1.Auto Close Tag 自动闭合HTML/XML标签 2.Auto Rename Tag 自动完成另一侧标签的同步修改 3.Beautify 格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则 4.Bracket Pair Colorizer 给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜
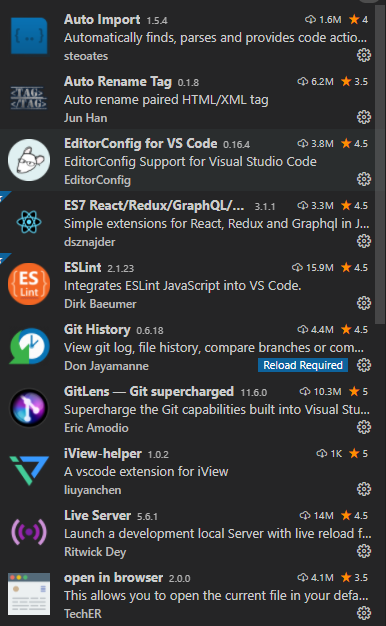
跨平台的文本编辑器。由于其卓越的性能和丰富的功能,它很快就受到了大家的喜爱。就像大多数 IDE 一样,VSCode 也有一个扩展和主题市场,包含了数以千计质量不同的插件。为了帮助大家挑选出值得下载的插件,我们针对性的收集了一些实用、有趣的插件与大家分享。1.Open-In-Browser由于 VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选
转载
2021-09-30 09:57:00
562阅读
2评论
目录一、前言二、工具推荐1.《Chinese (Simplified) (简体中文) Language》2.《ESLint》3.《Git History》4.vscode-icons 5.Path Intellisense6.《Vetur》7.《GitLens — Git supercharged》8.《Image preview》9.Debugger for Chrome10.Pret
转载
2023-10-26 17:00:47
106阅读

欢迎关注前端早茶,与广东靓仔携手共同进阶 前端早茶专注前端,一起结伴同行,紧跟业界发展步伐~ 前言 好的IDEA可以提升我们的工作效率
原创
2022-05-12 20:24:16
230阅读

Live ServerGitLensTODO HighlightWakaTime
原创
2022-07-11 10:52:09
135阅读
上篇博文我们介绍了VSCode的安装与基本使用VSCode的安装与基本使用这篇博文我们来介绍一波VSCode中精美好用的插件插件扩展 / 插件推荐VS Code 有一个很强大的功能就是支持插件扩展。上图中,点击红框部分,即可在输入框里,查找你想要的插件名,然后进行安装。我来列举几个常见的插件,这些插件都很实用。GitLens我强烈建议你安装插件GitLens,它是 VS Code...
原创
2021-07-15 11:31:38
1041阅读
# vscode好用的Python插件
## 1. 前言
Visual Studio Code (VSCode) 是一个轻量级的源代码编辑器,相比于其他编辑器,它支持众多的语言和框架,具备强大的扩展能力。特别是对于Python开发者来说,VSCode提供了许多优秀的插件,以提高开发效率和代码质量。在本文中,我们将介绍一些功能强大的Python插件,以及它们的使用方法和示例代码。
## 2.
原创
2023-10-09 09:33:30
92阅读
# 如何在VScode中安装好用的mysql插件
## 引言
作为一名经验丰富的开发者,我将指导你如何在VScode中安装一个好用的mysql插件。这将帮助你更高效地管理数据库操作。下面我将详细介绍整个过程,包括安装插件和基本使用方法。
## 流程图
```mermaid
flowchart TD
start[开始]
step1[在VScode插件商店搜索mysql]
在前端开发中,vscode 是最常用的编辑器,而 vscode 有着各种实用插件,有些可以帮助我们提升效率,有些可以让我们的工作过程变得更加快乐。今天我们就来介绍一下这些好用的插件吧~提效类插件代码神器 - Power Mode首先,介绍的第一款插件是 Power Mode,它可以让你的编程过程变得更加快乐(如下图)。除了上面那种效果外,这个插件还有其他的几种效果,都是不错的。接下来我们来学习一下
前面一节简单的介绍了VSCODE的简单调试功能,对于复杂的调试应用需要我们配置launch.json调试器配置文件。一、launch.json的属性1.1 必要属性type:启动配置的调试器类型(Debugger)。每一个语言一般都会提供一种调试器类型,C++为cppdbg,Lua为LuaHelper-Debug,具体名字看插件如何定义。request:请求类型。目前只支持两种类型launch和a
 是由微软研发的一款免费、开源的跨平台文本(代码)编辑器,算是目前前端开发几乎完美的软件开发工具。1. VSCode 的基本使用视频教程在我们的知识星球社区
转载
2023-09-08 11:17:54
371阅读
提示:本文是为了记录一下自己学习前端入门而写的,如若有不好的地方,还请各位大佬多多指正 文章目录前言一、vs code 插件安装总结 前言提示:工欲善其事必先利其器,要学习前端,那么必不可少会用到开发软件,那么这里我使用的是号称宇宙第一IDE———vs code。 我本人是不太推荐插件安装一个Chinese ,虽然汉化后整体功能正常了解,但是这也失去了一个锻炼的机会 一、vs code 插件安装
简介MySQL调试是探索MySQL源码的基本技能,之前介绍过如何使用LLDB调试MySQL,但命令行操作不便,在编辑器和终端之间来回切换,查看代码不便,本文将介绍在Mac OS中如何使用VS Code进行本地和远程调试,可以大大的提高调试效率。Visual Studio CodeVisual Studio Code(简称VS Code)是由微软开发的,同时支持Windows、Linux和macOS
了解我的盆友知道,我是十分喜欢vscode的编辑器。但是作为phper有的时候确实需要调试。所以对这款编辑器就需要拓展它的可以调试的功能。那么今天我以当下最新的状态写一下配置的方法。希望给需要的小伙伴一些帮助。1.vscode的软件下载。这一般百度或者搜索引擎都可以下载到。2.安装插件php debug,直接在安装插件的位置输入我截图的名字。下载即可。 3.当我们下载完成,一般都有自己的
工欲善其事,必先利其器。想要优雅且高效的编写代码,必须熟练使用一款前端开发工具。但前端开发工具数不胜数,像HBuilder、Sublime Text、WebStorm、Visual Studio Code......等等,其中VSCode以其轻量且强大的代码编辑功能和丰富的插件生态系统,独受前端工师的青睐。网上有很多vscode的配置以及使用博客,但都没有本篇那么详细且全面。VScode用户设置1
1. Python previewPython Preview是一个适用于VSCode的Python代码预览插件,可以将Python代码转换为漂亮的HTML页面,并在浏览器中进行预览。通过该插件,程序员可以在VSCode中方便地预览Python代码的运行结果和效果,提高代码开发的效率和可读性Python Turtle画递归树。2. Sort LinesSort Lines是一款VSCode中的

