文章目录
- 前言
- 一、关于Cannon.js
- 二、Cannon.js的使用
- 最后
- 注意点:
- 优化
- 事件
- 其他
- 本文完整代码下载:
- 相关链接:
前言
本篇将介绍Cannon.js -- 3d物理引擎的基础使用,并用Cannon.js与three.js写一个简单的demo
一、关于Cannon.js
- Q:什么是Cannon.js? A:Cannon.js是一个3d物理引擎,它能实现常见的碰撞检测,各种体形,接触,摩擦和约束功能。
- Q:为什么要使用Cannon.js? A:1.比许多移植的物理引擎轻量级、更小的文件大小。2.100% 开源 JavaScript,从头开始编写。3使用迭代 Gauss-Seidel 求解器来求解约束。4使用SPOOK步进器…
二、Cannon.js的使用
Cannon.js的使用非常简单,只需要像其它js一样简单的引入或者用es模块的方式引用即可 在使用Cannon.js时通常会与其它3d库同时使用,因为Cannon.js就和后端差不多只负责数据 3d库则负责展示效果。我们这里将使用three.js来进行演示 首先我们需要下载Cannon.js 我们可以直接下载js文件或者使用CDN也可以使用npm直接安装
- 直接下载js
- 使用CDN:html中引用unpkg cannon-es地址
- 使用npm:npm install cannon-es
相关示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/public/normalize.css">
<title>Document</title>
</head>
<body>
<script type="module">
// 引入cannon-es
import * as CANNON from './lib/cannon-es.js'
// cannon.js variables
let world
// cannon.js 刚体 variables
let sphereBody
initCannon()
animate()
// document.addEventListener('keydown',e=>{
// if(e.code=='Space') animate()
// })
function initCannon() {
world = new CANNON.World() //初始化一个CANNON对象
// 设置CANNON的引力 相当与地球的引力(您可以x轴也可以设置y轴或者z轴 负数则会向下掉,正数则向上)
world.gravity.set(0, -9.82, 0)
/**
* 定义项目需要用到的材质
*/
const concreteMaterial = new CANNON.Material('concrete') //创建混凝土材质
const plasticMaterial = new CANNON.Material('plastic') //创建塑料材质
/**
*创建刚体,刚体就相当于现实生活中的物体(实体)一样 例如:桌子、板凳、大树、乒乓球等
*/
//
sphereBody = new CANNON.Body({
mass: 10,//质量
position: new CANNON.Vec3(0, 15, 0),//位置
//刚体的形状。 CANNON.Sphere为圆球体 CANNON.Box为立方体 更多形状查看文档:https://pmndrs.github.io/cannon-es/docs/classes/Shape.html
shape: new CANNON.Sphere(2),
//材质 材质决定了物体(刚体)的弹力和摩擦力,默认为null,无弹力无摩擦。 plastic为塑料材质 concrete为混泥土材质。相关文档地址:https://pmndrs.github.io/cannon-es/docs/classes/Material.html
material: plasticMaterial,
})
//添加外力,这有点类似于风力一样,在某个位置向某物吹风
// 该方法接收两个参数:force:力的大小(Vec3) relativePoint:相对于质心施加力的点(Vec3)。
sphereBody.applyForce(new CANNON.Vec3(100, 0, 0), sphereBody.position)
world.addBody(sphereBody) //向world中添加刚体信息
/**
* 创建地板刚体
*/
const floorBody = new CANNON.Body()
floorBody.mass = 0//质量 质量为0时表示该物体是一个固定的物体即不可破坏
floorBody.addShape(new CANNON.Plane())//设置刚体的形状为CANNON.Plane 地面形状
floorBody.material = concreteMaterial//设置材质
// 由于平面初始化是是竖立着的,所以需要将其旋转至跟现实中的地板一样 横着
// 在cannon.js中,我们只能使用四元数(Quaternion)来旋转,可以通过setFromAxisAngle(…)方法,第一个参数是旋转轴,第二个参数是角度
floorBody.quaternion.setFromAxisAngle(new CANNON.Vec3(-1, 0, 0), Math.PI * 0.5)
world.addBody(floorBody)
/**
* 设置两种材质相交时的效果 相当于设置两种材质碰撞时应该展示什么样的效果 例如:篮球在地板上反弹
*/
//创建一个接触材质
const concretePlasticMaterial = new CANNON.ContactMaterial(
concreteMaterial,//材质1
plasticMaterial,//材质2
{
friction: 0.1,//摩擦力
restitution: 0.7,//反弹力
}
)
//添加接触材质配置
world.addContactMaterial(concretePlasticMaterial)
}
// Start the simulation loop
function animate() {
requestAnimationFrame(animate)
world.fixedStep()
// the sphere y position shows the sphere falling
console.log(`Sphere position: ${sphereBody.position}`)
}
</script>
</body>
</html>以上代码就是Cannonjs的基础使用他主要模拟了一个球体掉落到地面上的效果,有反弹有摩擦也有外力的影响我们打开浏览器并查看控制台会看到如下的效果(这是球体的坐标信息,我们可以看到当y值为0后【即球体下降到地面上】会向上增加【即反弹了】)

2.由于Cannonjs物理引擎库他只是负责数据而不负责显示,这时我们需要使用其它3d库来进行数据效果的显示
首先我们这里先使用three.js搭建球和地面的场景
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/public/normalize.css">
<title>Document</title>
</head>
<body>
<script type="module">
import * as THREE from './lib/three.module.js'
import { OrbitControls } from './lib/OrbitControls.js'
// three.js variables
let camera, scene, renderer, controls
let sphere
initThree()
animate()
function initThree() {
scene = new THREE.Scene();//step 1 创建场景
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.y = 30;
camera.position.z = 20;
camera.lookAt(0, 5, 0);
scene.add(camera); //step 2 场景中添加相机
// 灯光
const light = new THREE.PointLight(0xe6dbd1, 1, 100);
light.position.set(2, 20, 1);
light.castShadow = true; // default false 阴影
scene.add(light);
// 渲染器
renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
renderer.setClearColor(0xbfd1e5);
document.body.appendChild(renderer.domElement) //step 4 dom中添加渲染器
// 地板
let groundGeom = new THREE.BoxGeometry(40, 0.2, 40);
let groundMate = new THREE.MeshPhongMaterial({ color: 0xdddddd })
let ground = new THREE.Mesh(groundGeom, groundMate);
ground.position.y = -0.1;
ground.receiveShadow = true;
scene.add(ground); //step 5 添加地面网格
// 几何体
// 圆球体
const geometry = new THREE.SphereGeometry(2, 32, 16);
const material = new THREE.MeshPhongMaterial({ color: 0xffff00 });
sphere = new THREE.Mesh(geometry, material);
sphere.position.y = 15
sphere.name = 'ball'
sphere.castShadow = true; //default is false 阴影
controls = new OrbitControls(camera, renderer.domElement);
controls.update()
//Create a helper for the shadow camera (optional)
// const helper = new THREE.CameraHelper(light.shadow.camera);
// scene.add(helper);
scene.add(sphere)
window.addEventListener('resize',e=>{
onWindowResize()
})
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
}
function animate() {
requestAnimationFrame(animate)
// 动画 让小球下降
sphere.position.y-=0.08
controls.update();
// Render three.js
renderer.render(scene, camera)
}
</script>
</body>
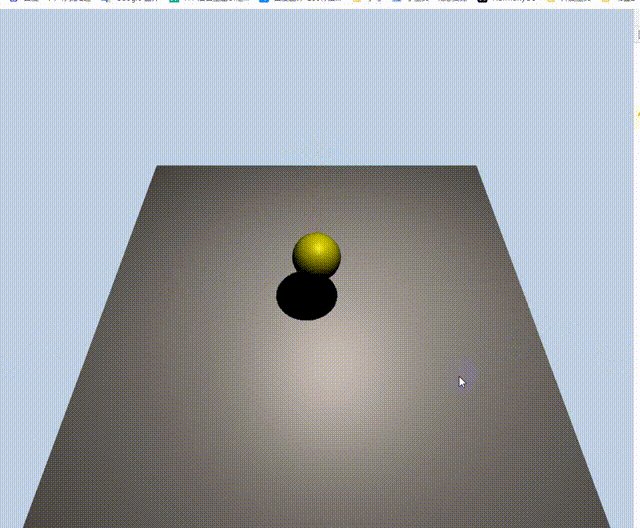
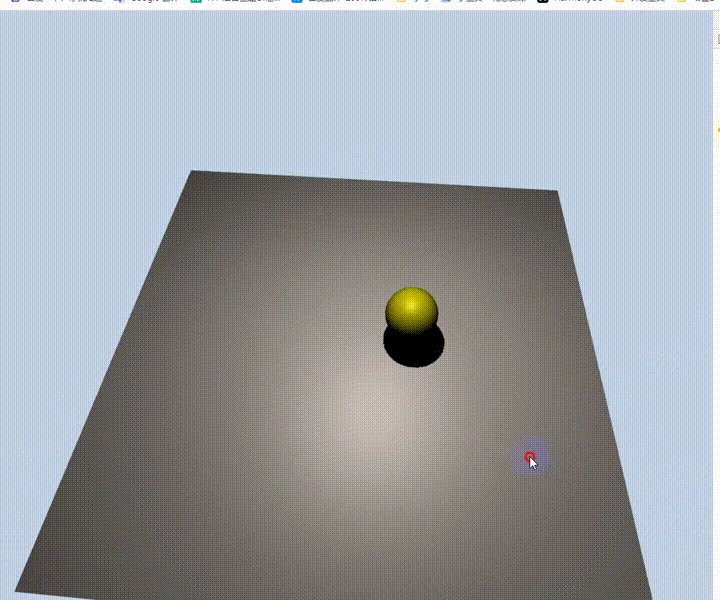
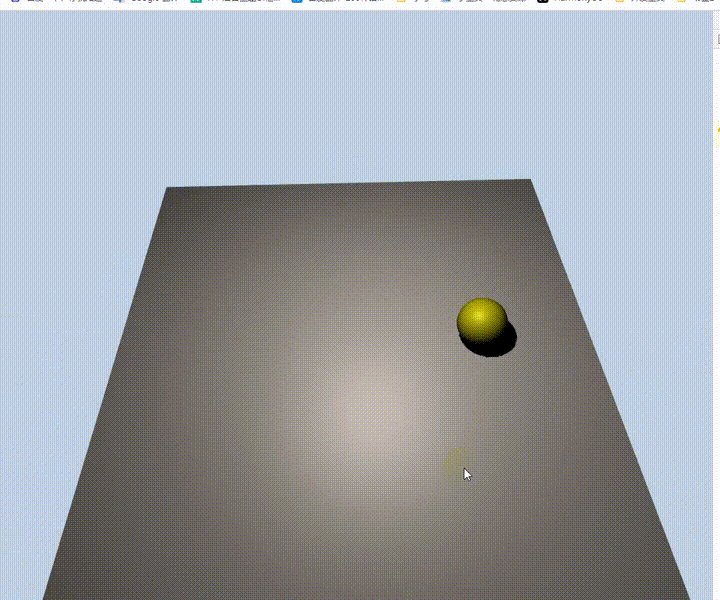
</html>以上代码使用three.js创建了一个地板和一个球体,球体一直向下掉(但球体到达地板时并没有反弹or停止 如果我们要用代码去实现的话需要加许多的判断 如:判断当球体到达地板时他的y轴增加到一定的值然后有减少... 这样虽然也能实现,但你会发现一个问题:你需要加n多的if,而且需要加许多的物理公式并且效果还不算太好) 效果如下图:

最后
最后我们将Cannonjs代码与three.js代码合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="/public/normalize.css">
<title>Document</title>
</head>
<body>
<script type="module">
import * as THREE from './lib/three.module.js'
import { OrbitControls } from './lib/OrbitControls.js'
// 引入cannon-es
import * as CANNON from './lib/cannon-es.js'
// three.js variables
let camera, scene, renderer, controls
let sphere
// cannon.js variables
let world
// cannon.js 刚体 variables
let sphereBody
initScene()
initCannon()
animate()
function initScene() {
scene = new THREE.Scene();//step 1 创建场景
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.y = 30;
camera.position.z = 20;
camera.lookAt(0, 5, 0);
scene.add(camera); //step 2 场景中添加相机
// 灯光
const light = new THREE.PointLight(0xe6dbd1, 1, 100);
light.position.set(2, 20, 1);
light.castShadow = true; // default false 阴影
scene.add(light);
// 渲染器
renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
renderer.setClearColor(0xbfd1e5);
document.body.appendChild(renderer.domElement) //step 4 dom中添加渲染器
// 地板
let groundGeom = new THREE.BoxGeometry(40, 0.2, 40);
let groundMate = new THREE.MeshPhongMaterial({ color: 0xdddddd })
let ground = new THREE.Mesh(groundGeom, groundMate);
ground.position.y = -0.1;
ground.receiveShadow = true;
scene.add(ground); //step 5 添加地面网格
// 几何体
// 圆球体
const geometry = new THREE.SphereGeometry(2, 32, 16);
const material = new THREE.MeshPhongMaterial({ color: 0xffff00 });
sphere = new THREE.Mesh(geometry, material);
sphere.position.y = 15
sphere.name = 'ball'
sphere.castShadow = true; //default is false 阴影
controls = new OrbitControls(camera, renderer.domElement);
controls.update()
//Create a helper for the shadow camera (optional)
// const helper = new THREE.CameraHelper(light.shadow.camera);
// scene.add(helper);
scene.add(sphere)
}
function initCannon() {
world = new CANNON.World() //初始化一个CANNON对象
// 设置CANNON的引力 相当与地球的引力(您可以x轴也可以设置y轴或者z轴 负数则会向下掉,正数则向上)
world.gravity.set(0, -9.82, 0)
/**
* 定义项目需要用到的材质
*/
const concreteMaterial = new CANNON.Material('concrete') //创建混凝土材质
const plasticMaterial = new CANNON.Material('plastic') //创建塑料材质
/**
*创建刚体,刚体就相当于现实生活中的物体(实体)一样 例如:桌子、板凳、大树、乒乓球等
*/
//
sphereBody = new CANNON.Body({
mass: 10,//质量
position: new CANNON.Vec3(0, 15, 0),//位置
//刚体的形状。 CANNON.Sphere为圆球体 CANNON.Box为立方体 更多形状查看文档:https://pmndrs.github.io/cannon-es/docs/classes/Shape.html
shape: new CANNON.Sphere(2),
//材质 材质决定了物体(刚体)的弹力和摩擦力,默认为null,无弹力无摩擦。 plastic为塑料材质 concrete为混泥土材质。相关文档地址:https://pmndrs.github.io/cannon-es/docs/classes/Material.html
material: plasticMaterial,
})
//添加外力,这有点类似于风力一样,在某个位置向某物吹风
// 该方法接收两个参数:force:力的大小(Vec3) relativePoint:相对于质心施加力的点(Vec3)。
sphereBody.applyForce(new CANNON.Vec3(100, 0, 0), sphereBody.position)
world.addBody(sphereBody) //向world中添加刚体信息
/**
* 创建地板刚体
*/
const floorBody = new CANNON.Body()
floorBody.mass = 0//质量 质量为0时表示该物体是一个固定的物体即不可破坏
floorBody.addShape(new CANNON.Plane())//设置刚体的形状为CANNON.Plane 地面形状
floorBody.material = concreteMaterial//设置材质
// 由于平面初始化是是竖立着的,所以需要将其旋转至跟现实中的地板一样 横着
// 在cannon.js中,我们只能使用四元数(Quaternion)来旋转,可以通过setFromAxisAngle(…)方法,第一个参数是旋转轴,第二个参数是角度
floorBody.quaternion.setFromAxisAngle(new CANNON.Vec3(-1, 0, 0), Math.PI * 0.5)
world.addBody(floorBody)
/**
* 设置两种材质相交时的效果 相当于设置两种材质碰撞时应该展示什么样的效果 例如:篮球在地板上反弹
*/
//创建一个接触材质
const concretePlasticMaterial = new CANNON.ContactMaterial(
concreteMaterial,//材质1
plasticMaterial,//材质2
{
friction: 0.1,//摩擦力
restitution: 0.7,//反弹力
}
)
//添加接触材质配置
world.addContactMaterial(concretePlasticMaterial)
}
function animate() {
requestAnimationFrame(animate)
world.fixedStep()//动态更新world
sphere.position.copy(sphereBody.position)//设置threejs中的球体位置
// // 动画 让小球下降
// sphere.position.y-=0.08
controls.update();
// Render three.js
renderer.render(scene, camera)
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
}
</script>
</body>
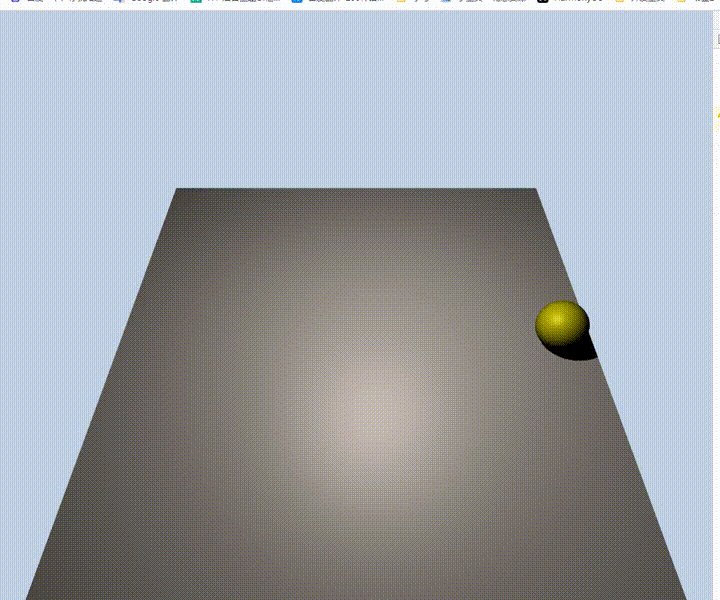
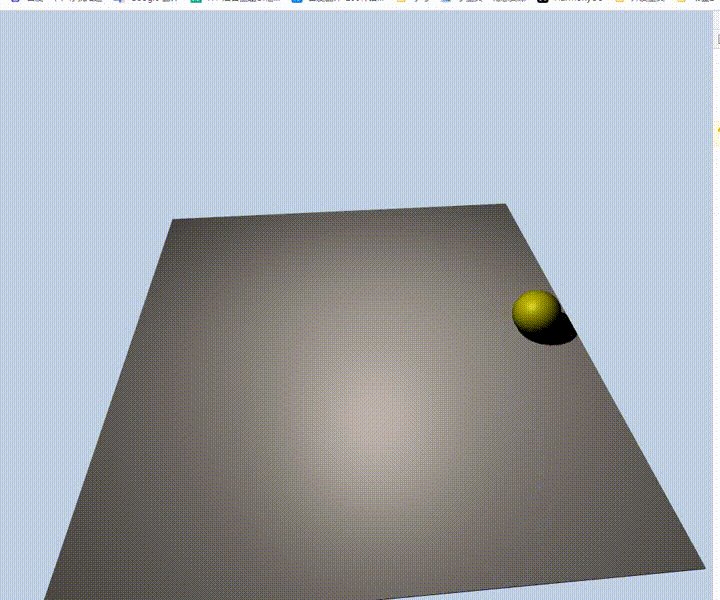
</html>效果如下:(非常接近现实了)

注意点:
- cannon.js中创建box与three.js创建box不一样。 在three.js中,创建几何体BoxBufferGeometry只需要直接提供立方体的宽高深就行,而在cannon.js中,它是根据立方体对角线距离的一半来计算生成形状,因此其宽高深必须乘以0.5 ,否则立方体会有悬空效果
//cannon.js中创建立方体
const shape = new CANNON.Box(new CANNON.Vec3(width * 0.5,height * 0.5,depth * 0.5))优化
1.粗测阶段(BroadPhase) cannon.js会一直测试物体是否与其他物体发生碰撞,这非常消耗CPU性能,这一步成为BroadPhase。当然我们可以选择不同的BroadPhase来更好的提升性能。NaiveBroadphase(默认) —— 测试所有的刚体相互间的碰撞。GridBroadphase —— 使用四边形栅格覆盖world,仅针对同一栅格或相邻栅格中的其他刚体进行碰撞测试。SAPBroadphase(Sweep And Prune) —— 在多个步骤的任意轴上测试刚体。 默认broadphase为NaiveBroadphase,建议切换到SAPBroadphase。 当然如果物体移动速度非常快,最后还是会产生一些bug。 切换到SAPBroadphase只需如下代码
world.broadphase = new CANNON.SAPBroadphase(world)2.睡眠Sleep 虽然我们使用改进的BroadPhase算法,但所有物体还是都要经过测试,即便是那些不再移动的刚体。 因此我们需要当刚体移动非常非常缓慢以至于看不出其有在移动时,我们说这个刚体进入睡眠,除非有一股力施加在刚体上来唤醒它使其开始移动,否则我们不会进行测试。 只需以下一行代码即可
world.allowSleep = true当然我们也可以通过Body的sleepSpeedLimit属性或sleepTimeLimit属性来设置刚体进入睡眠模式的条件。 sleepSpeedLimit ——如果速度小于此值,则刚体被视为进入睡眠状态。 sleepTimeLimit —— 如果刚体在这几秒钟内一直处于沉睡,则视为处于睡眠状态。
事件
我们可以监听刚体事件如:碰撞colide、睡眠sleep或唤醒wakeup
body.addEventListener('collide',e=>{
console.log(e)
})其他
Web Worker 由于JavaScript是单线程模型,即所有任务只能在同一个线程上面完成,前面的任务没有做完,后面的就只能等待,这对于日益增强的计算能力来说不是一件好事。所以在HTML5中引入了Web Worker的概念,来为JavaScript创建多线程环境,将其中一些任务分配给Web Worker运行,二者可以同时运行,互不干扰。Web Worker是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。
在计算机中做物理运算的是CPU,负责WebGL图形渲染的是GPU。现在我们的所有事情都是在CPU中的同一个线程完成的,所以该线程可能很快就过载,而解决方案就是使用worker。 我们通常把进行物理计算的部分放到worker里面,具体可看这个例子的源码web worker example
cannonjs常用工具:
- three-to-cannon:用于生成3d模型的刚体信息
- cannon-es-debugger:用于调试cannon.js,效果如下:
- Stats调试工具: FPS:每一秒的帧数,越大越流畅 MS:渲染一帧需要的时间(毫秒),越低越好 MB:占用内存信息
- AxesHelper 坐标轴调试模式 AxesHelper 是在场景的中心点,添加一个坐标轴(红色:X 轴、绿色:Y 轴、蓝色:Z 轴),方便辨别方向
- Light Helper 光源调试模式 聚光灯开启 Light Helper 调试模式后,可以直观的看到 distance 、 angle 的参数效果。
- Camera Helper 摄像机调试模式 开启 Camera Helper 调试模式后,可以直观的看到 Camera 的 Fov 、 Nera 、 Far 的参数效果。






















