https://zhidao.baidu.com/question/755387964038990404.html $form[0].reset(); bv.resetForm(); ...
转载
2021-10-10 13:31:00
234阅读
2评论
var form = $('#updateform'); $("#submitBtn").click(function () { //进行表单验证 var bv = form.data('bootstrapValidator'); bv.validate(); if (bv.isValid()) { con
转载
2021-04-21 22:52:36
298阅读
2评论
Vue项目之实现登录功能的表单验证!
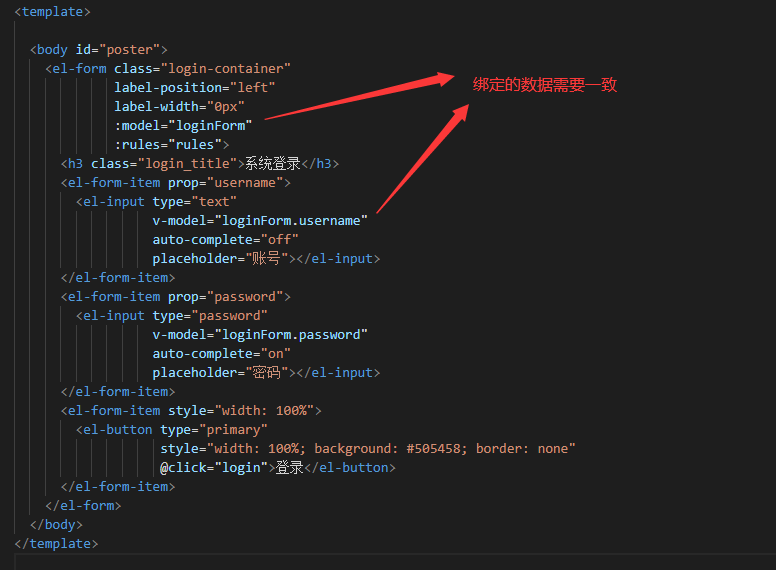
步骤:配置 Form表单验证;1、必须给el-from组件绑定model 为表单数据对象2 给需要验证的表单项 el-form-item 绑定 prop 属性需要指定表单对象中的数据名称只需要写属性名就可以了! prop="mobile"3 配置验证规则! 通过el-from 组件的 rules属性配置验证规则 这是我
前端开发中经常会遇见表单验证,接下来我们说一说表单验证怎么实现的,本文章主要基于elementUI+vue框架,当然中间的验证JS都可使用。 文章目录前言一、新建文件1.手机号验证2.判断身份证号码3.验证邮箱格式4.动态设置表单必填与否2.页面中的使用总结 前言本章主要写手机号验证、邮箱验证、身份证验证以及实现动态必填项,感兴趣就继续向下看吧一、新建文件1.手机号验证1.1 追求简单请在输入框中
一。表单常用事件 有三个,onsubmit(表单提交)事件,onfocus(获得焦点)事件,onblur(失去焦点)事件。1. onsubmit事件作用:组织或者允许表单的提交。<form action="" method="post" onsubmit="return false"> renturn 值为false时,无法提交。表单验证的实质:一开..
原创
2022-09-13 12:24:54
173阅读
ajax的功能主要是应用在js上,ajax对asp没什么要求,asp只负责在后台显示及操作服务端的数据。 可以像下面这样思考: 1.写表单第一项(如用户名) 2.onblur事件(失去焦点)发生时开始验证,onblur="checkusername()" 3.js发一个请求给第一个asp(假定为ajaxusername.asp)如果从数据库中找到了这个用户,给出1(ajaxuser
转载
2010-01-26 17:04:30
245阅读
文件目录: html代码: 异步表单验证 php代码:名字太受欢迎,换一个吧"; }else{ echo "成功"; } //进行释放查询结果集 mysql_free_result($result); //关闭数据库连接 mysql_close($link);?> 运行结果示例: Read More
转载
2013-08-09 22:40:00
166阅读
2评论
ajax的功能主要是应用在js上,ajax对asp没什么要求,asp只负责在后台显示及操作服务端的数据。
可以像下面这样思考:
1.写表单第一项(如用户名)
2.onblur事件(失去焦点)发生时开始验证,onblur="checkusername()"
3.js发一个请求给第一个asp(假定为ajaxusername.asp)如果从数据库中找到了这个用户,给出1(ajaxusername.asp所有内容就是一个1)如
<%
if(user.exist())response.write "1"
%>
4.js收到,会自动执行checkuser()函数。
checkuser把用户名一行底色改变,并显示“用户己存在”
asp部分你就自己写了。下面给出一些js代码。
<script>
/*以下函数一般不需要改变*/
var Ajax;
function CreateAjax(){
if (window.XMLHttpRequest){
Ajax = new XMLHttpRequest();
}
转载
2010-01-15 11:44:36
231阅读
自己编写了一个表单验证插件,支持ajax验证,使用起来很简单。 每个需要验证的表单元素下面有一个span标签,这个标签的class有一个valid表示需要验证,如果有nullable则表示可为空;rule表示验证规则,msg表示错误提示信息;to表示要验证的元素的name值,如果元素是单个的,...
原创
2022-04-30 13:38:56
381阅读

vue element表单验证简单的输入为空和输入3-5个字符验证(使用之后的随笔)template部分代码:<div id
原创
2022-12-05 15:14:50
147阅读

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstra ...
转载
2021-08-24 01:00:00
378阅读
2评论
策略模式 (Strategy Pattern)又称政策模式,其定义一系列的算法,把它们一个个封装起来,并且使它们可以互相替换。封装的策略算法一般是独立的,策略模式根据输入来调整采用哪个算法。关键是策略的实现和使用分离。注意: 本文可能用到一些编码技巧比如 IIFE(Immediately Invoked Function Expression, 立即调用函数表达式),ES6 的语法 let/con
一、vee-validate入门它有很多开箱即用的验证规则,也支持自定义验证规则。它是基于模板的,因此它与HTML5验证API类似且熟悉。可以验证HTML5输入以及自定义Vue组件。 项目地址:vee-validate 官方文档:VeeValidate1、安装# NPM安装
$ npm install vee-validate --save
# CDN安装
<!-- jsdelivr
 ...
转载
2021-09-16 22:30:00
441阅读
2评论
今天学习ajax的时候,实现了ajax表单验证功能。表单的验证有了ajax的应用给用户带来了更好的体验,用户无需等待,ajax在后台与服务器交互并返回检验用户的信息响应。
index.html:接口文件,主要是呈现表单的结构,以及引入css和js的文件。
validate.css:样式表,实现样式的文件。
validate.js:js文件,主要实现功能的调用。
1、创建ajax
推荐
原创
2012-04-25 23:15:39
780阅读
点赞
2评论
兼容: opera 9.6 + chrome 2.0 + FF 3 + IE 6 效果:一边输入一边实现验证 image 环境:ruby
转载
2013-10-12 08:55:00
38阅读
1. Title Zip: Zip code is required. ...
原创
2021-07-27 20:25:14
405阅读
1.<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <div id="app"> <...
原创
2022-07-25 12:31:10
193阅读

ip 表单验证 vue iview template <Row v-show="config.bindIP"> <Col span="1
原创
2023-04-23 09:08:54
230阅读

