注意:本文为自动抓取供AI学习!!格式未经调整,点击下方链接查看原文档!
本篇并非关于具体某个组件,而是针对全部(或某类)组件的公共属性介绍,避免在文档中重复录入。组件的专有属性,分别在所属分组文档中介绍。
通用 *
:::danger 注意:该属性组通常需勾选专业模式才可见。 ::: 暂略。
标题 *
:::danger
注意:该属性组通常需勾选专业模式才可见。
:::
几乎每个组件都有该属性组,用于设置周围或中心等典型位置上的标题文字,通常有默认字体大小和颜色,通常用于注释。参见双击快捷设置。以下是具体介绍:
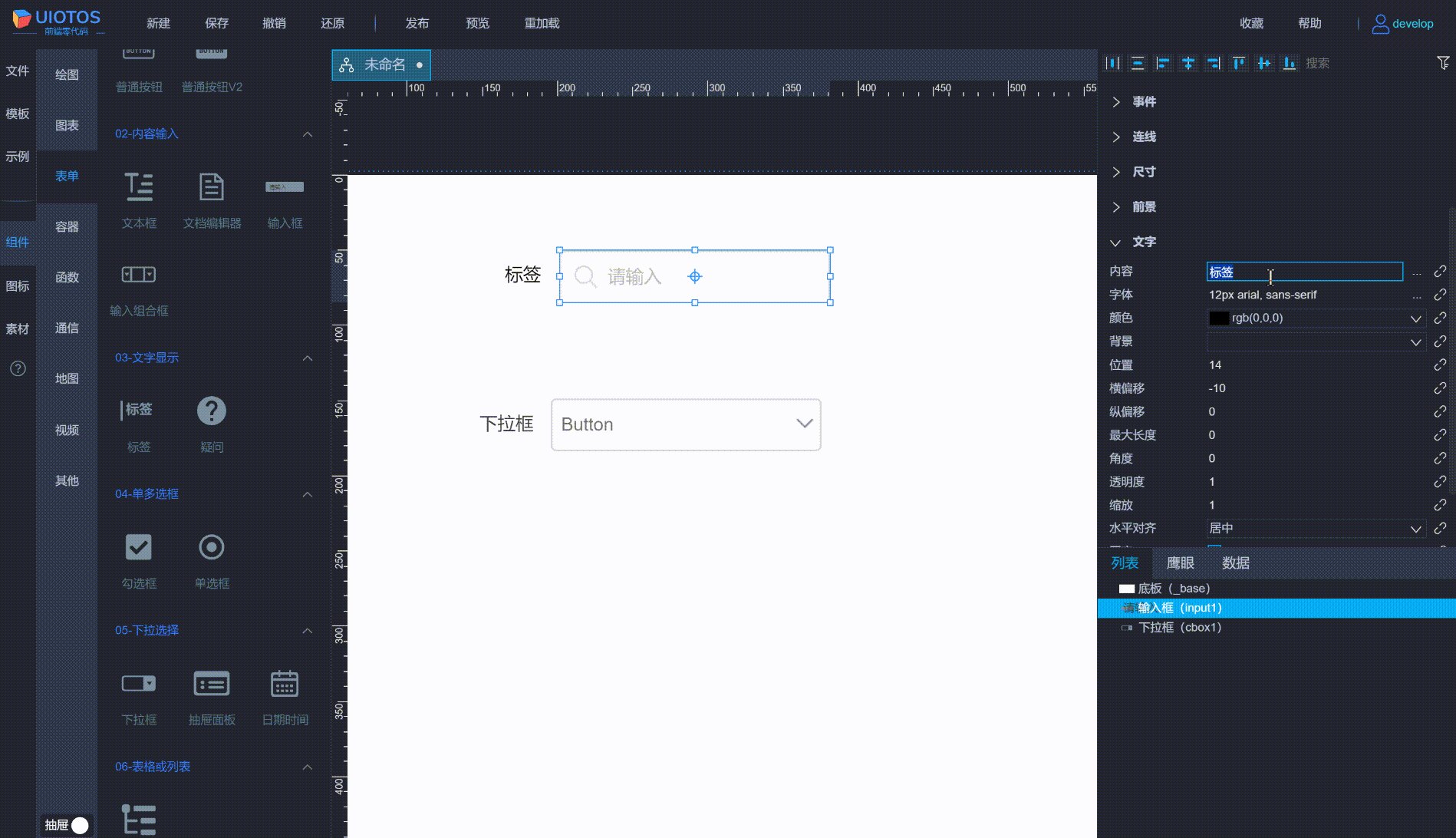
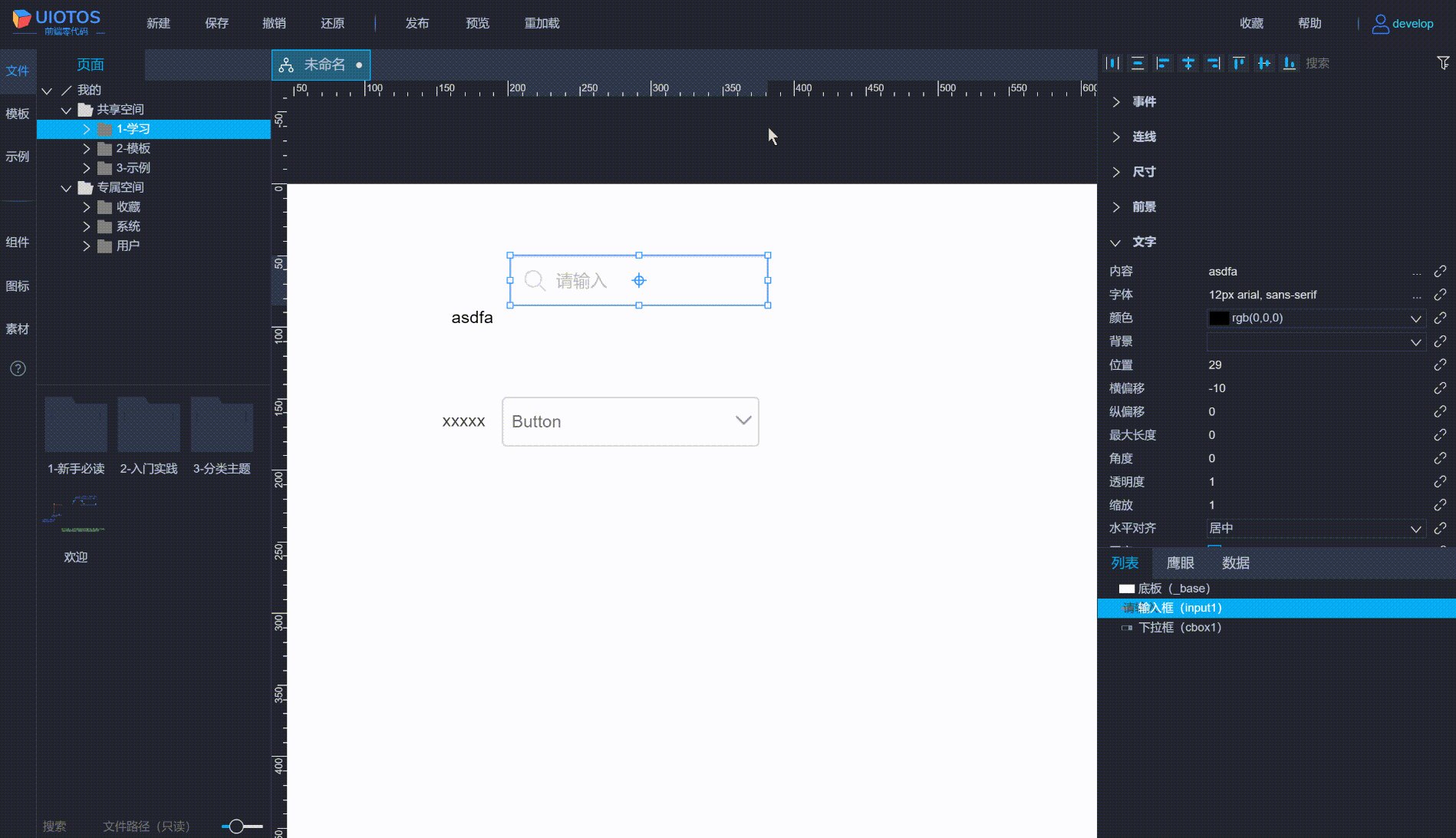
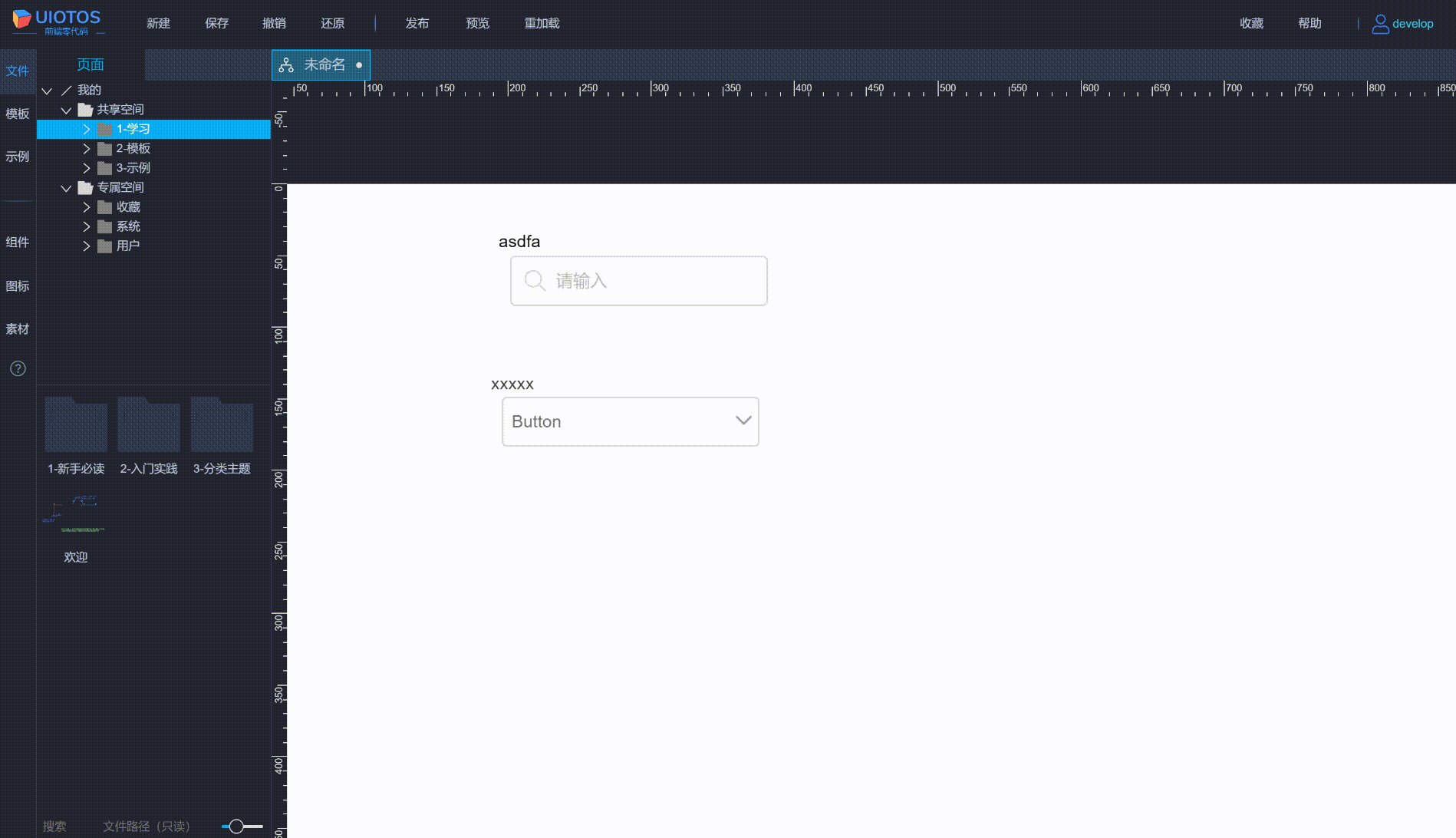
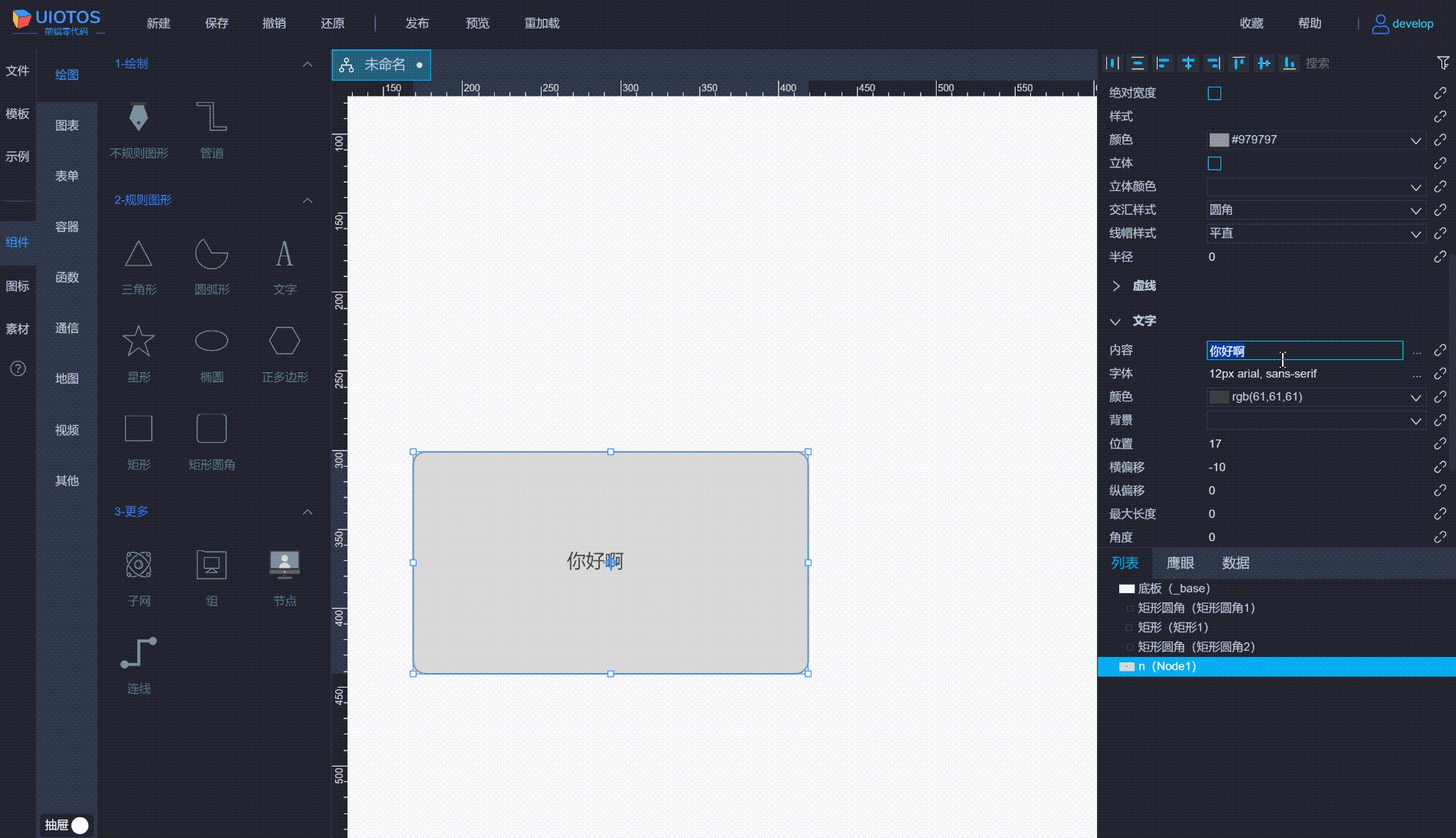
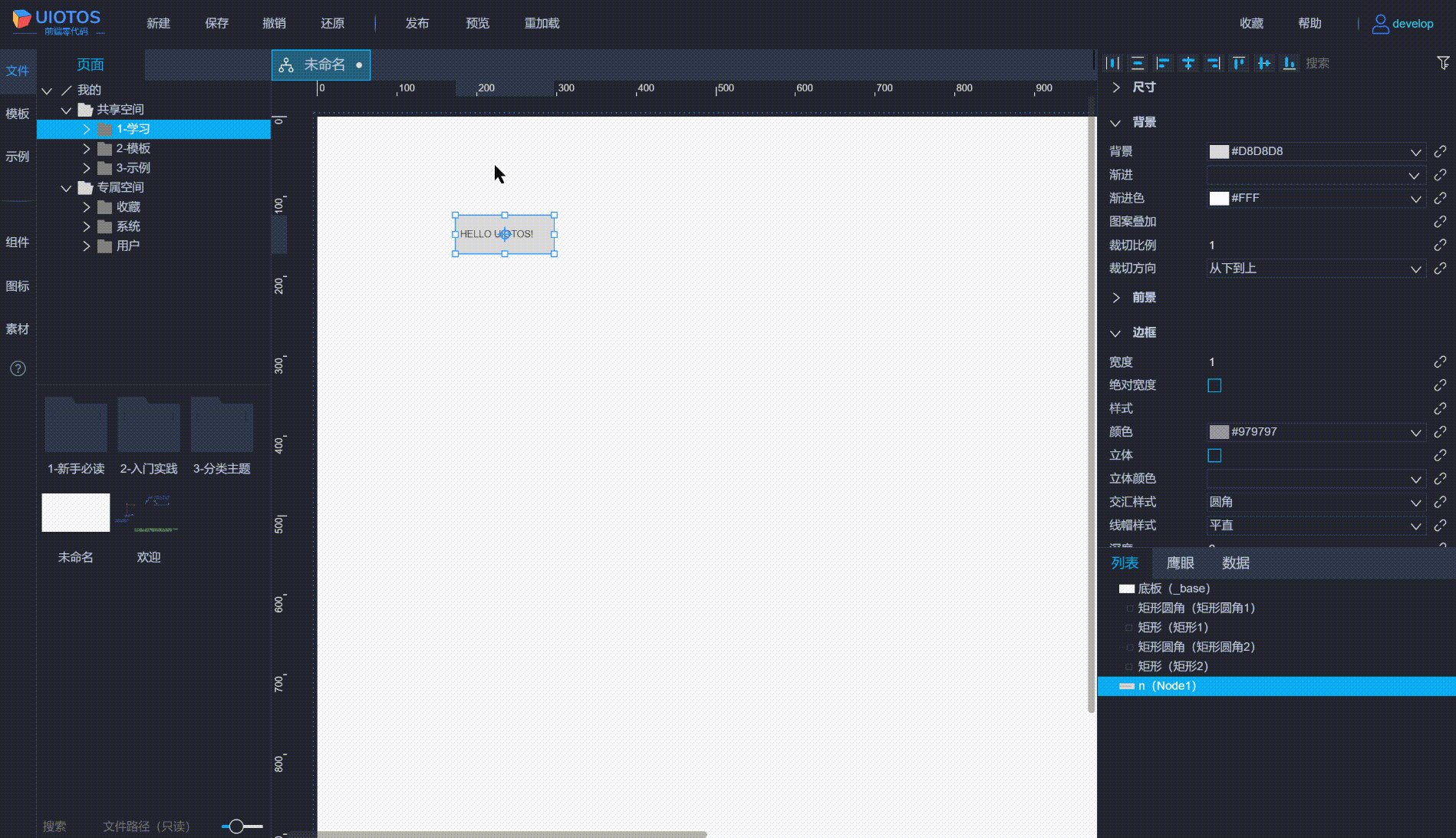
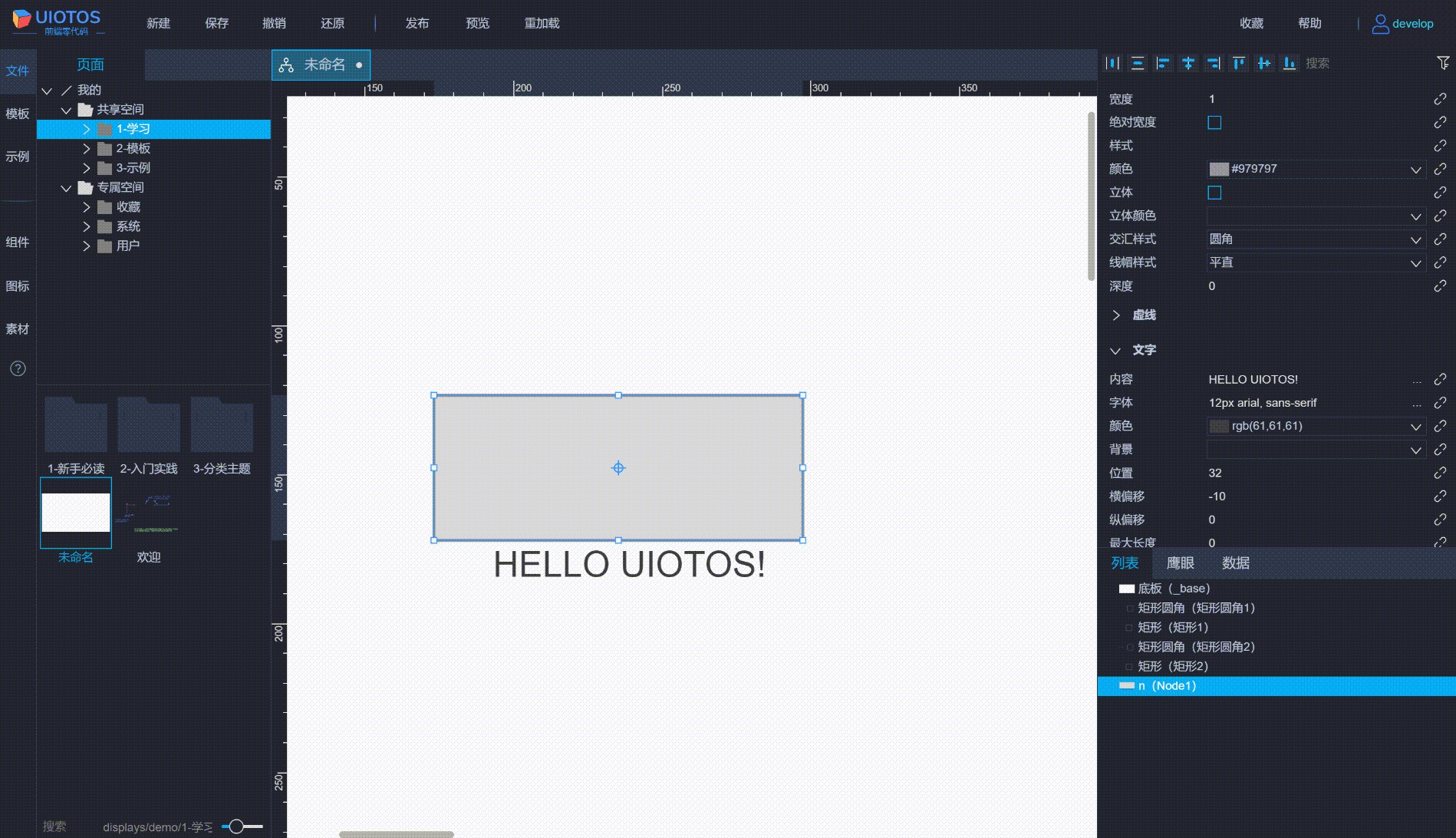
属性列表详细设置快捷操作只能设置标题内容,更多属性比如字体、颜色、位置等需要打开当前属性组,可以进行详细设置。如下所示:
- 示例1:

- 示例2:

设置内容的显示位置为了更方便设置文字的位置,可选中组件,按下ctrl,在空区域(底板之外)单击鼠标。每点击一次就会切换一个位置,如此往复,如下所示:

保持运行注释可见对于非输入框、下拉框、工具函数等组件,比如矩形、对话框,直接在文字上输入时,字体和颜色会调成统一的26px、绿色,通常用于编辑时注释使用。
该注释文字运行时不可见,如果希望运行时可见,只需将默认显示字体、颜色修改一下即可。如下所示:

表单组件标签文本对于输入框、文本框、下拉框、时间日期等表单组件,标题内容默认不是注释文字风格,而是在组件侧边的标签文字风格。
比如输入框表单,通常由左侧文字、右侧组件构成。通过标题属性设置,无需拖放文本和输入框两个组件去组合、对齐或者布局。当然,为了方便设置,通常也提供了标签文本属性,本质上是同步设置标题内容属性。

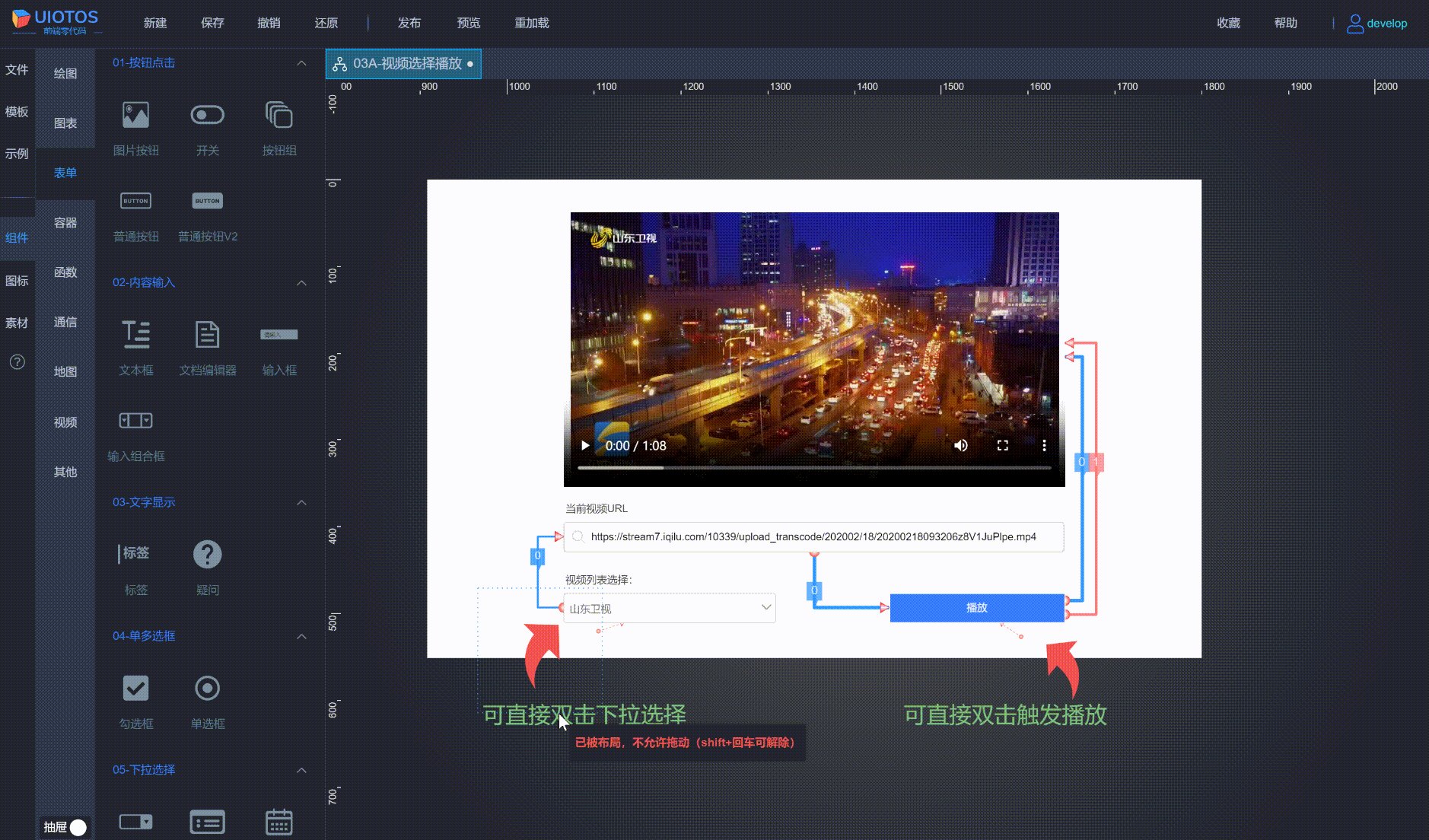
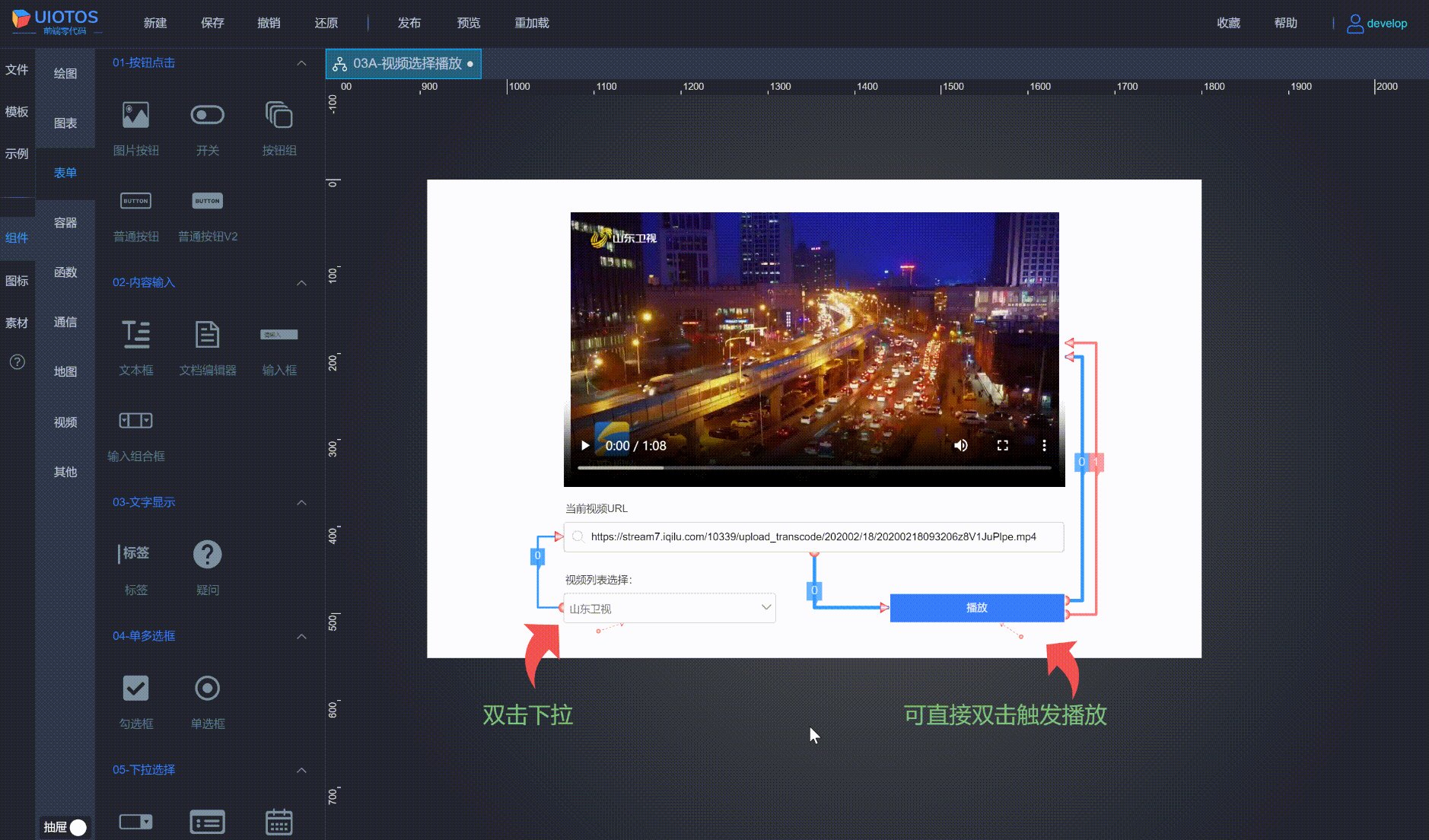
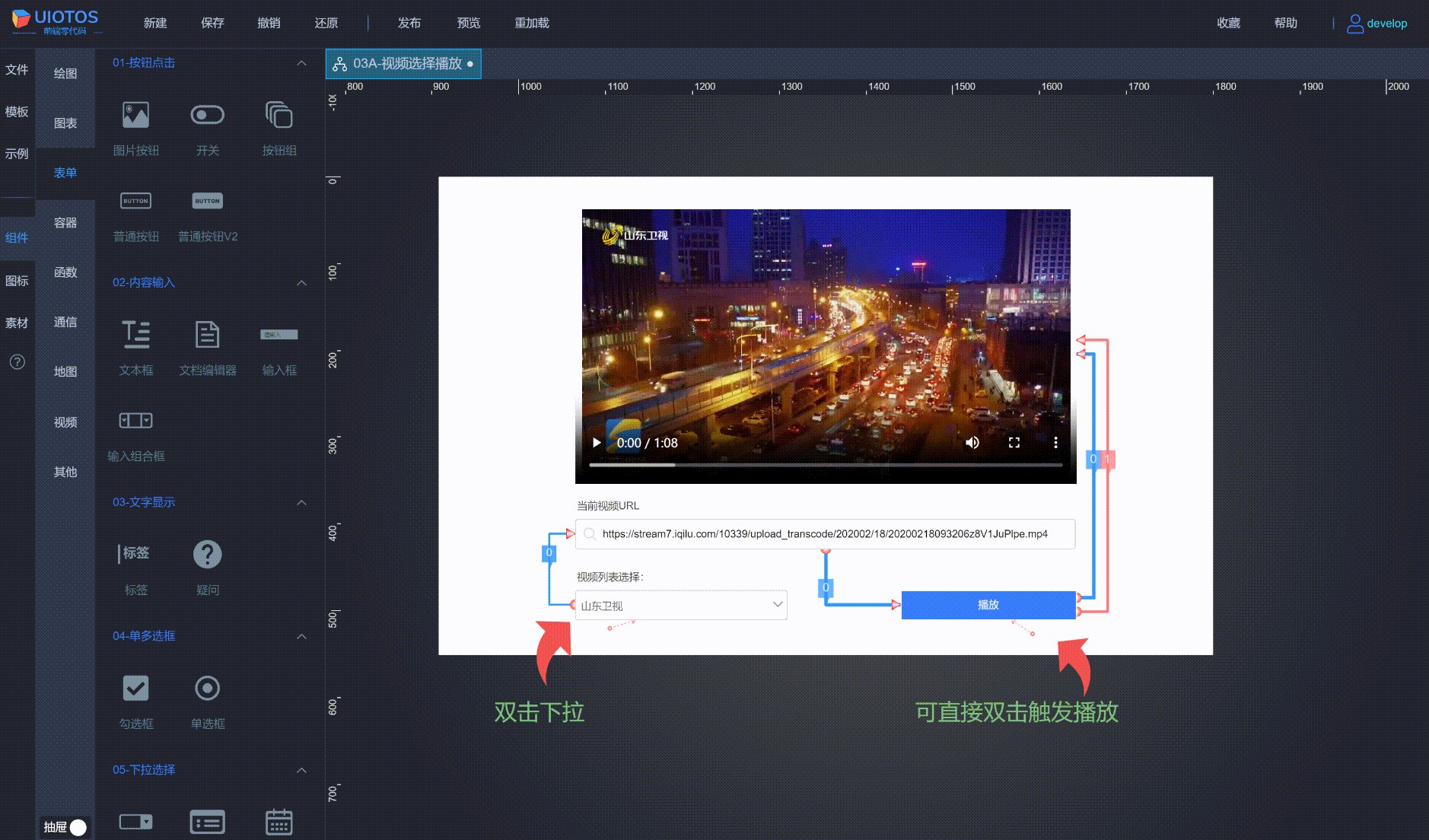
绘图矩形居中文字对于常规矩形,为了方便给其设置文字,拖放到页面时,双击即可设置,确定后文字将显示在矩形居中位置,作为内容显示。通常用于示意图、架构图之类,如下所示:

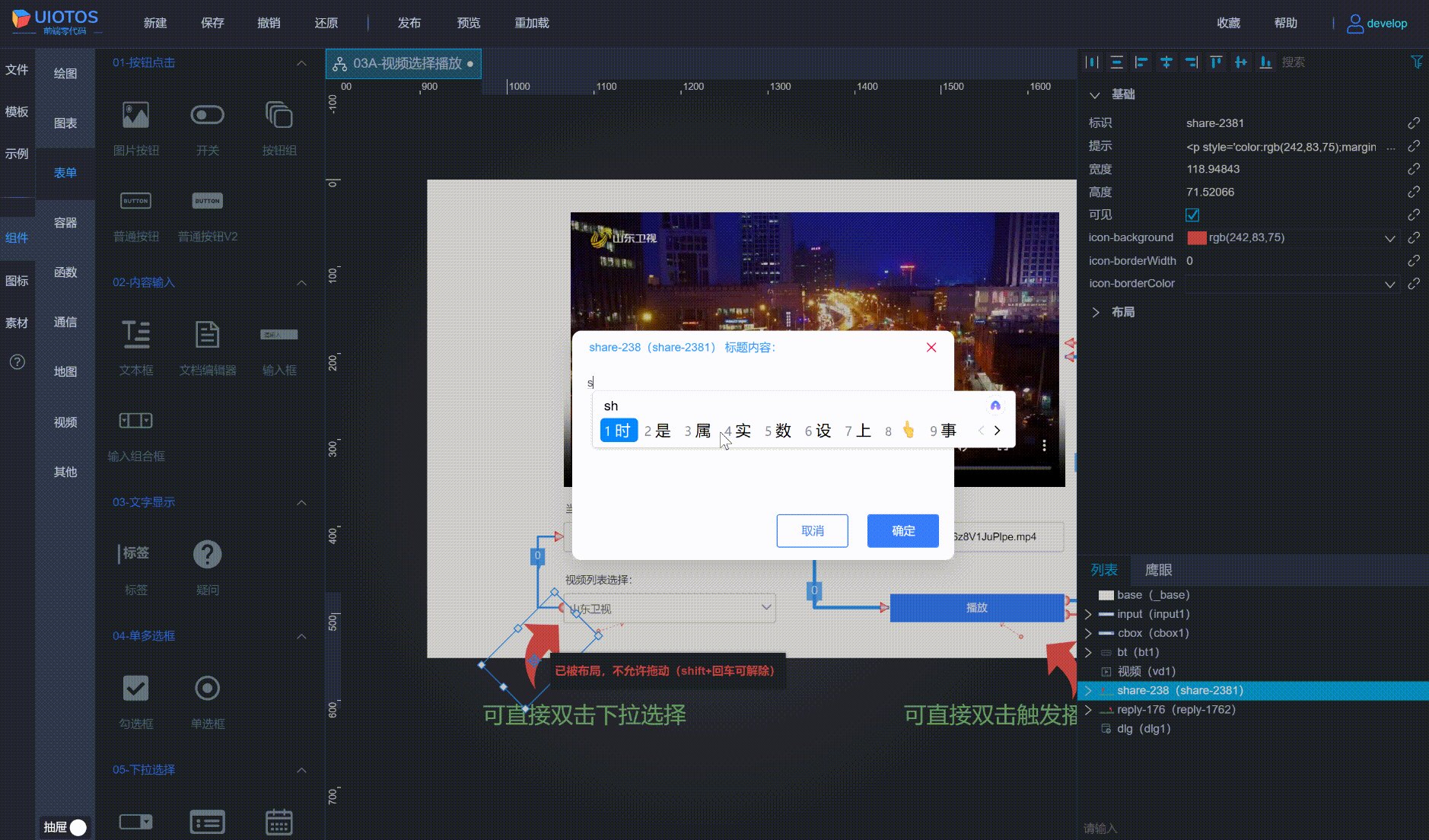
标题内容快捷设置默认情况下,当前属性组不可见,为了方便操作,提供了快捷键ctrl+shift +双击,对几乎所有组件都有效,能在弹窗中显示当前组件的标题内容,也可以直接设置并保存,如下所示:

属性说明:暂略
基础
[所有组件]
标识(tag)
字符串类型``可读写
组件在当前页面中的唯一ID标记。
参见名词概念-标识。多个相同类型的组件拖放到页面时,标识都不同,由此来区分。通常自动创建,也可以手动修改。如下所示:

提示(toolTip)
多行文本类型``可读写
用于设置或显示编辑状态下的鼠标悬停提示。
显示效果:

使用说明以及注意事项:
- 通常页面运行时不可见,如要设置运行时提示,参见弹出框。
- 属性中可直接输入内容,此时为单行显示;也点击输入框后的按钮,弹出框中输入多行文本:
- 组件底板布局,会自动加上提示信息。此时想要再自定义设置提示内容,直接输入,覆盖原有的布局提示即可(随后的提示,会自动加到布局提示上):

- 交互连线也有默认编辑时提示。如果要对连线再追加额外提示,可以通过展开更多属性,在
标题组的内容属性中设置即可,会显示在连线默认提示信息的注释中,如下所示:

横坐标(x)
数字类型``可读写
组件在页面中水平位置。
注意,是组件中心点位置,而不是左上顶点(对应**positon**)。
此外,还有一个概念:矩形区域(对应**rect**),对应数据结构示例如下:
{
x: 182,
y: 200,
width: 400,
height: 300
}rect的
**x**、**y**字段通常对应的是左上顶点的位置,不是中心点,注意区别。
纵坐标(y)
数字类型``可读写
组件在页面中垂直位置。
注意事项参见横坐标(x)。
组件源(image)
注意:该属性在
基础属性组中,需点击
展开更多才能看到。
字符类型(路径)``可读写
组件的定义,可以是字符串或对象(显示为[object Object]),如下所示:
- 组件源显示[object Object]时,此时组件图元的属性定义将不随组件的更新而同步变化,确保稳定。
- 组件源输入路径字符串,并重加载页面后,组件图元将更新。比如属性名称、属性数量都会与最新的保持一致,且并不会影响此前的属性配置。
组件路径(symbol)
注意:该属性在
基础属性组中,需点击
展开更多才能看到。
字符类型(路径)``可读写
组件源路径字符串备份。当组件源内容自动转成对象并显示[object Object]时,会自动将原先的路径字符串备份到当前属性。需要更新时,将当前路径粘贴过去组件源,并重加载页面即可!
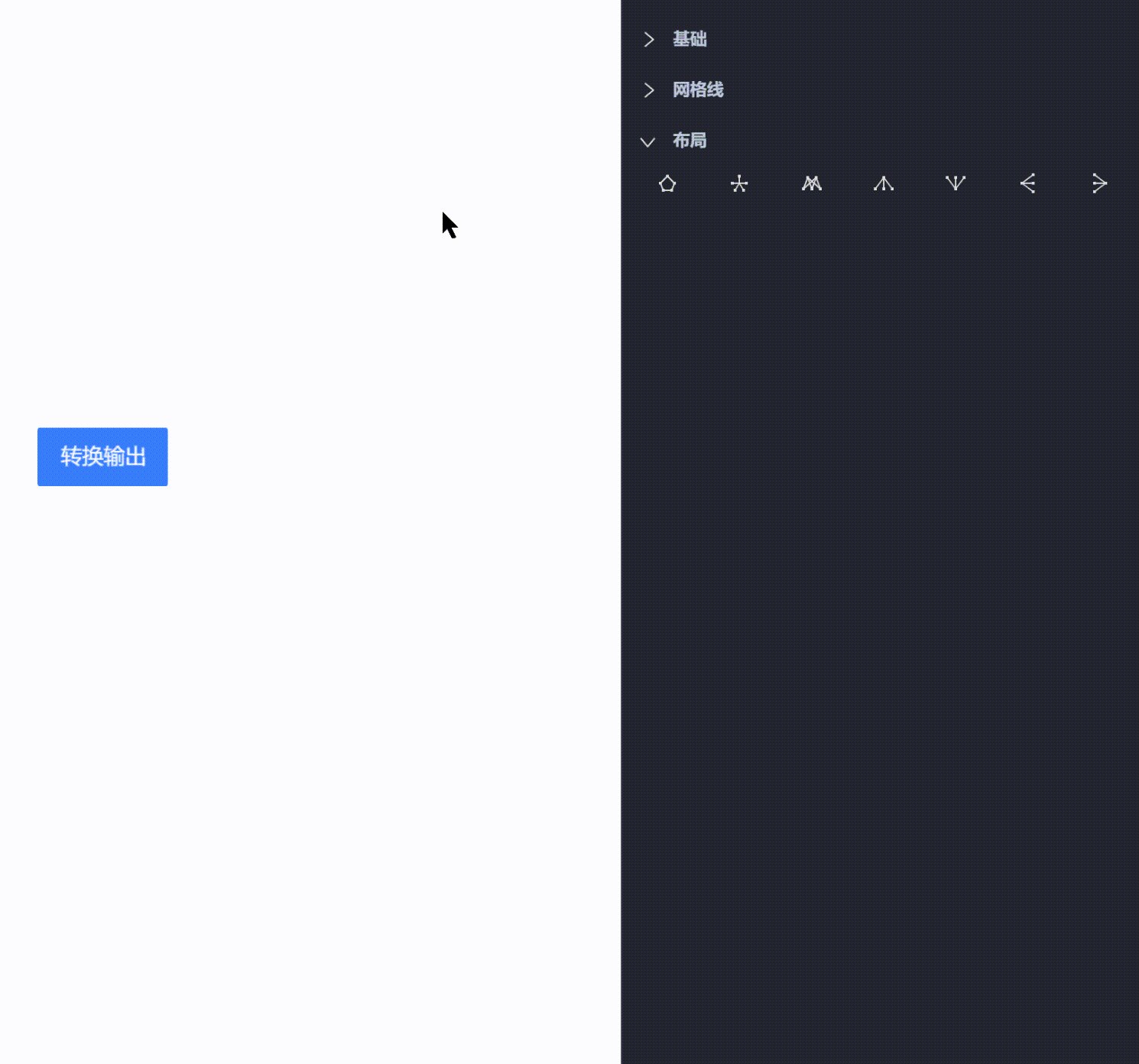
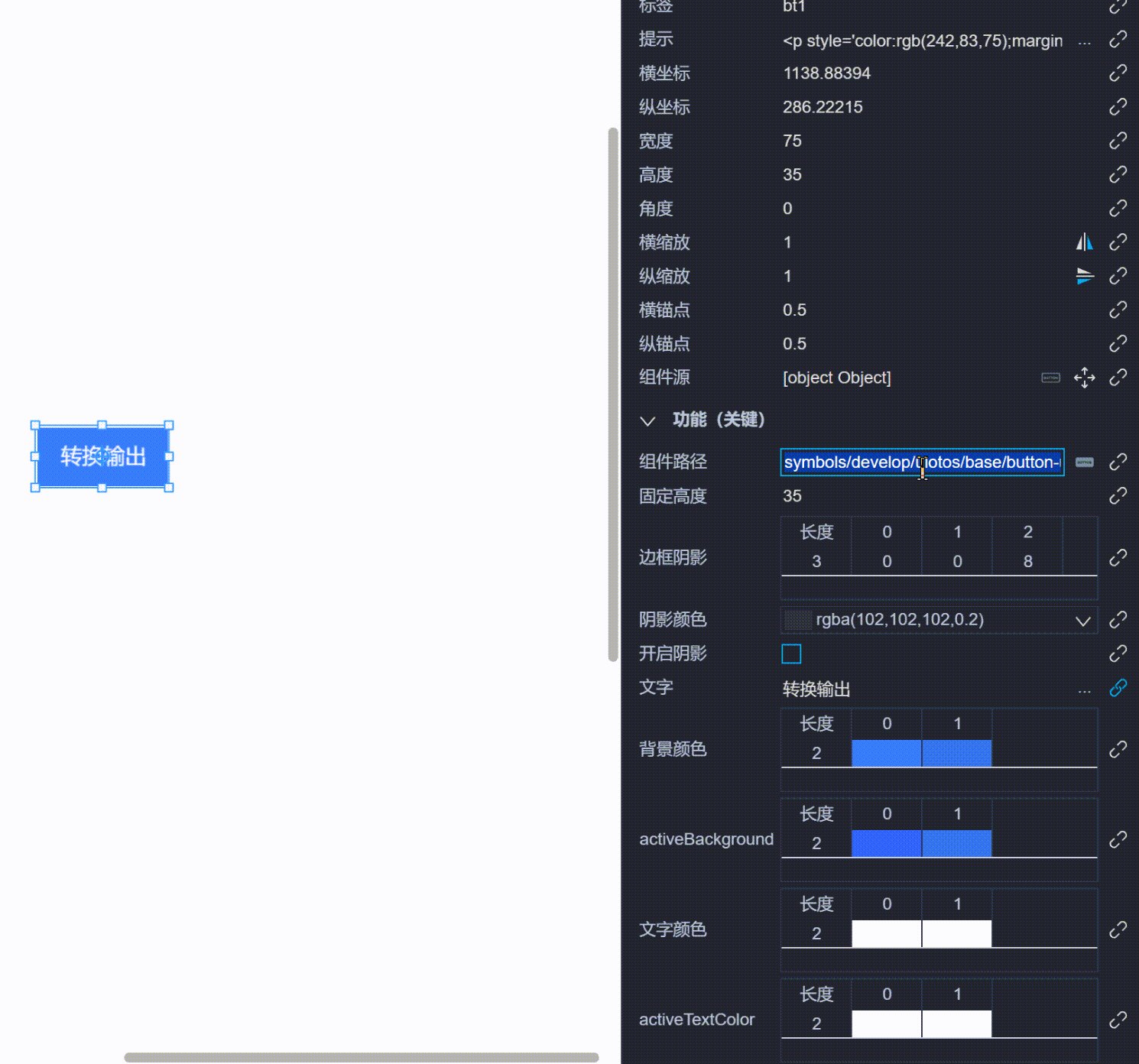
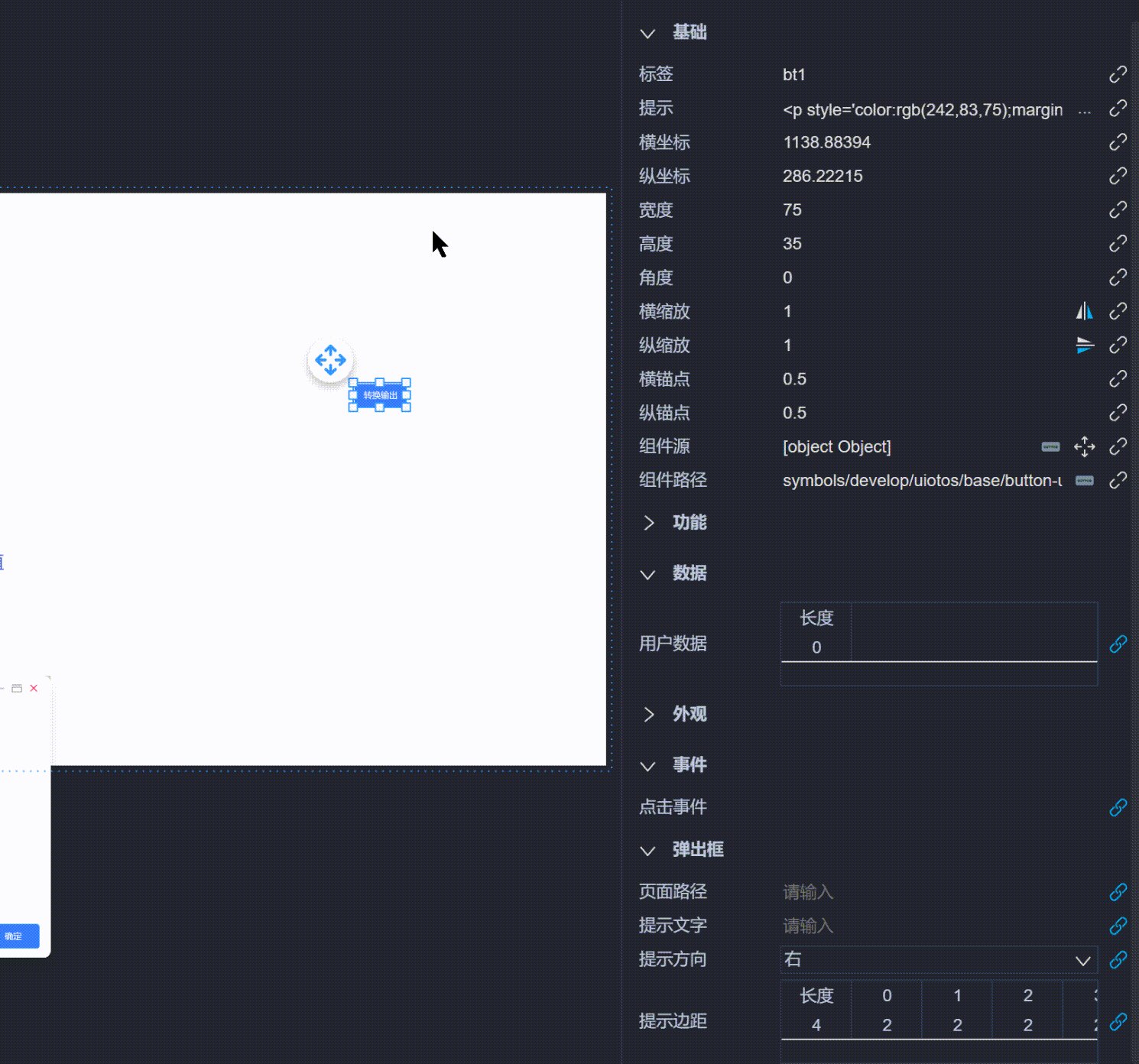
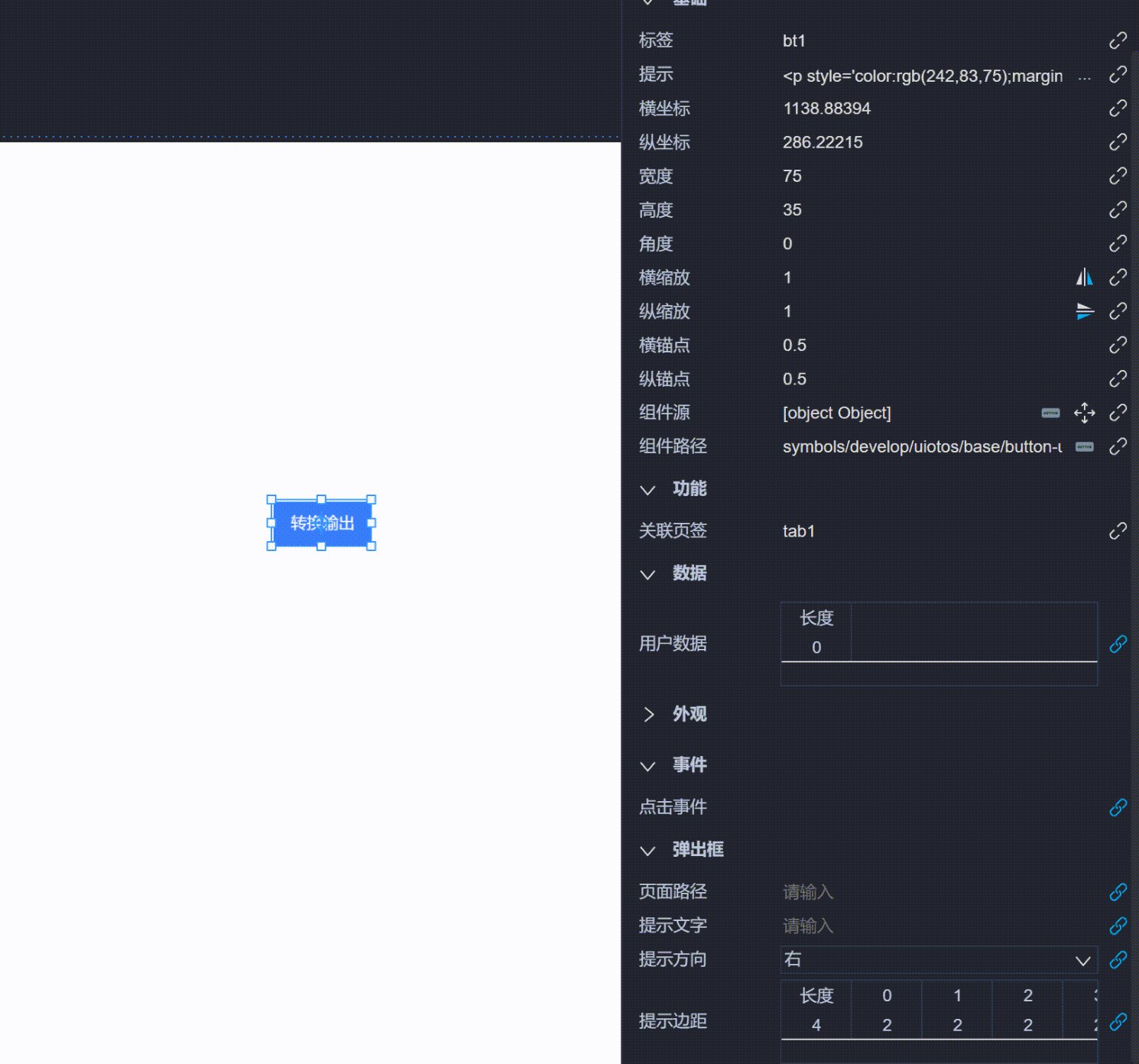
如下所示,当前页面中按钮组件图元,属性是旧的,有显示
功能(关键),将组件路径粘贴到组件源后,重加载,可以看到组件的属性更新了,前面显示的属性组名称现在显示为功能

功能
[多数组件]
用户数据(userData)
对象类型``可读写
每个组件都有的属性,通常用于存放任意用户自定义数据。通常用于连线的时候传递暂存数据。


[容器组件]
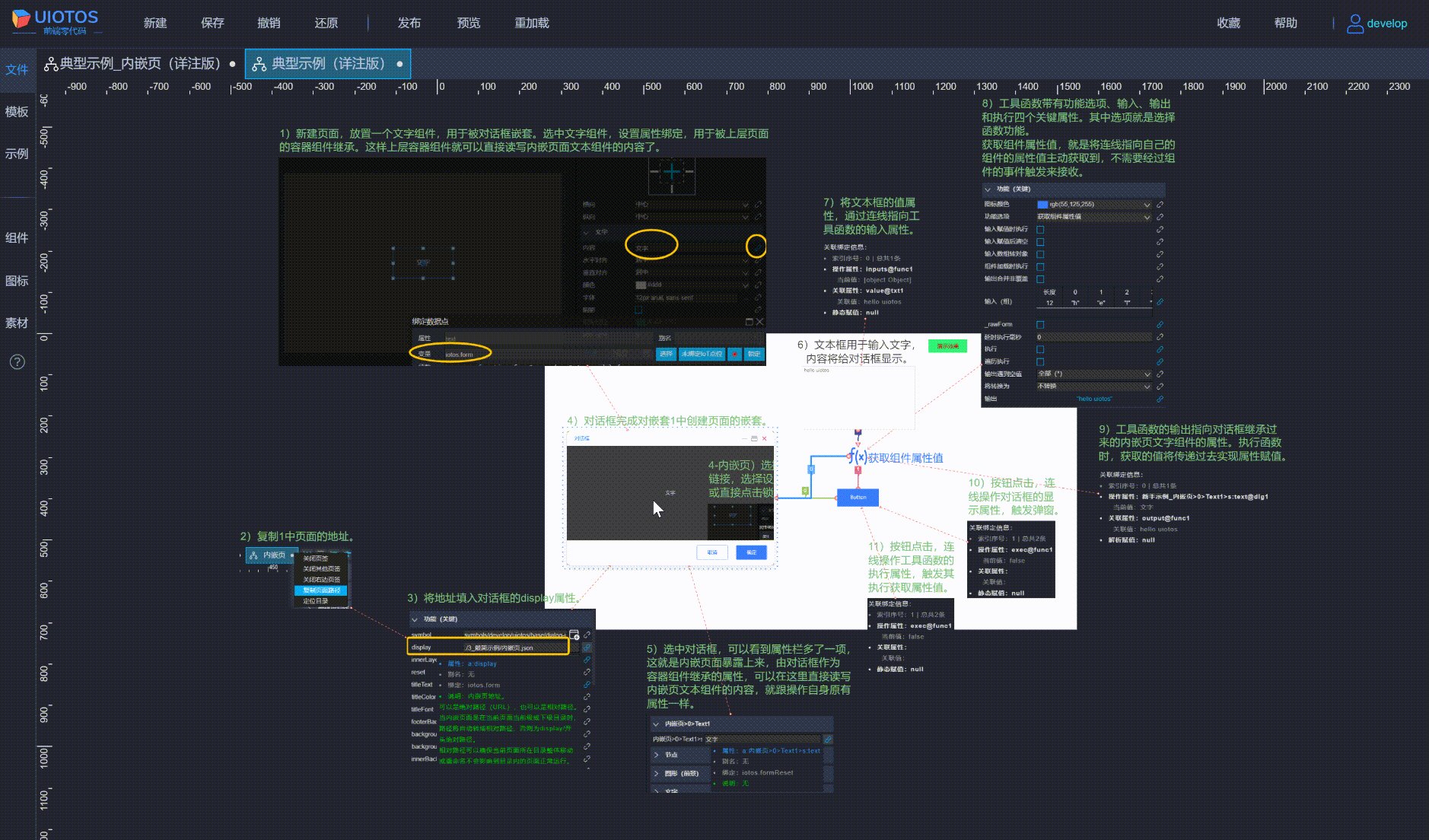
页面路径(display)
字符串类型``可读写
内嵌页地址。支持URL绝对地址,也支持相对路径。
页面路径地址固定式.json后缀,如下所示:
- 相对路径:以
./开头、.json结尾。

- 绝对路径:以
display/开头,.json结尾。

输入绝对路径(如何获取页面路径?)并回车,通常会自动转换成相对路径,确保上层目录整体移动或者修改名称时,配置的依赖项不受影响。
- 注意1:不是所有路径都会自动转换成相对路径。
当内嵌页相对当前容器所在页,是在同一目录或任意下级目录时,会自动转相对路径。如果内嵌页是在当前页面所在目录的外层,则保持绝对路径不变(display/开头),不会自动转换。主要对外层依赖的公共目录决定指定。比如收藏。
- 注意2:部分容器组件的页面路径属性用于“只读”。
容器组件通常是本属性用来设置内嵌页,触发页面内嵌页加载,以及其他属性的更新。但对于如下容器,内嵌页的加载取决于其他属性组合起作用,当前属性值是被动更新的,通常用于“读取”而非“写入”:
- Tab页签
页面索引切换时变化时触发更新。当前属性值的设置,用于触发其他更新属性配置,而非内嵌加载。
- 菜单容器
菜单列表点击是触发更新。当前属性的设置,用于选择默认显示页面,而非内嵌页加载。
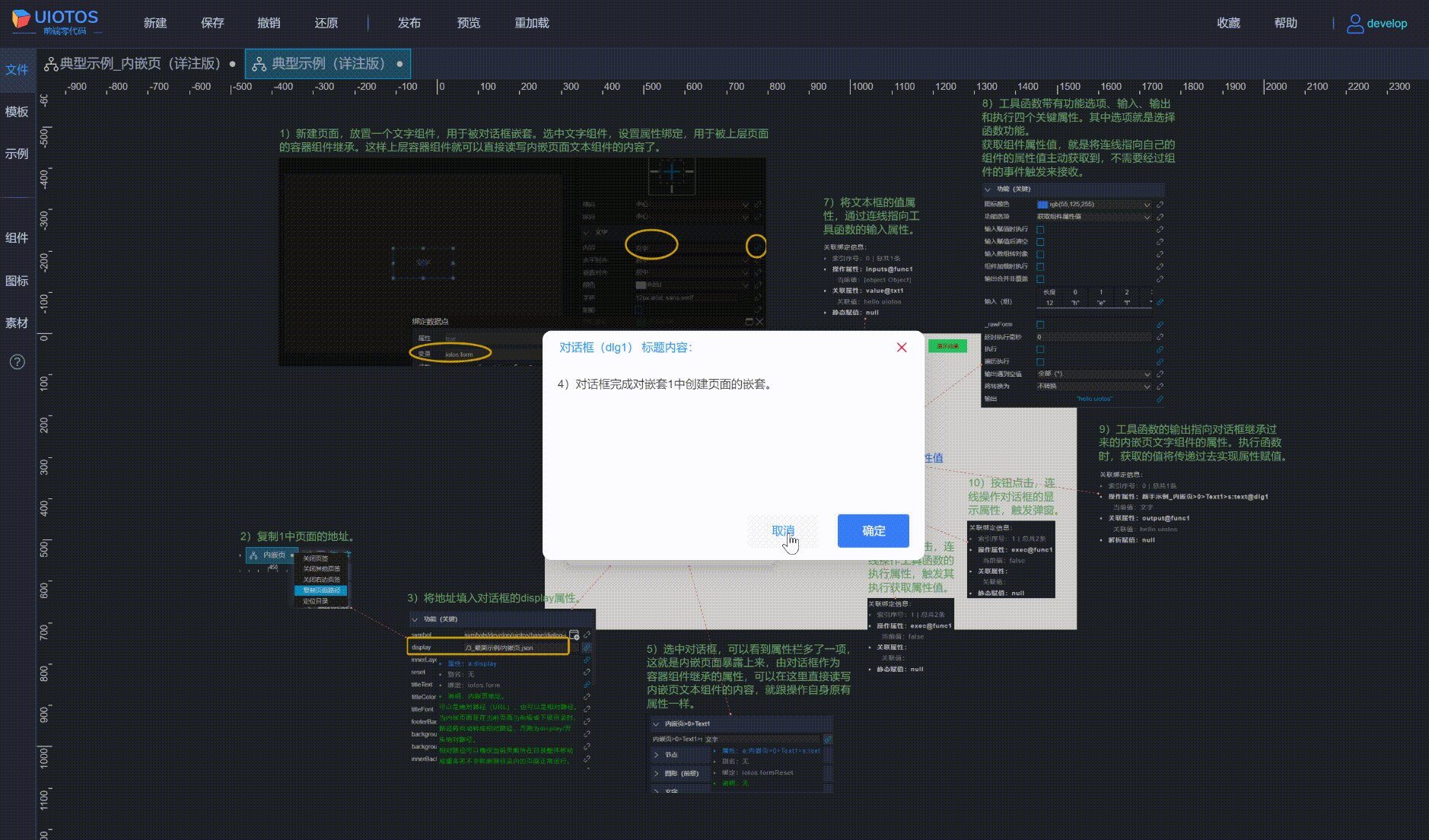
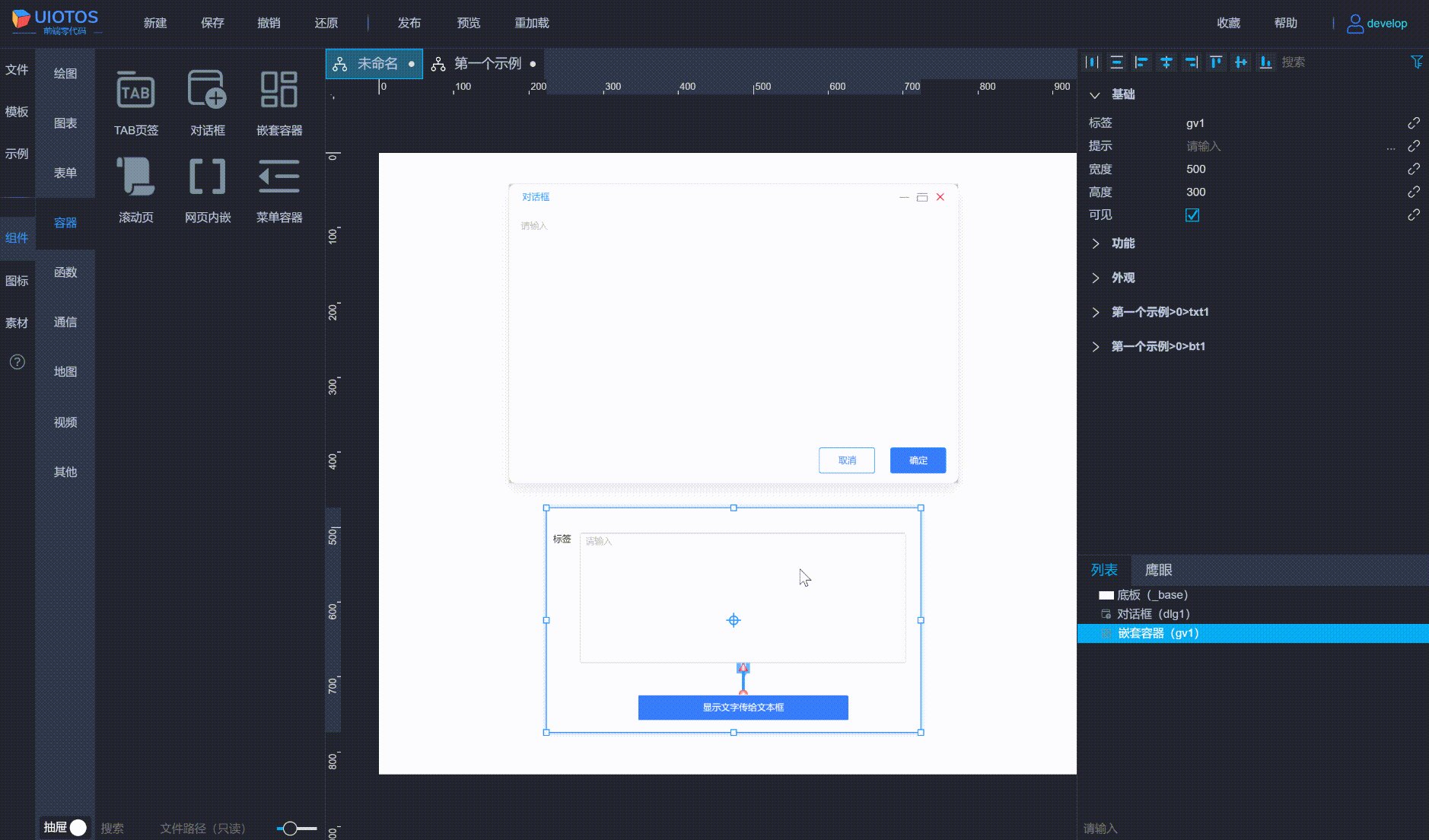
此外,容器组件当没有做任何嵌套时,编辑时双击,通常会弹出输入窗口用于填入内嵌页地址,跟在属性面板的路径属性中配置效果一样,如下所示:

页面文本 *(displayJson)
:::danger注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。:::多行文本类型``只写
通过本属性直接输入页面文件的文本内容,可加载内嵌页面。
内嵌布局(innerLayoutMode)
枚举类型``可读写
内嵌页面布局模式。支持
缩放布局、底板布局和自动三个选项,用于显示或者设置内嵌页面布局模式。
说明如下(详见布局):
- 缩放布局(fitContent)
内嵌页自适应缩放,以保证所有内容窗口范围内可见。
- 底板布局(fullScreen)
内嵌页指定底板组件全屏填充,其他组件相对位置排布。
- 自动
前两个选项,可以是显示内嵌页的布局状态,也可以是对内嵌页的设置,取决于是否有手动修改过本属性并保存过。
如果有设置过,希望切换成显示内嵌页的状态,选择自动并保存即可,再次刷新后,属性值就以内嵌页的为准,除非再次手动设置。
注意:如果内嵌页为缩放布局,当前属性为底板布局时,会自动选择内嵌页合适的组件作为底板。并且,只会在当前容器起作用,不会修改内嵌页本身,因此,不会影响到其他嵌套了相同页面的容器。
示例效果:

反序列化后 *(onPostDeserialize)
:::danger注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。:::函数类型``可读写
加载完毕后回调函数。
用内嵌尺寸 ★(useOriginSize)
注意:该属性需展开
才能看到。
布尔类型``可读写
是否使用内嵌页的原始尺寸。
内嵌页面原本为底板布局时(上层内嵌布局设置的不算),容器如果勾选了本属性,加载页面后尺寸将自动变为内嵌底板大小。如下所示:

用内嵌事件 *(useInnerEventsAll)
:::danger注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。:::布尔类型``可读写
是否使用内嵌页面的事件。勾选后,所有内嵌组件的事件,都会触发容器对外的连线操作。
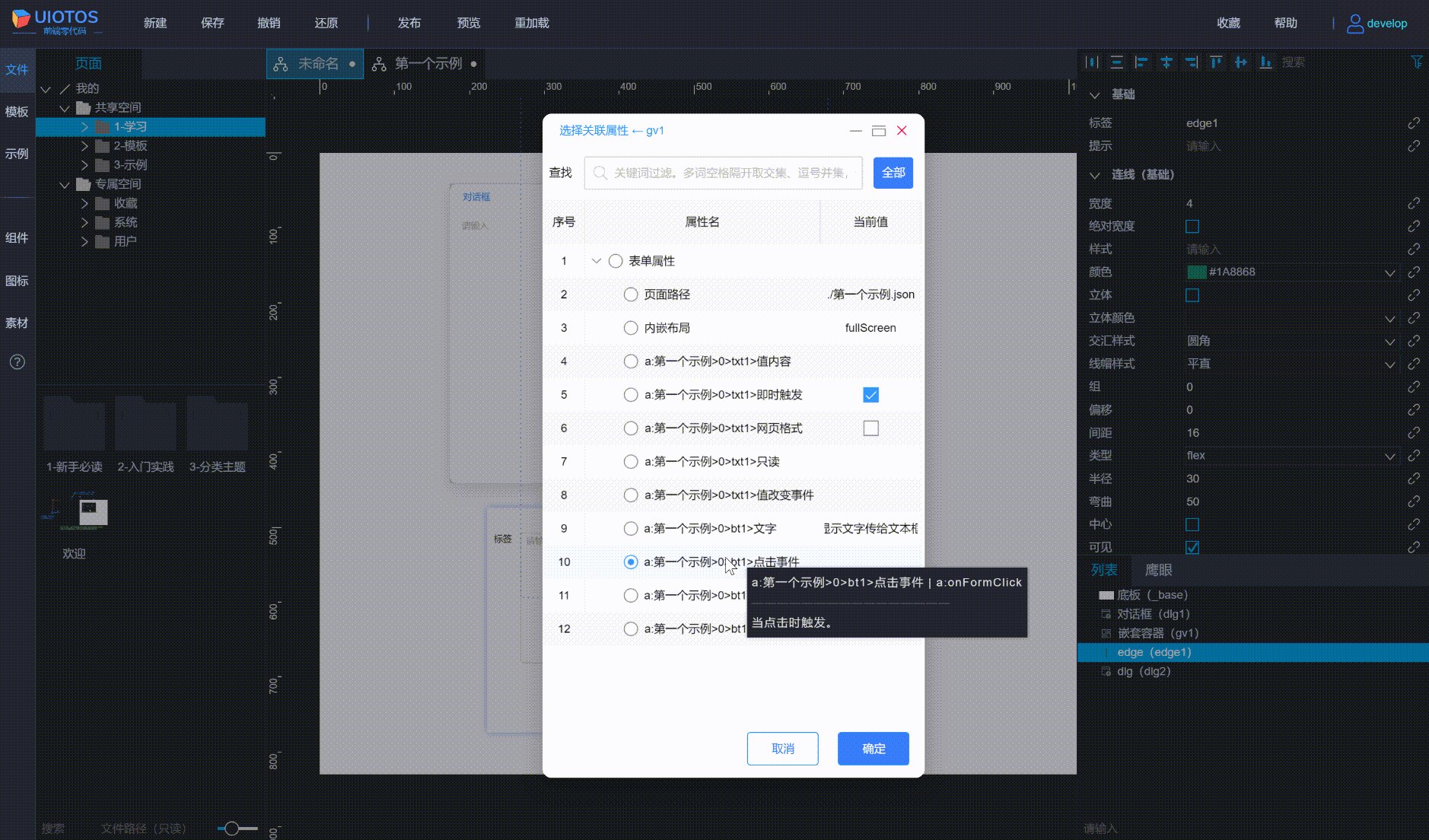
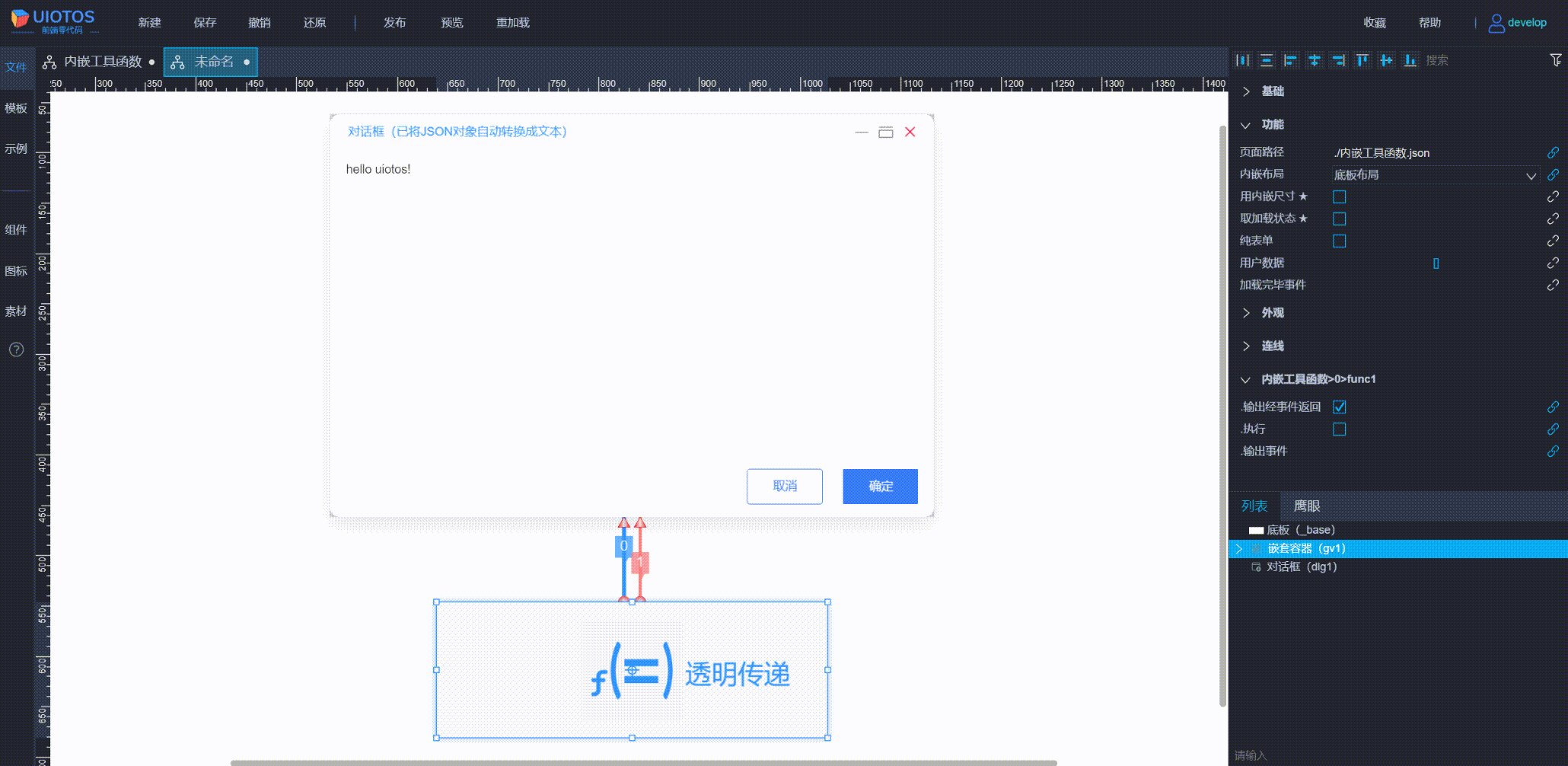
连线(高级篇)中提到,连线执行需要事件触发,连线时关联事件函数作为来源属性,可以起到选择具体某个事件触发的作用。容器组件比较特殊,往往涉及内嵌组件操作上层组件的需求,如下所示,点击内嵌按钮,让上层页面任意对话框弹窗:

说明如下:
- 容器的触发属性组(对外连线时可见),下拉事件列表只会有容器组件自身的,内嵌组件的事件不会继承追加。
- 容器只有加载完成事件(onDisplayLoaded),对话框、Tab页签等分别有特定事件,但也都跟内嵌组件无关。
- 与非容器组件默认所有事件触发相反,容器组件只默认自身事件触发,同时屏蔽内嵌组件的所有事件。
要实现容器组件内嵌事件触发,通常有如下两种方式:
- 推荐方式:连线关联内嵌事件属性
容器组件关联内嵌事件函数作为来源属性,可以直接指定内嵌组件的指定事件触发连线操作,即便有多层嵌套和继承,也都能精准触发上层连线。
- 不推荐方式:勾选用内嵌事件(useInnerEventsAll)属性
勾选后,内嵌组件事件都会触发上层容器组件的连线操作。一方面,无法精准控制(比如限定内嵌按钮A而非其他的点击);另一方面会大量无关事件触发,会导致页面卡顿、性能下降。通常只在测试等特殊场景使用。
此外,还支持随后面关联内嵌事件的连线一并触发,参见连线代理。
取加载状态(isLoadingGet)
注意:该属性需展开
才能看到。
布尔类型``只读
是否正在加载。对页面路径(display)配置的内嵌页是否正在加载。
注意,如果内嵌页有逐层嵌套,那么逐层加载完毕之前,状态一直是true,完整加载完毕后,才会复位为false。
加载动画 *(enableLoading)
:::danger注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。:::布尔类型``只读
是否启用加载过渡动画。注意,勾选后加载过程提示动画旋转并阻塞,容易引起卡顿感,默认不勾选。
纯表单(pureFormValues)
布尔类型``可读写
是否输出纯表单数据。
主要用于容器内嵌页作为表单页面,输出以及回写表单数据时用,详见纯表单介绍(formValue)。
加载完成事件(onDisplayLoaded)
布尔类型``可读写
页面加载完成时触发。
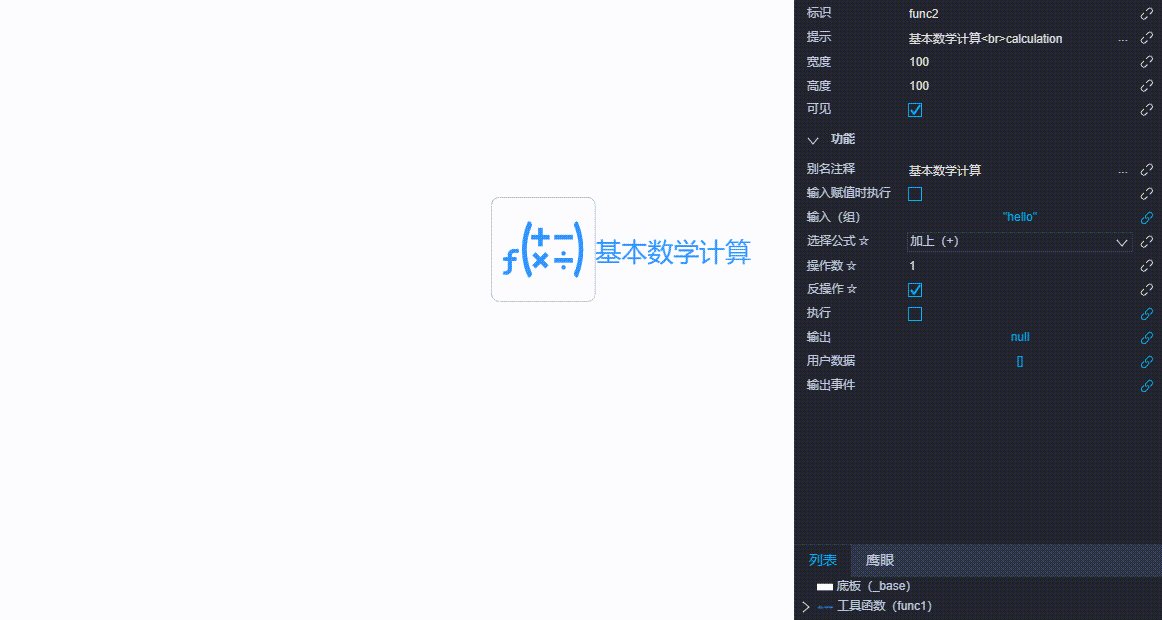
[函数组件]
功能选项 *(function)
:::danger注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。:::枚举类型``可读写
函数功能选择。有默认选项,也可以切换成其他功能。
下拉列表选项,与函数中具体函数组件逐一对应的。也就是说,可以从组件面板的函数列表中,选择指定的函数功能,也可以任意选择一个函数组件,在当前功能选项属性中下拉选择指定的功能。两者是等价的。
别名注释(noteTips)
字符串类型``可读写
默认与函数名称一致,可自行修改备注。
显示颜色 *(noteTips)
:::danger注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。:::字符串类型``可读写
图标和文字颜色。
输入赋值时执行 (exeWhenInput)
布尔类型``可读写
勾选时,一旦有值输入且变化时,自动触发函数执行,通常可以省去一根连线。
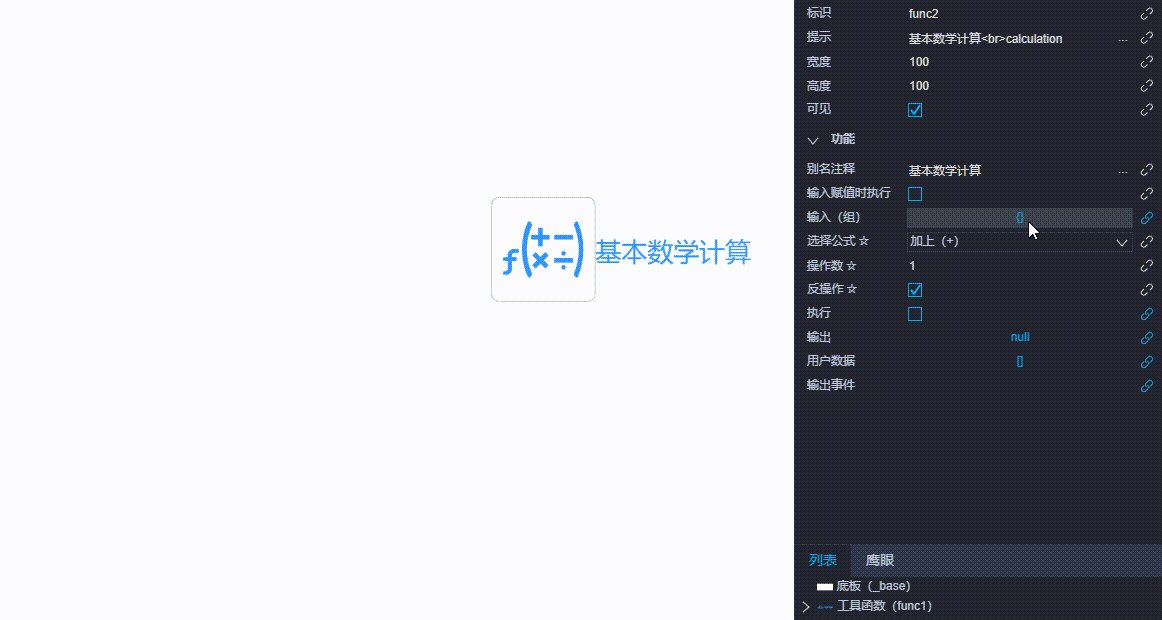
这里的输入指的是输入(组)(inputs)属性。注意:如果未勾选本属性,在传入数据时,需要再操作执行 (exec)属性,才能运行函数。当勾选了本属性后,可以省去对执行 (exec)的连线操作。如下所示:

注意事项:
- 存在属性值变化时才触发的特性,因此如果仅勾选了当前属性,在连续输入相同的非对象类型数值,会发现无法触发执行。
需要结合输入赋值后清空 (resetAfterInput)属性,会确保每次输入后,会复位成空对象{},下次即便输入相同的数值,也能确保触发执行。
- 默认情况下,勾选属性值变化时才触发时,会自动联动勾选输入赋值后清空(可以手动再去掉)。
输入赋值后清空 ★ (resetAfterInput)
注意:该属性需展开
才能看到。
布尔类型``可读写
勾选时,值输入并执行后,会自动复位成空对象
{},确保下次任何输入会触发变化。
参见输入赋值时执行 (exeWhenInput)属性,通常配合使用。
注意,在多条连线操作输入(组)(inputs)的不同索引时,当前属性不能勾选,否则无法实现多个值连线赋值分别传入,组成最终的函数输入值。。
输入数组转对象 ★ (inputsArrToObj)
注意:该属性需展开
才能看到。
布尔类型``可读写
属性面板中是否切换成对象格式显示和输入(不会改变值本身)。
数组类型的属性在面板中有独特的显示和配置方式,参见数组属性配置。当前属性可以切换输入(组)(inputs)的配置,数组或者对象,并且只会切换显示和配置方式,并不会改变值本身。当希望输入或显示非数组类型的数据时,通常需要勾选本属性。如下所示:

组件加载时执行 * (exeWhenLoad)
:::danger注意:该属性需勾选专业模式才可见。仅嵌套容器组件支持。:::布尔类型``可读写
组件所在的页面加载时,组件自动触发执行。
工具函数通常需要操作执行 (exec)属性,才能触发函数执行。当勾选了本属性后,所在页面加载本组件时,就会自动触发执行,通常用于某些加载运行时初始化的场景。
输出合并非覆盖 ★ (oldValueMerge)
注意:该属性需展开
才能看到。
布尔类型``可读写
输出值与目标属性值合并,默认是替换覆盖。
前面了解到,连线操作对目标属性值,通常是直接覆盖(替换)。如果解析赋值满足数组操作条件(对目标属性的指定索引赋值)时,将不是直接替换(参见解析赋值)。
这里提供了补充机制:勾选合并非覆盖后,对目标属性连线操作,也不直接覆盖,而是数值合并。如下所示:

因为数值有不同类型(数字、字符串、布尔、对象等),而且待输出值(以下称新值)和目标属性的当前值(以下称旧值),还存在类型相同或不同的情况。下面按照旧值的不同情况分类说明合并机制:
以下示例数据,统一以如下形式提供:
**新值**+旧值→[合并值]。
情形一:“旧值”为非数组时,通常按照类型做值的相加
**旧值**为数字
新值通常自动转成数字,再与旧值相加。如下所示:
**3**+1→4**"3.02"**+1→**4.02****true**+1→2
新值如果是数组,则数组内的各项分别转成数字,相加后再与旧值相加,如下所示:
**[3, true, "5.2"]**+0→9.2
- 上述两种情况中,新值无法正常转换成数字时,相加是无意义,输出结果难料。如下所示:
**["abc", "123", "def"]**+0→?(错误)
**旧值**为字符串
新值通常自动转成字符串,再与旧值相加。如下所示:
**123**+"x"→"x123"**true**+"x"→**"xtrue"**false+""→"false"
新值如果是数组,则数组内的各项分别转成字符串,相加后再与旧值相加,如下所示:
**[-1, 23, true, "uiotos"]**+""→"-123trueuiotos"**{ name: "uiotos"}**+""→"{\n \"name\": \"uiotos\"\n}"
情形二:“旧值”为数组时,通常将“新值”追加到数组之所以说通常,因为要结合新值的类型,是否也是数组。再次区分如下:
**新值**非数组
此时新值作为数据项,直接追加到旧值的数组中,如下所示:
**3**+[1, 2, 3]→[1, 2, 3, **3**]**'uiotos'**+[1, 2, 3]→[1, 2, 3, **'uiotos'**]**false**+[1, 2, 3]→[1, 2, 3, **false**]
**新值**为数组
数组元素不全是数组(即本身不是数组的数组)的,这里统称为
常规数组。
**新值**为常规数组
数组内元素,依次合并追加到旧值数组中,而非整体作为一个元素追加合并。如下所示:
**['a', false, 3]**+[1, 2, 3, 4, 5]→[1, 2, 3, 4, 5, **'a', false, 3**]
**新值**为数组的数组
此时新值会先合并成一个数组,再与旧值合并(如果旧值为空数组,相当于起到合并数组的数组用途),如下所示:
[
[1,2,3,4],
[5,6],
[7,8,9],
[10],
[],
[11,12,14,14,15]
]+
['a',false,1]↓
["a",false,1,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15]注意,如果
**旧值**不是**常规数组**,而是数组的数组,那么上面两种情况下,都按照**新值**为非数组那样处理( 作为整体直接追加),不会做其他合并!如下所示:
[
[1,2],
[3,4,5],
[6],
]+
[
['a',false,1],
['hello','uiotos!']
]↓
[
['a',false,1],
['hello','uiotos!'],
[
[1,2],
[3,4,5],
[6],
]
]情形三:“旧值”为空时,合并取决于 “新值”数据类型注意,这里的空,并非0、空字符串""。此时如果新值不是数组,将原样输出且保持值类型。
如果新值是数组,会合并成1个值输出,但这里无法像情形一、二那样,指定输出格式(数字、字符串、数组等),而是取决于数组中类型的多数!如下所示(以下均假设新值为数组时):
[3,4,5,"66",6,"3.14",true],里面7项数据,其中整数4个,字符串2个,布尔1个,最终合并将以数字为准。其他自动转成数字,再整体相加:3 + 4 + 5 +66+ 6 +3.14+1。
不同类型的数值,合并规则如下:
- 数字:
新值各项强制转换成数字并相加后输出; - 字符串:
新值各项转成字符串依次拼接形成新的字符串输出; - 布尔型:
新值各项转换成布尔然后做**并集(或)**后逻辑结果输出; - 对象:
新值各项被当成对象,然后字段合并成新对象后输出;
强制转换需注意:
- 非数字的字符串,除了
"true"(大小写均可)会作为1,其他字符串会作为0。- null、undefined、NaN转为0;
- 空对象或空数组会转为0,非空数组或对象转为1;
小结:“新旧值”的合并机制,衍生出的场景用途
- 任意两个数字相加:
a + b → c
- 任意多个数字放到同个数组中,全部相加,得到一个数值:
[a, b, c, d..] → a + b + c + d + ..
- 两个数组,所有各项合并,融成一个数组
[a, b] + [c, d, e] → [a, b, c, d, e]
- 任意数量、长度各异的数组,分别取出各项融合成一个长数组
[[a], [b, c, d], [e, f]] → [a, b, c, d, e, f]
- 两个字符串相加(拼接):
a + b → ab
- 任意长度的字符串数组,各项字符串顺次拼接,组成一个长字符串:
[a, bc, def, g, hi] → abcdefghi
- 字符串转数字:
['ab'] + 0 → ab
- 数字(包括布尔)转字符串:
['ab'] + 0 → ab
JSON对象转字符串:
{a:"b"} + "" → "{a:\"b\"}"
应用示例:扇叶图标旋转(任意图标均可)> 示例说明:
- 每个组件都有
角度(rotation)属性(包括扇叶或非扇叶形状的)。- 定时器触发工具函数不停输出1,或者其他固定数字。
- 工具函数操作组件的角度属性,并勾选输出合并非覆盖 ★ (oldValueMerge)。
此时,定时器每次触发,输出的固定值1,就会持续在之前的角度值上累加,实现转动的效果。

输出经事件返回 ★(outputByEvent)
注意:该属性需展开
才能看到。
布尔类型``可读写
属性经过嵌套继承后,连线关联时输出为输出(output)属性值,而不是默认的表单数据。
连线关联事件时通常输出表单对象,而不是具体某个属性值(参见连线输出)。而函数一般只关心输出,并且当嵌套后,需要关联输出事件(onOutput),经过赋值解析才能提取到输出(output)属性值。
特别提示:为方便起见,当勾选了该属性,并且在嵌套继承时关联输出事件(onOutput),那么将直接提供输出(output)属性值,不是表单对象,此时可以省去解析操作。
如下所示:

注意:
- 如果此时再通过解析赋值提取数据,不再是以表单对象为原始数据,而是在输出(output)中提取。
- 一定要经过嵌套继承的才有效,直接对组件连线关联输出事件(onOutput),输出将还是表单对象。
输出解析默认空 *(parseFailedNull)
:::danger注意:该属性需勾选专业模式才可见。:::布尔类型``可读写
赋值解析失败,未提取到对象的字段值时,返回空(undefined)。
即解析赋值输出时,如果对象没有匹配到的解析字段,就返回未定义的空值。
如果不勾选本属性,未匹配到的解析赋值(非静态赋值情况下),则返回原对象本身。通常有反向关联属性时,参数被当成赋值解析参数而非静态值。
输入(组)(inputs)
对象数组类型``可读写
工具函数的输入。
用于接收函数参数输入,可默认对象或数组形式,可以设置多个入参。外部可通过多条连线数组索引赋值,操作该属性实现多参数传入。注意事项:
- 值为对象时,可结合输入键组、输入键组和转换方式,实现对任意指定字段赋值(参见对象字段赋值)。
- 函数组件的公共属性,不同函数对该属性有不同的意义,具体要输入什么,参见函数列表中具体组件。
- 当前属性值默认为空对象
{}时,主要是确保在勾选输入赋值时执行 (exeWhenInput)时,任何值输入,都能触发函数执行(参见属性变化时触发)。- 可以按照具体函数要求,输入任何格式的数据,比如
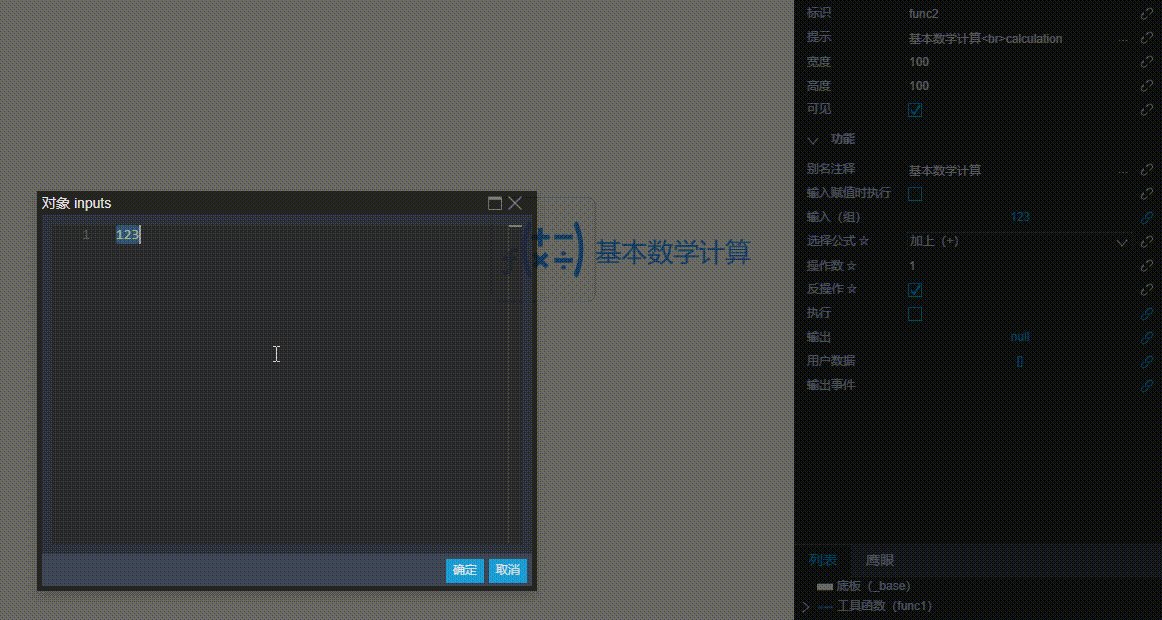
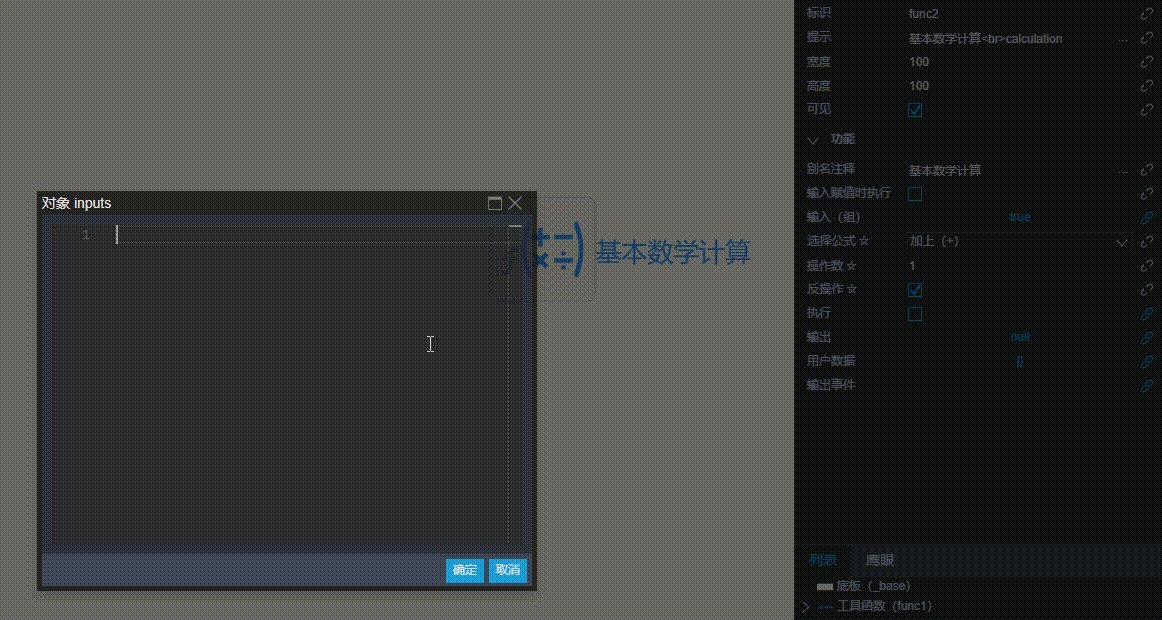
0、3.14、true、[1,2,3]等,包括空字符串"",甚至是清空(undefined,详情)、无数据(null),不限于仅输入对象类型。- 当输入数字、布尔类型时,弹窗中直接输入即可。输入字符串时需带上英文单引或双引号。如下所示:

转换方式 *(jsonStruct)
:::danger注意:该属性需勾选专业模式才可见。:::枚举类型``可读写
输入(组)(inputs)是扁平化对象结构时,将转成结构化。
当输入(组)为对象(非数组)时,本属性可结合输入键组、输入键组,实现向对象任意指定的字段赋值(参见对象字段赋值)。
输入键组 *(inputKeys)
:::danger注意:该属性需勾选专业模式才可见。:::对象数组类型``可读写
输入组扁平化后的键列表,双向同步。与输入值组配合使用。
当输入(组)为对象(非数组)时,本属性可结合转换方式 、输入值组,实现向对象任意指定的字段赋值(参见对象字段赋值)。
输入值组 *(inputValues)
:::danger注意:该属性需勾选专业模式才可见。:::对象数组类型``可读写
输入组扁平化后的值列表,双向同步。与输入键组配合使用。
当输入(组)为对象(非数组)时,本属性可结合转换方式 、输入键组,实现向对象任意指定的字段赋值(参见对象字段赋值)。
延时执行毫秒 *(delay)
:::danger注意:该属性需勾选专业模式才可见。:::对象数组类型``可读写
异步延迟执行时间(ms)
默认为0,不延时执行,同步操作,不会异步。当大于0时,触发执行 (exec)时将延时指定的时间(ms)后才真正执行。
注意:当延时执行时,执行顺序将从默认的同步,变成异步。参见执行顺序。
执行 (exec)
布尔类型``只写
触发工具函数执行。
注意:
- 属性为只写类型,赋值
true/1触发执行后,会自动复位为false。- 当输入赋值时执行 (exeWhenInput)属性对应的配置生效时,可以省去对当前属性的执行触发。
遍历执行 *(arrExec)
:::danger注意:该属性需勾选专业模式才可见。:::布尔类型``可读写
执行 (exec)的另一种方式,准输出值为数组时,将拆成逐项依次输出。
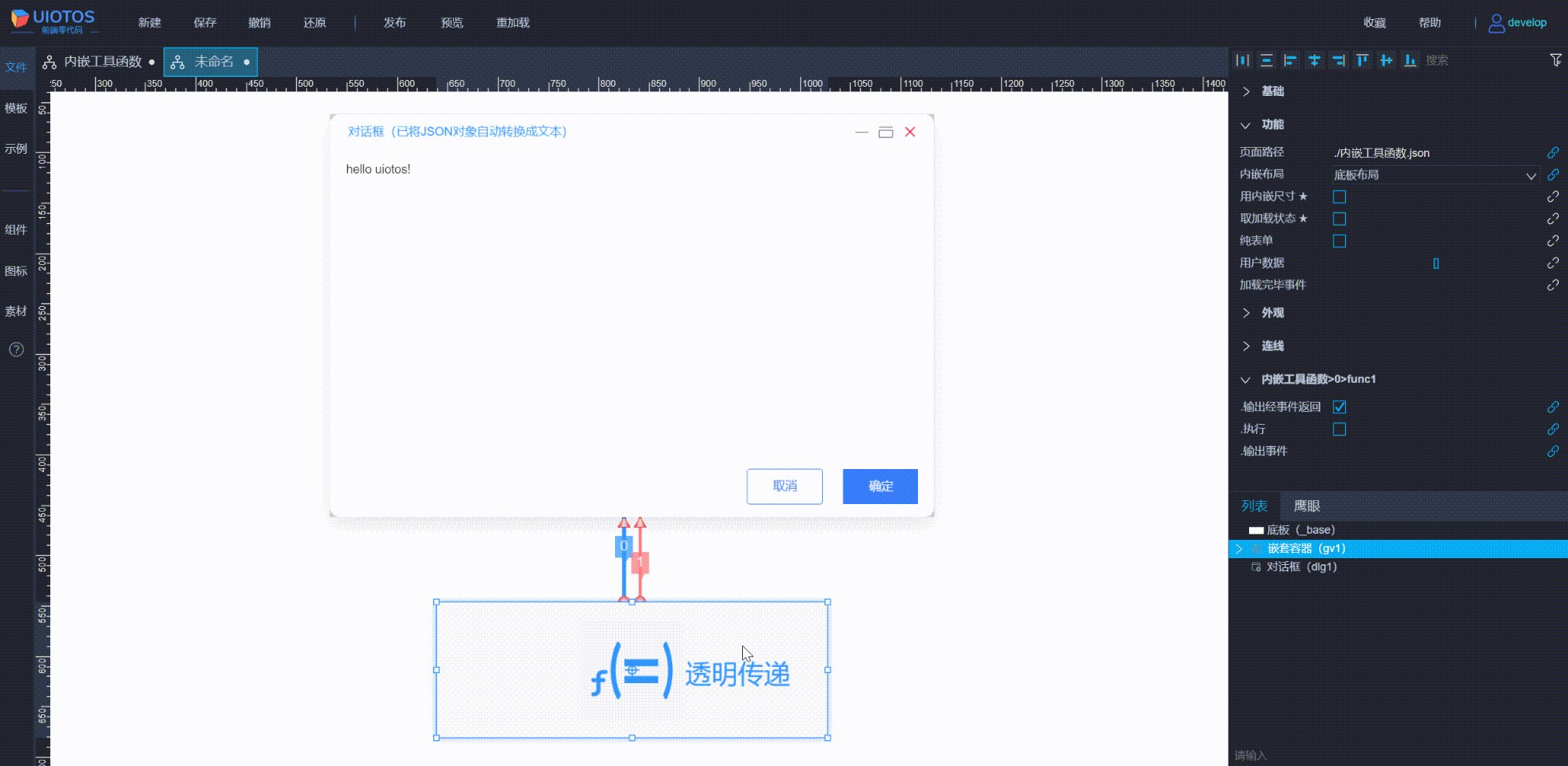
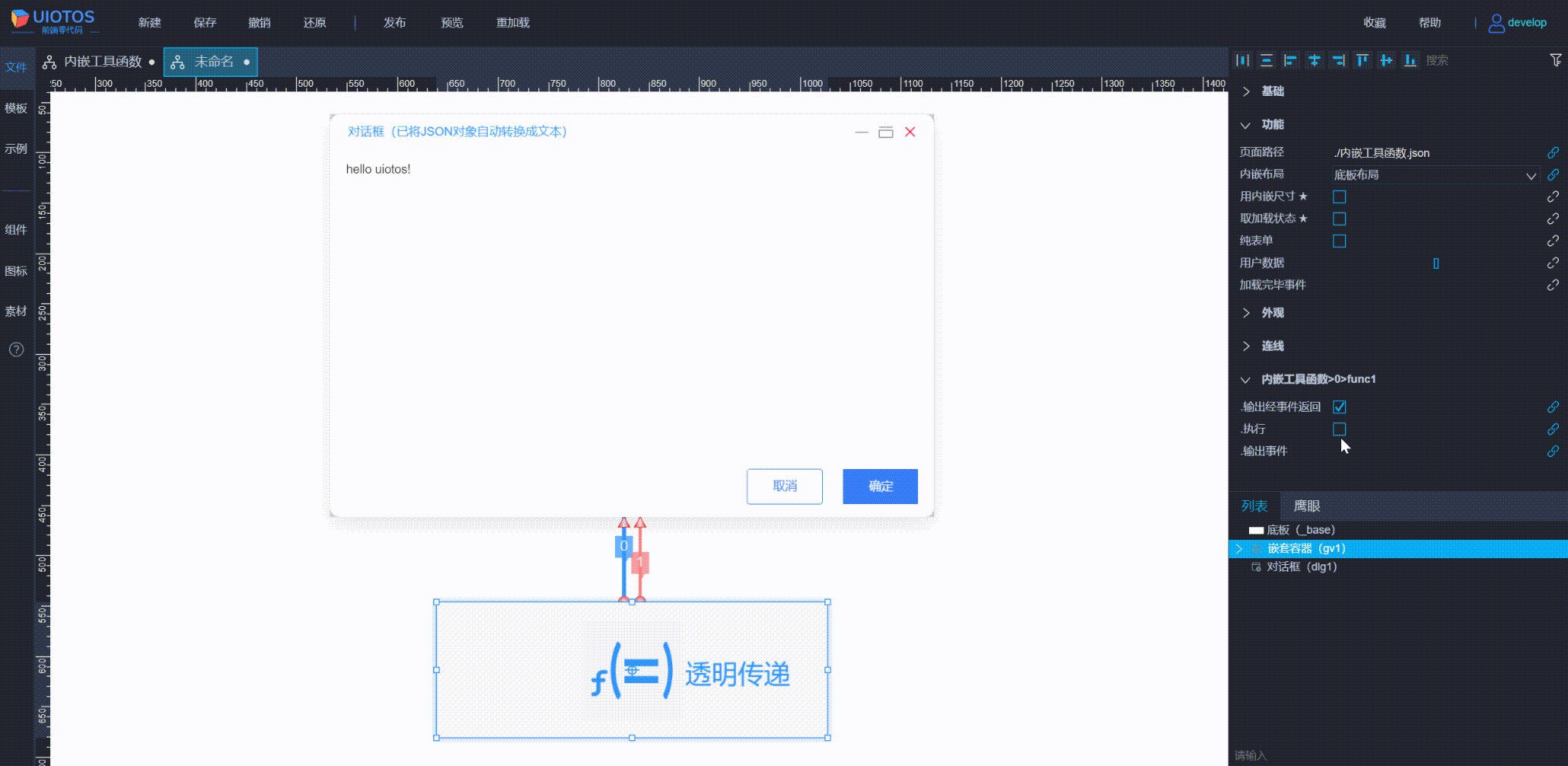
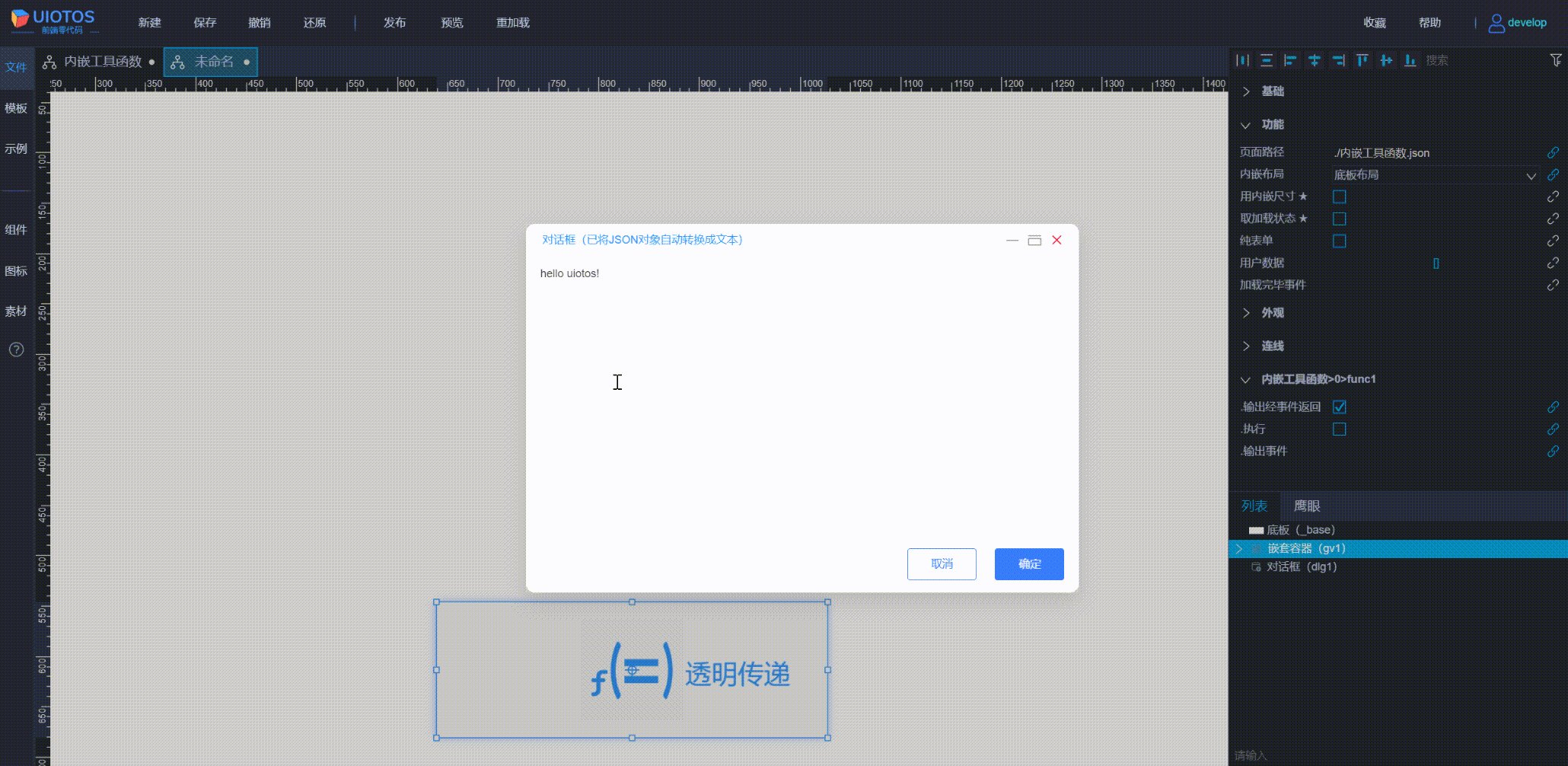
起到数组循环遍历输出的作用。相当于准输出为数组时,在解析赋值(bindControlVal)中依次填入0、1、2...,再点击常规执行 (exec)。对于透明传递而言,输出等同于输入,相当于将输入数组的多项,依次填入触发执行。效果如下所示:
- 示例中填入待输出数组
["hello", "uiotos", "welcome"]、- 连线输出给对话框显示文本内容,并且触发弹窗。
- 直接点击执行 (exec)时,弹窗显示
hello, uiotos, welcome,为中间逗号隔开的字符串数组。- 选中工具函数快捷键
ctrl + shift + f,打开专业属性,并点击展开高级属性,这样就能看到组件的全部属性。
- 勾选输出合并非覆盖 ★ (oldValueMerge),再点击遍历执行 *(arrExec),此时输出
hellouiotoswelcome,即字符串数组合依次追加,并成一个时的显示。

参见示例:对象数组字段提取合并成新的数组输出。
输出(output)
对象类型``只读
函数执行后的结果输出。
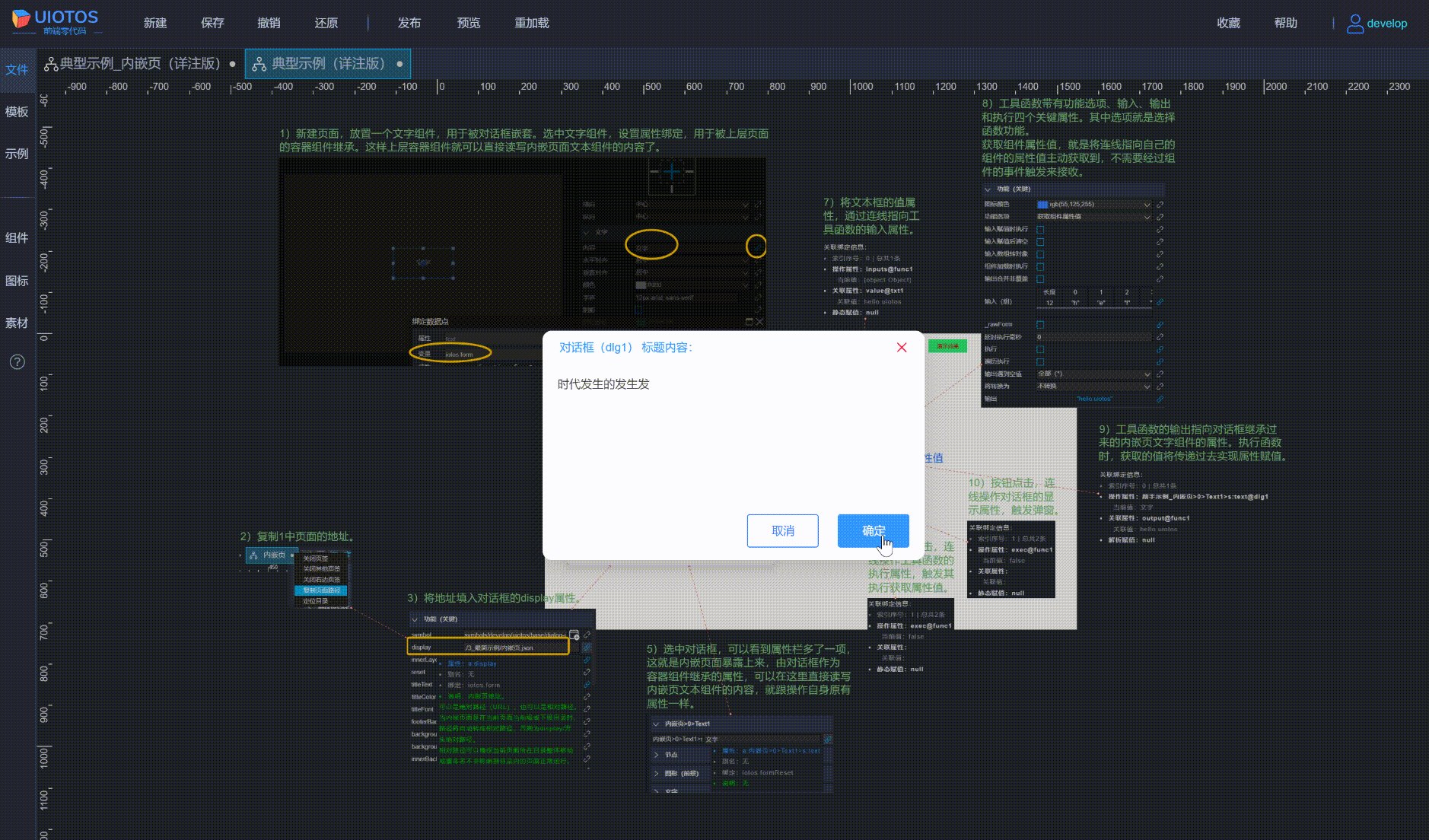
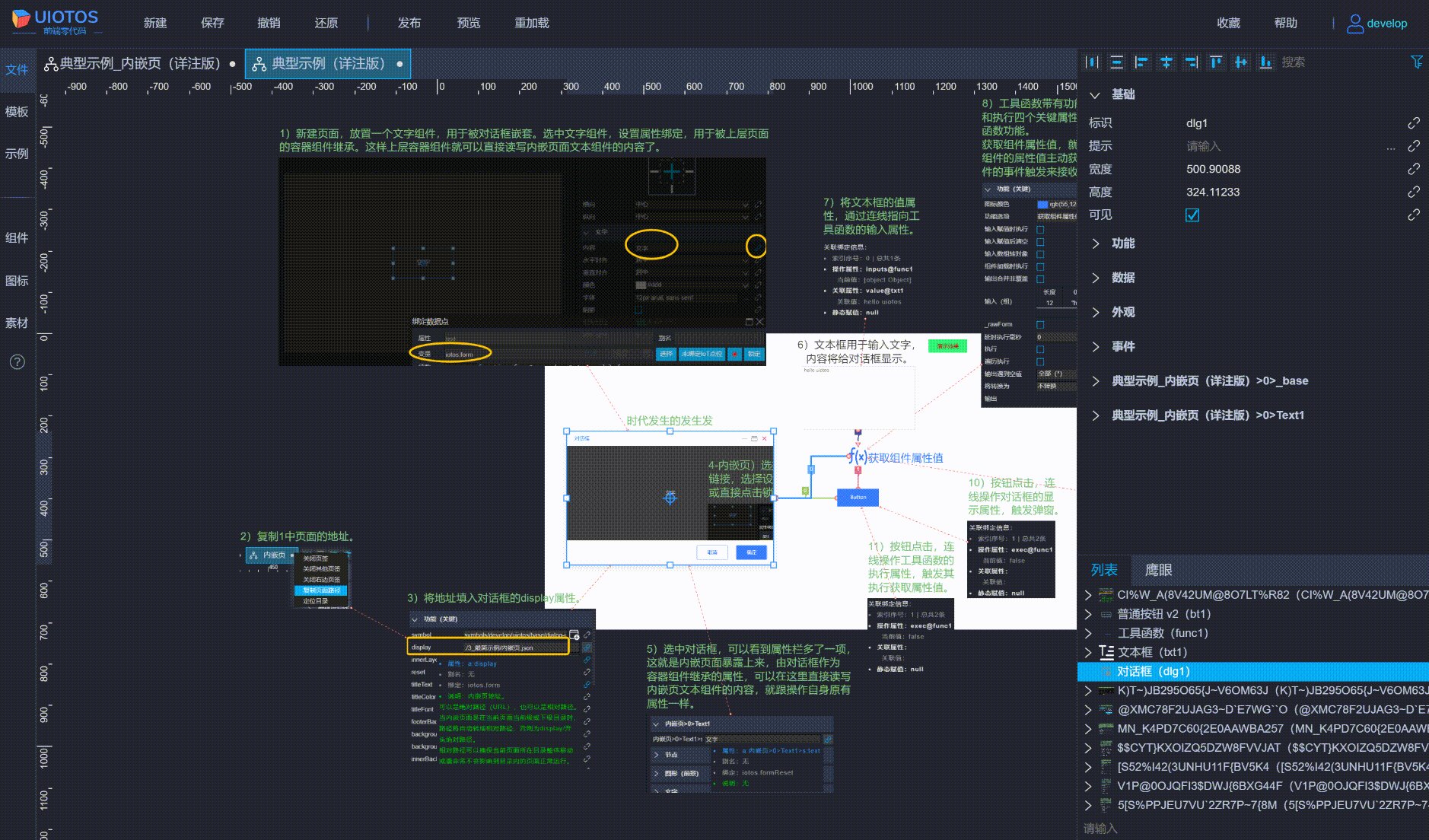
当属性执行 (exec)、遍历执行 *(arrExec)或输入赋值时执行 (exeWhenInput)触发函数执行时,结果由当前属性输出。跟其他属性一样,函数的输出也能被上层容器继承,并对外连线传递。相当于函数在内嵌页执行,输出结果在上层页面使用。如下所示:

注意:不论是当前层还是嵌套层,所有对工具函数当前输出(output)属性值的设置,只会改变属性值本身,不会触发连线操作对外传递。只有通过函数执行的输出才会有输出事件(onOutput)。
输出事件(onOutput)
布尔类型``可读写
函数执行完毕输出结果时触发。
注意事项:参见输出经事件返回 ★(outputByEvent)。
外观
[多数组件]
[边框阴影相关]
以下
边框阴影、阴影颜色、开启阴影,几个属性共同起作用,通常在没有默认UI界面的组件中存在该配置,比如普通嵌套、滚动页等。

边框阴影(shadowBorder)
数字数组``可读写
数组类型,比如0、0、8,作为边框阴影显示的三个参数,可以分别调整。
阴影颜色(shadowColor)
颜色类型``可读写
上面阴影边框的颜色。
开启阴影(shadowEnabled)
布尔类型``可读写
是否启用阴影边框。
大部分组件都有的阴影边框属性。尤其是容器组件,默认开启了阴影边框,这样当没有配置任何内嵌页,拖入到页面中也能看到。如下所示:
[标签文本相关]
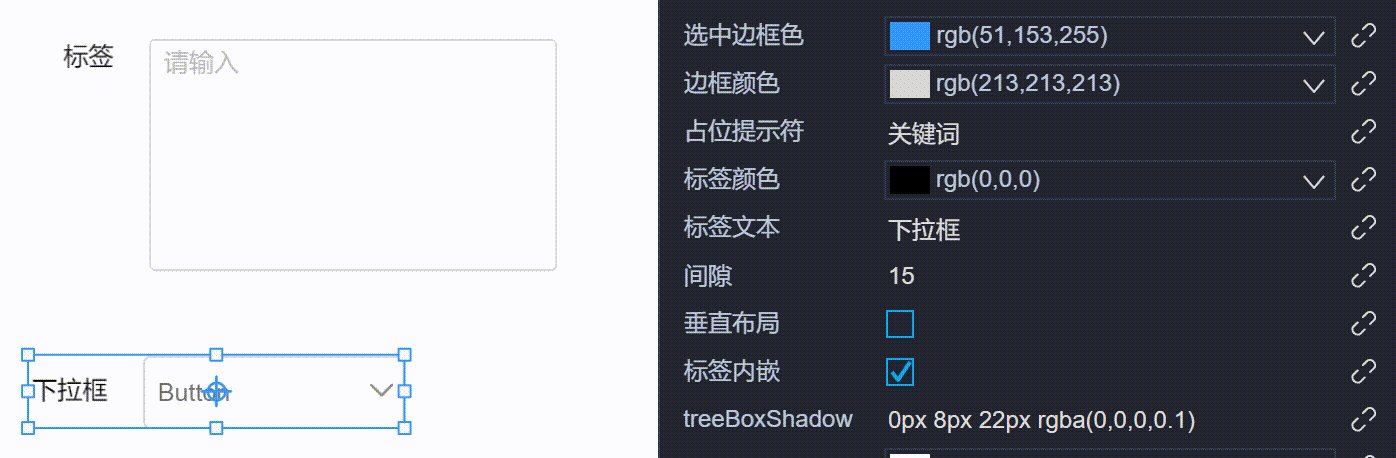
表单组件通常都对应的标签文本,比如下面的用户名密码:

当然,完全可以文字组件,与输入框等表单组件一起,通过对齐、布局、组合满足需求。但是这种方式不太方便,往往布局、对齐都需要多个步骤设置。
因此,为了简便,对于输入框、文本框等支持输入的表单组件,默认统一提供了标签文本相关的属性方便快速配置。
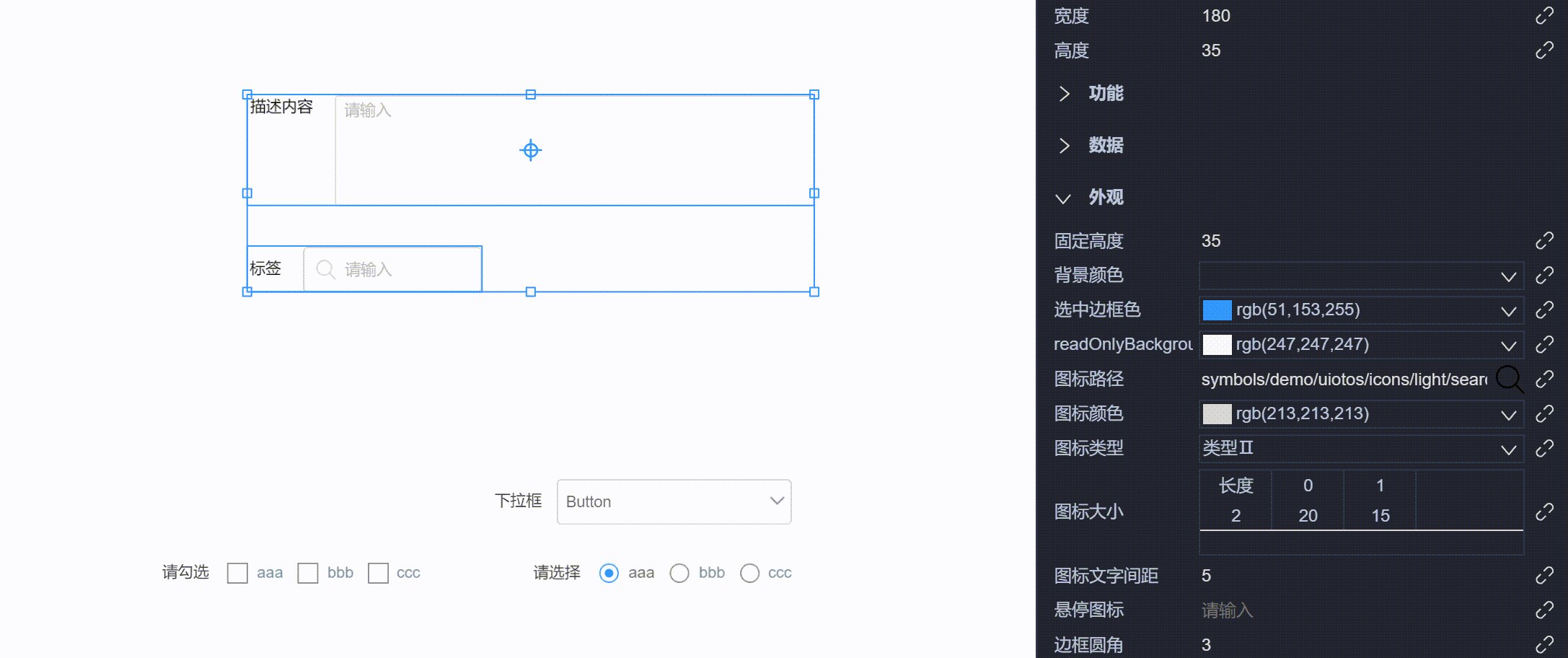
标签文本、标签内嵌、垂直布局、间隙几个都属于标签文本配置相关的属性,通常输入表单组件(输入框/文本框/文档/单选/多选框等)都支持。

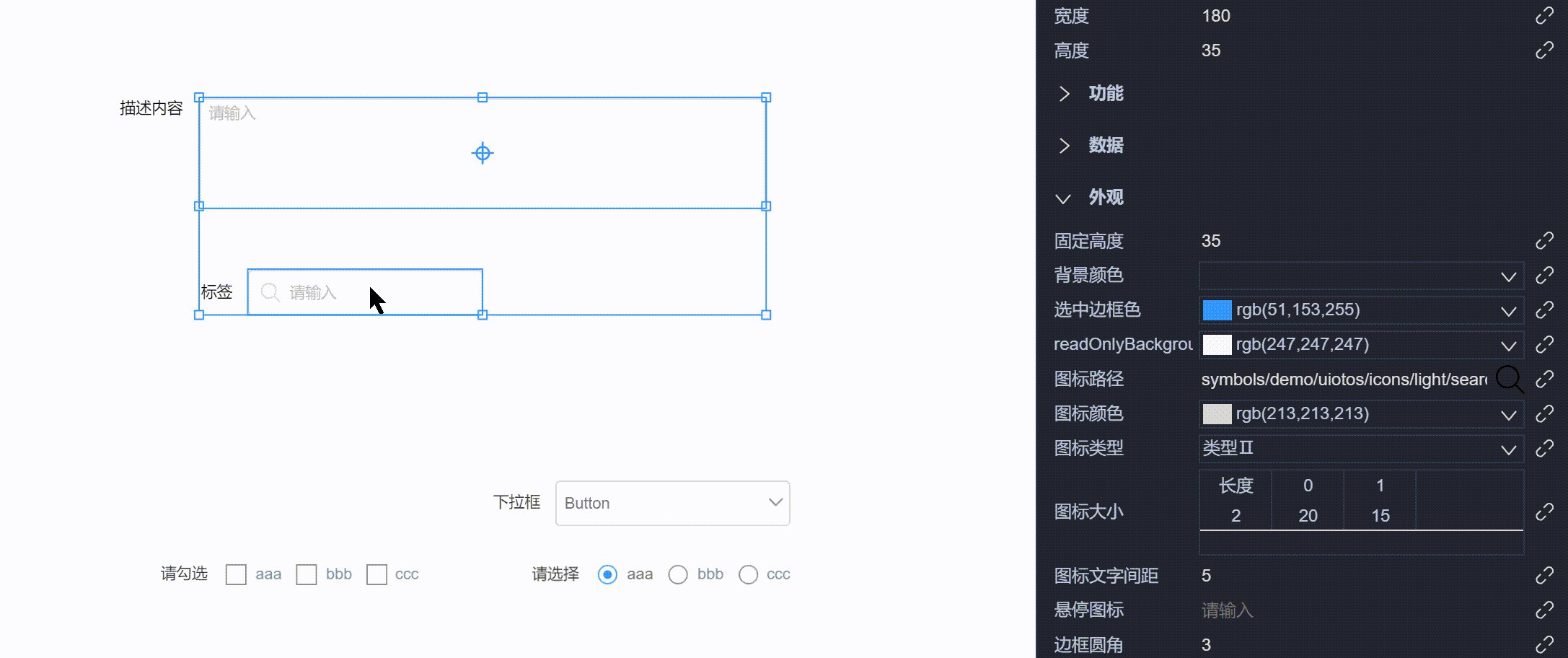
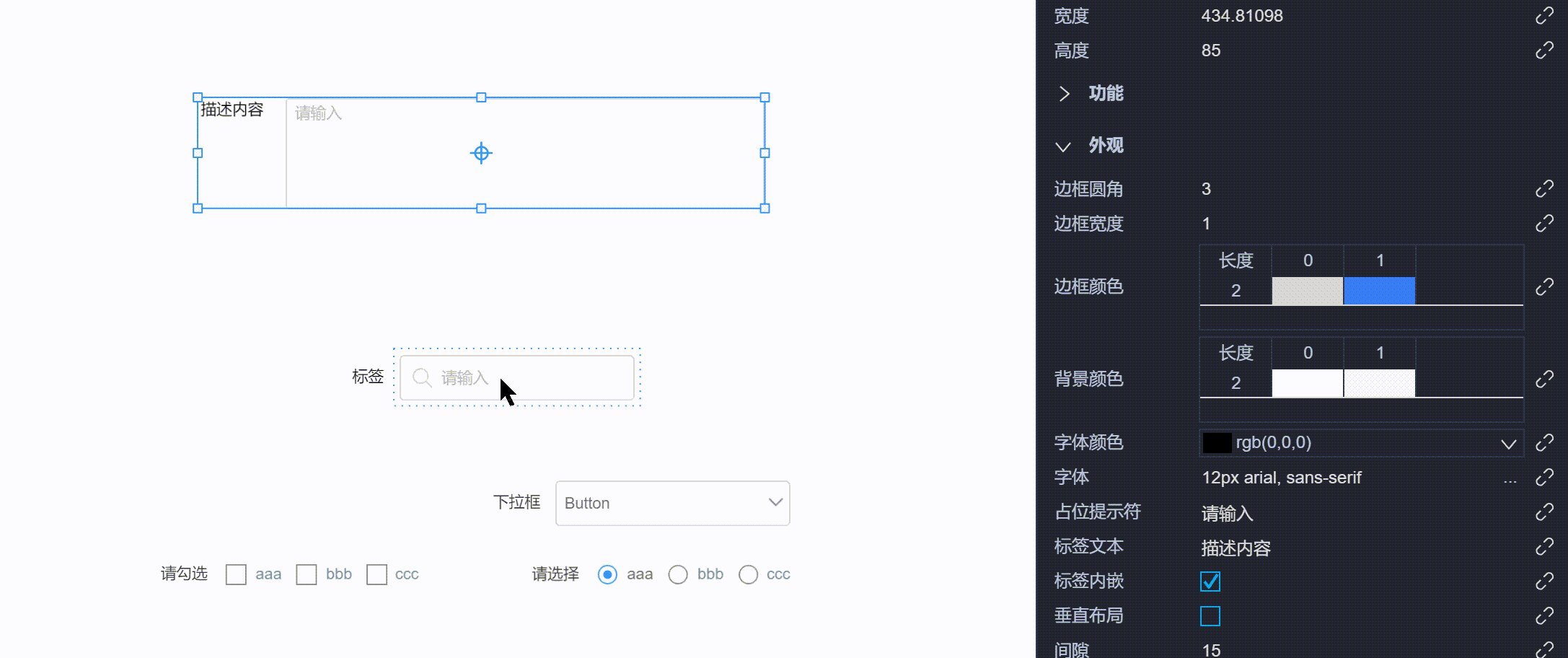
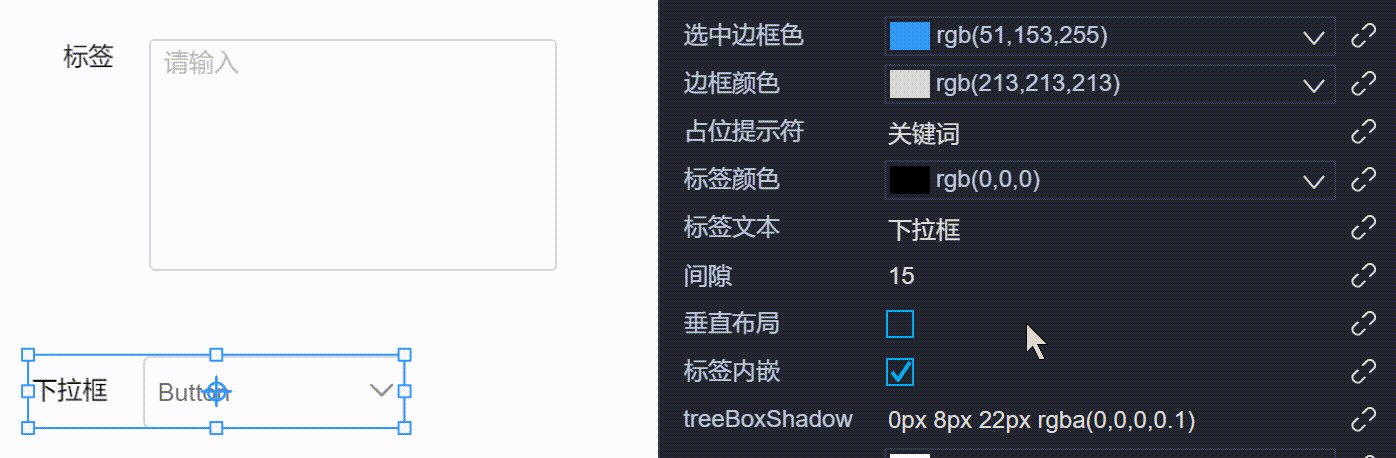
标签文本(labelText)
字符类型``可读写
组件的标签文字,默认在左侧。如下所示:

标签文本的颜色,通常在对应的文字颜色(数组)索引1来配置,比如文本框的文字颜色(color)。
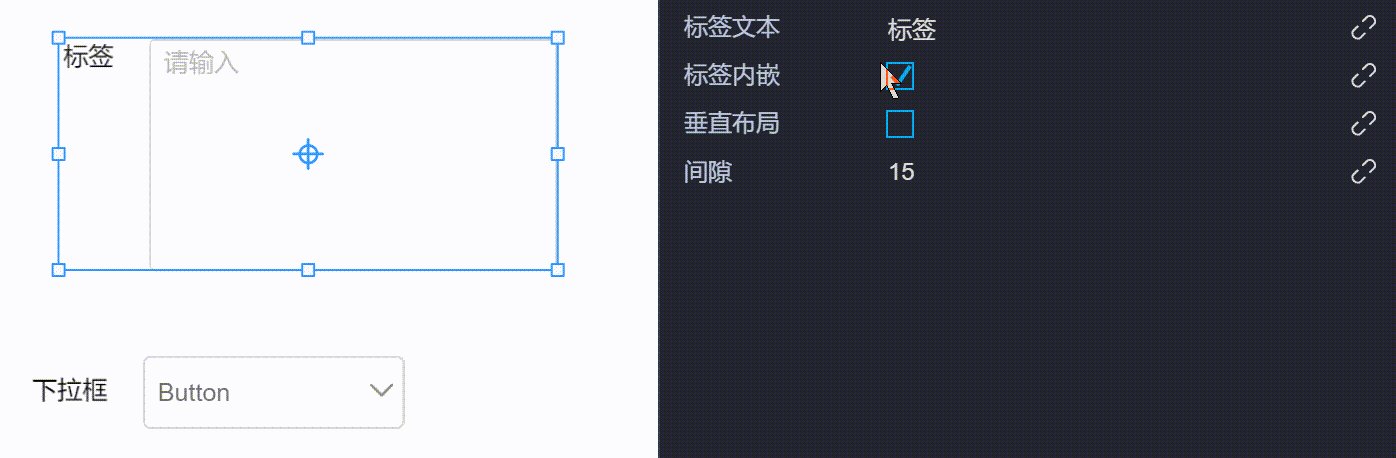
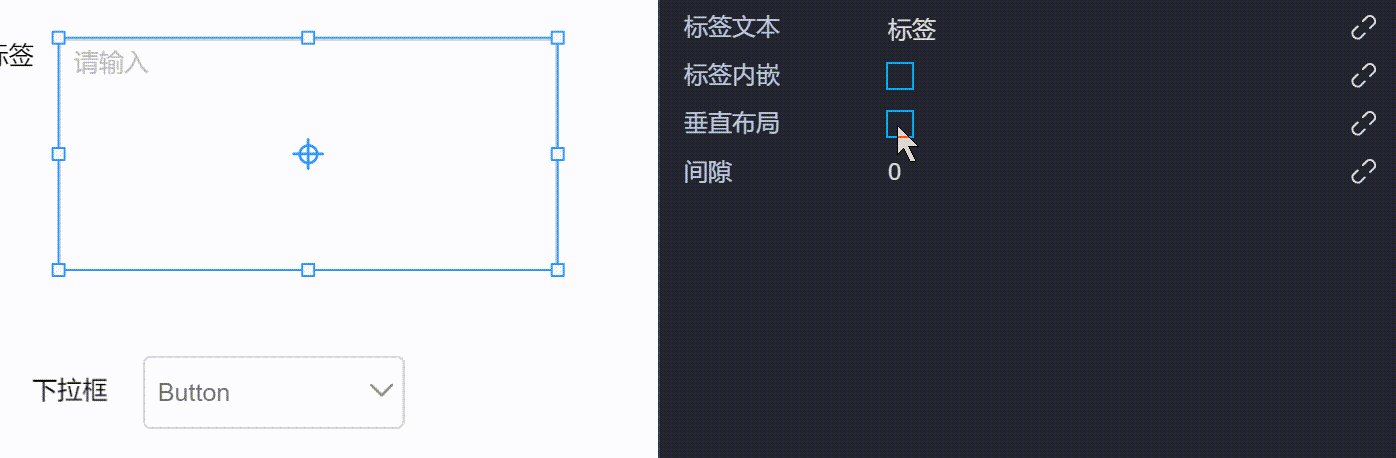
标签内嵌(labelEmbeded)
布尔类型``可读写
不勾选内嵌时,组件的宽度不包含标签文字本身。勾选内嵌时,组件的宽度包含标签文字宽度。

垂直排布(layoutVertical)
布尔类型``可读写
标签与组件的布局模式。水平左右排布,或者垂直上下排布。垂直排布时(勾选),会自动勾选
标签内嵌(labelEmbeded)。详见文档

间隙(gap)
数字类型``可读写
标签文字与组件的间距/间隙。
[容器组件]
边框宽度(borderWidth)
数字类型``可读写
容器组件边框宽度。
容器组件除了对话框等个别情况,通常界面取决于内嵌页(参见容器界面)。因此初始通常用边框和边框阴影设置,来显示默认外观,编辑时便于识别。
通常,容器嵌套页面后,需要把边框宽度或者边框阴影设置为不可见,避免影响界面外观。
内嵌颜色(innerBackground)
颜色类型``可读写
内嵌页面背景色。有设置时,采用设置值覆盖内嵌页配置;未设置或清空颜色时,加载刷新就会显示内嵌页颜色。
注意:只会在当前容器起作用,不会修改内嵌页本身,因此,不会影响到其他嵌套了相同页面的容器。可以类比内嵌布局(innerLayoutMode)。
[表单组件]
固定高度(fixedHeight)
非负数字``可读写
本属性可设置属性固定高度,拖放或布局时,仅宽度可变。
通常表单组件,比如
下拉框、输入框、按钮,拖拽或布局时,需要高度保持固定。尤其是输入框、下拉框、勾选框等,很少会自定义设置不同高度。此外,除了通过当前属性对指定组件设定,也可以页面全局自定义组件固定高度。如下所示,通用属性组中的组件默认固定高度:
注意:值为0时,恢复允许自由高度设置。普通按钮本属性默认为0,普通按钮 V2,以及输入框、下拉框等,默认为35。

连线
[交互组件]
解析赋值(bindControlVal)
对象类型``可读写
用来按规则配置解析JSON对象数据,也可以操作数组索引取值或设置值,还能直接作为常数连线传递。
连线组的属性之间有依赖关系(参见原理),除了本属性,大多是用于存放标识或名称。如果连线目的只是传递属性值(来源属性值→目标属性,透明传递),当前属性可有可无,无需任何配置。而连线除此之外的用途(参见用途罗列),具体分为三类——常数赋值、数据解析、数组提取,这些都依赖于当前属性。
注意:连线组中各属性都是数组类型,并且长度相同,索引对应连线配置。因此下面提到当前属性配置、解析赋值,指的就是当前属性的某个索引项(索引与具体连线对应),而非整个属性数组值。
用途识别
配置同一处属性,识别不同用途,取决于如下5个判断步骤:
注意:有对应配置时,才涉及相关判断,没有则跳到下一个。比如 未关联
来源属性时,无步骤2,由1直接跳到3继续判断;无解析赋值配置时,对应的步骤3、4、5都跳过,直接将步骤2得到的待处理数据输出。
1. 明确原始数据> A→B连线中,不关联A的任何属性(未指定来源属性),不填入任何解析赋值,此时默认对外输出的数据,叫原始数据,也是最初的待处理数据。
- 通常是来源组件的表单数据,即连线关联事件或未关联时,输出的对象数据。示例如下:
{
"a:text": "按钮",
"a:userData": {
"sample": {
"user": "uiotos",
"email": "jone@aiotos.net"
}
},
"a:_bindEvents_0": "*",
"a:_bindEvents_1": "*"
}- API组件作为连线来源时,原始输出不是组件的表单数据,而是接口返回数据(更多详情)。示例:
{
"success": true,
"message": "",
"code": 200,
"result": {
"log": [
{
"state": "人脸识别",
"time": "2024-03-14 23:48:48",
"deviceName": "4F-A"
},
{
"state": "人脸识别",
"time": "2024-03-14 23:47:50",
"deviceName": "1F-D"
}
],
"generalNum": 151303,
},
"timestamp": 1719455707194
}2. 来源属性过滤
- 无来源属性时:直接以1中的原始数据作为
待处理数据给下一步。 - 有来源属性时:
- 提取原始数据字段值。
通常来源属性为属性标识(带有a:、s:等前缀),作为原始数据的组件表单对象,也是属性标识作字段的键值对。因此按照数据解析规则,通常提取到的就是属性值。如下所示,关联用户数据属性,对应属性标识为a:userData,提取到对象中的属性值:



- 提取后的值作为新的
待处理数据。
对下一步处理而言,以当前提取到的值代替1中的原始数据(也可以省去,交给解析赋值串,追加上当前关联的属性标识,再去对1中的原始数据解析提取,效果是一样的)。实际结果如下所示,用户数据(a:userData)属性值,代替原始数据对象,进行下一步处理:
{
"sample": {
"user": "uiotos",
"email": "jone@aiotos.net"
}
}- 提取失败时取来源属性字符串本身。
原始数据对象中,万一没有来源属性字段,当解析失败处理,此时会以解析串本身作为结果输出,交由下一步作为待处理数据。
3. 数组索引判断在前面两步基础上,再同时满足以下两个条件时,解析赋值用于数组提取。
- 目标属性值(被覆盖前)或
待处理数据(用于覆盖),任何一个是数组类型(包括空数组)。 - 解析赋值在当前连线索引处的配置,为
布尔true/false、非负整数或对应的数字字符串。
即来源属性类型 - 解析赋值类型 -> 目标属性类型,分别对应如下的情况:
**数组**-(整数索引)->数值数值-(整数索引)->**数组****数组**-(整数索引)->**数组**4. 数据解析判断当不满足步骤3数组操作的条件时,属性配置将作为解析字符串,执行数据解析。如果解析失败,当前解析赋值配置本身,会作为新的待处理数据,交给下一步。注意如下:
- 数据解析赋值,要求待处理的数据,必须是对象类型,否则当解析失败处理。
- 解析赋值配置(索引项的值),必须是字符串类型,如果是其他,比如对象类型,就当解析失败处理,以当前配置值本身作为新的
待处理数据交给下一步。
5. 常数赋值判断如果第4步数据解析也失败,那么对应的赋值解析配置,会作为固定值对外进行常数赋值。
注意:如果解析赋值未配置,保持默认为空、
null或undefined时,那么最后一次生成的待处理数据将直接对外输出。
分类详情
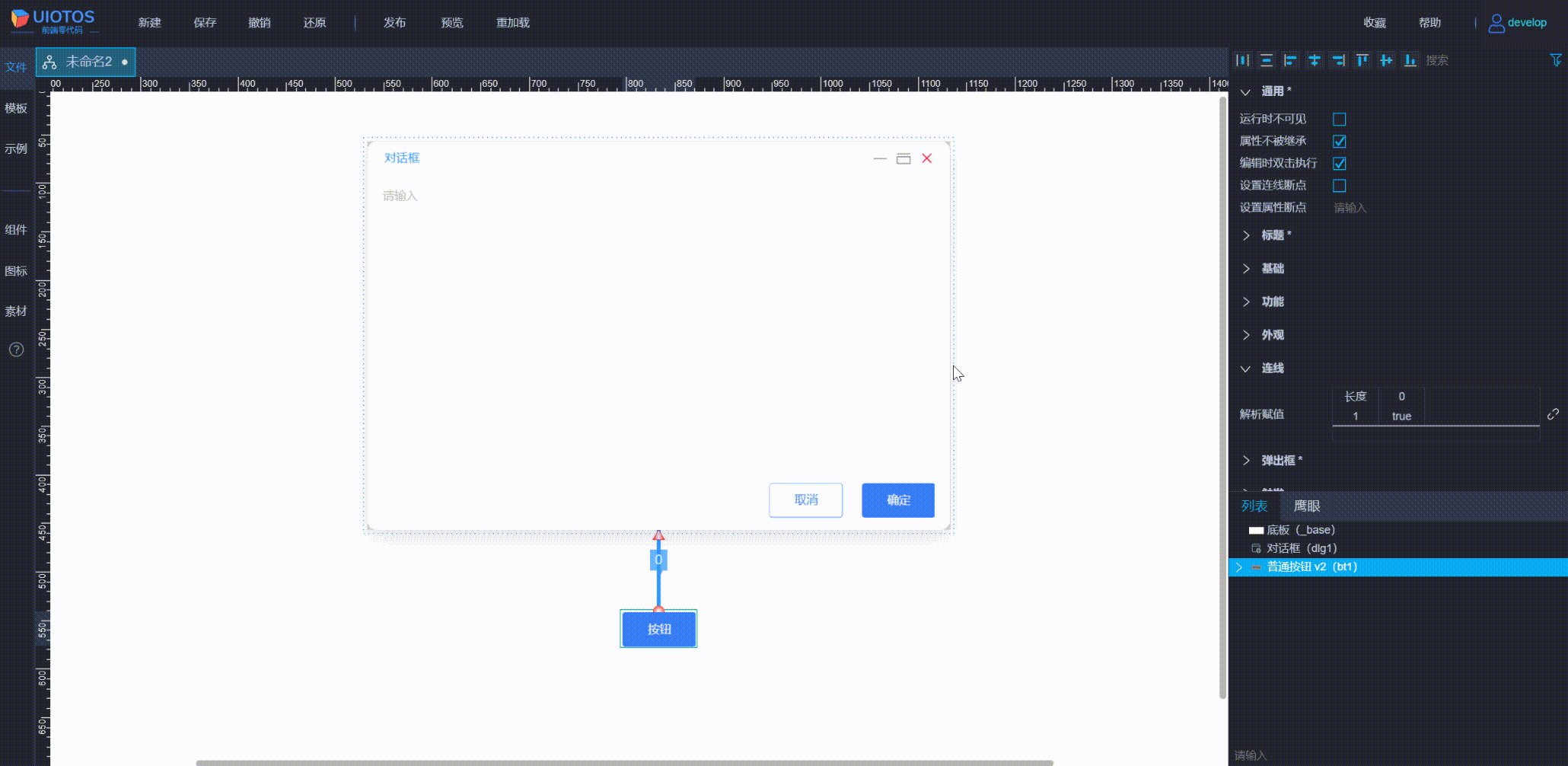
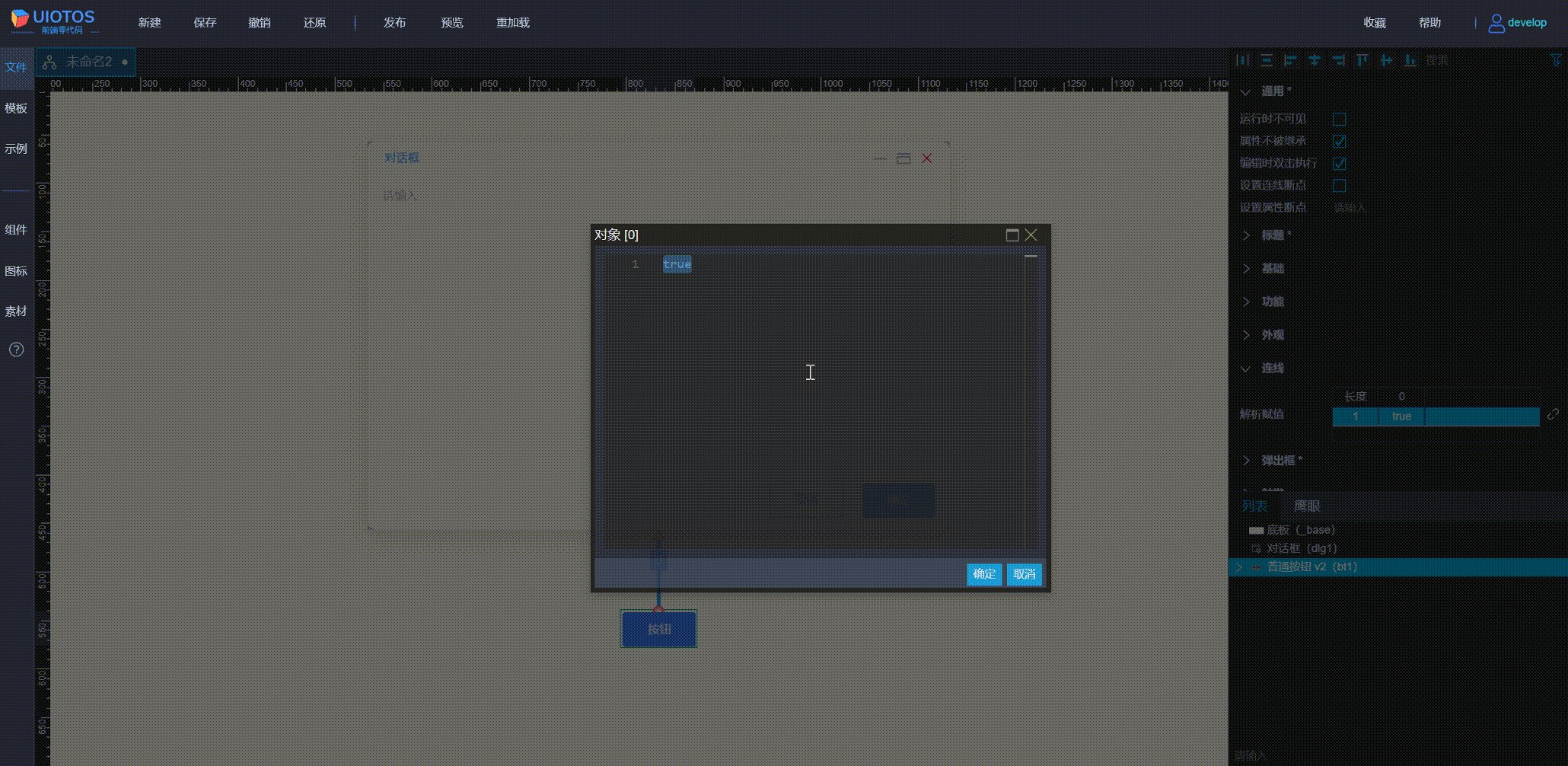
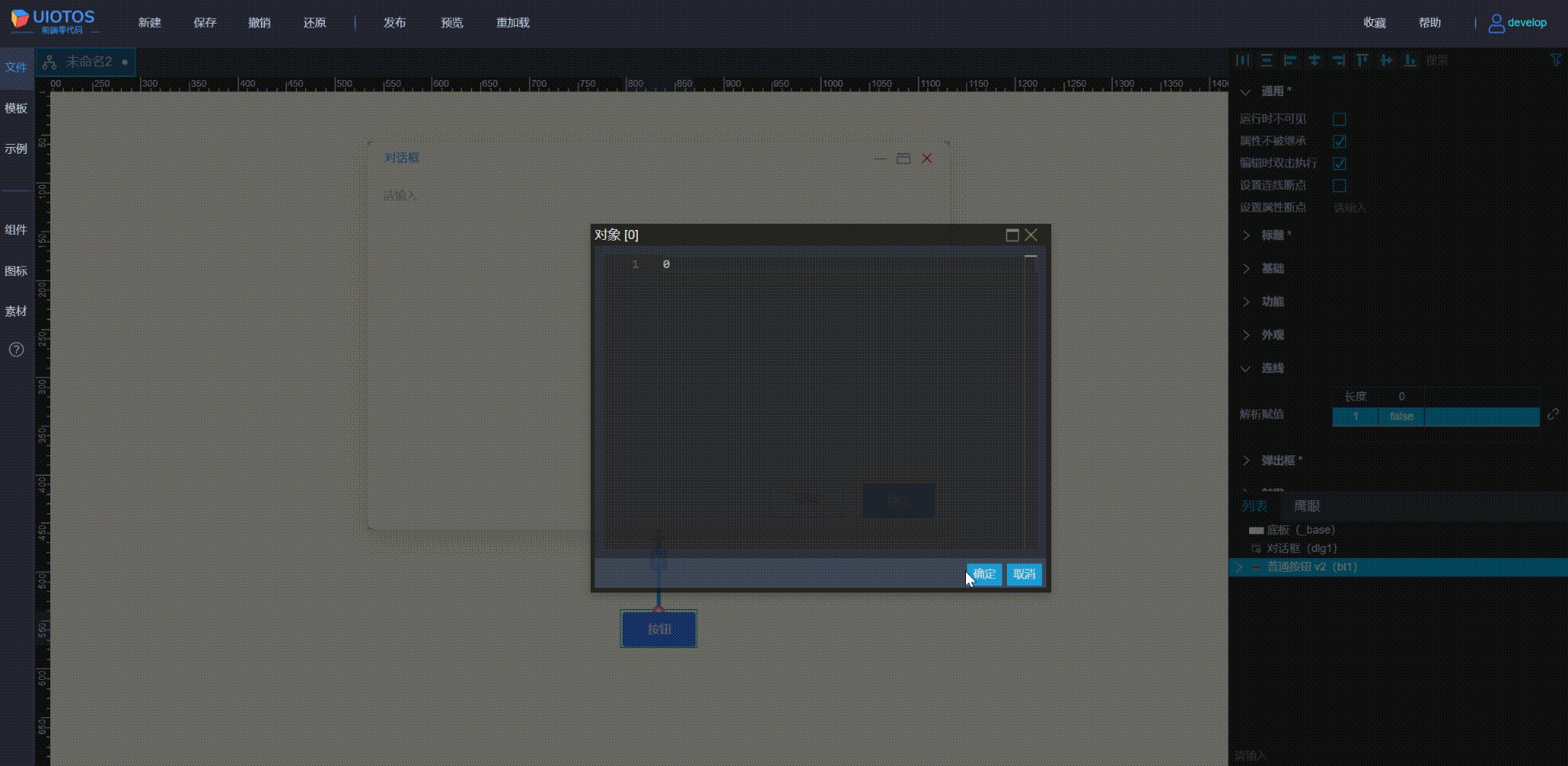
常数赋值将固定值传递给目标组件的指定属性,是连线的一项基础操作。比如按钮连线触发弹窗,解析赋值填入true或1时可以,而填入false或0则无法弹窗,如下所示:
注意:仅为了弹窗时,解析赋值可以不填默认即可。参见连线属性(来源属性为空或事件函数时,连线输出表单对象,而连线属性 目标属性为开关类型时,传入对象相当于传入
true或1)。

根据上述用途识别规则,以下情况将直接把赋值解析配置,当成常数对外赋值:
- 未关联任何属性时,解析赋值内容,将直接输出。
连线的原始数据通常为表单对象(注意:API组件例外),由属性标识键值对组成。其中标识带有s:、a:等前缀,通常与解析赋值填入的业务字符串(或对象数据)不匹配,按照以上步骤判断,会直接输出。如下所示:
- 非负整数(包括true、false)以外的数字以及对应字符串,将直接输出。
表单对象几乎不会以数字作为字段名;数组操作要求索引非负整数。因此最终将直接作为固定值输出,如下所示:
- 解析赋值填入字符串'~',则不会输出!该标记用于禁止连线执行。
~(以及过滤函数中返回undefined)表示过滤、不触发;null为默认值,表示透明传递,不做任何处理。编辑状态下清空并保存与设置null等价。如下所示:
注意:工具函数例外! :::info 工具函数对外的连线,准输出值(通常取决于当前属性配置)为
"~"和undefined时,都能正常输出。而常规组件的对外连线,遇到两个值时连线是不执行的。不过,工具函数专门识别这个值:"!~",遇到时对外的连线就不执行了。:::
数据解析对于JSON对象数据(来源属性或表单数据),任意提取需要的字段值给到目标属性,详见连线原理中解析赋值。值得说明的是,解析赋值也可以代替来源属性关联,实现等同效果。
关联属性通常是通过表单对象提取到自身值,作为待处理数据给到下一步,有赋值解析字符串时,将对此数据再进一步解析处理。比如下面两个是等价的(按钮表单对象参见2.来源属性过滤):
注:其中
用户数据属性的带前缀的标识为
a:userData。
数组操作判断规则数组索引判断。数组操作的情况,分类说明如下:
- 目前属性值为数组,待处理数据非数组(
**n → []**)
假定待处理数据n为对象:
{
"user" : "uiotos"
}假定目标属性数组[]为:
[
"第一条数据",
"第二条数据",
"第三条数据"
]假定解析赋值对应设置为1、"1"或true。此时输出将为:
解析赋值对应的数字,将作为目标属性数组的索引,待处理数据整体(即
{"user":"uiotos"})按索引替换原先的值(即"第二条数据"),而不是对目标属性数组整体覆盖。
[
"第一条数据",
{
"user" : "uiotos"
}
"第三条数据"
]- 目前属性值非数组,待处理数据为数组(
**[] → n**)
将1中的示例调整一下,假定待处理数据为数组:
[
"第一条数据",
"第二条数据",
"第三条数据"
]假定目标属性值n为:
[
"第一条数据",
"第二条数据",
"第三条数据"
]假定解析赋值对应设置为1、"1"或true。此时输出将为:
解析赋值对应的数字,将作为待处理数据(数组类型)的索引,对应值(
"第二条数据")将覆盖替换目标属性值,而不是将待处理的数组数据整体输出。
"第二条数据"- 目前属性值为数组,待处理数据也为数组(
**[] → []**)
两端都为数组时,按照情况1来处理,即解析赋值数字作为目标属性数组的索引,用于设置目标属性索引值,而不是取来源属性(准确说是待处理数据)数组的索引值。示例如下:
来源属性值(待处理数据):
[
"第一条数据",
"第二条数据",
"第三条数据"
]目标属性值:
[
"数据项1",
"数据项2",
"数据项3"
]解析赋值对应索引值为1时,输出为:
[
"数据项1",
[
"第一条数据",
"第二条数据",
"第三条数据"
],
"数据项3"
]效果如下:
注意:
true和"1"等同于1、false和"0"等同于0。- 数组A→数组B(即
[]→[])时,如果想要取A的索引值给B的指定索引,直接连线无法实现,通过工具函数透明传递中转一下可以。即首先A→Func,取A的指定索引值。然后Func→B,赋值给B指定索引。
过滤函数(paramsGenerator)
函数类型``可读写
本属性用于代码来对所有连线做过滤逻辑处理。
注意,解析赋值(bindControlVal)中提到,一旦有设置解析复制,将以其设置为准来考虑最终输出值。不过,一旦过滤函数有做处理,对值做了逻辑转化,跟输入的值不一样时,将忽略解析复制的原始设置,不再以其为准。也就是说,过滤函数返回值,可以覆盖解析复制的设置值。
其他:略。
同源操作(useAttrCORS)
布尔类型``可读写
连线表单读取后修改,是否限定同源回写。
注意:该属性在
基础属性组中,需点击
展开更多才能看到。
连线操作传递是否限定双方。
通常用于设置连线操作和处理回写是否要求一致。比如多个文本框连线传值给相同对话框,并且对话框同时分别连线到这多个文本框框,回写值。
此时,对话框作为公共的表单设置页面,在弹窗修改后点击确定,默认会通过连线将值给到连出的多个文本框中!
而勾选了本属性,就能限定只能回写到最新赋值过来的文本框,即同源操作限定。
比如有A、B、C、D、O五个组件,连线操作关系: A→O、B→O、C→O、D→O,以及O→A、O→B、O→C、O→D。总结为A、B、C、D分别与O有往返操作。
默认不勾选该属性时,A到D任何一个向O的连线操作,都不会影响到O自身 对A到D的下一步操作。
勾选了该属性后,那么每次相邻的两次连线交互,则会有同源选择性,比如A→O,下一步则O之会选择到A的操作即O→A。
同源操作通常用户多个组件共用一个配置弹窗的情况,比如上述A、B、C、D相当于是四个同类型的组件,而O是公共的属性配置窗口,任何一个比如A点击,可通过O弹窗显示属性,然后修改后将属性值回写到A,且并不会将值给到其他几个组件,即便有连线在。
同源操作规则:当连线满足A/B→O.x,且有O.x→A/B时,即前一次组件A连线操作O的x属性,那么,O对外触发且关联x属性值对外时,勾选了本属性同源属性操作的前提下,将只会执行O.x→A,而忽略O.x→B/C等其他非A的图元组件的连线操作。
弹出框 *
:::danger注意:该属性组通常需勾选专业模式才可见。:::暂略。
特别说明:以下组件没有弹出框属性组!
Q&A
略




































