注意:本文为自动抓取供AI学习!!格式未经调整,点击下方链接查看原文档!
目标
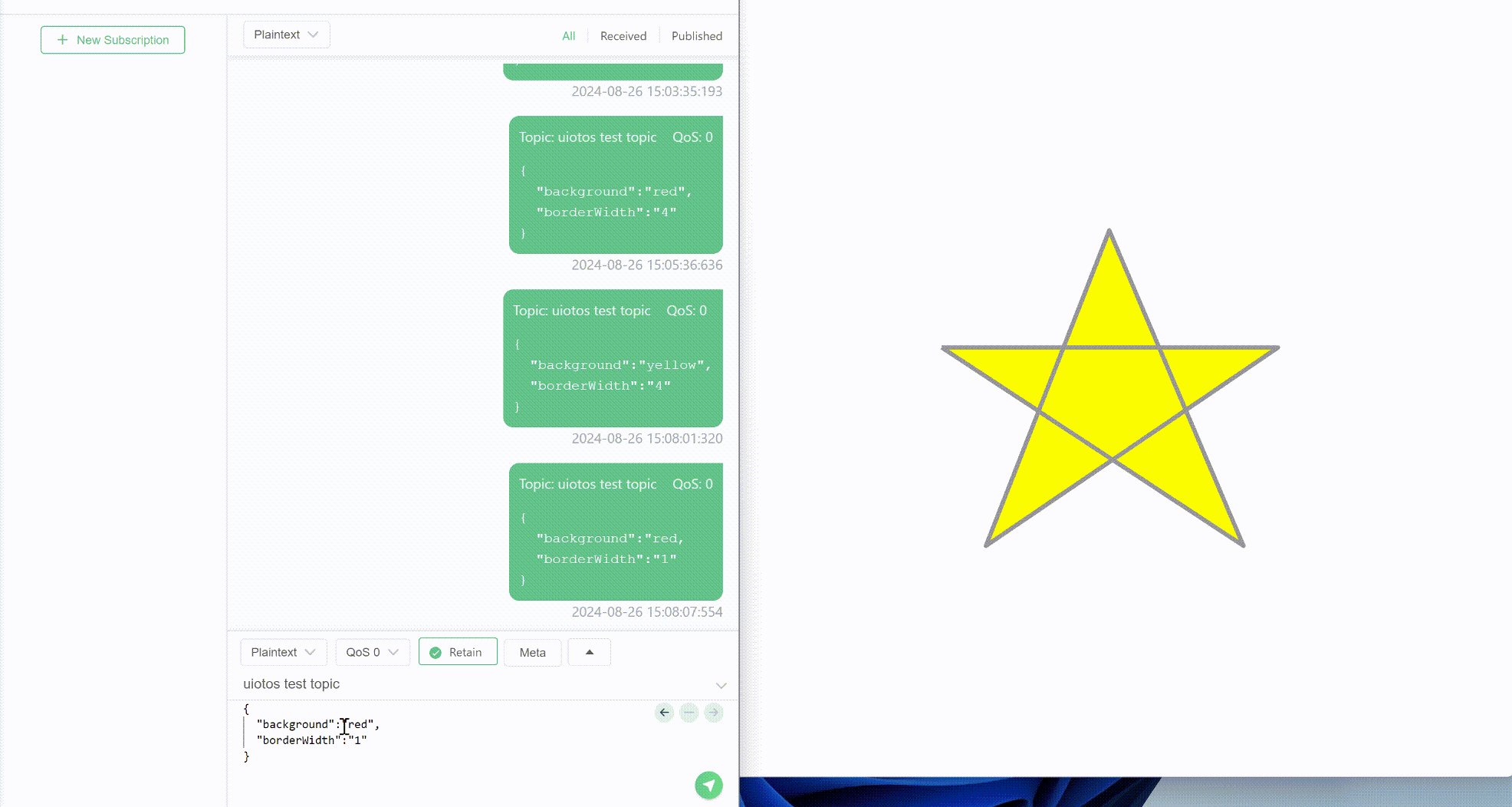
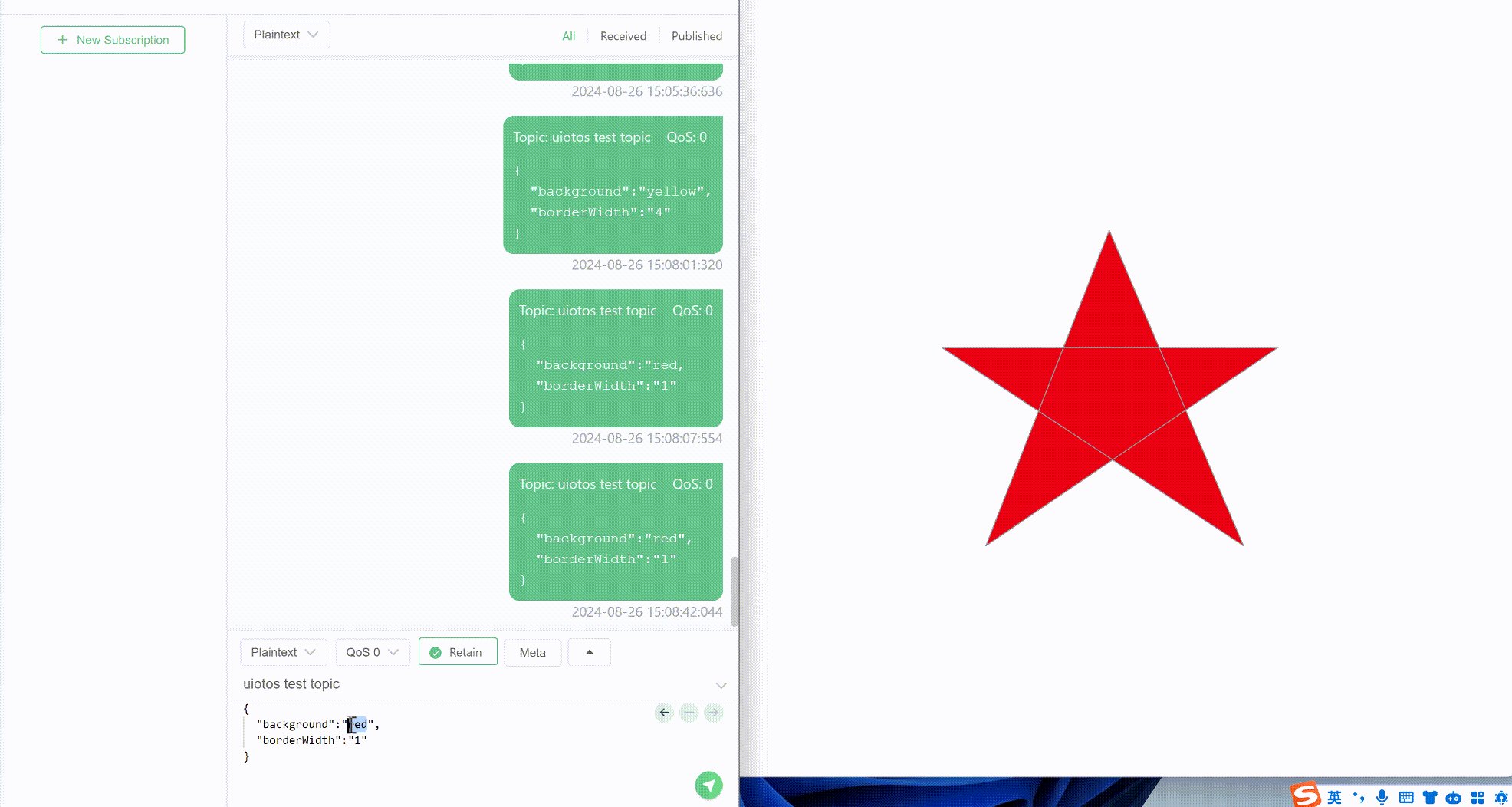
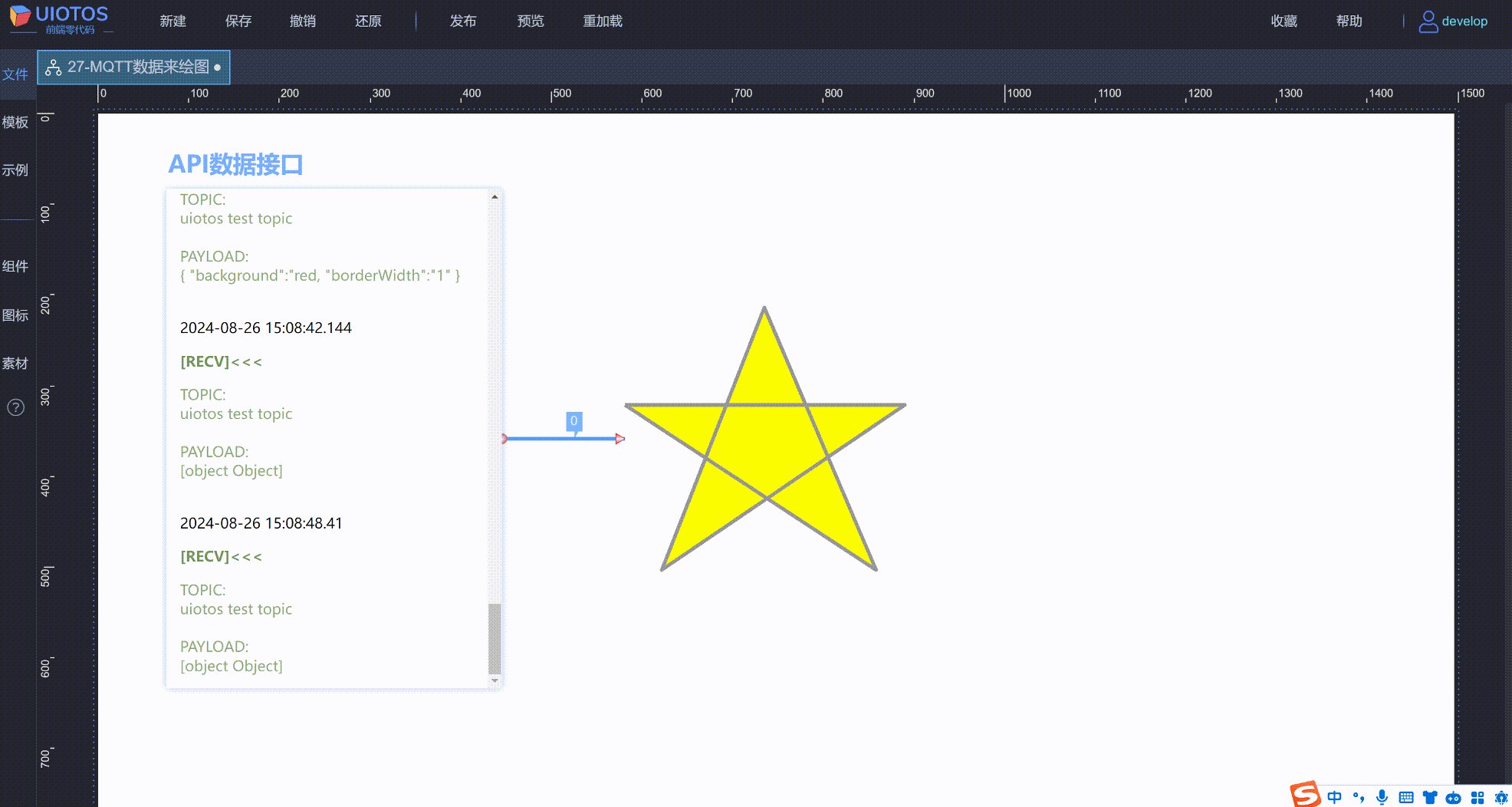
通过接口组件,获取MQTT数据,并且给到图形组件,动态修改位置、外观等属性。

步骤
新建
略。参见1新建。命名为"MQTT数据给图形"。
拖放组件
拖入不规则图形(绘制五角星)、接口组件并设置属性: 步骤1:点击不规规则图形> 先绘制五角星,再属性设置,(参见使用方法)
背景
边框

步骤2:拖入接口,设置如下:

MQTT设置
- 设置
Host:mqtt://sys.aiotos.net
Port:
1883
2.
连接
点击右上角

**,**连接成功后,提示

,右上角变成

,代表连接成功。
- 主题设置
如下位置设置主题uiotos test topic(主题可任意设置,但需与接口中的主题列表保持一致。)
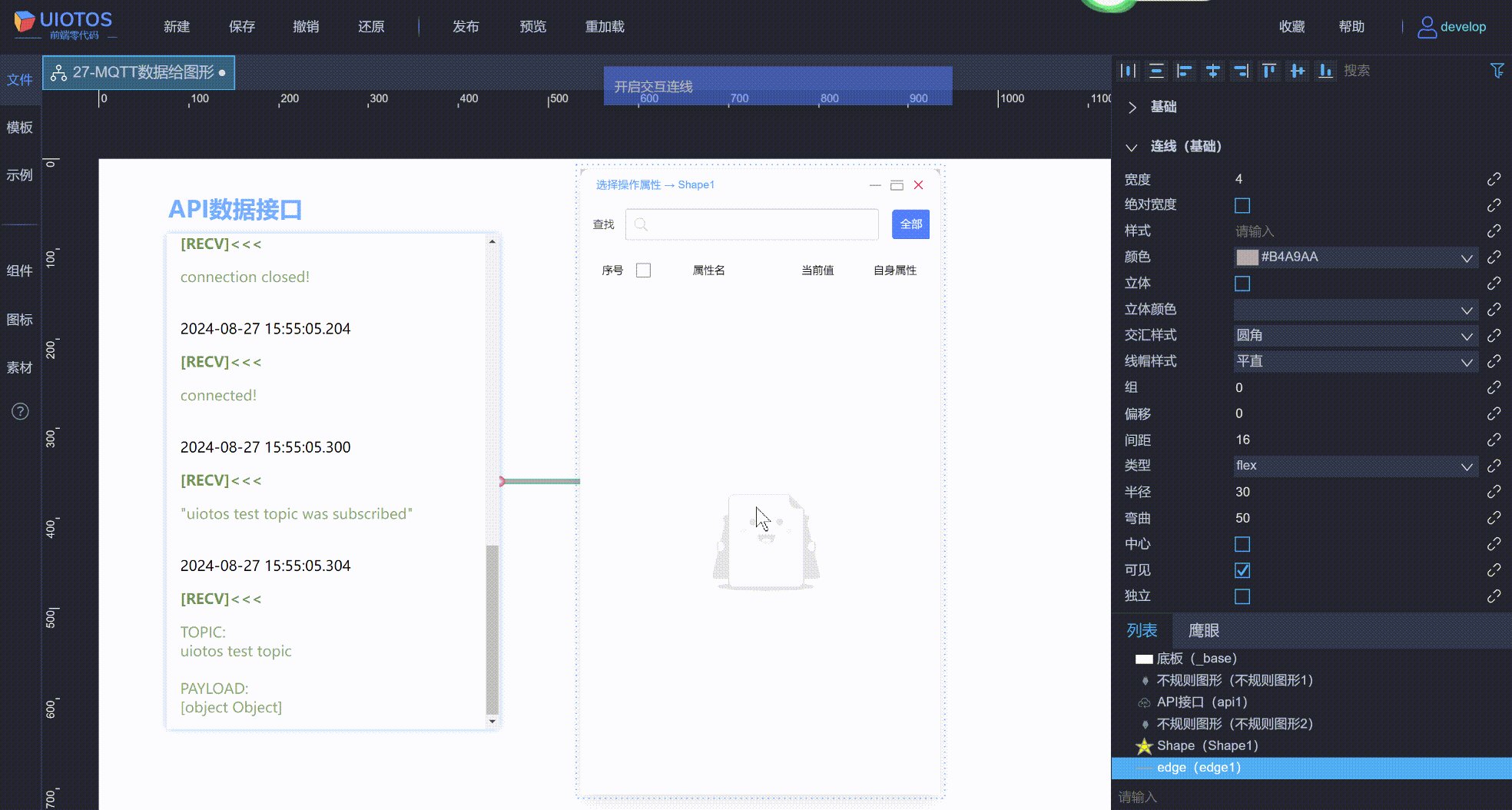
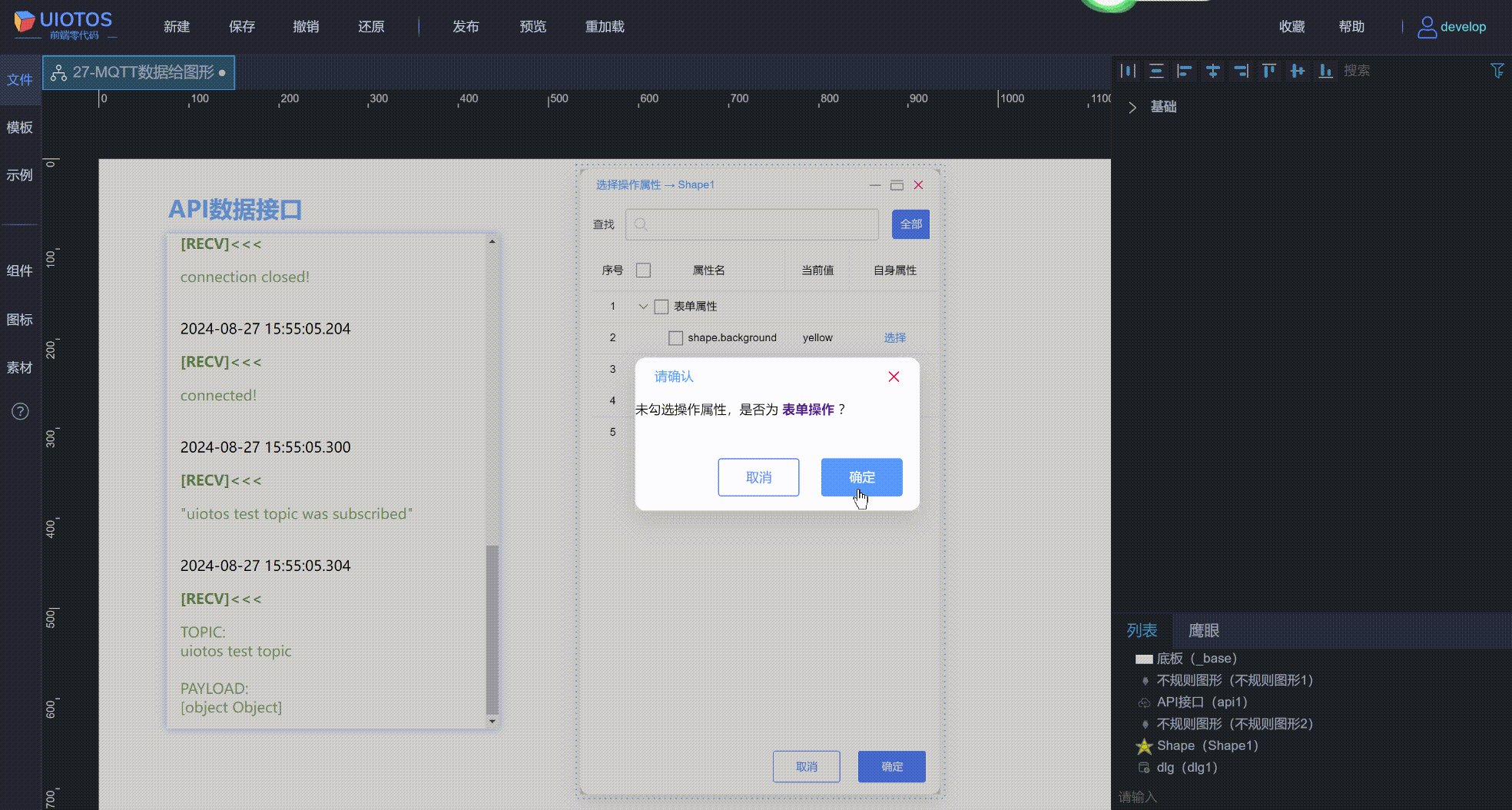
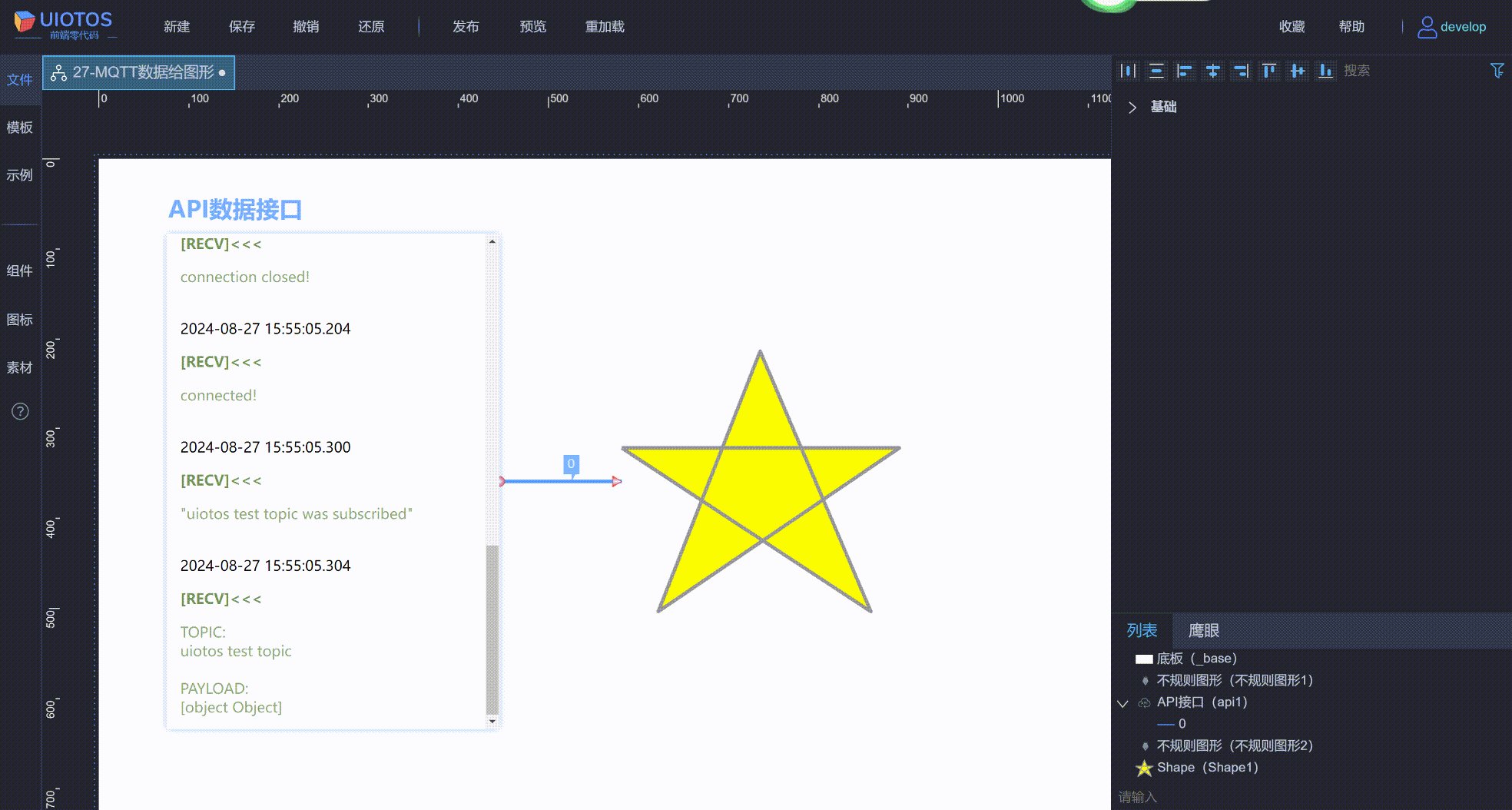
连线
接口给五角星表单赋值 无操作属性(接口)→ 无操作属性(五角星)。详见如何对表单页面赋值?

设置完毕,最终效果参考目标
小结
由本示例可知,图形组件的任意属性,都能通过数据动态变化,除了常见的数字、颜色,还能动态尺寸、坐标位置、移动轨迹等。






















