Android-Google自己的下拉刷新组件SwipeRefreshLayout
转载
API doc:
http://developer.android.com/reference/android/support/v4/widget/SwipeRefreshLayout.html
1.首先须把你的support library的版本升级到19.1或更新
SwipeRefreshLayout是Google在support v4 19.1版本的library更新的一个下拉刷新组件,实现刷新效果更方便。
使用如下:
先下载android-support-v4.jar最新版本,之前的版本是没有SwipeRefreshLayout下拉刷新控件的,如果已经更新,此步骤可省略。
2.在xml文件中引用android.support.v4.widget.SwipeRefreshLayout控件,在里面可以放置任何一个控件,例如ListView,gridview等。
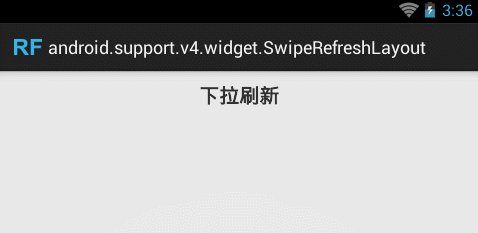
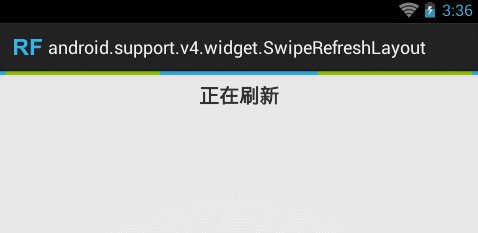
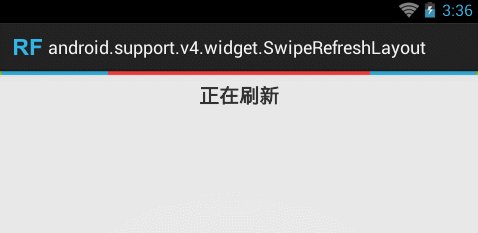
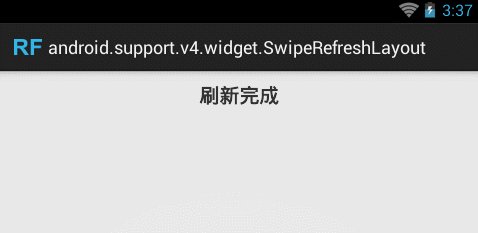
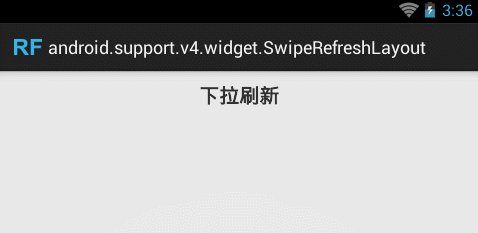
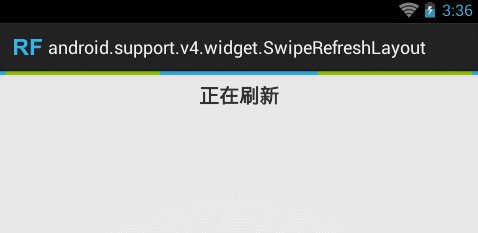
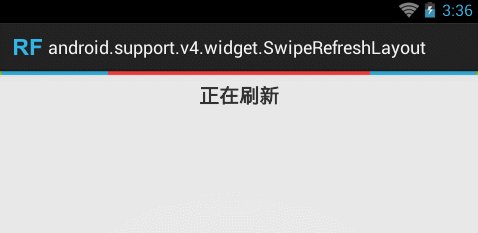
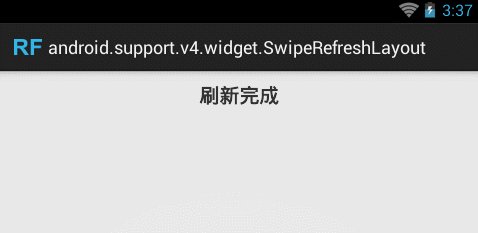
效果:

使用超级简单!
在layout中添加SwipeRefreshLayout
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/swipe_container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingTop="10dp"
android:text="@string/swipe_to_refresh"
android:textSize="20sp"
android:textStyle="bold" />
</ScrollView>
</android.support.v4.widget.SwipeRefreshLayout>
在Activity中使用:
tv = (TextView)findViewById(R.id.textView1);
swipeRefreshLayout = (SwipeRefreshLayout)findViewById(R.id.swipe_container);
//设置刷新时动画的颜色,可以设置4个
swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_light, android.R.color.holo_red_light, android.R.color.holo_orange_light, android.R.color.holo_green_light);
swipeRefreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
tv.setText("正在刷新");
// TODO Auto-generated method stub
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
tv.setText("刷新完成");
swipeRefreshLayout.setRefreshing(false);
}
}, 6000);
}
});
PS:setColorScheme()已经弃用,使用setColorSchemeResources()来设置颜色。
其中 原来的老版本的android-support-v4.jar包是横向来回闪动的进度条,而新版的android-support-v4.jar包是圆圈刷新进度条。
下拉刷新的效果,我们可以这样做:
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/id_swipe_ly"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone" >
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingTop="10dp"
android:text="@string/swipe_to_refresh"
android:textSize="20sp"
android:textStyle="bold" />
</ScrollView>
<ListView
android:id="@+id/list_lv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</android.support.v4.widget.SwipeRefreshLayout>
而至于ListView内的更新工作就由SwipeRefreshLayout内的监听器来做,调用ListView的setAdapter方法,重新设置Adapter的方法(这里主要是说自定义Adapter时,如何进行更新)或者修改ListView的List,然后用ListView内设置的Adapter调用notifyDataSetChanged()。这样就可以更新列表了。