Cesium-01:Vue 中基础使用
Cesium-02:飞机模型简单点对点飞行
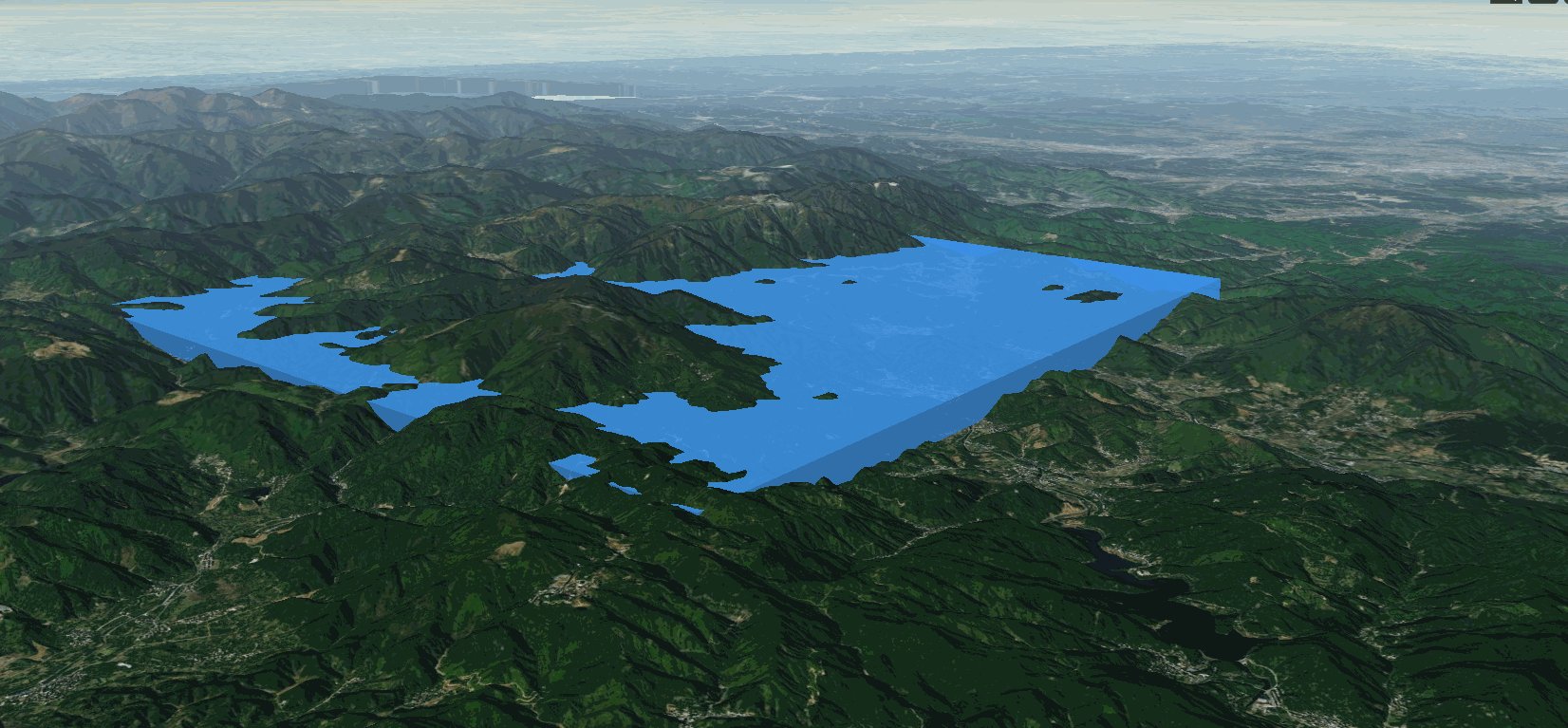
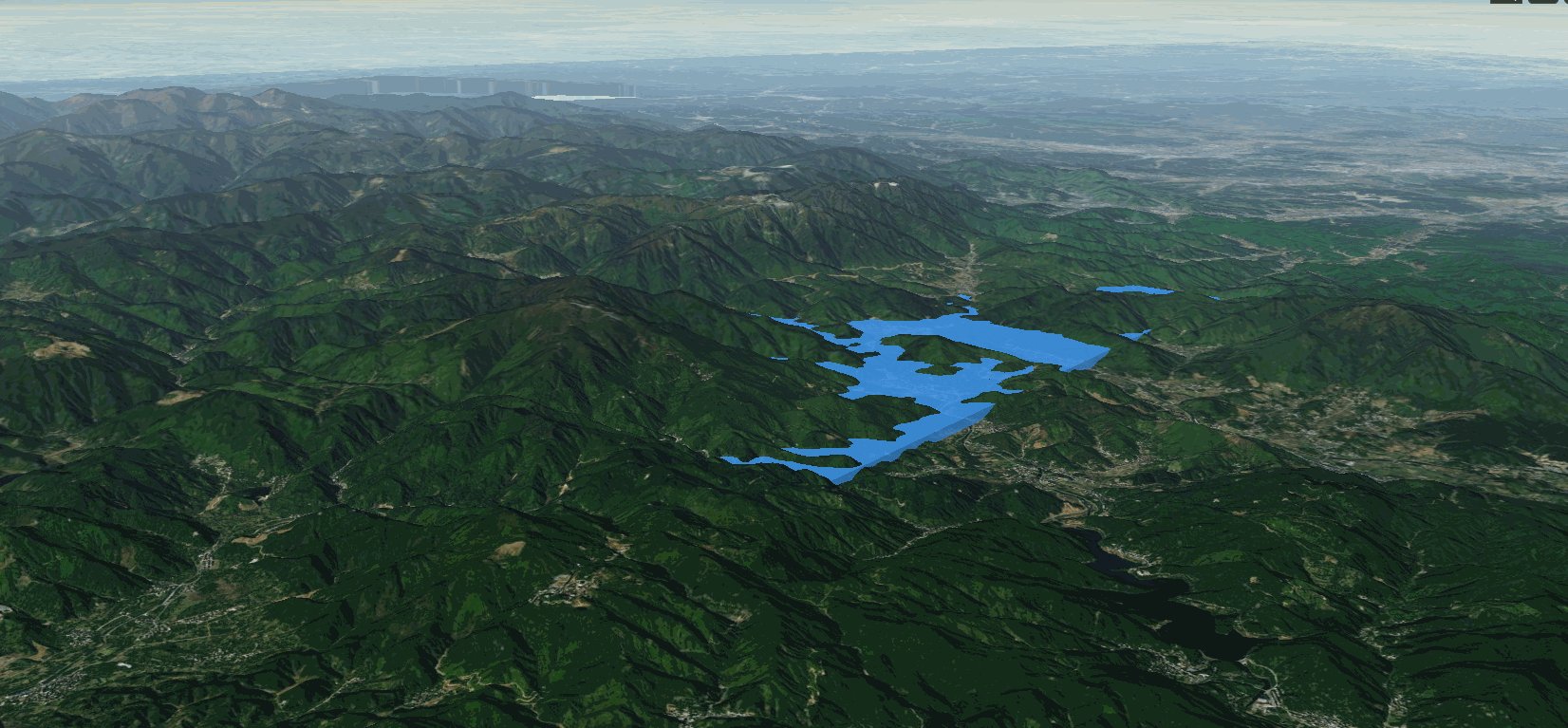
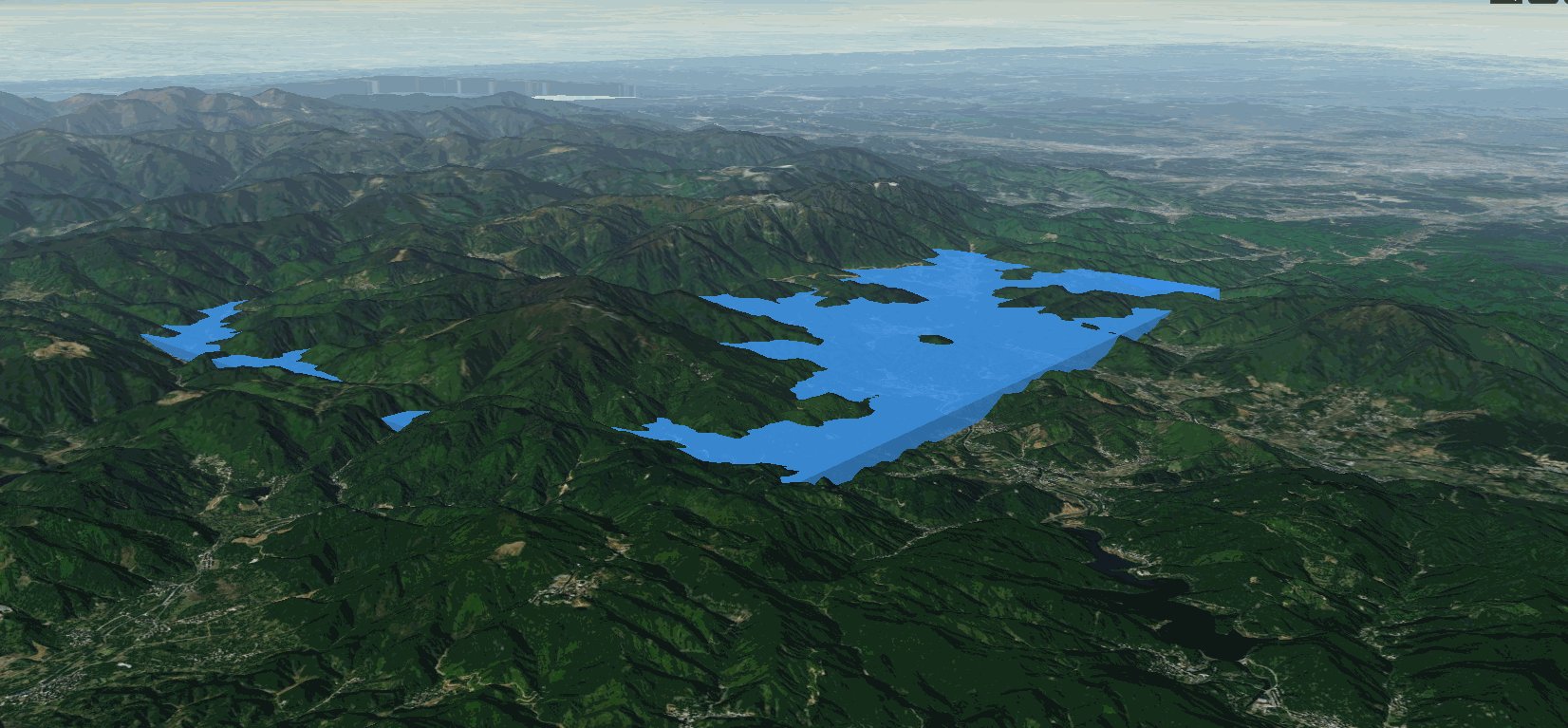
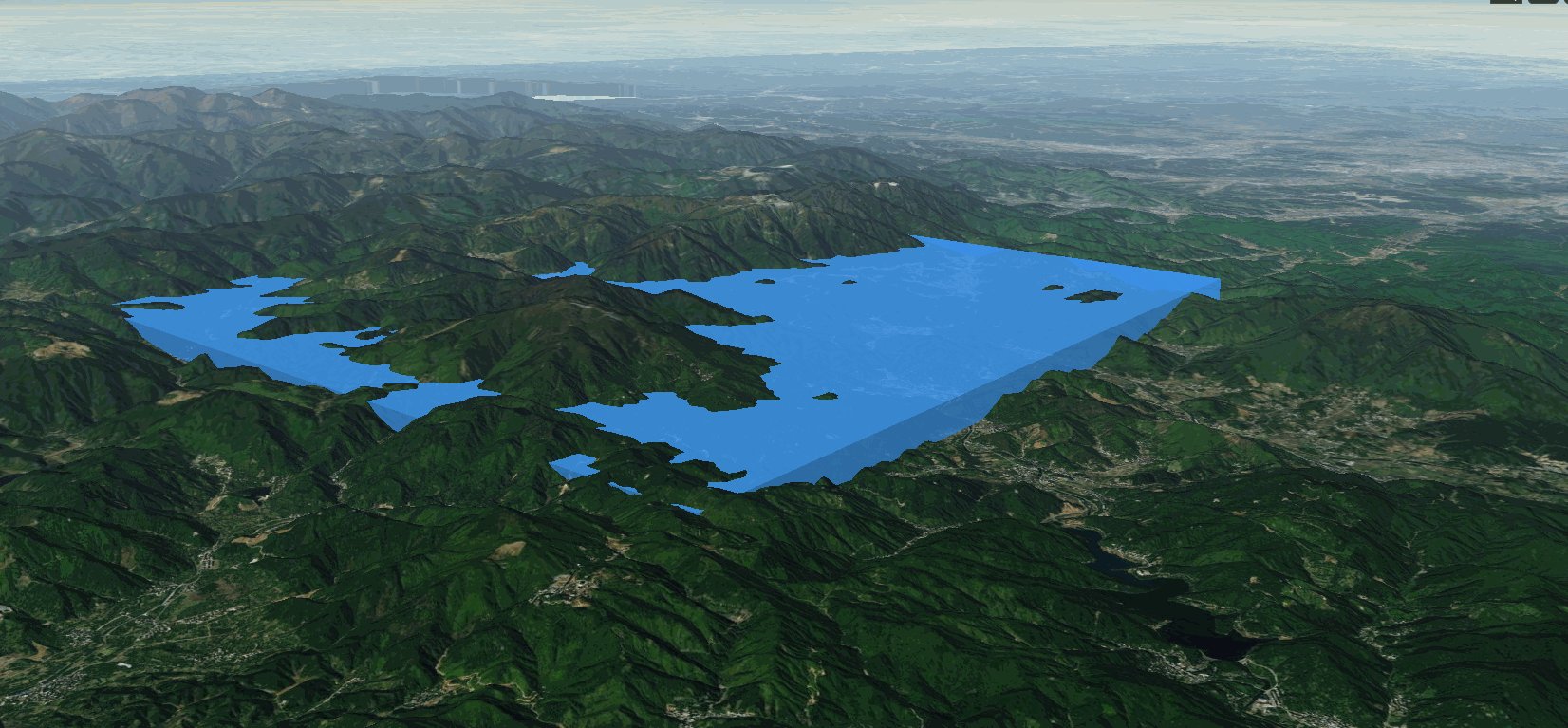
Cesium-03:洪水淹没
前言
最开始想做洪水淹没的话,查了一些资料。又基于不同的实现的,如 ArcScene 实现,有基于 Cesium 实现。
对比分析了下,ArcGIS 下的实现主要是软件中,如果想自己代码实现的话,还要借助 Arc Engine。加上自己前面也使用过 Cesium ,这里就选择了 Cesium 去做。
这里特别说明下,所做的洪水淹没,是简单的水面的抬升,没有降水、水流等算法分析在里面(了解过一些算法,要对接的话还有很多工作要做)。
一、数据准备
准备数据
1、底图卫星数据,这里选用天地图卫星切片;
2、DEM 数据,直接下载的哨兵数据(数据下载地址 ASF Data Search (alaska.edu),可以参考这里)
3、DEM 切片,并发布服务
处理过程中注意点
1、哨兵数据下载网站,需要注册;
2、没有选择自己下载卫星数据,是因为分辨率、处理等问题,不如直接使用在线的天地图卫星;
3、DEM 切片使用的是 CesiumLab,但发布的 DEM 服务,可以使用 CesiumLab 也可以自己发布
如果自己发布 DEM 服务的话,在 DEM 切片时,选择“散列”,如下图:

Nginx 发布 DEM 切片,和一般的 Web 站点的配置一样,如下:
server {
listen 9001;
root ./www/hzDEMcache;
# Add index.php to the list if you are using PHP
index index.html index.htm;
server_name _;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
add_header Access-Control-Allow-Origin *; # 跨域设置
}
add_header Cache-Control "no-cache,must-revalidate"; # 跨域设置
}在配置完成后,浏览器中打开 http://localhost:9001/layer.json,没有问题的话,证明发布成功!
数据都完成后,可以进行开发啦!
二、效果实现
下面两个问题时间:21年11月时没有问题,22年11月出现下面两个问题。
1、Cesium 版本问题
前几篇文章中,使用的 Cesium 是1.89版本。这个项目在初始化时,直接安装 Cesium 包,安装的是 1.99 版本。启动后项目报错,".?" 运算符不能识别。
经过分析,新版的 Cesium 对 TS 的支持更好,其中一些使用到了 TS 的新语法。这个对于使用 Vue3 + TS 会更友好。
因当前使用的还是 Vue2 ,且没有 TS,所以版本回退到了 1.89 ,再次运行正常!
2、token
在使用 Cesium 自带的底图、高程时,直接报错,没有显示。看了官网的文档,发现现在需要 token。
所以要先在官网注册,并申请 token。在使用地图前赋值 token:
Cesium.Ion.defaultAccessToken = 'token'实现——底图代码:
this.cesiumViewer = new Cesium.Viewer('cesiumContainer', {
infoBox: false,
// terrainProvider: Cesium.createWorldTerrain(), // Cesium 自带地形数据
// terrainProvider: new Cesium.CesiumTerrainProvider({ url: 'http://localhost:9003/terrain/LktyW4LU' }), // cesiumLab 切的地形数据服务
terrainProvider: new Cesium.CesiumTerrainProvider({ url: 'http://localhost:9001/' }), // nginx 代理切片,最后要带上"/"
baseLayerPicker: true, // 图层选择器
// 不设置,默认使用自带底图,需要 token
imageryProvider: new Cesium.UrlTemplateImageryProvider({
// url 和 openlayer 使用区别,t{0-7}.tianditu ,这里需要指定数值
url: 'http://t1.tianditu.gov.cn/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=07d4e04324b413cb0582fa99fe833cd3'
})
})洪水淹没代码:这里使用的是 Cesium.CallbackProperty,直接修改 extrudedHeight 会出现闪烁的情况
drawWater() {
this.showWater = true
this.waterEntity && this.cesiumViewer.entities.remove(this.waterEntity)
const waterCoord = [119.642769, 30.361905, 100, 119.591604, 30.448757, 100, 119.695767, 30.488232, 100, 119.748406, 30.395983, 100]
let startHeight = 100
const targetHeight = 500
this.waterEntity = this.cesiumViewer.entities.add({
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArrayHeights(waterCoord),
material: Cesium.Color.fromBytes(64, 157, 253, 200),
perPositionHeight: true,
extrudedHeight: new Cesium.CallbackProperty(() => { return startHeight }, false)
}
})
const waterInterval = setInterval(() => {
if (startHeight < targetHeight) {
startHeight += 10
if (startHeight >= targetHeight) {
startHeight = targetHeight
clearInterval(waterInterval)
this.showWater = false
}
// 使用该方式会闪烁,改用 Cesium.CallbackProperty 平滑
// this.waterEntity.polygon.extrudedHeight.setValue(startHeight)
}
}, 100)
}效果动图: