本文简介
带尬猴,我嗨德育处主任
<br>
在 canvas 里,变换是基础功能。很多基于 canvas 封装的库都有这功能,比如 《Fabric.js 变换视窗》。
变换是针对画布进行全局调整的一种能力,它可以对画布进行全局移动、缩放、旋转等操作。
p5.js 同样具备变换功能,而且还封装了很多方便的函数去实现变换功能。本文就简单介绍一下 p5.js 的变换操作方法。
<br>
为了方便讲解~~(我懒)~~,本文使用 CDN 的方式引入 p5.js。如果你在项目中使用 npm 的方式安装 p5.js ,可以参考 《p5.js 使用npm安装p5.js后如何使用?》 的用法。
<br>
<br>
平移 translate
平移是最简单的操作,使用 translate() 方法就可以移动画布坐标系(上下左右四个方向)。
translate() 使用语法:
// 语法1
translate(x, y, [z])
// 语法2
translate(vector)
先看看语法1,参数 x、 y、z 都接受数值型数据,其中 x 和 y 是必传的,z 是在3d场景中才会用到。
x 的值为负数时向左平移,正数则向右平移。y 的值为负数时向上平移,正数则向下平移。
<br>
语法2接受的参数是一个平移向量,这个语法在入门阶段用得不多。
<br>

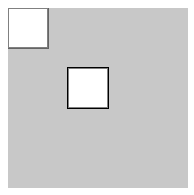
function setup() {
createCanvas(180, 180)
background(200)
// 正方形
square(0, 0, 40)
}
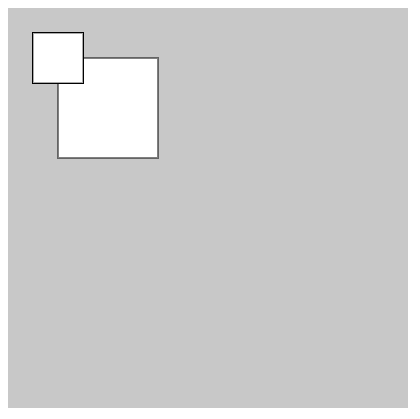
function draw() {
// 移动画布
translate(60, 60)
// 正方形
square(0, 0, 40)
}
你也可以试试语法2的方式
// 省略部分代码
translate(createVector(60, 60))
<br>
在画布只有1个元素的情况下,也可以使用 translate() 的方式实现 《p5.js 使用npm安装p5.js后如何使用?》 一文中最后的那个效果。

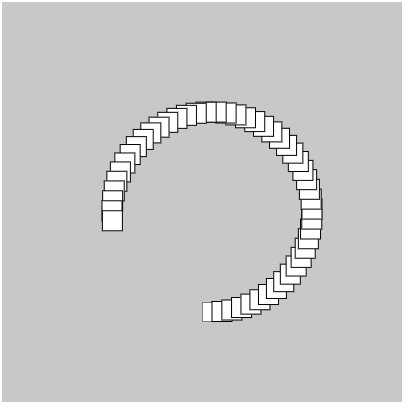
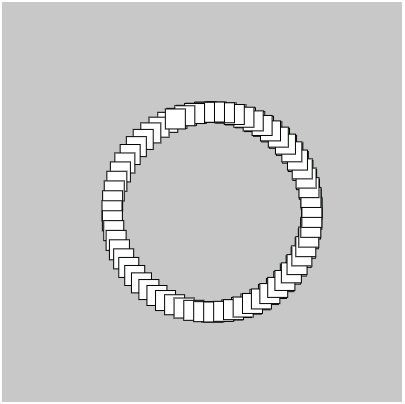
let count = 0
function setup() {
createCanvas(400, 400)
background(200)
}
function draw() {
// 移动画布
let x = Math.sin(count) * 100 + 200
let y = Math.cos(count) * 100 + 200
translate(x, y)
// 正方形
square(0, 0, 20)
count += 0.1
}
<br>
<br>
缩放 scale
p5.js 提供 scale() 方法可以缩放画布。
语法是这样的:
scale(s, [y], [z])
参数s 可以是数值型、数值型数组、p5.Vector 这几个类型。在入门阶段不要搞得那么复杂,我们只需知道可以传入数值型就行。
使用 scale() 方法时需要分几种情况。
<br>
情况1:只传1个参数
当只传入1个参数时,这个参数代表 x、y、z 轴的缩放百分比。
<br>
情况2:传入2个以上参数
当传入2个或者3个参数时,就分别代表 x、y、z 轴的缩放百分比。
<br>
如果传入大于0小于1的值就是缩小,大于1的值就是放大。

function setup() {
createCanvas(400, 400)
background(200)
square(50, 50, 100)
}
function draw() {
scale(0.5)
// 正方形
square(50, 50, 100)
}
<br>
最后需要注意一点,如果多次使用 scale(),每次使用都会根据上一次的结果进行百分比缩放。
如果不希望基于上一次的操作进行缩放,可以使用 pop() 和 push() 打破这个规则。
pop() 和 push() 用法请看 《p5.js 状态》
<br>
<br>
旋转 rotate
旋转分为2D和3D,本文只讲2D的旋转。3D的旋转放在之后讲3D案例的文章再讲解。
旋转使用的方法名叫 rotate(),语法如下:
rotate(angle)
angle 是旋转弧度。注意,是弧度!
但对于受过九年义务教育的我来说,用角度去计算会更加直观。
如果你也想用角度的方式来计算,可以使用下面这条公式:
角度 * Math.PI / 180
比如我希望画布旋转45度,就可以这样表达:45 * Math.PI / 180

function setup() {
createCanvas(400, 400)
background(200)
}
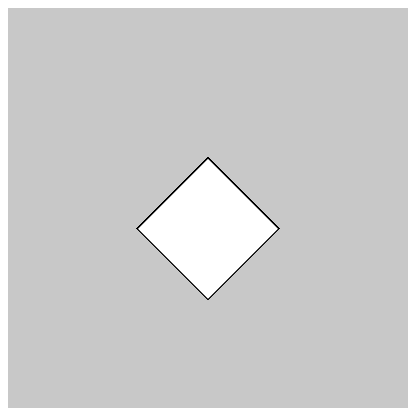
function draw() {
let angle = 45 * Math.PI / 180
rotate(angle) // 设置旋转角度
// 正方形
square(0, 0, 100)
}
默认是以左上角为旋转中心,如果想改变旋转中心,可以使用 translate 进行修改。

function setup() {
createCanvas(400, 400)
background(200)
}
function draw() {
translate(200, 150)
let angle = 45 * Math.PI / 180;
rotate(angle)
// 正方形
square(0, 0, 100)
}
<br>
<br>
倾斜 shear
p5.js 提供了 shearX(angle) 和 shearY(angle) 方法可以让画布斜切。
从这两个方法的字面意思可以看出,shearX() 和 shearY() 分别对应 x轴 和 y轴 方向的斜切。
参数 angle 同样代表弧度,如果要用更加直观的角度表示,同样可以使用 角度 * Math.PI / 180 这条公式进行转换。

function setup() {
createCanvas(400, 400)
background(200)
}
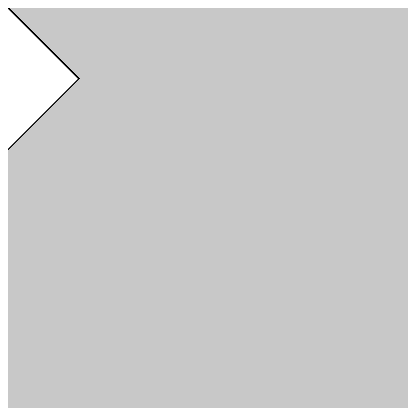
function draw() {
shearX(45 * Math.PI / 180)
shearY(45 * Math.PI / 180)
// 正方形
square(0, 0, 100)
}
<br>
<br>
其他方法
如果以上方法你觉得不好用,你觉得还是像原生 canvas 的 transform() 方法更好用的话,可以使用 p5.js 提供的 applyMatrix() 方法。这个方法和 canvas 的 transform() 方法差不多,这里就不再啰嗦讲解了。
<br>
<br>
推荐阅读
<br>
点赞 + 关注 + 收藏 = 学会了 代码仓库





















