系列文章基础配置也许你已经使用 Vscode 一段时间了,安装了一些流行的插件,能够满足日常开发需求。这样挺好的,不过如果仅此而已,那么很可能你就与 Vscode 的诸多功能擦肩而过了。本文记录了 Vscode 的一些小技巧,配置,这些对于前端开发工作而言都有着极大的提升。主题颜值是提升开发效率的第一要素,而 Vscode 默认主题的配色着实有点让我欣赏不来。这里我推荐 Material 下的 O
转载
2023-09-09 21:52:43
96阅读

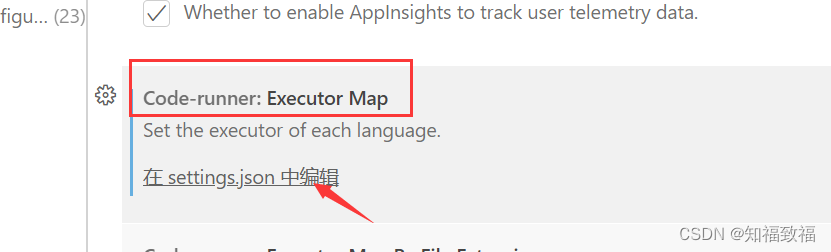
1. 配置coderunner在设置里面直接搜coderunner
点击在setting.json中编辑
插入这么一行代码,告诉vscode,你的浏览器的位置。(我的是微软自带的edge浏览器)"html":"\"C:\\Program Fil
转载
2023-07-02 23:45:32
150阅读
vscode来写python,配置灵活,界面美观,是个非常好的选择。我这里是在ubuntu系统下配置vscode的python3开发环境,当然也可以参照本文在其它操作系统下配置vscode的python开发环境。1 安装插件python这个是vscode提供的python 官方插件,提供了python代码的调试,自动补全,代码格式化等功能vscode-icons这个也是vscode官方提供的插件,
转载
2023-08-29 22:22:37
92阅读

这篇博文是当初笔者上课需要配置XAMPP,整理出来配置方法,错漏之处没有认真核对,给造成麻烦的同学道个歉。 以下有两场修正之处。第一处,XAMPP国内下载地址改成了XAMPP中文网最新版本下载链接,给之前误下p2p的同学再次道个歉。 第二处,下载xdebug插件-添加配置处配置信息已经修正,感谢评论区@SabreWulf2020同学 另,水平有限暂时无法回复大家的私信问题,请谅解。一、下载XAMP
最近在学习H5,也开始尝试着用vscode来写h5的代码。vscode是一个很不错的剪辑器,已经用它来写过php,python,还有vue的代码了。最近使用它写H5的代码,推荐一些H5有关的插件。1.Emmet是一款编辑器插件,支持多种编辑器支持。在前端开发中Emmet使用缩写语法快速编写HTML、CSS以及实现其他的功能,极大的提高了前端开发效率。(PS:我发现在vue中,tab不起作用,那么需
# VSCode配置HTML和JavaScript跳转
在现代网页开发中,使用VSCode(Visual Studio Code)作为一个高效的代码编辑器已成为许多开发者的选择。VSCode不仅支持JavaScript和HTML,还提供了丰富的插件和配置选项,可以大大提升开发效率。在本篇文章中,我们将探讨如何配置VSCode,以实现HTML和JavaScript代码之间的快速跳转,同时附带代码示
# vscode配置HTML5开发环境
## 1. 简介
HTML5是一种用于构建Web页面的标准,它提供了丰富的功能和改进的用户体验。在开发HTML5应用程序时,选择合适的开发环境非常重要。VSCode是一个轻量级的代码编辑器,它具有丰富的插件生态系统和强大的功能,使其成为开发HTML5应用程序的理想选择。
本文将介绍如何配置VSCode来进行HTML5开发,并提供一些常用的插件和代码示例
一、Vscode MacOS官方版本下载路径:https://code.visualstudio.com/download1.下载及安装步骤:具体下载及安装教程可参见该博客:
https://www.cnblogs.com/taikongbai/p/16283010.html二、下载并安装需要的插件:
1.打开扩展2.分别下载插件:
1)Chinese (Simplified) (
原创
2022-09-19 23:53:52
570阅读

VScode的下载地址:VScode官网将VScode设置为中文语言环境在拓展程序页面搜索该名称的插件:Chinese (Simplified) Language Pack for Visual Studio Code 即为上图所展示的插件,点击2处的绿色“Install”即可下载(这里已经下载过了,所以显示的是设置图标),然后按照提示重启软件后即为中文。如果重启后仍不为中文,可以使用Ctrl+S
下载安装VSCode下载安装:https://code.visualstudio.com/Download通用插件Auto Close Tag :匹配标签,关闭对应的标签Auto Rename Tag :自动重命名beautify : 良好的拓展性,可以格式化JSON|JS|HTML|CSS|SCSS,比内置格式化好用View In Browser 或 Open In Browser 运行在浏览器
转载
2023-07-28 20:15:07
727阅读
文章目录前言一、打开VS Code 配置插件二、建立运行HTML文件1.选择文件夹2.建立HTML文件3.运行HTML文件 前言Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,它的特点免费、开源、多平台,以及集成git,代码调试,插件丰富等有点,被大家逐渐熟知和认可。但是如何在VS Code中建立运行html文件呢?详见如下内容
1、将项目文件夹添加到工作区 2、点击“终端”,选择“配置任务” 3、选择“使用模板创建tasks.json文件” 4、选择“Others” 5、tasks.json新建,默认如下 6、修改tasks.json{ //https://go.microsoft.com/fwlink/?
原创
2022-08-31 23:47:48
580阅读

OpenGL是跨平台的图形库,这意味着不管是Windows、Macintosh还是Linux下,由它编写的代码都能正确执行,OpenGL提供绘制图形的API,是进阶学习虚幻引擎的重要组成部分。VSCode配置OpenGL走过不少弯路,写成博客的方式记录一下配置步骤以免重新配置的时候又得到处找博客教程。以前我用的编译器是gcc,而现在改用clang,编译起来感觉clang更快,出错提示也更友好,如果
一、插件安装在Vscode扩展中搜索verilog 安装下面几个插件Verilog-HDL/SystemVerilog/Bluespec SystemVerilog可实现功能:语法高亮(颜色较少)自动补全(实现简单代码补全)语法检查(需配置相应的语法检查工具)自动例化(需配合ctags使用,下同)代码提示和跳转语法检查的配置使用Vivado的xvlog.exe作为语法检查工具将Vivado安装目录
VScode和SSH基础配置问题集合Author:onceday date:2022年8月31日本文记录linux的ssh和vscode开发环境搭建之路。参考文档:关于x86、x86_64/x64、amd64和arm64/aarch64 Bogon 简书 文章目录VScode和SSH基础配置问题集合1.sshd的配置文件所在2.生成公私秘钥3.常规安装ssh-server4.确定机器类型5.下载v
转载
2023-08-23 08:55:58
198阅读
**VScode配置C语言(文件配置)** 在VScode配置C语言环境时,在完成了C/C++的拓展下载后需要建立配置文件,这篇文章记录一下自己的配置文件。一、launch.json// https://github.com/Microsoft/vscode-cpptools/blob/master/launch.md
{
"version": "0.2.0",
"configur
VSCode 主题设置推荐,自定义配色方案,修改注释高亮颜色设置主题:个人比较忠爱vscode的界面,感觉比pycharm要更美观点,虽然两个都装了,但还是会习惯性打开vscode进行调试。下面是我使用的主题。 或者在设置--外观里面进行细致设置vscode官网:Themes Extensions - Visual Studio Marketplace,大家可以选择自己喜欢的主题主题推荐
转载
2023-08-21 17:50:14
218阅读

VScode Javafx Maven
配置环境vscode 版本:1.48.1jdk:1.8vscode 插件Java Extension Pack,安装完成之后做如下配置:默认Windows 的java环境变量已经配置好快捷键 Ctrl+Shift+P,输入Java Configuration Runtime点击User Setting,然后点击在s
转载
2023-07-09 20:35:01
649阅读

系统:macOS Big Sur 11.2.3 VSCode 安装前言一、下载 VSCode二、安装 VSCode2.1 解压缩2.2 移动到应用程序中2.3 配置环境变量(Mac版)2.4 VSCode可选配置三、配置编译环境3.1 Python为例总结 前言 Vscode 是一款轻量化集成开发工具(IDE),已插件的形式可配置各种环境,相比较其他IDE,其具有容量小,简洁明了等优势,适合在学
VSCode安装流程0.关于vscode》vscode全称为visual studio code,是visual studio的轻量化版本,相比与visual studio打开速度较快,并且有许多插件支持,灵活性较高,可以根据自己需要选择安装的插件。》vscode相较于专业语言编辑器,如visual studio,pycharm,idea等,其胜在运行方便,不需要完全按照项目的格式运行,适用于新手

