对一个现有的网页进行mtml结构、布局分析,css的引用、跟踪是件繁琐头疼的事,即使是功能全面、笨重的dw也是力不从心,即使是网页作者也会晕头转向。今天我们用ie8自带的一项功能“开发人员工具”来分析一个现有网页,它非常符合人类认识解决复杂问题的思维方式:自上而下、划分模块、层层分解。
Ie的开发人员工具是什么?网上已把它炒得火热了:他的前身是IE WebDeveloper,现在已经集成到ie8了,它允许直接地在浏览器窗口中浏览、传输和更新HTML DOM,可以实时分析网页并且显示为一种允许你察看表格风格、Javascript脚本,表格以及其它网页元素的树形风格。该软件还可以在浏览器中交互式地突出显示被选择的网页元素,因此你可以在实际网页中定位其代码。 查看style元素,定位div等等。
现在我们选择蜡笔同步网站的主页作为分析对象,选择它只是因为它大小合适以及布局元素较多。
打开蜡笔同步网站的主页,按F12即可调出“开发人员工具”,HTML是默认的选项卡,每当新打开一个网页,网页的源代码就以DOM树的形式在其中展示。点击最左边的+号,可以展开/收缩该DOM元素
以下仅从网页结构、布局角度分析html元素,至于元素对应的css暂不涉及,因为我们从html元素的外观即可大致了解其css规则。
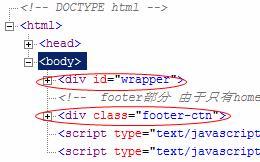
1、网页分为两大部分<div id="wrapper">和<div class="footer-ctn">
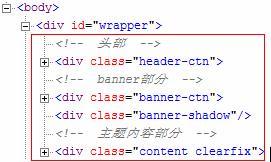
2、<div id="wrapper">被分为三部分:头部、广告banner、主题。<div class=banner-shadow>仅起间隔作用
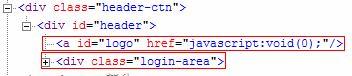
3、头部<div class="header-ctn">块放置了一个通栏背景,主要内容在<div id=”header”>块中,含有网站logo、注册登录表单。
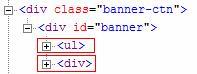
4、广告<div class=”banner”>块块放置了一个通栏背景图、一个链接列表、一个下载链接。
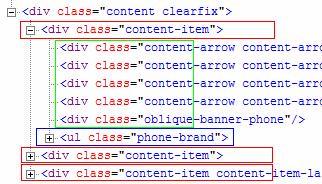
5、主题内容部分<div class="content clearfix">,包含3个主题块--“品牌”<div class="content-item">、“手机版”<div class="content-item">、“电脑板”<div class="content-item">.
“品牌”主题块<div class=”content-item”>下绿色框div组成4个圆角,蓝色<ul class="phone-brand">块组成各品牌链接:<li class="phone-apple">苹果,....
<div class="content-item">和<div class="content-item content-item-last">块功能相仿。
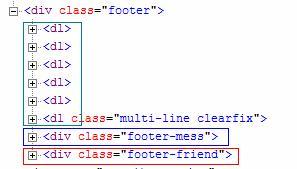
6、 footer部分包含了网站地图、版权、友情链接,对应绿、蓝、红3个色块
通过以上分析我们对该网页的布局、结构就有了一个清晰的总体上的把握。同时我们注意到该网页的设计思路清晰、模块化好、层次分明,没有多余的废话(元素),分析中没有造成我们困扰的地方,值得赞赏。