android:QQ多种侧滑菜单的实现
原创
©著作权归作者所有:来自51CTO博客作者scx_white的原创作品,请联系作者获取转载授权,否则将追究法律责任
在这篇文章中写了
自定义HorizontalScrollView实现qq侧滑菜单
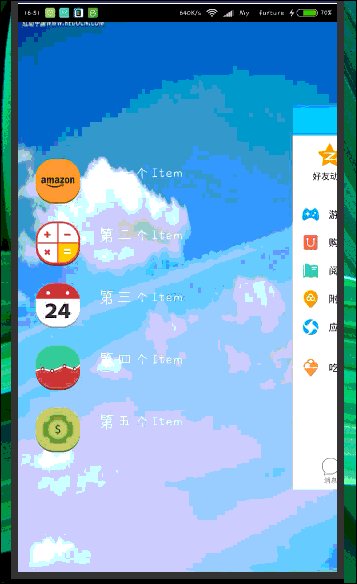
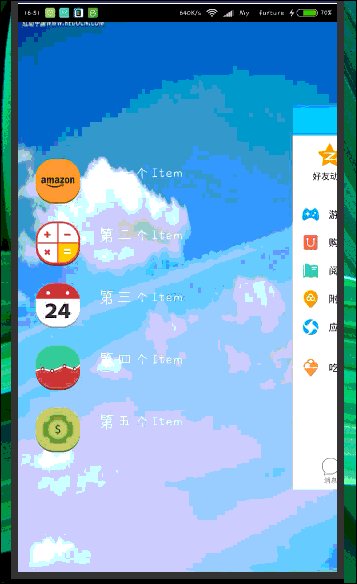
然而这个菜单效果只是普通的侧拉效果 我们还可以实现抽屉式侧滑菜单 就像这样
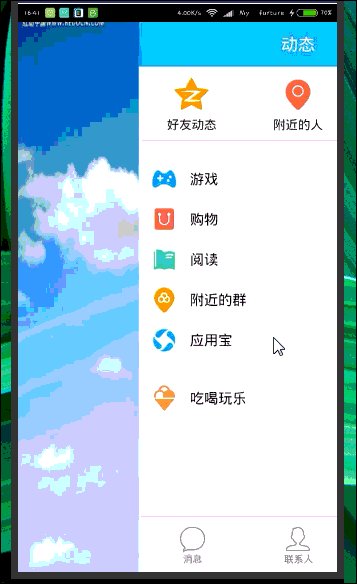
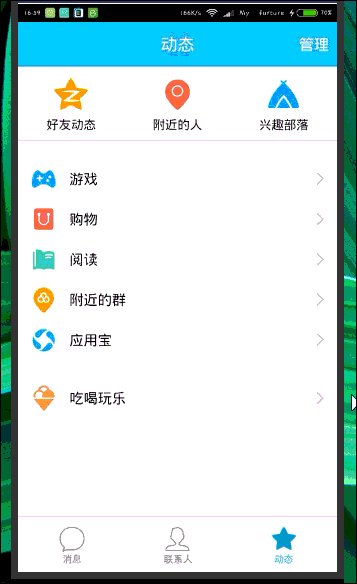
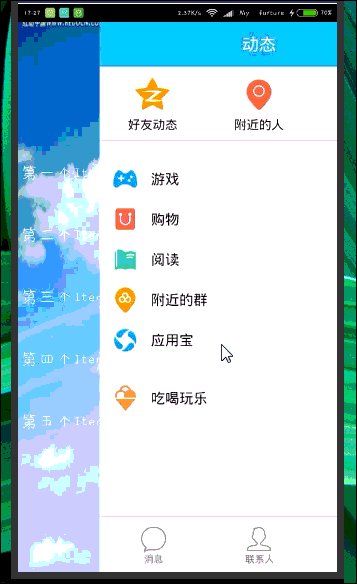
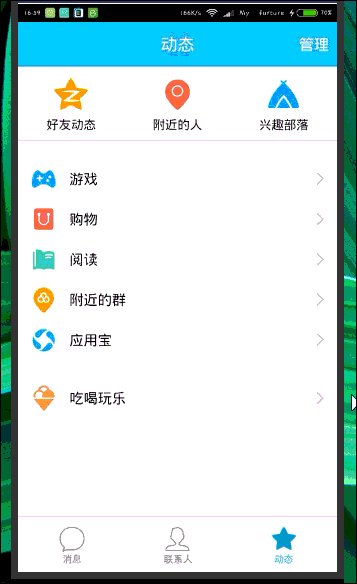
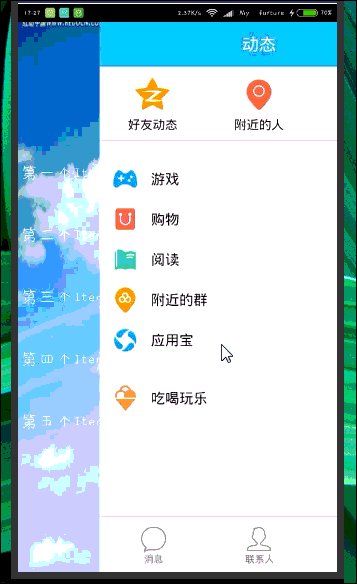
第一种效果

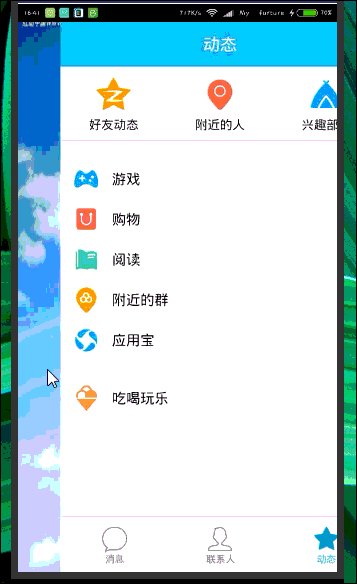
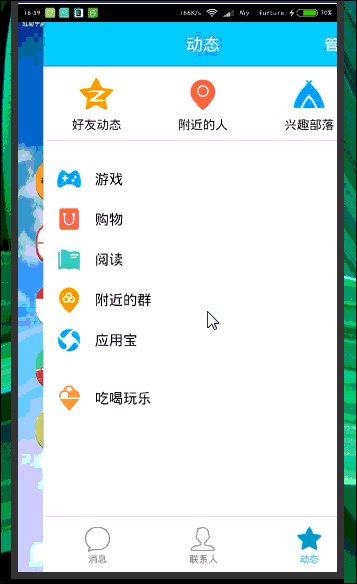
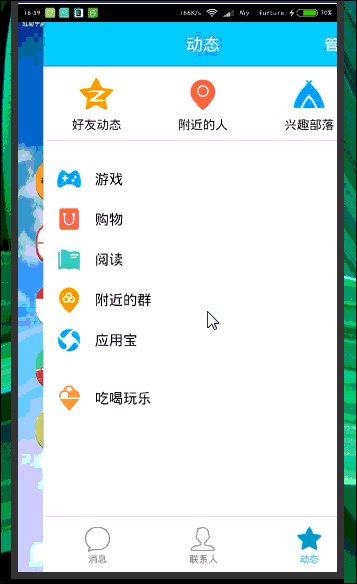
第二种效果

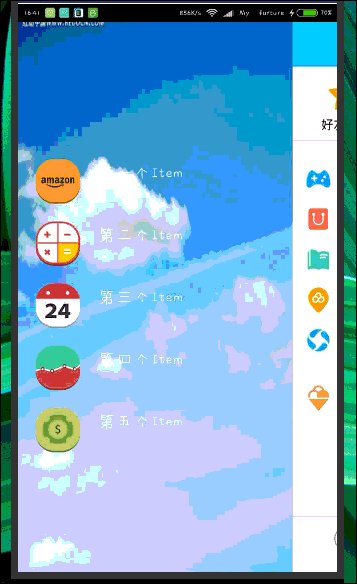
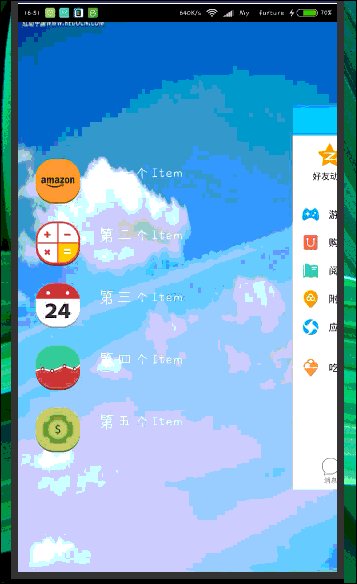
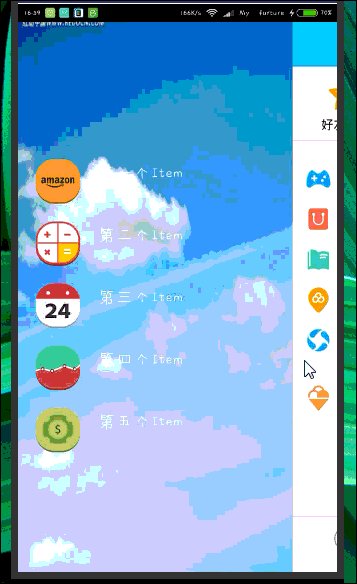
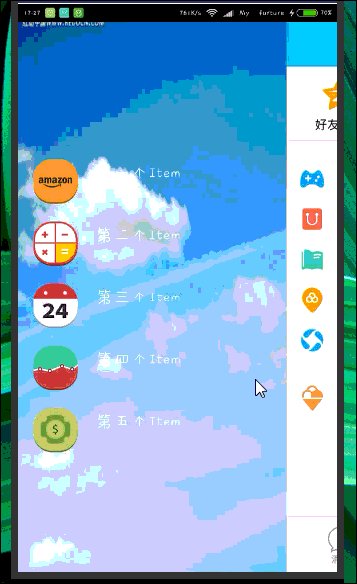
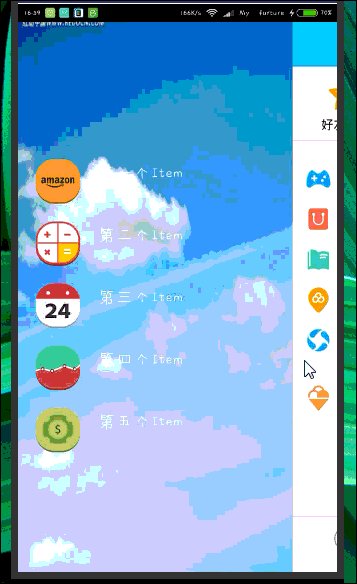
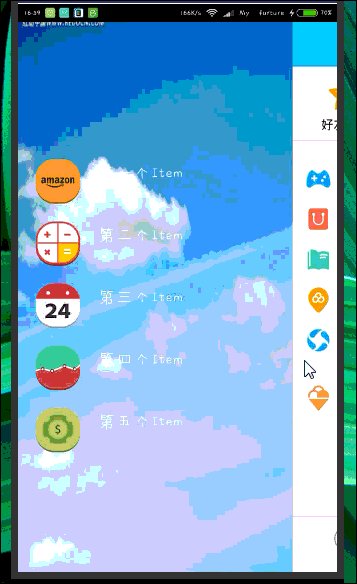
第三种效果

第四种效果

其它代码都和上篇文章相同,只是在MyHorizontalScrollView.class重写onScrollChanged这个方法
第一种的侧滑效果代码很简单
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
ViewHelper.setTranslationX(mMenu, l);
}
通过setTranslationX方法设置mMenu的x坐标偏移量 其中的l=getScrollX()
设置完这些就能实现这样的侧滑效果

第二种侧滑效果代码和第一种类似,只不过是对mMenu的x坐标的偏移量再增加1倍,使得mMenu菜单仿佛从右边出来一样
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
ViewHelper.setTranslationX(mMenu, 2*l);
}

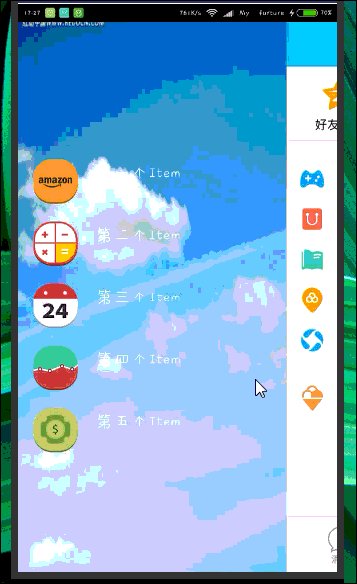
第三种侧滑效果,我们发现用到了缩放动画,所以要有个0~1的变化率,由于初始的l=getScrollX()=mMenuWidth ,最终的l=0 所以从这里我们可以得到
//scale 1~0的变化率
float scale = l*1.0f/mMenuWidth;
代码如下
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
//scale 1~0的变化率
float scale = l*1.0f/mMenuWidth;
//Content的缩放比例1~0.7
float rightScale=scale*0.3f+0.7f;
//设置缩放中心
ViewHelper.setPivotX(mContent,0);
ViewHelper.setPivotY(mContent,mContent.getHeight()/2);
//进行缩放
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
}
至于这里我为什么设置缩放中心为mContent x=0 y=height/2 是为了在侧滑后 mContent左侧离屏幕右侧的距离不变 否则 距离也会进行缩放

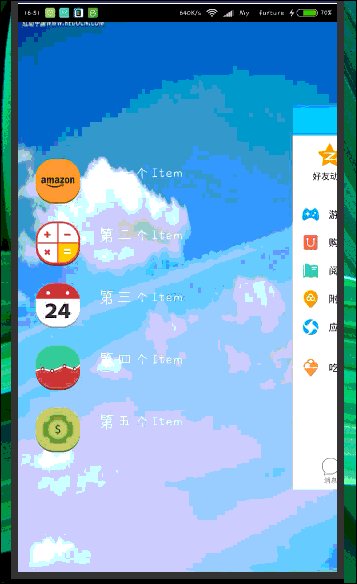
第四种效果我们会发现相比着第三种 仅仅是左侧的mMenu的效果不同 会发现 进行了缩放 和透明
代码如下
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
//scale 1~0的变化率
float scale = l*1.0f/mMenuWidth;
//Content的缩放比例1~0.7
float rightScale=scale*0.3f+0.7f;
//Menu的透明度变化0~1
float leftAlpha=1.0f-scale;
//Menu的缩放变化0.3-1.0
float leftScale=1.0f-scale*0.7f;
//mContent设置缩放中心
ViewHelper.setPivotX(mContent,0);
ViewHelper.setPivotY(mContent,mContent.getHeight()/2);
//mContent进行缩放
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
/*
* 对mMenu进行缩放和设置透明度
* */
ViewHelper.setScaleX(mMenu, leftScale);
ViewHelper.setScaleY(mMenu, leftScale);
ViewHelper.setAlpha(mMenu, leftAlpha);
}
就实现了这样的效果

这两天我也尝试着进行矩形翻转的效果 模拟器上成功了 在真机上就不行了 就不帖上了 感觉浪费了好多时间 o(︶︿︶)o 唉
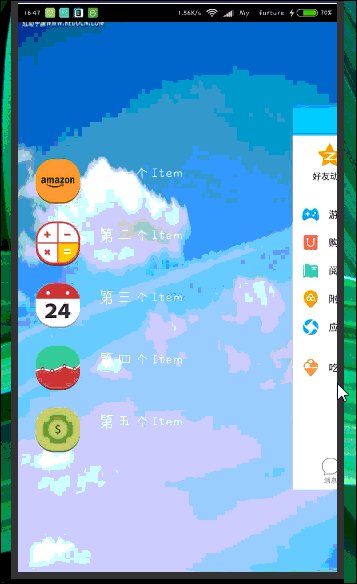
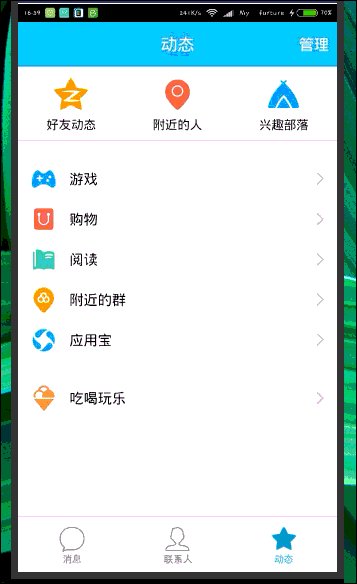
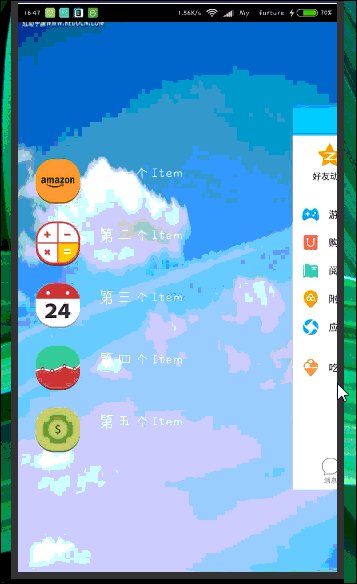
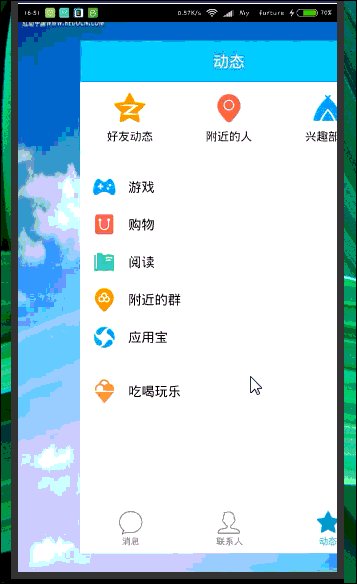
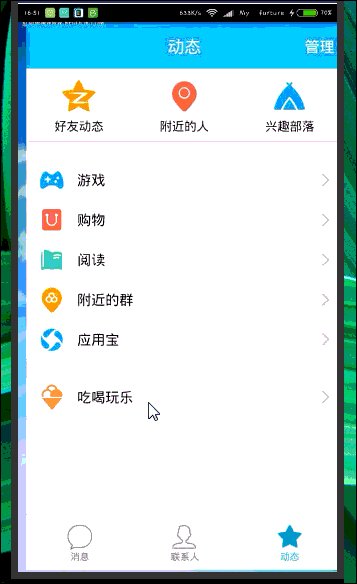
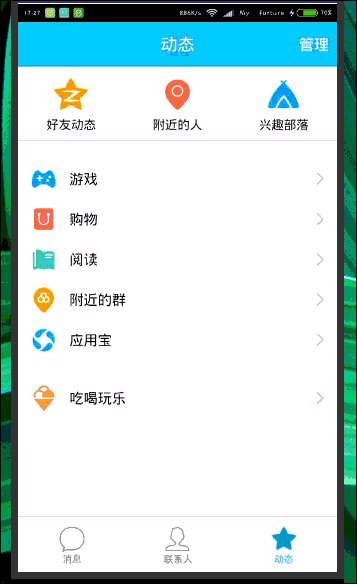
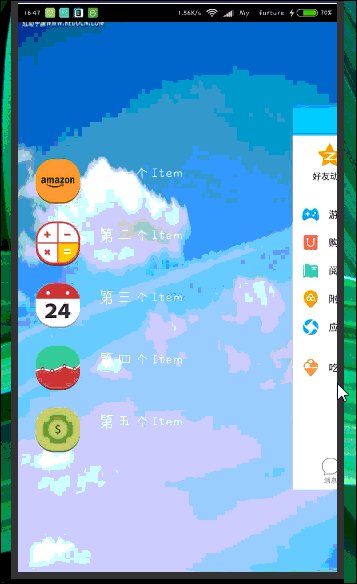
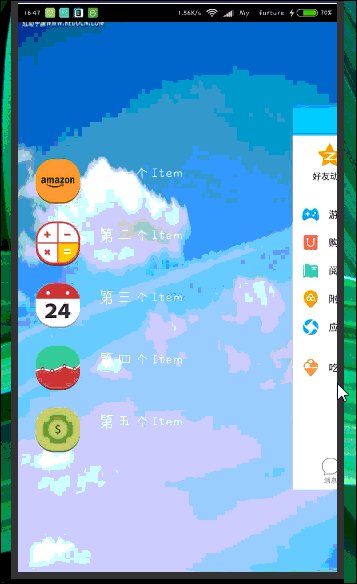
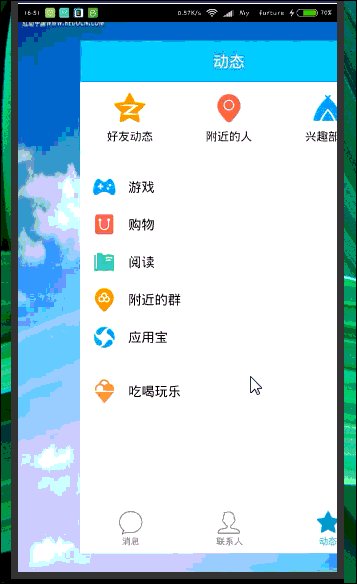
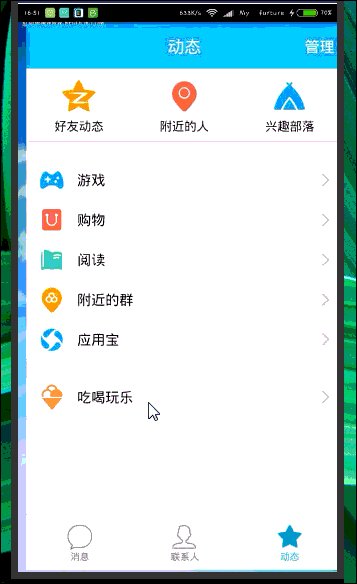
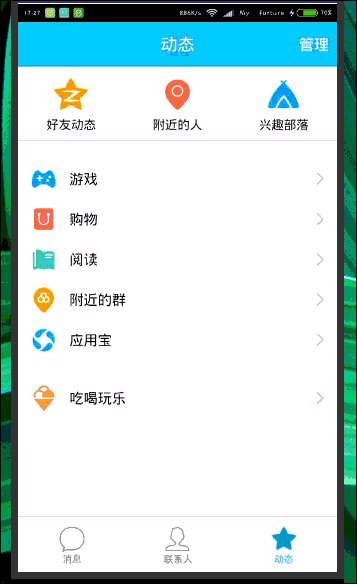
关于qqv6.2.3的侧拉效果是

我们只要减少mMenu的x坐标的偏移量就能实现 代码如下
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
ViewHelper.setTranslationX(mMenu, l*0.6f);
}
效果如图:

这几个动画 可能在别人看来很简单 我想了好久啊啊 一天半的光阴啊啊 万恶的矩阵切换。,。~~NN、DFAGDAJFHJK
看到qq才想起来 今天是我生日 都不敢想它 今年才大二就这么大了 o(︶︿︶)o 唉
生日快乐。
参考:慕课网课程 qq5.0侧滑菜单