在这里问下大家,用的约束方式是哪种?近年来,约束这件事情在开发中的分量越来越重,不同机型的问世,使得原来使用系数的开发人员苦不堪言,一开始约束的使用让很多人很不习惯,网上给出的Demo也层出不全,没有人真正告诉你该怎么来写一个tableview,怎么来写一个scrollView,这对于不会用约束的人来说才是最需要的,博主先在开发虽然没有用Masonry,但也是封装好的layout,最近突然想起来当年困扰自己的约束问题,所以希望能给还不会用Masonry,但却很想学的人写一个Demo,明明白白的写一个tableview和scrollView来帮助这些人怎么来写,怎么来用。
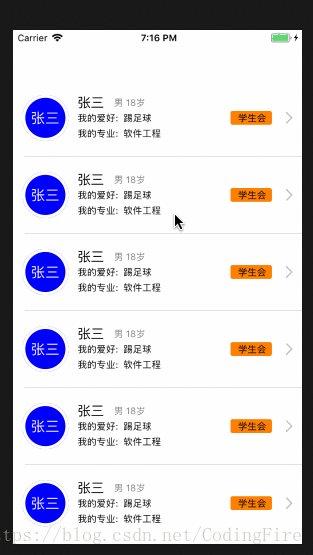
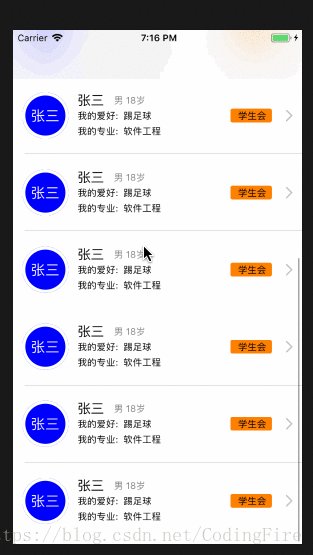
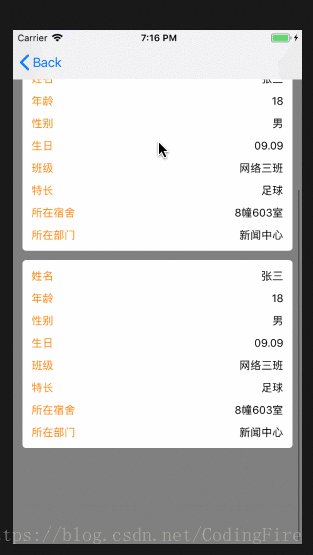
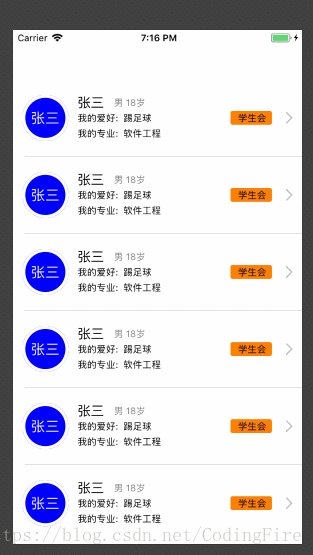
下面是博主写的一个Demo的GIF:

这两个页面虽然算不上难,但却是众多页面的基础,可以衍生出很多的界面,能写这样的几面,起码一个完整的app在约束上能难住你的东西就很少了,后面只要慢慢学习,迟早会熟练使用的。
下面放一下Cell的代码:
@implementation TmpTableViewCell
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
if (self == [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
[self createTmpView];
}
return self;
}
- (void)createTmpView
{
_headerLabel = [[UILabel alloc] init];
_headerLabel.text = @"张三";
_headerLabel.backgroundColor = [UIColor blueColor];
_headerLabel.textAlignment = NSTextAlignmentCenter;
_headerLabel.font = [UIFont systemFontOfSize:18];
_headerLabel.layer.cornerRadius = 30;
_headerLabel.layer.borderWidth = 4;
_headerLabel.textColor = [UIColor whiteColor];
_headerLabel.layer.borderColor = [UIColor whiteColor].CGColor;
_headerLabel.clipsToBounds = YES;
[self addSubview:_headerLabel];
[_headerLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self).offset(12);
make.top.mas_equalTo(self).offset(20);
make.bottom.mas_equalTo(self).offset(-20);
make.width.height.mas_equalTo(@60);
}];
_nameLabel = [[UILabel alloc] init];
_nameLabel.text = @"张三";
_nameLabel.textColor = [UIColor blackColor];
[self addSubview:_nameLabel];
[_nameLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self.headerLabel.mas_right).offset(12);
make.top.mas_equalTo(self).offset(20);
make.height.mas_equalTo(@20);
}];
_sexAgeLabel = [[UILabel alloc] init];
_sexAgeLabel.text = @"男 18岁";
_sexAgeLabel.font = [UIFont systemFontOfSize:12];
_sexAgeLabel.textColor = [UIColor grayColor];
[self addSubview:_sexAgeLabel];
[_sexAgeLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self.nameLabel.mas_right).offset(12);
make.top.mas_equalTo(self).offset(20);
make.height.mas_equalTo(@20);
}];
_positionLabel = [[UILabel alloc] init];
_positionLabel.text = @"我的爱好: 踢足球";
_positionLabel.font = [UIFont systemFontOfSize:12];
_positionLabel.textColor = [UIColor blackColor];
[self addSubview:_positionLabel];
[_positionLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self.headerLabel.mas_right).offset(12);
make.top.mas_equalTo(self.nameLabel.mas_bottom).offset(0);
make.height.mas_equalTo(@20);
}];
_jobLabel = [[UILabel alloc] init];
_jobLabel.text = @"我的专业: 软件工程";
_jobLabel.font = [UIFont systemFontOfSize:12];
_jobLabel.textColor = [UIColor blackColor];
[self addSubview:_jobLabel];
[_jobLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self.headerLabel.mas_right).offset(12);
make.top.mas_equalTo(self.positionLabel.mas_bottom).offset(0);
make.height.mas_equalTo(@20);
}];
_arrowImgView = [[UIImageView alloc] init];
_arrowImgView.image = [UIImage imageNamed:@"arrow.png"];
[self addSubview:_arrowImgView];
[_arrowImgView mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.height.mas_equalTo(@15);
make.centerY.equalTo(self);
make.right.mas_equalTo(self).mas_offset(-12);
}];
_needLabel = [[UILabel alloc] init];
_needLabel.backgroundColor = [UIColor orangeColor];
_needLabel.layer.cornerRadius = 3;
_needLabel.clipsToBounds = YES;
_needLabel.font = [UIFont systemFontOfSize:12];
_needLabel.textAlignment = NSTextAlignmentCenter;
[self addSubview:_needLabel];
[_needLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.mas_equalTo(self);
make.right.mas_equalTo(self.arrowImgView.mas_left).offset(-12);
make.height.mas_equalTo(@18);
}];
NSMutableAttributedString *string = [[NSMutableAttributedString alloc] initWithString:@" 学生会 ."];
[string addAttribute:NSForegroundColorAttributeName value:[UIColor clearColor] range:NSMakeRange(string.length-1,1)];
_needLabel.attributedText = string;
}
@end
网上的资源比较尴尬的是丢给你一堆代码,却不放Demo,所以博主这里给一个Demo帮助大家学习:
点击前往下载





















