前言
🚀 基于 Echarts 实现可视化数据大屏响应式展示效果的源码,,基于html+css+javascript+echarts制作, 可以在此基础上重新开发。
本项目中使用的是echarts图表库,ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
文章目录
- 1.HTML
- 五、更多干货
一、Echart是什么
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二、ECharts入门教程
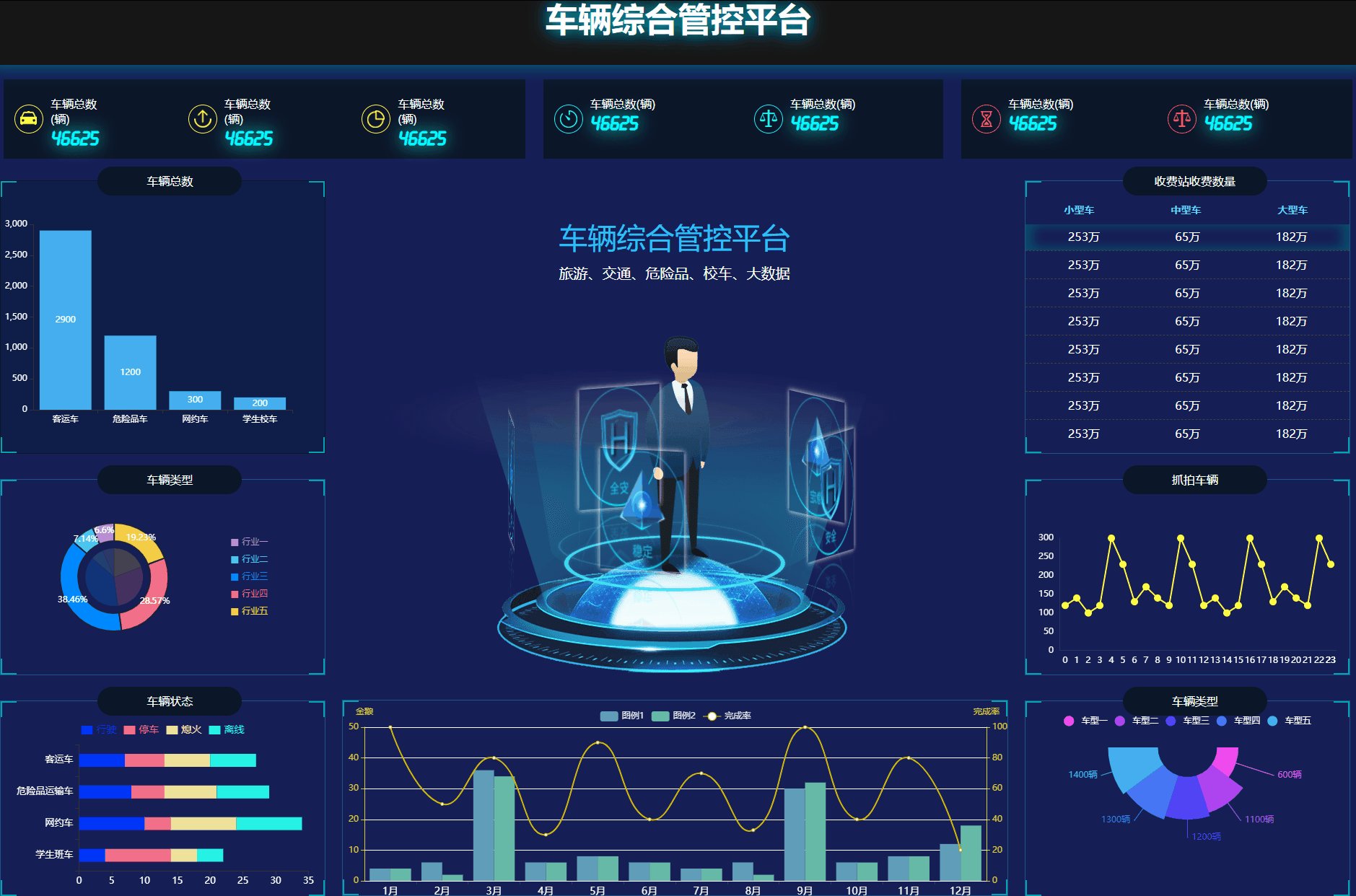
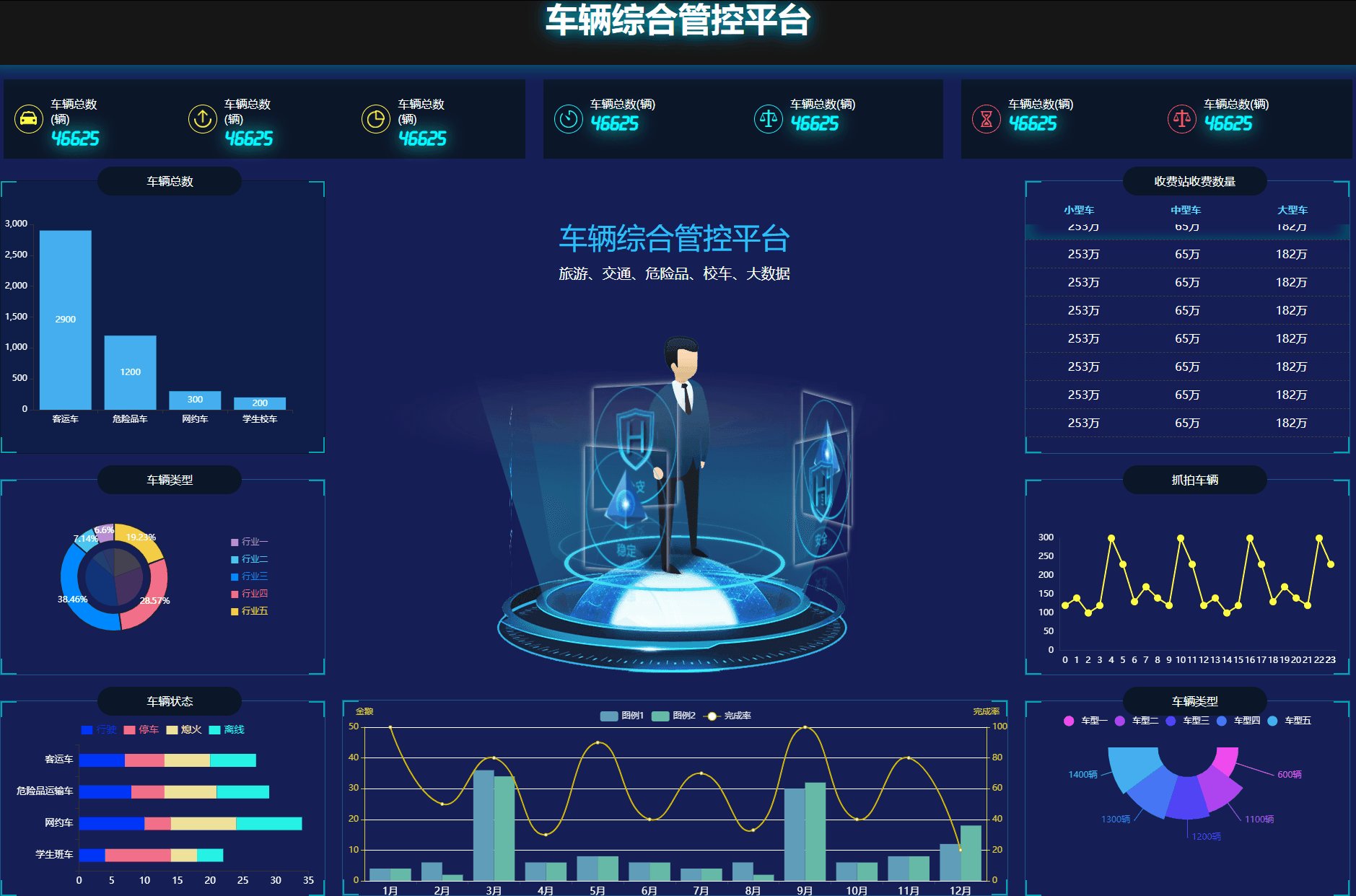
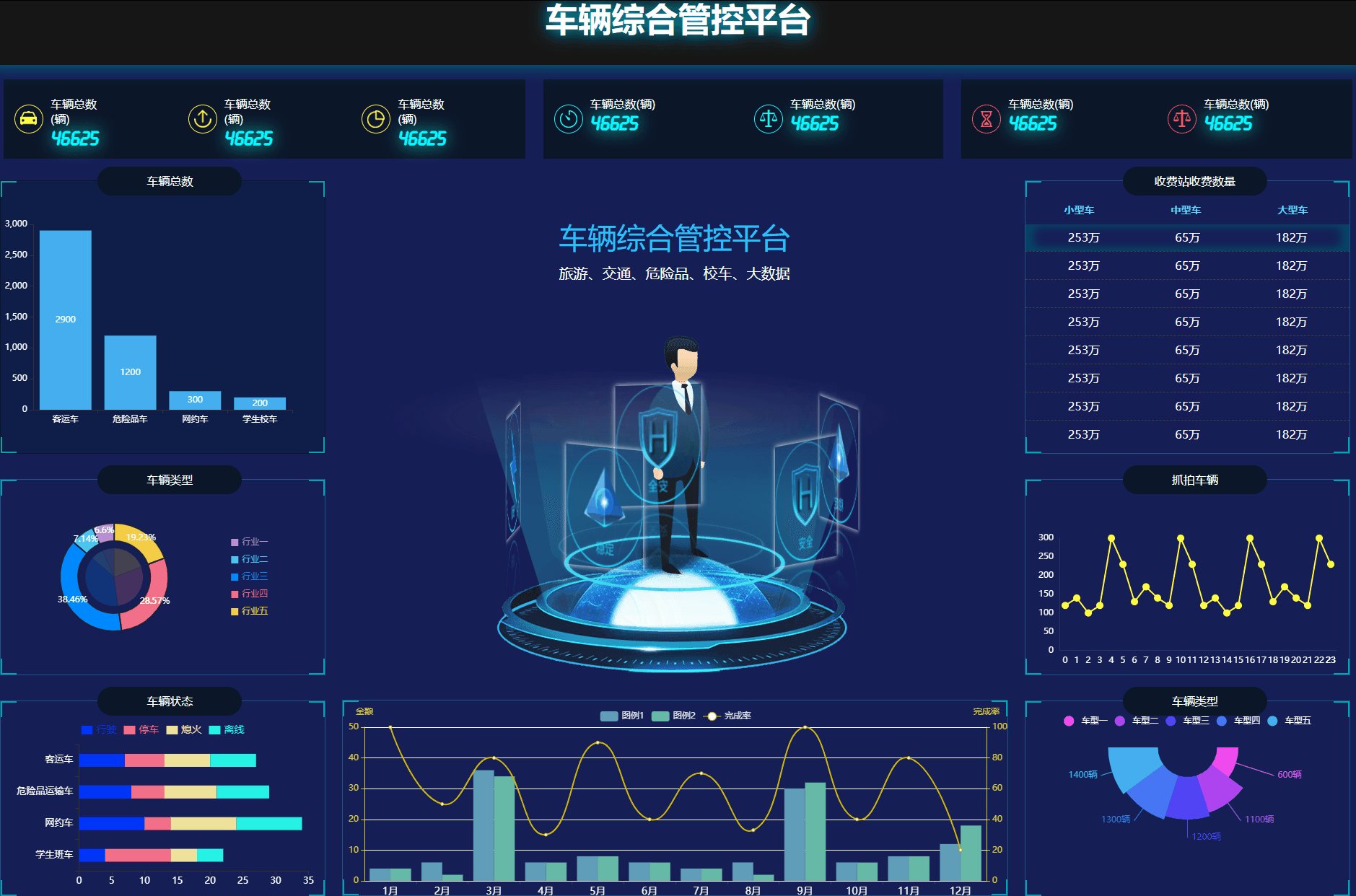
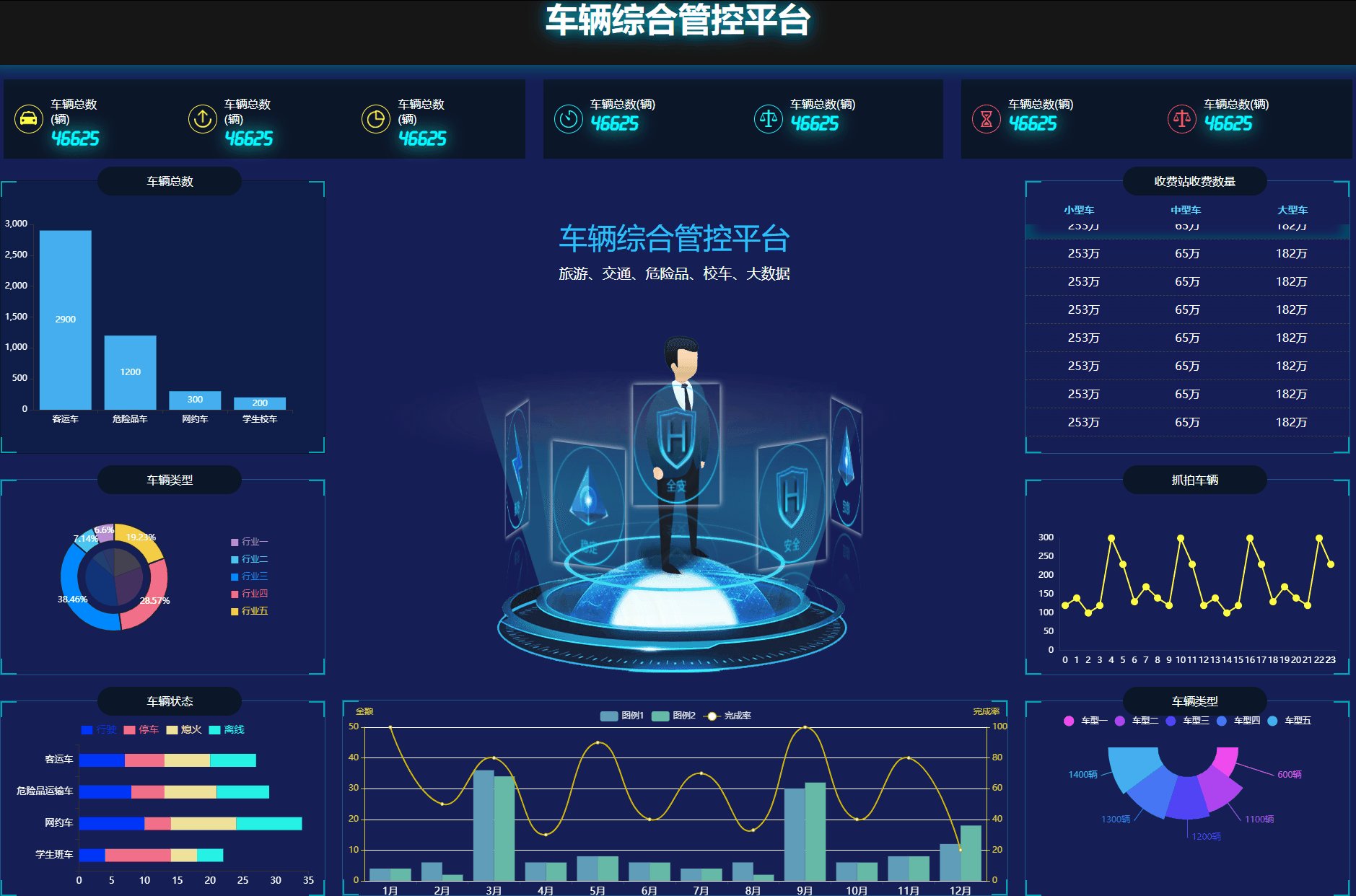
三、作品演示

四、代码实现
1.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>车辆综合管控平台</title>
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/style2.0.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script>$(function() {
$('.myscroll').myScroll({
speed: 60, //数值越大,速度越慢
rowHeight: 38 //li的高度
});
})</script>
</head>
<body>
<header id="header">
<div class="header">
<h1 class="">车辆综合管控平台</h1>
</div>
</header>
<section id="data_content">
<div class="data_info">
<div class="info_1 fl">
<div class="text_1">
<div class="fl">
<img src="images/info_1.png" alt="">
<div class="fl count">
<p>车辆总数(辆)</p>
<p class="conuts">46625</p>
</div>
</div>
<div class="fl">
<img src="images/info_2.png" alt="">
<div class="fl count">
<p>车辆总数(辆)</p>
<p class="conuts">46625</p>
</div>
</div>
<div class="fl">
<img src="images/info_3.png" alt="">
<div class="fl count">
<p>车辆总数(辆)</p>
<p class="conuts">46625</p>
</div>
</div>
</div>
</div>
<div class="info_2 fl">
<div class="text_2">
<div class="fl">
<img src="images/info_4.png" alt="">
<div class="fl count">
<p>车辆总数(辆)</p>
<p class="conuts">46625</p>
</div>
</div>
<div class="fl">
<img src="images/info_5.png" alt="">
<div class="fl count">
<p>车辆总数(辆)</p>
<p class="conuts">46625</p>
</div>
</div>
</div>
</div>
<div class="info_3 fr">
<div class="text_2">
<div class="fl">
<img src="images/info_6.png" alt="">
<div class="fl count">
<p>车辆总数(辆)</p>
<p class="conuts">46625</p>
</div>
</div>
<div class="fl">
<img src="images/info_7.png" alt="">
<div class="fl count">
<p>车辆总数(辆)</p>
<p class="conuts">46625</p>
</div>
</div>
</div>
</div>
</div>
<div class="data_content">
<div class="data_left fl">
<div class="left_top">
<div class="info public">
<div class="min-title">
<span>车辆总数</span>
</div>
<div id="char4" style="width:100%;height: 100%;"></div>
<div class="boxfoot"></div>
</div>
<div class="top_bottom public">
<div class="min-title">
<span>车辆类型</span>
</div>
<div id="echarts_1" style="width:100%;height: 100%;"></div>
<div class="boxfoot"></div>
</div>
<div class="left_bottom public">
<div class="min-title">
<span>车辆状态</span>
</div>
<div id="chart_2" style="width:100%;height: 100%;"></div>
<div class="boxfoot"></div>
</div>
</div>
</div>
<div class="data_c fl">
<div class="data_c_1">
<div id="contPar" class="contPar">
<div id="page1" style="z-index:1">
<div class="title0">车辆综合管控平台</div>
<div class="title1">旅游、交通、危险品、校车、大数据</div>
<div id="drag-container" style="z-index:">
<div id="spin-container">
<img alt="" class="infoBtn" src="picture/page1_0.png">
<img alt="" class="" src="picture/page1_1.png">
<img alt="" class="" src="picture/page1_2.png">
<img alt="" class="" src="picture/page1_1.png">
<img alt="" class="" src="picture/page1_2.png">
</div>
<div id="ground"></div>
</div>
<img alt="" class="img3 png" src="images/newdz.png">
</div>
</div>
</div>
<div class="data_c_2 public">
<div id="echart4" style="width: 100%;height: 100%;padding-top: 10px;"></div>
<div class="boxfoot"></div>
</div>
</div>
<div class="data_right fr">
<div class="right_top">
<div class="right_info public">
<div class="min-title">
<span>收费站收费数量</span>
</div>
<div class="echart wenzi">
<div class="gun">
<span>小型车</span>
<span>中型车</span>
<span>大型车</span>
</div>
<div id="FontScroll" class="myscroll">
<ul>
<li>
<div class="fontInner clearfix">
<span>253万</span>
<span>65万</span>
<span>182万</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>253万</span>
<span>65万</span>
<span>182万</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>253万</span>
<span>65万</span>
<span>182万</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>253万</span>
<span>65万</span>
<span>182万</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>253万</span>
<span>65万</span>
<span>182万</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>253万</span>
<span>65万</span>
<span>182万</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>253万</span>
<span>65万</span>
<span>182万</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>253万</span>
<span>65万</span>
<span>182万</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>253万</span>
<span>65万</span>
<span>182万</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>253万</span>
<span>65万</span>
<span>182万</span>
</div>
</li>
<li>
<div class="fontInner clearfix">
<span>253万</span>
<span>65万</span>
<span>182万</span>
</div>
</li>
</ul>
</div>
</div>
<div class="boxfoot"></div>
</div>
<div class="right_content public">
<div class="min-title">
<span>抓拍车辆</span>
</div>
<div id="chart_3" style="width:100%;height: 100%;"></div>
<div class="boxfoot"></div>
</div>
<div class="right_bottom public">
<div class="min-title">
<span>车辆类型</span>
</div>
<div id="echarts_2" style="width:100%;height: 100%;padding-top: 10px;"></div>
<div class="boxfoot"></div>
</div>
</div>
</div>
</div>
</section>
<script src="js/script.js"></script>
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script src="https://www.jq22.com/jquery/echarts-4.2.1.min.js"></script>
<script src="js/echart.js"></script>
<script src="js/fontscroll.js"></script>
</body>
</html>





















