注意:本文为自动抓取供AI学习!!格式未经调整,点击下方链接查看原文档!
说明
开始篇介绍了编辑器的界面布局、目录结构以及常见快捷键,本篇将详细介绍常规的基础操作,以及需要了解的背景知识。更多参见常规(高级篇)。
新建页面
除了拷贝页面工程复制页面,可以通过如下步骤新建空白页面:
注意事项:
- 初始登录,如果有上次未关闭的页面,会自动打开。如果没有,则自动进入示例页,此时通过方式二:菜单面板来新建,或者点击切换到。
- 新建页面通常需要在用户目录下进行。参见3.5开始第一个应用。
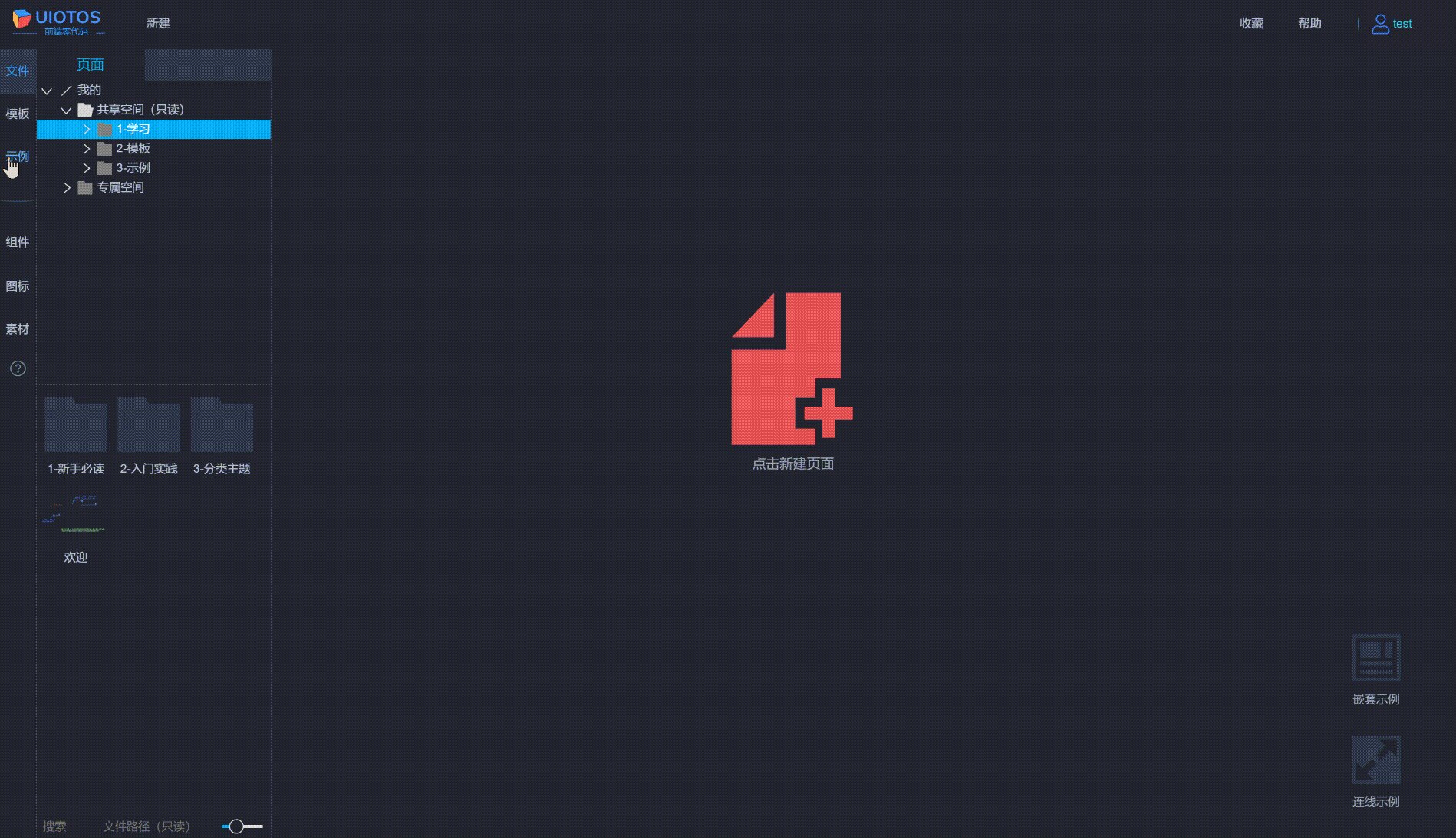
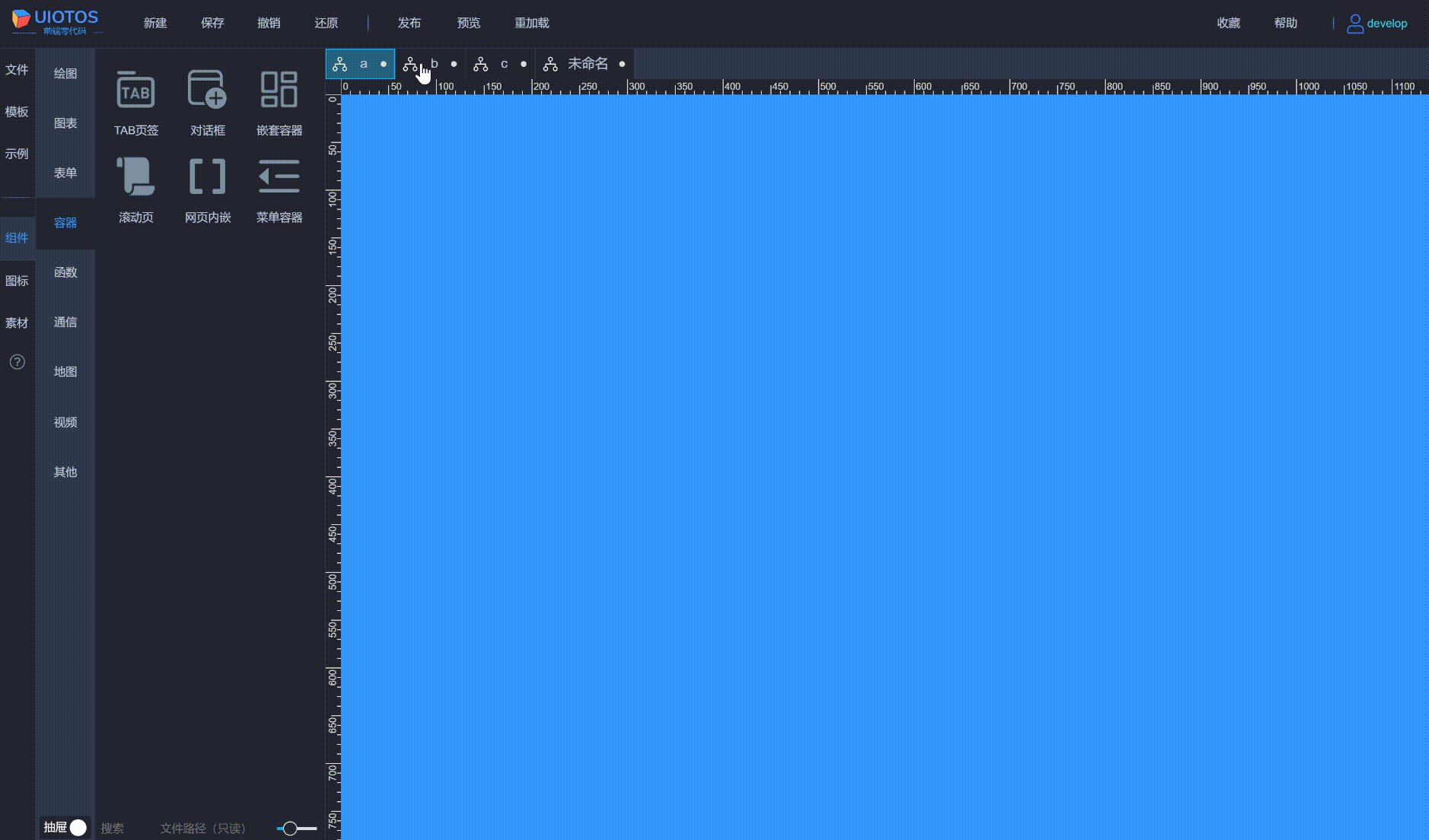
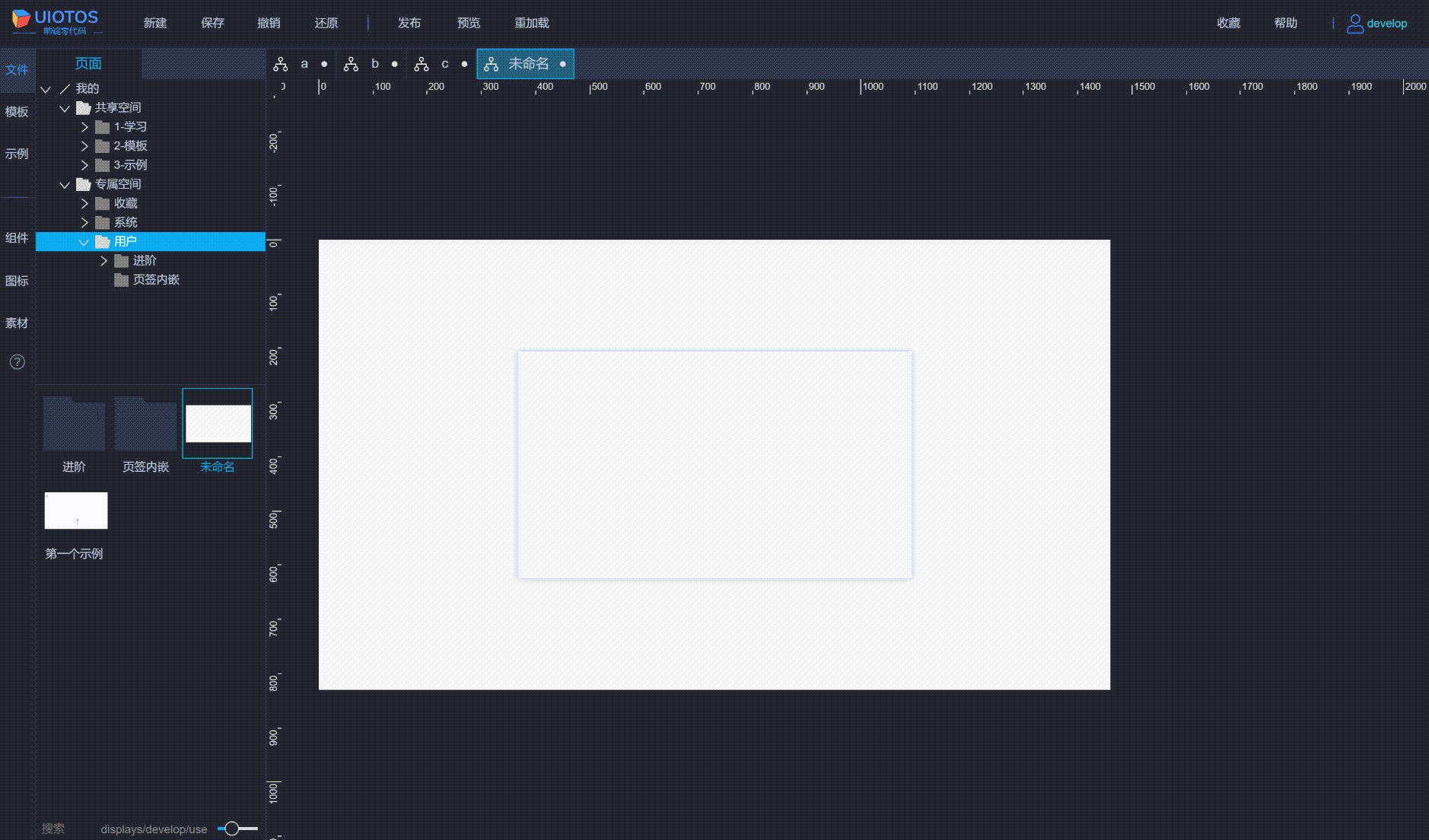
方式一:图标点击点击空白区域新建图标

。
进入文件选项,且没有任何已打开的页面时,右侧内容区域会出现新建图标。点击时,会自动在用户目录下创建新页面,并提示输入文件名。

方式二:菜单面板点击左上角新建

。
方式三:右键菜单如下所示,在文件面板中右键菜单,选择新建页面即可:


拷贝页面工程
UIOTOS提供了丰富的示例和模板,学习参考时,首先涉及到页面工程的拷贝。尤其是常规账号,无法直接修改示例,需拷贝到用户空间(详情)。
首选需了解以下两方面:
命名规范:依赖页面在同名目录内传统可视化编辑中,页面和页面通常是完全独立的,带上依赖的图标、资源,就组成一个项目(工程)。
即便存在对其他页面的操作,通常也只是交互跳转、数据传递等,并不影响当前页面的加载显示和页面内的交互操作。
UIOTOS支持页面嵌套页面,该机制决定了页面之间不再是完全独立的,可以存在依赖关系,层层嵌套封装。因此,某个依赖的页面丢失或路径变动,会导致当前页面加载失败。
因此,对于页面路径和目录命名,需遵守指定规范。内容如下:
- 页面依赖的其他页面,原则上需存放到同名目录下。
如下所示,典型示例页面有嵌套其他页面,需确保在同一目录下,存在同名的子目录(也叫依赖目录),用于存放所有依赖的内嵌页:
因此经常看到某个目录下,页面和与页面同名的子目录并存的情况。
2.
层层依赖的无限嵌套过程,同样适用第1条规范。
比如典型示例依赖的内嵌页,又依赖了其他页面,那么内嵌页在其目录下,继续保持页面和同名目录并存的方式。示意如下:
- 页面A(页面)
- 页面A(目录)
- 页面B(页面)
- 页面B(目录)
- 页面C(页面)
- 页面C(目录)
- ……
- ……
因此,可以认为,页面的依赖目录中,存放了所有直接或间接依赖的所有其他页面。通常只要确保依赖目录存在,并且放在同一级,就能确保页面能正常加载和使用。
- 公共依赖页不受命名规范限制,但需确保存放路径稳定。
规则1和2主要是针对页面专属的内嵌页。如果一个页面,被多个不同的页面依赖,通常就叫公共依赖页。这类页面无需、也无法按照其中一个被依赖的页面按上述规则存放。通常如下:
- 局部多个页面依赖时,放在这些页面共同路径下的子目录内,目录名称不限。
如下所示,01~04多个页面都用到了内容维护目录下的页面:
这样做的好处是会自动采用
,上层目录移动或者修改名称,当前页面的运行不受任何影响。 2. 全局被依赖的页面,最好放到指定的系统目录,或用户项目的公共目录,确保名称和路径不变。
如下所示,对话框组件默认的文本框内嵌页,固定放在UIOTOS系统目录内。右键菜单收藏的页面或组件,也有指定的目录。
文件面板:目录树和下级文件列表编辑器左侧文件面板中,左上为目录树节点层级,下方为选定上方目录节点后,下级子目录和文件列表。
拷贝页面工程时,首先在左上面板选中页面所在的目录节点,然后从左下面板列表中,选中页面文件和同名目录(如果有),右键复制粘贴到指定位置即可(通常是用户目录)。如下所示:

对象和键值对
UIOTOS支持复杂的交互和业务逻辑,因此经常涉及到数据格式,需要首先了解对象和键值对的基本概念,参见JSON。
对象由一个或多个键值对构成,每个键值对有一个字段和一个值。其中字段为字符串,值可以基本类型(字符串、数字等),还可以同为对象。如下所示:
{
'字段1' : '值1' //键值对1
'字段2' : '值2' //键值对2
}对象数据通常是大括号为边界{},此外,广义上的对象还包括了数组类型,以中括号[]为数据边界。无特殊说明时,文档中对象和数组专指不同结构的数据。对象和数组可以相互包含、嵌套,形成复杂的结构,示例如下:
{
"success": true,
"message": "",
"code": 200,
"result": {
"log": [
{
"state": "人脸识别",
"time": "2024-03-14 23:48:48",
"deviceName": "4F-A"
},
{
"state": "人脸识别",
"time": "2024-03-14 23:47:50",
"deviceName": "1F-D"
}
],
"generalNum": 151303,
"yvalue": {
"chart": [
11,
14,
]
},
"xdate": [
"00:00",
"01:00"
]
},
"timestamp": 1719455707194,
"_requestParams": {
"type": "get",
"url": "http://203.189.6.3:19999/property/FacialRecord/humanDecencyDataScreening",
"contentType": "application/json",
"data": "time=2024-03-14",
"dataType": "JSON",
"headers": {
"X-Access-Token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJleHAiOjE3MTkzNjgzMTksInVzZXJuYW1lIjoiYWRtaW4ifQ.AnnYQgtveisWQDm9K_hRFIHDOG09exMZRlK_pAVduoA"
}
}
}其他相关内容:
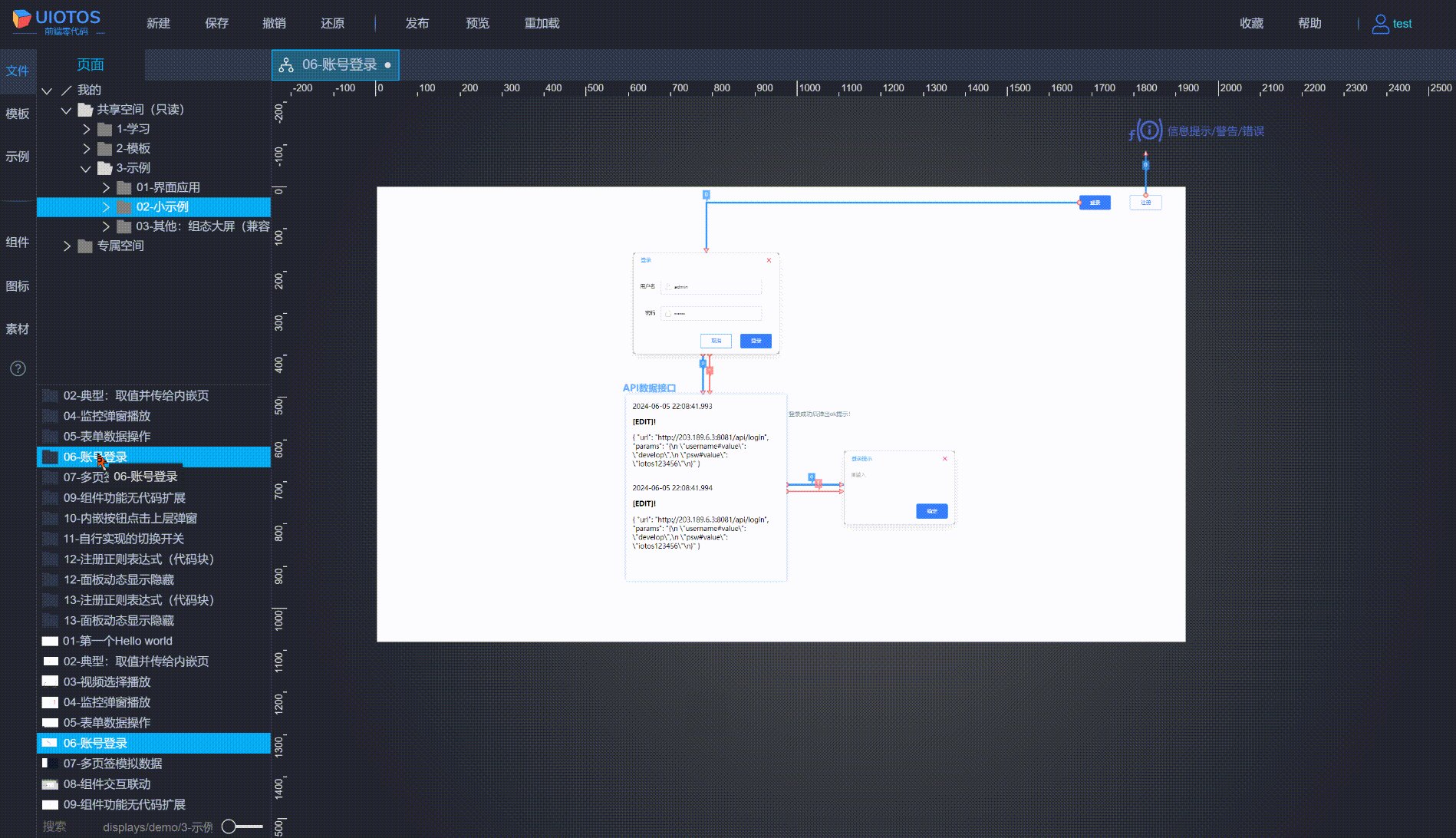
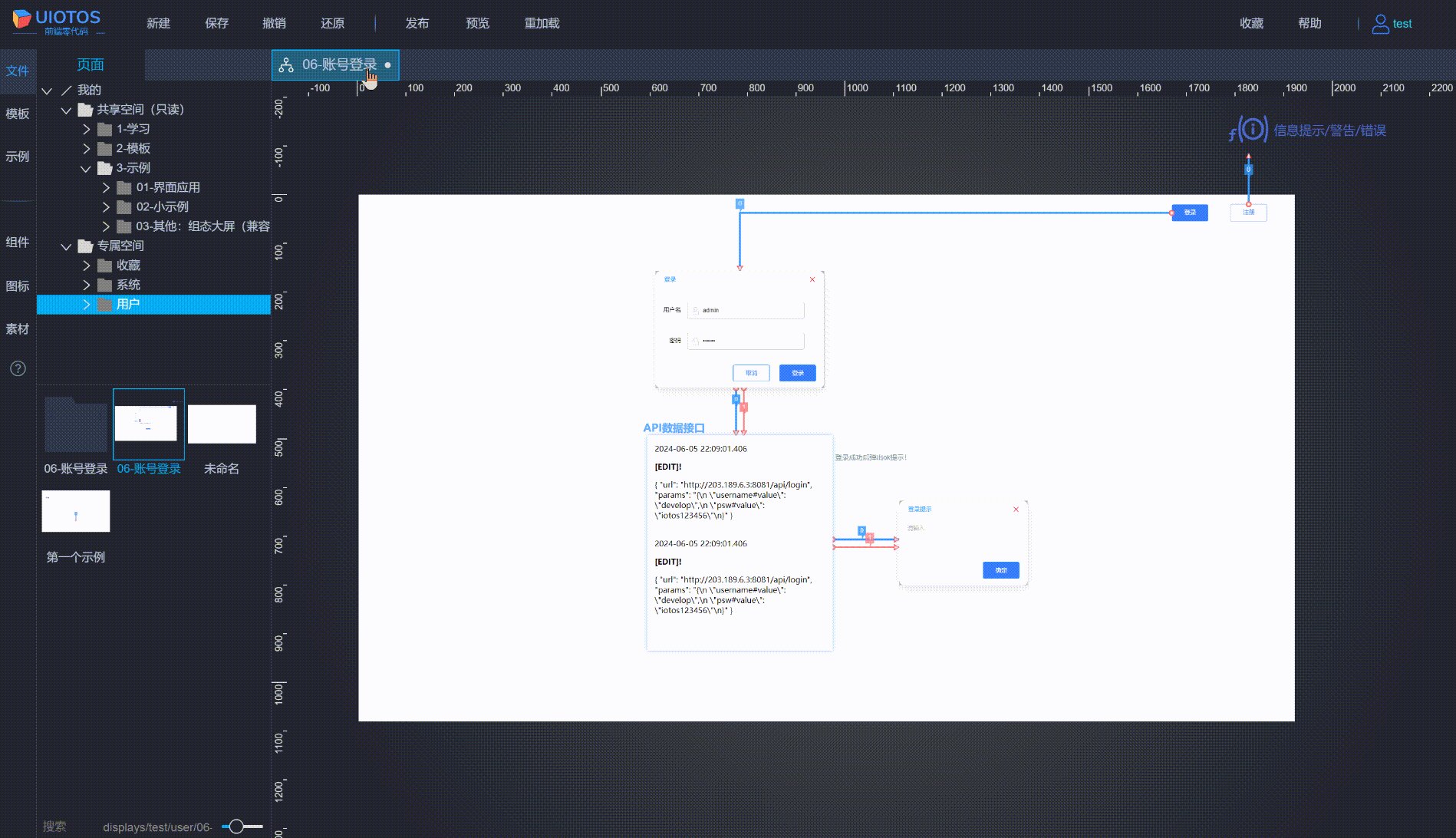
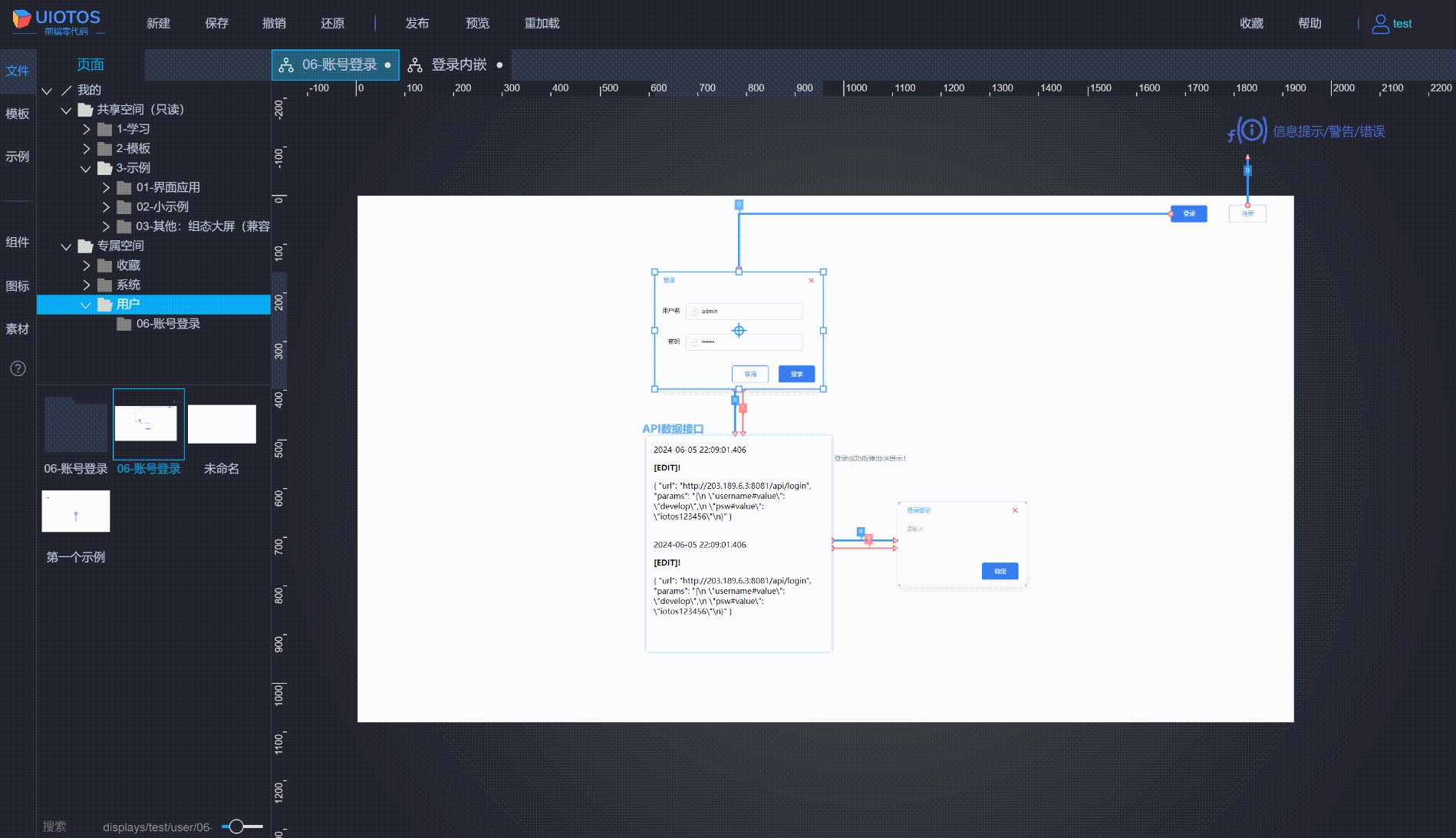
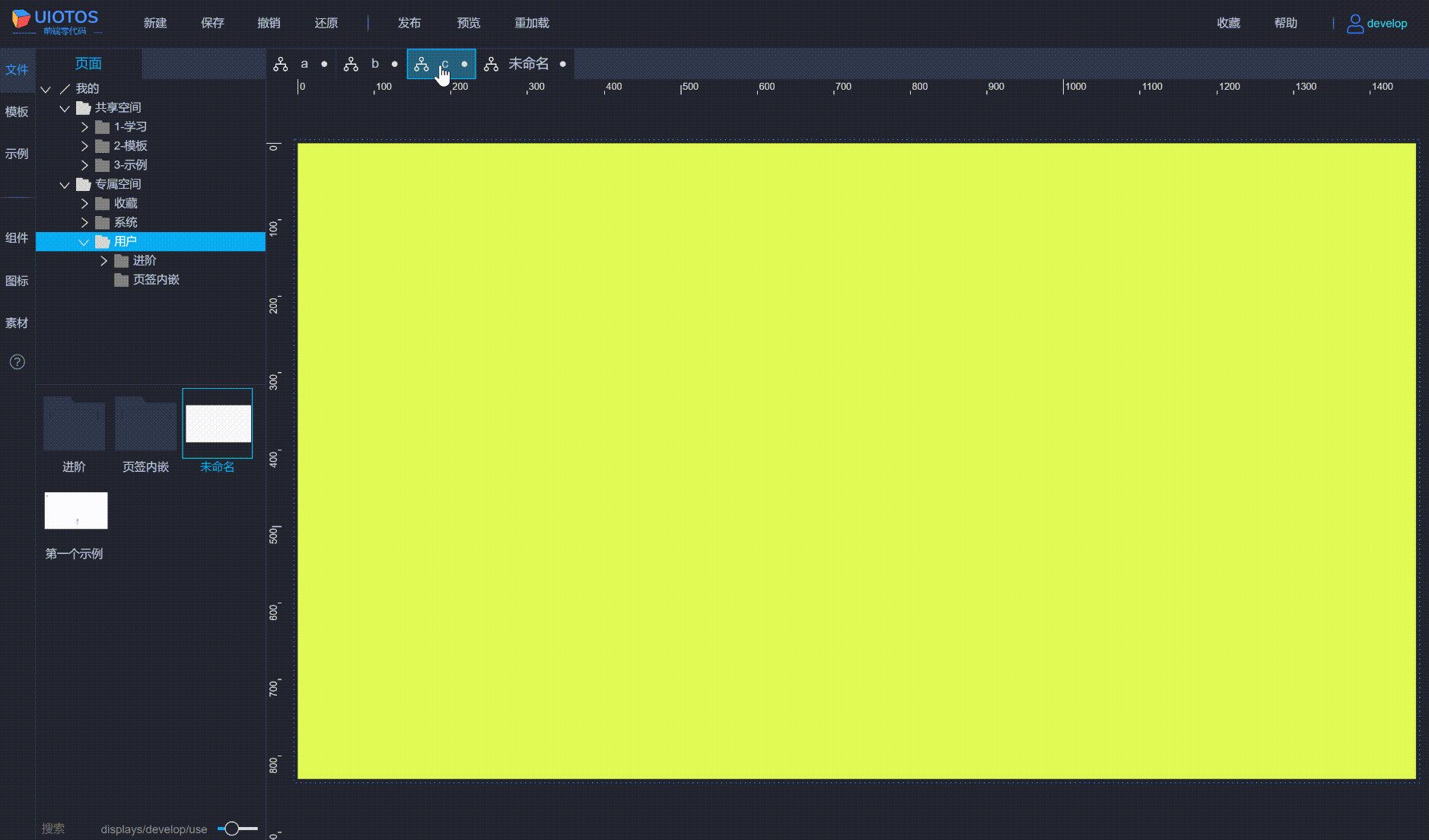
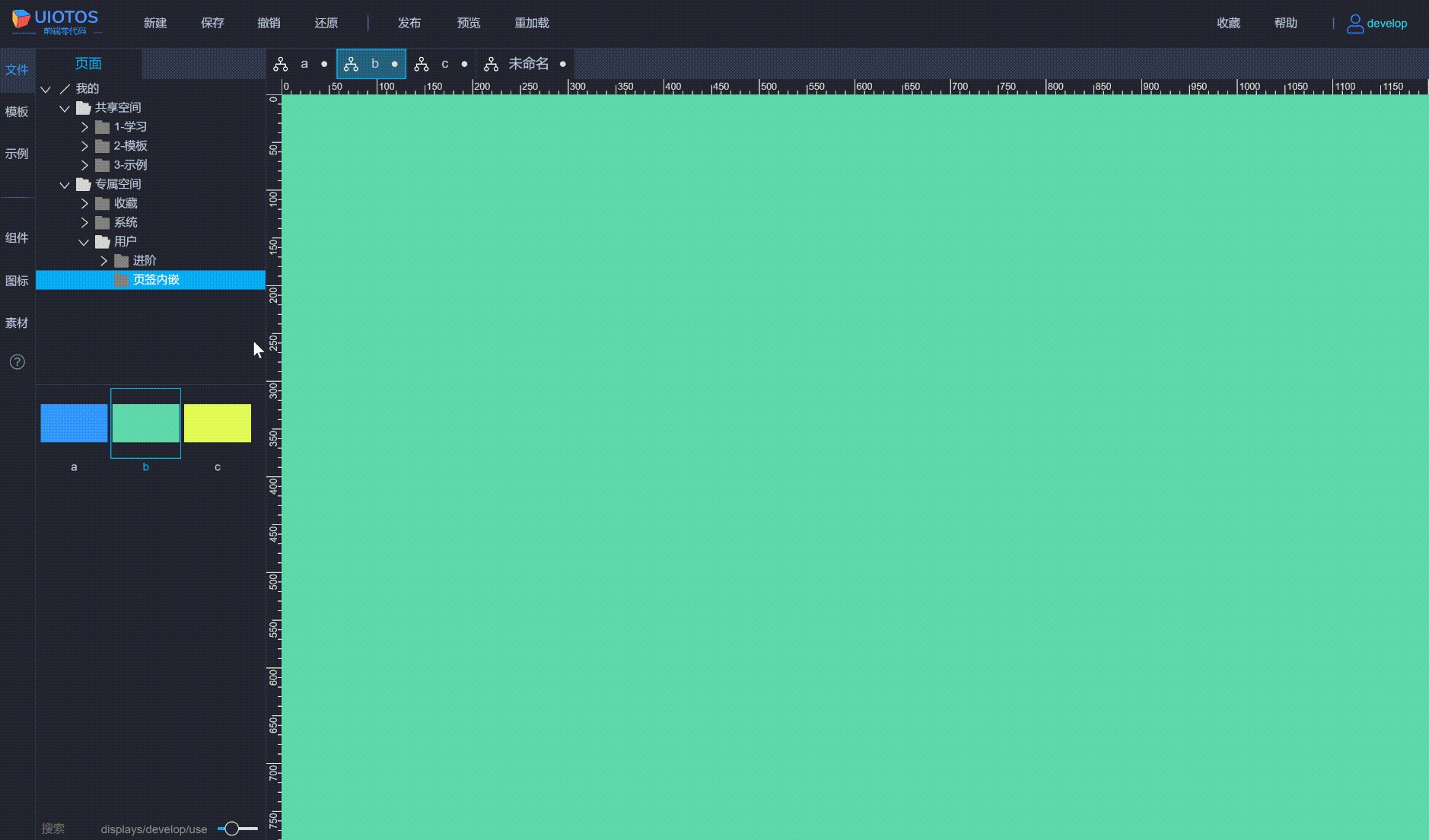
快速定位页面
UIOTOS中页面之间存通常在着嵌套依赖关系,因此经常编辑区域会打开多个页面页签。如何快速知道页签打开的页面,在左侧文件列表中具体位置?双击页签即可!如下所示:

页面属性设置
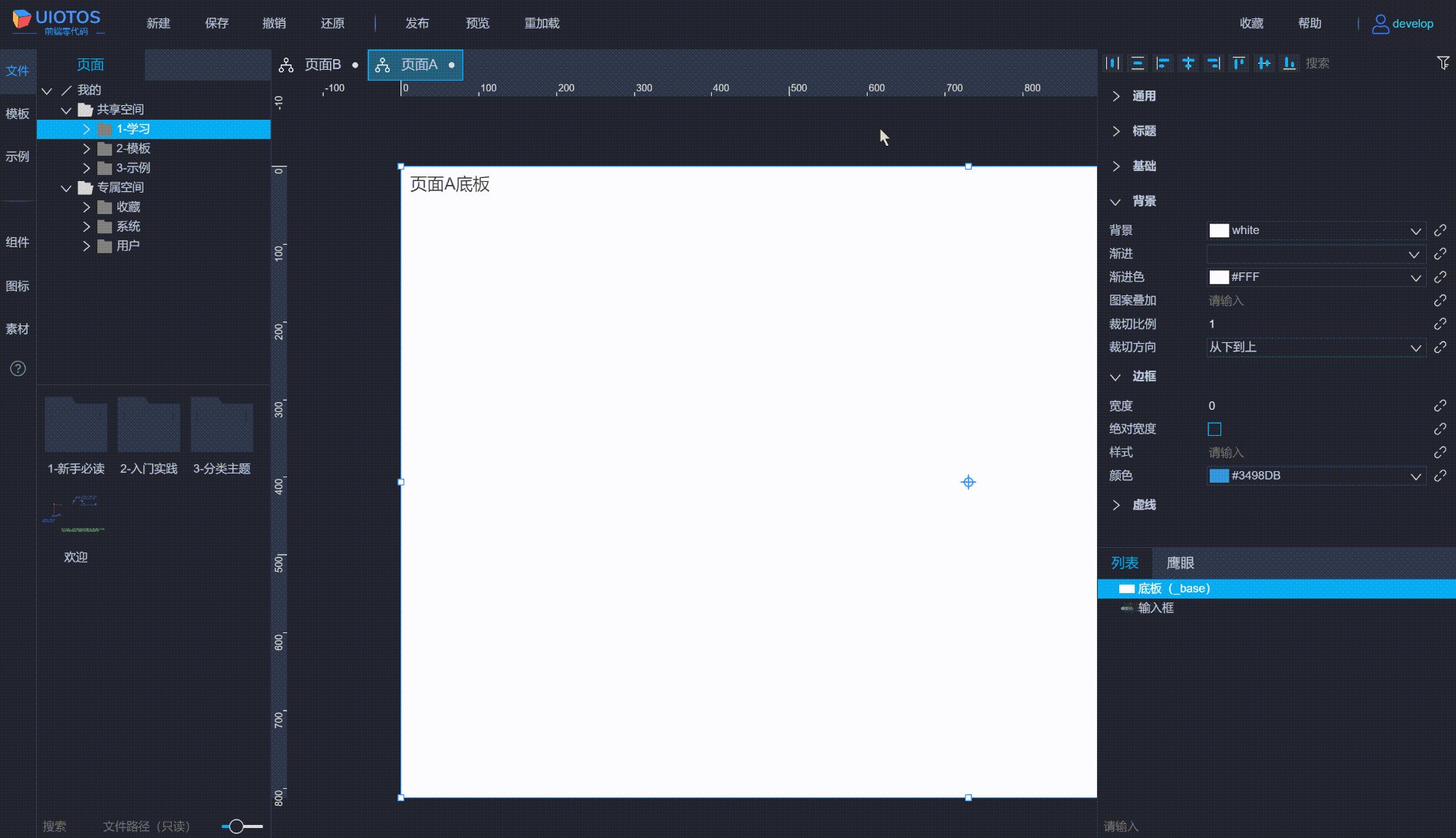
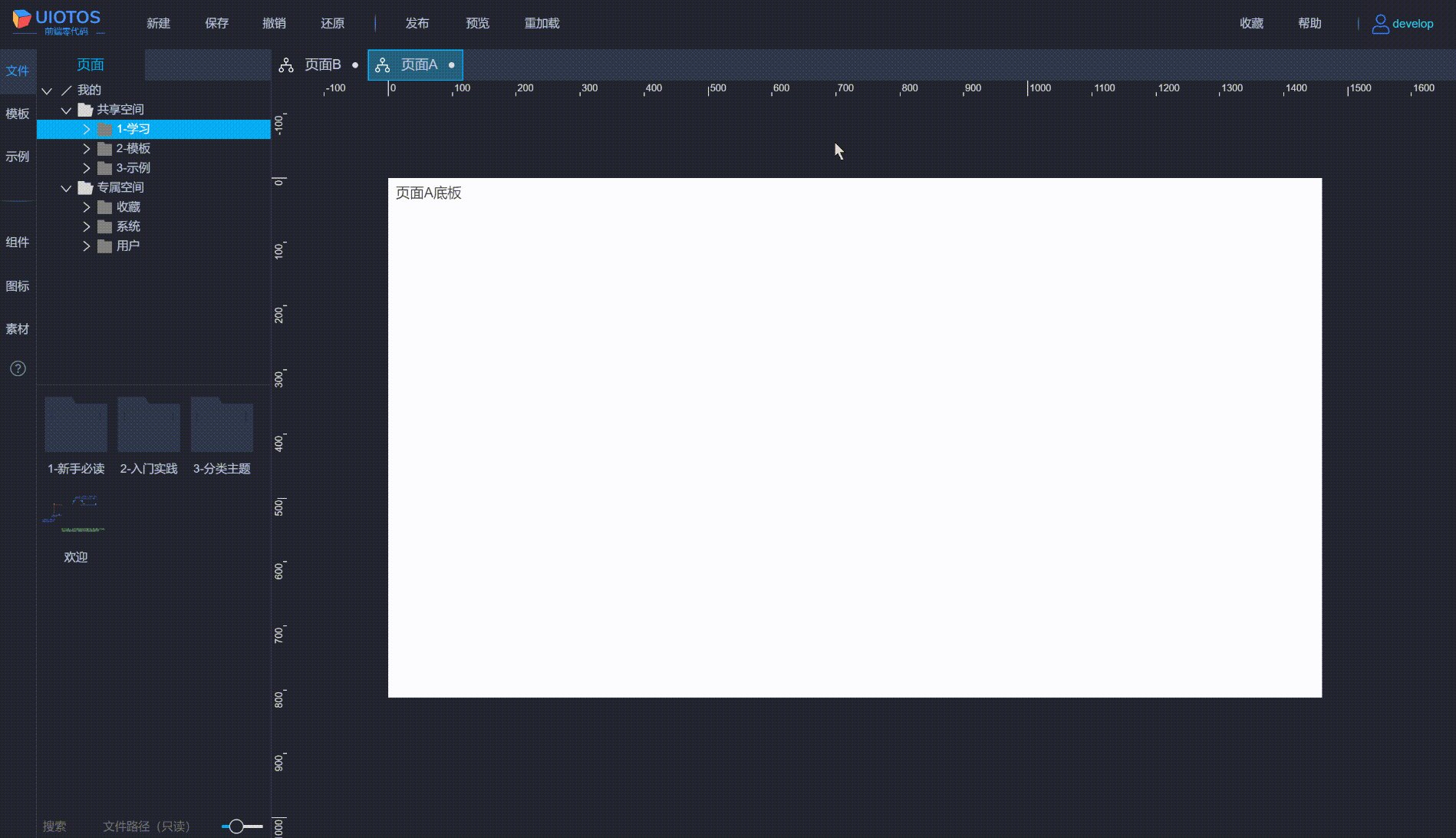
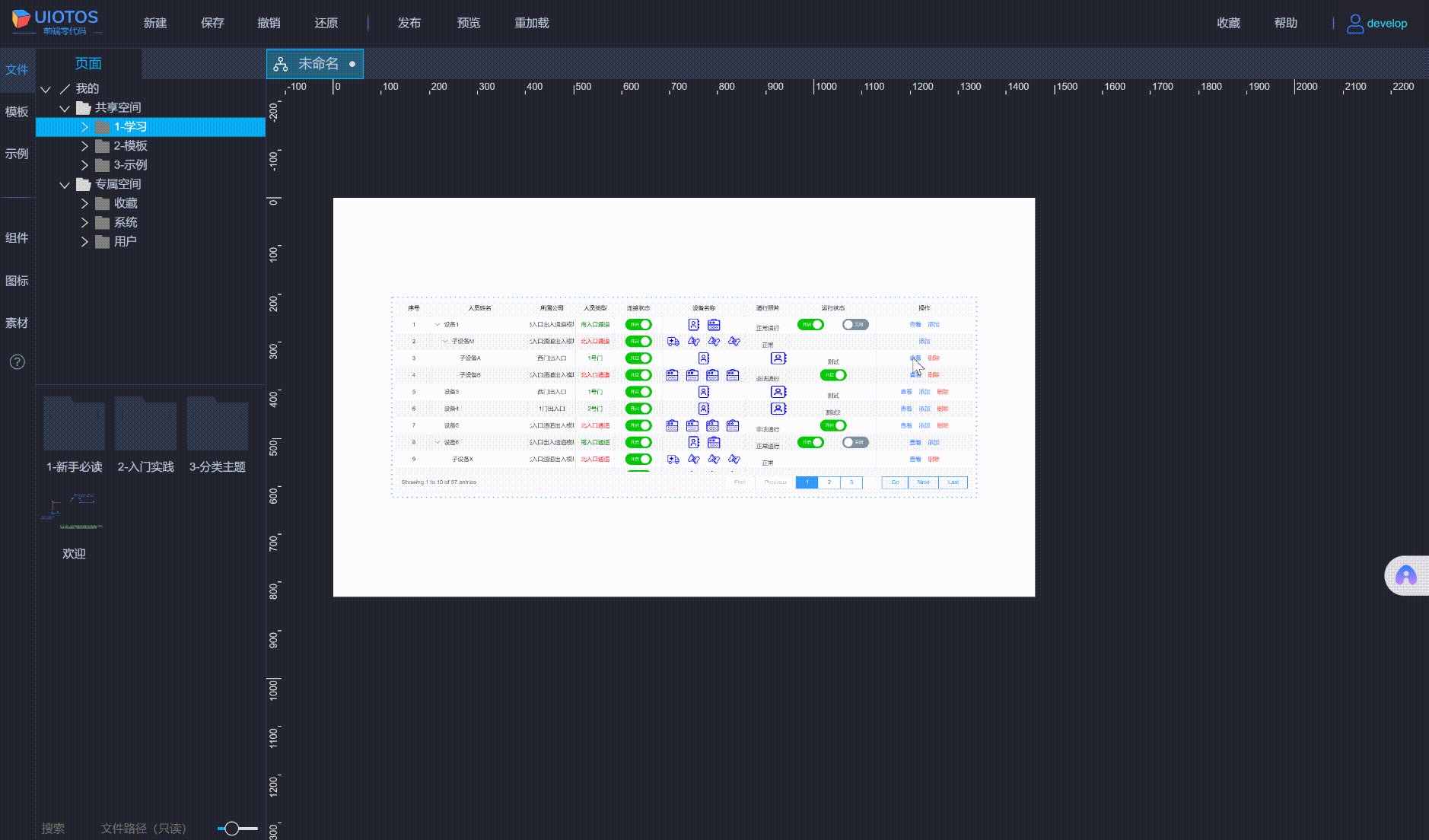
页面属性可配置修改布局方式,比如从默认的底板,切换到缩放布局模式。不过右侧属性面板通常自动显示和隐藏,如何打开呢?
Ctrl+点击空白处(底板外)即可。持续点击可切换左右侧面板显示隐藏。:

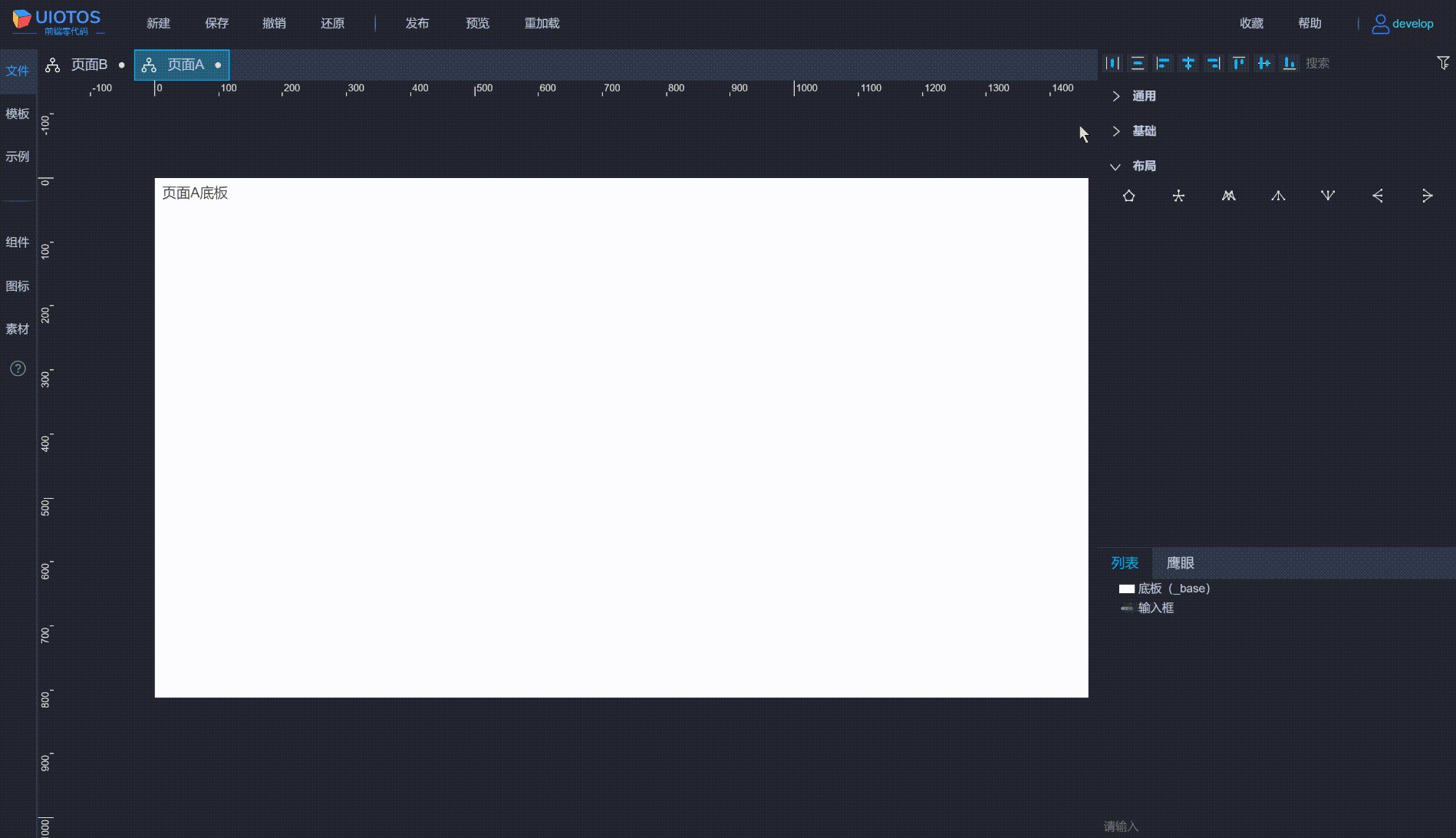
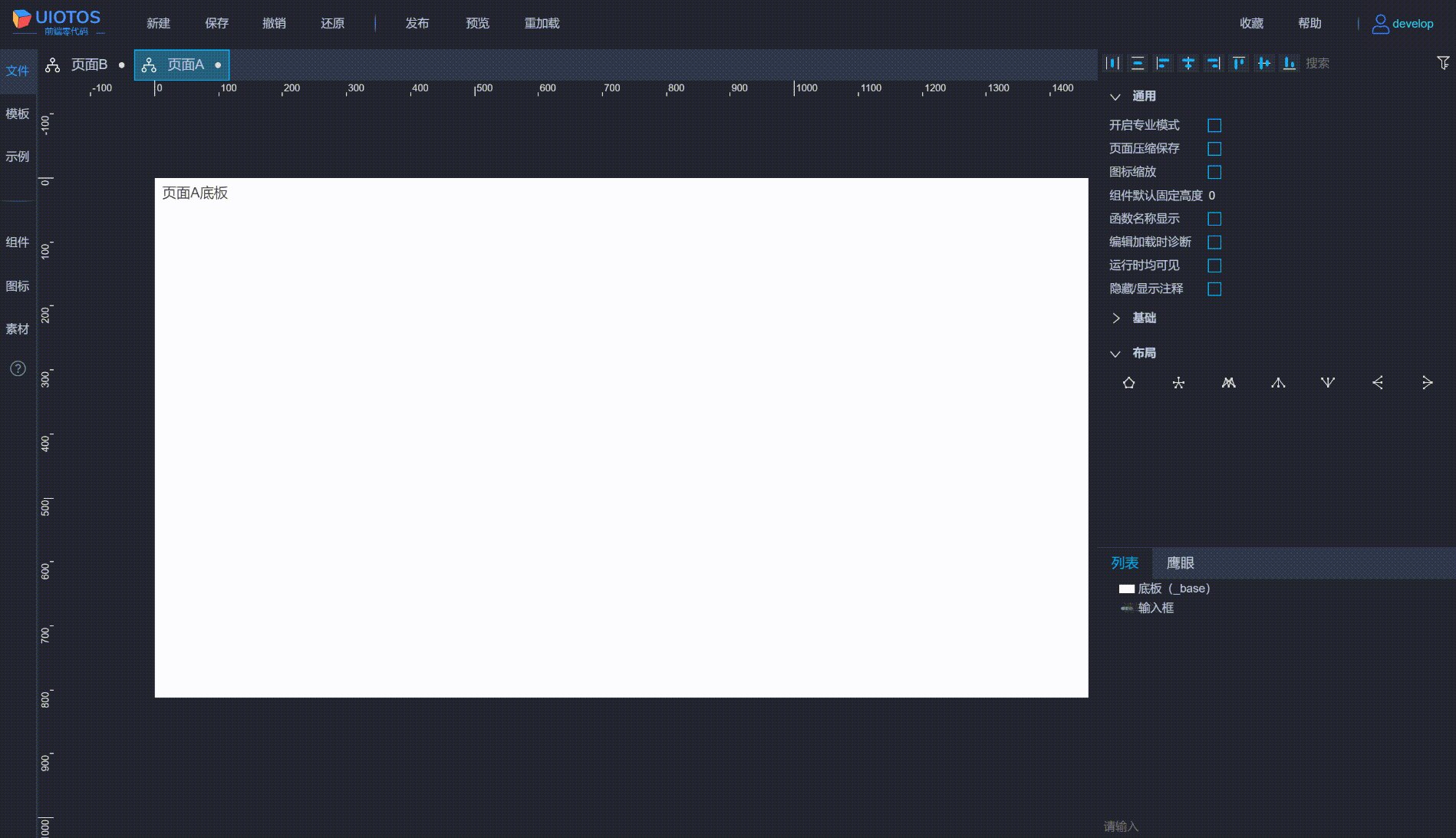
属性分级显示
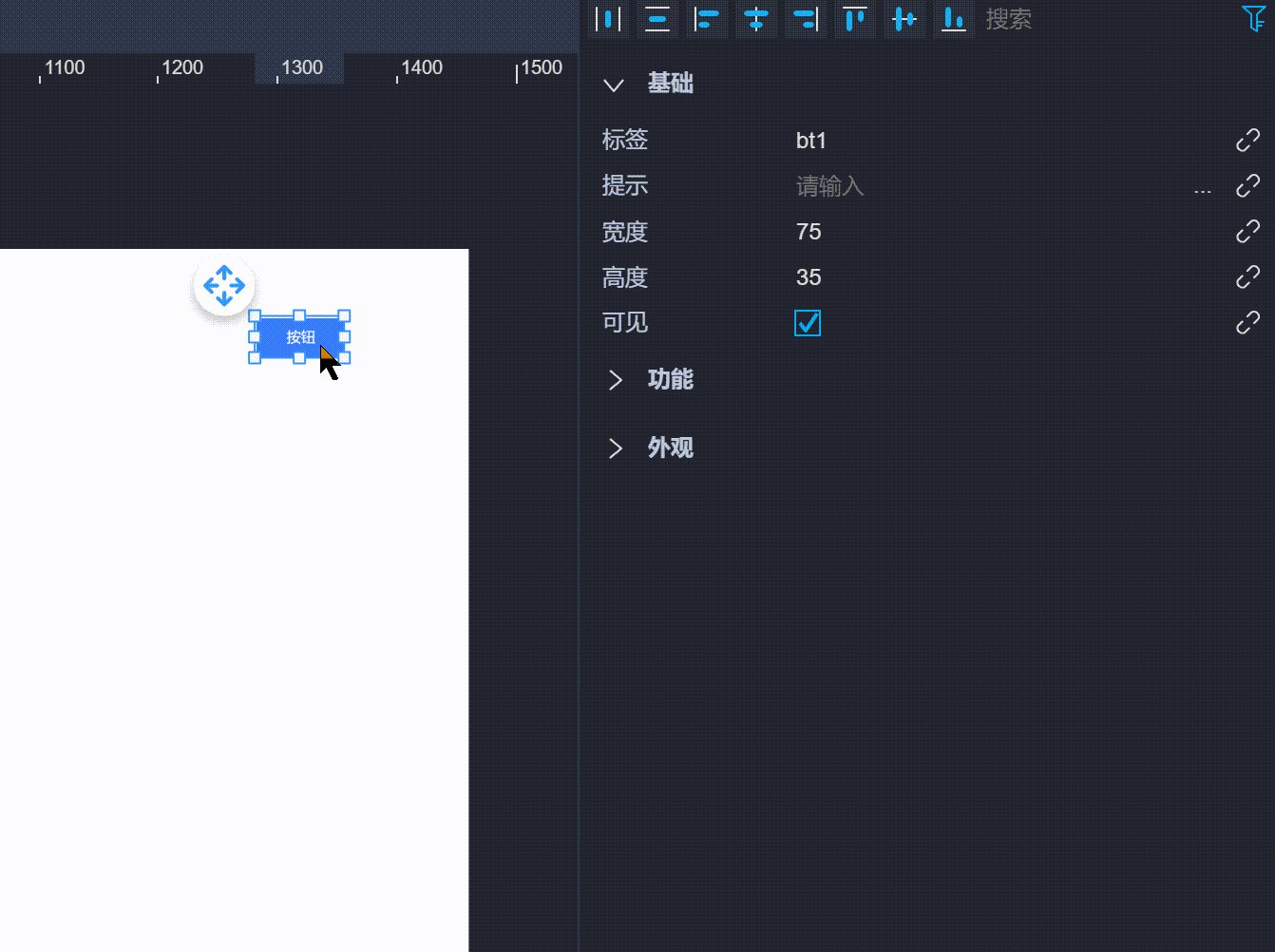
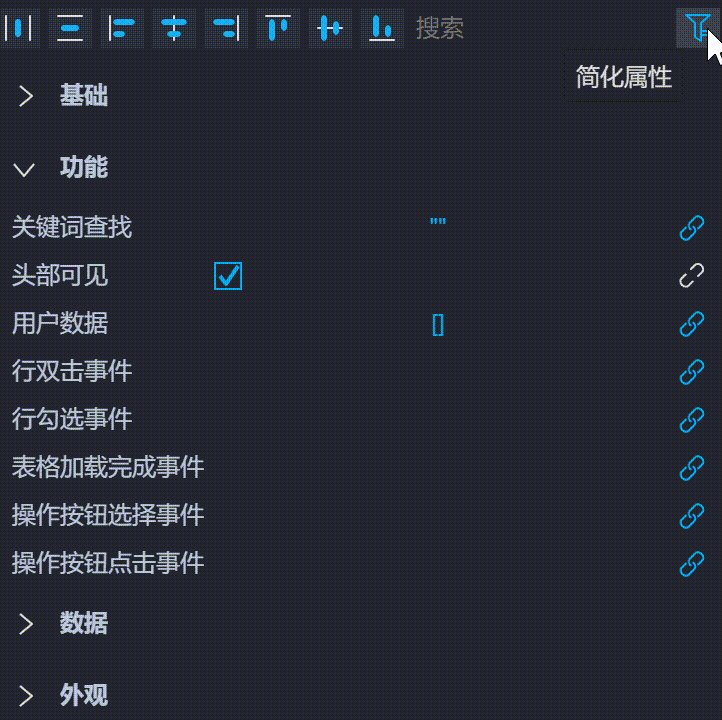
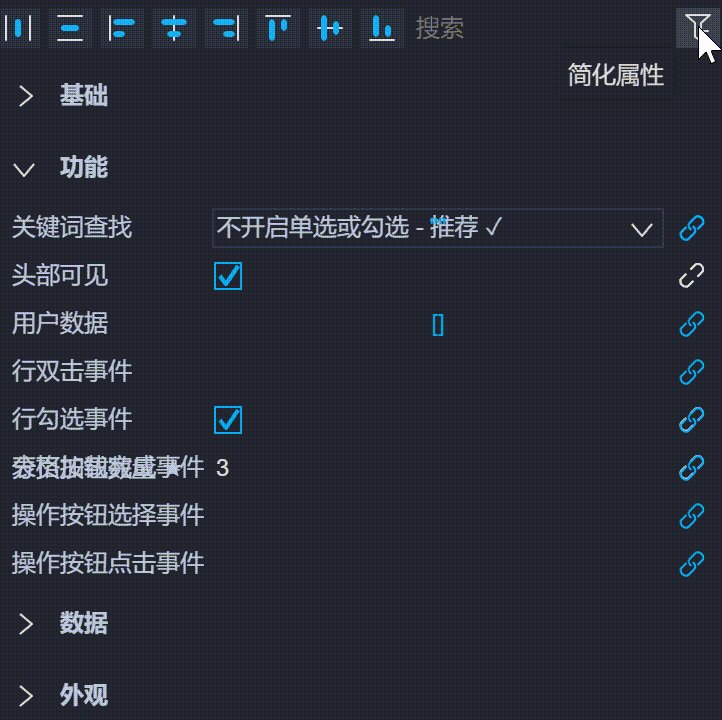
UIOTOS开放了更细致的配置,因此属性较多,默认不会全部显示。为了使用方便,不论是页面还是组件,都提供了三档过滤:常见、更多和全部,可对应基础属性、高级属性和专业属性的逐级显示。
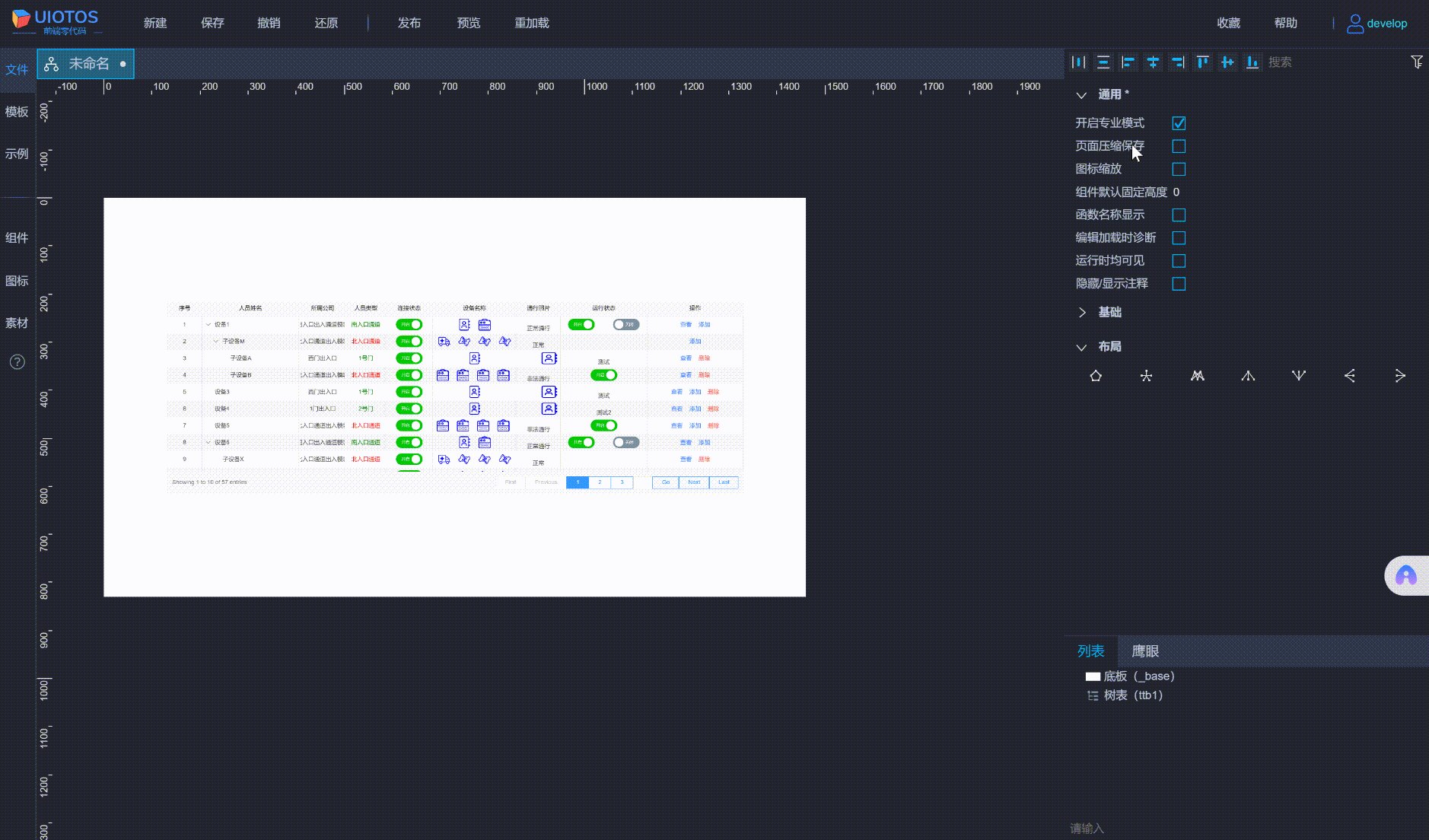
由简化属性按钮

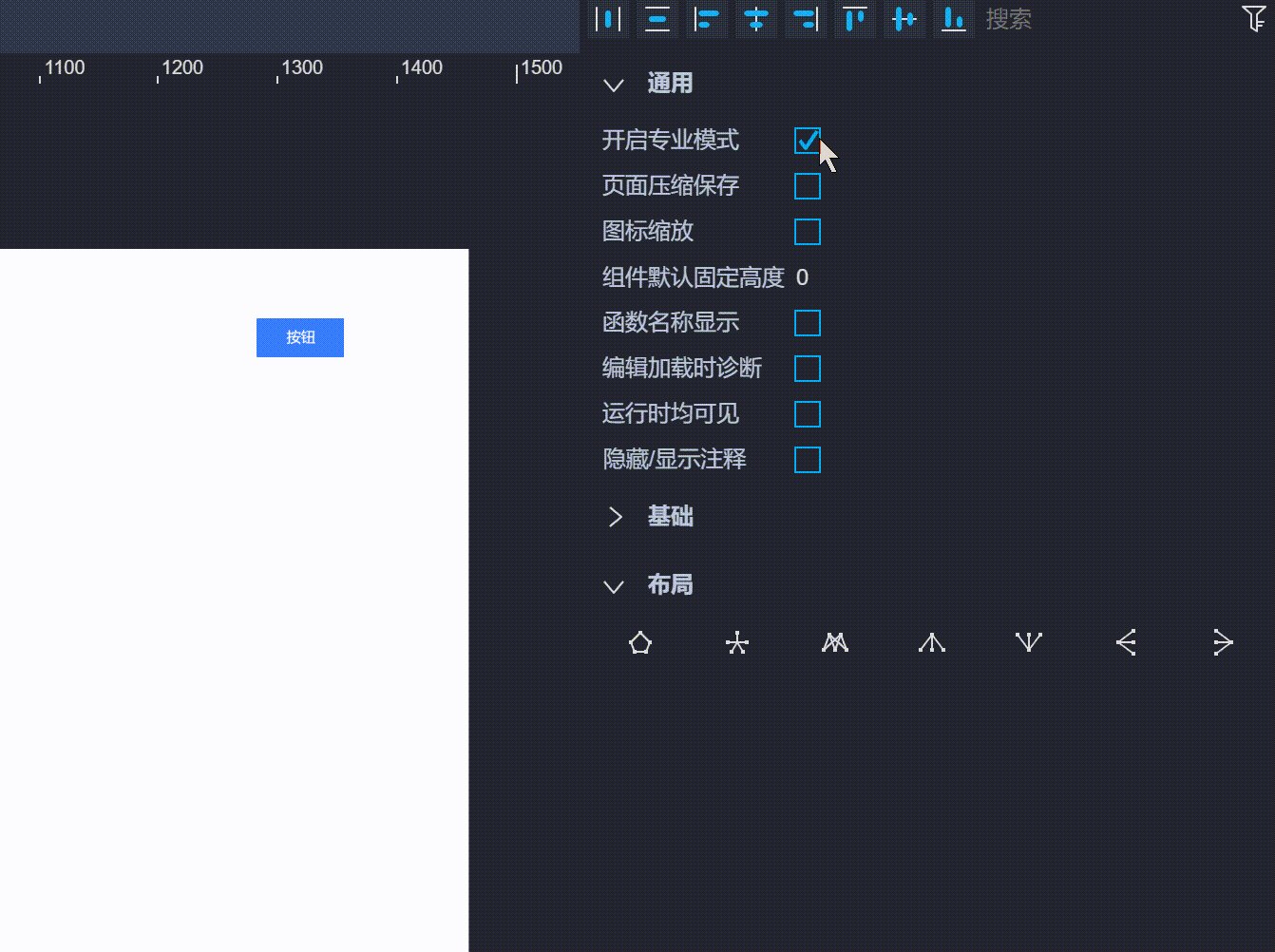
(属性面板右上角)和页面的开启专业模式(通用属性组内 —— 打开页面属性,如果没有,看就点击

切换更多属性)共同配置。

- 常用:基础属性
- 组件
简化属性按钮保持默认蓝色 未勾选页面的开启专业模式
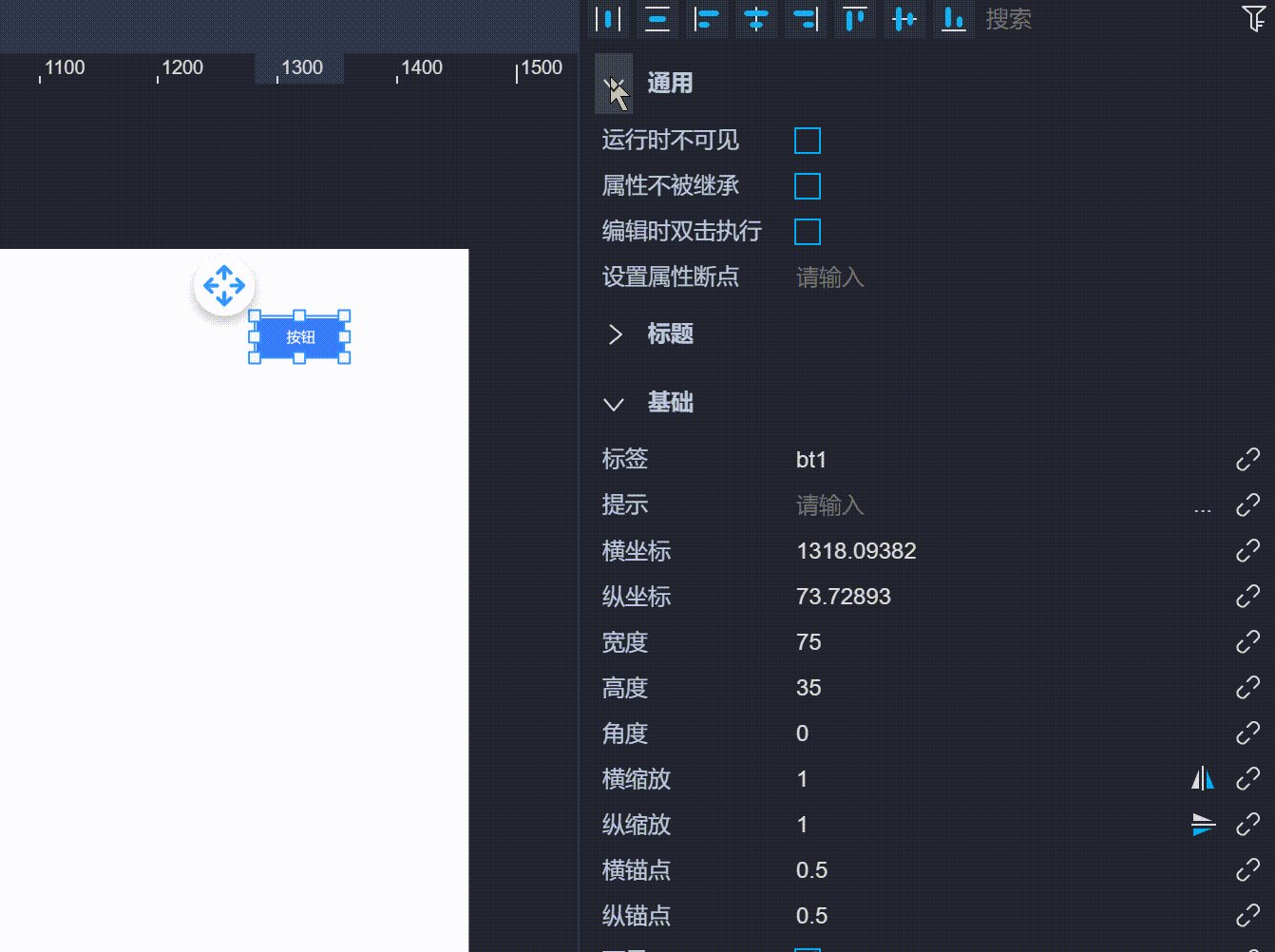
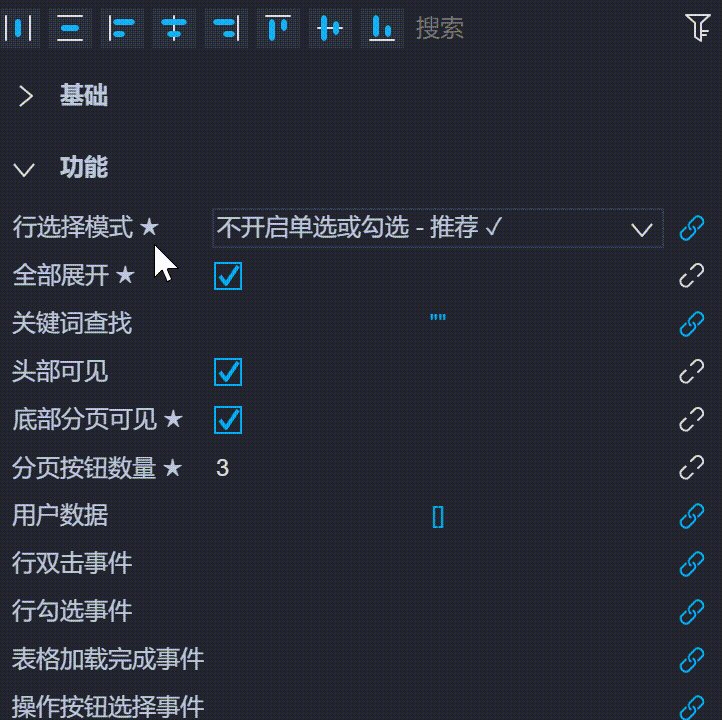
- 更多:加上高级属性
- 组件
简化属性按钮切换成白色 未勾选页面的开启专业模式
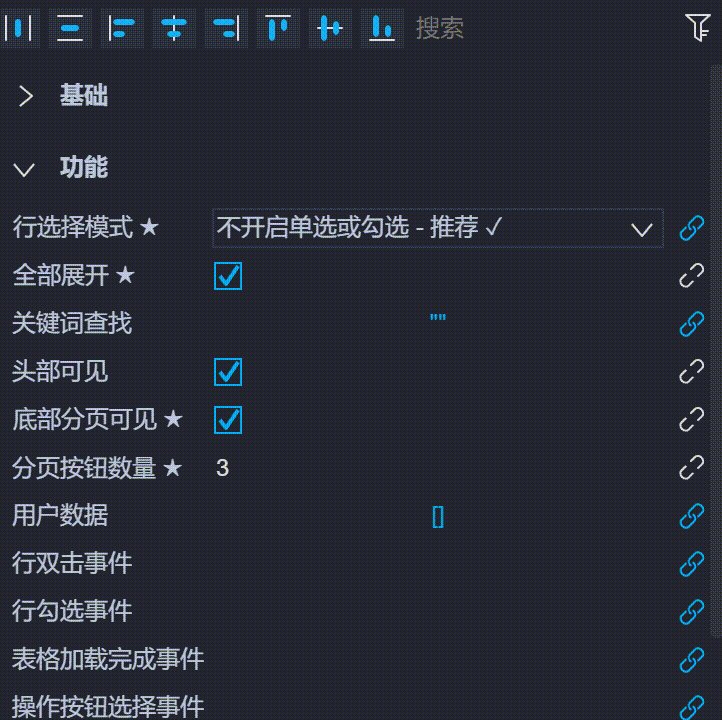
- 全部:加上专业属性
- 组件
简化属性按钮切换成白色 勾选页面的开启专业模式
为方便操作,提供了快捷键用于快速操作,开启或隐藏专业模式:
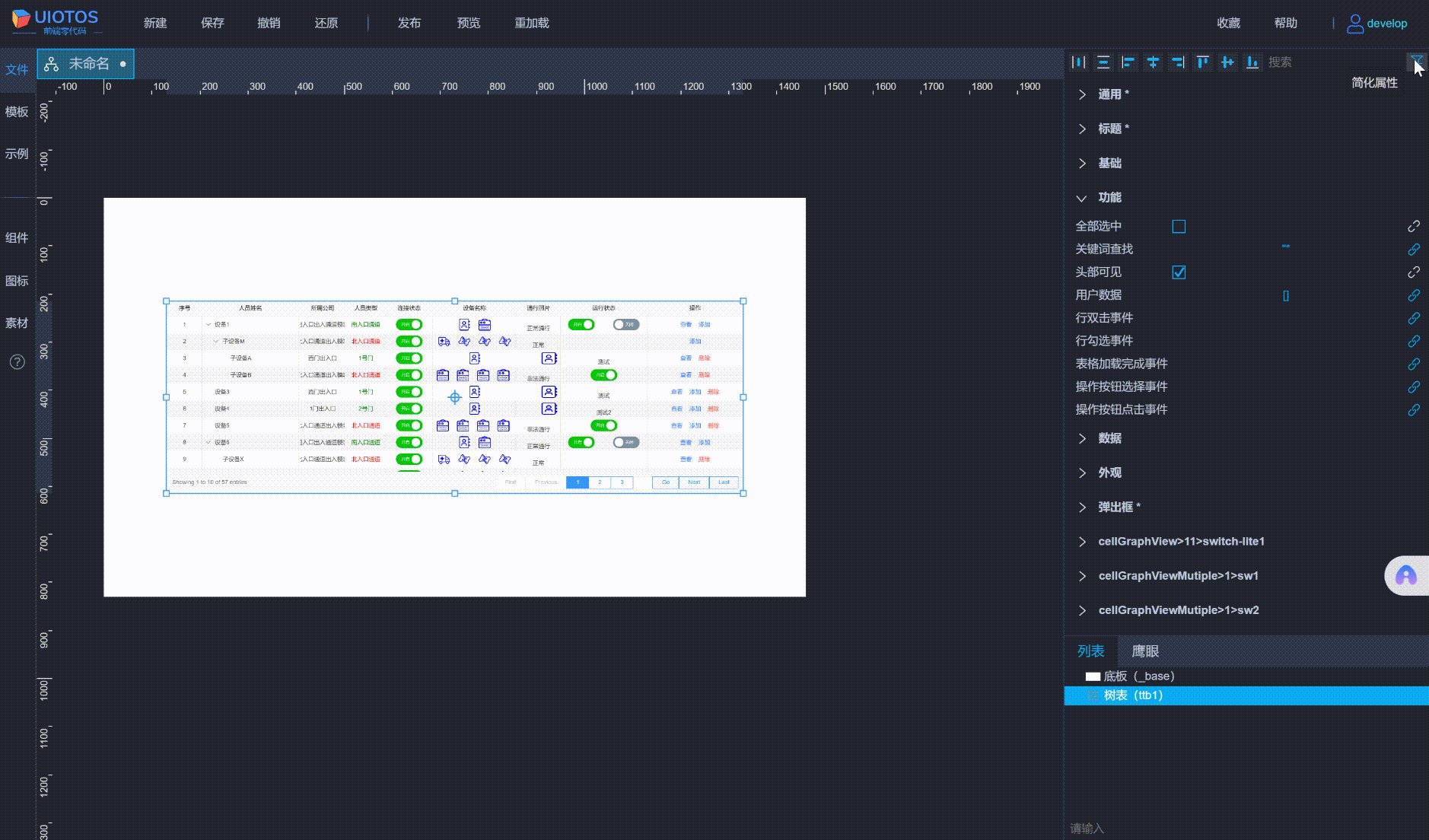
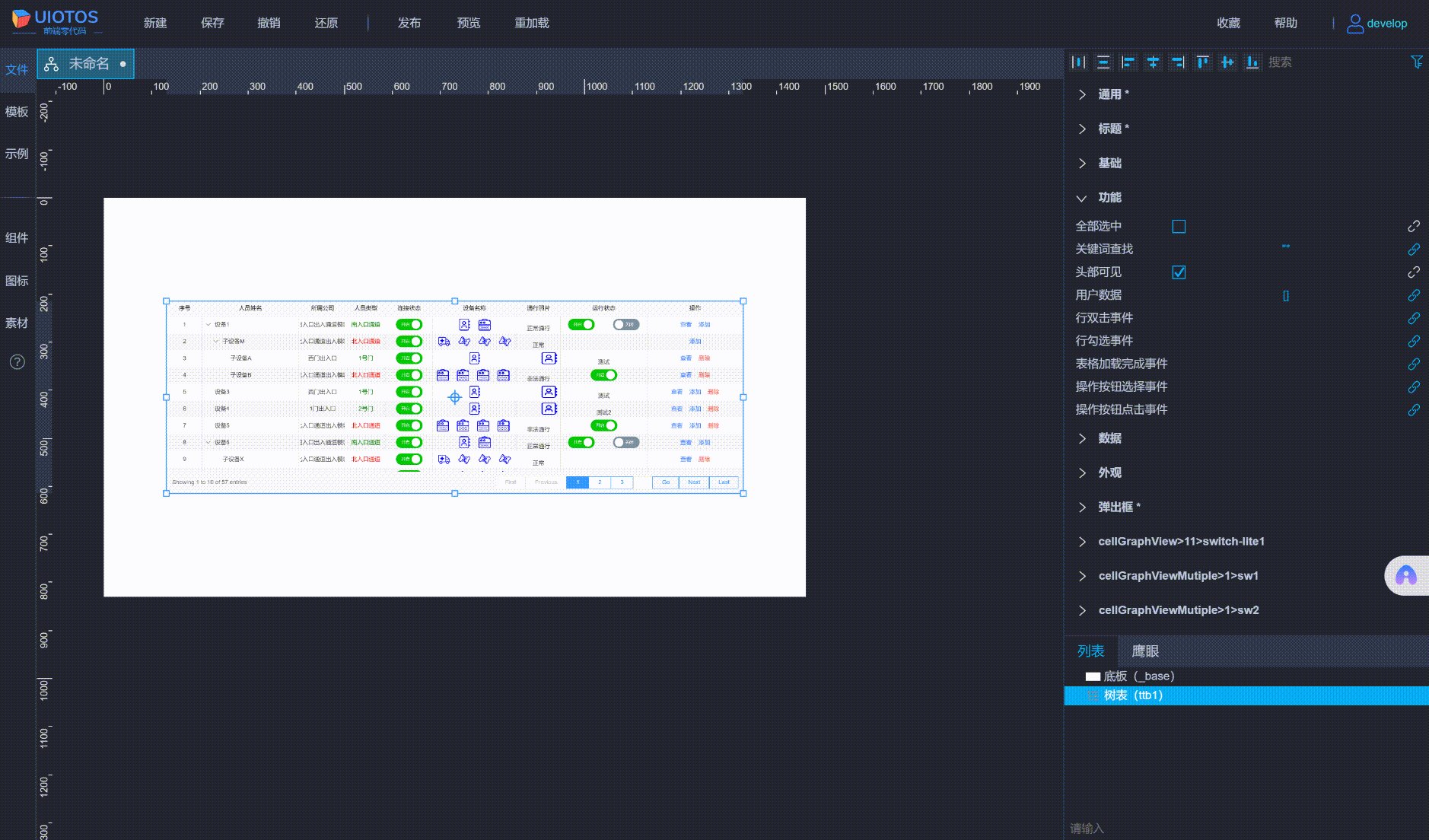
**ctrl**** +**shift**+**f**。** 注意:如果没有打开**更多**属性,通常还需同时打开
,这样才能看到前面开启的专业属性。

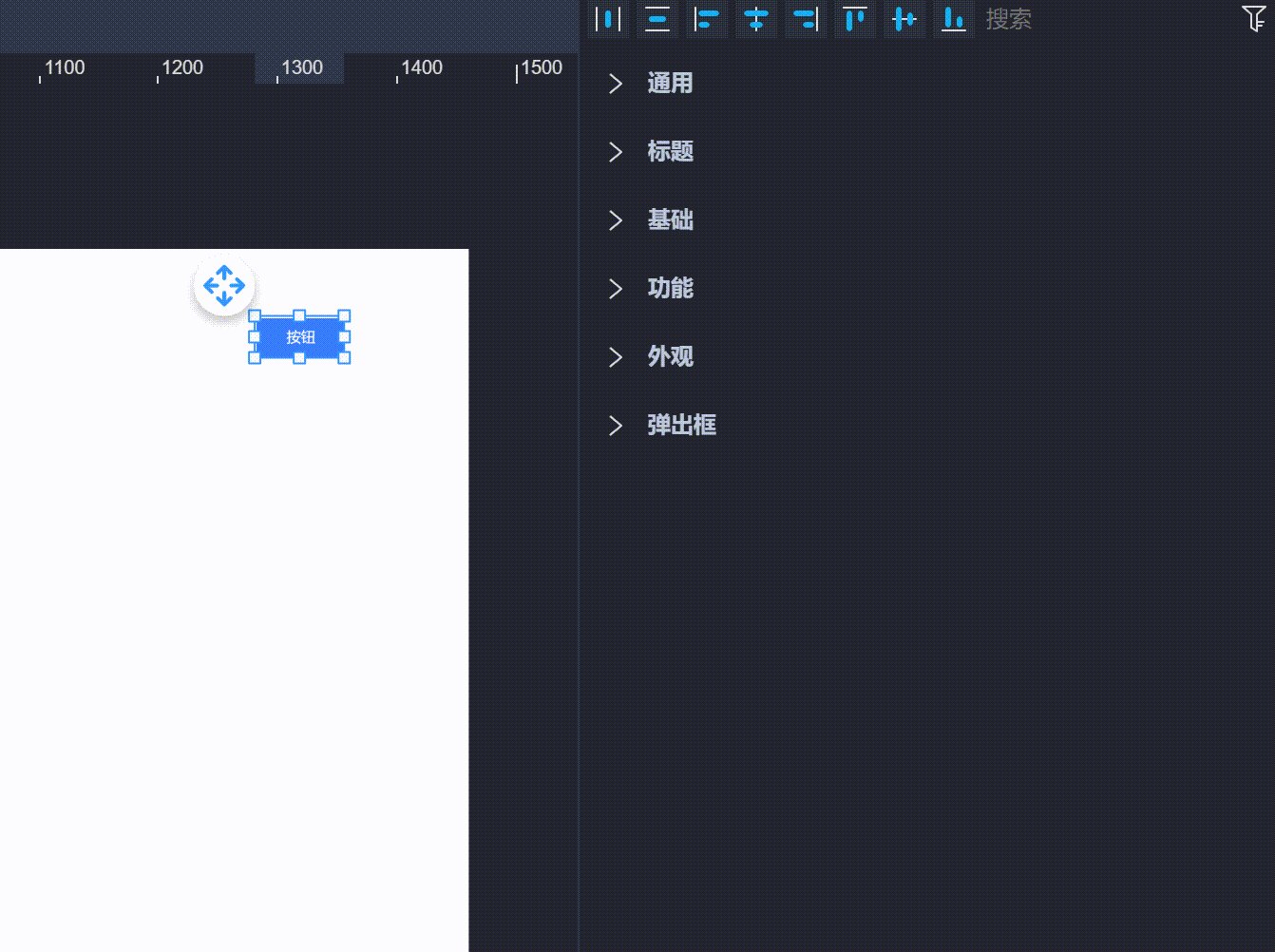
V3.0版起,高级属性展开后名称后带有★,专业属性名称带有*,如下所示:


组件旧属性更新
组件的属性名称、数量以及分组,如果跟最新文档不一致,或者跟新拖入页面时显示不一致,需参考如下方式更新(不会影响属性现有的配置)。
常见问题
- 组件拖放到页面时,版本就固化了,即便组件属性有更新,也不会自动同步到已经拖到页面的组件上。
- 对于老旧页面,用户可选择按当前介绍的方式,手动进行更新。
- 该机制确保组件版本的独立和稳定,软件更新时完全向下兼容。
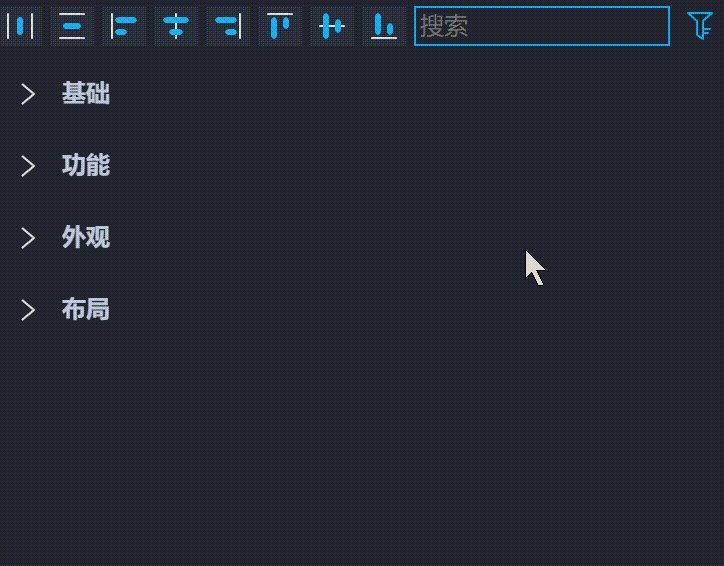
属性关键词搜索
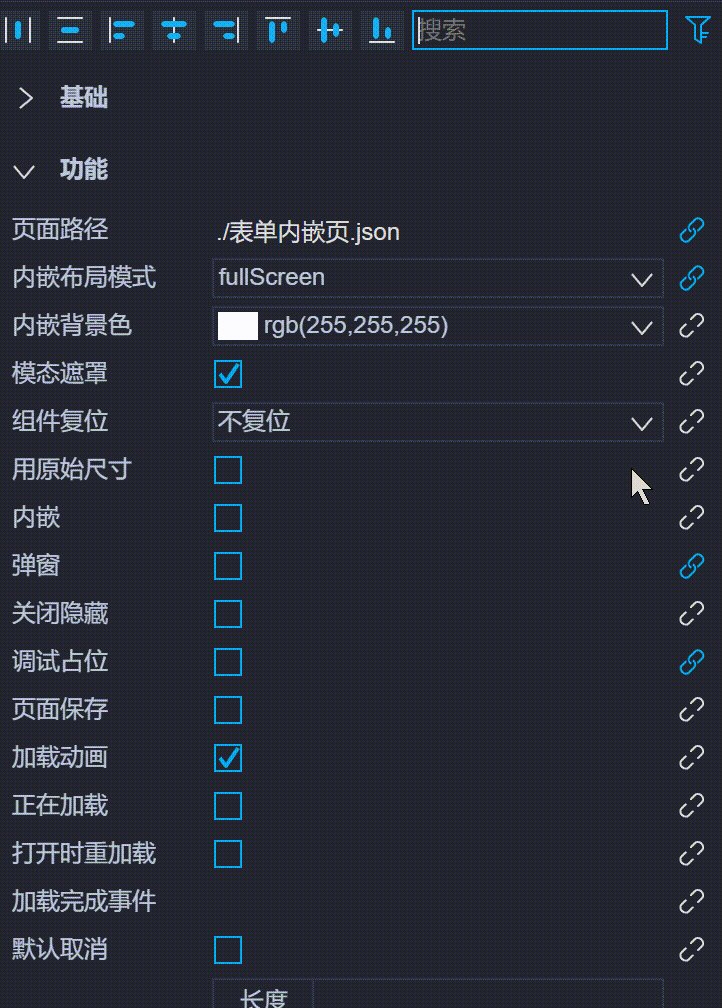
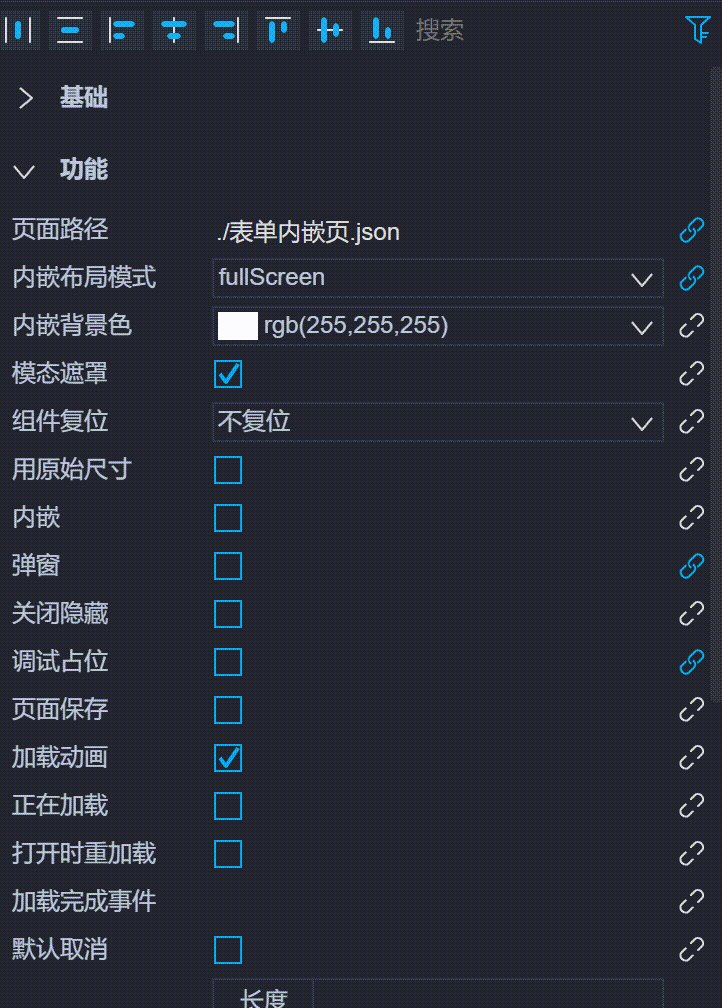
如下所示,不论是页面,还是选中的组件,都支持通过右上角搜索框,按照关键词快速查找属性:

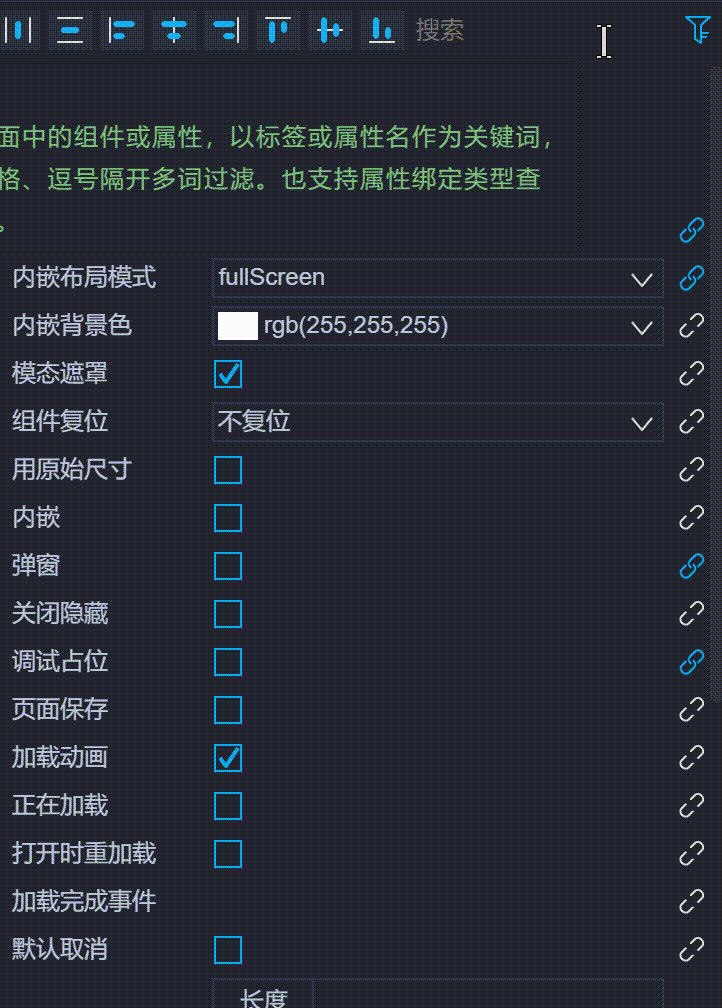
对于属性面板搜索,每个属性都有属性名称、属性标识、别名、绑定以及说明等信息,如下所示。关键词检索,将从全部这些信息中去匹配。有匹配到的就显示,否则不显示。

对于非属性面板的搜索,比如树表格,也支持当前规则。用于被搜索的信息,参见注意事项。
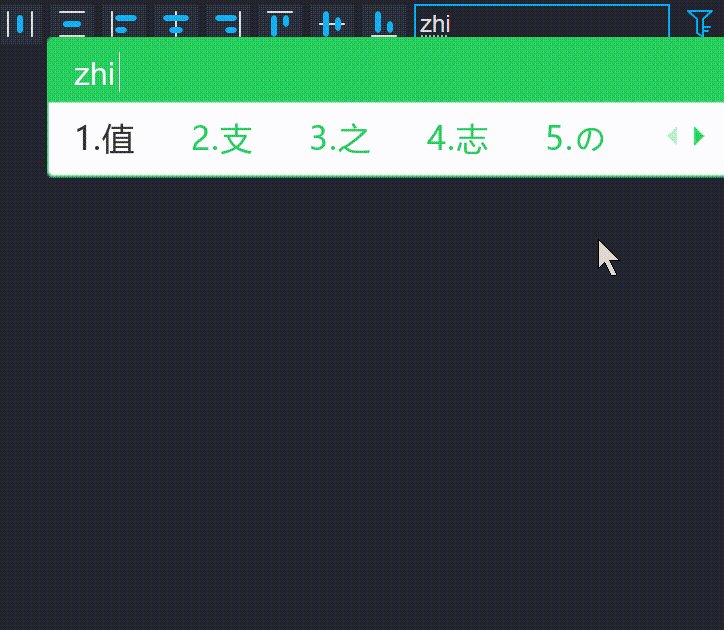
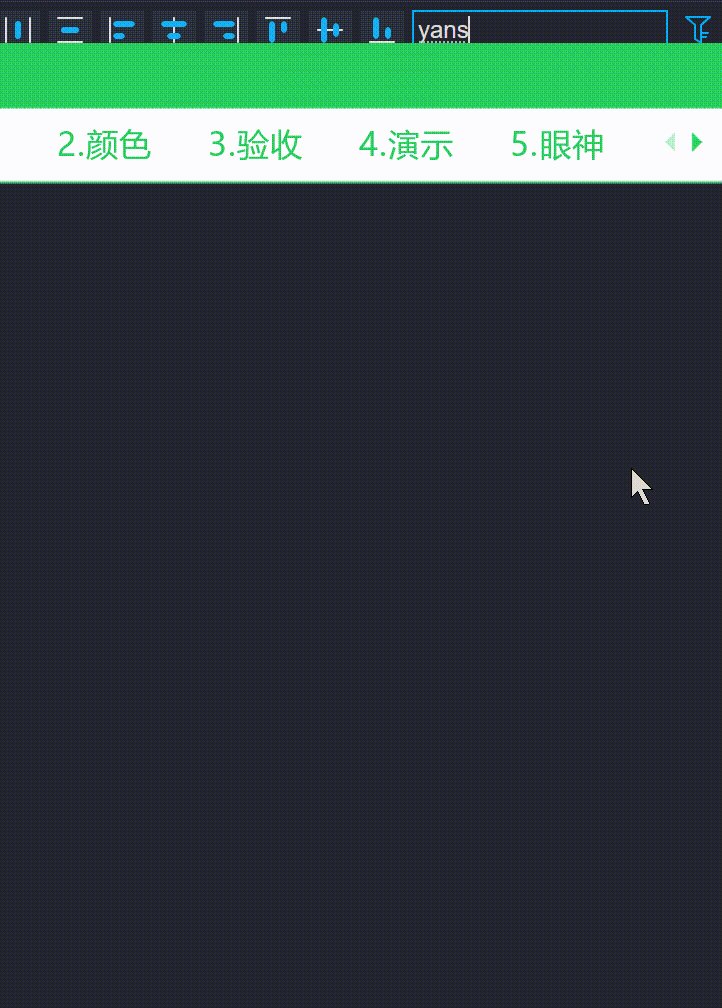
默认情况下,只要关键词在属性信息中包含,就匹配成功。此外,还支持严格匹配、多个关键词交集或并集匹配等,具体如下: 严格匹配输入单个关键词,然后空格,此时关键词对应的属性信息有匹配到,且后面没有其他字符时,才算严格匹配。
如下所示,关键词输入
form时,formReset和formValue绑定的都能匹配显示,相当于检索出所有的表单属性。当再输入空格后(即form),属性只严格匹配form绑定的,formReset、formValue因为在form后面还有字符,因此忽略。这样刚好可以查看所有锁定过的属性!如果输入formValue,就能快速搜索过滤组件的纯表单属性,对于表单操作非常有用(参见纯表单介绍)。
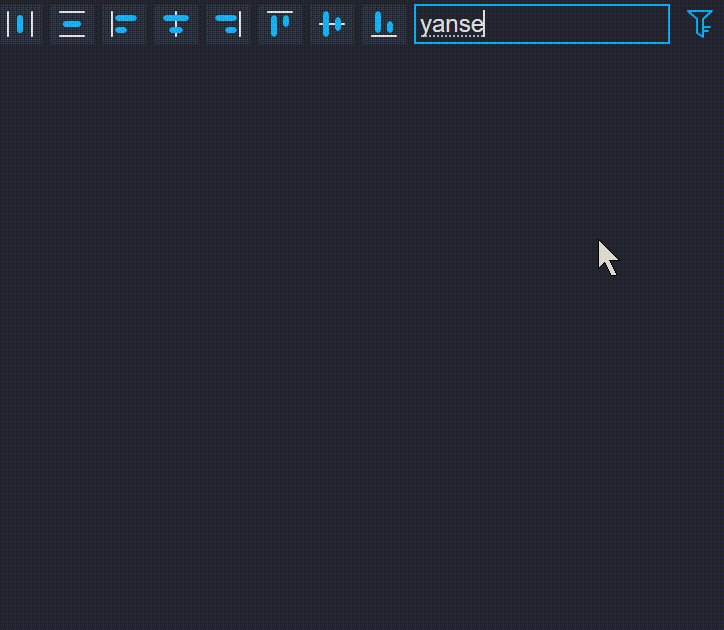
**多关键词交集 **输入多个关键词,中间用空格隔开,那么需要属性信息能同时匹配到这多个,才算匹配成功并显示出来。
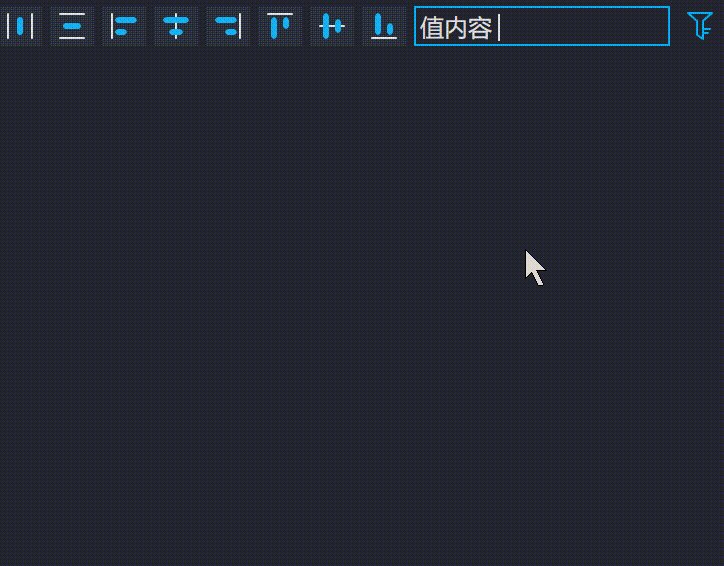
如下所示,单独搜索
值内容和颜色,分别都有属性,如果中间空格隔开,属性就为空了,不存在这样的属性。
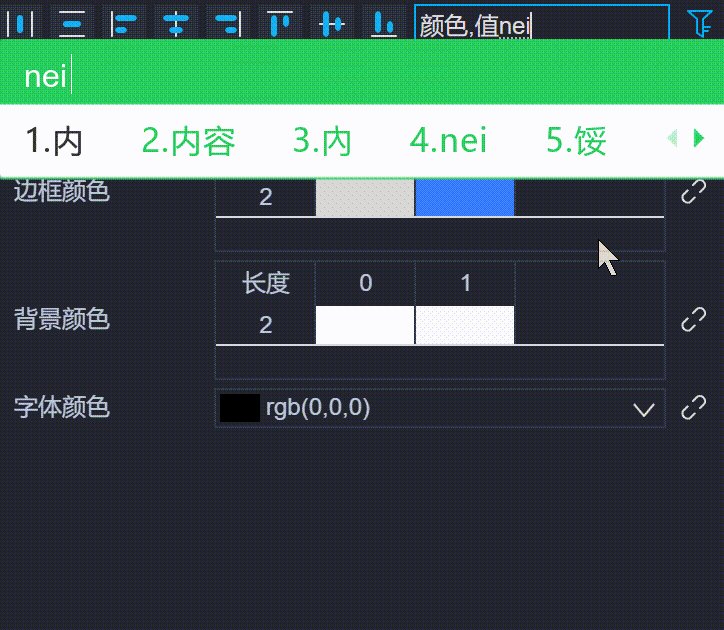
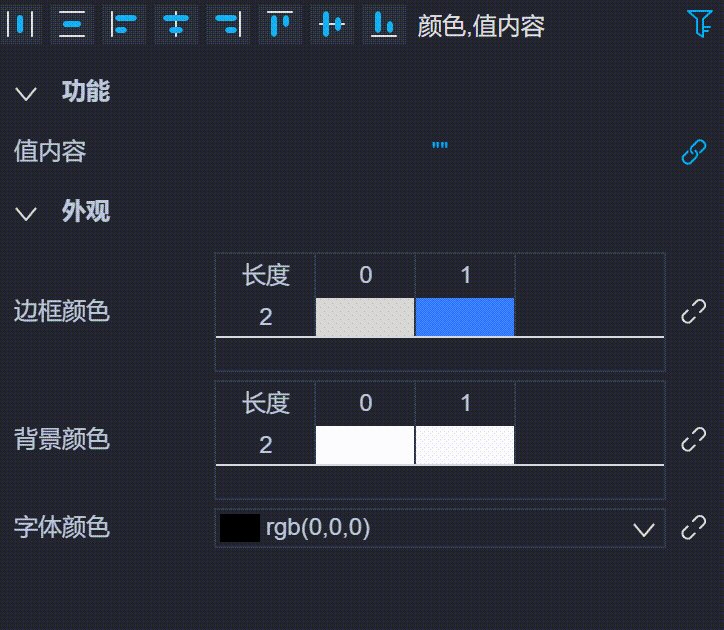
多关键词并集输入多个关键词,中间用英文逗号隔开,那么需要匹配到关键词的任何一个,都算匹配成功并显示出来。
如下所示,单独搜索
值内容和颜色,分别都有属性,如果中间逗号隔开,两个检索到的属性,都一起显示了。
注意事项> - 同样的多关键词匹配机制,树表格(treeTable)组件也支持(通过关键词查找(visibleFilterInput)属性)。比如属性继承面板和连线操作面板。
- 对于数表格的过滤显示,行记录的信息跟属性不同,是当前行所有列的内容,一并参与检索。如果是树节点,当前行的所有上级节点文字也一并参与检索。
- 当前不可见,展示更多后可见的属性(参见显示更多属性),当前也能被搜索。
- 当前不可见,展示更多也不可见,需要勾选页面的专业模式才可见的属性(参见显示更多属性),当前搜索也看不到,需要勾选专业模式才行。
属性数据绑定
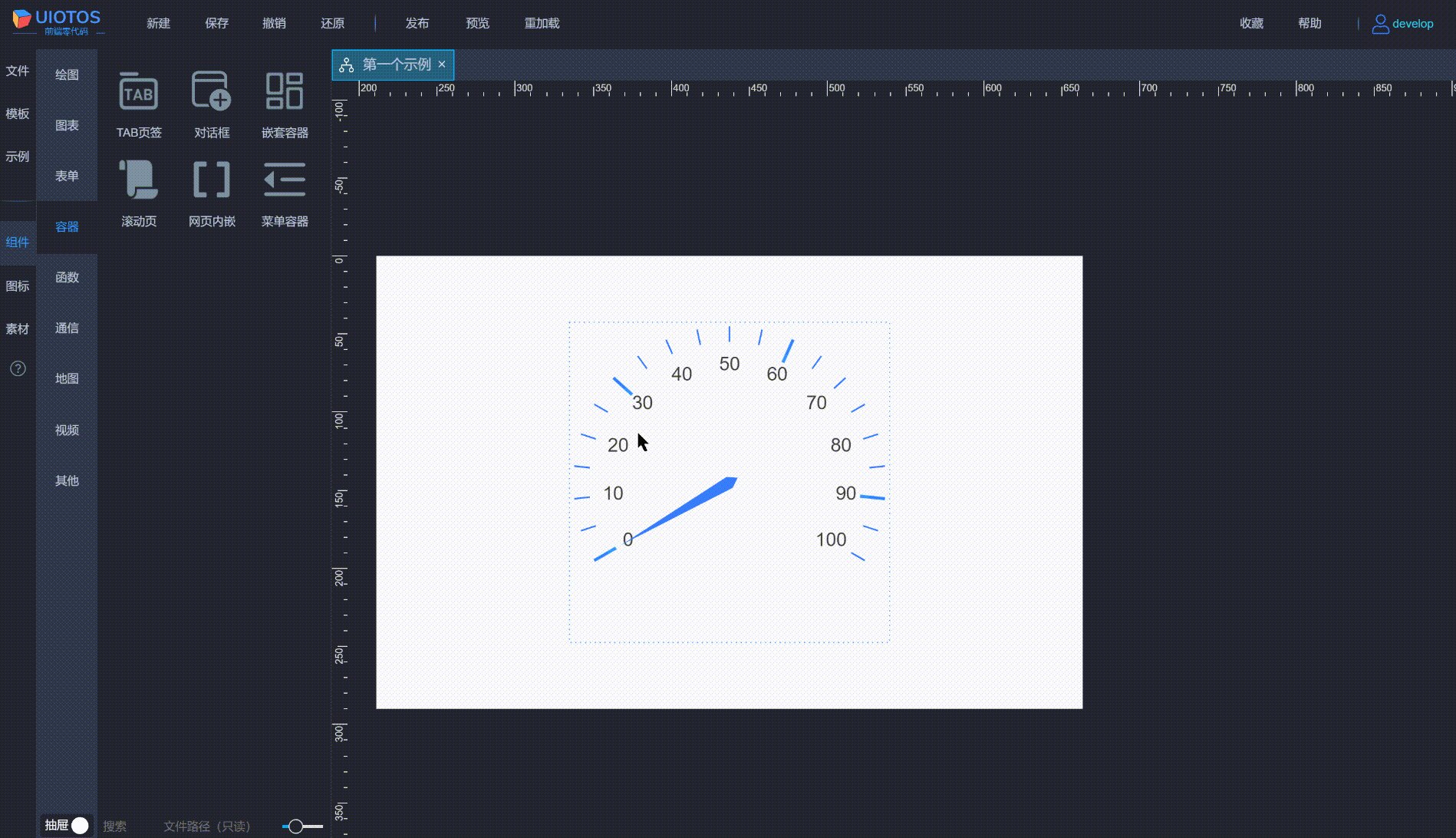
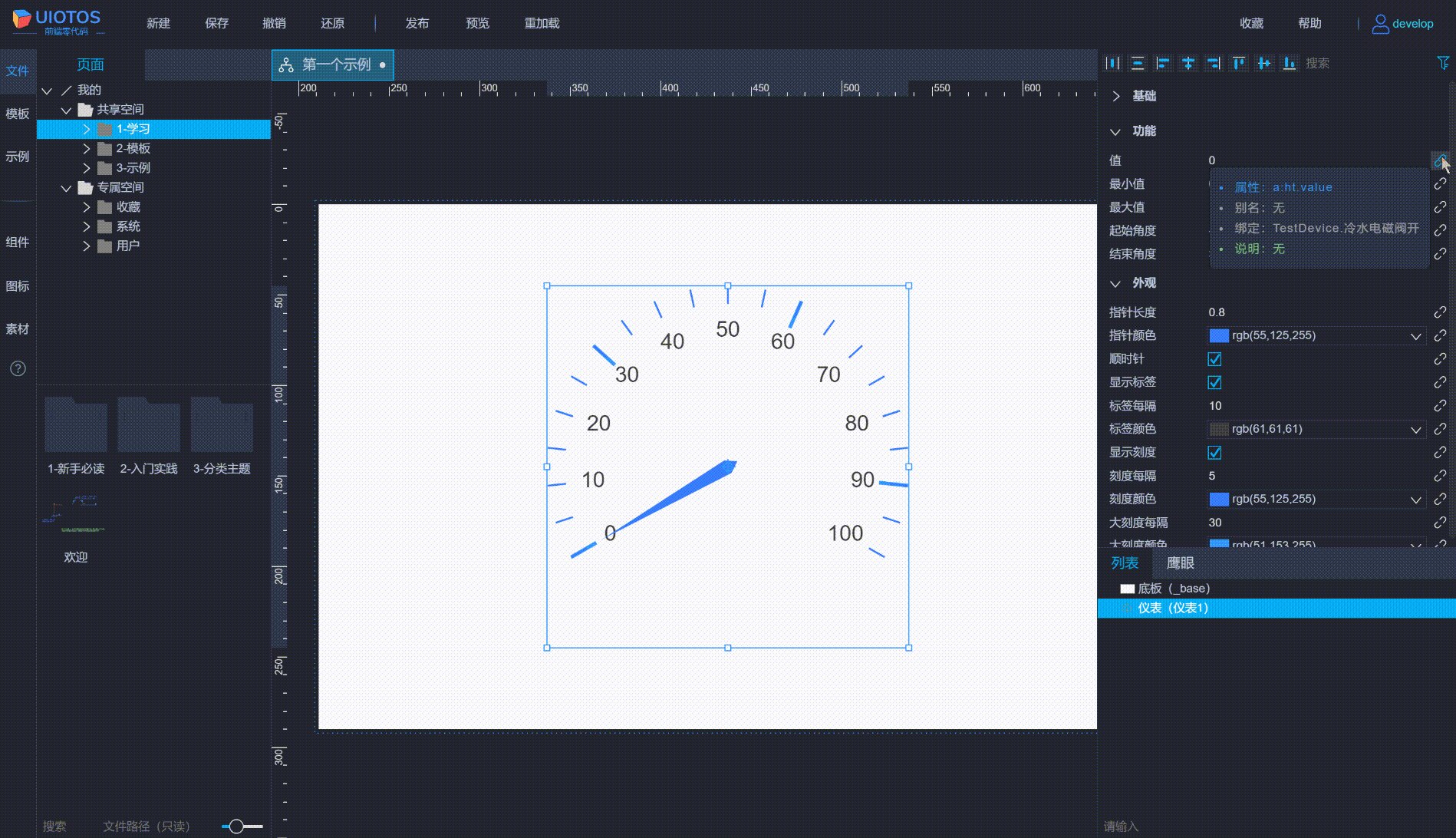
也叫数据绑定,如下所示,每个属性都支持绑定

(通用属性组除外)。面板中可以查看属性标识、设置标识别名、IoT数据点绑定或表单绑定,以及属性值过滤函数等。

操作面板如下所示:
其中函数为过滤函数,解析点位原始值,返回给属性。默认是对
IOTOS物联中台点位数据的解析。

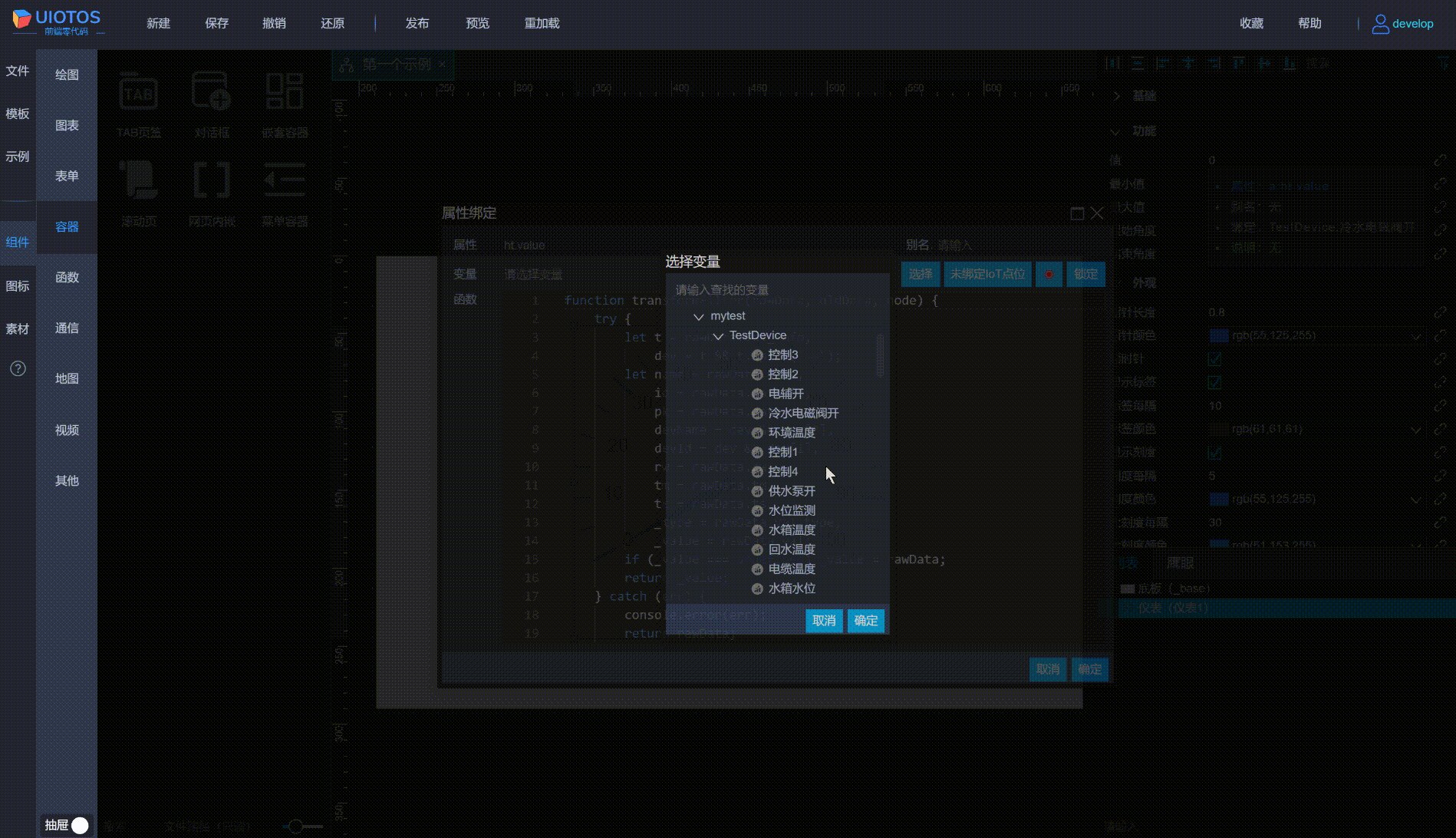
点击选择,可以打开变量列表:
其中有
系统变量和设备变量两大类。其中设备变量依赖于[IOTOS物联中台](http://sys.aiotos.net)或第三方物联网平台。过与UIOTOS内部打通,能够直接对属性选择绑定数据点位或物模型点位。当定位值变化时,实时更新绑定的属性值。

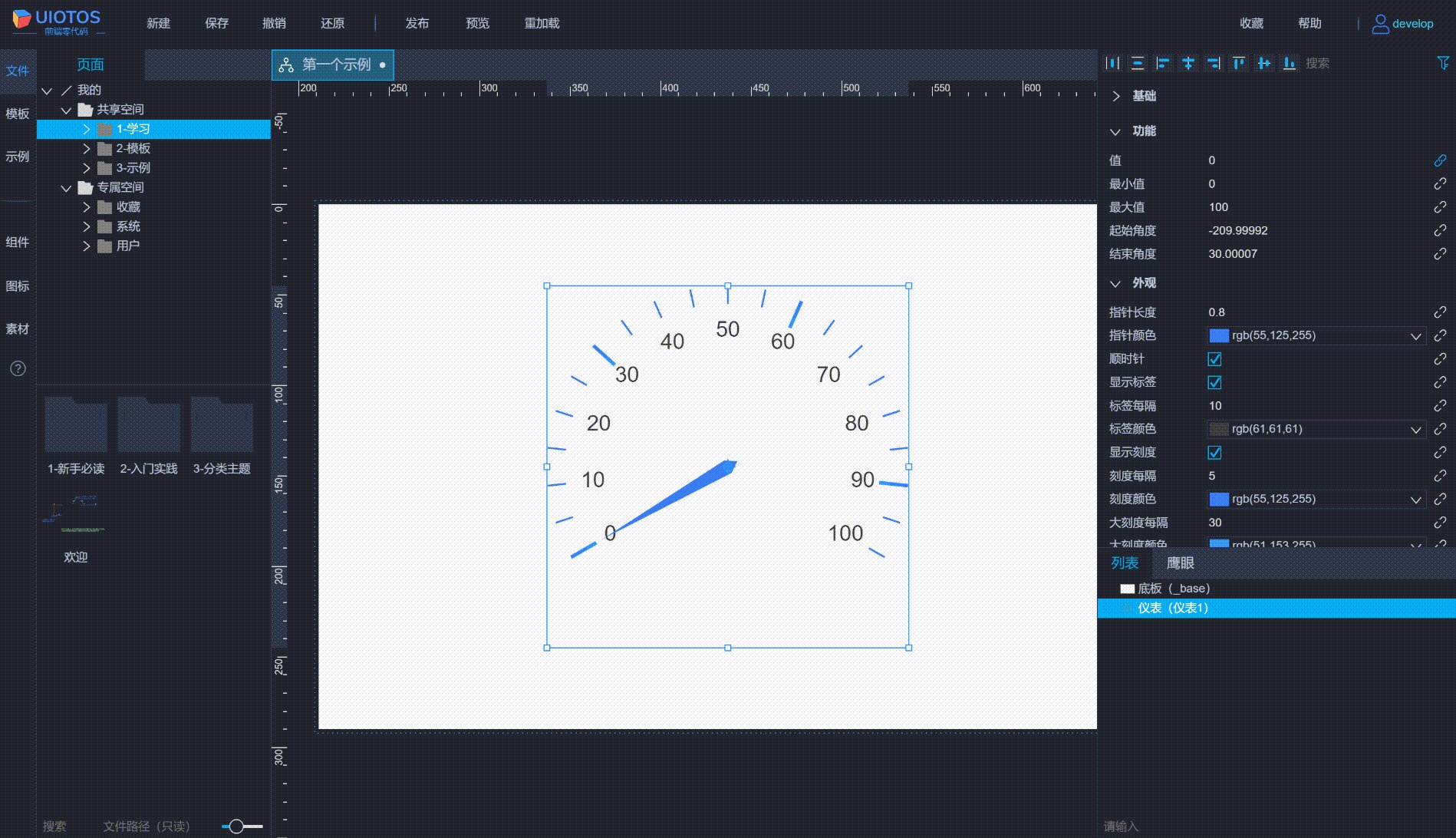
上述完整操作示例如下:

an其他更多介绍,分别参见如下:
数组属性配置
数组属于对象的一种,参见对象和键值对。数组类型的属性,在面板中通常有专门的显示和配置方式。
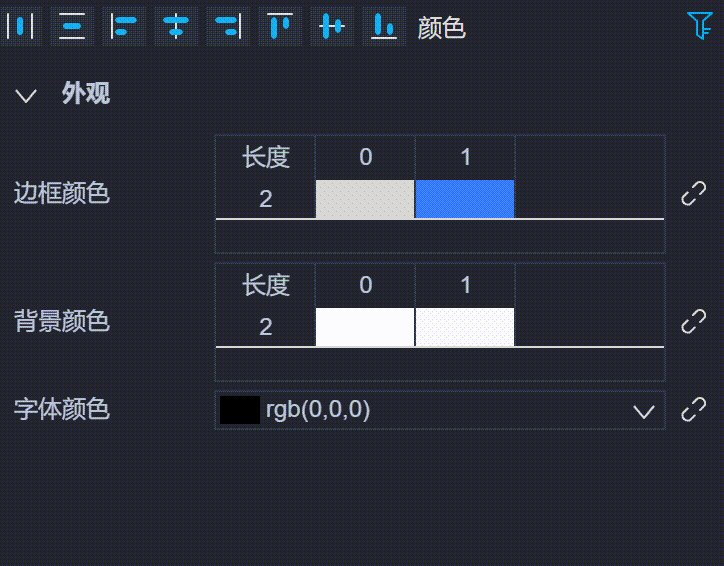
- 常规数组属性配置
数组类型(参见属性分类)的属性,在面板中配置由长度和从0开始的多项组成(上方用于提示,对应下方设置),如下所示:

设置长度后,数据项会自动展开相应数量的项,索引从0开始,依次配置数组对应索引的值。
- 对象数组属性配置
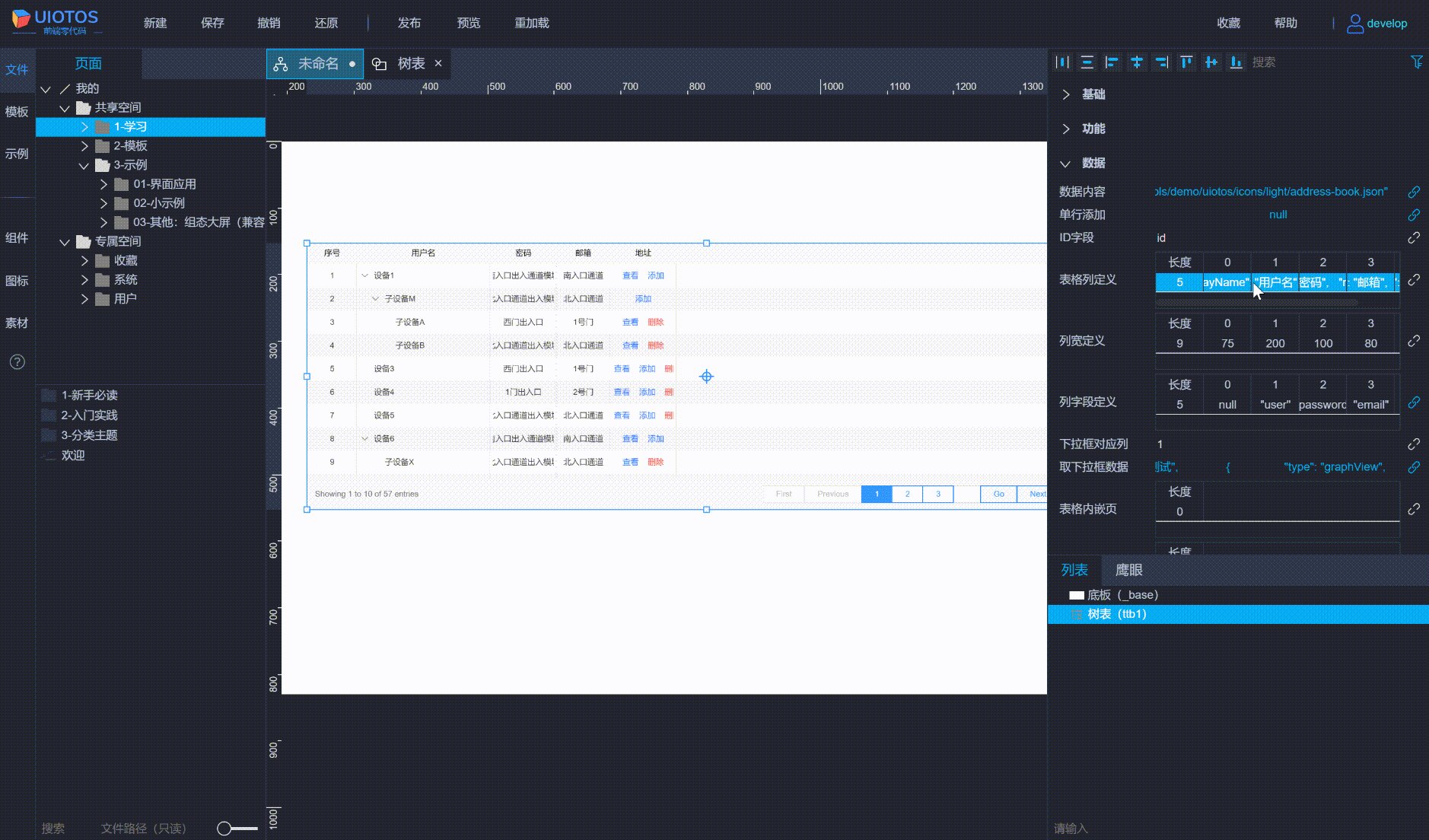
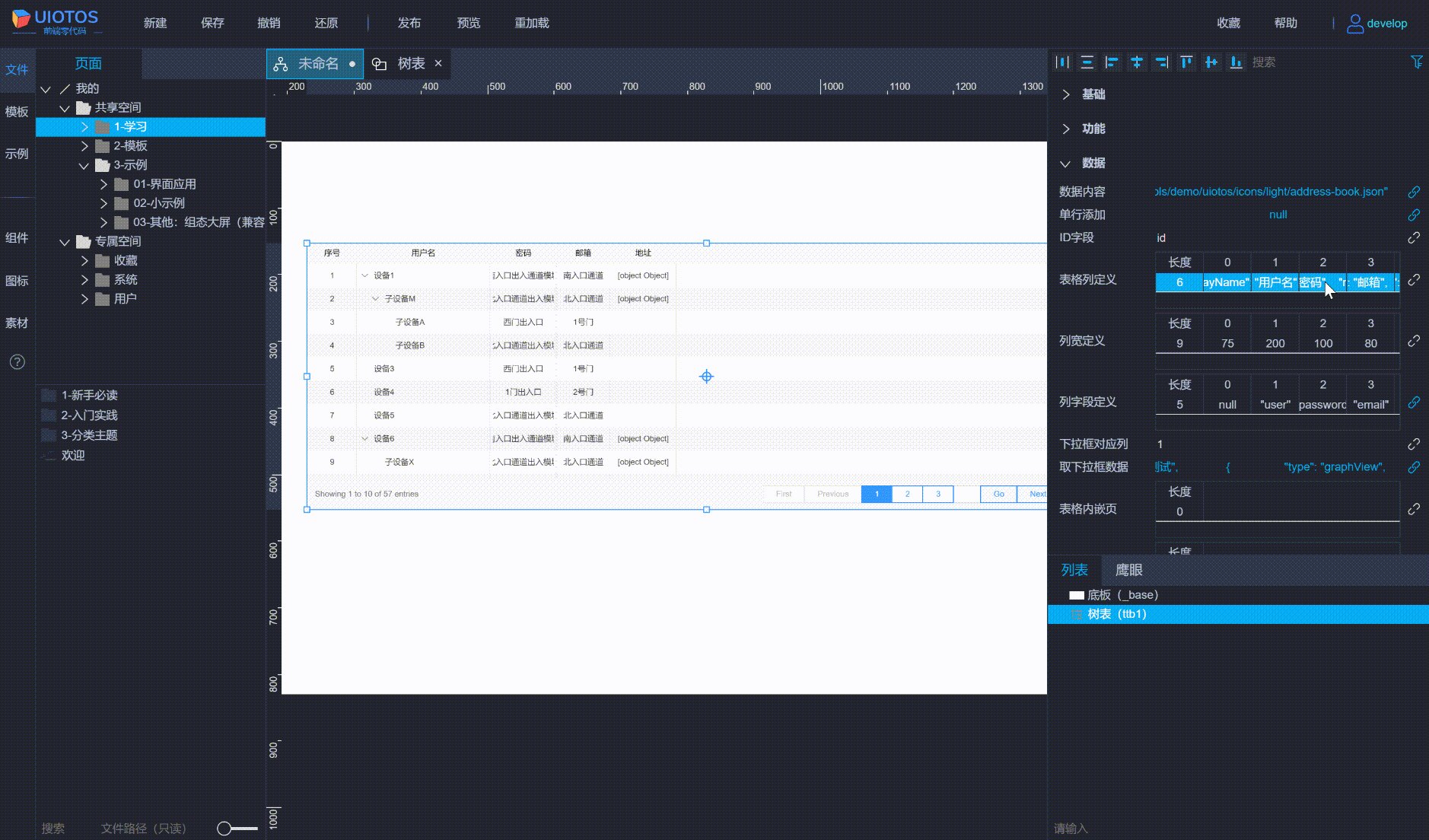
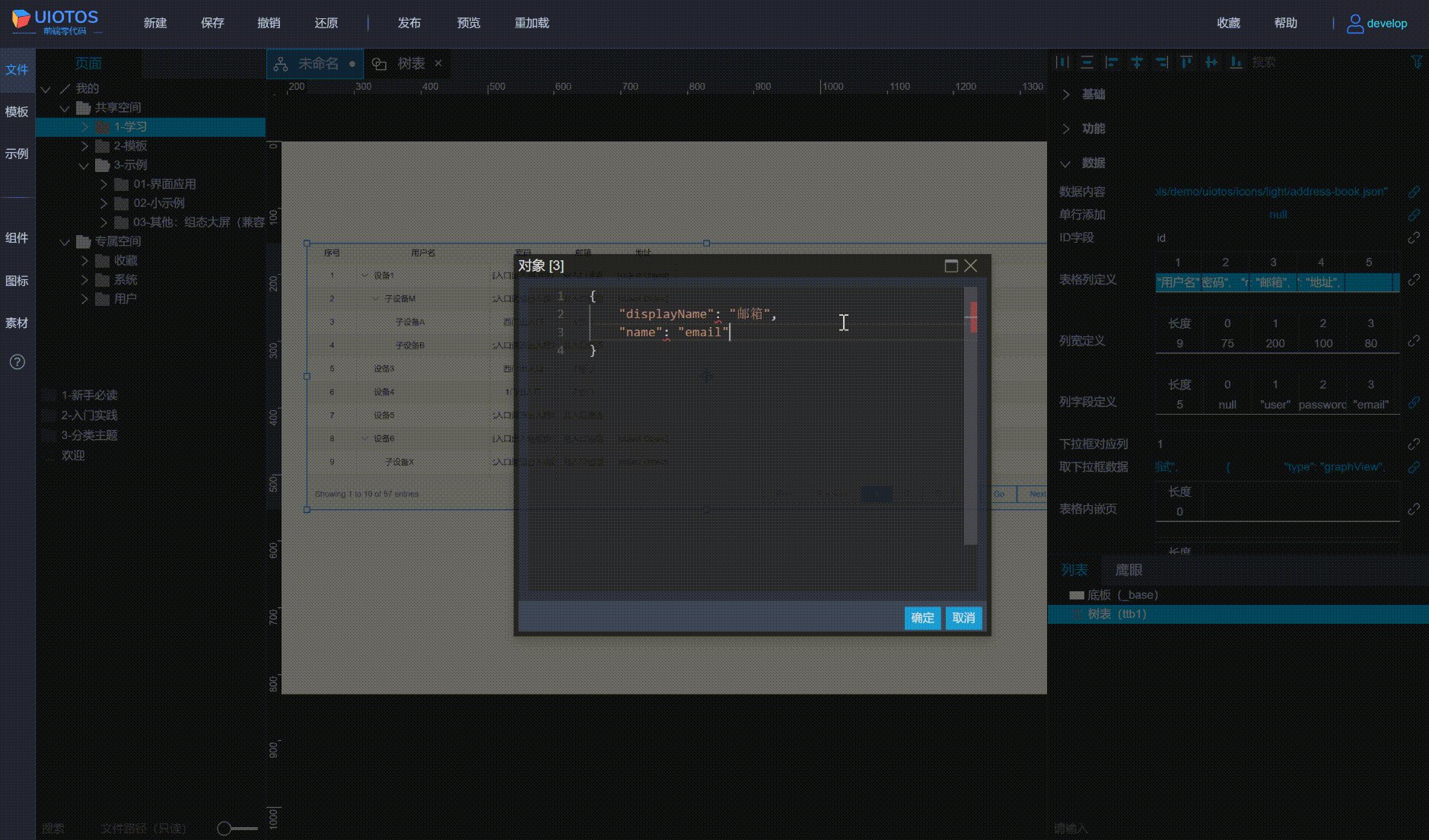
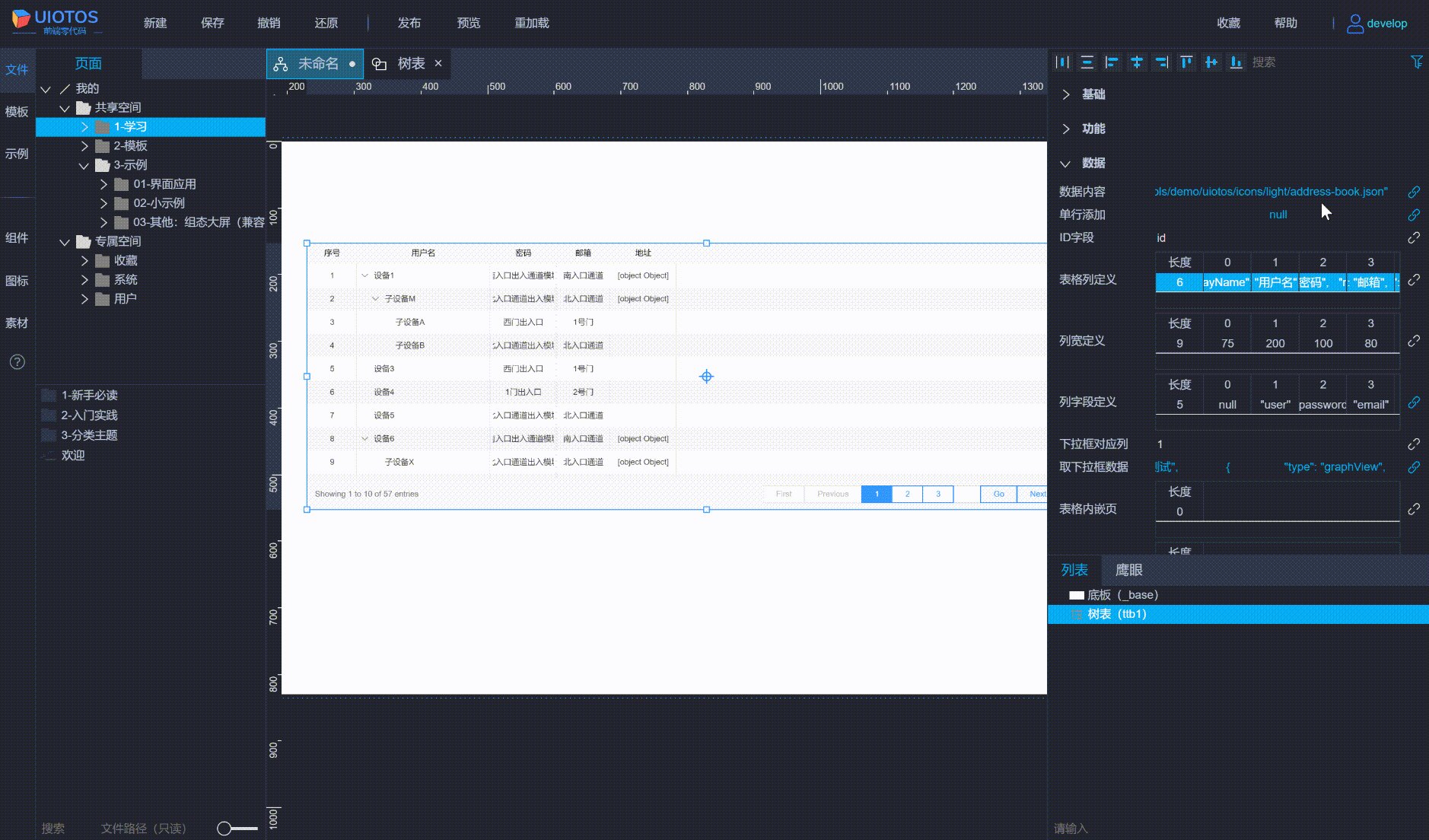
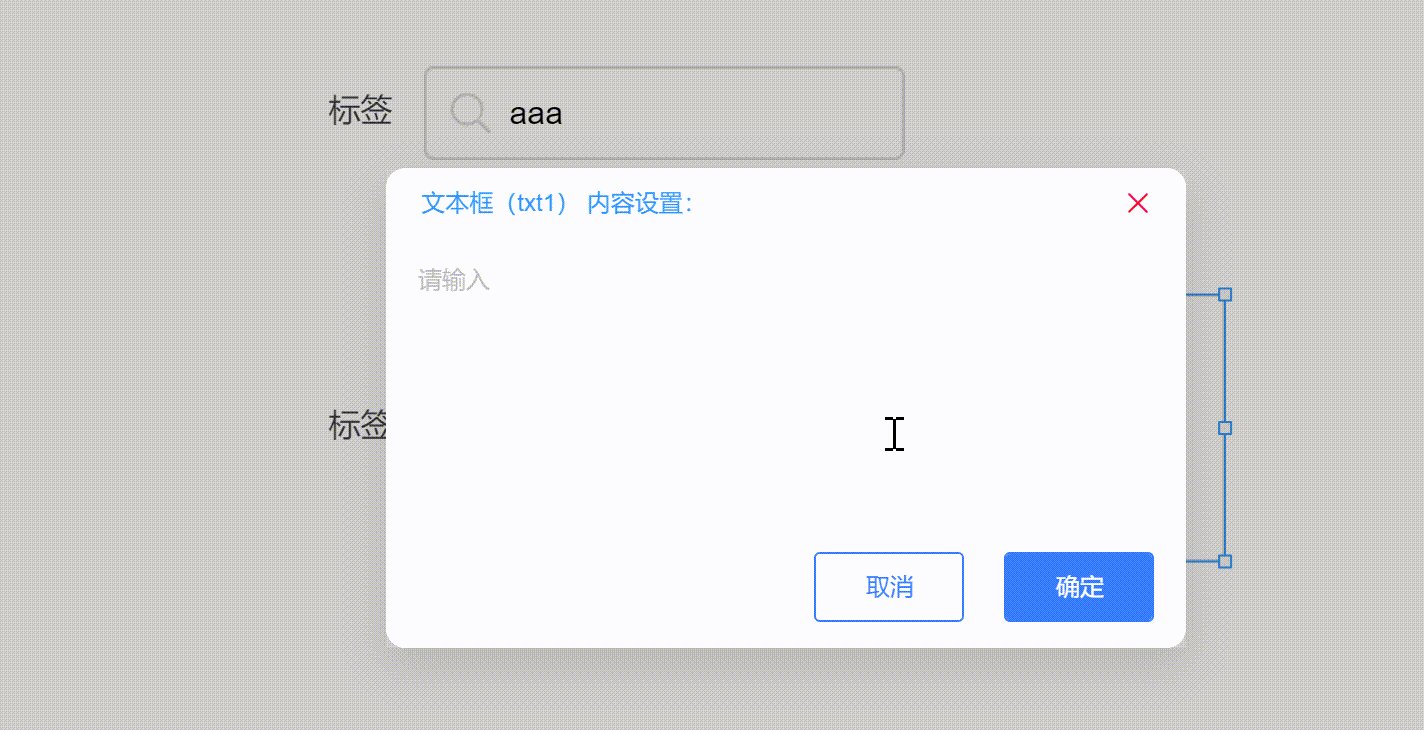
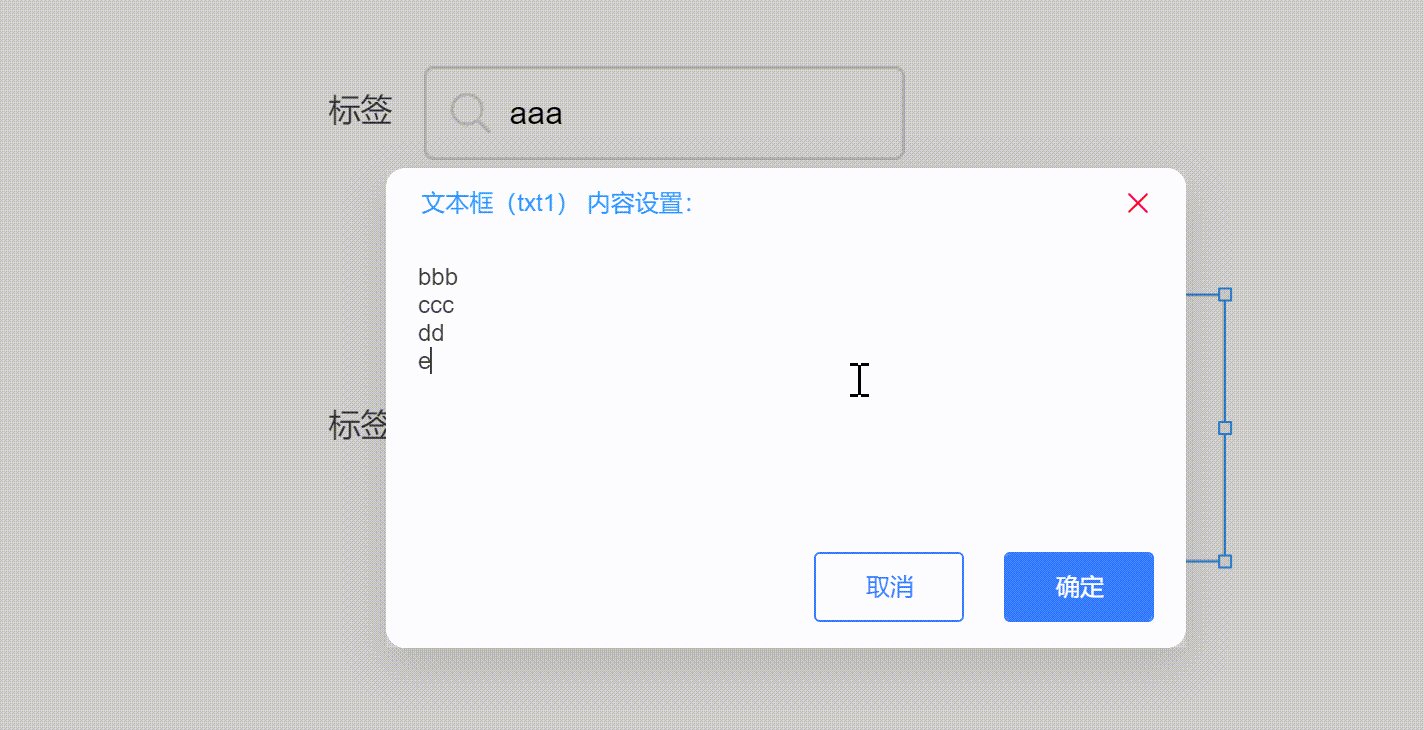
数组每项值是对象类型时,就叫对象数组。每个索引位置配置对象键值对时,点击弹窗时编辑。数组长度以及对象中字段较多时,逐个点击弹窗配置不方便,支持快捷配置方式:
以表格的列定义属性为例,在面板中对属性逐项配置,显得十分低效。如下所示:

对于对象数组,这里通常支持:
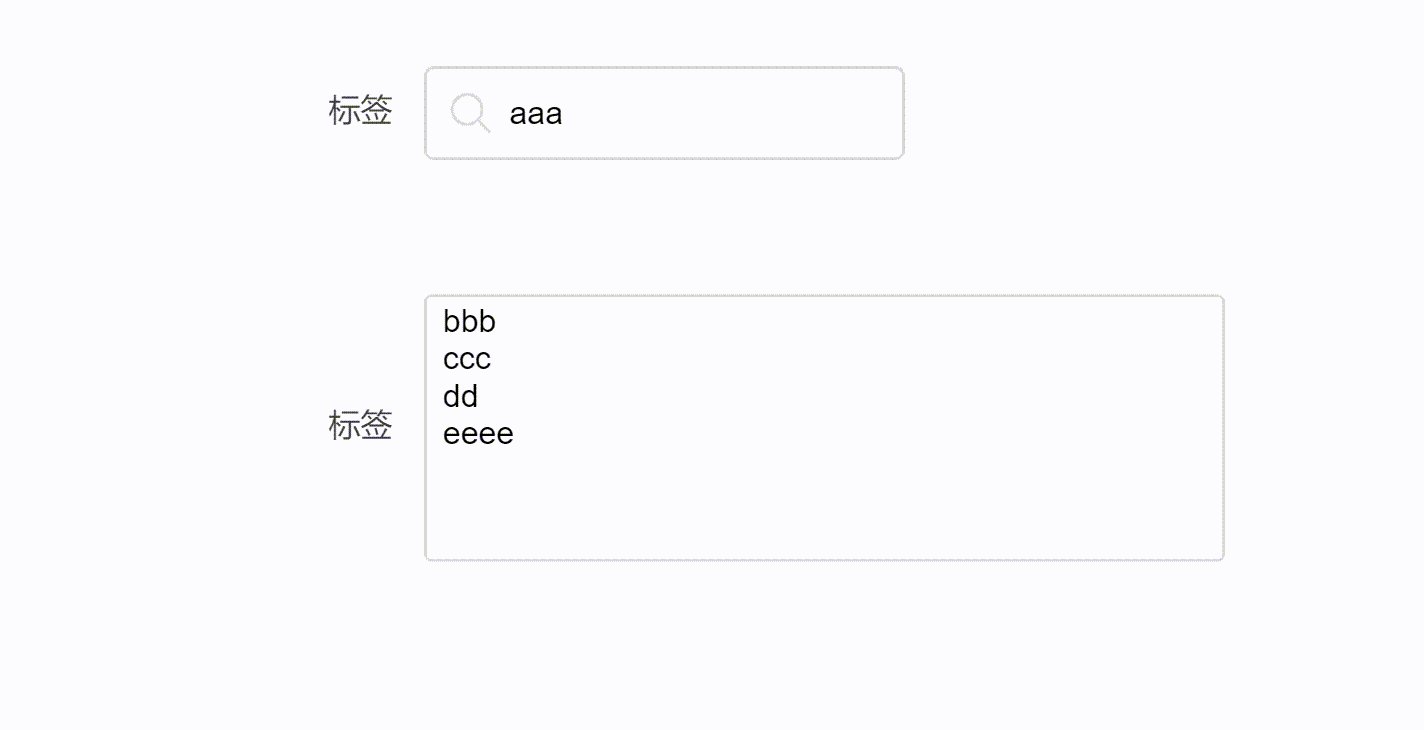
将数组长度调整减少成1,数组各项合并成一项,在索引为0的位置编辑,保存后,数据则自动展开到各项。以此实现在一个弹窗中,完整设置对象数组值。
如下所示:

注意:
- 并非所有的对象数组类型的属性,都已经支持了这样快捷配置。常见的这类属性均有支持本方式配置。
- 部分数字数组属性,也支持整体配置,比如树表格的
列宽(columnWidths)属性,数组各项以逗号间隔,合并到第一个项中编辑。- 对象类型的属性,在面板中也可以配置数组
**[]**,即便配置上不同,数值和功能使用是完全一样的。
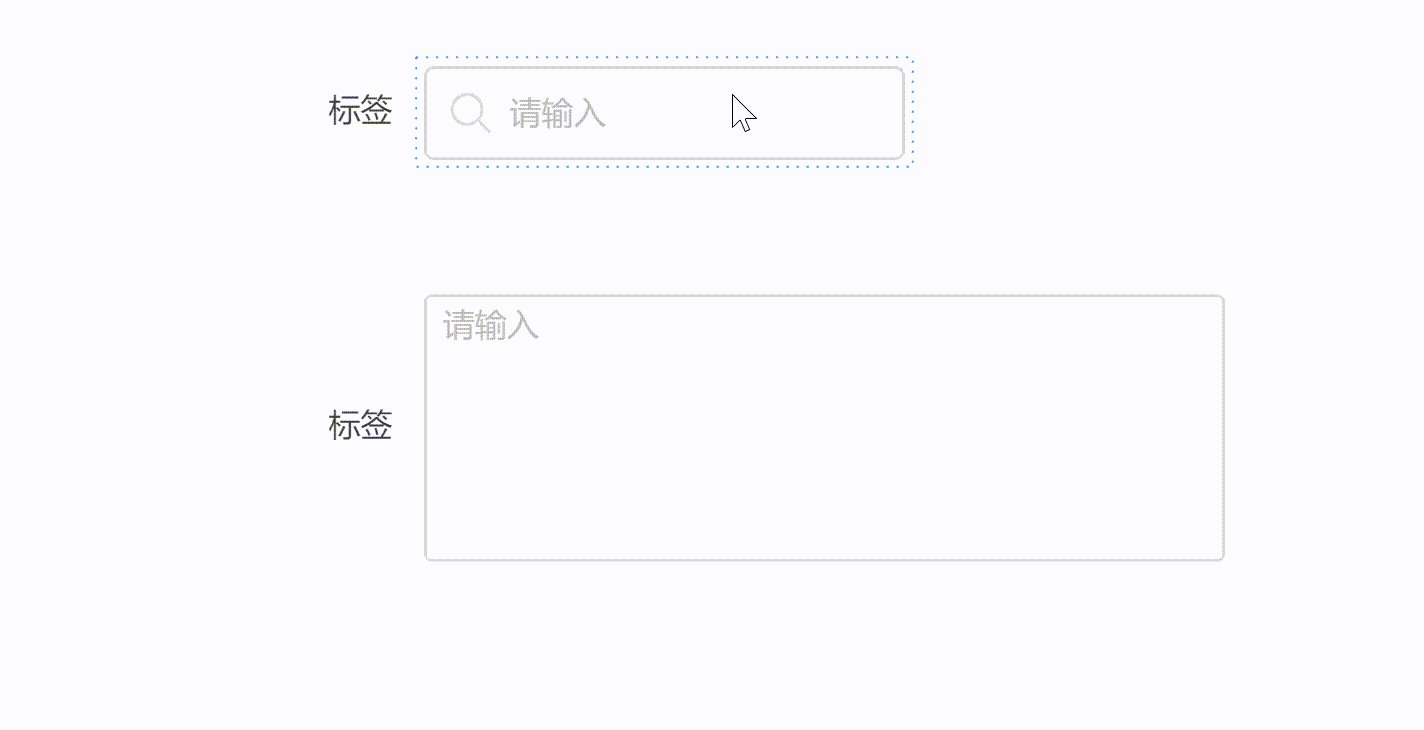
双击快捷设置
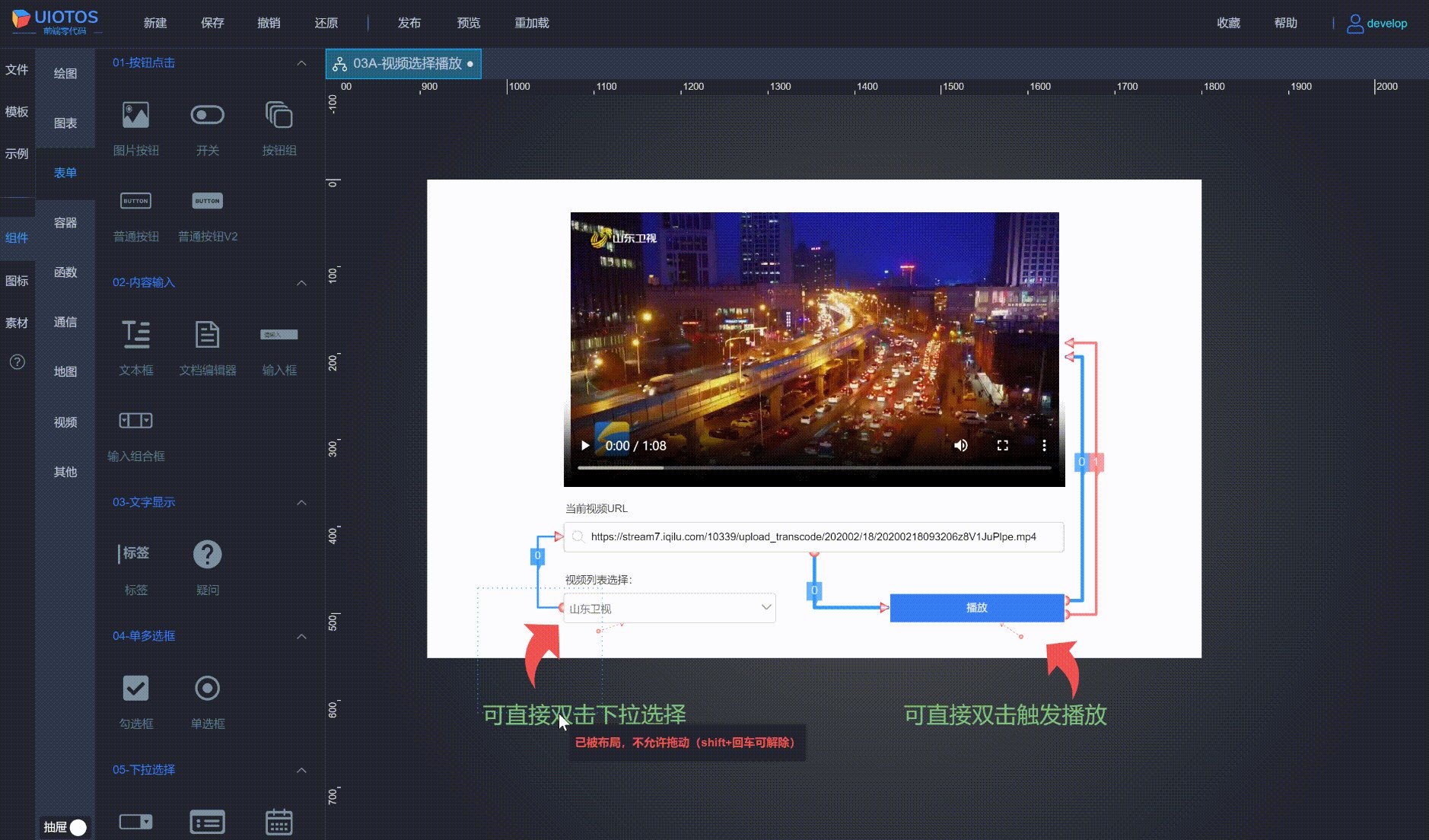
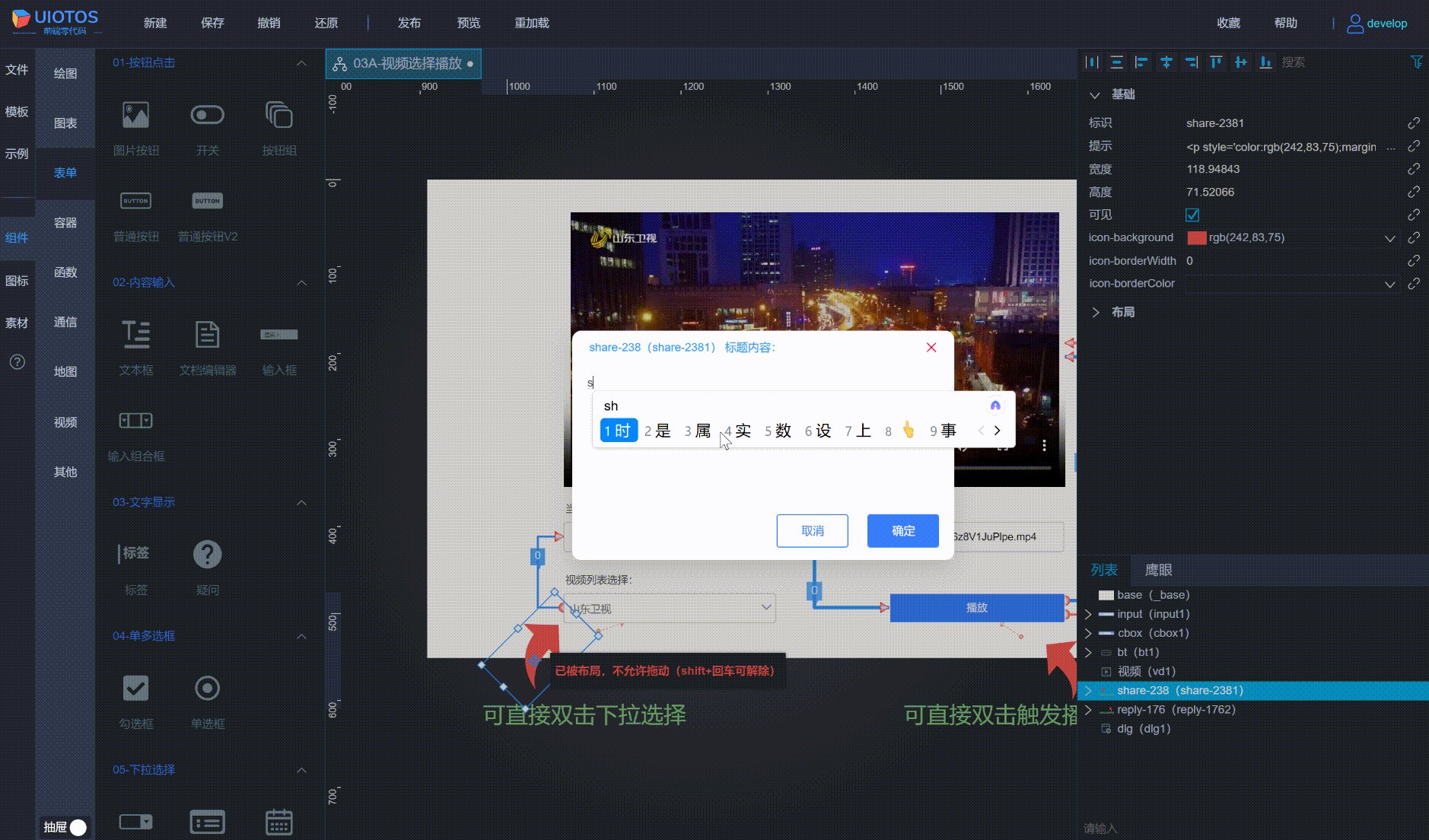
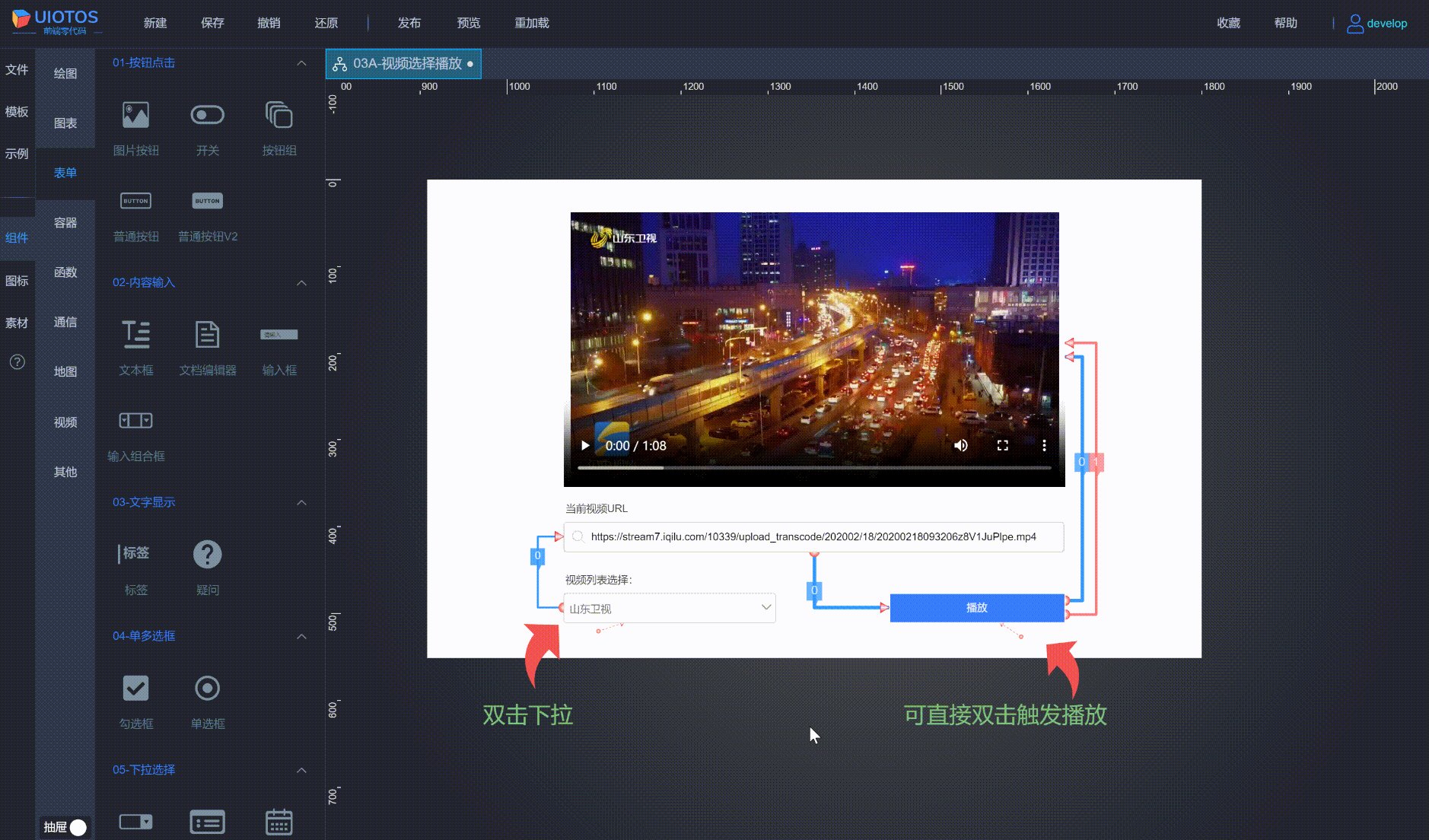
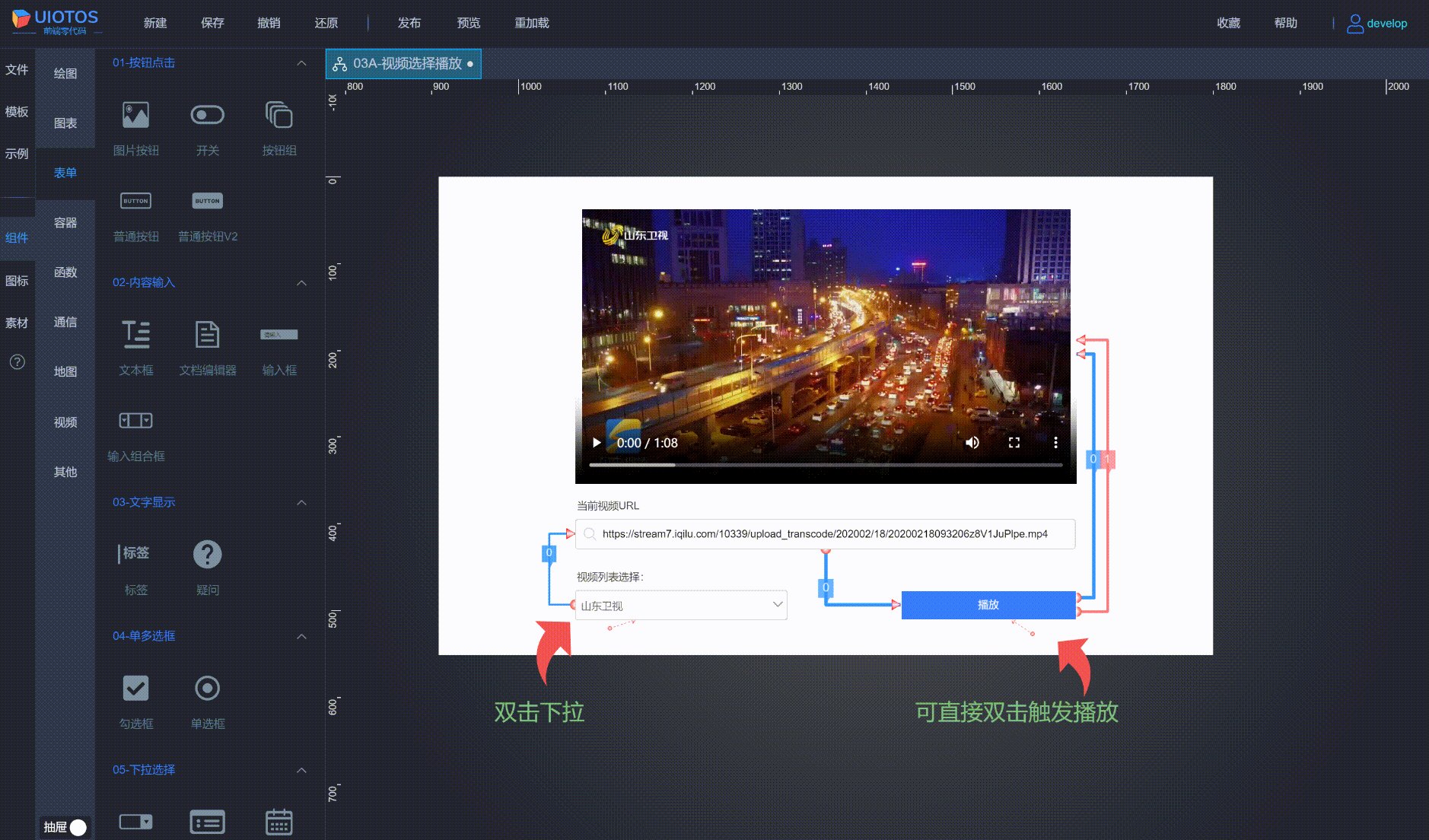
组件拖放到页面,双击可快速设置特定属性,避免每次都要打开属性面板从众多属性中查找。不同类型的组件,分别内置指定了默认可双击配置的属性。具体如下:
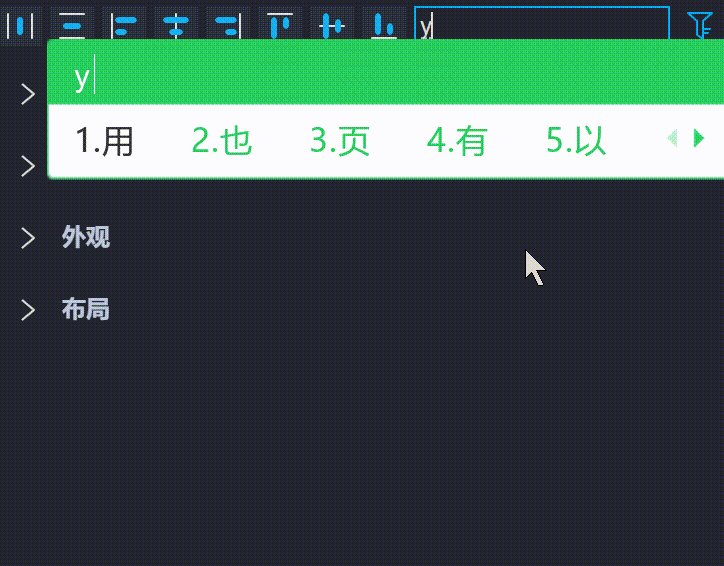
绘图组件:标题居中文字

输入框/文本框:值内容

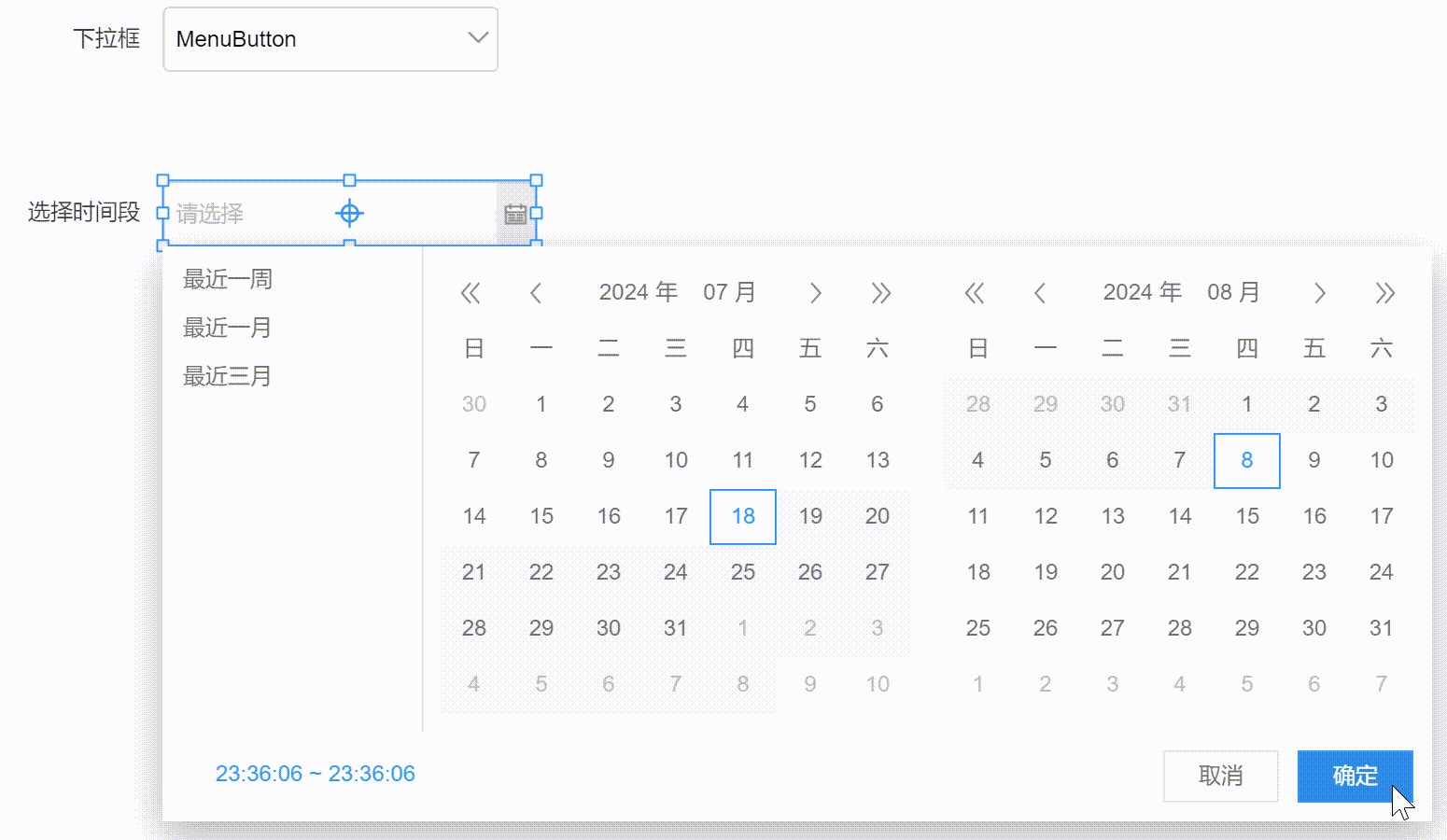
下拉框/时间日期:打开

容器组件:页面地址(未配置时) | 跳转到内嵌页(有配置时)

更多这里不逐一展开,并且也在持续升级更新。
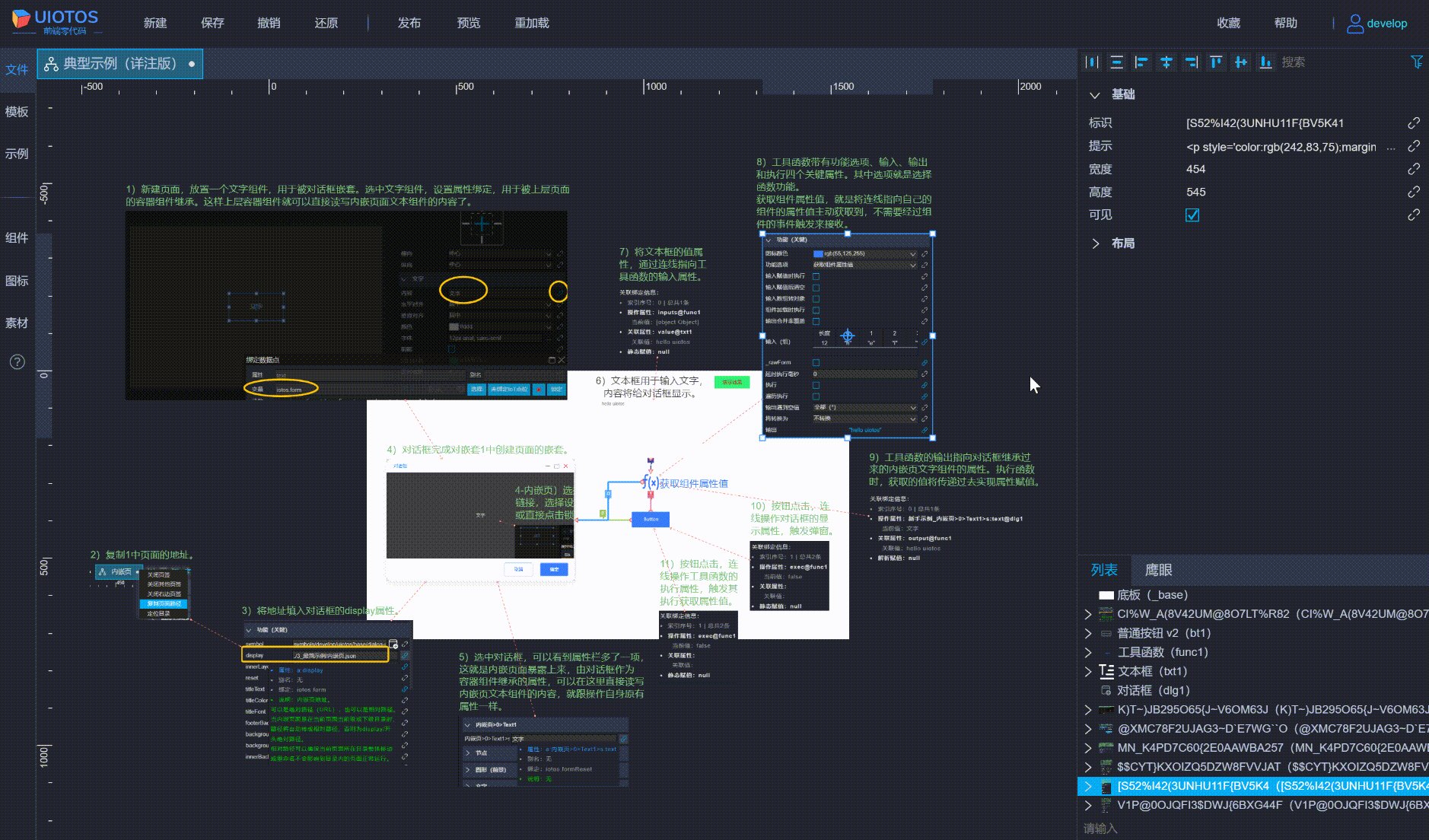
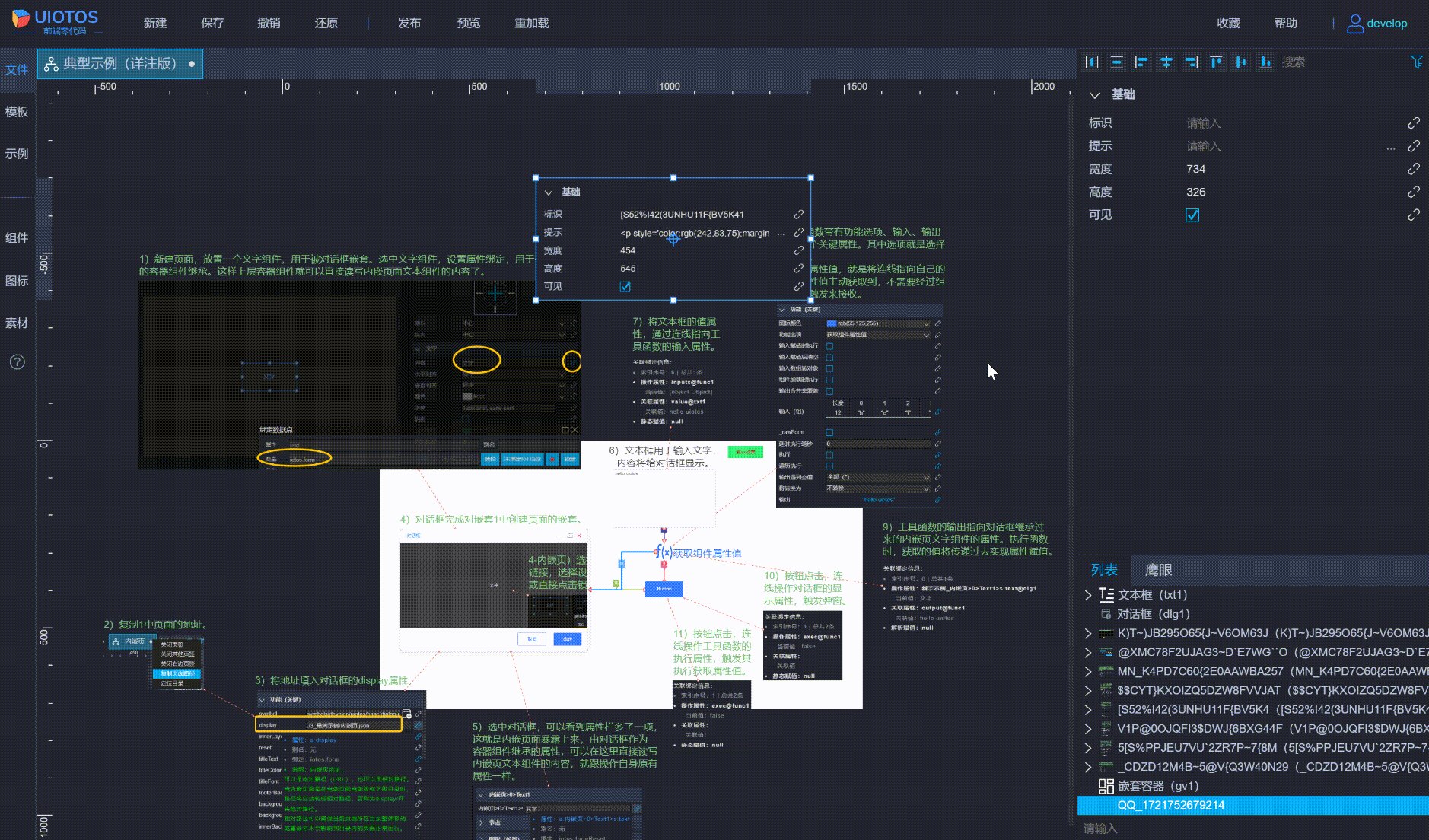
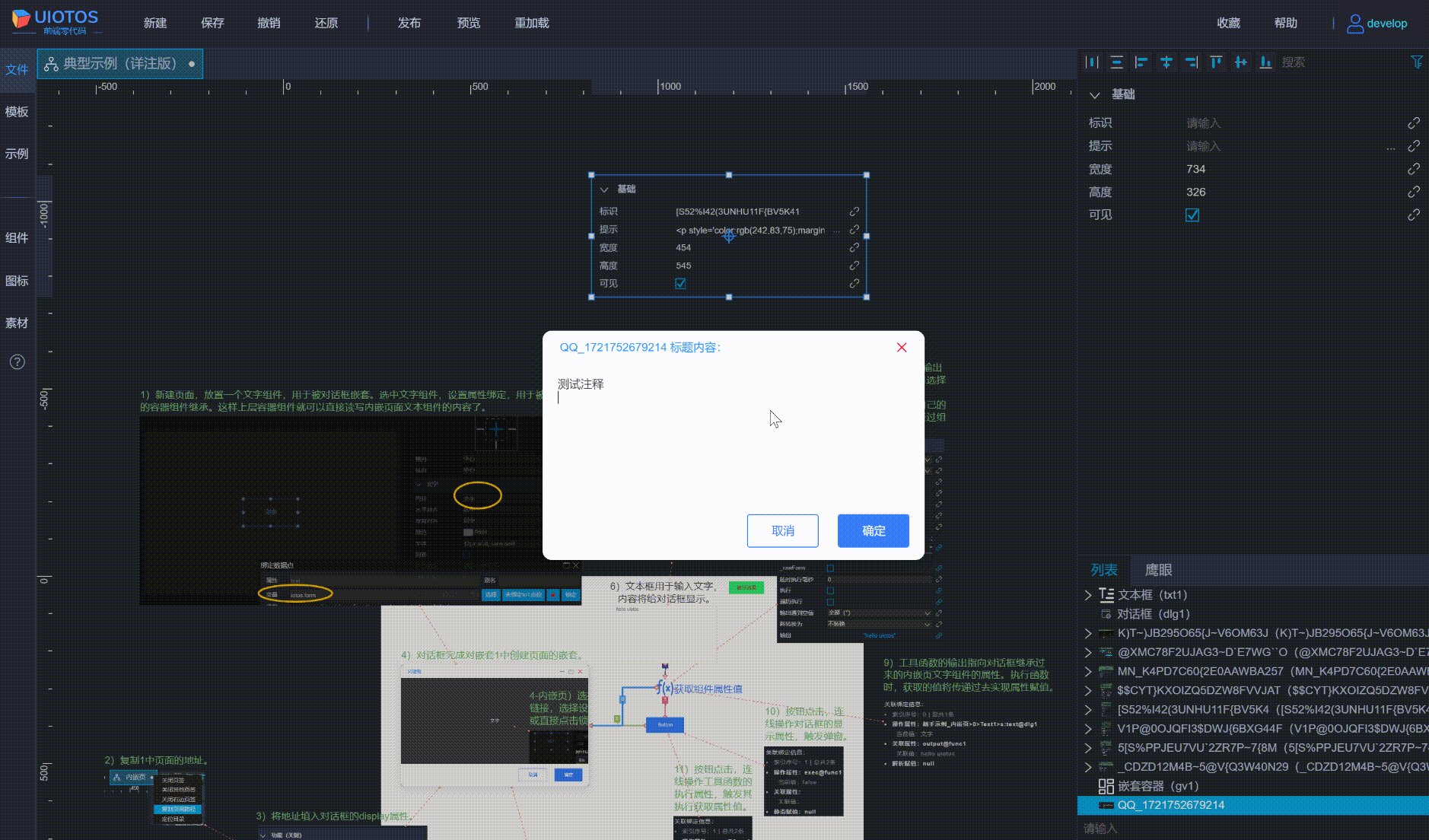
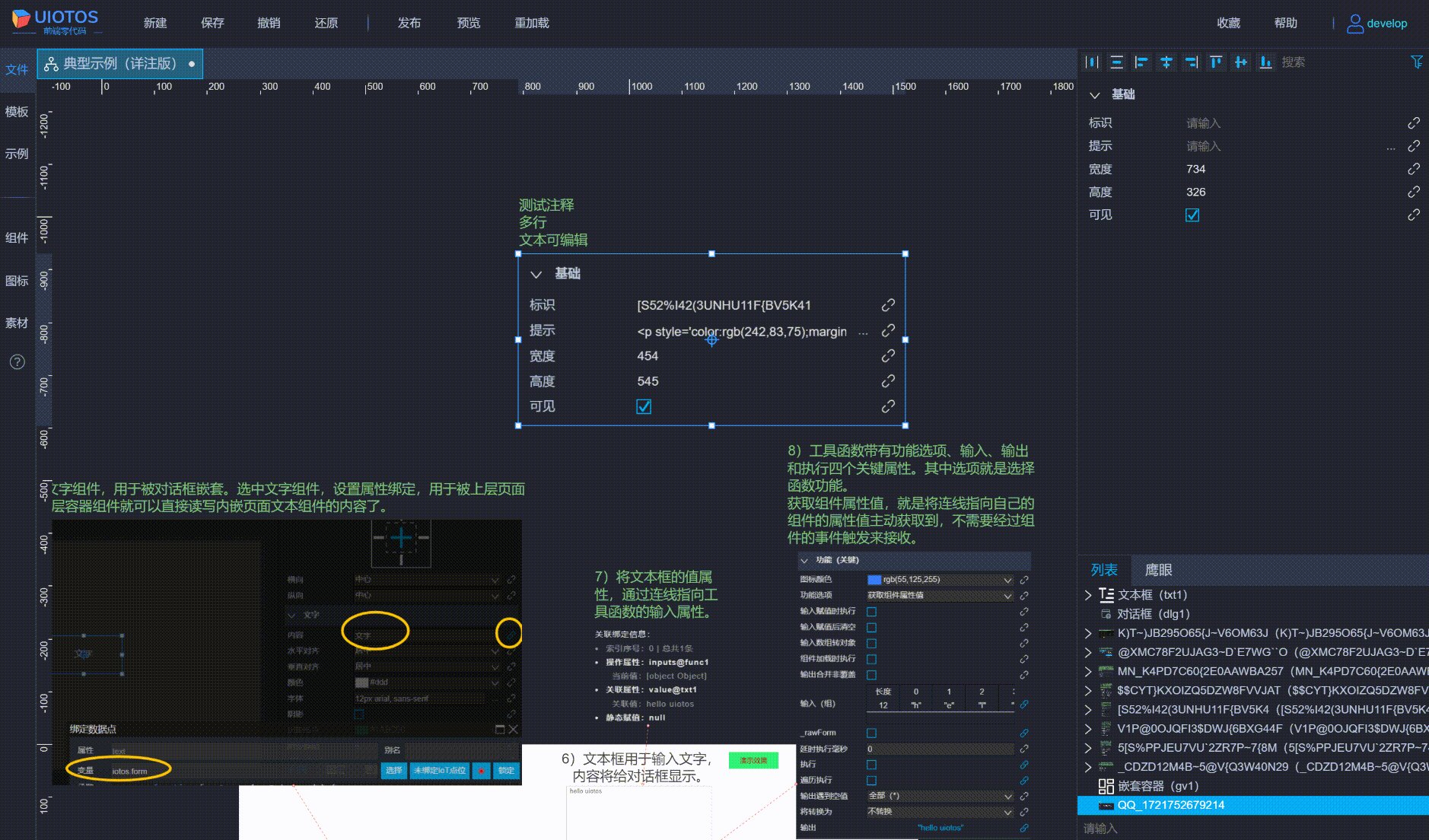
重点是,未指定组件特定功能的属性时,默认双击配置的是标题内容属性,通常用于编辑时的注释,如下所示:
- 示例1:

- 示例2:
经验:QQ截图发送到
我的手机,随后可将图片直接拖到编辑器。

注意事项:
用作注释文字的标题内容更多属性设置(样式、位置等),参见标题。
导入图片素材
左侧菜单面板中选择素材和二级目录(比如更多),本地的图片文件直接拖放进去,如下所示:

想了解更多,参见常规(高级篇)