vue3异步组件按需加载和vue2异步组件的按需加载
原创
©著作权归作者所有:来自51CTO博客作者朦胧淡月的原创作品,请联系作者获取转载授权,否则将追究法律责任
vue3 按需加载组件
子组件.vue
<template>
<div>
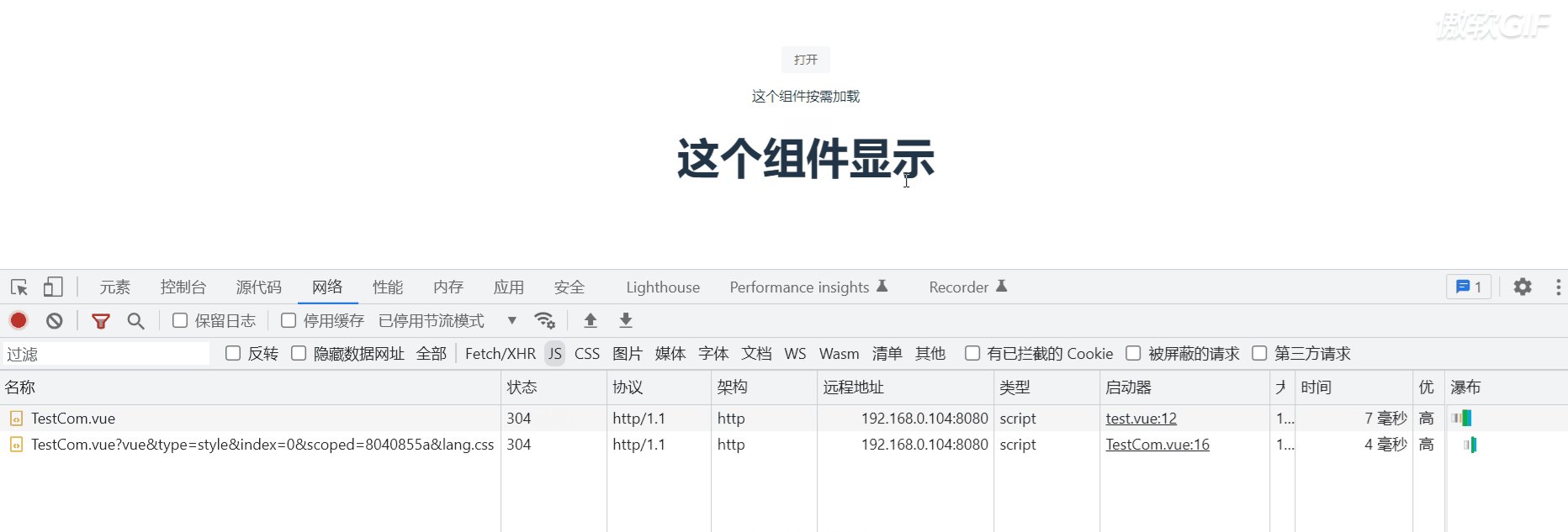
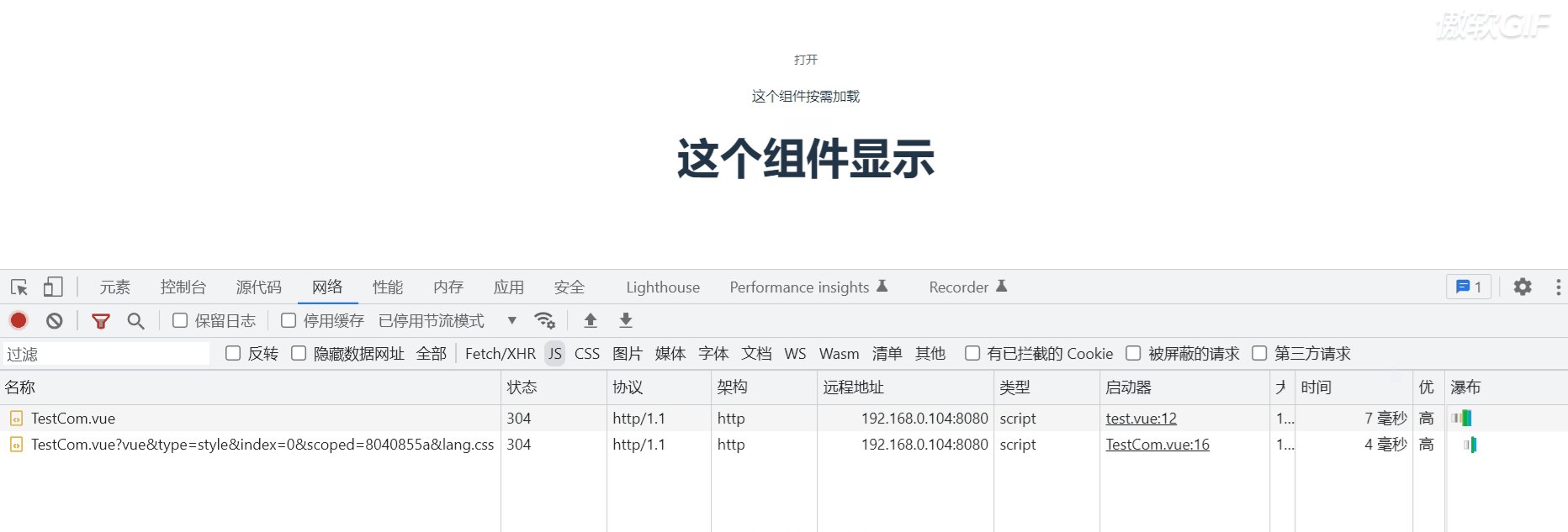
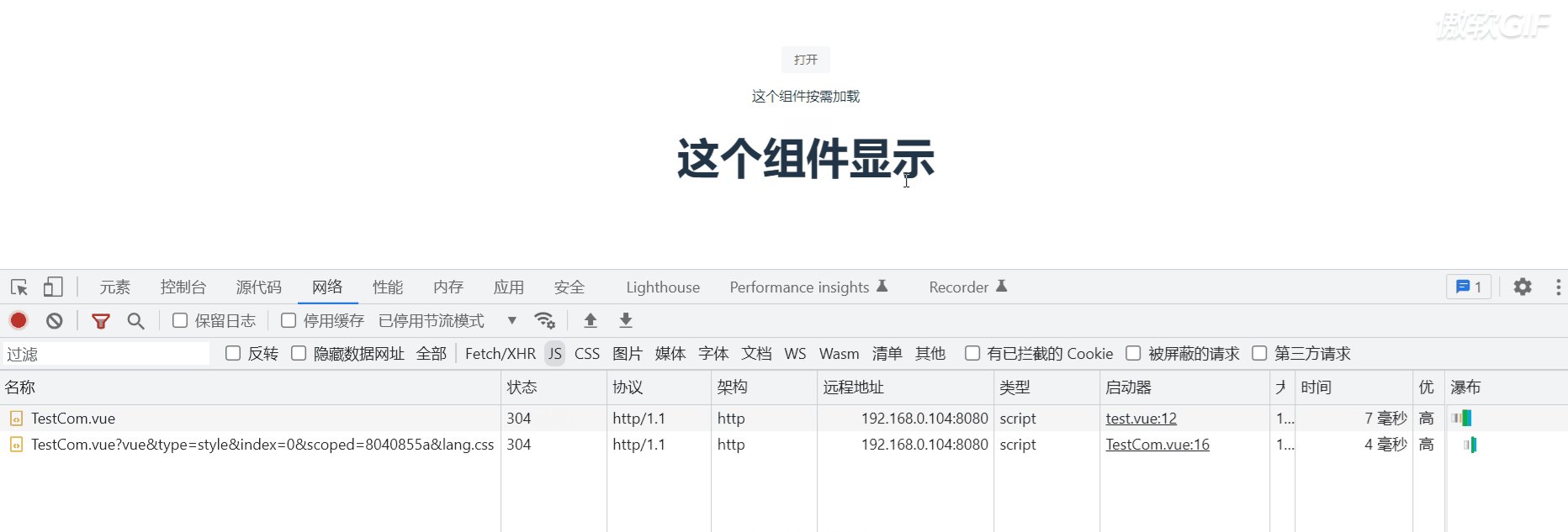
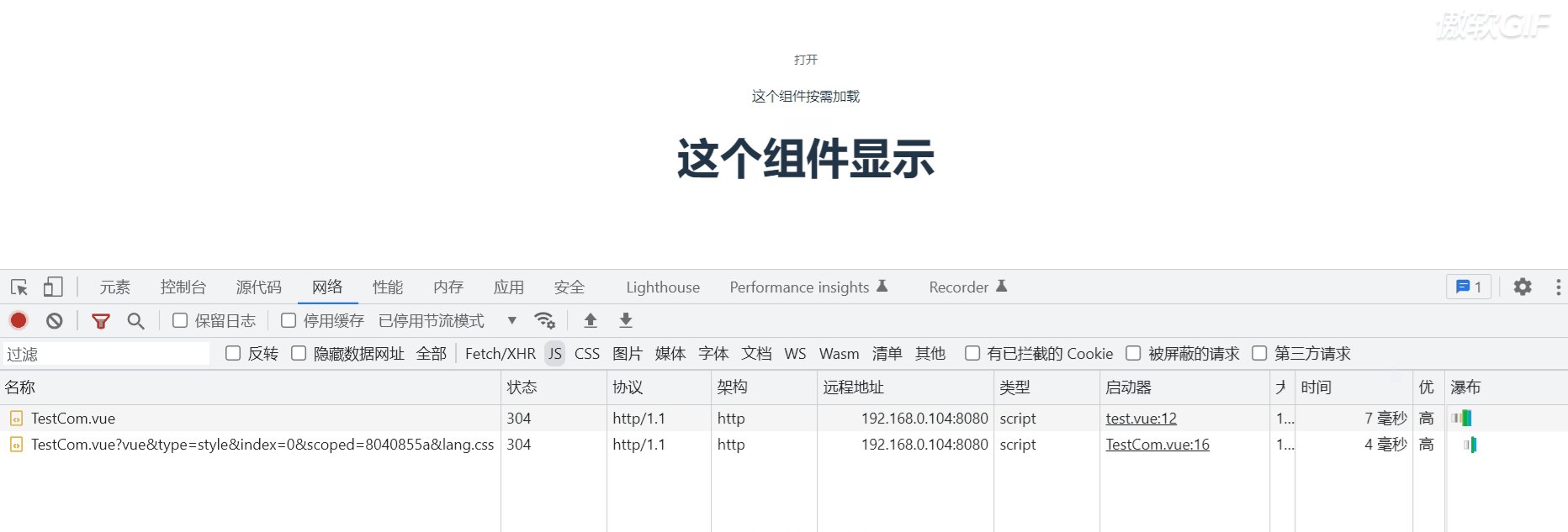
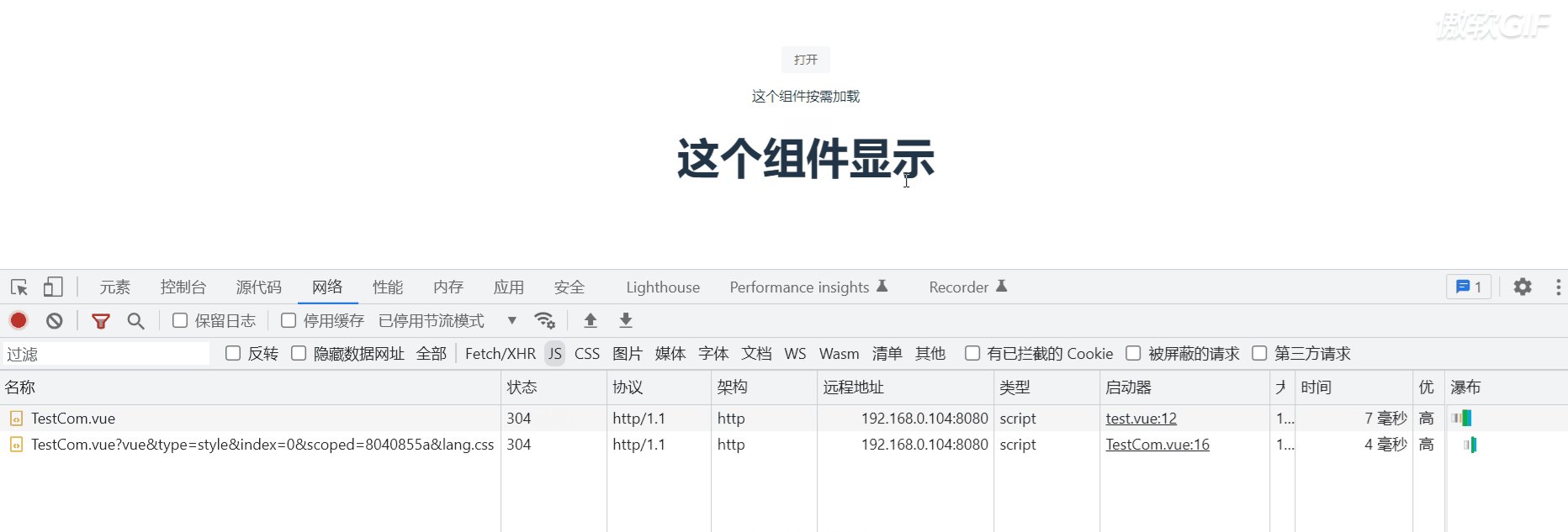
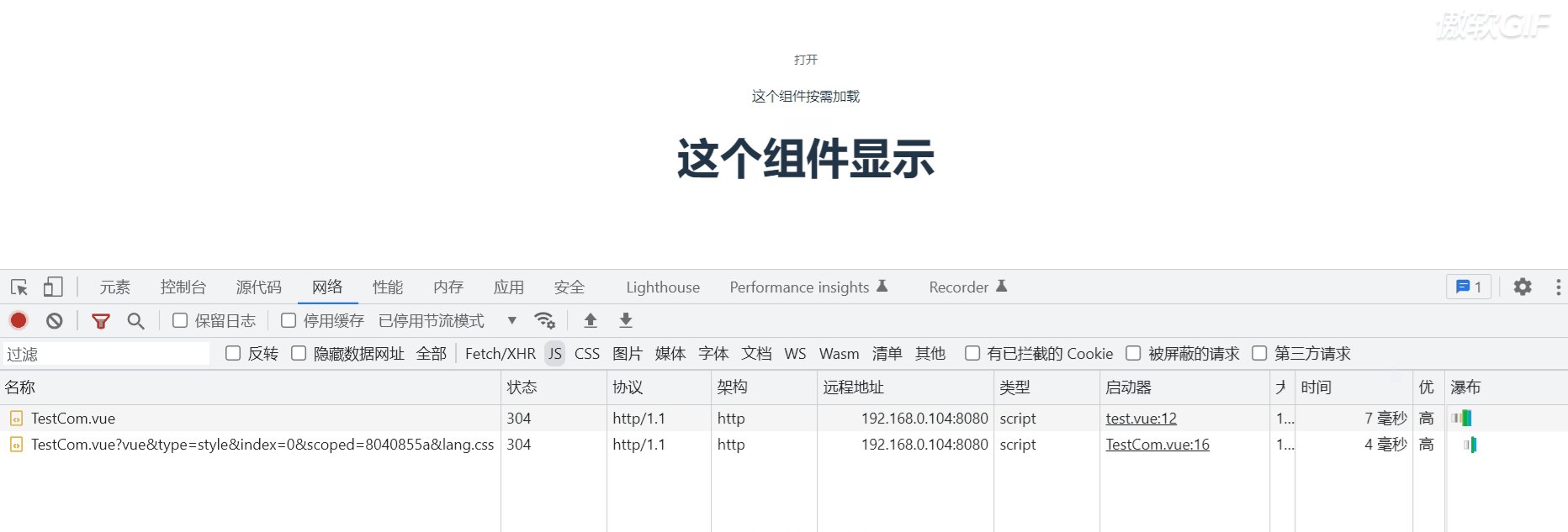
<p>这个组件按需加载</p>
<h1>这个组件显示</h1>
</div>
</template>
<template>
<div class="father">
<el-button text @click="openHadndler">
打开
</el-button>
<TestCom v-if="showwFlag" title="父组件给的标题" aa="我是aa" bb="我是bb"></TestCom>
</div>
</template>
<script setup lang="ts">
import { defineAsyncComponent, ref } from 'vue'
const TestCom = defineAsyncComponent(() => import('../../components/TestCom.vue'))
let showwFlag=ref(false)
const openHadndler = () => {
showwFlag.value=true
}
</script>

好几个组件按需加载
const 组件名1 = defineAsyncComponent(() => import('组件路径1'))
const 组件名2 = defineAsyncComponent(() => import('组件路径2'))
const 组件名3 = defineAsyncComponent(() => import('组件路径3'))vue2 按需加载组件
components:{
testcom:()=>import('../components/test-com')
} 遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。