏移值。所以我们先定义两个变量。

如下,就是对应朝左上角平移。

以此类推,得出各个方向的平移。

6、得到轮廓描边
做种叠加后取alpha通道,再与原图的alpha通道做相减,这样就得出了边界轮廓了。

7、描边与原图相加
有了描边,就可以与原图相加了。

8、最终显示
最后输入到Master节点中,效果如下:

三、描边升级版
1、带颜色的描边
描边与一个颜色相乘,最后再作用到原图上。

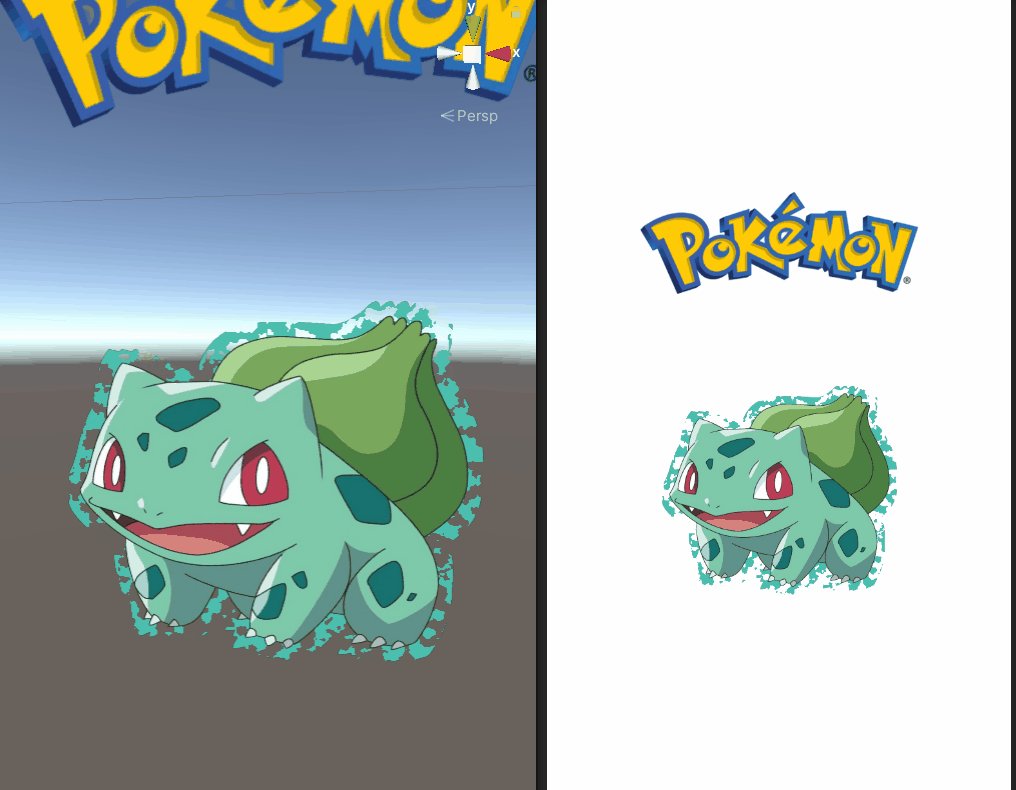
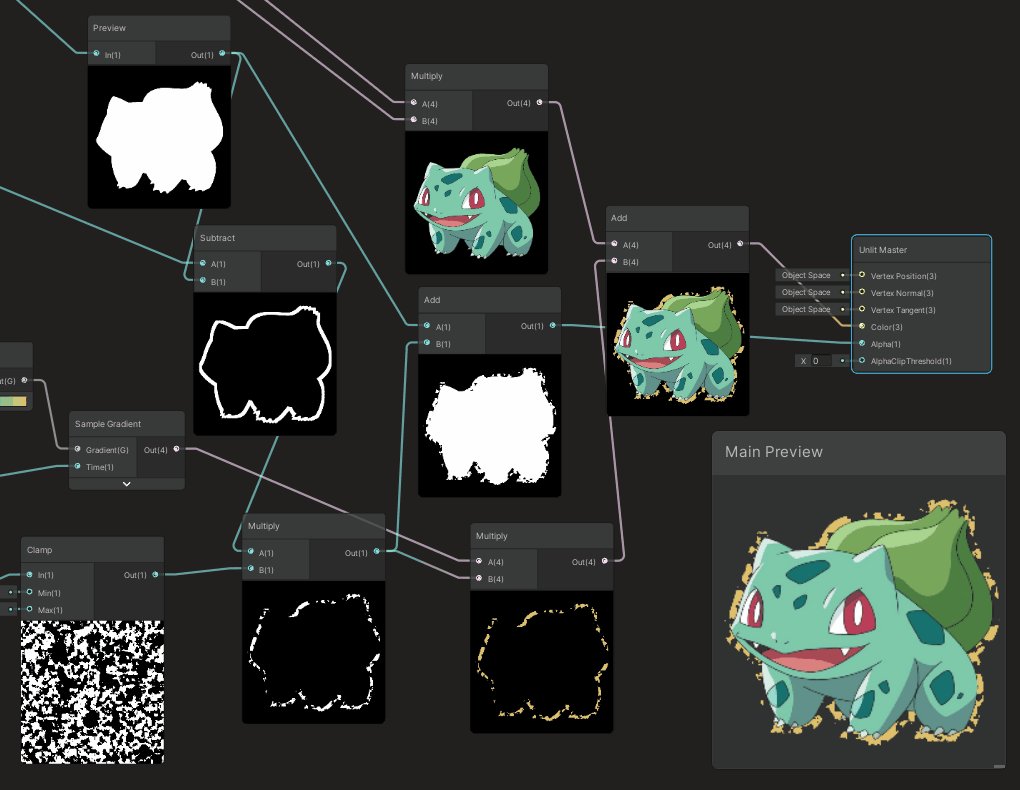
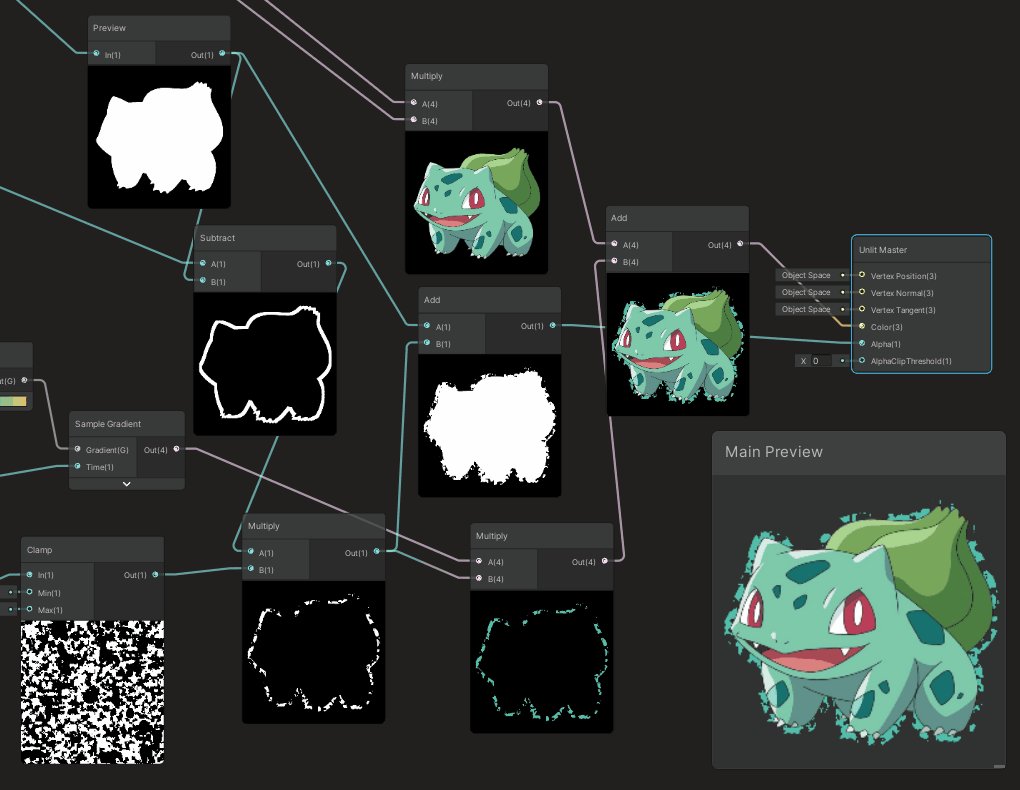
2、描边加噪声
通过两个Simple Noise分别做Step在相乘,得到一个混合的噪声。

把噪声与描边相乘,则得到一个带噪声的描边效果了。

最终显示

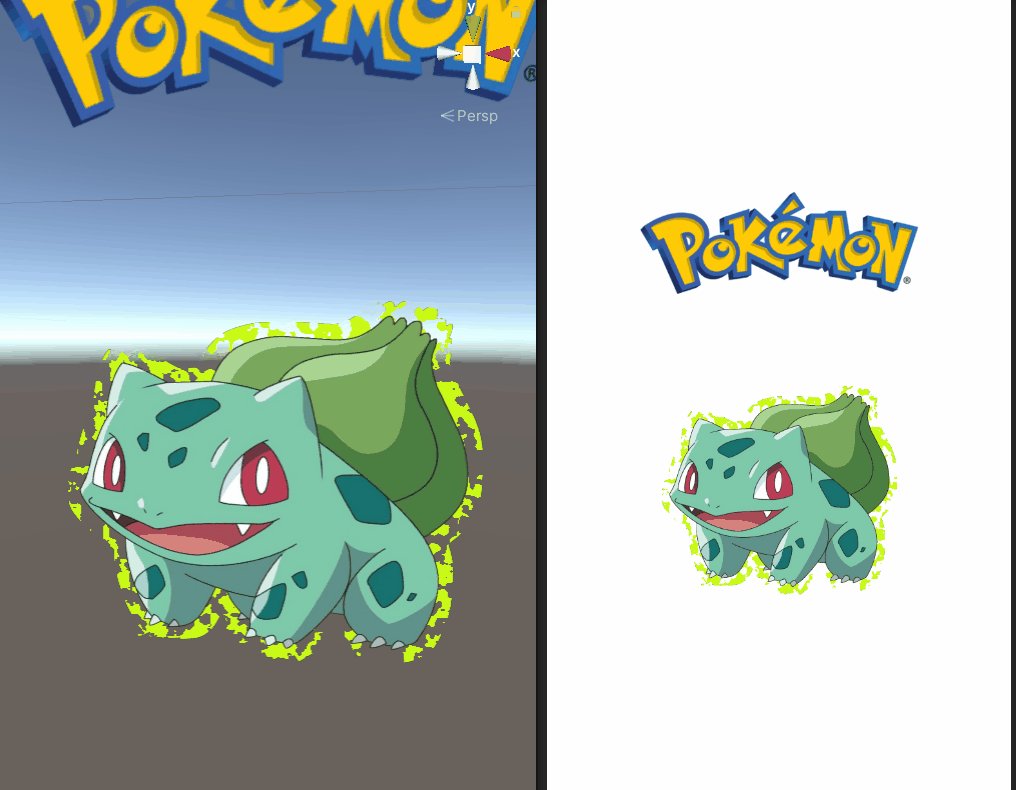
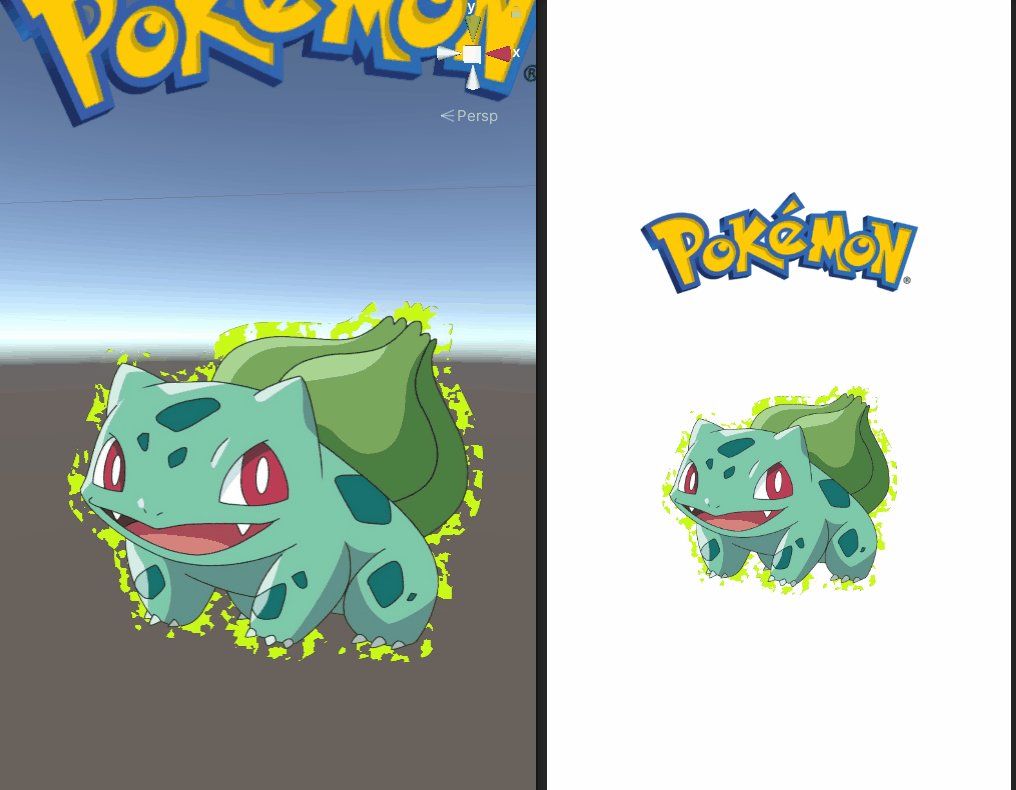
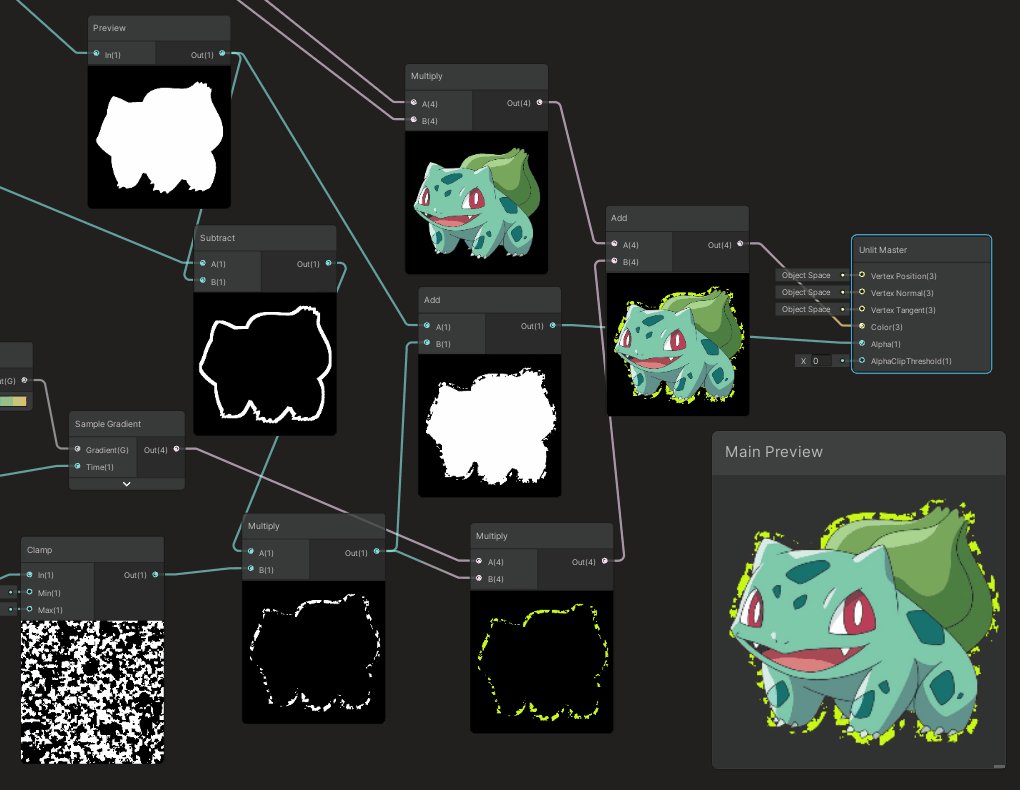
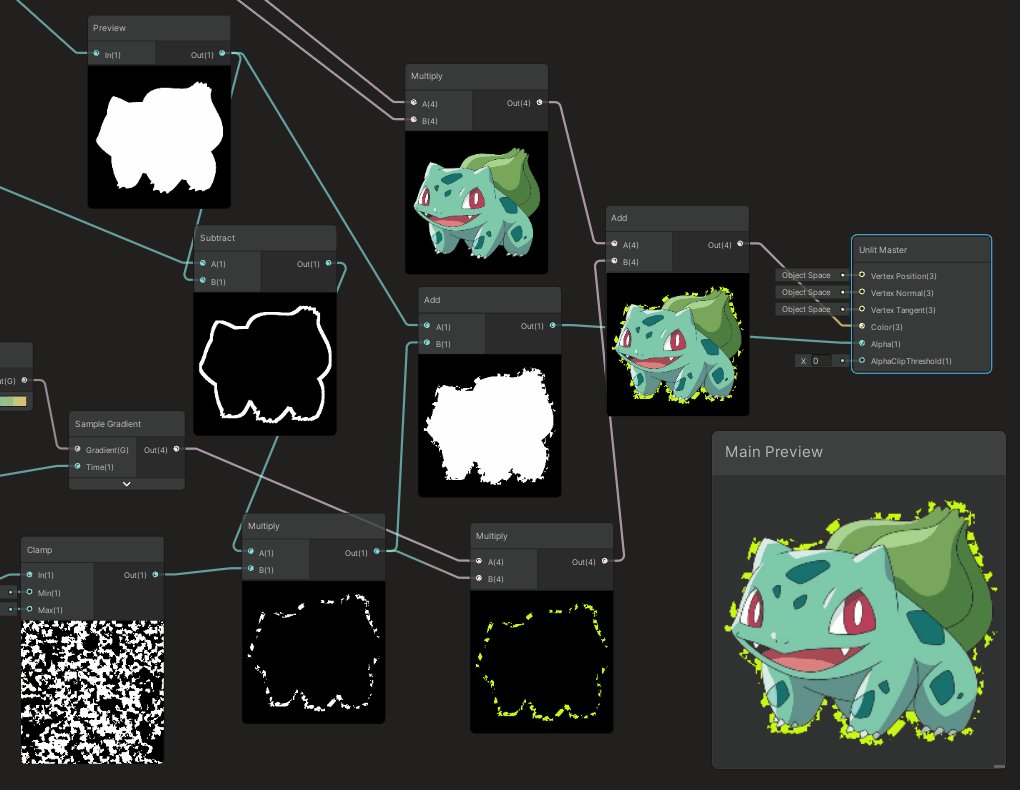
3、再加点变化
我们可以再加点动态的变化,效果如下。感兴趣的同学可以下载我的Demo学习下。

最终效果: