大家好,我是 Just,这里是「设计师工作日常」,今天分享的是用css实现一个丝滑Q弹的爱心点赞按钮动效。
最新文章通过公众号「设计师工作日常」发布。
(目录)
前台小姐姐的美好 (2)
最近经常和公司新来的漂亮的前台小姐姐在vx上聊天。
她叫小莉,长得漂亮,短发、肤白貌美,喜欢穿短裙和高跟鞋,是个十分开朗漂亮的女孩子。
我们之间的交流始于我多次帮助小莉解决了电脑问题,之后我们互相加了vx好友。因为我多次帮她解决电脑小毛病,她就想邀请我一起吃饭,以表示感谢,我欣然答应了。
在餐厅里,我们聊得非常开心。小莉对我的工作很好奇,她不太明白我在工作时具体在干什么。我简单地解释了一下,告诉她我主要负责软件的界面设计(UI),以及一部分的设计落地还原。
小莉听了点点头,但她说她还是不太懂。于是,我决定给她看一个生动的示范。我拿起旁边背包里的电脑,打开了HBuilderX,然后开始编写代码。我用代码绘制了一个精致的爱心按钮,然后要求小莉点击它。
她小心翼翼地点击了一下,结果惊讶地发现,那个爱心按钮竟然会弹起来,而且还有一个可爱的小烟火的小动画。小莉开心地笑了起来,感觉好棒。
"怎么这么厉害啊,这个按钮居然还有小烟花!" 小莉笑着对我说。
我笑着解释说,这些都是很简单的代码,以后可以给她看更厉害的。
小莉听了非常期待,我们的聊天也更加愉快。饭后,她又邀请我去看新上映的电影,但是我却急着回去,因为我有了一个新的想法,想要写一个更厉害的效果来给小莉看。
在告别的时候,小莉鼓励我说:"加油哦,期待看到你的更厉害的作品!"
我离开餐厅,满心欢喜。或许,这次的相遇将开启一段新的故事。
---- 小故事由“chatGPT”生产
那么我们就来看看我在和小莉约会时,给小莉看的是什么样的爱心按钮吧。
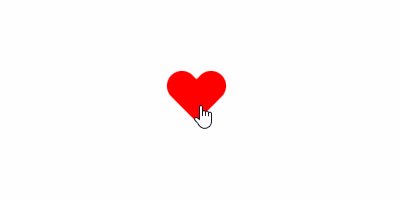
整体效果

知识点: ①
:before和:after伪选择器的灵活使用 ②transform变形属性灵活使用 ③animation动画和transform变换属性的使用
思路:
:before和:after伪选择器绘制出爱心形状,利用box-shadow多重阴影实现实现多个小火焰,配合animation动画属性和transform变形属性来实现小火焰释放的小动画。
适用于图片或者文章列表页,包括详情页的点赞收藏交互场景。
核心代码部分,简要说明了写法思路;完整代码在最后,可直接复制到本地运行。
核心代码
html 代码
<label class="label46">
<input type="checkbox" class="checkbox46" />
<div class="btn46"></div>
<div class="ani46"></div>
</label>
label标签包括input标签,并设置type="checkbox"多选按钮,在input标签后增加两个div标签。
css 部分代码
.label46{
width: 100px;
height: 100px;
position: relative;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
.checkbox46{
display: none;
}
.btn46{
width: 60px;
height: 56px;
position: relative;
}
.btn46:before,.btn46:after {
content: '';
position: absolute;
left: 8px;
width: 30px;
height: 50px;
background-color: #666666;
border-radius: 30px 30px 0 0;
transform: rotate(-45deg);
transition: all 0.4s;
}
.btn46:before {
left: 23px;
transform: rotate(45deg);
}
.ani46{
position: absolute;
width: 10px;
height: 10px;
background-color: transparent;
border-radius: 50%;
box-shadow: 0 40px 0 -4px #ff0000,
40px 0 0 -4px #ff0000,
0 -40px 0 -4px #ff0000,
-40px 0 0 -4px #ff0000,
-24px 24px 0 -4px #ff0000,
-30px -30px 0 -4px #ff0000,
30px -30px 0 -4px #ff0000,
24px 24px 0 -4px #ff0000;
opacity: 0;
}
.checkbox46:checked + .btn46:before,.checkbox46:checked + .btn46:after{
background-color: #ff0000;
}
.checkbox46:checked + .btn46{
animation: love-eff46 0.4s ease-out forwards;
}
.checkbox46:checked ~ .ani46{
animation: anieff46 1s ease-out forwards;
}
@keyframes love-eff46{
50% {
transform: scaleY(0.6);
}
100% {
transform: scaleY(1);
}
}
@keyframes anieff46{
0% {
transform: scale(0);
}
40% {
opacity: 1;
}
100% {
transform: scale(1.4);
opacity: 0;
}
}
1、先隐藏
input多选按钮,然后利用div标签,用:before和:after伪选择器创建两个圆头矩形,然后利用 position 定位和 transform 变形属性 rotate 旋转角度组成爱心形状
2、然后利用
input多选框:checked选择器来判断是否选中状态,给:checked增加animation动画属性,设置动画参数,添加关键帧(transform变形属性),当被选中时,爱心会有一个变形的动画过程
3、用另一个
div标签,利用box-shadow多种阴影来模拟出多个小火焰,同样利用input多选框:checked选择器,当被选中时,给小火焰增加animation动画属性,设置动画参数,添加关键帧
完整代码如下
html 页面
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title>46 爱心点赞按钮</title>
</head>
<body>
<div class="app">
<label class="label46">
<input type="checkbox" class="checkbox46" />
<div class="btn46"></div>
<div class="ani46"></div>
</label>
</div>
</body>
</html>
css 样式
/** style.css **/
.app{
width: 100%;
height: 100vh;
background-color: #ffffff;
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.label46{
width: 100px;
height: 100px;
position: relative;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
.checkbox46{
display: none;
}
.btn46{
width: 60px;
height: 56px;
position: relative;
}
.btn46:before,.btn46:after {
content: "";
position: absolute;
left: 8px;
width: 30px;
height: 50px;
background-color: #666666;
border-radius: 30px 30px 0 0;
transform: rotate(-45deg);
transition: all 0.4s;
}
.btn46:before {
left: 23px;
transform: rotate(45deg);
}
.ani46{
position: absolute;
width: 10px;
height: 10px;
background-color: transparent;
border-radius: 50%;
box-shadow: 0 40px 0 -4px #ff0000,
40px 0 0 -4px #ff0000,
0 -40px 0 -4px #ff0000,
-40px 0 0 -4px #ff0000,
-24px 24px 0 -4px #ff0000,
-30px -30px 0 -4px #ff0000,
30px -30px 0 -4px #ff0000,
24px 24px 0 -4px #ff0000;
opacity: 0;
}
.checkbox46:checked + .btn46:before,.checkbox46:checked + .btn46:after{
background-color: #ff0000;
}
.checkbox46:checked + .btn46{
animation: love-eff46 0.4s ease-out forwards;
}
.checkbox46:checked ~ .ani46{
animation: anieff46 1s ease-out forwards;
}
@keyframes love-eff46{
50% {
transform: scaleY(0.6);
}
100% {
transform: scaleY(1);
}
}
@keyframes anieff46{
0% {
transform: scale(0);
}
40% {
opacity: 1;
}
100% {
transform: scale(1.4);
opacity: 0;
}
}
页面渲染效果

以上就是所有代码,以及简单的思路,希望对你有一些帮助或者启发。
我是 Just,这里是「设计师工作日常」,求点赞求关注!





















