有关Unity3D中UGUI的知识,做下笔记
一、Anchors(锚点) :
首先,我们要明白,一个UI物体的锚点是相对于父物体来说的,如果没有父物体,那就是相对于整个Canvas画布来说的。
我们用官网一组图片可以很形象的描述锚点的作用:

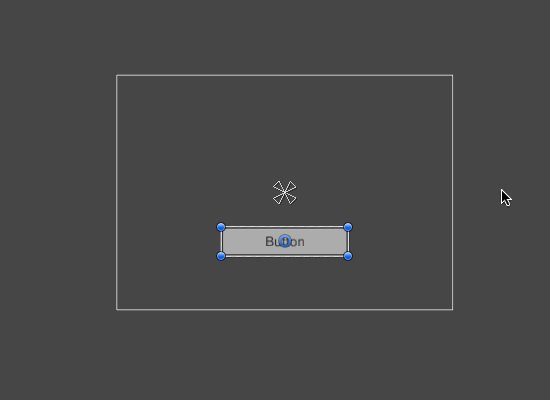
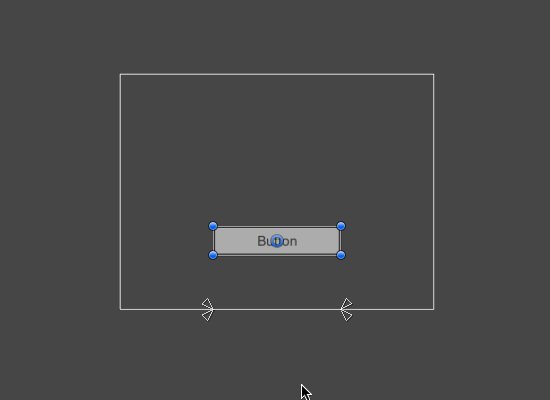
锚点全在中间的情况

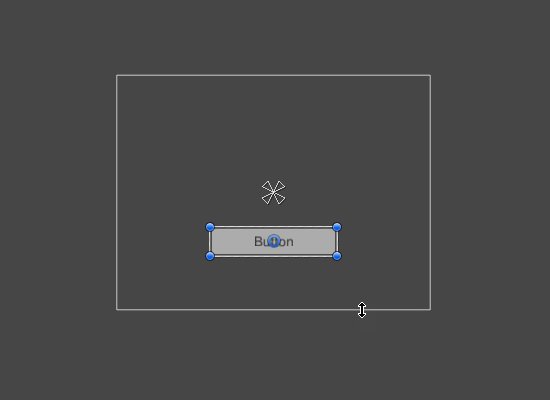
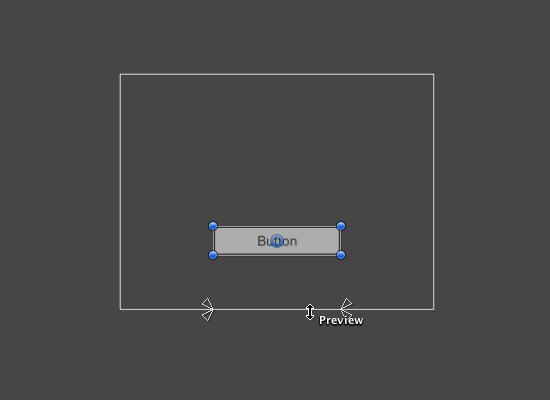
锚点全在右下角的情况

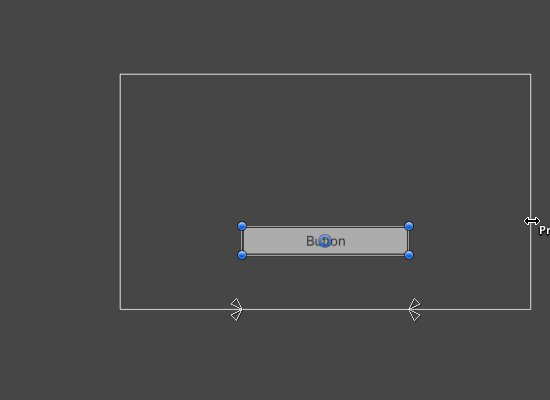
锚点在两个角的情况

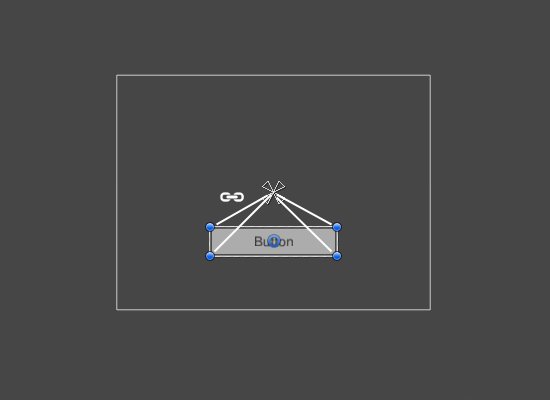
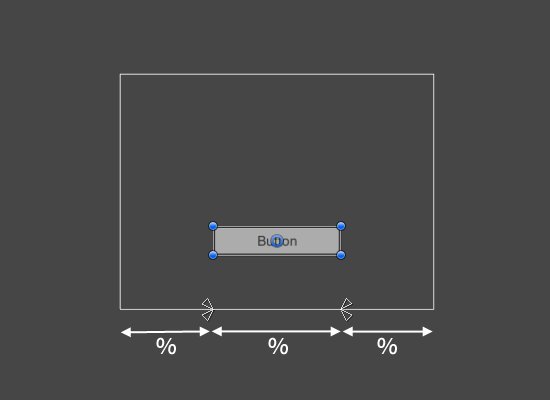
锚点分开的情况
锚点的四个点分别为:
MinX: 相对于父物体左边框的比例(就是 距左边框的距离/左边框到右边框的总长度)
MaxX: 相对于父物体右边框的比例
MinY: 相对于父物体下边框的比例
MaxY: 相对于父物体上边框的比例
这四个值决定了四个锚点的位置,而四个锚点的位置决定了四个顶点的位置。
总结:由此可以看到,不管什么情况,button的四个顶点到相应锚点的相对位置是不变的,并且,当四个锚点在一起和
不在一起时RectTransform可调整的属性会有变化,当4个锚点都在一起的时候,RectTransform会显示Pos X,Pos Y,Width,Height四个属性可供修改,其中PosX,PosY就是物体的中心点(轴点)相对于 锚点的位置。
例如:如果四个锚点都在父物体的中心,且物体的中心点(轴点)就在物体的几何中心点,这时如果物体在父物体的中间,,那么PosX,PosY就都是0。

二、Pivot(UI的中心点,称为轴点):
UI元素的旋转和缩放是围绕pivot进行的。轴点是Rect的实际中心点,是属于Rect自身的,和Rect尺寸中心点不同。尺寸中心点是以宽,高取1/2得到,即几何中心点。而轴点是可以任意指定的,如果将Rect旋转,可以看到Rect是围绕轴点旋转,而不是几何中心点。Pivot的范围也是[0,1]的比例值。Pivot默认值为(0.5, 0.5),即物体的几何中心。

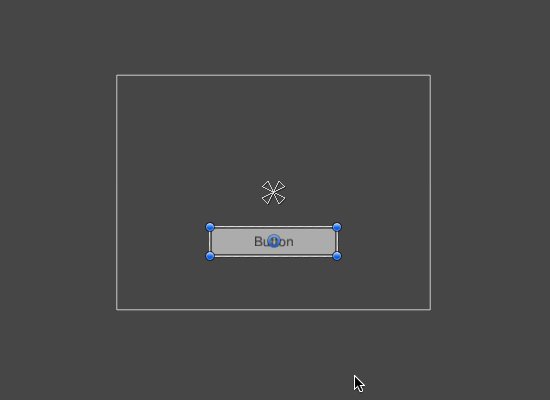
轴点为(0.5,0.5)时,

轴点为(1,1)时























