前面学到点东西了,自己做个效果玩玩
首先白嫖一个模型,我是在这个网站找的
选择blender格式下载导入blender,自行调整细节后导出为fbx供unity使用
因为预计到要处理透明等问题。所以尽量选择了一个前后关系复杂的模型

在blender中查看贴图的使用情况,找到模型文件中的各种贴图导入unity

创建ShaderGrapgh把贴图按照blender中赋值给模型



第一步完成,接下来复制这个shadergrapgh,创建扫光效果
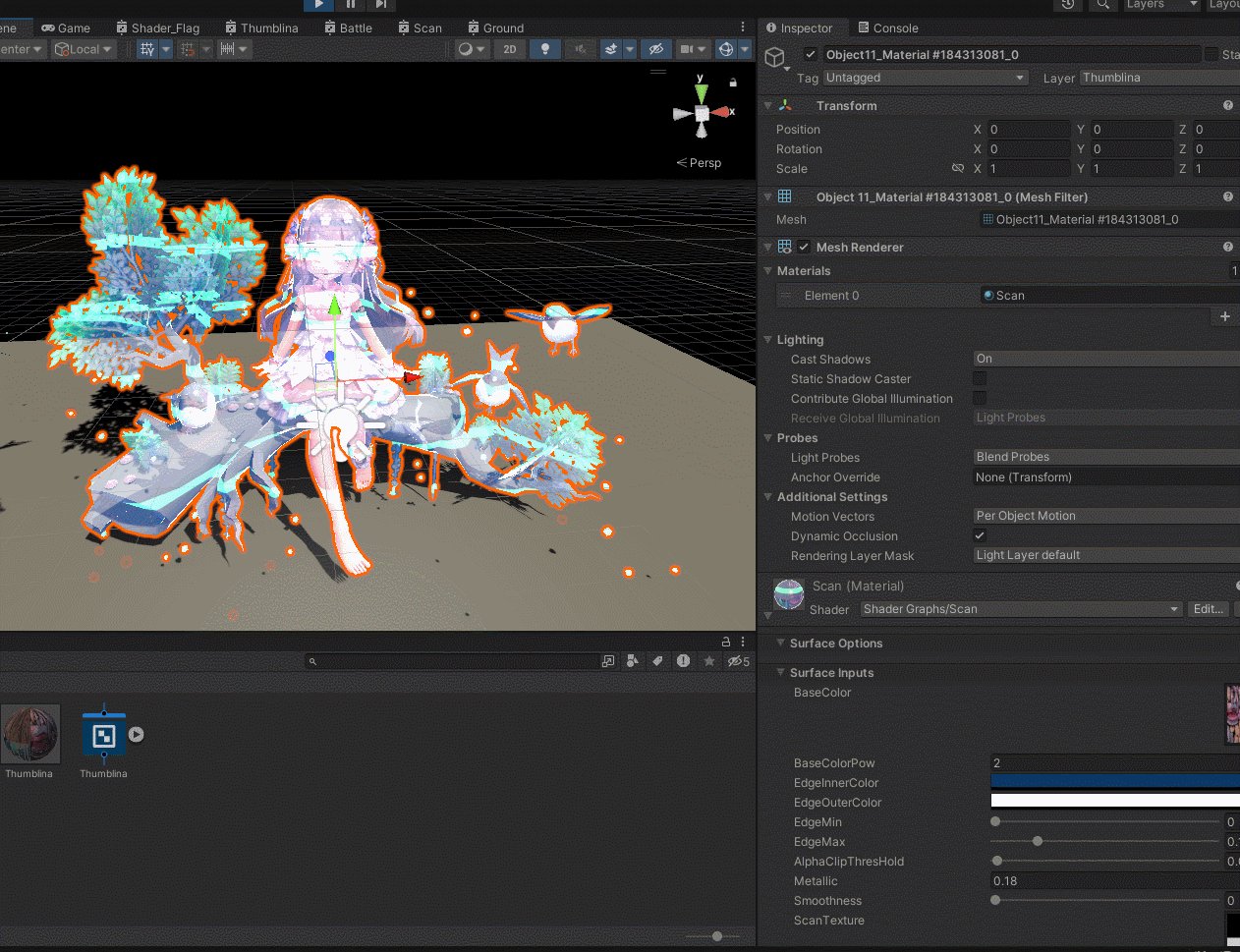
创建一个边缘光效果,连接到Emission上

使用视角与顶点法线的夹角判断光的强度,区分边缘与非边缘,并添加参数控制边缘范围
这里把非边缘赋值为蓝色,边缘赋值为白色,设置为透明物体

有发现透明物体的传统艺能,剔除混乱,在Build-in中可以使用双pass,一个写深度不写颜色,一个写颜色不写深度解决,但是URP中貌似不鼓励使用多个pass解决问题,参考文章
Unity官方文档
这里使用URP的Feature解决问题,按以下步骤



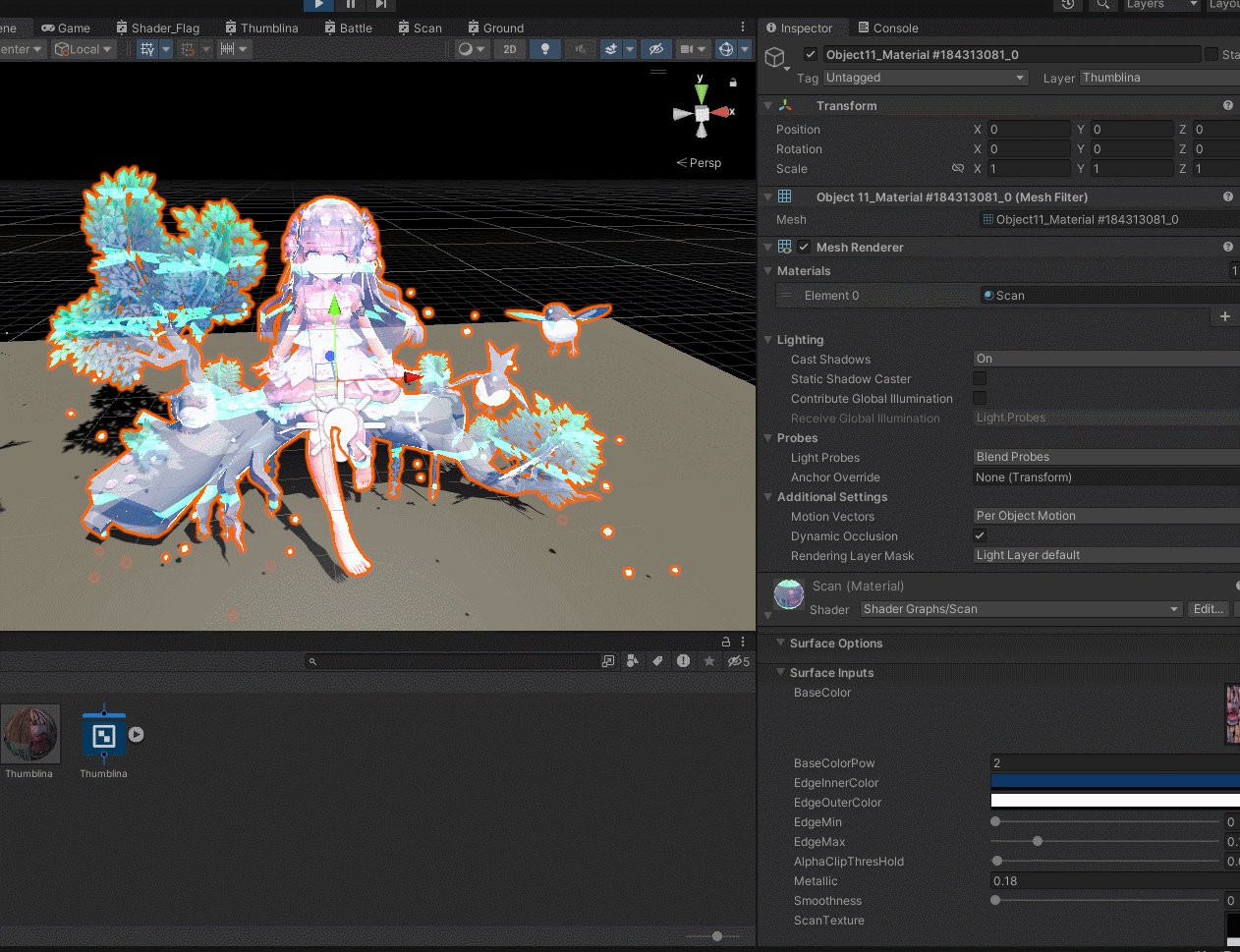
添加一个RenderObject,因为我们要针对透明物体,事件选择(1)队列选择透明队列,(2)透明物体渲染前,(3)开启深度写入。
这样就可以在针对透明物体(2),在渲染前(1)写入物体深度(3)了

LayerMask选择与模型Layer相同,我这里时Default
现在效果好多了,不会有后面的面透到前面来了

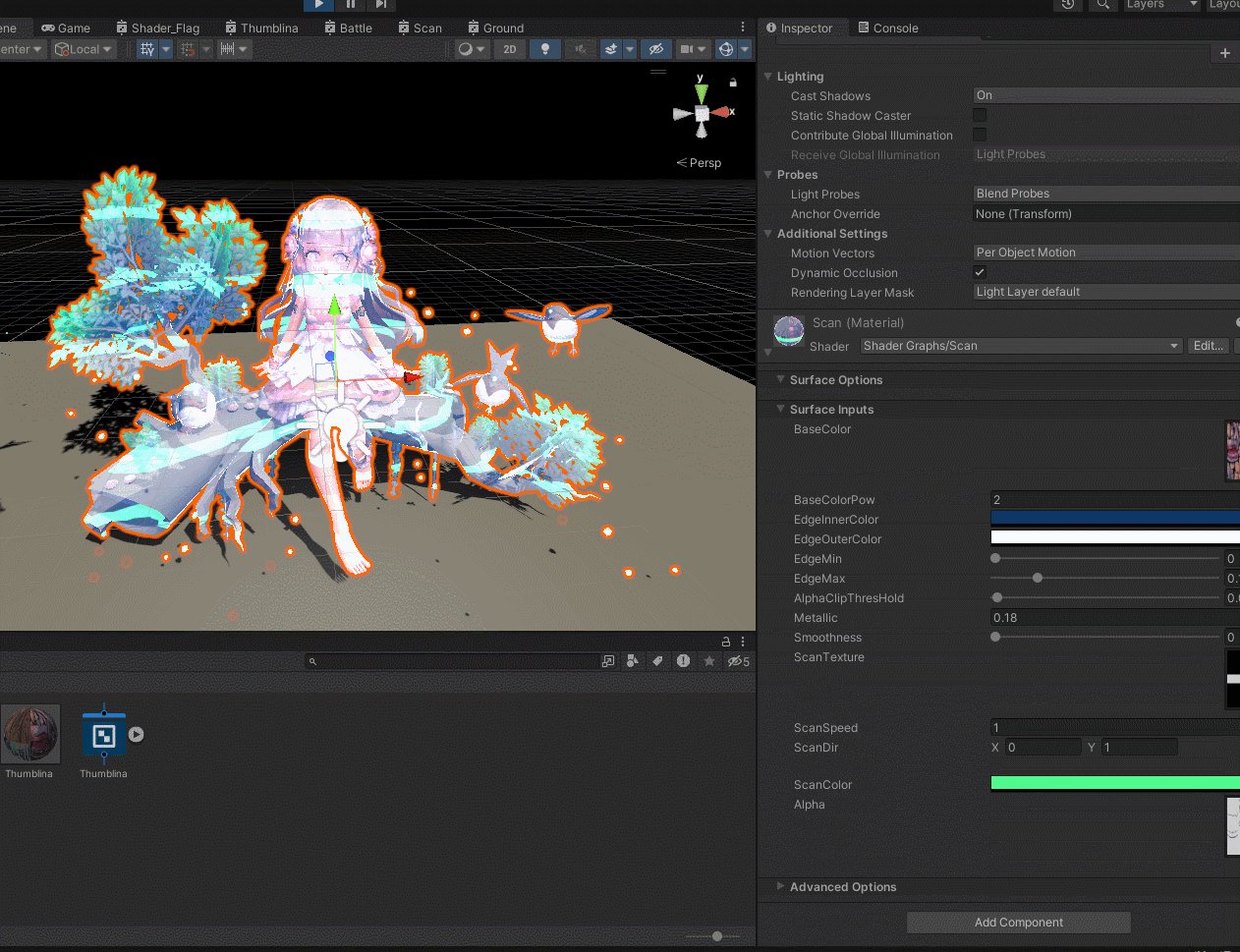
没点颜色太空虚了,采样纹理图添加参数控制加到Emission上


接下来做扫光,去Substance 3D Designer简单做了一张图,图越好看效果自然也更好看,我这里图省事,而且美术懂得真不多

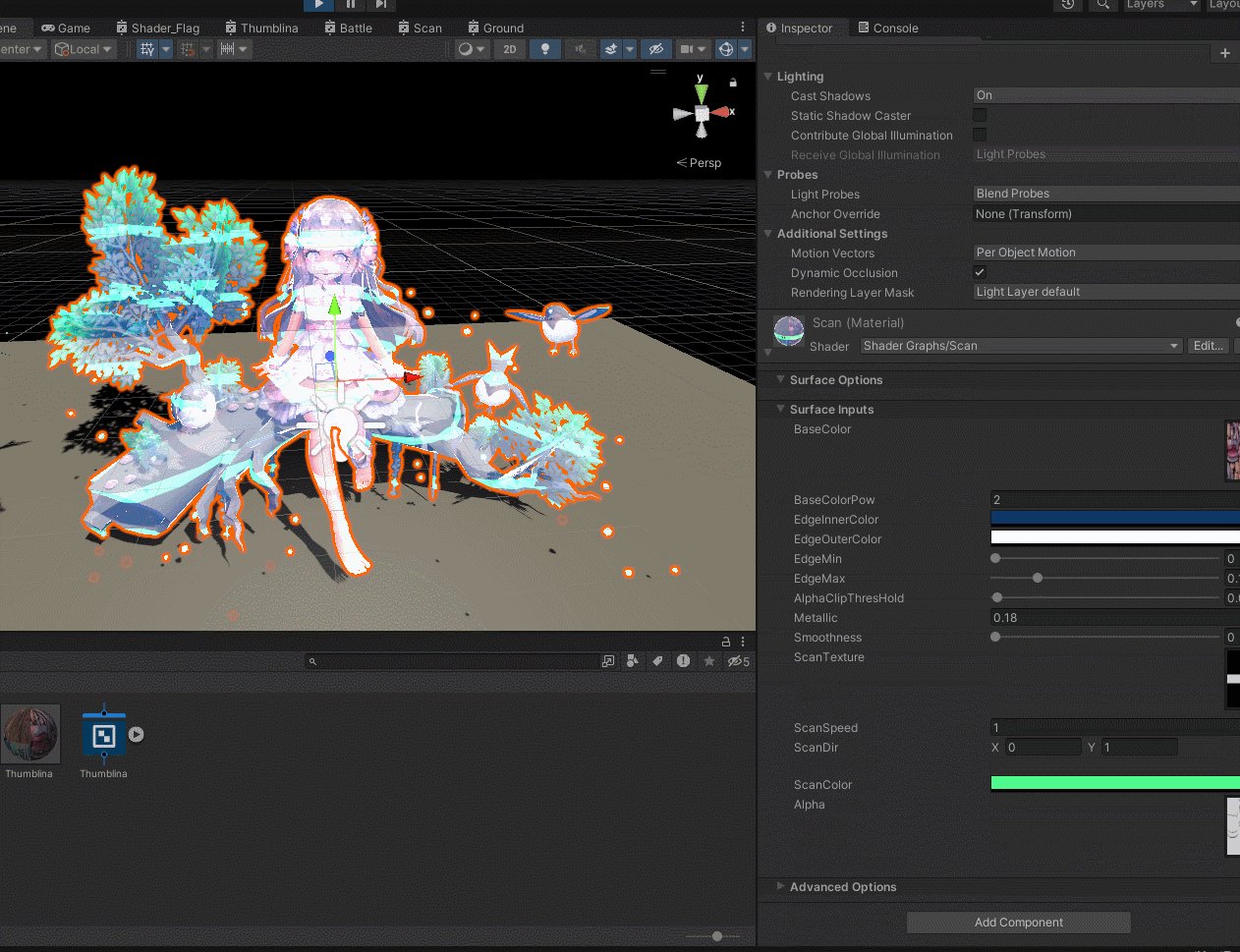
思路就是通过添加时间变量采样这张图,让这条线从上到下穿梭于模型
那么uv就选用模型的xy平面即可,这里有两个选择,一种是使用世界坐标计算相对,但是另一种更见单,直接使用物体坐标,这样做是为了避免模型位置不同而导致扫光效果不同

下面添加时间控制采样,最后值添加颜色、强度控制再加到Emission上即可