历史
React是一个用于构建Web应用程序UI组件的JavaScript库。
React由Facebook维护,许多领先的科技品牌在其开发环境中使用React。
React被Facebook,Uber,Netflix,Twitter,Udemy,Paypal,Reddit,Tumblr,Walmart 等使用。来自Facebook的另一个受欢迎的企业React Native用于使用JavaScript和React构建本机移动应用程序。许多知名公司因其出色的特性和功能而转向React开发。
该 阵营与Vue.js 主题也在网络上嗡嗡作响,为您提供了选择最佳框架的充分见解。
Angular是一个由Google支持的基于TypeScript的JavaScript框架。这是一个非常受欢迎的前端开发框架。Angular是作为Angular 2或Angular发布的,它构成了AngularJS(框架的第一个版本)的重写。
Angular开发在全球开发人员中广泛流行,并被谷歌,福布斯,WhatsApp,Instagram,healthcare.gov和许多财富500强公司等大型组织使用。
Vue.js是讨论最多且发展最快的JavaScript框架之一。
它由前谷歌员工Evan You创建,他在担任Google员工时曾在Angular工作过。您可以认为它是成功的,因为它能够使用HTML,CSS和JavaScript构建有吸引力的UI。
Vue被阿里巴巴,GitLab,百度使用,并受到全球开发人员和设计师的赞赏。
市场占有量
根据2017年Stackoverflow调查,Angular受到51.7%的开发者的喜爱,而React被66.9%的受访开发者所接受。React和Angular在流行的前端框架类别中具有几乎相同级别的用户。Vue没有在上述任何一个名单中占据一席之地,但有能力参加这场战斗。
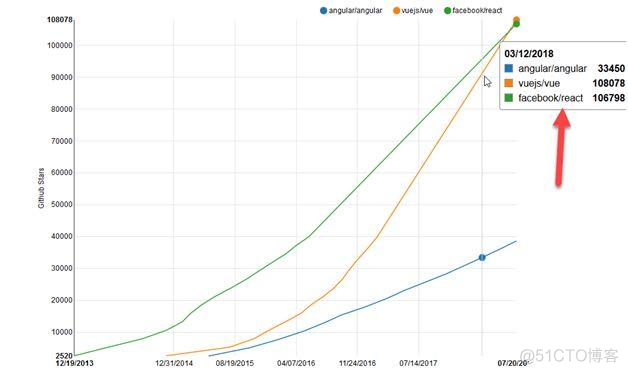
GitHub上所有这三个框架评级的统计数据

这个GitHub为Angular,React和Vue创作的明星历史展示了Vue.js在开发人员中的流行程度。目前,Vue有108086颗星,React获得106807 颗星,Angular获得 38654颗星。
如果我们观察上述统计数据,Vue.js似乎很受欢迎。尽管它是一个“单人秀”,但它有能力吸引开发人员的注意力,因为它结构精良且易于构建。
最重要的是,你不应该忘记Angular和React正被业界的大牌使用。Google在他们的项目中使用了Angular,Facebook,Airbnb,Dropbox,WhatsApp和Netflix等品牌正在其开发环境中使用React。
社区支持
由于React由Facebook提供支持而Angular由Google维护,因此这两个框架的增长毫无疑问。在这两个框架中,更新和发布都经常发布,但在迁移时它们得到了很好的维护。根据React和Angular的开发人员的说法,升级不是问题,每六个月会有一次重大更新。Angular团队定期发布版本更新,发布和折旧期。
以这种方式考虑Vue.js,就会有一个迁移帮助工具,它使迁移变得更容易。但在大型应用程序中,它可能会导致问题,因为没有适当的路线图专注于版本控制和他们的计划。
React比Angular更灵活,因为Angular是一个完整的框架,React是一组独立,更快,不断发展的库,为此,你必须密切关注不再支持或维护的每个小模块。
入门难易程度
React涉及更多JavaScript,有时这也是人们面向Angular或Vue的原因。
使用HTML更有意义,因为React具有不同的JSX语法--JavaScript XML。但是,它不需要在您的应用程序中使用JSX,但熟悉React的设置,环境和体系结构有点困难。
在这种情况下,Angular是一个非常好的选择。您可以轻松找到Angular开发人员,它拥有一个完善的社区,拥有大量项目,更新,资源,并且具有可持续发展的未来。
哪个平台提供简单的学习曲线?
Angular和React有自己的方法来做事情,其中,Vue相当容易。许多公司正在转向Vue,因为它易于使用。
在Angular或React中开发需要良好的JavaScript知识,您需要就第三方库做出很多决策。
如果您的应用程序很大并且在Vue中涉及大量代码,那么不仅编码,而且调试和测试可能是一个真正的问题,因为它允许您以老式的JavaScript方式构建应用程序。
Angular提供了非常丰富且清晰的错误消息,实际上可以帮助开发人员解决问题。
JSX还是HTML?
这是一场无休止的讨论。
Angular使用增强的HTML,而React更多地是关于JavaScript。
请记住,所有这三个框架都是基于组件的。只要应用程序需要,您就可以重用组件。根据官方文档,如果我们谈论JSX,JSX既不是字符串也不是HTML。它允许开发人员创建React元素,它是JavaScript的语法扩展。
使用它有一个优势,因为JavaScript比HTML更强大,而且它是一种维护良好且成熟的语言,适用于前端开发。
Vue与两个框架都不同。它分离了关注点,使开发人员能够以有序的方式编写样式,脚本和其他内容。对于熟悉HTML的初学者,设计师和经验丰富的开发人员来说,这听起来不错。
框架?程序库?有什么不同?
Angular是一个框架,因为它为您提供了使用完整设置构建应用程序的良好开端。您无需查看库,路由解决方案和结构。你可以简单地开始建设。另一方面,React和Vue比Angular更灵活,更通用。
Angular涉及依赖注入,这是一个对象为另一个对象提供依赖关系的概念。这使代码更清晰,更容易理解。
另一方面,有一个MVC模式将项目分成三个不同的组件 - 模型,视图和控制器。React没有任何这样的概念,它只用于构建应用程序的View,而Angular则基于MVC架构。
使用React,您可以进行多个集成,因为您可以将库与其他优秀工具配对,交换和集成。在这一点上,React开箱即用,因为它提供了无缝集成的灵活性,但是,这样做有更多的机会出错,它需要更多的依赖。
与这三个框架相比,Vue是最干净的。它可以帮助您在保持代码高效的同时实现内部依赖性和灵活性的完美平衡。它是一个非常简单,直接且易于使用的JavaScript框架,旨在简化Web开发。
单向数据流与双向数据绑定
这是React和Angular之间的主要区别之一。
双向数据绑定是指UI字段绑定到动态建模的机制。当UI元素发生变化时,模型数据也会相应地更改。
另一方面,单向数据流意味着只有一个单一的事实来源 - 模型。应用程序的数据以单一方向流动,只有模型才能更改应用程序的状态。
单向数据流易于理解和确定,而双向数据绑定由于其复杂性而难以理解和实现。
现在,如果我们在这种情况下考虑我们的框架,Angular使用双向数据绑定,React用于单数据流,Vue支持两者。
在这里,重点是,Angular的双向方法提供了有效的编码结构,开发人员发现它易于使用。
React提供了更好的概述和理解,因为数据是在一个方向上管理的。
Mircoapps和微服务的崛起
科技界目前正在接受mircoapps和微服务。
React和Vue都可以灵活地选择对应用程序很重要的东西。您只需将所需的库添加到React和Vue中的源代码中。
Angular使用TypeScript,这就是为什么它更适合SPA而不是微服务。
React和Vue都为开发微应用程序和微服务提供了更大的灵活性。
最后,我应该选择什么?
如果您比其他功能更喜欢灵活性,请使用React。
如果您喜欢在TypeScript中编码,请选择Angular。
如果您是JavaScript爱好者,请使用React,因为它完全与JavaScript有关。
如果您喜欢干净的代码,请在您的应用程序中使用Vue。
Vue提供最简单的学习曲线,是初学者的理想选择。
如果要在应用程序中分离关注点,请使用Vue。
如果您喜欢面向对象的编程,Angular绝对是您的选择。
Vue非常适合小型团队和小型项目。如果您的应用程序似乎很大并且具有重要的未来扩展计划,请选择React或Angular。
对于跨平台应用程序开发,React Native是一个理想的选择,因为它提供了现代功能,您可以轻松地找到资源。另一方面,Angular需要良好的JavaScript知识才能构建大规模应用程序
一个快速比较Angular vs. React vs. Vue
























