基于springboot的微信小程序登录态维持小程序登录过程用户授权登录小程序获取code后,向第三方服务器发送请求第三方服务器使用code向微信服务器请求,换取session_key和openid第三方服务器登录验证配置文件wx.properties工具类WxUtil.javaWxSecurityHelper.javaHttpUtil.java 小程序登录过程小程序用户登录时,先判断stora
WebSocket简单介绍 WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。 WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。 在
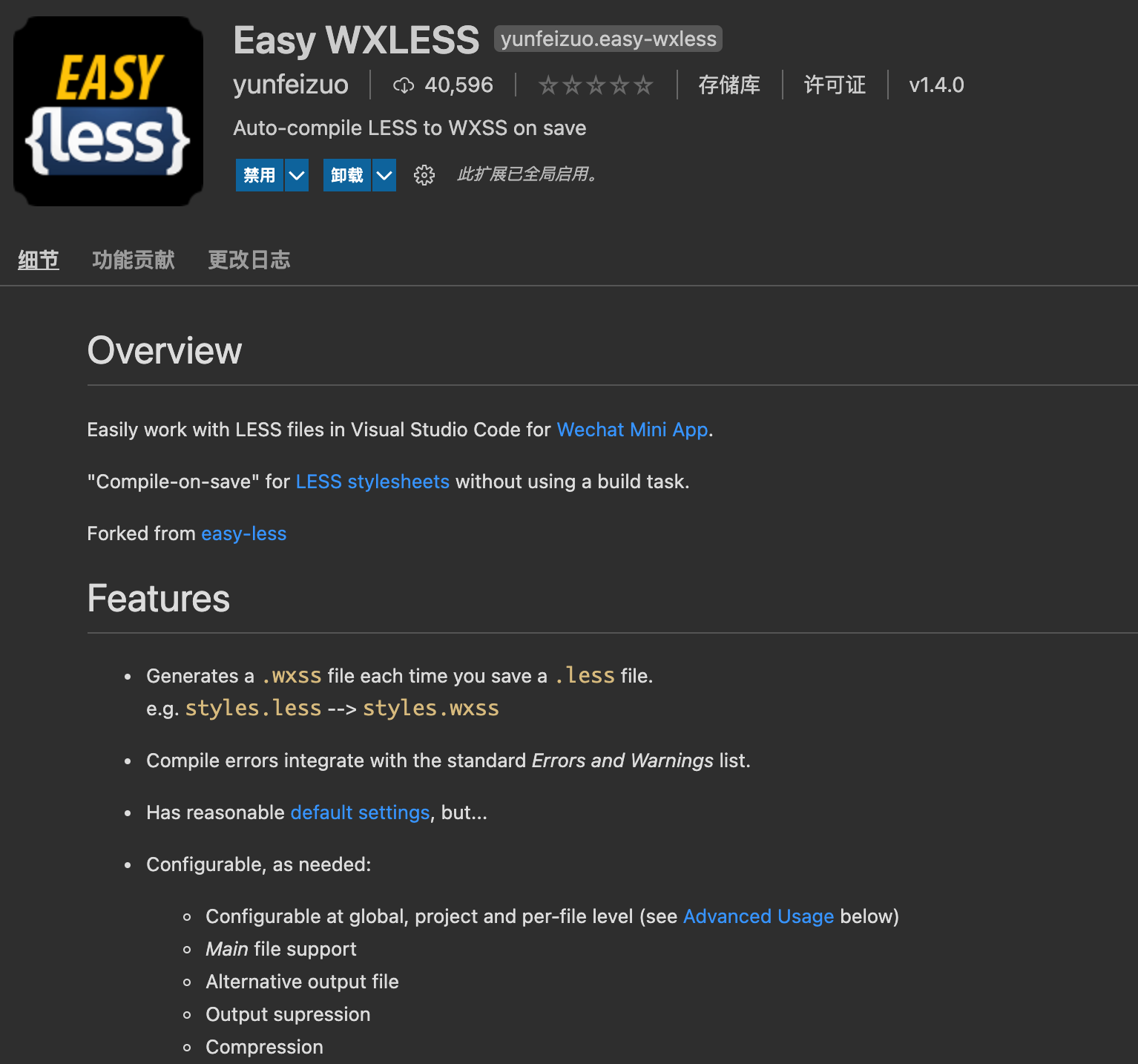
原⽣⼩程序不⽀持 less ,其他基于⼩程序的框架⼤体都⽀持, 如 wepy , mpvue , taro 等。 但是仅仅因为⼀个less功能,⽽去引⼊⼀个框架,肯定是不可取的。因此可以⽤以下⽅式来实现: 也可以看这个:https://www.jb51.net/article/207499.htm
原创
2022-05-31 20:01:47
700阅读

在做web开发时,表单验证插件我们前端用的是jqueryValidate,由于个人主要精力是在后台JAVA开发上,为了让插件与后台更好的结合和使用,通过JAVA的自定义组件将表单全部重新写了一边,同时把jqueryValidate做了再次封装,新增了一些新的常用判断,也修改了一些关键字。小程序同样也存在验证的问题,在网上搜索了一下,目前用的比较多的是WxValidate,下载地址和用法如下gith
转载
2023-07-31 17:32:55
587阅读

小程序中使用Less 原生小程序不支持less,其他基于小程序的框架大体都支持,如wepy,mpvue,taro等。但是仅仅因为一个less功能...
原创
2022-03-01 15:03:23
366阅读
小程序API分类 异步API:通常接受一个object类型参数 例如 wx:request({})同步API:约定以Sync结尾 例如 wx:setStorageSync()事件监听API:约定以on开头 例如 wx:onAppHide()异步API支持callback 或者 Promise 两种调用方式1.当接口参数 Object 对象中不包含 success/fail/complet
LESS1.LESS入门1.1 less简介LESS为css的预处理语言,支持变量,混合,函数,计算,循环等特点。由于LESS是预处理语言,所以不能直接运行,需要先进行编译。凡是能用css编写的效果,都可以用Less编写。Less中支持所有的css的语法,向下兼容。常见的预处理语言:LESS、SASS、stylus1.2 vs code 安装插件扩展里面搜索less并安装easy less配置"l

原创
2022-01-05 11:09:46
455阅读
使用axios发送HTTP请求是一种常见的前端开发技术,它可以在浏览器中发送异步请求到服务器,并且可以处理请求的响应。在微信小程序中,我们也可以使用axios来发送HTTP请求。本篇文章将带你了解如何在微信小程序中使用axios,并提供相应的代码示例。
## 什么是axios?
axios是一个基于Promise的HTTP客户端,可以用于浏览器和Node.js。它的特点是支持浏览器的XMLHt
原创
2023-10-24 14:22:54
856阅读
1.使用canvas画布 2.使用矩阵截图 注意ios上会有截取不到的问题, 一定要检查下基础库,context.drawImage()里边是可以传一个本地路径进行截图的。最后要放到 context.draw(true,()=>{})的...
转载
2021-04-13 11:22:29
470阅读
2评论
一、效果图 二、代码 三、下载 下载ec-cavas地址:https://github.com/ecomfe/echarts-for-weixin 四、Demo
原创
2021-07-21 16:29:05
2295阅读
小程序使用echarts教程 平时经常在web系统中使用折线图、柱状图、仪表盘等等等图表展示数据,在浏览器页面中我们为了方便经常使用echarts,官网教程也写的很清楚。 但是在小程序中我们同样有这种需求,那么如果直接用canvas,那么久太麻烦了,说不定一个折线图画一上午!,所有瞬间就会想
转载
2021-04-28 11:29:00
180阅读
点赞
2评论
1:目前市场上微信小程序比较成熟,并且有自主研发的开发工具,支付宝小程序相对来说这块要弱一点。用微信开发工具:微信web开发者工具 开发好的小程序 可以在VS Code上直接转换为 支付宝小程序 转换过程:请按照以下姿势操作:前往https://code.visualstudio.com/download 下载 VS code(注意 VS code != 宇宙第一
Typescript的优势咱不需要赘述太多,有兴趣可以参考(https://www.typescriptlang.org/)。今天给大家分享一下如何在微信小程序(或者其他同类小程序)开发中使用Typescript。这个分两种情况,最简单的做法就是在创建项目时,选择Typescript这个选项,如下图所示。但要注意,这个选项只有在选择"Use no cloud service"才有,而另外一种Min
转载
2021-01-18 16:32:13
350阅读
2评论
前言:form作为数据提交的重要控件,历来在前端设计中非常重要。微信给出了完整的form的例子。参考了一些微信设计的书籍,大多数都是copy 粘贴了例子的东西...。其实微信的例子给的比较充分了:源码连接:wechatide://minicode/6db9lcmu6VYt https://developers.weixin.qq.com/miniprogram/dev/component
微信小程序中有大量接口是异步调用,都是使用一个对象作为参数,以回调的形式来处理业务。很伤,真的很伤,能用 async/await 就好了
原创
精选
2020-03-10 11:45:47
4341阅读
点赞
1评论
在微信小程序开发中使用Typescript
Typescript的优势咱不需要赘述太多,有兴趣可以参考(https://www.typescriptlang.org/)。今天给大家分享一下如何在微信小程序(或者其他同类小程序)开发中使用Typescript。这个分两种情况,最简单的做法就是在创建项目时,选择Typescript这个选项,如下图所示。但要注意,这个选
转载
2021-05-09 22:23:57
293阅读
2评论
微信小程序中,在image标签里,可以在src中引用本地文件,但是background设置背景图或者使用字体图标的时候,却不能引用本地文件,只能用url地址的图片或字体,或者使用base64编码后的格式,图片我们可以在线转换,随便搜一下,有很多在线转换工具,但是使用字体图标的时候,怎么转换呢?下面我
原创
2021-07-25 15:10:04
3919阅读
Typescript的优势咱不需要赘述太多,有兴趣可以参考(https://www.typescriptlang.org/)。今天给大家分享一下如何在微信小程序(或者其他同类小程序)开发中使用Typescript。
这个分两种情况,最简单的做法就是在创建项目时,选择Typescript这个选项,如下图所示。但要注意,这个选项只有在选择"Use no cloud service"才有,而另外一种Mi
原创
2021-08-11 11:03:14
1217阅读
1. view、text、image text: 1. decode: decode可以解析的有 < > & '    (小程序中text标签不加decode属性,是不能直接解析这几个的) 2. user-select: 文本是否可选, ...
转载
2021-09-15 17:53:00
149阅读
2评论

