- 作者:陈大鱼头
- github:KRISACHAN
在上一节中, 不走心 地画了一些 CSS图案 ,本节就继续不走心地 画动画 。
CSS的动画属性
在CSS中,
animation 、 transition 跟 transform 使我们常用于制作动画的属性,我们先来大致地来了解下这三个属性。
transform
CSS transform 属性允许你旋转,缩放,倾斜或平移给定元素。
这是通过修改CSS视觉格式化模型的坐标空间来实现的。
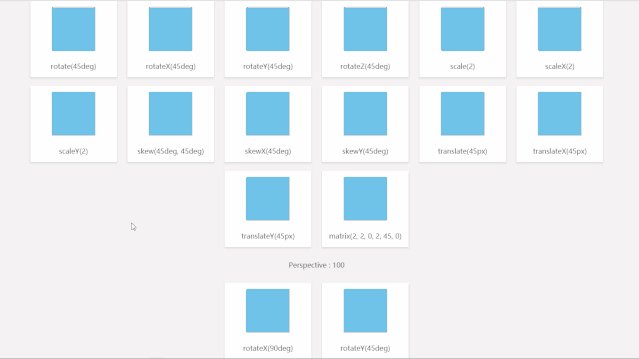
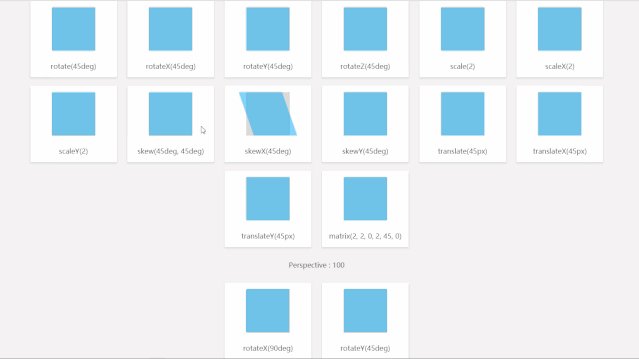
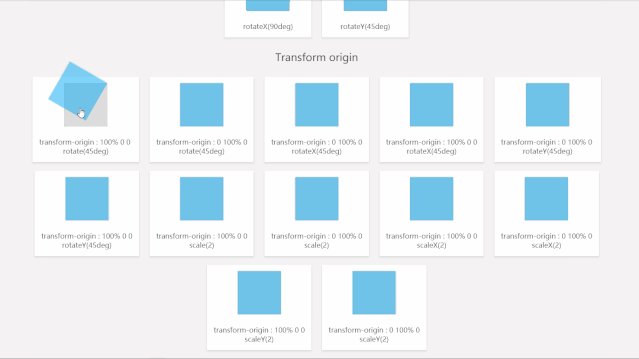
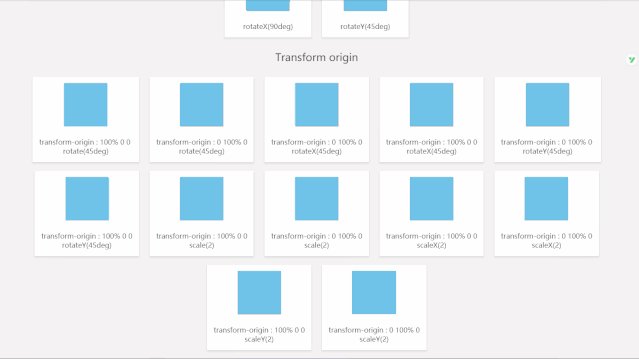
transform 可以设置元素 2D 或者是 3D 的变换,其变换行为有以下几种:
值 | 描述 |
translate | 位置移动 |
scale | 缩放 |
rotate | 旋转 |
skew | 倾斜 |
perspective | 透视 |
不同值的效果如下:

地址在此:
https://codepen.io/krischan77/pen/xovWMy
animation
CSS animation 是正规的CSS 动画属性,通过不同的值,可以画出各种有趣的动画。
值 | 说明 |
animation-name | 指定要绑定到选择器的关键帧的名称 |
animation-duration | 动画指定需要多少秒或毫秒完成 |
animation-timing-function | 设置动画将如何完成一个周期 |
animation-delay | 设置动画在启动前的延迟间隔。 |
animation-iteration-count | 定义动画的播放次数。 |
animation-direction | 指定是否应该轮流反向播放动画。 |
animation-fill-mode | 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 |
animation-play-state | 指定动画是否正在运行或已暂停。 |
initial | 设置属性为其默认值。 |
inherit | 从父元素继承属性。 |
小DEMO效果如下:

地址在此:
https://codepen.io/krischan77/pen/moNKgL
鱼头注:此功能就是利用了 选择器 :active 来操作 animation-play-state 的状态,从而达到点击触发动画的效果。
transition
CSS transitions 提供了一种在更改CSS属性时控制动画速度的方法。其可以让属性变化成为一个持续一段时间的过程,而不是立即生效的。
此属性可以很好的配合上面两个属性。
值 | 描述 |
transition-property | 指定CSS属性的name,transition效果 |
transition-duration | transition效果需要指定多少秒或毫秒才能完成 |
transition-timing-function | 指定transition效果的转速曲线 |
transition-delay | 定义transition效果开始的时候 |
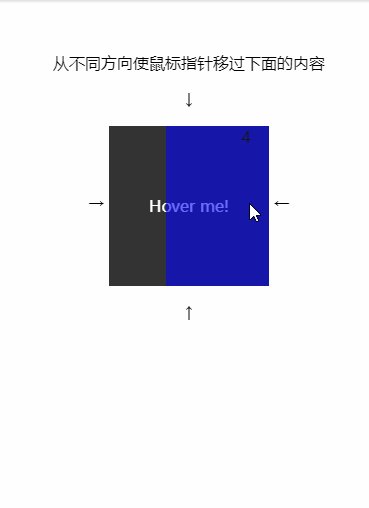
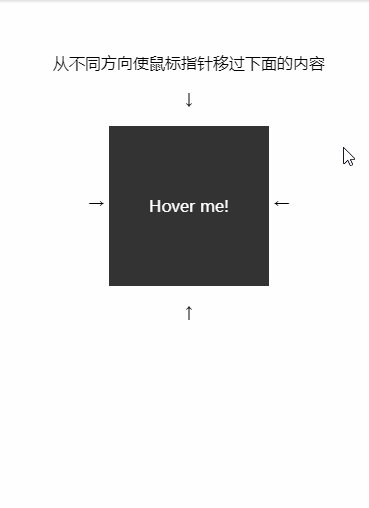
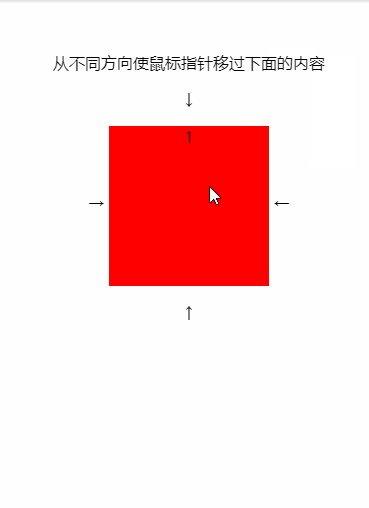
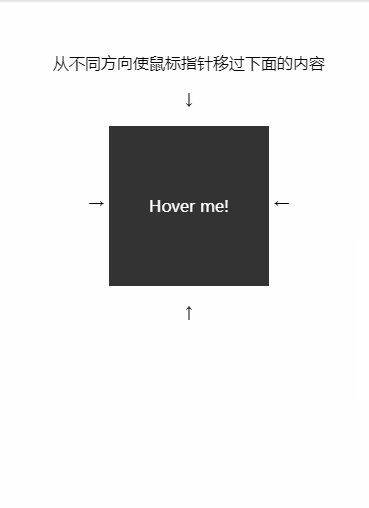
小DEMO效果如下:

地址在此:
https://codepen.io/krischan77/pen/RzomRX
鱼头注:这个判断鼠标进入进出的动画主要是利用了障眼法,就是定义盒子的四个子元素并隐藏,鼠标进入时,触发该方位子元素的显示与动画进入。
上面我们大致了解了三个常用于做动画的属性,下面我们来从实际的栗子来讲解如何画好一个动画。

产品经理让你画个球
产品经理在下午5点半,正在刷某音的时候想到了一个方案,就是在明天上线的H5页面中加个弹球的loading动画。
产品经理说:“鱼头呀,我觉得我们的H5页面能有个弹球的loading动画就好了,但是明天运营部门就要推广了,所以辛苦你一下,今晚加个班,画一个吧!”

鱼头开(nan)心(guo)地说:“好的,马上画。”
然后就开始愉(shang)快(xin)地画球。
约莫过了一个小时,终于完成了,然后高兴地发了给产品经理看,效果如下:

代码如下:
<style>
html,
body,
div {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
.content {
width: 300px;
height: 600px;
border: 1px solid;
margin: 30px auto;
position: relative;
}
.ball {
background: skyblue;
border-radius: 50%;
width: 100px;
height: 100px;
position: absolute;
left: calc(50% - 50px);
animation: 3s move linear infinite;
transform: translateY(0px);
}
@keyframes move {
0% {
transform: translateY(0px);
}
50% {
transform: translateY(500px);
}
100% {
transform: translateY(0px);
}
}
</style>
<div class="content">
<div class="ball">
</div>
</div>
鱼头说:“产品经理,你看下效果。”
产品经理:“这效果肯定不行啊。”
鱼头问:“为啥?”
产品经理:“我们画动画的时候,要 尽可能的遵循物理世界的原则,一个可以弹跳的球,怎么可能是这样硬不溜秋的呢?弹跳球的弹性是非常好的,当你把球球扔到地上时,它本身会发生一个弹性形变,即变形后立刻恢复原状,随后它把储存的弹性势能装化为动能,就可以弹起来了。 ”
鱼头内心戏:“完全听不懂。”
鱼头回答道:“好,我改!”
产品经理:“那就辛苦你加班了,我约了女朋友,不能加班,你单身,996都没关系。”
鱼头此时内心毫无波澜,甚至有点想写代码。

一个小时之后,鱼头又完成了一版,于是乎就录了个GIF发给产品经理,效果如下:

核心代码如下:
.ball {
background: skyblue;
border-radius: 50%;
width: 100px;
height: 100px;
position: absolute;
left: calc(50% - 50px);
animation: 2s move linear infinite;
transform: translateY(0px) scale(1, 1);
}
@keyframes move {
0% {
transform: translateY(0px) scale(1, 1);
}
10% {
transform: translateY(100px) scale(1, 1);
}
20% {
transform: translateY(200px) scale(1, 1);
}
30% {
transform: translateY(300px) scale(1, 1);
}
40% {
transform: translateY(400px) scale(1, 1);
}
50% {
transform: translateY(500px) scale(1, 1);
}
60% {
transform: translateY(400px) scale(1.13, 0.87);
}
70% {
transform: translateY(300px) scale(0.92, 1.08);
}
80% {
transform: translateY(200px) scale(1.05, 0.95);
}
90% {
transform: translateY(100px) scale(0.98, 1.02);
}
100% {
transform: translateY(0px) scale(1, 1);
}
}鱼头内心OS:“这下一定能通过了,我 利用scale的变形性,在小球下落的时候改变小球的形状,用以模拟物理环境下弹跳球弹跳的状态 ,我真的太聪明了,这样都能让我想到。”
鱼头笑嘻嘻地发微信给产品经理
鱼头:“产品经理,我又做好了一版,你看一下?”
产品经理:“效果不错,但是还需要再打磨一下。”
鱼头震惊地发出:“啥?”
产品经理:“你的动画效果是有了,但是如果能加上一些视觉上的优化,例如球体的反光,地面上的阴影或者是倒影,效果会更好。”
鱼头此时内心还是毫无波澜,甚至有点想笑,不,他此时就是想哭。

再次度过愉快的一小时,鱼头又完成了一版
效果如下:

核心代码如下:
.content {
width: 300px;
height: 600px;
margin: 30px auto;
position: relative;
-webkit-box-reflect: below 0px -webkit-linear-gradient(transparent,transparent 50%, rgba(255,255,255,.6));
}
.ball {
background: radial-gradient(circle at 40% 0, skyblue 60%, #104b63);
border-radius: 50%;
width: 100px;
height: 100px;
position: absolute;
left: calc(50% - 50px);
animation: 2s move linear infinite;
transform: translateY(0px) scale(1, 1);
}
@keyframes move {
0% {
transform: translateY(0px) scale(1, 1);
background: radial-gradient(circle at 40% 0, skyblue 60%, #104b63);
}
10% {
transform: translateY(100px) scale(1, 1);
background: radial-gradient(circle at 40% 0, skyblue 60%, #104b63);
}
20% {
transform: translateY(200px) scale(1, 1);
background: radial-gradient(circle at 40% 0, skyblue 60%, #104b63);
}
30% {
transform: translateY(300px) scale(1, 1);
background: radial-gradient(circle at 40% 0, skyblue 60%, #104b63);
}
40% {
transform: translateY(400px) scale(1, 1);
background: radial-gradient(circle at 40% 0, skyblue 60%, #104b63);
}
50% {
transform: translateY(500px) scale(1, 1);
background: radial-gradient(circle at 40% 0, skyblue 60%, #104b63);
}
60% {
transform: translateY(400px) scale(1.13, 0.87);
background: radial-gradient(circle at 43% 0, skyblue 57%, #104b63);
}
70% {
transform: translateY(300px) scale(0.92, 1.08);
background: radial-gradient(circle at 37% 0, skyblue 63%, #104b63);
}
80% {
transform: translateY(200px) scale(1.05, 0.95);
background: radial-gradient(circle at 42% 0, skyblue 58%, #104b63);
}
90% {
transform: translateY(100px) scale(0.98, 1.02);
background: radial-gradient(circle at 41% 0, skyblue 59%, #104b63);
}
100% {
transform: translateY(0px) scale(1, 1);
background: radial-gradient(circle at 40% 0, skyblue 60%, #104b63);
}
}鱼头再次内心OS:“在原来弹跳形变的基础上,我 利用 radial-gradient 给小球底部加上了阴影,然后又利用 -webkit-box-reflect 给整个容器加上了反向的镜像效果,这个镜像的灵魂效果是 60% 的透明度呀,这样看起来就更像光滑瓷砖地面的倒影。 我真是太聪明了,这次肯定能过了。”
(以上属性在鱼头上一篇文章 『第八章-CSS图形』都有展示DEMO,有兴趣可以去看看。)
鱼头又发微信给产品经理
鱼头:“产品经理,我又做好了一版,你看一下?”
产品经理:“这次效果很好。”

产品经理:“但是,你还是忽略了两件很重要的事。那就是 重力加速度 的表现 以及 弹力球与空气,地面所产生的摩擦力 的表现。
弹力球下落时,由于重力加速度的原因,所以速度会越来越大,往上跳时速度会越来越小直至0。
弹力球的空气阻力以及与地面接触时力的损耗导致地面对弹力球自身的反作用力减少,所以,小球下次上跳的距离会比下次的小,碰到地面时的形变也是,至于这个数值是多少,你不需要深究,毕竟是虚拟的状态,也不可能100%模拟现实环境。 ”
产品经理:“还好这次是让你做个loading动画,本身loading动画就是循环性的动画,不然我就让你加上重力加速度跟摩擦力的损耗状态了。”
鱼头小心翼翼地问:“那我可以回家了吗?我肚子好饿。”
产品经理:“等下,我突然又有一个想法…..”

于是乎,鱼头就这么过了一个浪漫的夜晚。
后记
其实CSS可画的动画是很多的,只要我们细心的去组合不同的 CSS 属性,就能作出很多有趣的效果。
【Hello CSS】系列
【Hello CSS】是以CSS基础概念为主题的系列文章,旨在帮助大家更深刻地了解并且提高CSS在各位开发者心目中的地位。由于鱼头我水平有限,文笔有限,如果各位在文章中发现有任何不合理,不正确的地方,还烦不吝指出,我会非常感谢的;如果通过文章有任何想法或疑问,也希望各位能积极留言,我们互相探讨;如果通过本系列文章有所收获,这就让鱼头我喜不自胜了!
如果你、喜欢探讨技术,或者对本文有任何的意见或建议,你可以扫描下方二维码,关注微信公众号“鱼头的Web海洋”,随时与鱼头互动。欢迎!衷心希望可以遇见你。






















