
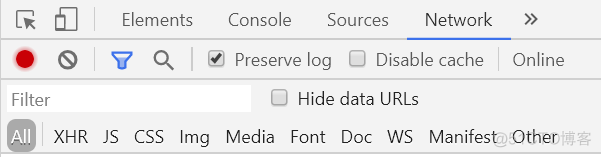
Disable cache
请求页面时,默认使用缓存的数据勾选之后,清空所有缓存
Preserve log
勾选之后,跳转到另一个页面,之前页面的数据包会保留
hide data URLs
图片会以二进制或者字符串形式传递
勾选这个按钮会隐藏以字符串形式传递的图片
ALL 显示所有数据包
XHR(XML,HTTP,REQUEST)(爬虫最常用)过滤出接口数据
JS——js数据
css——css样式数据
img——图片数据
media——音频,视频数据
font——字体文件
doc——文档
WS——websockets数据,web端的socket数据通信,一般用于实时更新
Manifest——缓存文件
Other——其他
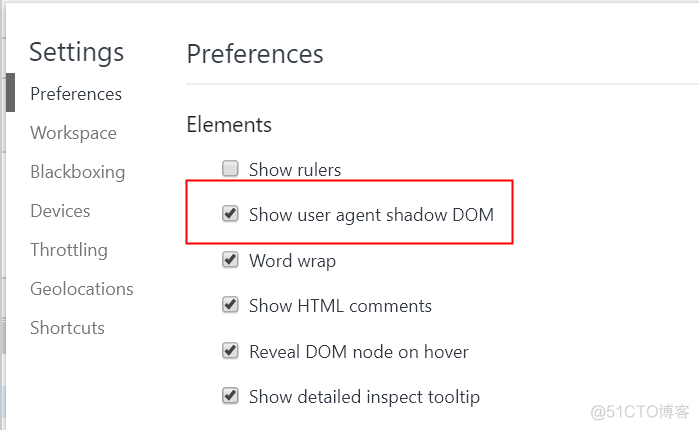
Shadow DOM
是指浏览器的一种能力,它允许在文档(document)渲染时插入一棵DOM元素子树,但是这棵子树不在主DOM树中。它的最大的用处在于隔离外部环境用于封装组件。
Web浏览器在构建例如、、< input type=”password”/>标签的时候,在Elements面板下看到的也只是基本的元素,其他的元素都被隐藏了。
不过借助 Chrome开发者工具能够在元素标签页中显示被隐藏的代码,甚至能够通过例如“::slider-thumb”这样的伪类来定义样式。
实现:Settings → Preferences→ Elements → Show user agent shadow DOM