今天看了鸿洋_大神在慕课网讲的qq5.0侧滑菜单。学了不少的知识,同时也佩服鸿洋_大神思路的清晰。
看了教程课下也自己实现了一下。代码几乎完全相同 别喷我啊。。没办法 o(︶︿︶)o 唉

像素不好 没办法 找不到好的制作gif的软件。
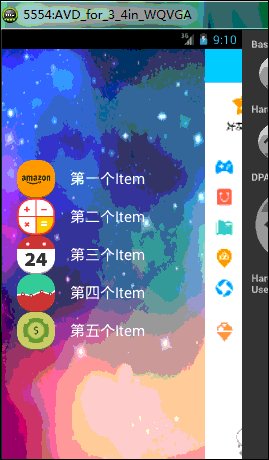
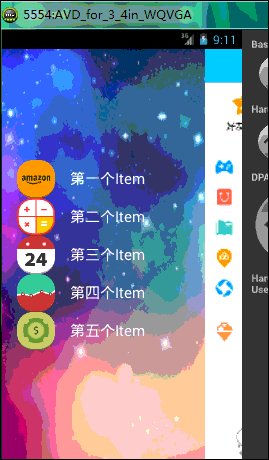
我们暂且称侧滑左边界面的为menu,右边为content
首先是menu的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/img_frame_background" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/image1"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:src="@drawable/img_1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_toRightOf="@id/image1"
android:textColor="#ffffff"
android:layout_marginLeft="20dp"
android:text="第一个Item"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/image2"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:src="@drawable/img_2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_toRightOf="@id/image2"
android:textColor="#ffffff"
android:layout_marginLeft="20dp"
android:text="第二个Item"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/image3"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:src="@drawable/img_3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_toRightOf="@id/image3"
android:textColor="#ffffff"
android:layout_marginLeft="20dp"
android:text="第三个Item"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/image4"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:src="@drawable/img_4" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_toRightOf="@id/image4"
android:textColor="#ffffff"
android:layout_marginLeft="20dp"
android:text="第四个Item"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/image5"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="20dp"
android:src="@drawable/img_5" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_toRightOf="@id/image5"
android:textColor="#ffffff"
android:layout_marginLeft="20dp"
android:text="第五个Item"
android:textSize="20sp" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
然后是主布局,一个水平滚动条,放入menu.xml,然后下面是一个线性垂直布局,背景是qq图片
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<com.example.myhorizontalscrollview.MyHorizontalScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbars="none">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:orientation="horizontal"
>
<include layout="@layout/menu" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/qq" />
</LinearLayout>
</com.example.myhorizontalscrollview.MyHorizontalScrollView>
</RelativeLayout>
其中的水平滚动条是我们自定义的view
需要重写其中的两个方法
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// TODO Auto-generated method stub
super.onLayout(changed, l, t, r, b);
}
通过设置偏移量,调整我们的初始布局,使menu全部隐藏,右侧菜单显现
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
设置子view的宽
* 因为HorizontalScrollView自己控制move和down的事件
* 所以我们还要通过onTouchEvent判断一下up.如果当前的x偏移量大于menu宽度的一半
* 隐藏menu,否则显示menu 显示的时候通过smoothScrollTo(x, y)方法来实现动画的效果
下面是所有的自定义的HorizontalScrollView
package com.example.myhorizontalscrollview;
import android.annotation.SuppressLint;
import android.content.Context;
import android.text.GetChars;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
public class MyHorizontalScrollView extends HorizontalScrollView {
//滚动条中的水平先行布局
private LinearLayout mWrpper;
//水平线性布局的左侧菜单menu
private ViewGroup mMenu;
//水平先行布局的右侧线性布局
private ViewGroup mContent;
//屏幕的宽
private int mScreenWidth;
//menu的宽离屏幕右侧的距离
private int mMenuRightPadding=50;
//menu的宽度
private int mMenuWidth;
private boolean once;
/**
* 未使用自定义属性时调用
* */
public MyHorizontalScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
/*
* 获取屏幕的宽度
* 通过context拿到windowManager,在通过windowManager拿到Metrics,用DisplayMetrics接收
* */
WindowManager wm = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
mScreenWidth=outMetrics.widthPixels;
//把dp转换成px
mMenuRightPadding=(int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 50,
context.getResources().getDisplayMetrics());
}
/*
* 设置子view的宽和高
* */
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
if(!once){
mWrpper=(LinearLayout) getChildAt(0);
mMenu=(ViewGroup) mWrpper.getChildAt(0);
mContent=(ViewGroup) mWrpper.getChildAt(1);
//menu的宽度等于屏幕的宽度减去menu离屏幕右侧的边距
mMenuWidth=mMenu.getLayoutParams().width=mScreenWidth-mMenuRightPadding;
//右边的先行布局的宽度直接等于屏幕的宽度
mContent.getLayoutParams().width=mScreenWidth;
once=true;
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
/*
* 通过设置偏移量将menu隐藏
* */
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// TODO Auto-generated method stub
super.onLayout(changed, l, t, r, b);
/*
* 通过scrollTo(x,y)方法设置屏幕的偏移量,x为正
* 内容向左移动
* */
if(changed){
this.scrollTo(mMenuWidth, 0);
}
}
/*
* 因为HorizontalScrollView自己控制move和down的事件
* 所以我们还要判断一下up.如果当前的x偏移量大于menu宽度的一半
* 隐藏menu,否则显示menu
* */
@Override
public boolean onTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
int action=ev.getAction();
switch(action){
case MotionEvent.ACTION_UP:
int scrollX=getScrollX();
if(scrollX>=mMenuWidth/2){
this.smoothScrollTo(mMenuWidth, 0);
}
else{
this.smoothScrollTo(0, 0);
}
return true;
}
return super.onTouchEvent(ev);
}
}
然后就是MainActivity加载布局就可以
package com.example.slipping;
import com.example.helloworld.R;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}





















